- 1回归预测 | MATLAB实现SSA-LSSVM麻雀算法优化最小二乘支持向量机多输入单输出_最小二乘支持向量机算法优化matlab案例
- 2如何使用手机公网远程访问本地群辉Video Station中视频文件【内网穿透】
- 3力扣hot100_java力扣热门100
- 4大创项目推荐 深度学习疲劳检测 驾驶行为检测 - python opencv cnn
- 52.jmeter使用_jmeter访问百度出现验证
- 6Tensorflow安装教程详解(图文详解,深度好文)
- 7docker镜像助你快速部署SpringBoot项目_docker部署springboot
- 8openssl学习之ccm,gcm 模式_openssl gcm
- 9如何提高gitHub下载速度_github下载速度慢?教你一招变快
- 10基于Java技术的大型网站架构设计方案_博客网站java 架构建设方案
码云Pages搭建个人静态网站之旅_码云托管静态网页
赞
踩
1、前言
码云 Pages 是一个免费的静态网页托管服务,您可以使用 码云 Pages 托管博客、项目官网等静态网页。如果您使用过 Github Pages 那么您会很快上手使用码云的 Pages服务。目前码云 Pages 支持 Jekyll、Hugo、Hexo编译静态资源。
1、这是对码云 Pages 一个简单的介绍,其实使用码云 Pages,其官方文档写的很详细,具体参考:https://gitee.com/help/articles/4136
2、本着快速上手的原则,在此总结,并突出操作要点。
3、码云Pages是一个静态网页托管服务,所以如果动态网页是无能为力的,本博客会托管一个有意思的案例 demo。项目地址文末贴出!
2、搭建之旅
如何创建一个首页访问地址不带二级目录的 pages,如ipvb.gitee.io?
答:如果你想你的 pages 首页访问地址不带二级目录,如ipvb.gitee.io,你需要建立一个与自己个性地址同名的仓库,如 https://gitee.com/ipvb 这个用户,想要创建一个自己的站点,但不想以子目录的方式访问,想以ipvb.gitee.io直接访问,那么他就可以创建一个名字为ipvb的仓库 https://gitee.com/ipvb/ipvb 部署完成后,就可以以 https://ipvb.gitee.io 进行访问了。
码云的基础操作,请查看:https://blog.csdn.net/w2462140956/article/details/104965486
1、撸起袖子干
- 对于一个自己搭建的中意网页项目,固然访问地址越短越好,所以同上抛出的问题,搭建不访问二级目录的首页方式。
- 首先点击进入码云进入码云官网(https://gitee.com),登录后查找到自己的个性地址名,例如我的: dtians


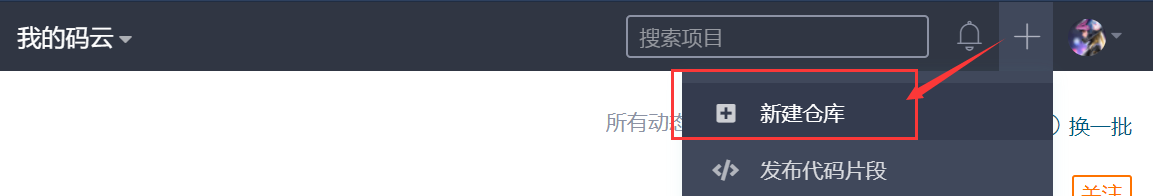
- 根据获得个性名dtians,新创建一个仓库。


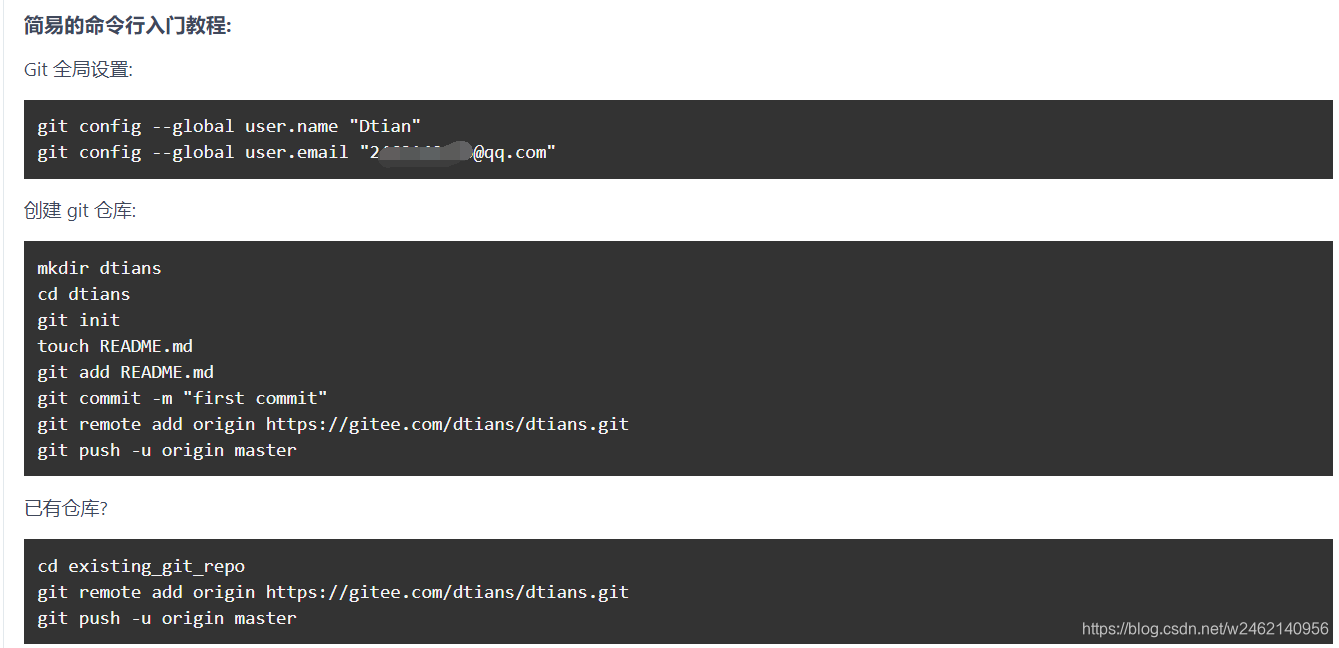
- 创建完成后,会进入下面的熟悉的界面。对于具有一定的编程基础的小伙伴,个人静态项目肯定不止一个文件,便于管理,我建议使用 git 工具管理上传。而非界面操作。具体操作方式就如新建仓库后的指导操作,如下图:
上面 推荐的博客 中有详细操作指导。

- 使用 git bash 工具将自己的项目上传成功后,使用 Gitee Pages 托管,注意:静态网页的访问首页必须命名为 index.html

- 默认即可,直接启动。对于不勾选 “强制使用https” 的话,http也能访问。

- 启动完成后,得到访问地址

2、成果展示
码云项目地址:https://gitee.com/dtians/dtians,觉得不错的麻烦点个小星星吧,在此跪谢Σ(っ °Д °;)っ

基于上面生成的访问链接地址:https://dtians.gitee.io
- 此项目是基于百度收索引擎,写的浏览器首页。直说就是审美疲劳,套了个288皮肤。
- 具体首页收索功能皆能正常使用,有时访问不了,是码云Pages服务问题,刷新即可!

- 百度收索结果测试,功能正常。