- 1Numpy数组中数据的排序【sort(),argsort()与 lexsort()】 (Numpy篇-13)_numpy中数组的方法sort,argsort,lexsort
- 2GPU与CPU的性能比较及影响因素_gpu比cpu快多少
- 3【视频文稿】车载Android应用开发与分析 - 走进车载操作系统_adstudy车载测试视频csdn
- 4Llama 3 五一超级课堂 笔记 ==> 第五节、Llama 3 Agent 能力体验与微调_llama3 支持agent吗
- 5如何制作自己的数字人
- 6【MySQL】 锁机制:InnoDB引擎中锁分类以及表锁、行锁、页锁详解
- 7[立创泰山派]RK3566 buildroot添加qt5运行环境_rk3566 qt
- 8【FAQ】解决org.json.JSONException: JSONArray[0] is not a JSONArray._jsonarray[0] is not a jsonobject
- 9一款非常好看好用的Linux操作系统中国发行版_linux好看的版本
- 10【小5聊】Sql Server基础使用之SHOWPLAN permission denied in database_showplan permission denied in database 'cam'.
零基础!手把手教你使用VuePress2 + GitHub Pages免费搭建个人博客网站_vuepress github下载使用
赞
踩
目录
step 4:在 package.json 中修改 scripts
step 6:将默认的临时目录和缓存目录添加到 .gitignore 文件中
不管是找工还是个人提升,对于程序员来说打造自己的github和博客网站都是必不可少的。
然而苦于不知道如何搭建自己的博客网站,网上很多教程都需要租服务器,行动还没开始就要开始花钱,而且长期维护博客也是一笔不菲的开销。那么如何零成本地快速开始搭建我们的个人网站呢?
现在就手把手教你用 VuePress2 + GitHub Pages 来搭建个人网站,不需要租服务器,完全免费,而且非常简单,有手就行
拒绝拖延,现在就上手做起来!
介绍
VuePress2
VuePress是基于Vue的静态网站生成器,风格简约,配置简单。VuePress2是VuePress的第二个主要版本,带来了许多新特性和改进,包括性能优化、更灵活的配置选项及对Vue3的支持
pnpm
你可以使用任意的包管理工具来搭建自己的博客,教程中使用的pnpm是一个快速、轻量级、模块化、安全、节省空间、可靠的包管理器。它与npm与yarn类似,但具有一些优势。在绝大多数场景下会比npm/yarn快2-3倍,可以高效利用磁盘空间。它与npm兼容,并且可以在npm的基础上构建。
搭建
安装 Node.js
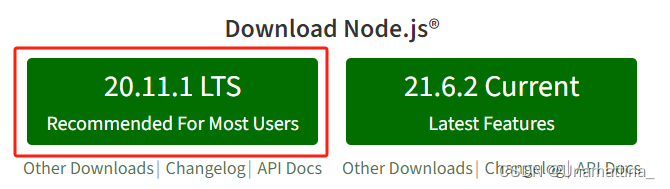
没有安装node.js的话去Node.js官方下载安装包安装: Node.js
推荐下载稳定的版本(左边的)

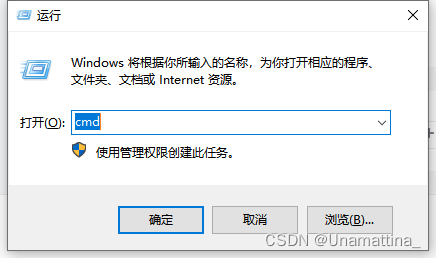
安装好之后同时按 win+R键,在对话框中输入cmd,打开Windows的命令行

