- 1腾讯TBS文档X5内核初始化false的解决方案(Android端)_腾讯web内核初始化失败
- 2网络安全中恶意程序的分析与检测_恶意程序分析
- 3esp8266 OTA远程无线升级
- 4关系抽取(三)实体关系联合抽取:CasRel_最新的实体关系抽取工具
- 5git工具
- 6python爬取网页数据步骤,python爬取网页详细教程_用python搜索一个网站,传入参数q=pytnon进行爬取
- 7深度学习知识梳理(干货满满详解DNN/CNN/RNN)之深度学习网络模型(三)_dnn深度神经网络
- 8【Linux】网络管理相关命令_yum install net-tools -y
- 9超星nm10 aarch64平台ubuntu使用移远EC200-CN4G/5G卡_ec200u-cn
- 10idea中本地项目快速关联gitee(笔记)_idea本地项目关联git
PNPM - nodejs 包管理_node.js pnpm
赞
踩
一、关于 PNPM
pnpm - 速度快、节省磁盘空间的 node 软件包管理器
- 官网:https://www.pnpm.cn
- github : https://github.com/pnpm/pnpm
- 中文说明:https://pnpm.io/zh/
开发动机
1、节省磁盘空间

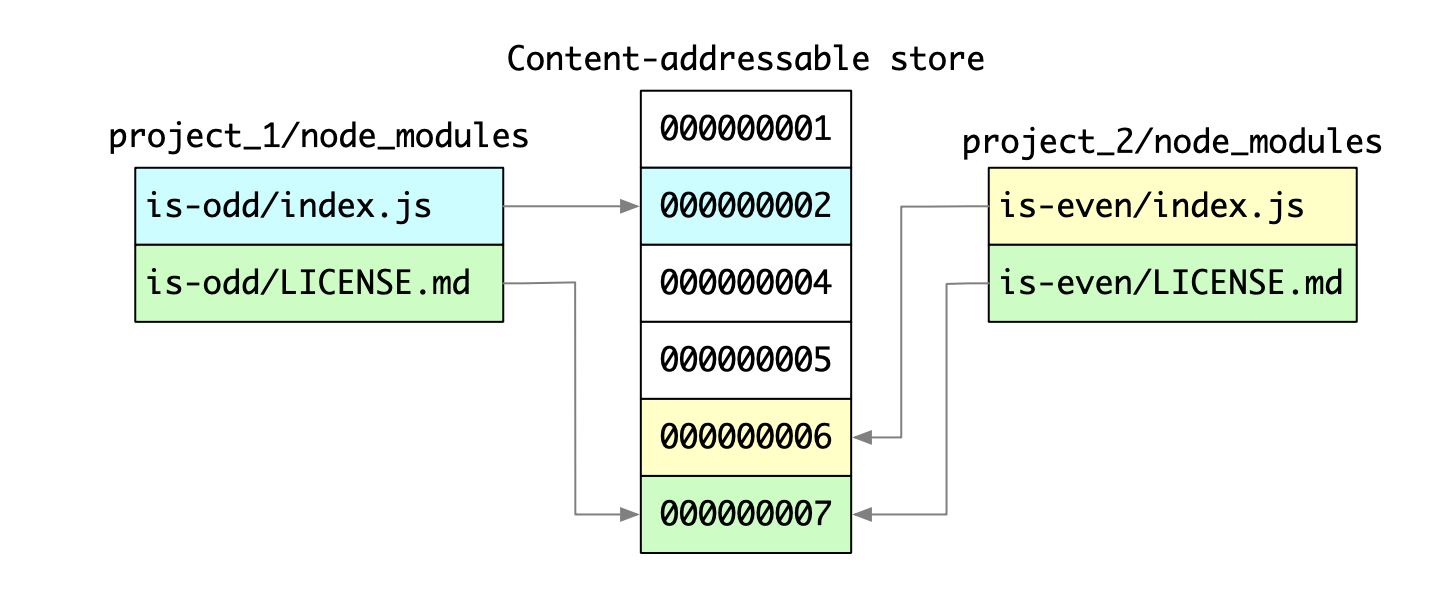
当使用 npm 时,如果你有 100 个项目,并且所有项目都有一个相同的依赖包,那么, 你在硬盘上就需要保存 100 份该相同依赖包的副本。然而,如果是使用 pnpm,依赖包将被 存放在一个统一的位置,因此:
- 如果你对同一依赖包需要使用不同的版本,则仅有 版本之间不同的文件会被存储起来。例如,如果某个依赖包包含 100 个文件,其发布了一个新 版本,并且新版本中只有一个文件有修改,则
pnpm update只需要添加一个 新文件到存储中,而不会因为一个文件的修改而保存依赖包的 所有文件。 - 所有文件都保存在硬盘上的统一的位置。当安装软件包时, 其包含的所有文件都会硬链接自此位置,而不会占用 额外的硬盘空间。这让你可以在项目之间方便地共享相同版本的 依赖包。
最终结果就是以项目和依赖包的比例来看,你节省了大量的硬盘空间, 并且安装速度也大大提高了!
