- 1大数据第一节,基础环境配置_大数据专业基础环境
- 2解决小程序断点调试打开WAService.js卡死的问题_开发者工具waservicemaincontext.js卡
- 3FPGA开发——Hello_world例程_fpga hello world
- 4Python学习-4-基础知识点(未完待续)
- 5【设计模式】JAVA Design Patterns——Curiously Recurring Template Pattern(奇异递归模板模式)
- 6小伙伴们,大家好!本人软考中级数据库系统工程师二战备考通过经验总结分享!希望对大家有帮助。同时,在此再次感谢敏捷老师的助力。_紫依软考怎么样
- 7国考【行测】类比推理真题分析——2023.12.27更新_扇子 石头 可类比
- 8springboot 部署k8s(一)
- 9FPGA高速ADC接口实战——250MSPS采样率ADC9481
- 10Langchain 代理 (Agents) ,赋能超级 LLMs_langchain agent能力
20个不可错过的VScode神级插件_vscode插件codex
赞
踩
VS Code 是我们打发时间时最常用的代码编辑器之一,它是一个多功能伴侣,重新定义了我们软件开发的方式。其轻量级的界面与强大的功能相结合,使其成为全球程序员的首选。但是,普通 VS Code 用户与熟练开发人员的区别在于通过扩展充分发挥其潜力的艺术。
在这篇文章中,我将展示一系列非常有价值的 VS Code 扩展。
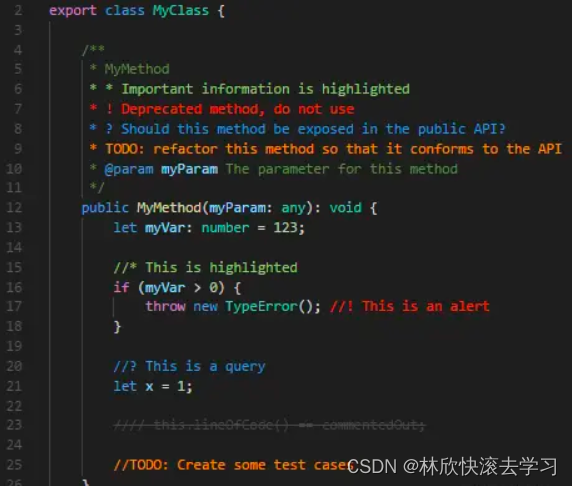
Better Comments

它的功能在于通过在注释中引入多种颜色来增强您的代码注释体验,有效地将它们从普通的默认灰色转变为颜色。
这个扩展的易用性确实非常出色。该过程很简单:只需在注释符号(例如 JavaScript 中的 //)之后和实际注释内容之前添加特定的特殊字符即可。这种巧妙的方法可以立即将注释转化为在代码中脱颖而出的引人注目的元素。

REST Client

REST Client是使用最广泛的扩展之一,为开发人员提供了发送 HTTP 请求并无缝查看相应响应消息的卓越功能,所有这些都在 VS Code 本身的范围内完成。该扩展的纯粹实用性改变了开发人员与 API 交互的方式,并已成为现代开发工作流程的重要组成部分。
Image Preview

图像预览扩展旨在为前端开发人员在处理 HTML 文件中的视觉元素时提供无缝体验。它引入了图像内联预览,在编辑器界面中呈现一个弹出窗口。此外,它还提供了在装订线区域中预览图像的选项,该功能可以通过用户设置轻松自定义。这种灵活性确保了用户友好的方法可以直接在 HTML 代码中管理和可视化图像。
VSCode Project Dashboard

此扩展带来了一种熟悉且高效的方法来在 VS Code 中导航项目。受浏览器“快速拨号”菜单的启发,它提供了一种访问常用项目的便捷方式。
但这不仅仅与访问有关。也可以轻松管理您的项目。可以添加、编辑、删除和更改项目的顺序,使其无缝地适合你的偏好和正在进行的工作。
Git Graph

扩展对于在 Visual Studio Code 中使用 Git 的开发人员来说是一个有用的工具。它创建项目分支的可视化地图并直接在 VS Code 内提交。其可视化表示可帮助你遵循开发路径,显示分支从何处开始、在何处合并以及何时发生提交。它就像您的项目历史的路线图。可以放大并单击提交以查看更多详细信息。当你与其他人一起工作时,此扩展特别方便,因为它可以轻松跟踪更改并了解代码库的不同部分如何组合在一起。
Path Intellisense

路径智能感知扩展会在键入时建议文件路径,因此不必记住或手动键入它们。这就像有一个聪明的帮手,可以确保快速找到正确的路径并减少错误。这适用于不同类型的项目和编码语言,使编码体验更加流畅。
Polacode

Polacode是 VS Code 的扩展,允许使用你选择的相同主题和字体捕获源代码屏幕截图。它巧妙地排列代码,保留你的视觉设置。
Import Cost

此扩展是 Visual Studio Code 中我最喜欢的工具之一。当导入 JavaScript 包时,它会立即显示它们的大小,从而深入了解它们对项目性能的影响。它无缝支持 npm 和 Yarn 等包管理器,简化了优化项目速度的过程。
Project Manager