输入node -v之后如果显示版本号,那就说明安装成功啦
node -v![]()
安装 pnpm
在命令行中输入指令安装
npm install pnpm -g安装好查看版本号,若出现版本号说明已经安装成功
pnpm -v安装 VuePress
step 1:创建文件夹并进入该目录
找一个你喜欢的位置创建文件夹,比如这里在F盘下创建了一个“una-blog”文件夹
![]()
在命令行窗口里面进入该目录,如果创建的目录不在C盘下的话先切换盘符
- # 切换盘符
- F:
-
- # 进入目录
- cd una-blog
step 2:初始化项目
- git init
- pnpm init
step 3:安装VuePress
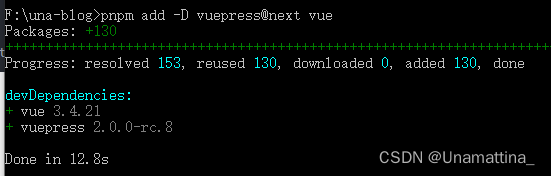
- # 安装 vuepress 和 vue
- pnpm add -D vuepress@next vue
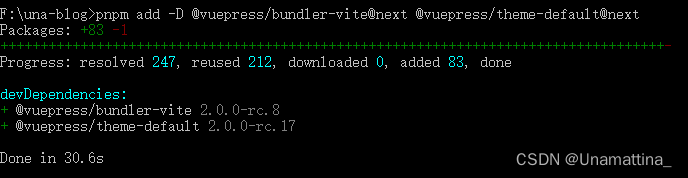
- # 安装打包工具和主题
- pnpm add -D @vuepress/bundler-vite@next @vuepress/theme-default@next


step 4:在 package.json 中修改 scripts
- {
- "scripts": {
- "docs:dev": "vuepress dev docs",
- "docs:build": "vuepress build docs"
- }
- }
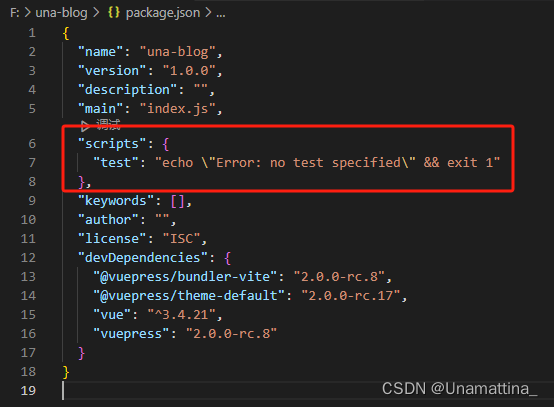
打开package.json文件

修改其中的scripts字段,修改前:

修改后:

step 5:创建目录和配置文件
创建目录:
- mkdir docs
- mkdir docs\.vuepress
创建 VuePress 配置文件 docs/.vuepress/config.js
- import { viteBundler } from '@vuepress/bundler-vite'
- import { defaultTheme } from '@vuepress/theme-default'
- import { defineUserConfig } from 'vuepress'
-
- export default defineUserConfig({
- bundler: viteBundler(),
- theme: defaultTheme(),
- })
step 6:创建第一篇文档
echo '# Hello VuePress' > docs/README.md以上命令在docs文件夹下添加README.md文件,并往文件中写入以下内容:
# Hello VuePressdocs/README.md 文件中的内容就是网站首页的内容。当然你也可以将 ‘# Hello VuePress’ 替换为任何你喜欢的文档内容。
step 6:将默认的临时目录和缓存目录添加到 .gitignore 文件中
创建完成后,你项目的目录结构应该是这样的:
- ├─ docs
- │ ├─ .vuepress
- │ │ └─ config.js
- │ └─ README.md
- └─ package.json
docs 目录是你放置 Markdown 文件的地方,它同时也会作为 VuePress 的源文件目录。
docs/.vuepress 目录,即源文件目录下的 .vuepress 目录,是放置所有和 VuePress 相关的文件的地方。当前这里只有一个配置文件。默认还会在该目录下生成临时文件、缓存文件和构建输出文件。建议你把它们添加到 .gitignore 文件中。
- echo docs/.vuepress/.temp >> .gitignore
- echo docs/.vuepress/.cache >> .gitignore
- echo docs/.vuepress/dist >> .gitignore
以上命令会自动在文件夹下添加.gitignore文件,并往文件中写入以下内容:
- docs/.vuepress/.temp
- docs/.vuepress/.cache
- docs/.vuepress/dist
这样,项目上传到github的时候就会忽略文件夹中这些文件。
step 7:启动服务器来开发你的文档网站
pnpm docs:devVuePress 会在http://localhost:8080 启动一个热重载的开发服务器。当你修改你的 Markdown 文件时,浏览器中的内容也会自动更新。


