- 1爬虫学习笔记(十)数据存储——xml、json、csv 2020.5.9
- 2无需求文档,保障测试质量的可行性做法_没有需求文档如何保证软件质量
- 3LINUX安全管理_linux服务器安全管理实验
- 4社交媒体与社会网络分析,深度解读社交网络营销_社会网络同群效应
- 5mpvue 同时开发和打包成H5和微信小程序(简易模板)_mpvue项目打包成h5
- 6刘涛入职阿里,年薪超过欧阳娜娜!揭秘阿里巴巴的明星员工和职级薪资!_京东员工 刘涛
- 7ChatGPT 4o 国内直接用 (新)!!!
- 8使用3d Slicer标注病灶并生成ROI掩膜_3dslicer勾画病灶流程
- 9latex IEEE trans 期刊缩写参考文献自动生成_latex参考文献期刊缩写
- 10Spark调度系列-----5.Spark task和Stage的跳过执行(ui显示task和stage skipped)_spark skipped
将本地代码在vscode中通过git推送gitee仓库_vscode提交git代码推送
赞
踩
-
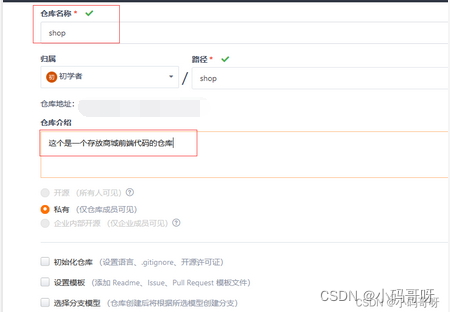
2、创建成功,如下所示
-
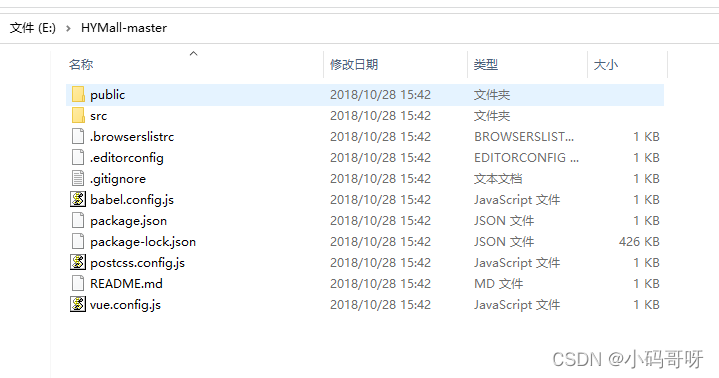
3、在本地磁盘找到要推送代码的位置
-
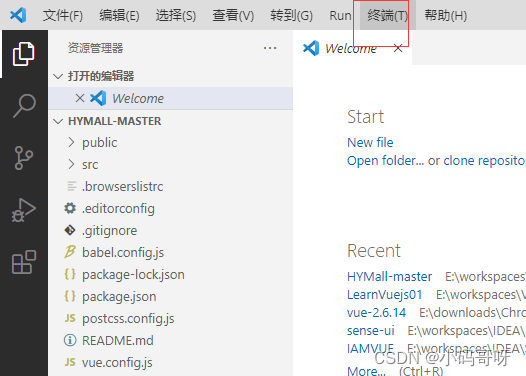
4、使用vscode打开该文件夹
-
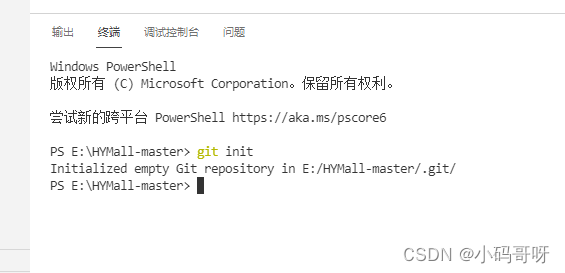
5、咋终端中输入命令git init 初始化git仓库
-
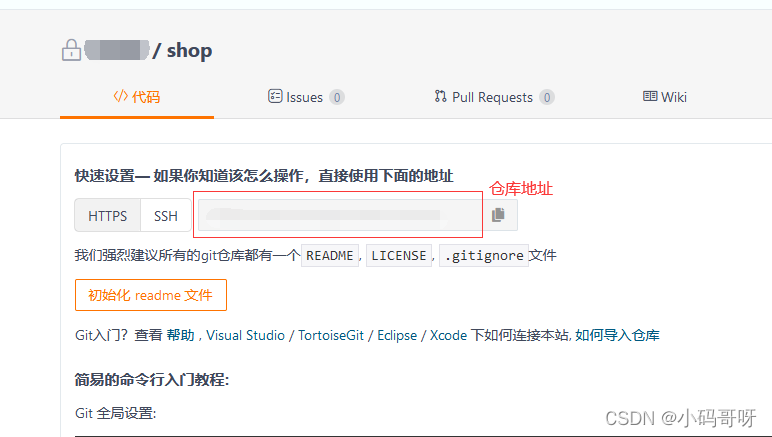
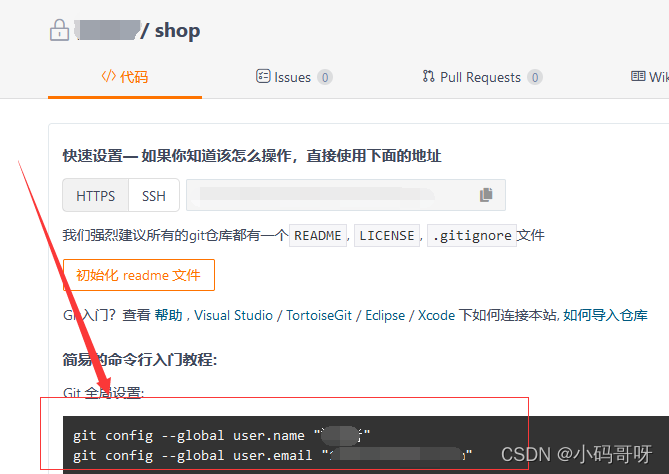
6、打开gitee找到新建的仓库中下面的命令,在vsode中输入
-
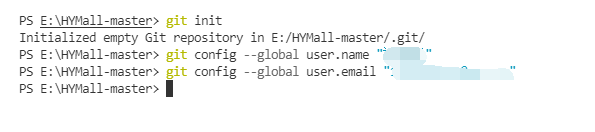
7、打开gitee按照下面的命令在vscode中输入以下一行命令
-
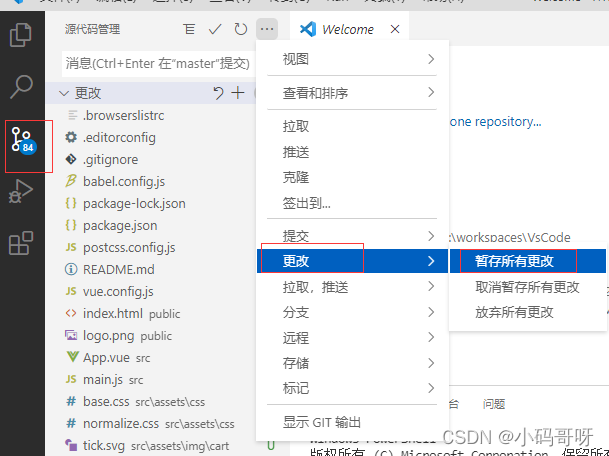
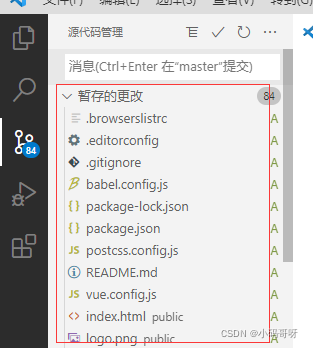
8、在vscode中暂存所有更改
-
