热门标签
热门文章
- 1one piece_娜美_01_one piece hentai
- 2CrossOver软件2023破解激活码_crossover-wine注册
- 3Spring Boot(四):Thymeleaf 使用详解_spring thymeleaf
- 4NX+Ubuntu18.04+ROS Realsense(RealSenseD435i )的安装与使用_realsense安装
- 5记录:rosdep update
- 6js通过a标签的方式下载文件并对其重命名的完整方案_a标签下载文件重命名
- 7JavaScript中的Array.prototype.forEach()方法(简介+重写)_js array.prototype.foreach
- 8leetcode 94 二叉树的中序遍历(java)_lecode中树的输入root = [1,null,3,2,4,null,5,6]是怎么转化成节点的
- 9R语言入门笔记2.1
- 10c#--正则表达式(项目常用)_c# 正则表达式 数字
当前位置: article > 正文
vue elementui 修改el-select 下拉框背景颜色_element 下拉框修改背景颜色
作者:Cpp五条 | 2024-02-14 21:51:08
赞
踩
element 下拉框修改背景颜色
vue elementui 修改el-select 下拉框背景颜色
一句话 使用 :teleported=“false”
普通修改样式不能生效的原因:
下拉框组件直接挂在到#app节点上,导致不能在某个组件内修改下拉框的样式等需求;选中 el-select 的选项时页面的结构时,选项的容器并不在挂载的 div#app 上,所以设置的样式就无法正常作用到选项内容的 div 上。
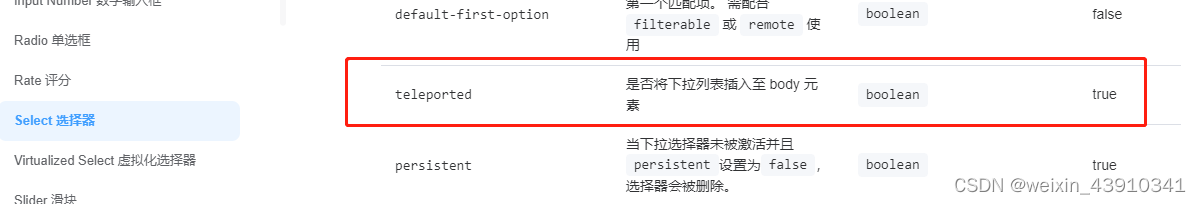
使用 :teleported="false 配置会将组将挂在自己的页面上。文档中的介绍:

不多说,上代码。
<el-select :teleported="false" popper-class="popperClass" v-model="selProvince" @change="selectData()">
<el-option label="全部" value="" />
<el-option label="AS" value="a" />
<el-option label="AB" value="b" />
</el-select>
- 1
- 2
- 3
- 4
- 5
然后附加上自己的css样式
:deep(.el-popper.is-light){ background: #307cbf ; border: 1px solid #273f70 ; } :deep(.el-select-dropdown__item.hover){ background: transparent ; border: none ; color: #04FAA0; } :deep(.el-select-dropdown__item){ background: transparent ; border: none ; color: #fff; } :deep(.el-popper.is-light .el-popper__arrow::before) { border: 1px solid #4778d9; background: #4778d9; right: 0; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
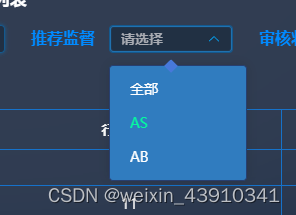
最后呈现效果:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/81894
推荐阅读
相关标签