构建你的网站
运行 docs:build 脚本可以构建你的网站:
pnpm docs:build在 docs/.vuepress/dist 目录中可以找到构建生成的静态文件。
基本布局
现在页面还比较简陋,我们可以进一步细化让页面初具雏形
添加导航栏
修改config.js,在首页的右上角添加导航栏
- import { viteBundler } from '@vuepress/bundler-vite'
- import { defaultTheme } from '@vuepress/theme-default'
- import { defineUserConfig } from 'vuepress'
-
- export default defineUserConfig({
- bundler: viteBundler(),
- theme: defaultTheme({
- // 在这里进行配置
- navbar: [
- // NavbarItem
- { text: '首页', link: '/', },
- // NavbarGroup
- {
- text: 'una的博客',
- children: [
- { text: 'Github', link: '/' },
- { text: '知乎', link: '/' },
- { text: '掘金', link: '/' },
- ],
- },
- ],
- }),
-
- lang: 'zh-CN',
- title: 'una的博客',
- description: '这是我的第一个 VuePress 站点',
- })

效果图:

侧边栏配置
现在我们来添加一些关于算法的md文档,目前的文档目录为:
- ├─ docs
- │ ├─ .vuepress
- │ │ └─ config.js
- │ ├─ README.md
- │ └─ Algorithm
- │ └─ Divide&Conquer.md
- └─ package.json
修改config.js,添加sidebar
- theme: defaultTheme({
- // 在这里进行配置
- navbar: [
- // NavbarItem
- { text: '首页', link: '/', },
- // NavbarGroup
- {
- text: 'una的博客',
- children: [
- { text: 'Github', link: '/' },
- { text: '知乎', link: '/' },
- { text: '掘金', link: '/' },
- ],
- },
- ],
- sidebar: [
- {
- text: '前言',
- collapsible: false,
- children: [
- { text: '内容介绍' },
- { text: '使用指南' }
- ]
- },
- {
- text: '算法学习',
- link: '/Algorithm/Divide&Conquer',
- collapsible: false,
- children: [
- { text: '分治法', link: '/Algorithm/Divide&Conquer' }
- ],
- }
- ]
- }),