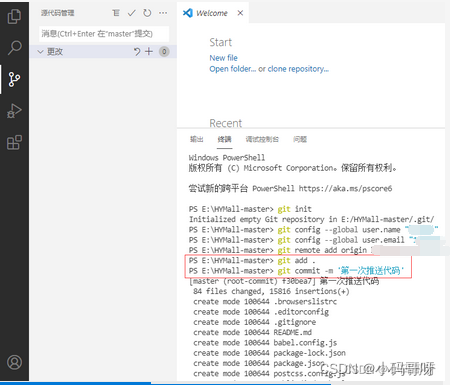
9、依次输入以下命令
-
- 9.1、git add .
-
9.1、git commit -m ‘对于提交的代码做解释(此内容自定义)’
-
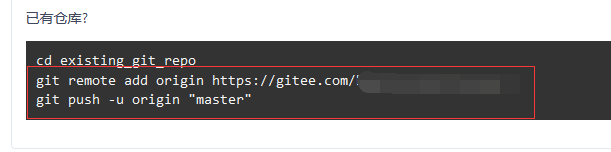
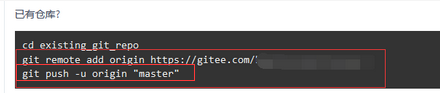
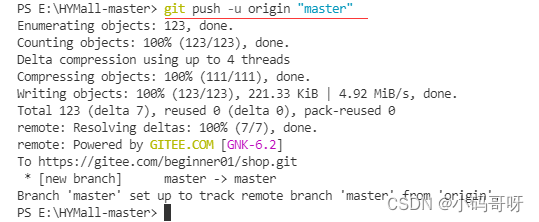
10、打开gitee,参考提示输入git push -u origin “master”
-
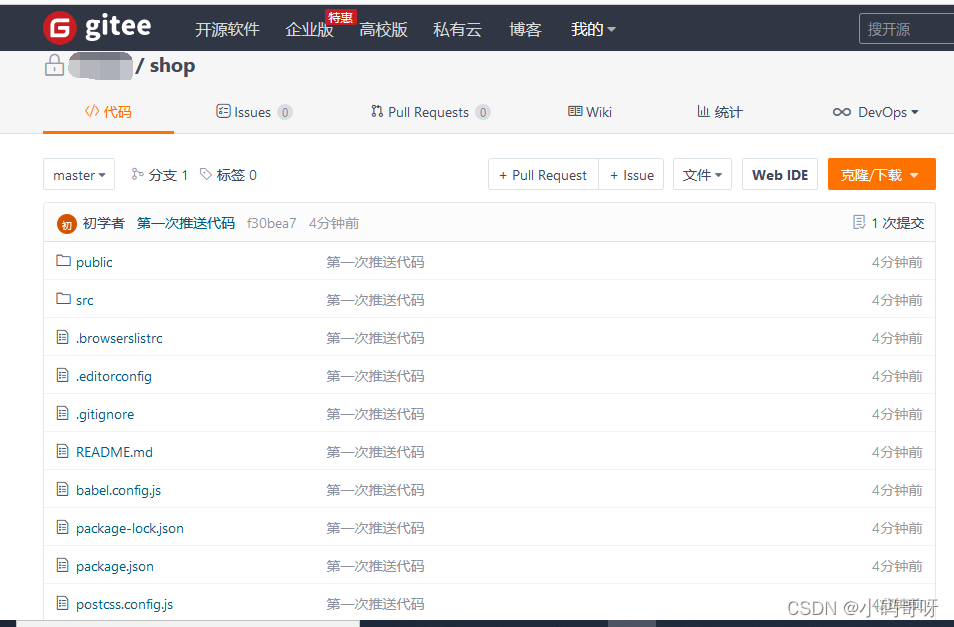
- 11、代码推送到仓库成功
-
12、下载依赖
-
13、启动项目
-
14、浏览器访问[http://localhost:8080/]( )
-
15、修改代码后再次提交代码到仓库
-
- 15.1、暂存更改
-
15.2、git add .
-
15.2、git commit -m ‘提示信息’
-
15.3、git push origin master 提交到仓库
-
15.4、修改成功
-
16、注意事项
================================================================================



==========================================================================

================================================================================

4、使用vscode打开该文件夹
===============================================================================
打开vsode的终端

==========================================================================================

6、打开gitee找到新建的仓库中下面的命令,在vsode中输入
===============================================================================================
这些命令在你新建的gitee中的仓库中找


7、打开gitee按照下面的命令在vscode中输入以下一行命令
===============================================================================================
git remote add origin 自己的仓库url地址

===============================================================================
 更改暂存成功
更改暂存成功

=========================================================================
9.1、git commit -m ‘对于提交的代码做解释(此内容自定义)’

10、打开gitee,参考提示输入git push -u origin “master”
===========================================================================================================



======================================================================
cnpm使用淘宝镜像,下载速度更快
cnpm install
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后的最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
需要完整面试题的朋友可以点击蓝色字体获取




r。
需要完整面试题的朋友可以点击蓝色字体获取
[外链图片转存中…(img-rJ8LuoJ2-1713259895140)]
[外链图片转存中…(img-jnwwpgdM-1713259895140)]
[外链图片转存中…(img-siYBKDLV-1713259895141)]
[外链图片转存中…(img-xlV7lgUV-1713259895141)]