2、提升安装速度
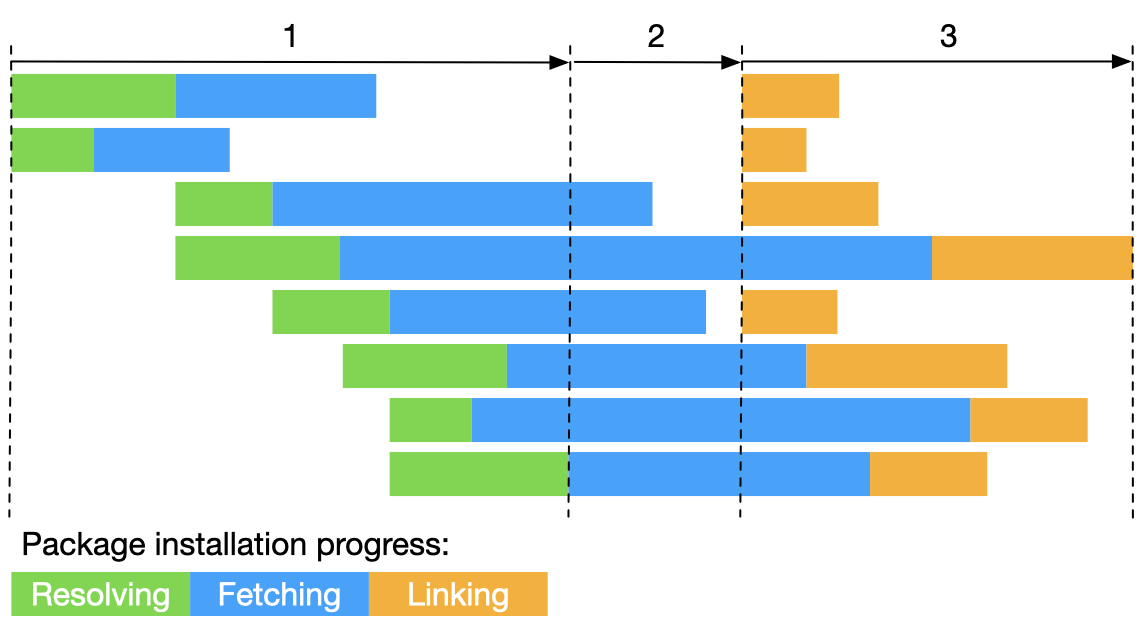
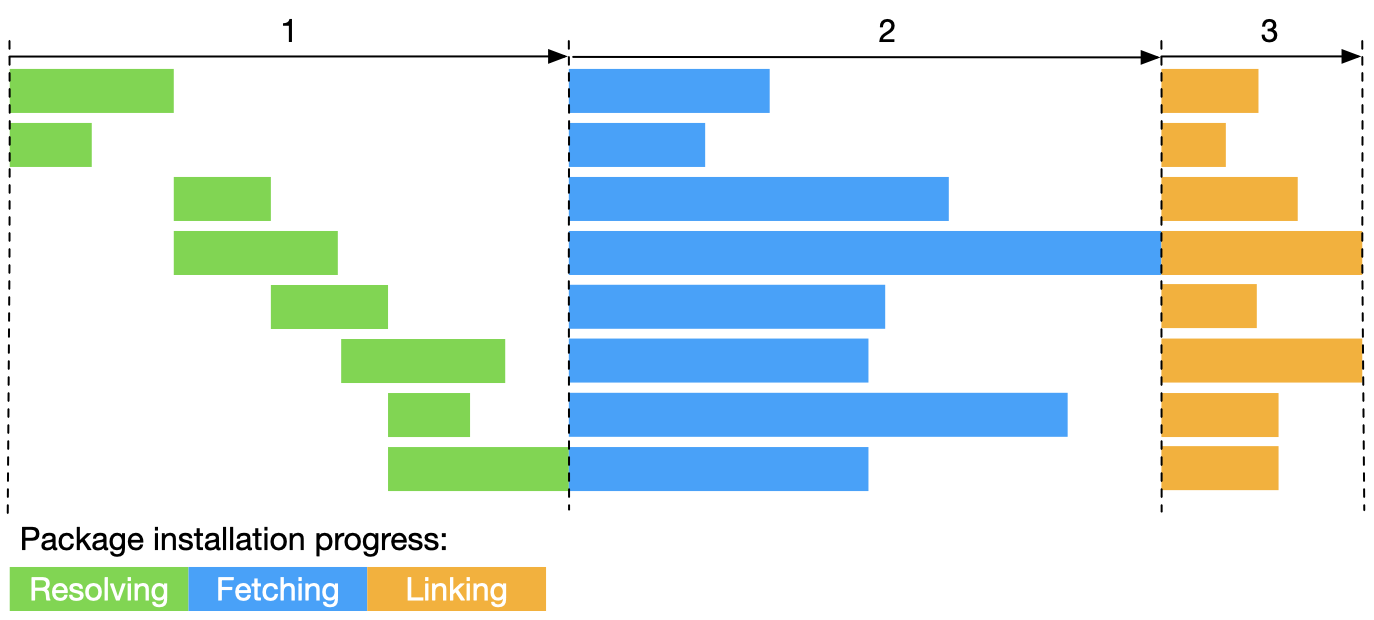
pnpm 分三个阶段进行安装:
- 依赖项解析。识别所有需要的依赖项并将其获取到存储中。
- 目录结构计算。根据依赖关系计算 node_modules 目录结构。
- 链接依赖项。获取所有剩余的依赖项,并将其从存储区硬链接到 node_modules。

与传统的解析、获取和将所有依赖关系写入 node_modules 的三阶段安装过程相比,这种方法要快得多。

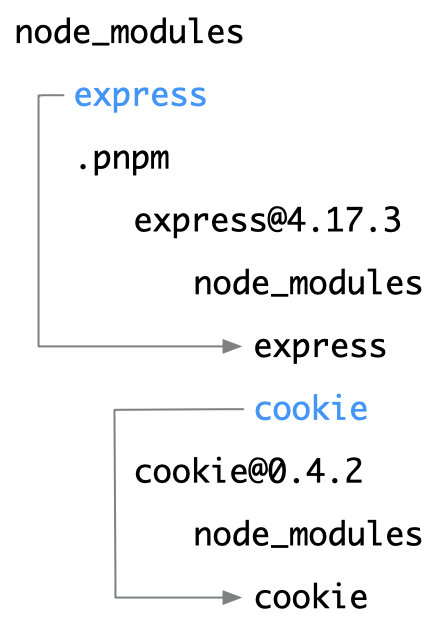
3、创建一个 non-flat node_modules 文件夹
当使用 npm 或 Yarn Classic 安装依赖包时,所有软件包都将被提升到 node_modules 的 根目录下。其结果是,源码可以访问 本不属于当前项目所设定的依赖包。
默认情况下,pnpm 则是通过使用符号链接的方式仅将项目的直接依赖项添加到 node_modules 的根目录下。

二、安装
安装详见:https://www.pnpm.cn/installation, 卸载:https://www.pnpm.cn/uninstall
通过 npm 安装 pnpm
提供了 pnpm CLI 的两个包: pnpm 和 @pnpm/exe.
npm install -g pnpm
- 1
或
npm install -g @pnpm/exe
- 1
通过 Homebrew 安装 pnpm
如果你已经安装了 Homebrew 软件包管理器,则可以使用如下命令赖安装 pnpm:
brew install pnpm
- 1
三、pnpm CLI
1、与 npm 的差异
与 npm 不同,pnpm 会验证所有参数。例如,pnpm install --target_arch x64 将运行 失败,由于 --target_arch 不是一个有效的 pnpm install 参数。
但是,某些依赖项可能会使用以 npm_config_ 开头的环境变量,该环境变量 是可以通过 CLI 参数添加的。在这种情况下,假定有如下参数:
- 直接设置环境变量:
npm_config_target_arch=x64 pnpm install - 利用
--config.前缀强制设置参数:pnpm install --config.target_arch=x64
2、参数
