热门标签
热门文章
- 1算法-动态规划入门(C++实现)_c++动态规划
- 2Guitar Pro8软件激活码许可证如何获取?最新2024年免费教学步骤_guitarpro8许可证
- 3CNN中的卷积的作用及原理通俗理解_添加卷积cnn的作用是什么?
- 4HybridCLR热更新介绍
- 5用I/O流建立一个text.txt并写入字符。_用io流以文本方式建立一个文件txt,写入字符
- 6Redis集群原理和总结_redis的无主集群
- 7网络原理——TCP/IP--数据链路层,DNS
- 8Java安全--CC1的补充和CC6_yso cc6
- 9计划有变,国内应用厂商都在适配HarmonyOS?_haromony os next 适配情况_鸣潮适配鸿蒙吗
- 10基于OpenHarmony 系统通过S7协议读取西门子PLC数据_go plc s7
当前位置: article > 正文
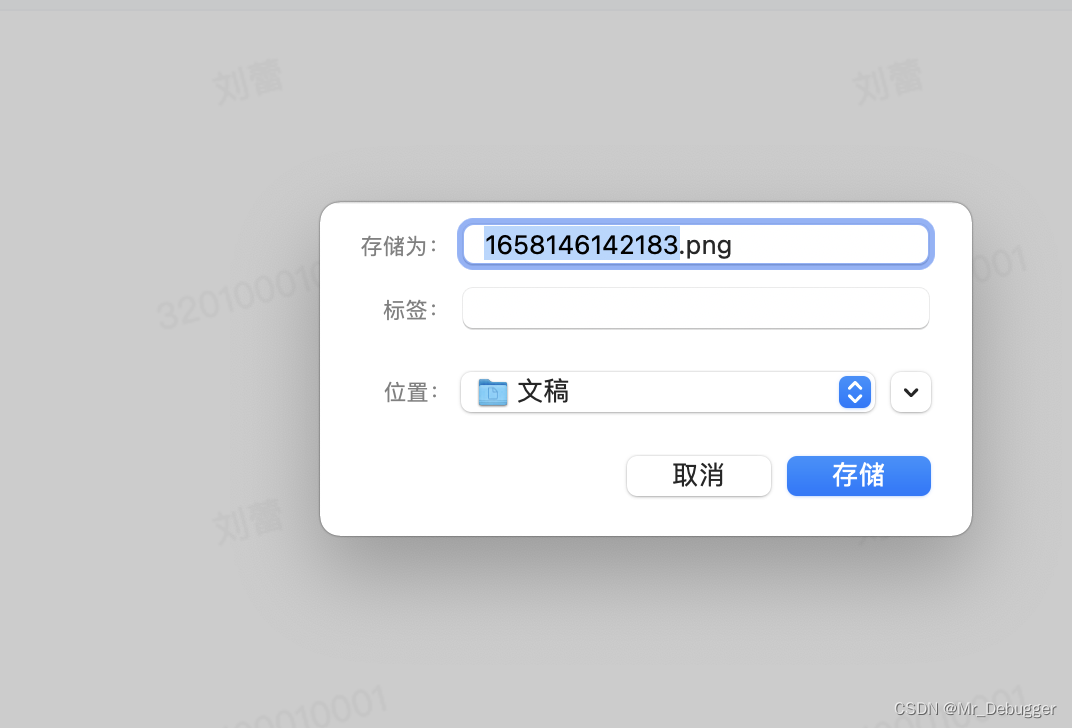
Vue项目截图,谷歌浏览器下载本地或者另存为到对应的文件夹_vue实现下载另存为功能
作者:Cpp五条 | 2024-06-07 01:40:10
赞
踩
vue实现下载另存为功能
更新: 已验证 https下此方法可用
首先下载插件到本地项目
cnpm install js-web-screen-shot --save
- 1
插件具体使用可点击超链接查看js-web-screen-shot
在项目中具体使用方法
import ScreenShort from "js-web-screen-shot";
在业务代码中使用时实例化插件即可
cutImg () {
const screenShotHandler = new ScreenShort({
enableWebRtc: false, //是否显示选项框
loadCrossImg:true,//是否加载跨域图片
level:9999999, //层级级别,这个其实类似于z-index,主要是就是为了截弹框里的东西
completeCallback: this.callback,//截图完成回调函数
closeCallback: this.closeFn,//截图关闭回调函数
});
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
实例化插件之后调用回调函数
convertImageToCanvas(image) { var canvas = document.createElement("canvas"); canvas.width = image.width; canvas.height = image.height; canvas.getContext("2d").drawImage(image, 0, 0); return canvas; }, callback(base64data) { var image = new Image(); image.src = base64data; image.onload = () => { var canvas = this.convertImageToCanvas(image); var url = canvas.toDataURL("image/jpeg"); var bytes = window.atob(url.split(",")[1]); //通过atob将base64进行编码 //处理异常,将ASCII码小于0的转换为大于0,进行二进制转换 var buffer = new ArrayBuffer(bytes.length); var uint = new Uint8Array(buffer); //生成一个8位数的数组 for (var i = 0; i < bytes.length; i++) { uint[i] = bytes.charCodeAt(i); //根据长度返回相对应的Unicode 编码 } //Blob对象 var imageFile= new Blob([buffer]); //type为图片的格式 const name = new Date().getTime() + '.png' this.saveFile(imageFile, name) }; }, async saveFile(blob, filename) { try { const handle = await window.showSaveFilePicker({ suggestedName: filename, types: [ { description: "PNG file", accept: { "image/png": [".png"], }, }, ], }); const writable = await handle.createWritable(); await writable.write(blob); await writable.close(); return handle; } catch (err) { console.error(err.name, err.message); } }, closeFn() { },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49


本地开发的时候这时候调用callback,发现可以保存到电脑里的任何地方去了。
然后坑爹的事情来了,放到测试环境后,功能并没有实现
直到看到了这篇文章 showSaveFilePicker
然后仔细查了showSaveFilePicker这个api,发现这个东西只支持https和本地开发。只能让后端搞个证书页面加载的时候转到https。目前还在实现中。
现在的实现方法搞了一个先过度一下,
callback(base64data) { console.log(base64data, 'base64data') var image = new Image(); image.src = base64data; image.onload = () => { var canvas = this.convertImageToCanvas(image); var url = canvas.toDataURL("image/jpeg"); var bytes = window.atob(url.split(",")[1]); //通过atob将base64进行编码 //处理异常,将ASCII码小于0的转换为大于0,进行二进制转换 var buffer = new ArrayBuffer(bytes.length); var uint = new Uint8Array(buffer); //生成一个8位数的数组 for (var i = 0; i < bytes.length; i++) { uint[i] = bytes.charCodeAt(i); //根据长度返回相对应的Unicode 编码 } //Blob对象 var imageFile= new Blob([buffer], { type: "image/jpeg" }); //type为图片的格式 //将截图生成的图片传到后台,生成一个完成的连接地址 let formData = new FormData(); //创建form对象 formData.append('file', imageFile); formData.append('fileName', 'file'); let config = { headers: { 'Content-Type': 'multipart/form-data' } }; //添加请求头 const postUrl = getUploadFileUrl(); axios.post(postUrl, formData, config) .then(response => { this.url = getImgUrl() + urlData(response.data.data) var a; //windows电脑会弹出一个小的浏览框,图片在里面,可右键另存为 a =window.open(this.url, "_blank", "width=0, height=0"); a.document.execCommand("SaveAs"); }) .catch((err) => { }); }; },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
这个只是目前的过渡方案,后续https如果能转过去,再更新一下
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/683463
推荐阅读
相关标签



