热门标签
热门文章
- 1【Python语言】猜数字游戏_python猜数字游戏1-100
- 2深入理解卷积神经网络(附代码,底层实现)_卷积神经网络代码详解
- 3python中使用循环语句与判断语句制作一个猜数字\石头剪刀布的游戏_python中结合判断语句与输入输出做个小游戏的关系
- 4蓝桥杯试题及答案分享(Python版)_蓝桥杯python真题
- 5Gateway + Oauth2实现单点登录_serveraccessdeniedhandler
- 6MATLAB程序设计教程 第3版 第四章实验指导、思考练习答案(个人版)
- 7bat批处理无法显示中文或中文乱码解决办法_bat中文乱码解决方法
- 8【工具】使用asciidoctor-pdf将adoc文件转换成pdf
- 9SpringMVC工作原理
- 10java中hash算法实现原理_HashSet实现原理分析(Java源码剖析)
当前位置: article > 正文
安卓与H5之间的调用,本地模版动态刷新数据_android activity内嵌h5界面如何调用本地json数据
作者:Cpp五条 | 2024-02-16 22:43:53
赞
踩
android activity内嵌h5界面如何调用本地json数据
安卓与H5之间的调用,本地模版动态刷新数据
目前安卓与js通讯一共有四种方式
- 安卓调用js
- js调用安卓
- js调用安卓,安卓回调js,callback式的回调,这种方式最为常见
- 安卓调用js,js回调安卓,但是这种方法不知道问什么大公司不用了
前期准备
- 测试阶段使用在线模版,正式上线之后采用本地模版
- 需要提前准备好相关的页面
- 需要在声明Internet权限
webview需要允许js代码运行
WebSettings settings =mWebview.getSettings(); settings.setJavaScriptEnabled(true);- 1
- 2
开发
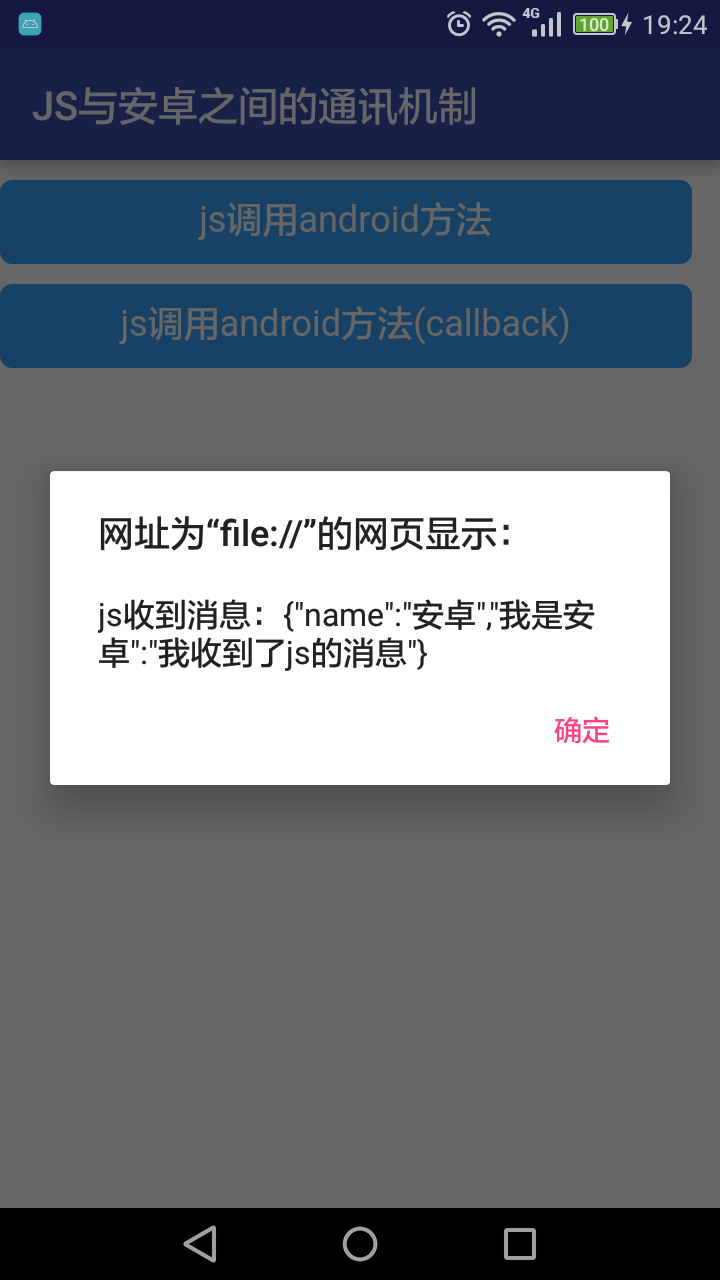
安卓调用js
JSONObject json = new JSONObject() ;
json.put("name" , "安卓 ");
json.put(" 我是安卓 ", " 我收到了js的消息" );
mWebview.loadUrl( "javascript:showMessage(" + json.toString()
- 1
- 2
- 3
- 4
这段代码对应调用了js中的showMessage(json)这个方法,需要注意的安卓调用js必须要在主线程中
js调用安卓
$("#callAndroidWithCallback").click(function(){
var json = {"name":"其他数据"};
window.jsInterface.getDetail(JSON.stringify(json));
});
- 1
- 2
- 3
- 4
以上这段代码js调用了安卓中的getDetail(String json);这个方法
@JavascriptInterface
public void getDetail(String jsJson){
Toast.makeText(context, json, Toast.LENGTH_SHORT).show();
}
- 1
- 2
- 3
- 4
自从安卓4.4以后, js调用安卓要加上@JavascriptInterface注解
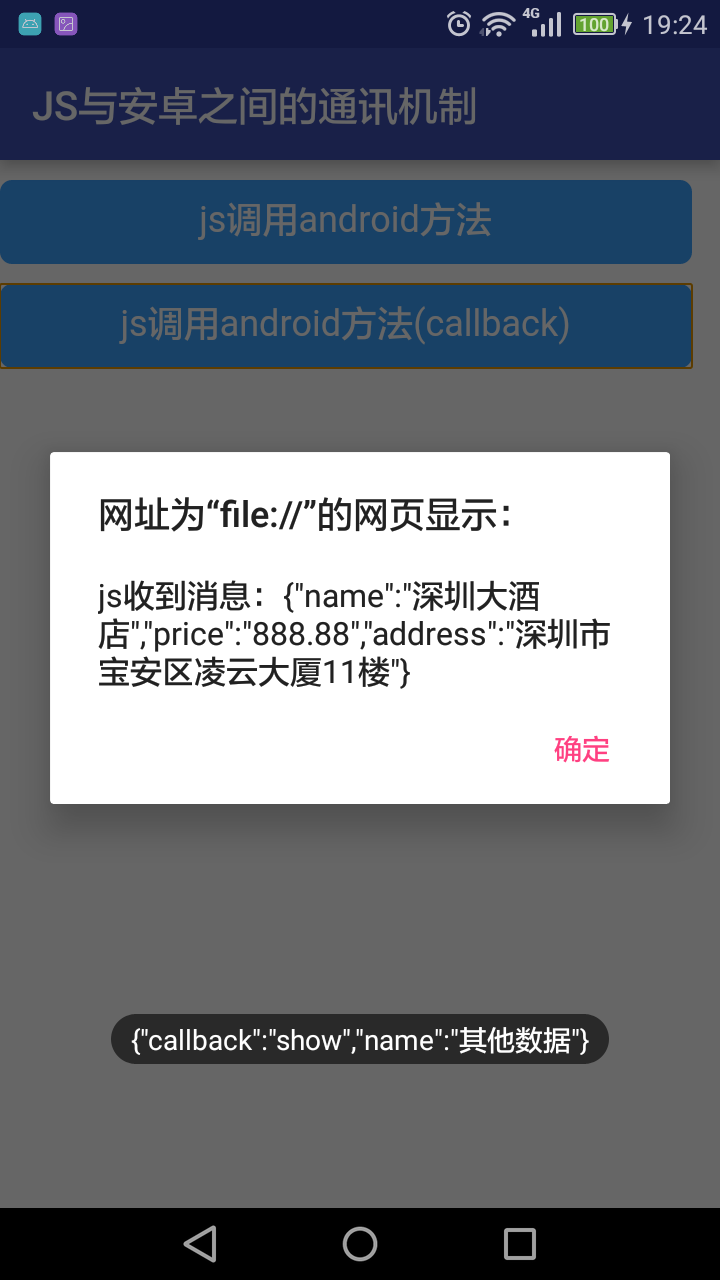
js调用安卓,安卓回调js ,即本地模版动态刷新数据
这个的原理是,js调用安卓的方法,安卓异步的请求数据,请求成功后,在回调给js,目前很多h5混合开发都是这样的,这个网络上的资料非常少,因为在实际开发中,前端和安卓的开发是分开的
callback回调
$("#callAndroidWithCallback").click(function(){ var json = {"callback":"show","name":"其他数据"}; window.jsInterface.getDetail(JSON.stringify(json)); }); 那么对于安卓来说 ,只需要调用获得callback 中的方法名字就可以回调js中的方法 安卓中的处理 @JavascriptInterface public void getDetail(String json){ try { System.out.println(json); JSONObject mJson = new JSONObject(json); String callback = mJson.optString("callback"); String orderDetail = DataCenter.getInstance().getOrderDetail(); invokeJavaScript(callback, orderDetail); } catch (JSONException e) { e.printStackTrace(); } } /** * android调用js方法 * @param callback js回调方法名 * @param json 传递json数据 */ private void invokeJavaScript(final String callback, final String json){ System.out.println("list = " + json); //调用js方法必须在主线程 webView.post(new Runnable() { @Override public void run() { //这个地方回调了js中的callback方法即show()方法 webView.loadUrl("javascript:" + callback + "(" + json + ")"); } }); } 在js中活的累json数据,对json进行解析,就能把数据显示在页面上,实现了本地模版的动态刷新
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
安卓调用js,js回调安卓
不知道大公司问什么都不用了,所以不提了


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Cpp五条/article/detail/97405
推荐阅读
相关标签