-C
, --dir
将 <path> 设置为 pnpm 的运行目录,而不是当前目录。
-w, --workspace-root
Run as if pnpm was started in the root of the workspace instead of the current working directory.
3、命令
有关更多信息,请参见各个 CLI 命令的文档。以下 是一个与 npm 等价命令的对照表,帮助你快速入门:
| npm 命令 | pnpm 等价命令 |
|---|---|
npm install | pnpm install |
npm i <pkg> | pnpm add |
npm run <cmd> | pnpm |
当你使用一个未知命令时,pnpm 将会查找和该命令具有相同名称的脚本, 因此,pnpm run lint 和 pnpm lint 是一样的。如果没有相同名称的脚本的话, 那么 pnpm 将按照 shell 脚本的形式执行该命令,所以你可以执行类似 pnpm eslint (see pnpm exec) 指令的命令。
4、环境变量
一些与 pnpm 无关的环境变量可能会改变 pnpm 的行为:
这些环境变量可能会影响 pnpm 用来存储全局信息的目录:
XDG_CACHE_HOMEXDG_CONFIG_HOMEXDG_DATA_HOMEXDG_STATE_HOME
你可以搜索文档,找到利用这些环境变量的设置。
四、配置
pnpm 使用的是 npm 的配置 格式。因此,你应该以 npm 相同的方式来对其进行配置。例如,
pnpm config set store-dir /path/to/.pnpm-store
- 1
如果未配置任何存储,则 pnpm 将在同一硬盘上自动创建一个存储。 如果你需要 pnpm 能够跨多个硬盘或文件系统工作, 请阅读 FAQ。
此外,载安装依赖项时,pnpm 与 npm 使用相同的配置。 如果你为 npm 配置了一个私有的软件包注册表, pnpm 也能够获得授权请求,并且无需任何额外的 配置。
除了这些参数外,pnpm 还允许你将所有标记(flags)作为参数使用 (例如,--filter 或 --workspace-concurrency):
workspace-concurrency = 1
filter = @my-scope/*
- 1
- 2
如需了解更多信息,请参考e config 命令。
五、常见 CLI 命令
2024-04-23(二)


