热门标签
热门文章
- 1“好工作”的最关键指标:场景足够复杂、数据量足够大、杠杆率足够高
- 2Windows 实现mysql5.7 和 8.0 自由切换_5.7切8.0数据库脚本怎么改
- 3python结巴分词去掉虚词_结巴分词获取关键词时怎么过滤掉一些停用词?
- 4C++——用二叉链表实现一个二叉树_已知二叉树采用二叉链表结构,编写程序,要求建立一颗二叉树,并输出横向显示的树形
- 5有关组件的知识点(非常详细)_组件技术知识点
- 630个数据工程中最常用的Python库(上)
- 7推荐系统1--协同过滤_采用基于用户的推荐方法预测物品5的得分
- 8ThingsBoard 前端项目背景图片部件开发_thingsboard看板制作
- 9国内Hadoop相关的开源项目
- 10YC1090货车驱动桥的结构设计(有cad图)_半浮式半轴设计计算
当前位置: article > 正文
解决 VUE 项目运行过程报错 JAVASCRIPT HEAP OUT OF MEMORY(内存溢出)&& “‘NODE --MAX-OLD-SPACE-SIZE=10240“‘ 不是内部或外部命令_重置了--max-old-space-size项目需要重新install吗?
作者:小蓝xlanll | 2024-05-31 10:18:29
赞
踩
重置了--max-old-space-size项目需要重新install吗?
你是不是也遇到过 vue 项目 当你 ctrl+s,编译代码,项目就挂掉的情况?那么恭喜你,内存溢出了。兄dei,你膨胀了哟~
不过不要慌,以下有完整的解决方案!
1.我们全局安装 increase-memory-limit:
npm install -g increase-memory-limit2.进入工程目录,执行如下:
increase-memory-limit好了,大功告成了,接下来再继续跑项目吧~没错就是这么简单两行代码 。
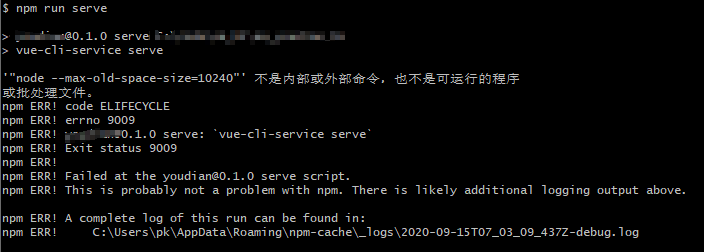
啥玩意儿?你还是跑不起来???又有新的错误:
"'node --max-old-space-size=10240"' 不是内部或外部命令,也不是可运行的程序

天哪!!!(掐人中续命)。行叭,各种艰难险阻之后,终于找到了有效的解决方案了,如下:
仅需在 node_modules 文件夹搜索 "%_prog%" 替换成 %_prog% (即去掉双引号)
这下好了吧~ 什么?你又搜索不到"%_prog%"?emmmmmmmm....行!咱送佛送到西!!!
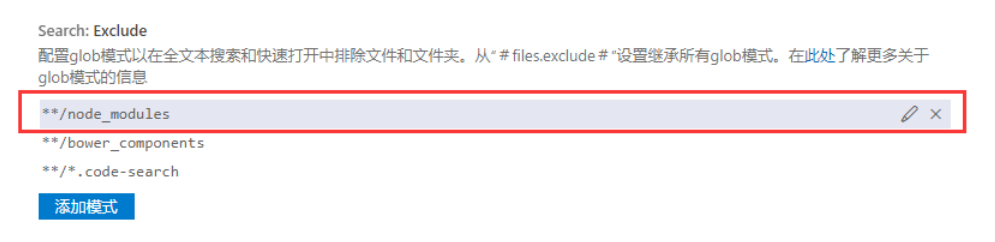
若是无法全局替换 node_modules 文件的 "%_prog%" 需要暂时删除红框部分,替换完再添加上。(【文件-首选项-设置】搜索 Search: Exclude)如图:
 好了好了,这下能正常跑了吧~ 真是优秀!
好了好了,这下能正常跑了吧~ 真是优秀!
注:一般内存溢出只需要前面1,2步骤就行,少数可能还会有后续报错,可根据自己的项目情况自行参考
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/小蓝xlanll/article/detail/651781
推荐阅读
相关标签