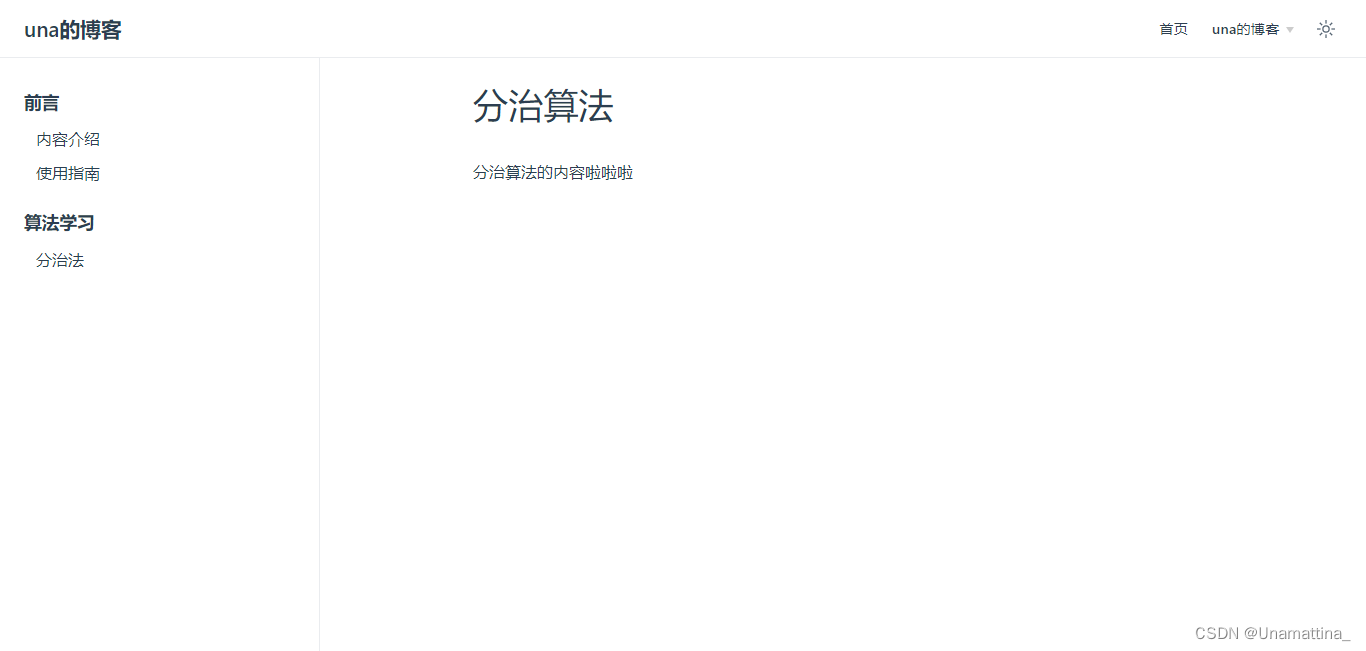
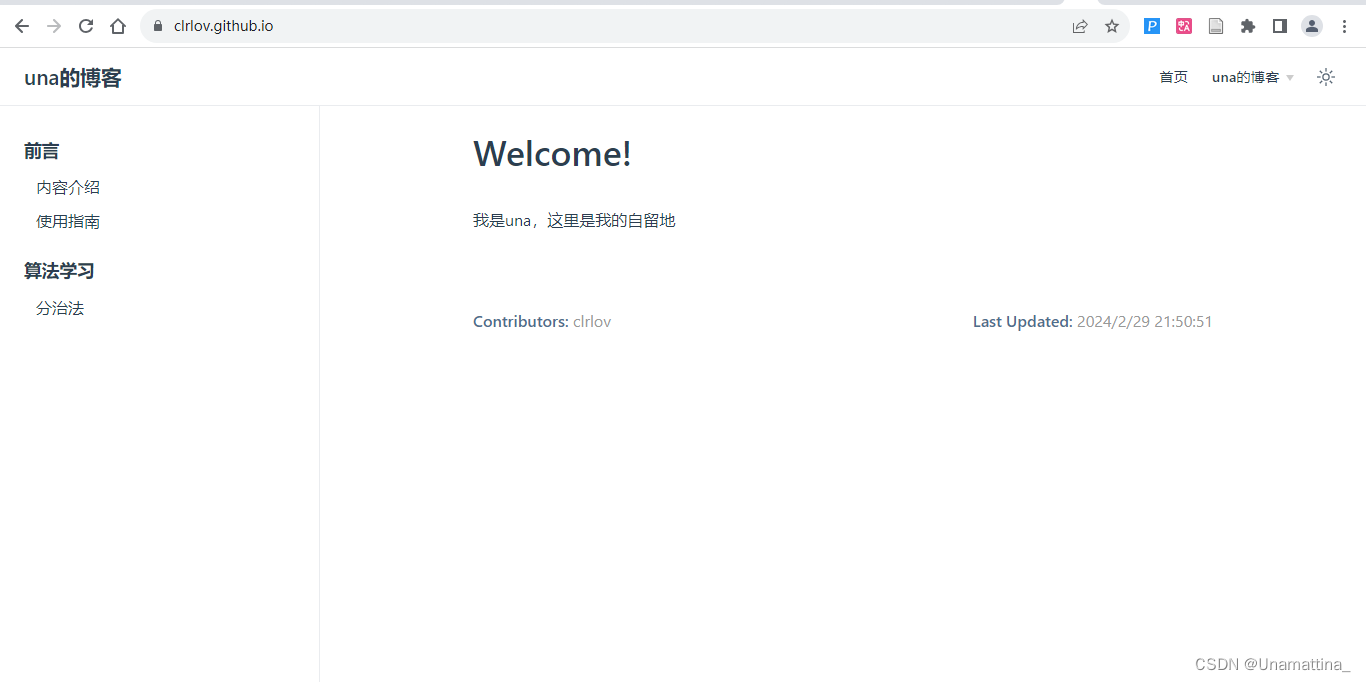
效果图:

装饰个人网站的方式多种多样,这里就不再赘述啦~自行发挥~
部署
此时一个简单的个人网站就已经搭好了,为了让别人也能访问到我们的网站,我们接下来将其部署到免费的Github Pages上(Github)。
新建仓库
我们在 Github 上新建一个仓库,这里我创建的仓库叫:「clrlov.github.io」(clrlov是我的用户名)。
* 注意:如果你的博客地址不想要有二级目录,仓库名就叫 「<你的用户名>.github.io」。如果你的仓库名为blog,那最后的博客地址就会是https://用户名.github.io/blog,比如https://clrlov.github.io/blog