Prettier是我多年来一直依赖的一个非常宝贵的扩展,它是任何项目的必备功能。该工具会自动格式化您的代码,从而简化维护一致代码库的过程。无论团队内的个人偏好如何,Prettier 都会确保每个人的代码格式都是统一的。
除了确保代码一致性之外,Prettier 还提供了显著的节省时间的优势。你不再需要花时间手动格式化代码或仔细考虑其表示形式。Prettier 会自动处理此问题,从而提高编码效率。
Eslint

ESLint是一种广泛使用的扩展,可以发现代码中的错误和错误,从而使编码变得更好。它通过显示可能出现错误或警告的位置来帮助您避免错误。
另外,它甚至可以自动修复这些问题。
Live Server

Live Server通过创建本地开发服务器使Web项目进行预览,使浏览器与代码更改保持同步。不再需要手动刷新。当您存 HTML、CSS 或 JavaScript 文件时,它会自动更新您的浏览器,即时查看所做的更改。
Tabnine AI Autocomplete

TabNine AI Autocomplete for VS Code 跻身我的顶级扩展之列,无缝地提高了我的工作效率。作为代码编辑器的宝贵的人工智能工具,它利用深度学习来建议代码补全。凭借对 Python、JavaScript、Typescript、PHP、Rust、Go 和 Java 等多种编程语言的支持,TabNine 被证明是不可或缺的资产。
从代码生成和单元测试编写到文档创建和遗留代码解释,TabNine 提供全面的支持。
Github Copilot
与 TabNine AI 类似,GitHub Copilot是另一个 AI 编码助手,旨在加速开发人员的编码过程,使他们能够应对更大的挑战,保持注意力,延长他们的心流状态,并在工作中找到更大的满足感。
主要区别在于 GitHub Copilot 使用 OpenAI Codex 提供实时代码建议,甚至直接在编辑器中完成功能。相比之下,TabNine 采用内部特定于代码的语言模型 (LLM) 来促进代码自动完成。
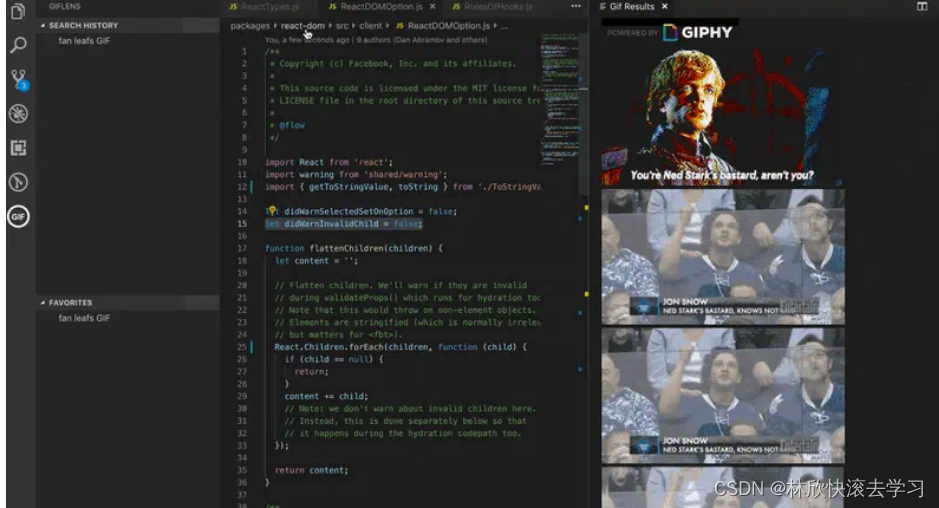
Giflens

GifLens增强了 Visual Studio Code 中内置的 GIF 功能。它可以使用 GIFLENS 标签和代码镜头一目了然地可视化 GIF、无缝导航和探索 Gif 存储库、通过强大的 GIF 获得有价值的见解等等。

GitLens

GitLens将 Visual Studio Code 中的 Git 功能提升到新的水平。它可以轻松查看谁使用 Git Blame 注释和代码镜头编写了代码,轻松导航 Git 存储库,有效比较代码并获得有价值的见解。
npm intellisense

npm Intellisense是一个方便的扩展,可以简化使用 JavaScript 和 Node.js 项目时的编码体验。它会在键入时自动建议并完成 npm 包导入,节省时间并减少代码中的错误。借助 npm Intellisense,向项目添加依赖项变得更加顺畅和高效。
Docker

Docker VS Code 扩展可直接在 Visual Studio Code 中通过 Docker 集成镜像环境。它简化了容器管理、映像创建和部署任务,所有这些都来自编码环境的便利。
Regex Previewer

VS Code 中的Regex Previewer 扩展 是处理正则表达式的有用工具。它可以实时测试和调试正则表达式模式,确保准确匹配。此扩展允许在编辑器中快速迭代和优化正则表达式,从而节省时间。
Markdown All in One

Markdown All in One是 Markdown 文件的完整 VS Code 扩展。它通过快捷方式、格式设置等各种功能使创建和编辑 Markdown 变得容易。


