热门标签
热门文章
- 1使用Ollama+OpenWebUI本地部署阿里通义千问Qwen2 AI大模型
- 2Nginx 配置长连接_nginx和下游是否需要长连接
- 3Docker学习(一):容器介绍_cloudman docker
- 4使用 stress 命令进行Linux CPU 压力测试_stress --cpu
- 5ChatGPT3.5使用感受_chatgpt 3.5体验
- 6vue 登录拦截_通过sessionstorage 获取当前的islogin的值
- 7python学生管理系统报告,python学生管理系统心得
- 8学习通题库接口,网课满分必备
- 9Python工具箱系列(四十四)_python multivolumefile
- 101)Java项目笔记搭建系统梳理相关知识
当前位置: article > 正文
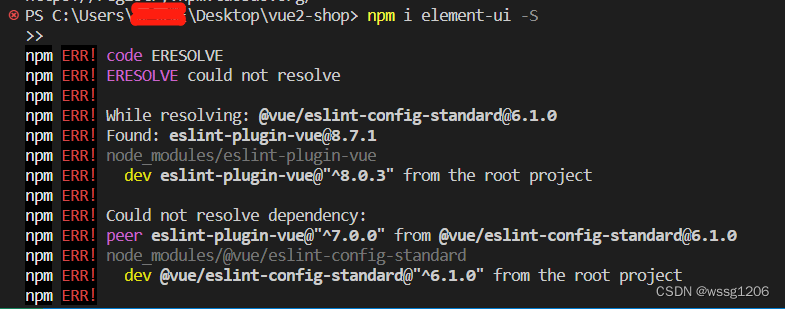
安装element-ui时报错npm ERR! ERESOLVE could not resolve修改教程_npm i element-ui -s npm err! code eresolve npm err
作者:Cpp五条 | 2024-06-11 11:25:44
赞
踩
npm i element-ui -s npm err! code eresolve npm err! eresolve could not resol

报错原因是npm7.x对树依赖检查更严格,需要在命令后增加--legacy-peer-deps以规避此报错,在安装其他依赖时如果报错类似也可如此解决,当然也可以将npm降级到6.x甚至更低。
所以我们需要在 npm i element-ui -S后加入以下字段,可无视对以来版本的限制
--legacy-peer-deps
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/702961
推荐阅读
相关标签