添加 base 路径配置
对应我们的仓库,我们需要在 config.js 添加 base 路径配置:
- export default defineUserConfig({
- // 路径名为 “/<REPO>/”
- base: '/clrlov.github.io/',
- // ...
- })
创建 GitHub Actions 配置文件
在你的项目根目录下,创建 .github/workflows 文件夹,然后创建 .github/workflows/docs.yml 文件来配置工作流。
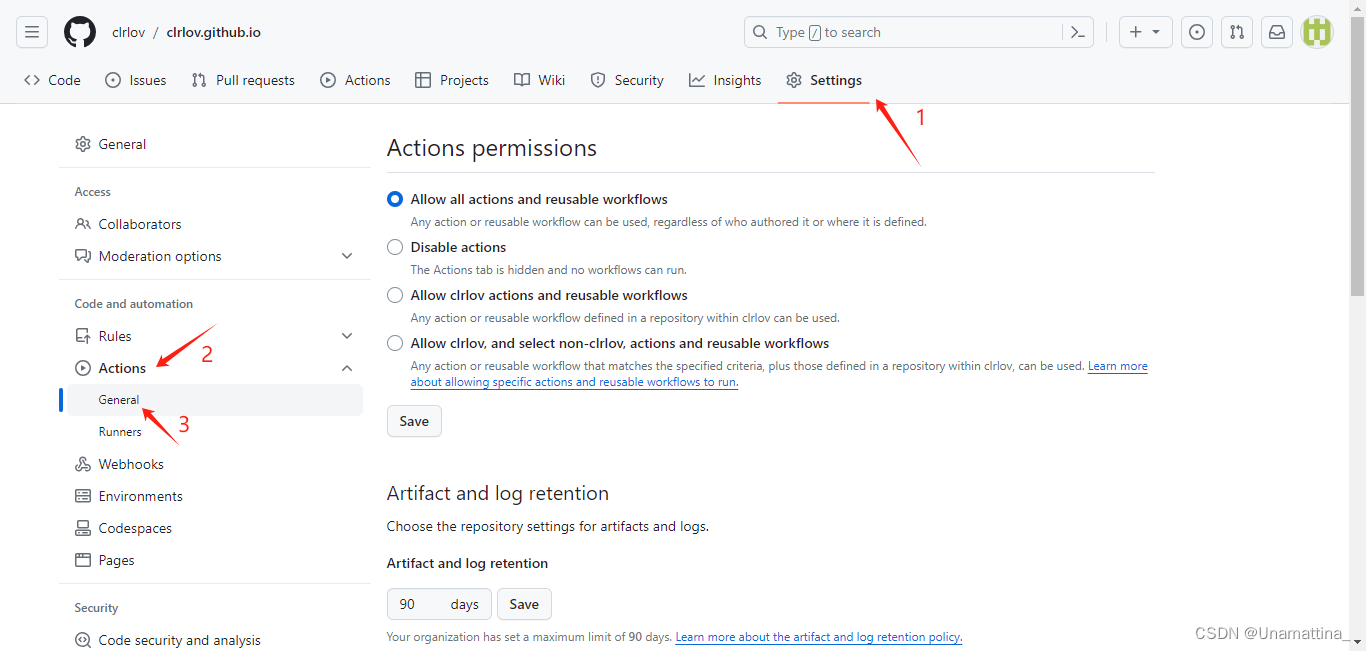
在项目仓库打开Settings->Actions->General:

修改workflow permissions为 "Read and qrite permissions"

提交项目到 github 仓库
在命令行依次执行以下代码,或者你也可以采用任何github仓库中code页签下给出的提交方式
* 注意 git remote add origin 后面的地址要改成你自己的仓库地址:
- # git init 如果前面执行过,就不用再执行了
- git init
-
- git add .
-
- git commit -m "first commit"
-
- git branch -M main
-
- # 记得改成你自己的仓库地址
- git remote add origin git@github.com:clrlov/clrlov.github.io.git
-
- git push -u origin main
切换到Actions页签,可以看到已经成功
 最后一步!
最后一步!
在Setting标签页中,侧边栏中选择Pages,Source 选择 "Deploy from a branch",然后在 Branch 标签下选择 gh-pages 分支和 /(root) 目录,点"Save"保存

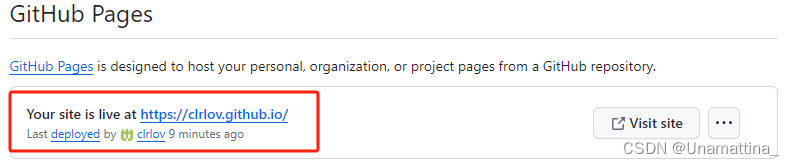
然后我们可以在上方看到我们的博客地址
点击"Visit site"或者点击网址,就可以进入我们的博客了!大功告成

参考资料:



