- 1如何通过IIS设置301重定向_重定义iis服务路径
- 2SSH框架学习之Hibernate ---- 4、Hibernta的查询操作API_hibanate异步查询
- 3vLLM部署推理及相关重要参数_vllm prompt 参数
- 4二叉搜索树 和 哈希表 (JAVA)
- 5signature=31b14d6b78c312a19862874a7a48a87e,webpack-spritesmith/package-lock.json at a87bd0845ca4e83c...
- 6python3 - AES 加密实现java中SHA1PRNG 算法
- 7C++登录系统
- 8谁说专科学历找不到Java工作?自学Java,第一份工作13k。_学历低java找不到工作怎么办
- 9Ubuntu16.04下ssh和samba服务器安装与配置_简述使用openssh和samba的服务安装配置过程
- 10Githack下载安装教程 windows_githack安装过程
零基础快速上手HarmonyOS ArkTS开发2---ArkTS开发实践_arkts view model viewmodel
赞
踩
ArkTS开发实践:
接着上一次零基础快速上手HarmonyOS ArkTS开发1---运行Hello World、ArkTS开发语言介绍继续, 在上一次对于ArkTS的基础知识进行了学习,依照官方的课程计划,还有两个具体的小案例需要来实践实践:


实践出真知,还是非常有意义的,可以将零碎知识进行一个串连,下面就正式开撸。
实践一:可刷新的排行榜页面
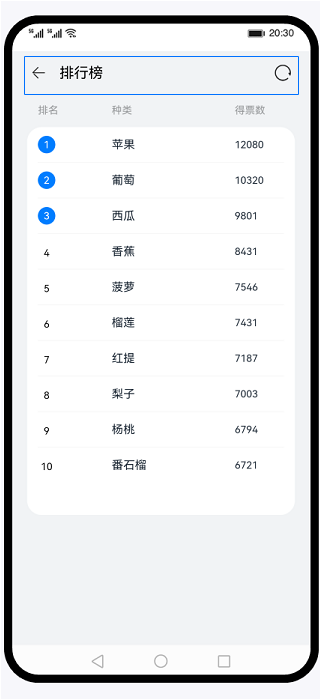
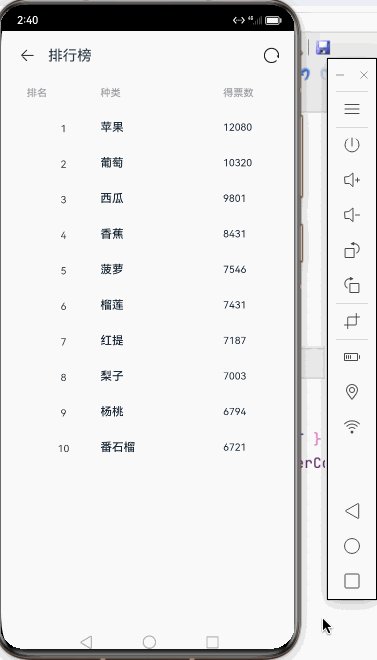
效果:
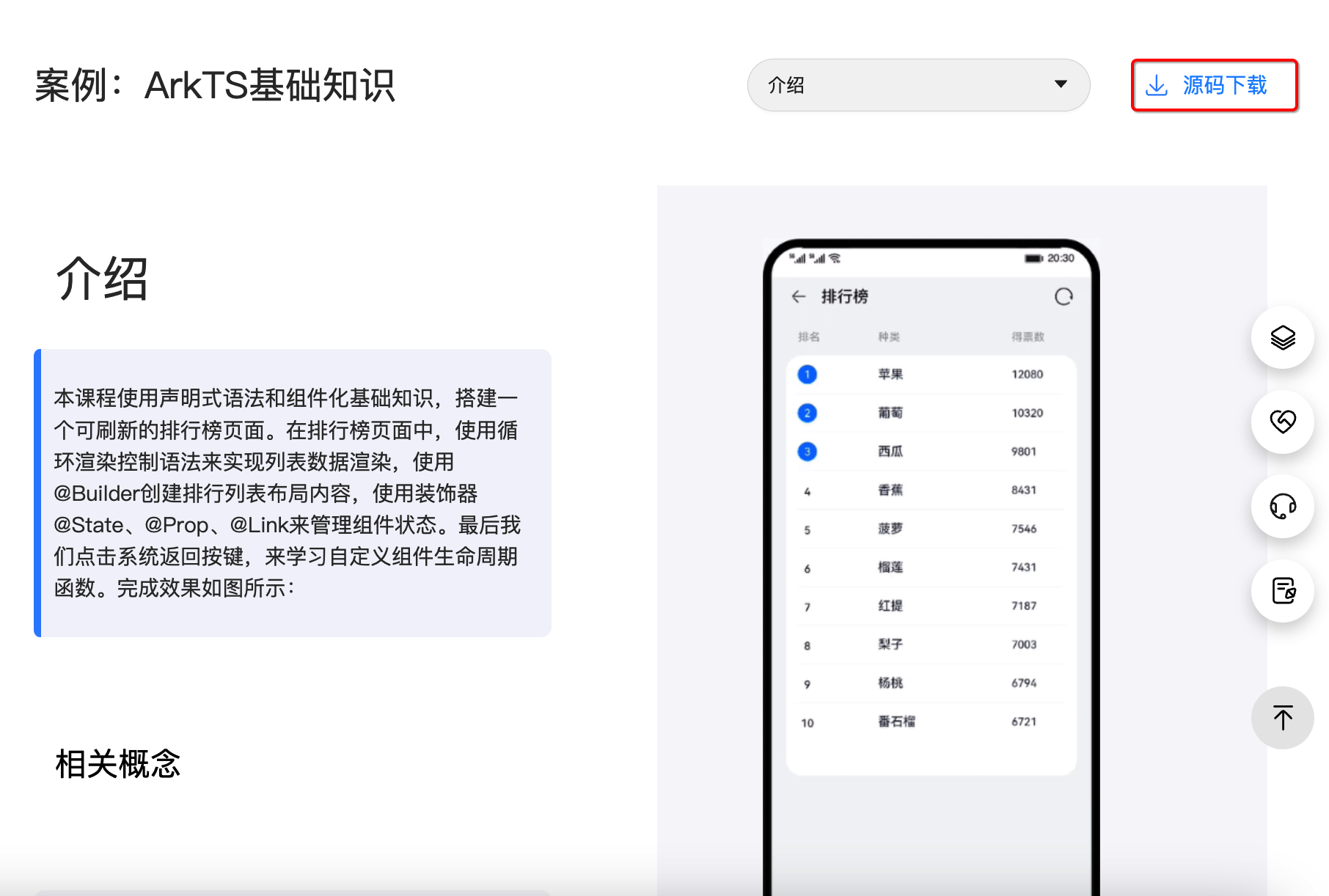
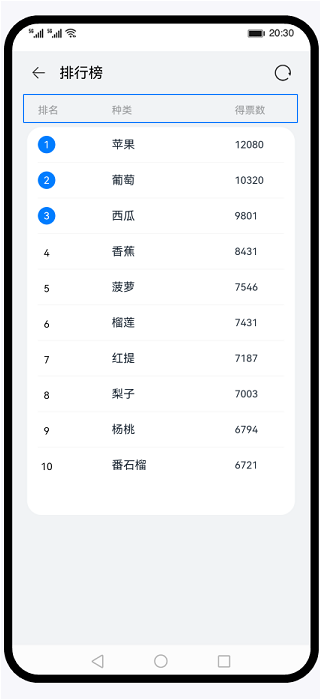
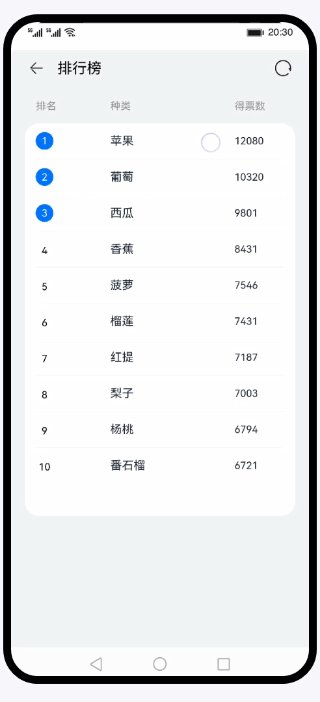
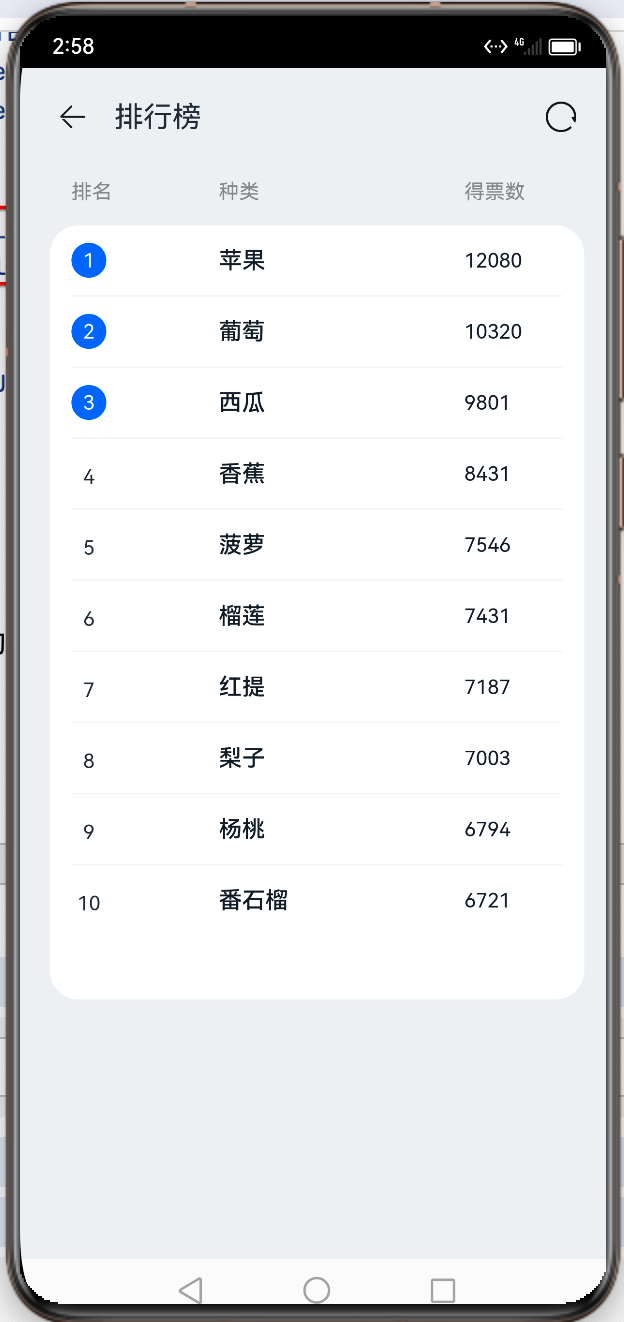
先来看一下官方对于此案例的一个实现效果图:

大概包含这三个功能:
1、点击右上角可以对列表数据进行刷新;
2、点击靠前的水果行,其样式会生成变化;
3、按back键两次整个app退出;
源码下载:
而这个案例官方提供有源码:

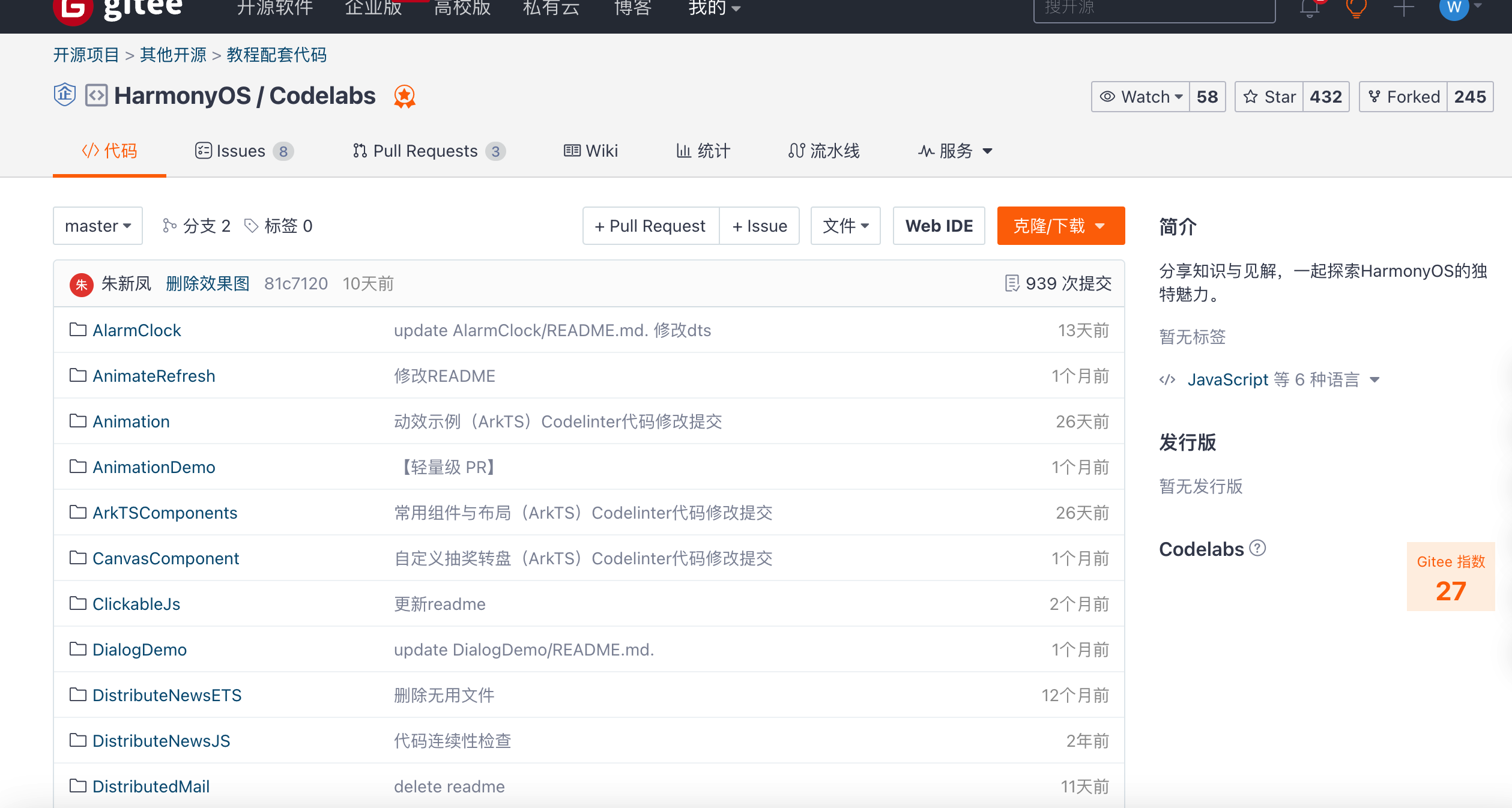
其实这些官议的codelabs的示例源代码都已经上传至gitlee了,可以一次性全部下下来,如下:https://gitee.com/harmonyos/codelabs.git

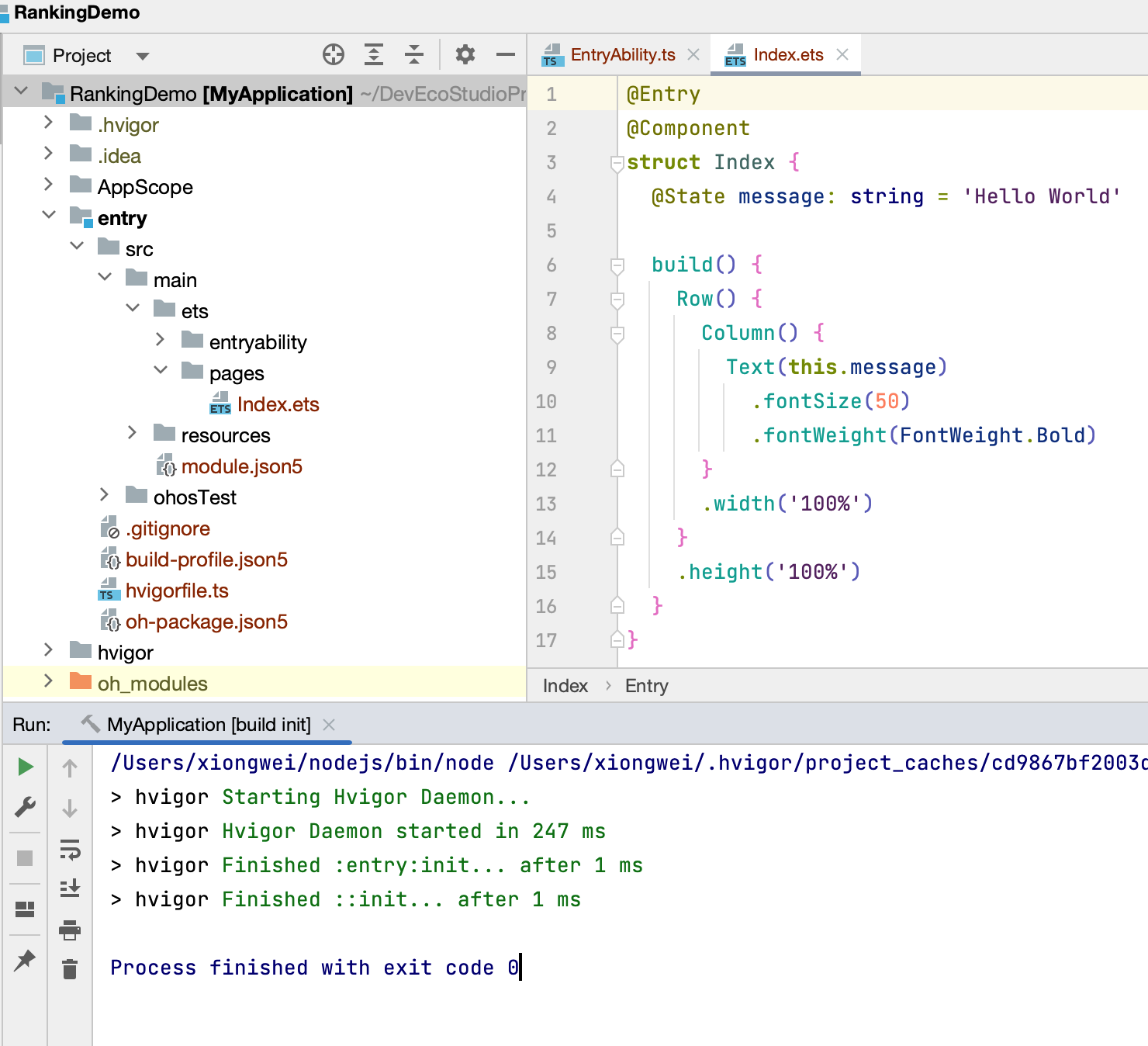
这样以后如果官方有其它的案例代码只要git pull就可以了,也便于统一管理,这里只观注RankingDemo这个源代码,用IDE打开运行一下,作为学习的一个参考。

发现项目编译失败了,报了个这个错:

也不知道为啥报这个错,先按着IDE的提示来处理一下:

也就是这个库的版本需要升级一下,升级成功之后,整个项目就编译成功了:

此时咱们可以运行确保都正常。
实现:
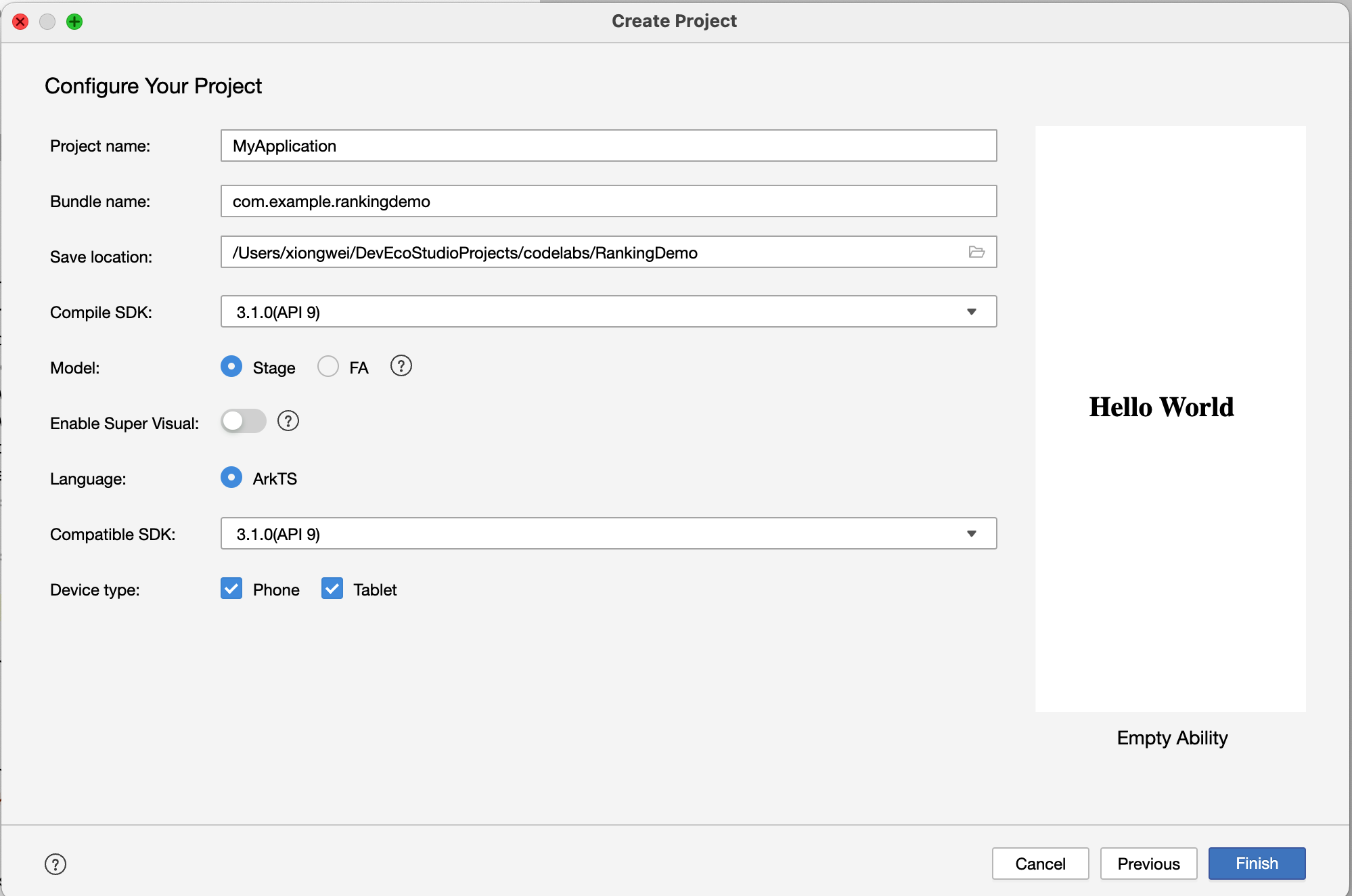
1、创建项目:


2、 使用@Link封装标题组件:
如上一节介绍基础时所介绍的,这里的界面实现都会将其封装成一个小小组件的思路来实现,首先先来封装标题组件,也就是这块:

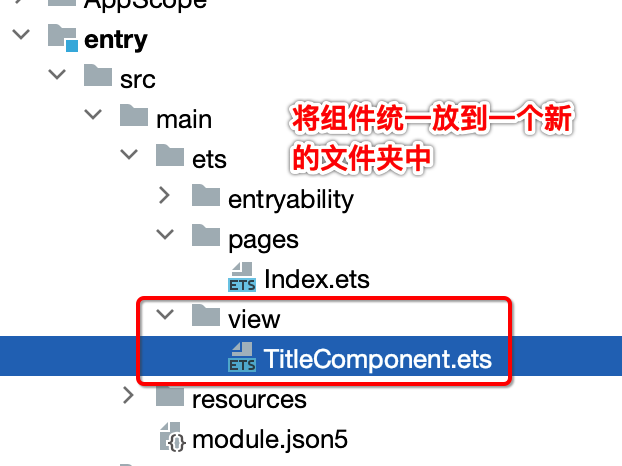
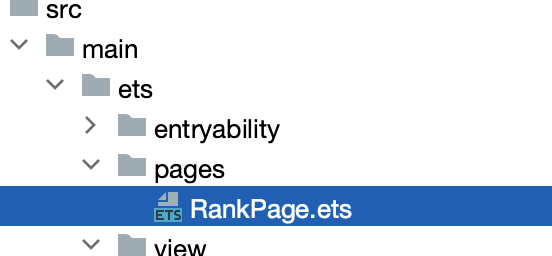
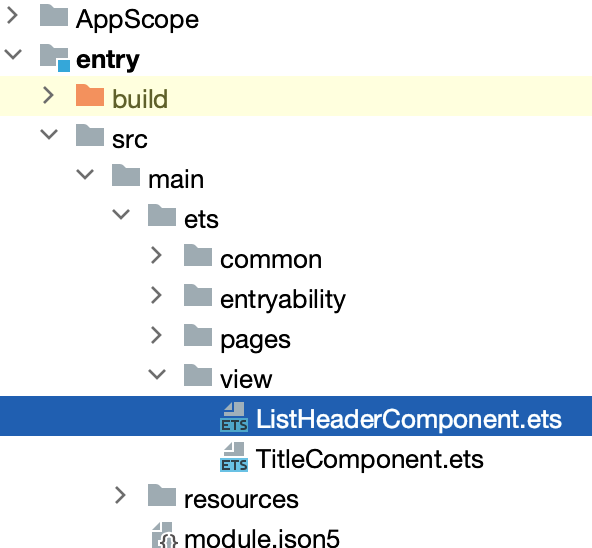
1、新建TitleComponent.ets:

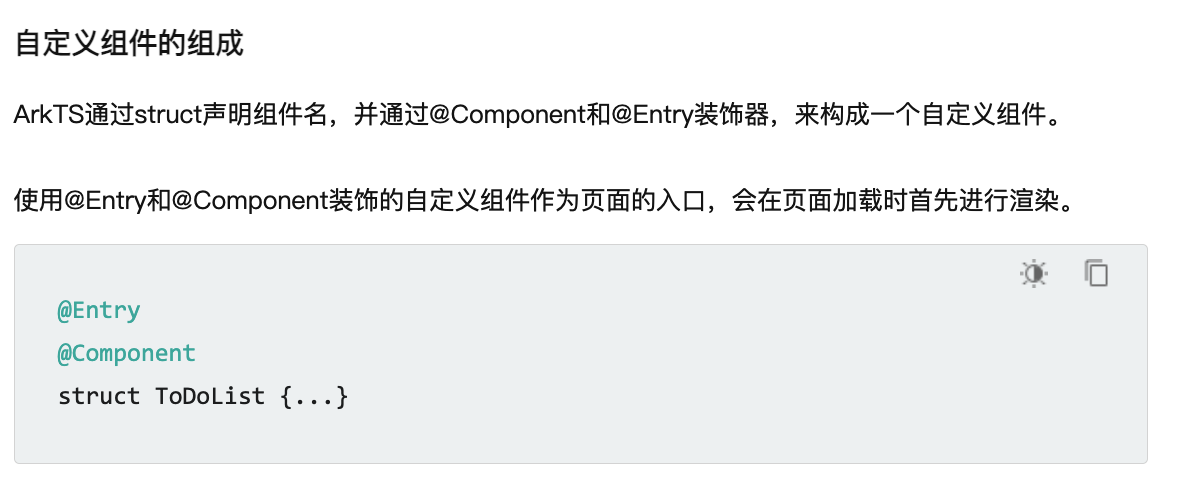
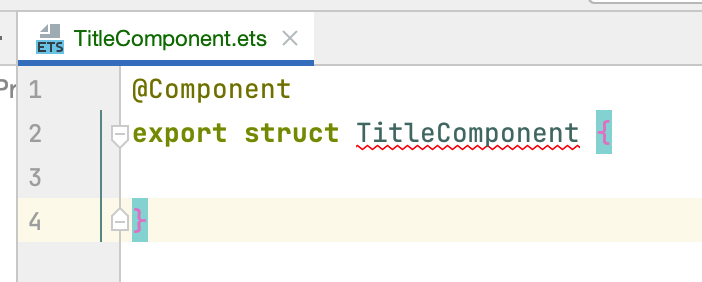
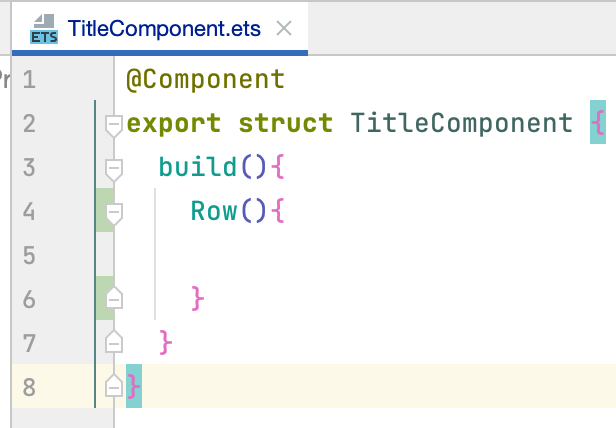
其中文件的扩展名是.ets,ets它的全称是“extended TypeScript”,然后咱们将它定义成一个组件,由于是第一次自己来定义组件,所以整个都手敲,加深对于ArkTs的一个语感:


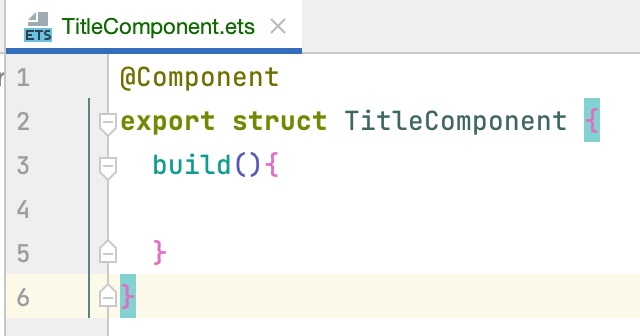
此时IDE报红了,是因为对于一个组件,它必须有一个build()方法对UI进行描述,所以定义一下就不会报红了:

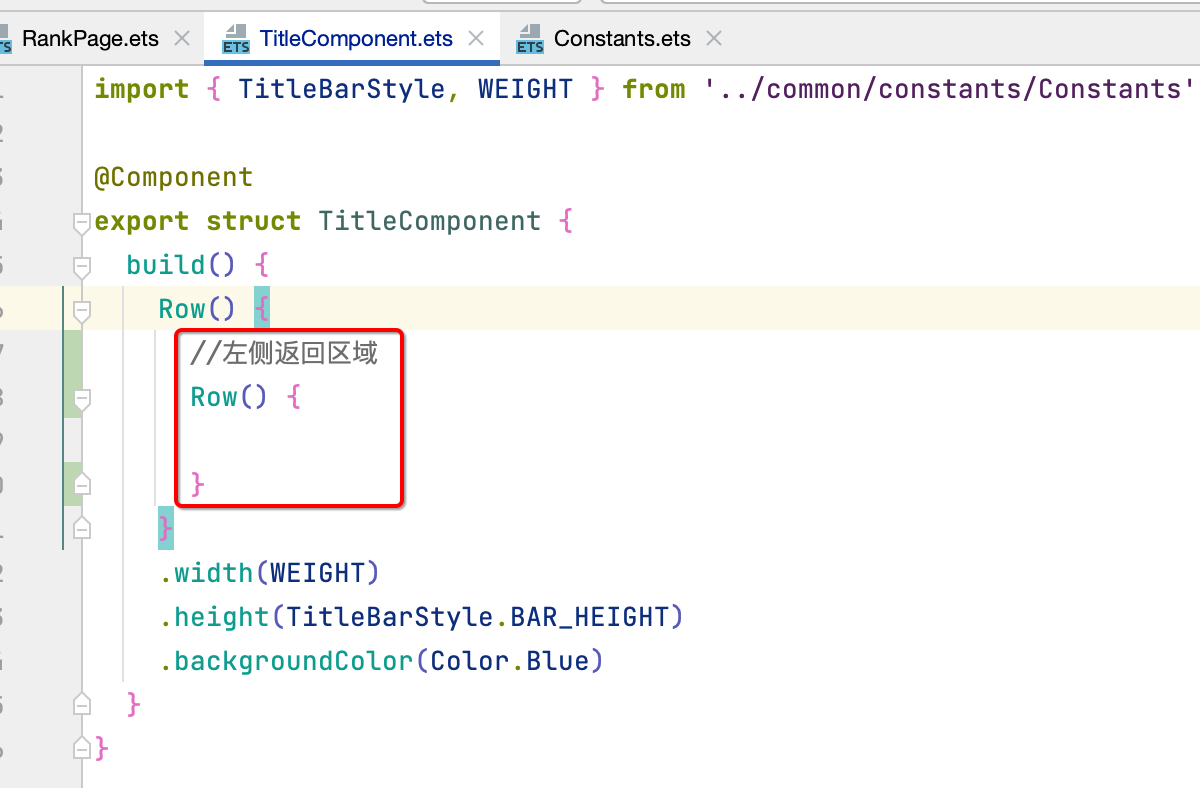
2、定义标题的框架:
对于标题整个是一个水平的布局,关于布局这块其实在后面会有详细的描述:

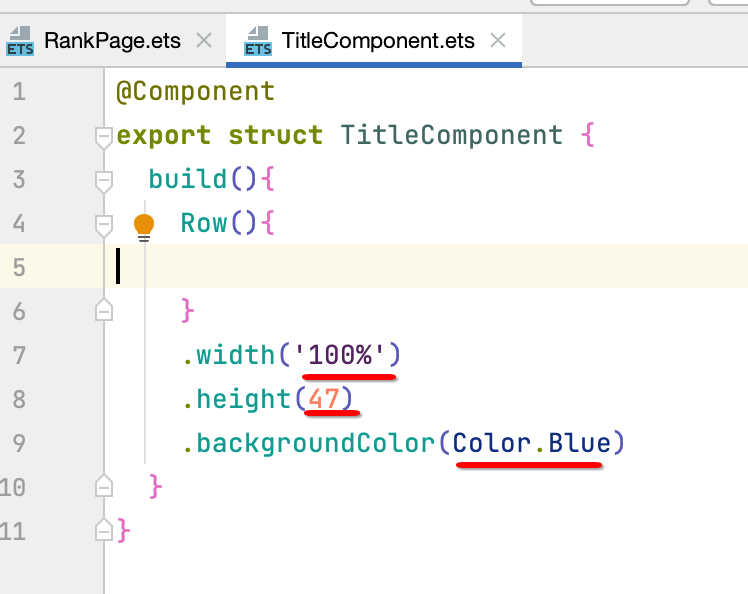
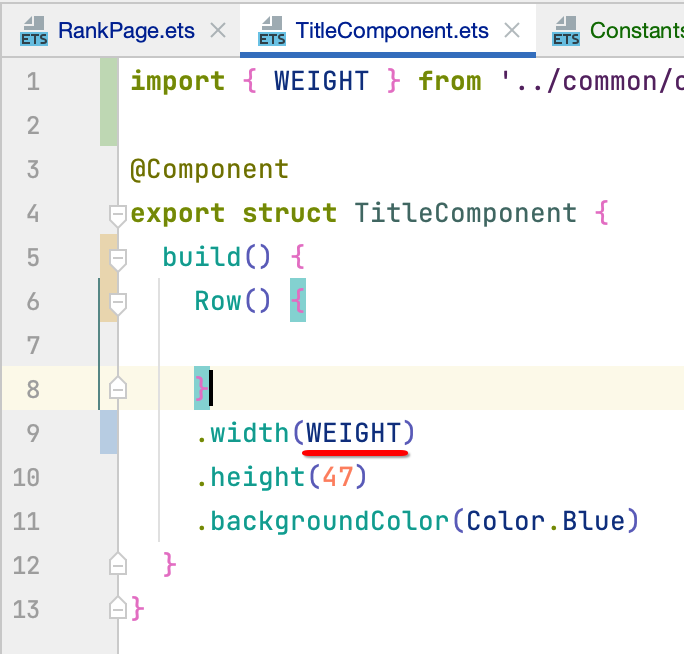
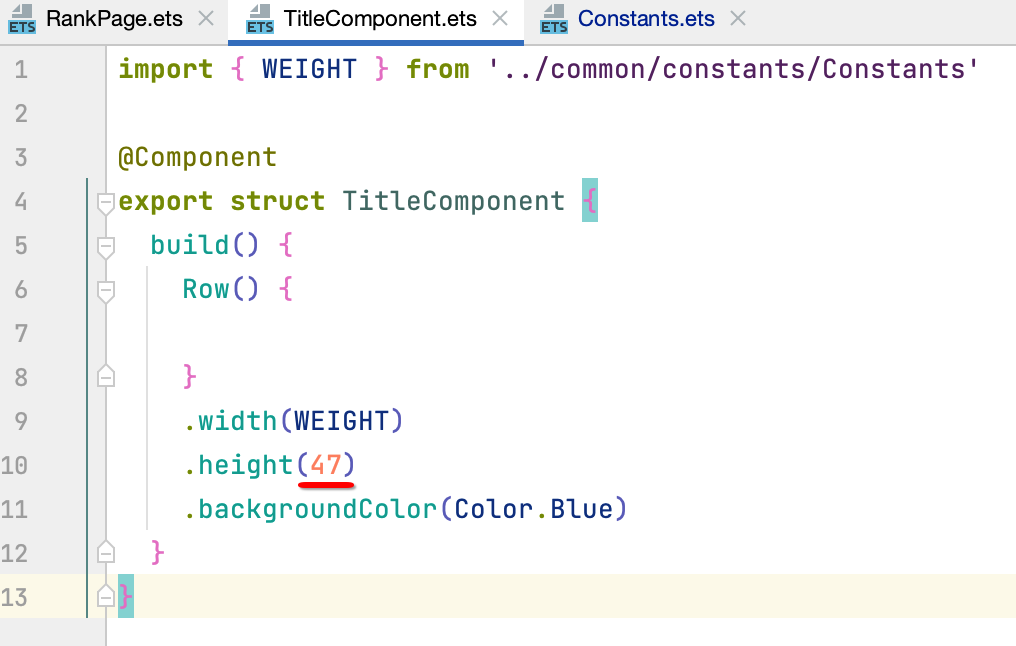
但是这块其实也比较好理解,直接照着官方的源码来撸一遍,水平布局容器需要用到Row,如下:

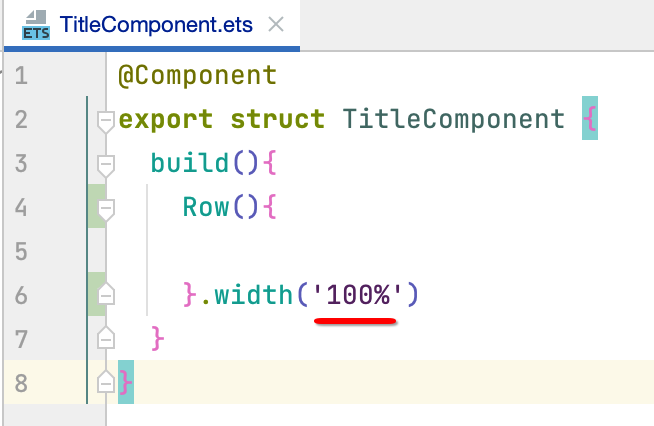
然后咱们给它定义一个宽度,这里需要填满整个手机的宽度,如下设置:

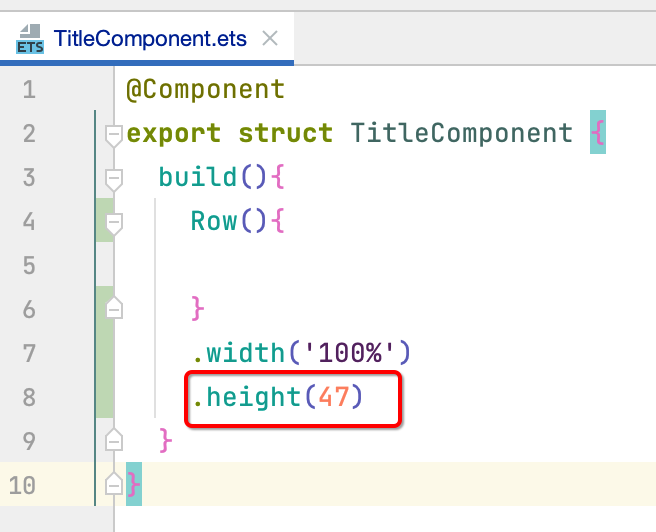
然后再定义一下高度:

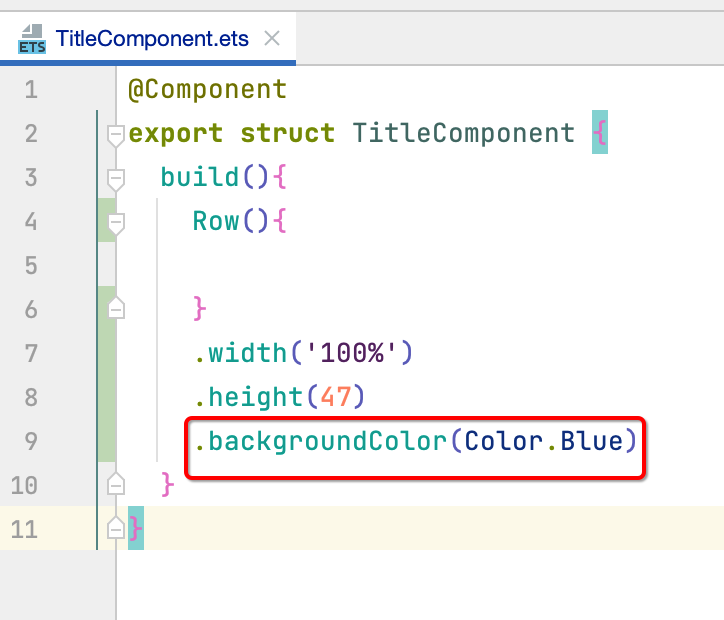
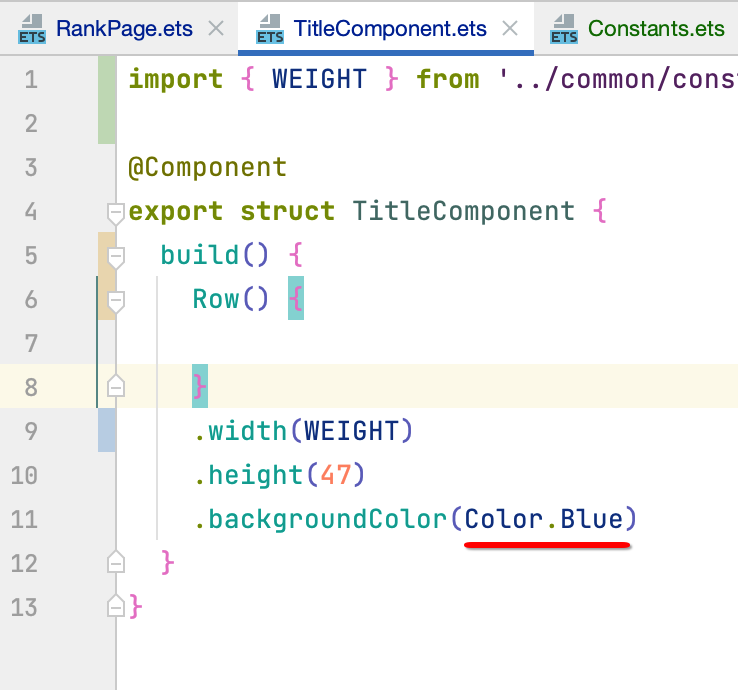
这里为了看到框架的效果,先给它加一点背景:

3、让组件显示出来:
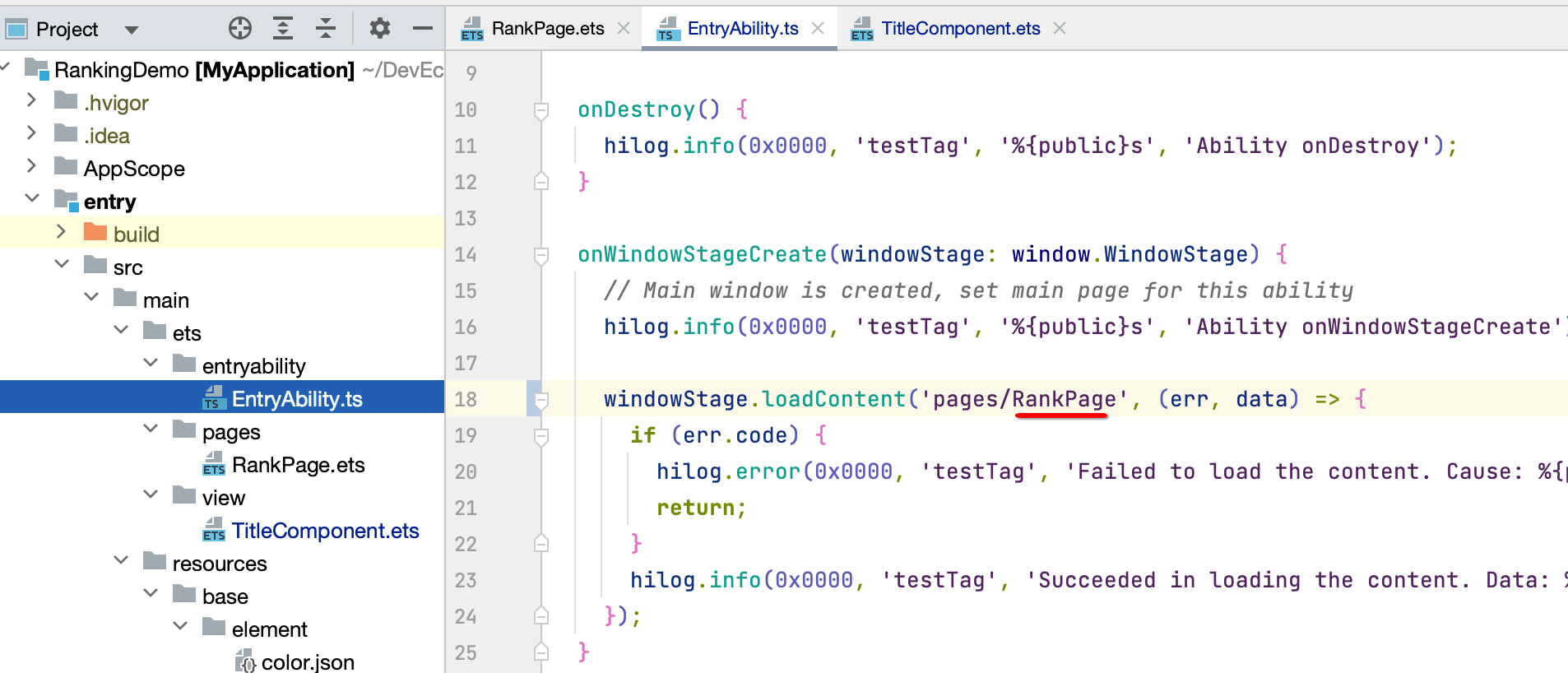
接下来咱们来使用一下该组件,运行看一下效果,调界面本来就不是一气呵成的,得根据运行的情况一点点进行调整。这里先将首页的文件名改一个名称,跟官方源码的保持一质:

其中注意改了文件名之后,还得修改一下这块的地方,不然页面加载不出来:

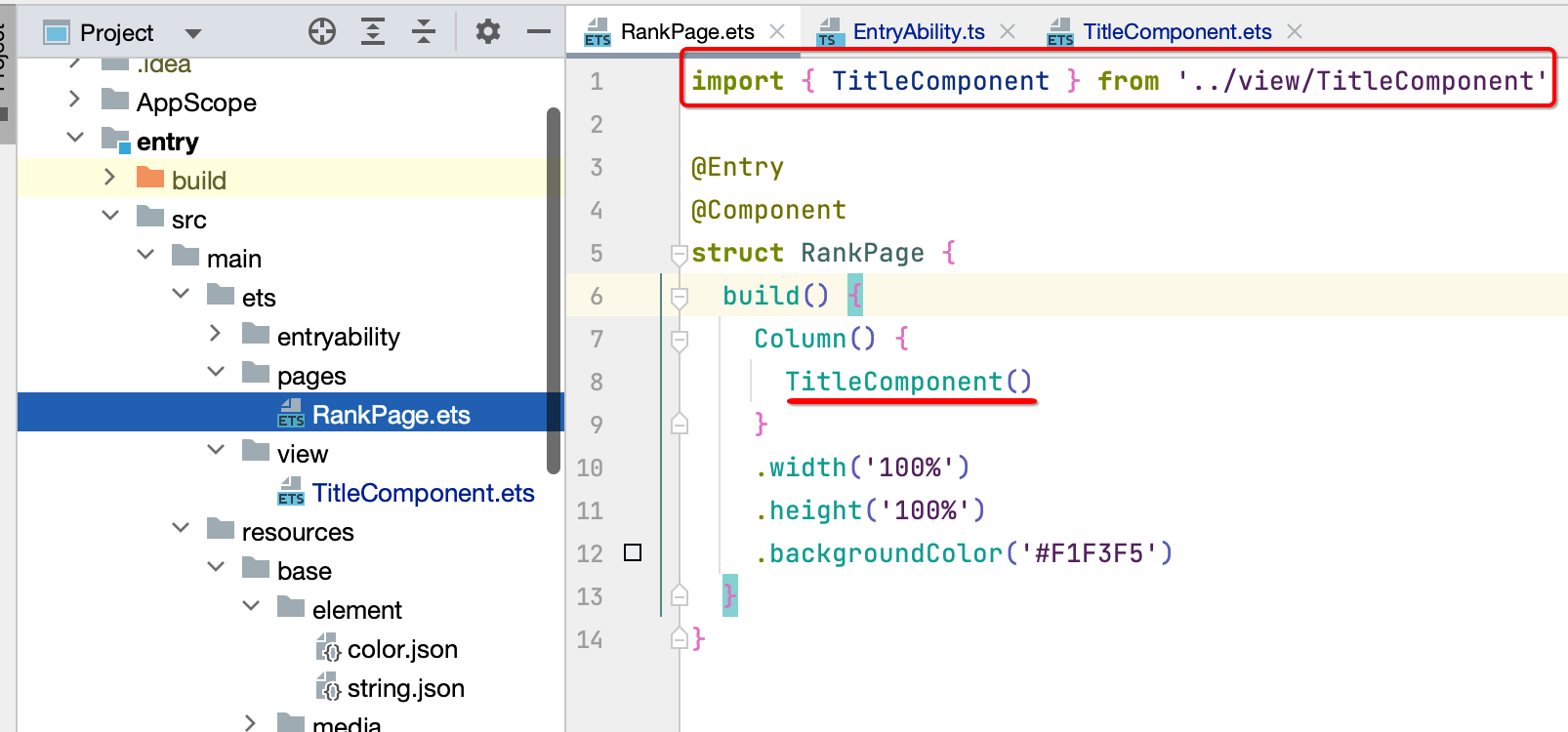
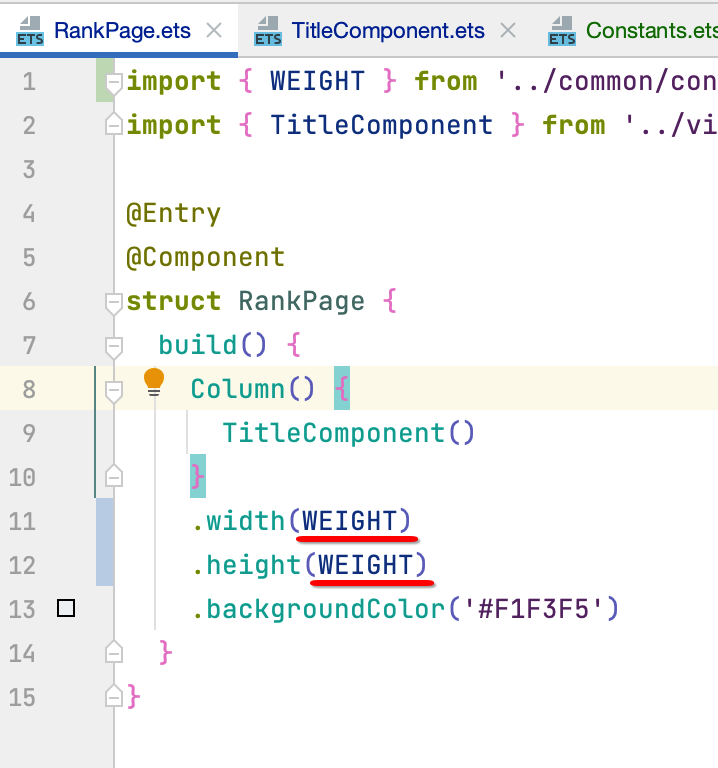
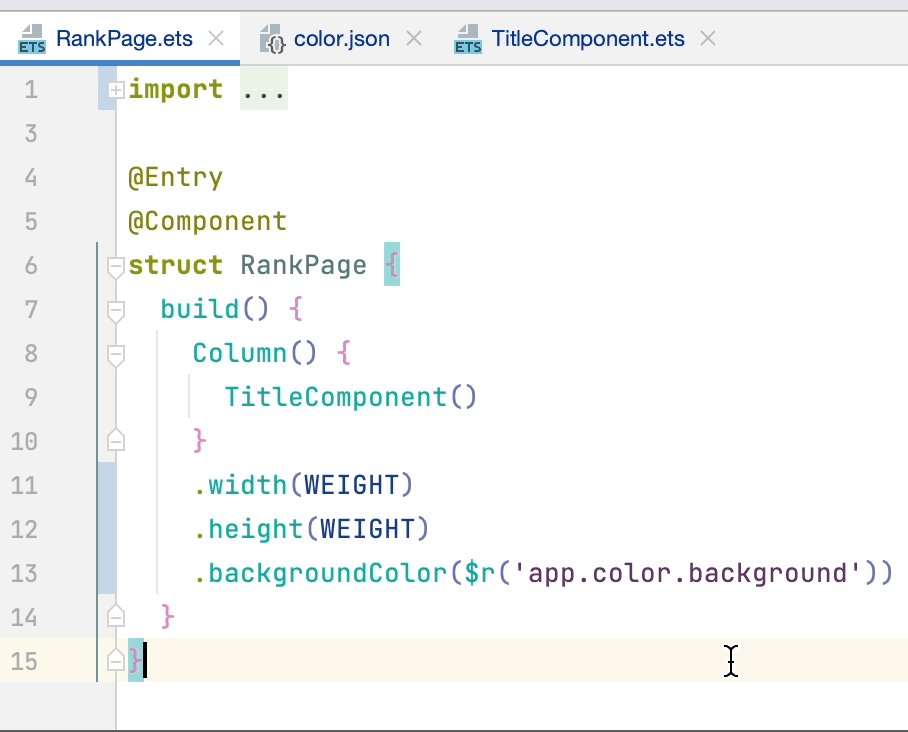
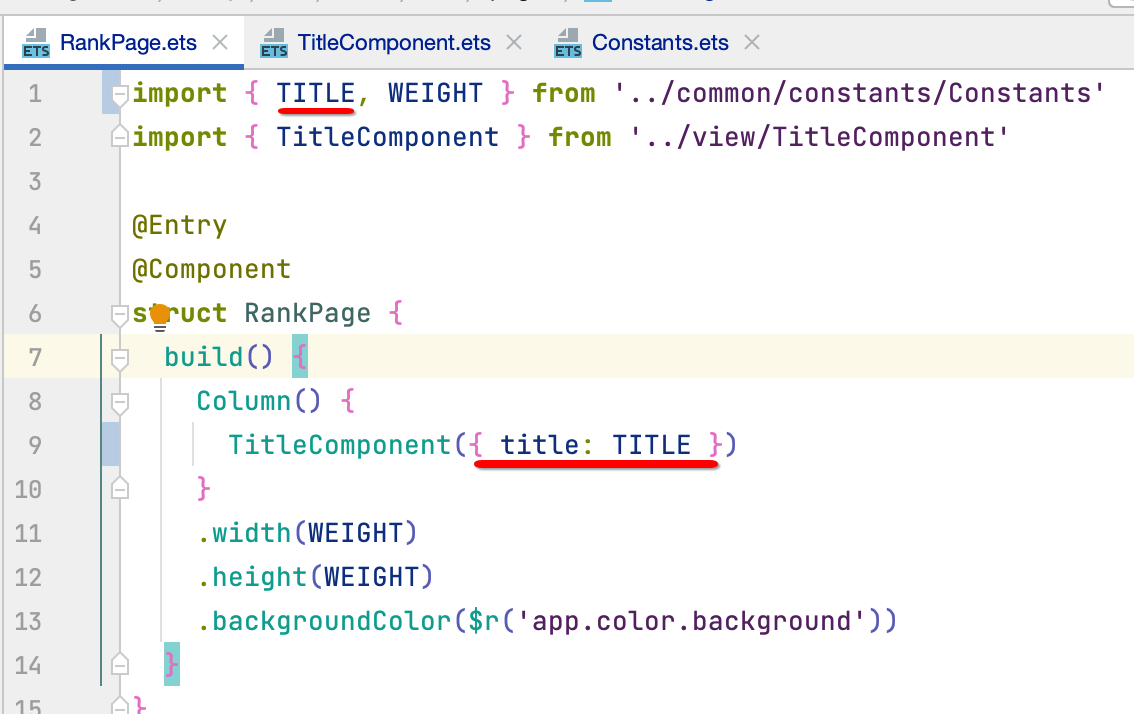
整个界面的结构是分为上下三段,第一段就是标题部分,所以可以这样来调用一下咱们封装的标题组件:

运行效果:

4、代码调整:
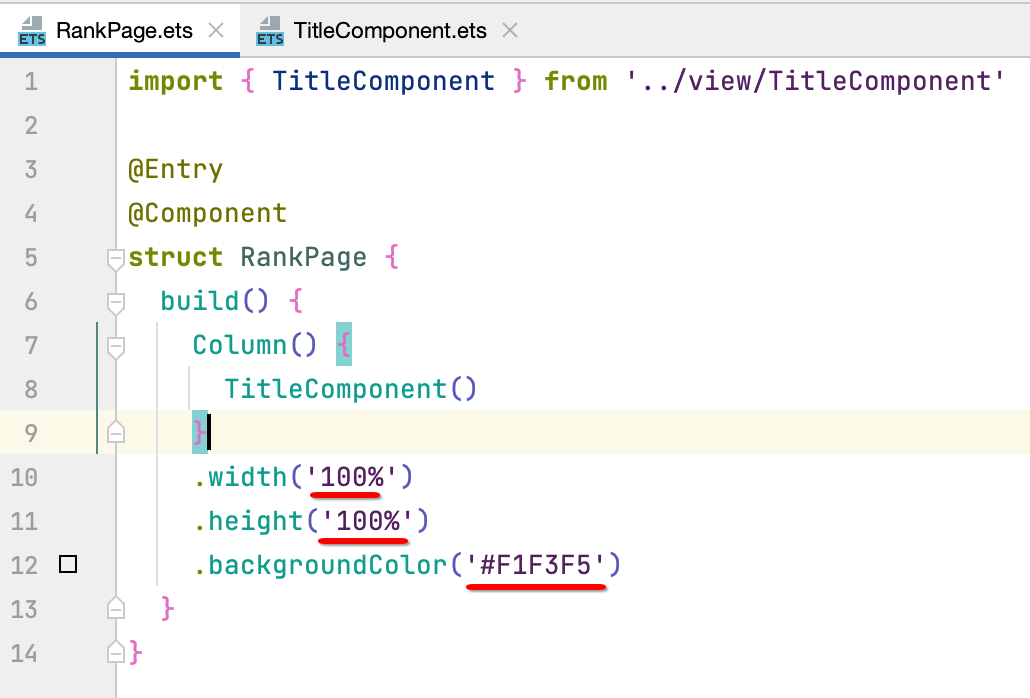
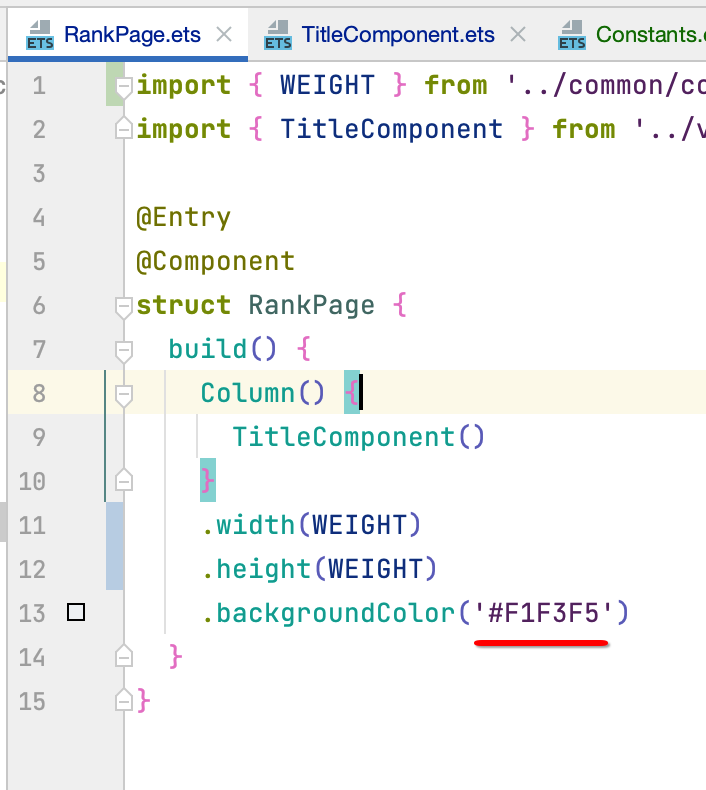
在继续往下编写之前先来做点代码上的优化,目前的代码细节跟官方是有区别的,尽量把官方写代码的方式给吸收一下,就是对于这些宽高色值等,目前我全是写死在页面中的:


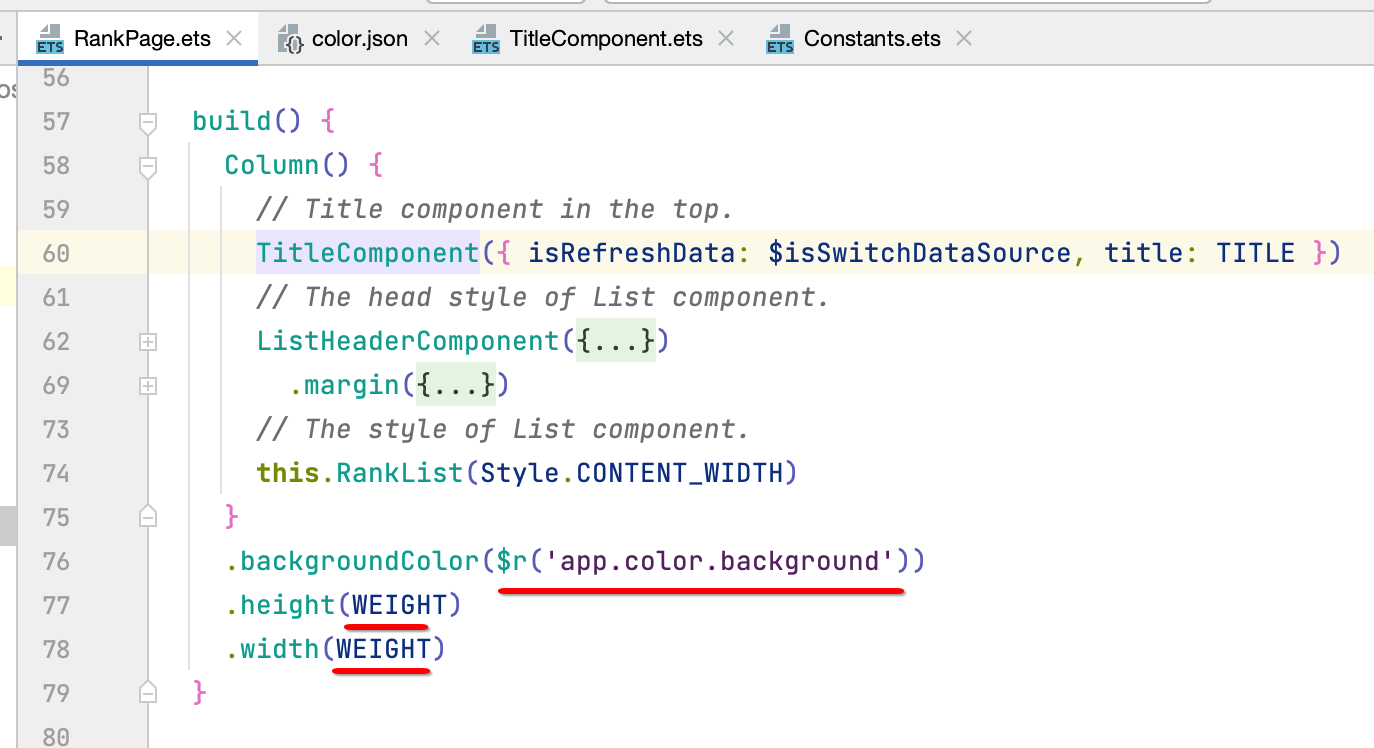
而官方的源码是抽到了一个常量文件中统一进行管理的:

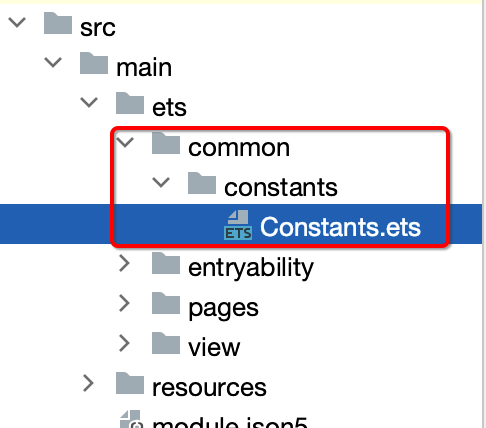
所以学习好的习惯,也将这些用到的值都定义到一个常量文件中统一进行管理:

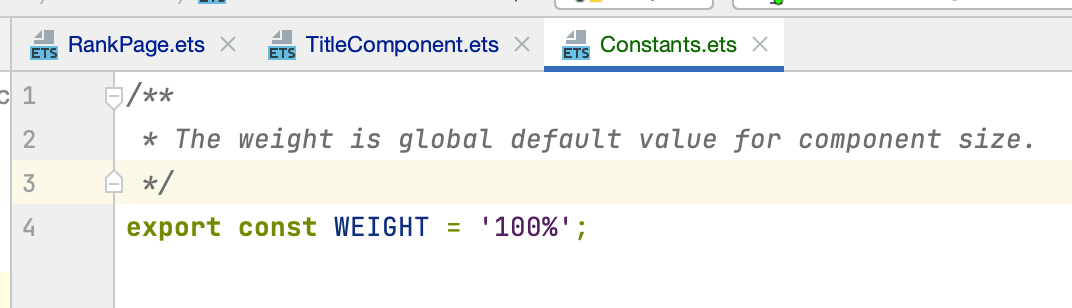
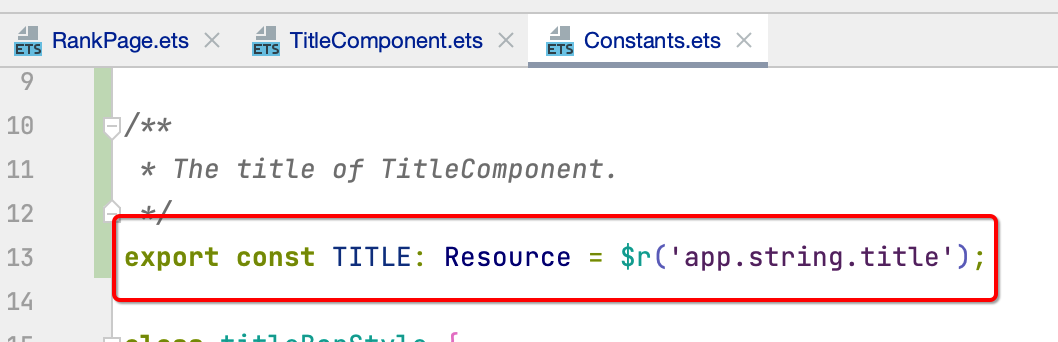
这个目录是根据官方的源码来创建的,然后将用到的常量都定义到Constants.ets中:

注意要export的,这样就可以直接页面中进行使用了,如下:


接下来还有两个色值需要提取,其中TitleComponent中的这个是为了看效果,最终会去掉的,所以这里就不用提取它了:

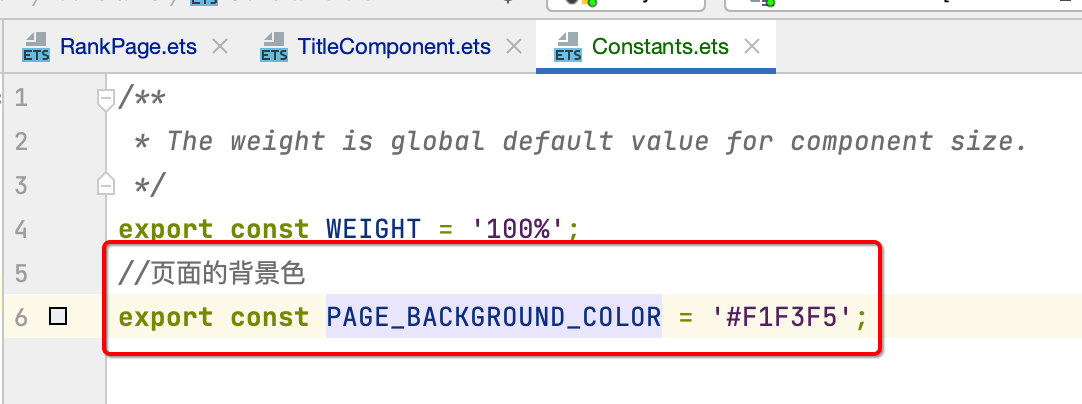
接下来这个色值是需要提取的:

同样的道理,这么来提取:


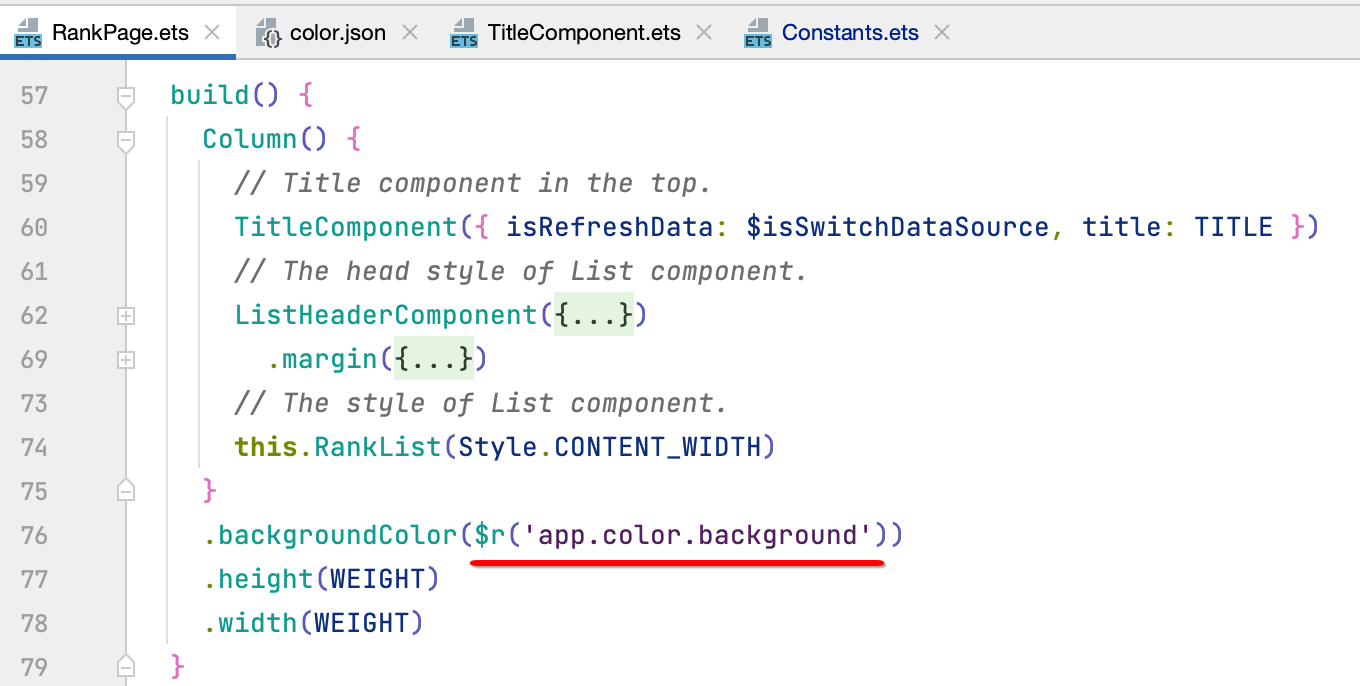
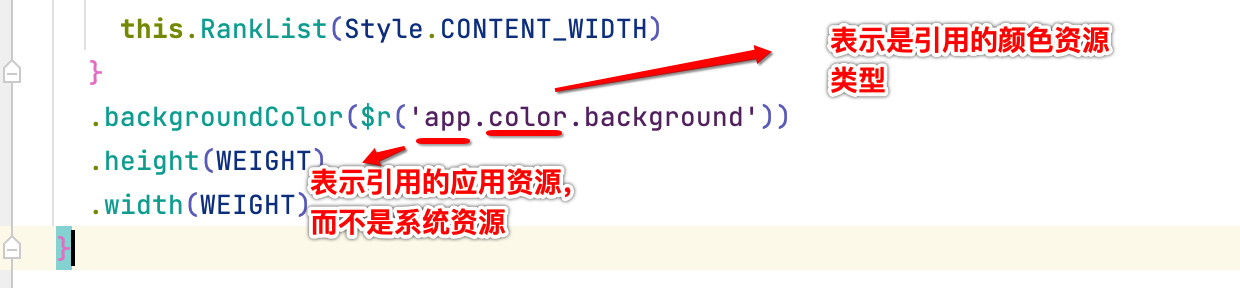
但是!!!官方不是这么做的,对比一下:

其中用到了$r语法,不明白,度娘搜一下:

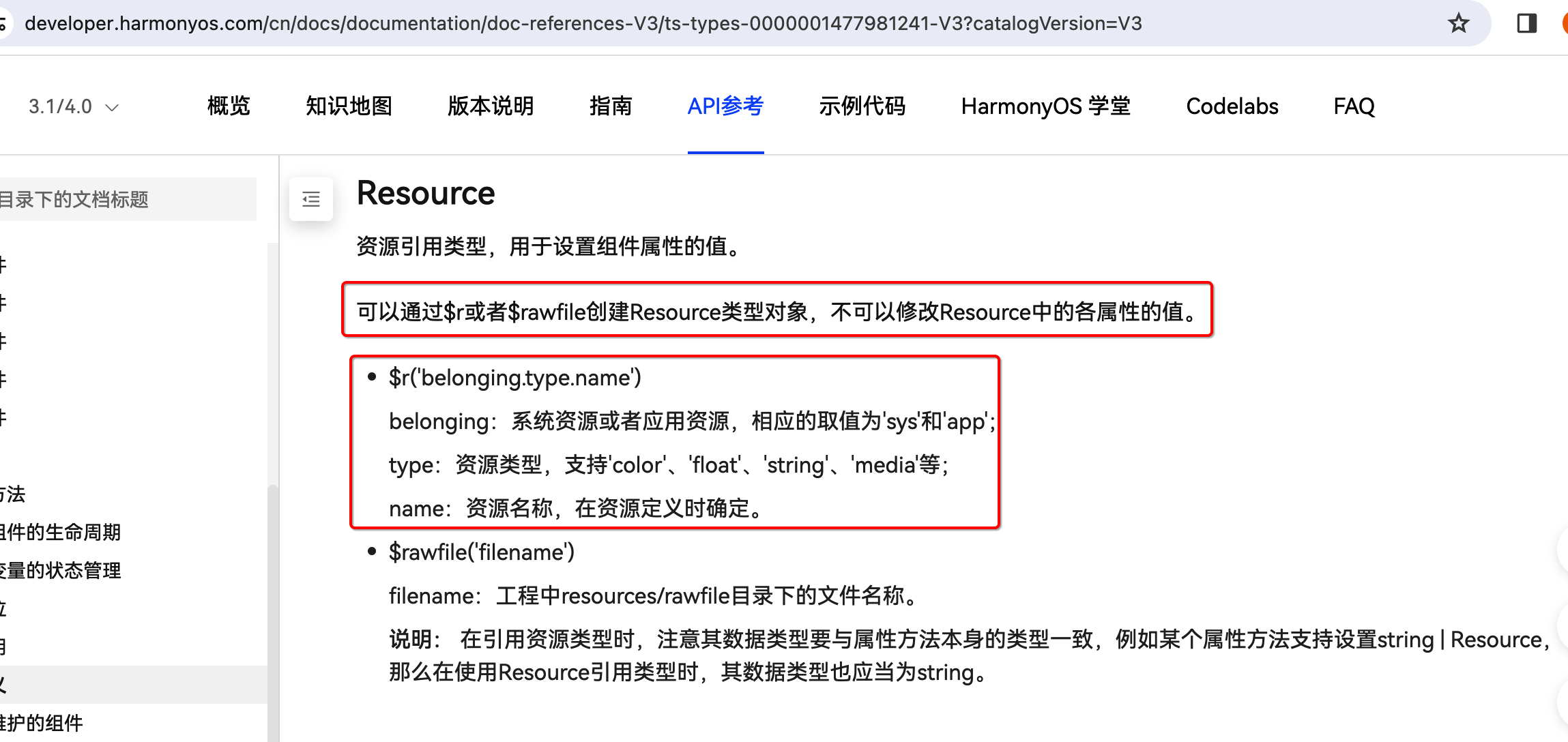
直接就可以导到官方文档说明上,看一下:


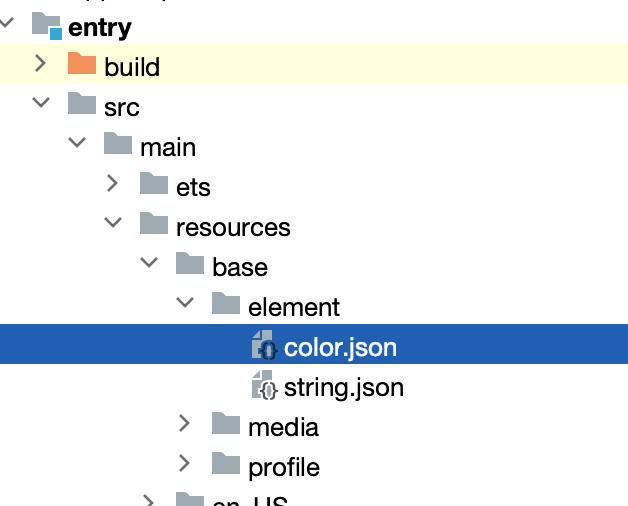
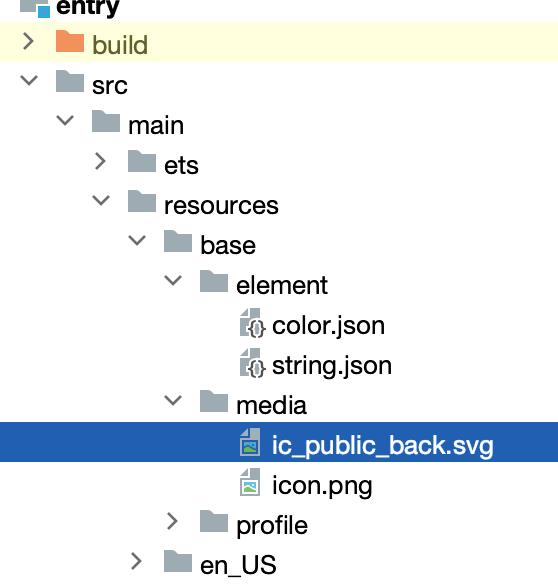
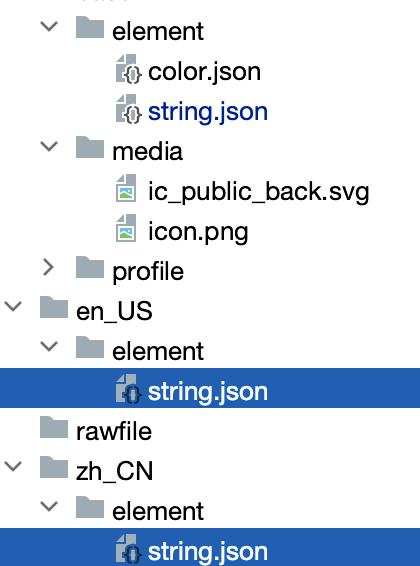
而看一下这个资源文件是在哪创建的?

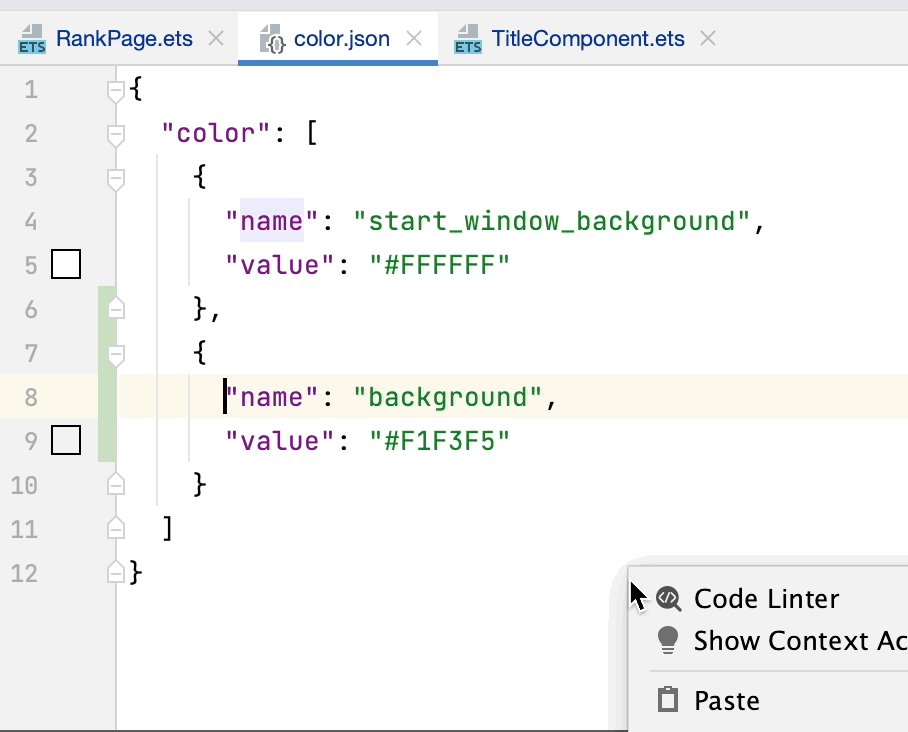
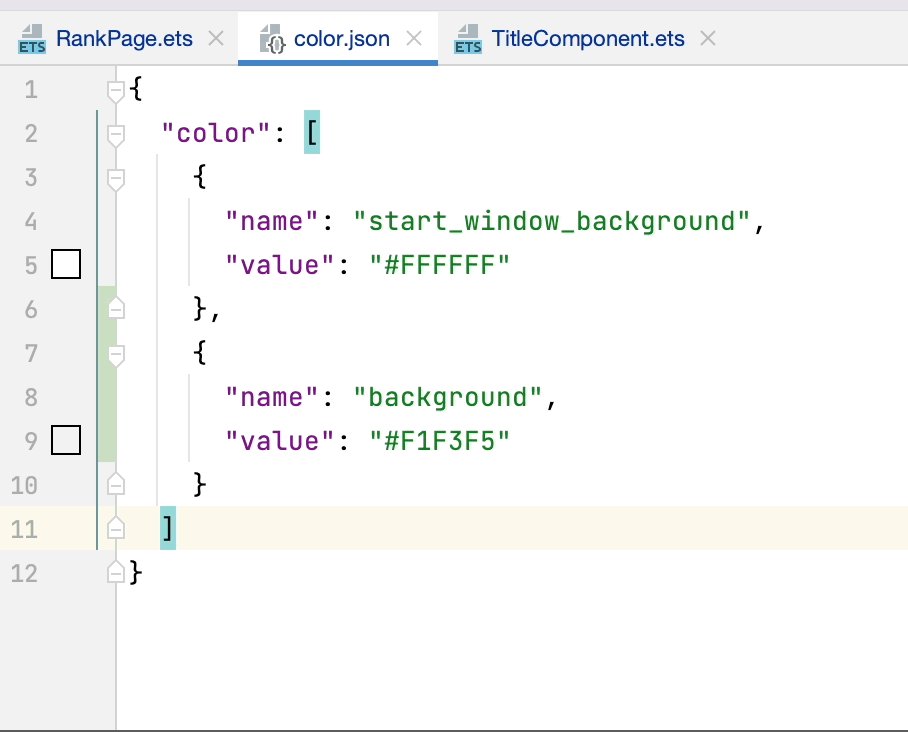
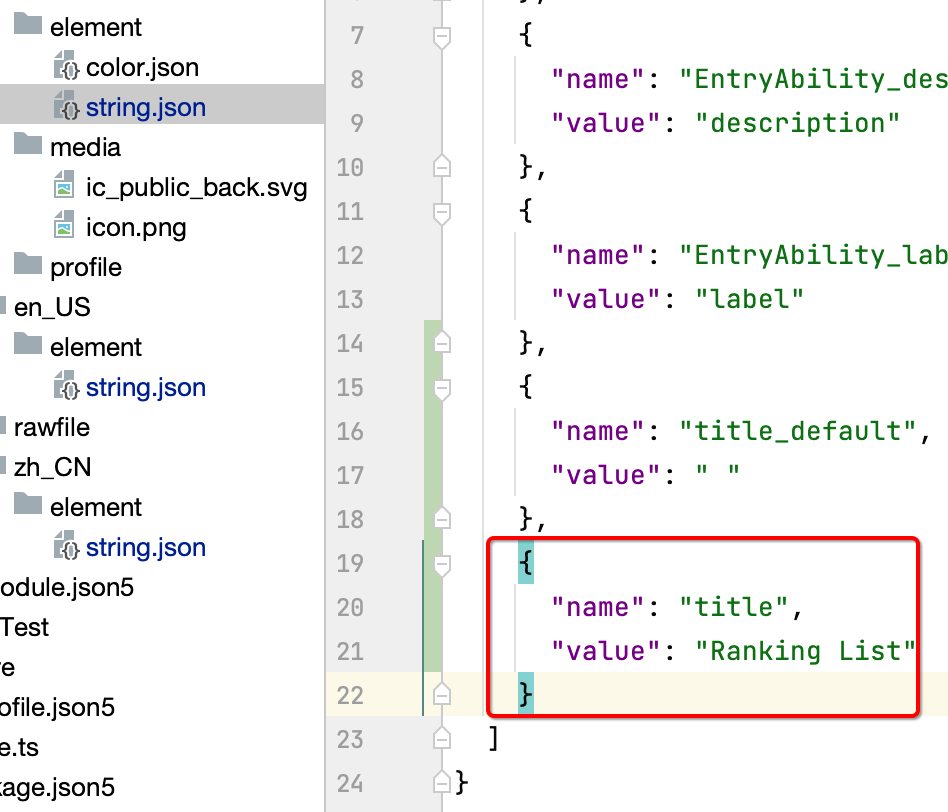
哦,原来定义的是一个json格式,Android中定义的是一个xml,雷同,如果是字符串,则定义一个string.json,类似于Android的string.xml,所以咱们也来定义一下:

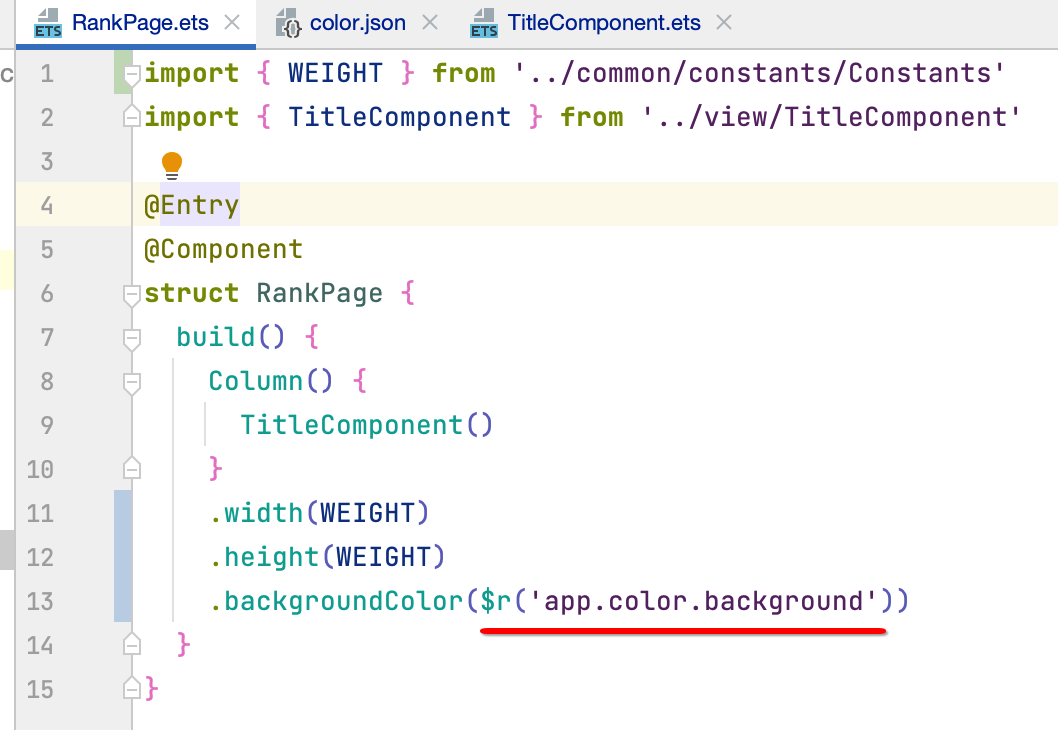
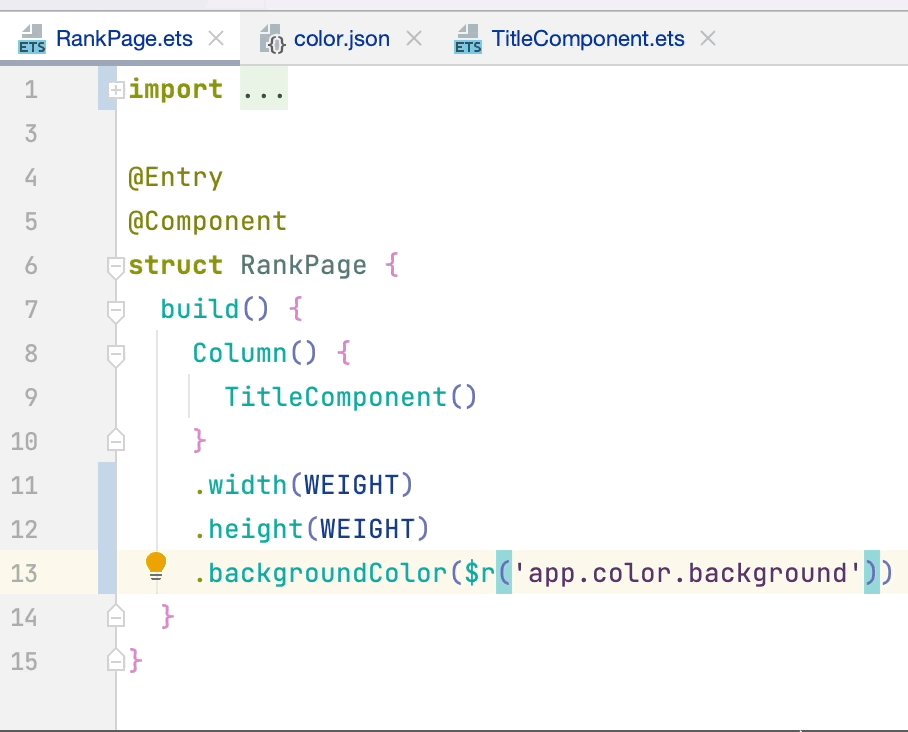
然后在页面中就可以这样来引用了:

其中有个细节,就是在IDE中按control键【我mac上是设置的这个风格,根据个人的喜好来】可以直接链接到color.json:

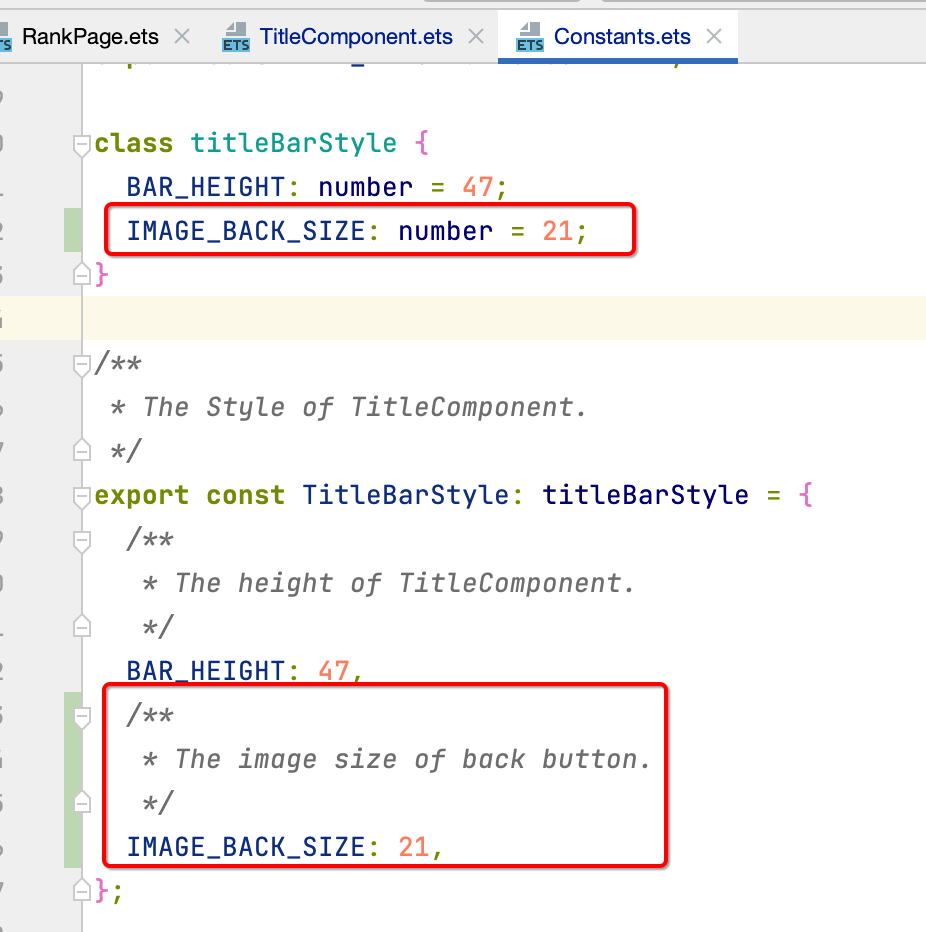
接下来还有一个常量需要定义一下:

同样的方式:


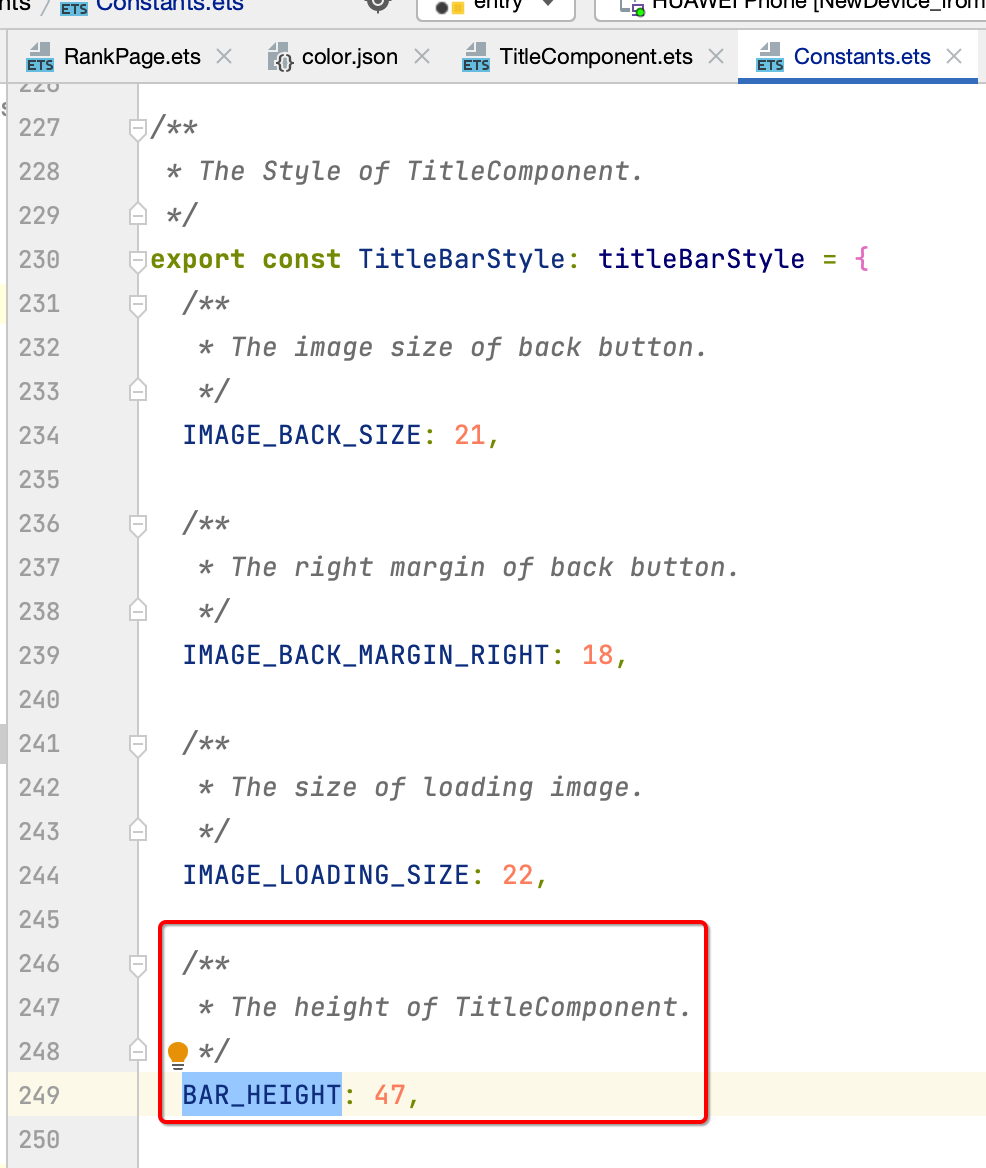
但是对比官方的,你会发现它将其定义到了这:

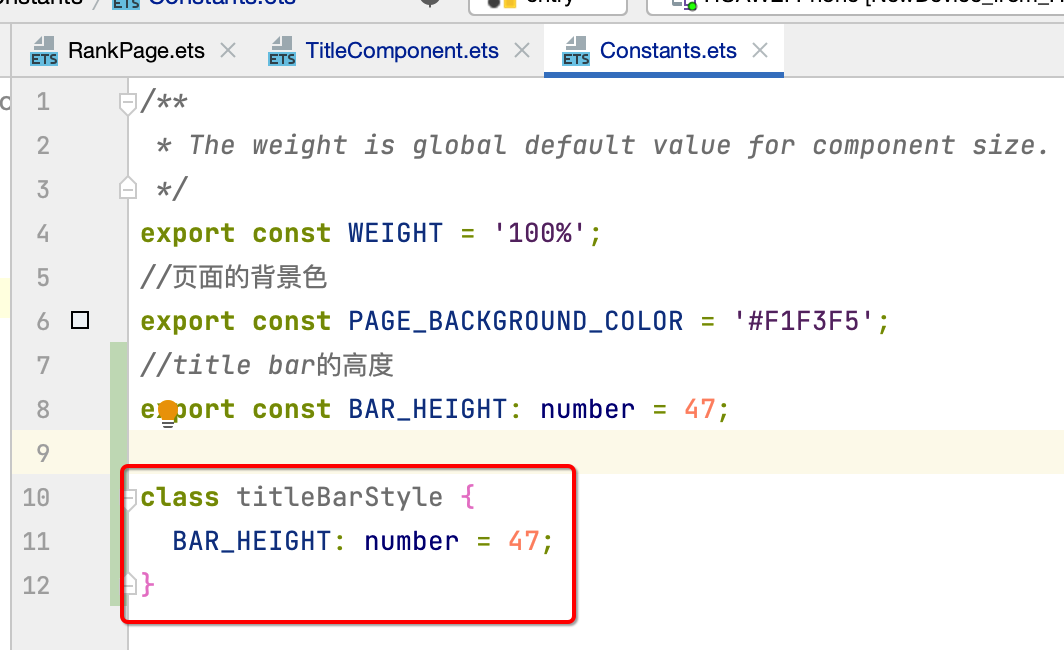
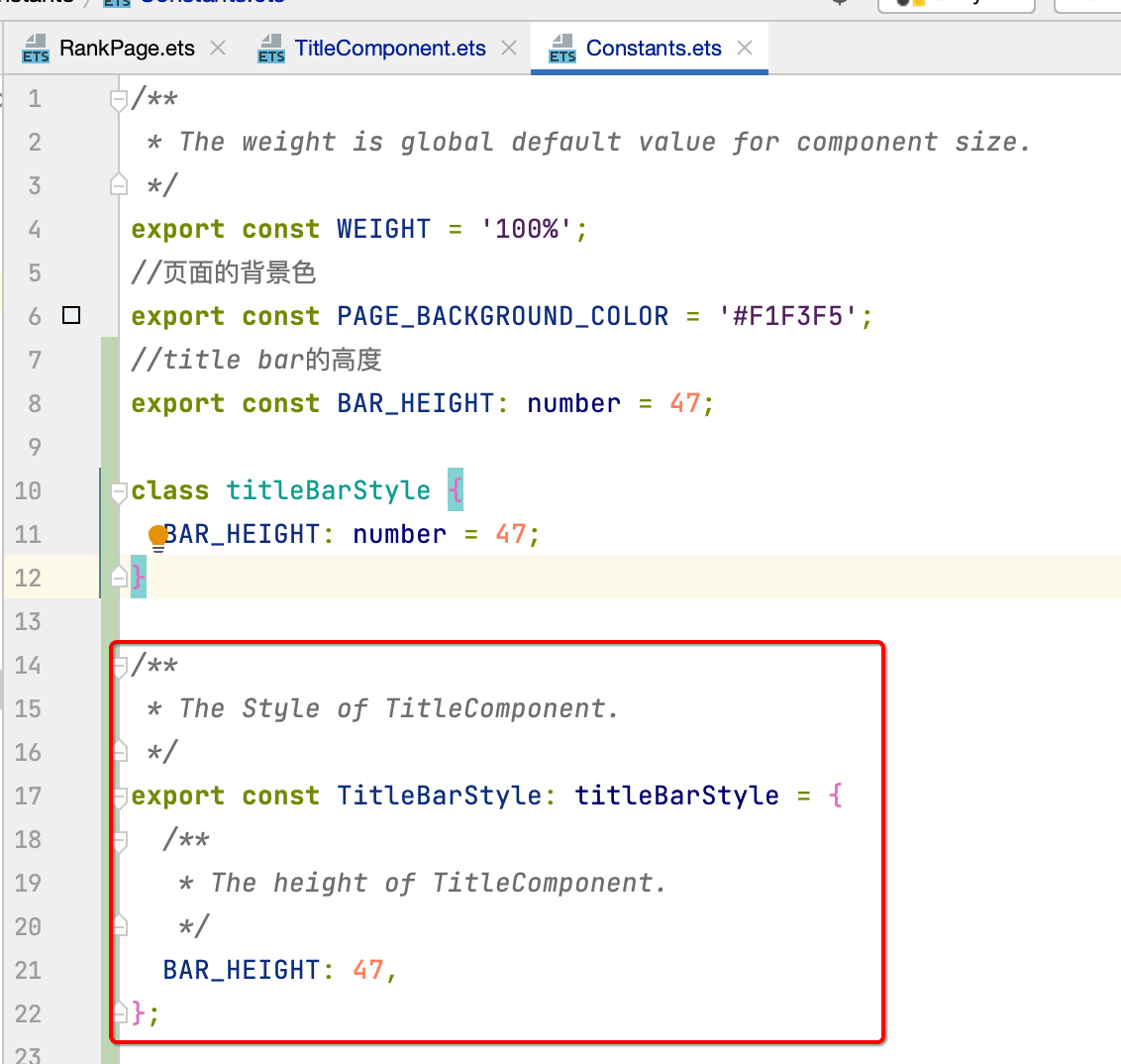
也很好理解,因为这个高度是在组件TitleComponent中使用的,而TitleComponent这个组件未来还会有其它更多的样式属性,统一定义在其中会更加的清晰,也好维护,所以校仿一下,先定义一个class:

然后要想在页面中能够使用到它,需要实例化它并export,如下:

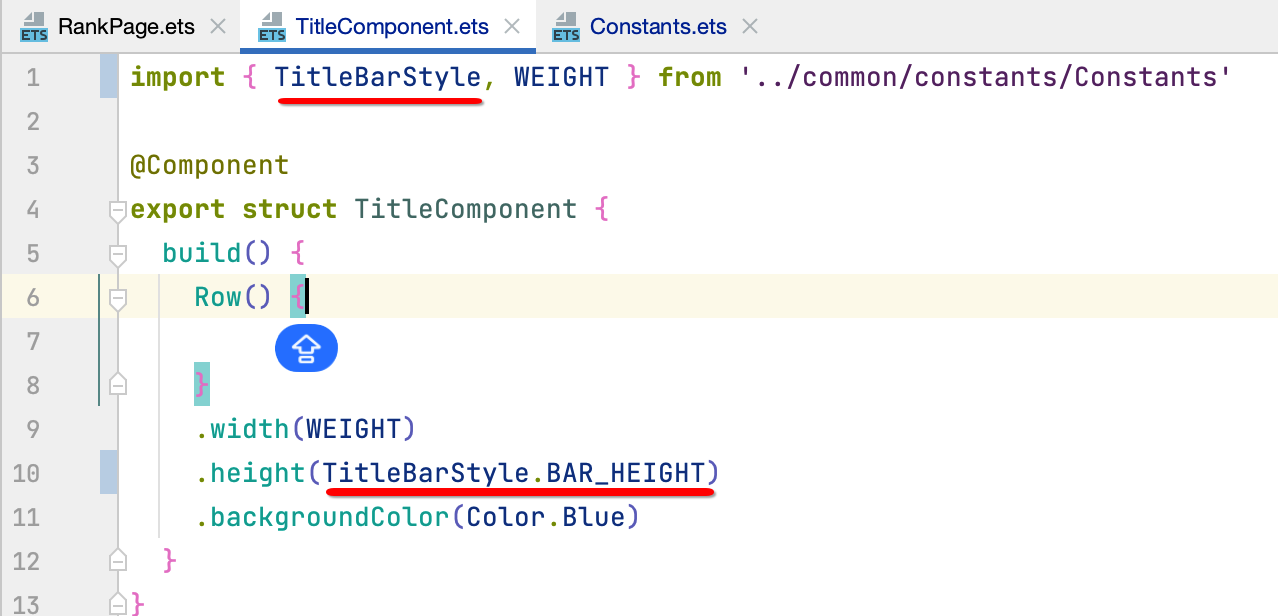
此时就可以这样来使用该常量了:

5、定义左侧的排行榜:
接下来则来定义左侧的排行榜:

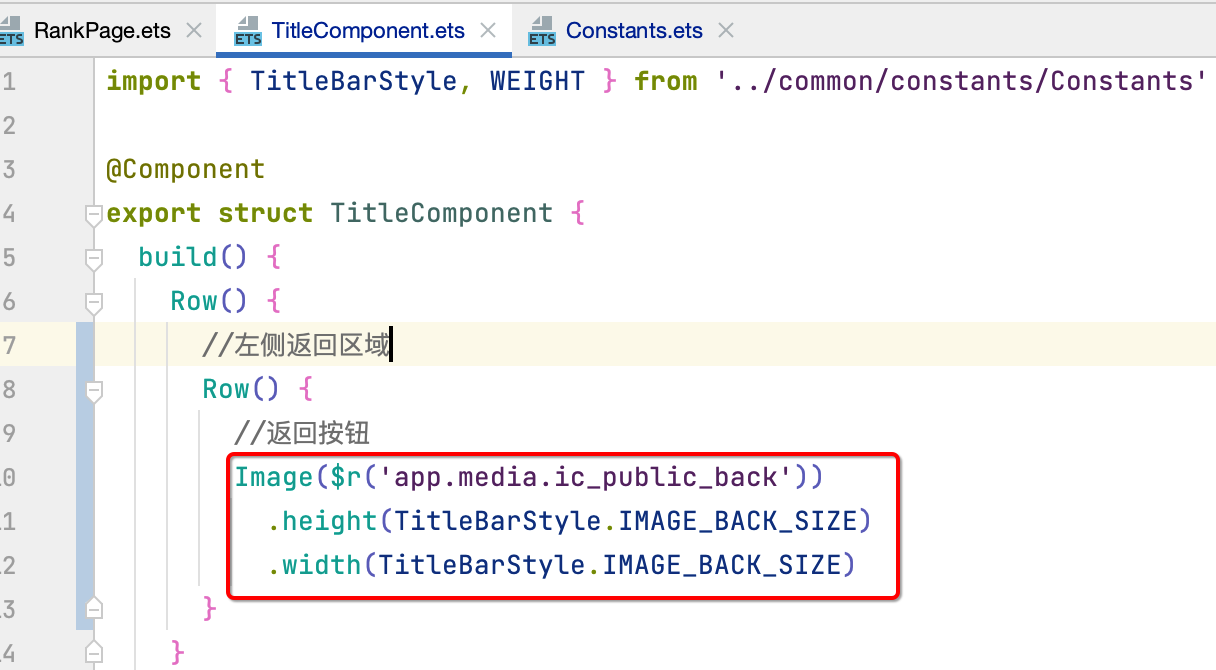
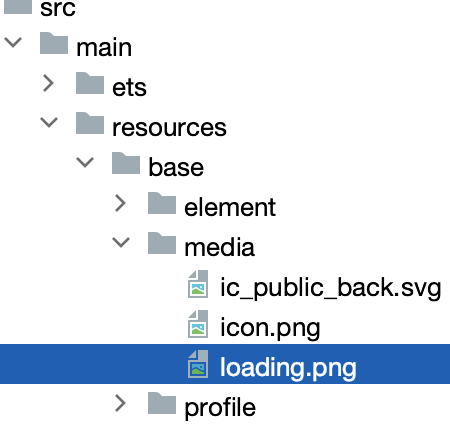
先定义返回箭头,这里使用一个svg图,直接从官方源中拷过来:

由于它右边还有一个元素都需要居左,所以这里还是用Row包裹一下:

它里面先让返回图片显示出来,很显然需要用到图片组件,如下:

这块就直接用了,用过一次就知道了:

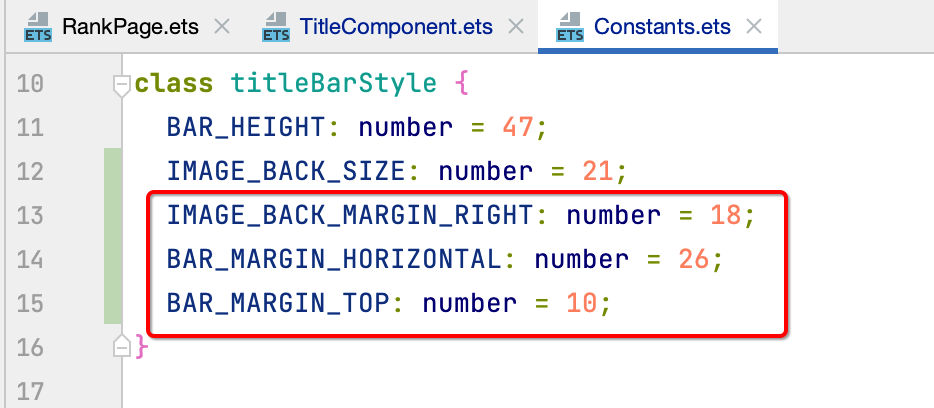
其中把图片的大小定义到常量文件中:

此时运行看一下:

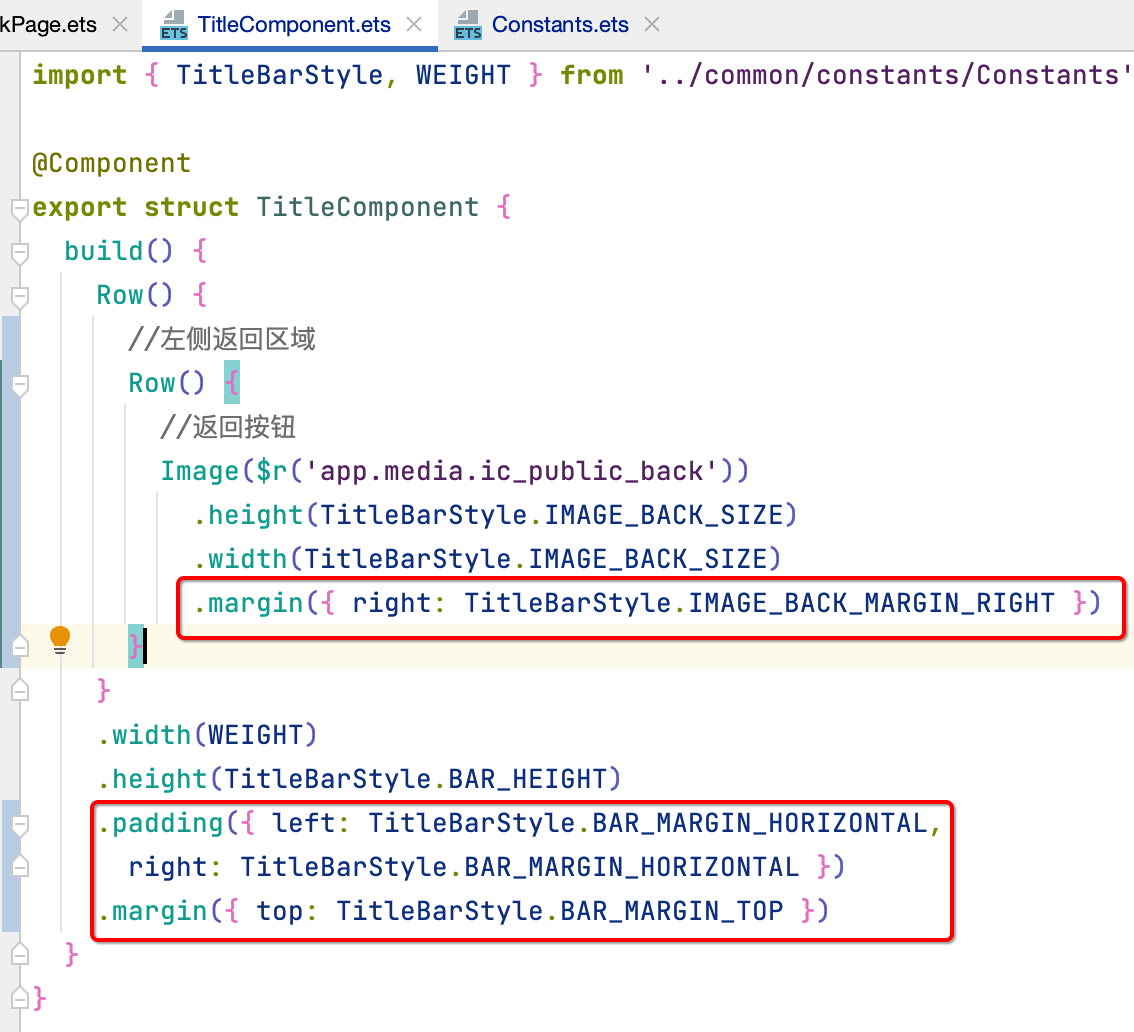
图片正常显示,不过需要增加一个左边距,另外把蓝色测试背景给去掉,这些细节就不一一说明了,没什么技术含量,还占篇幅,可以直接对着源码copy就成了,重点是熟悉其使用方式既可:


关于这个常量的定义我这边就只截类定义中的了,对于export const的就不重复贴了,常量值一样就成,像这种:

此时再运行:

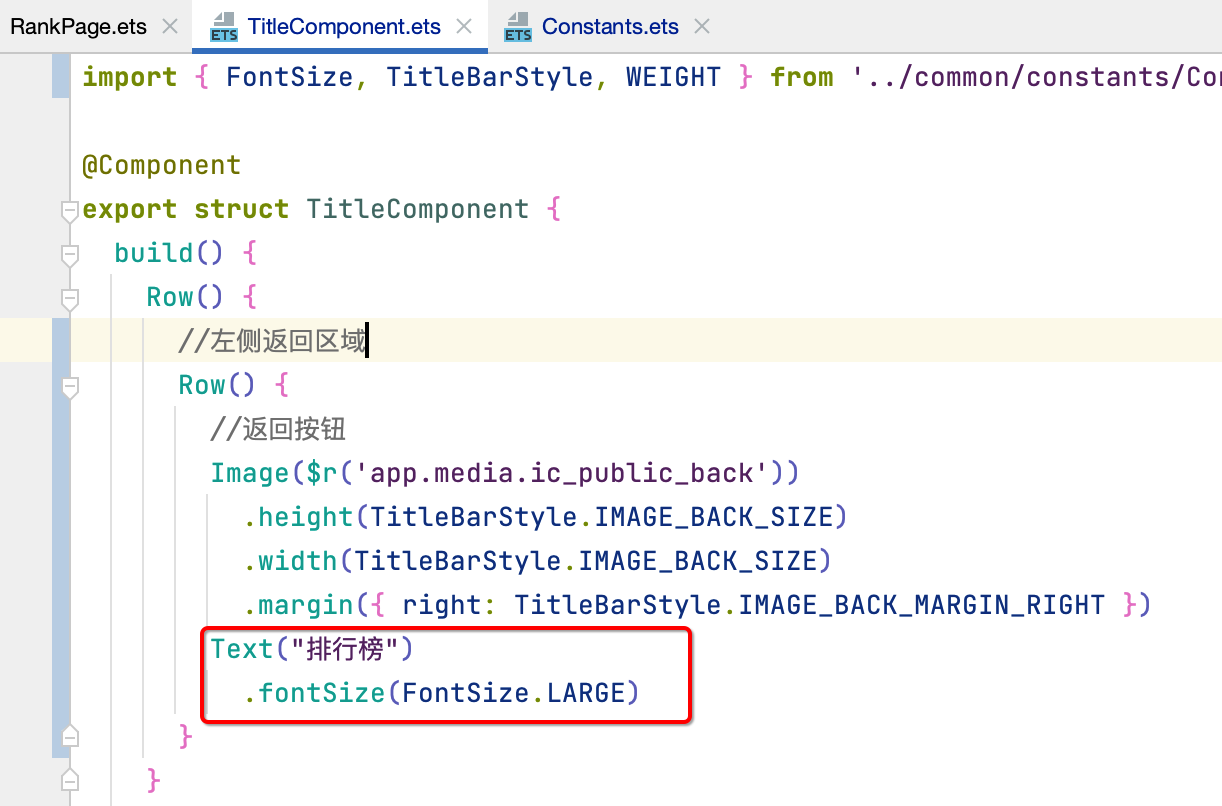
接下来再定义"排行榜"的标题:

其中用到的常量直接从官方源码拷贝既可,接下来运行看一下:

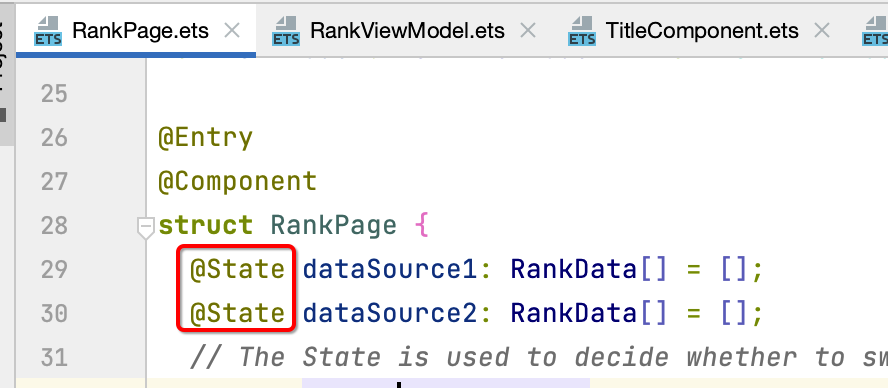
6、使用@State来定义组件属性:
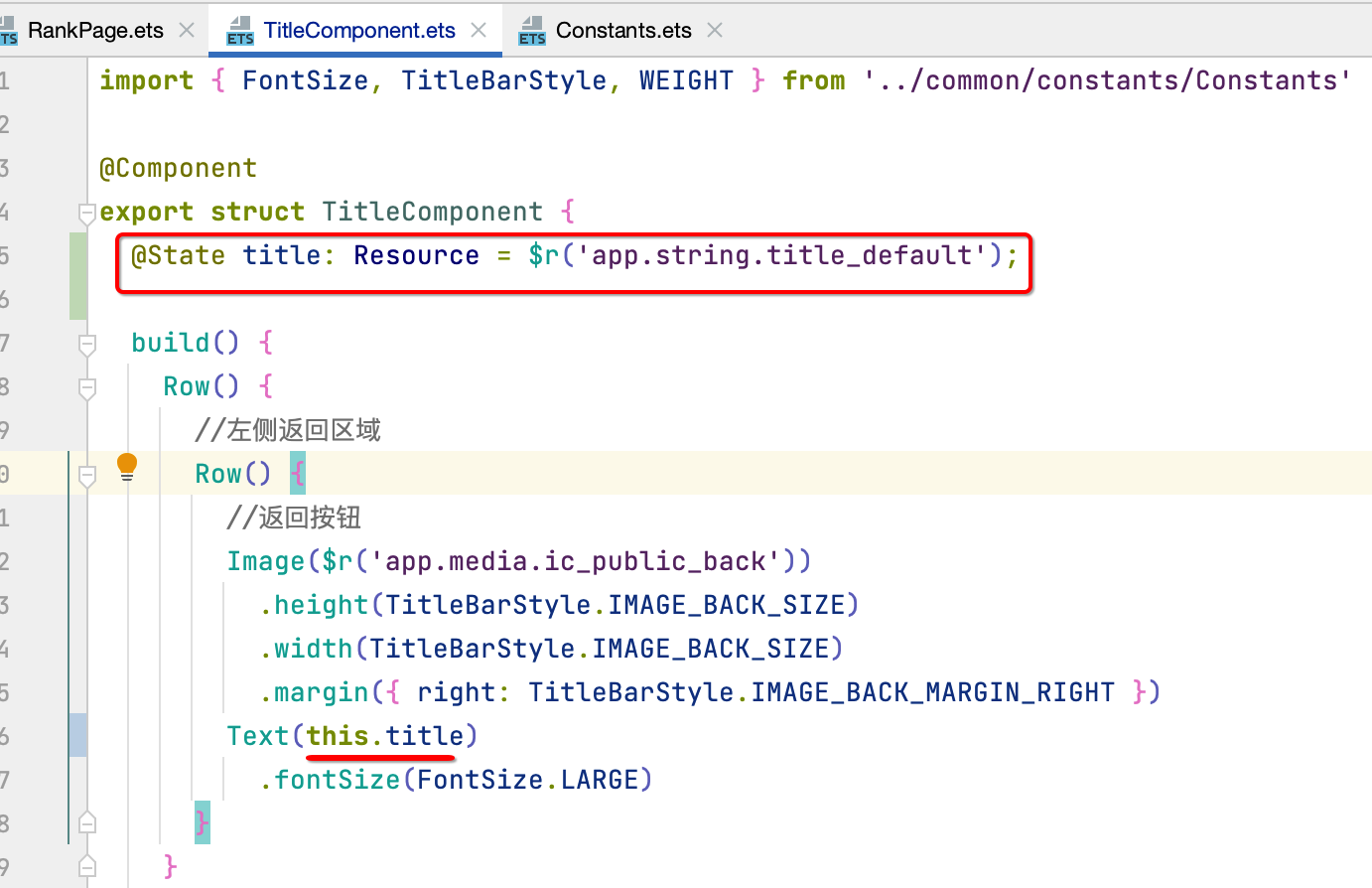
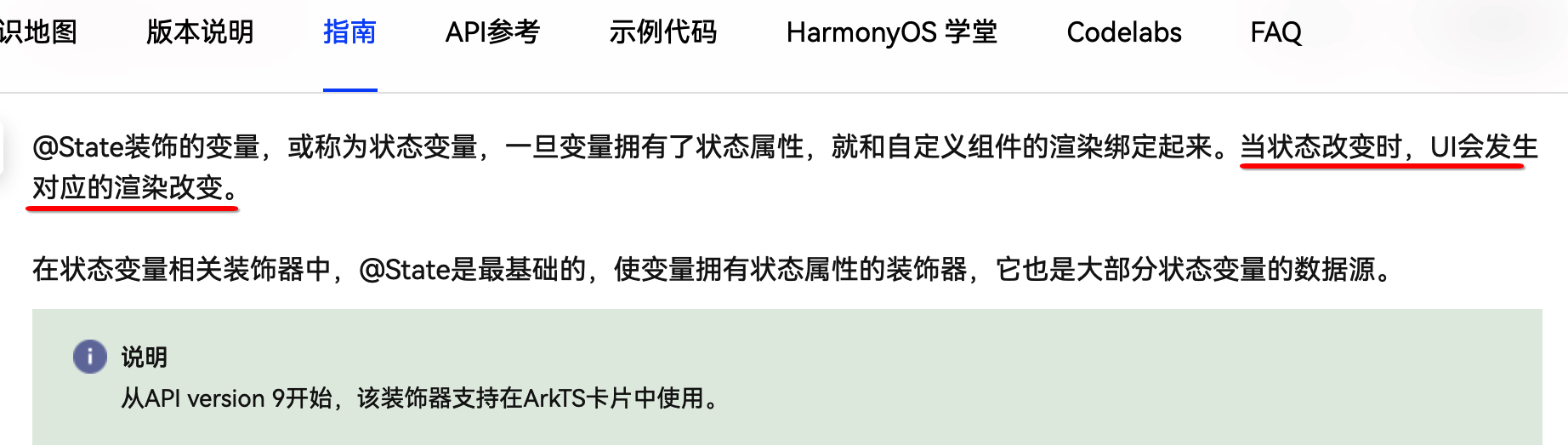
目前对于标题的文案是直接写死在了我们定义的组件里面了,很明显是不合理的,应该标题是由调用方来提供的,所以接下来咱们需要用到@State这上装饰器来定义了,如下:

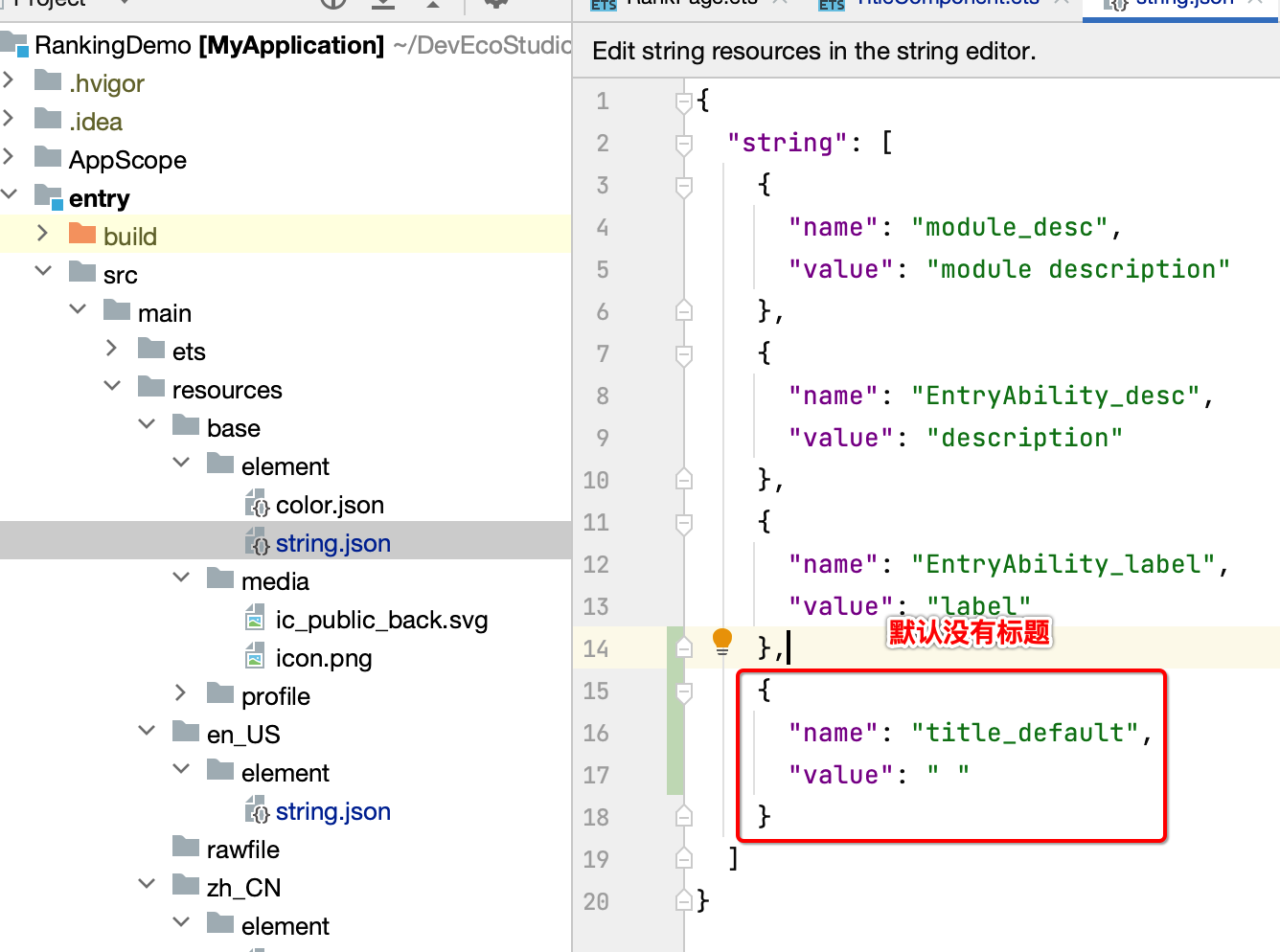
其中给了一个默认的标题,在string.json定义一下:

注意了,这个文本定义还需要在多语言中指定一下:

不然会报错,等于天生就设计成了多语言的结构。此时标题的设计就在使用组件时,如下:


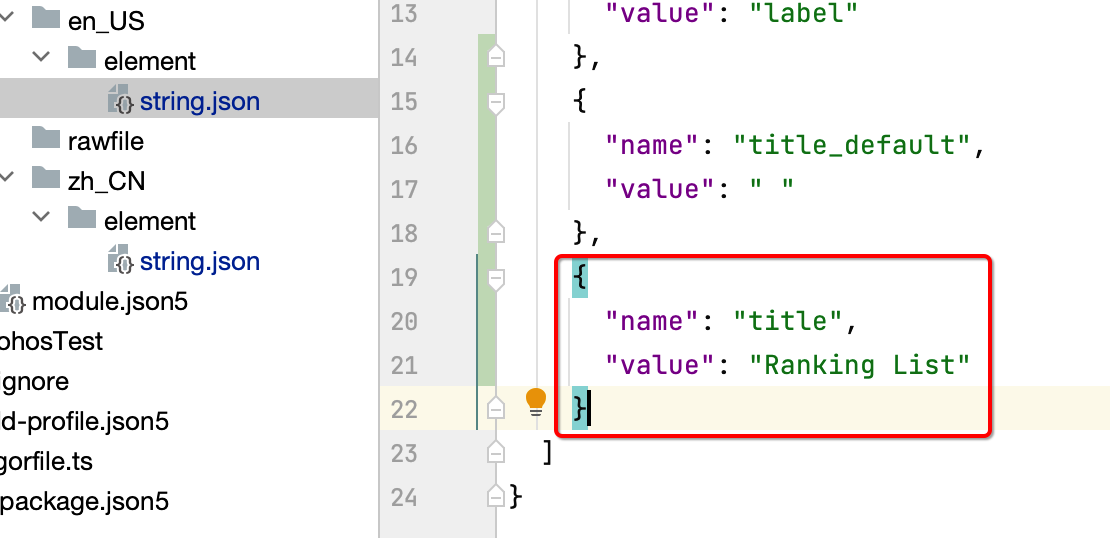
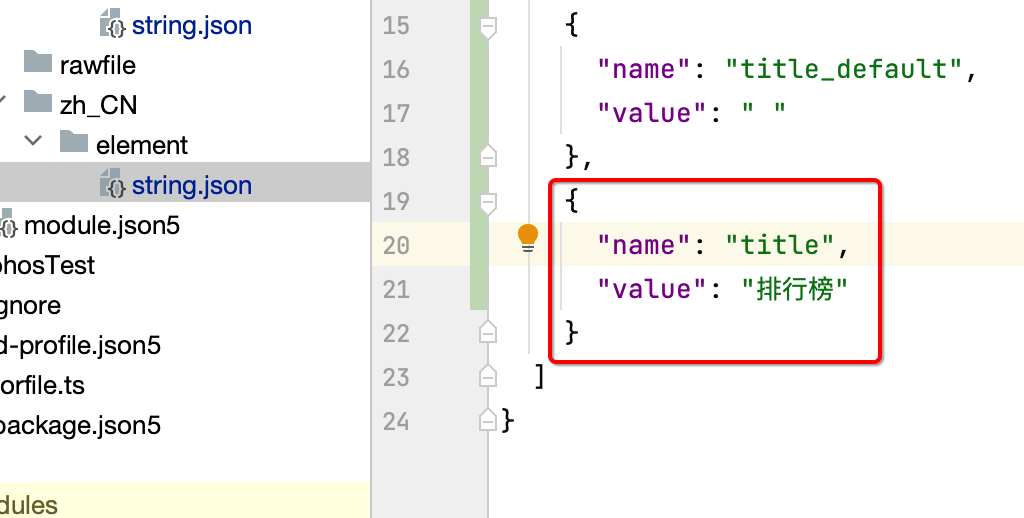
当然title中也得在string.json中定义,同样也得指定多语言版本:



关于这个文本的定义以后就不再提多语言这个事了。
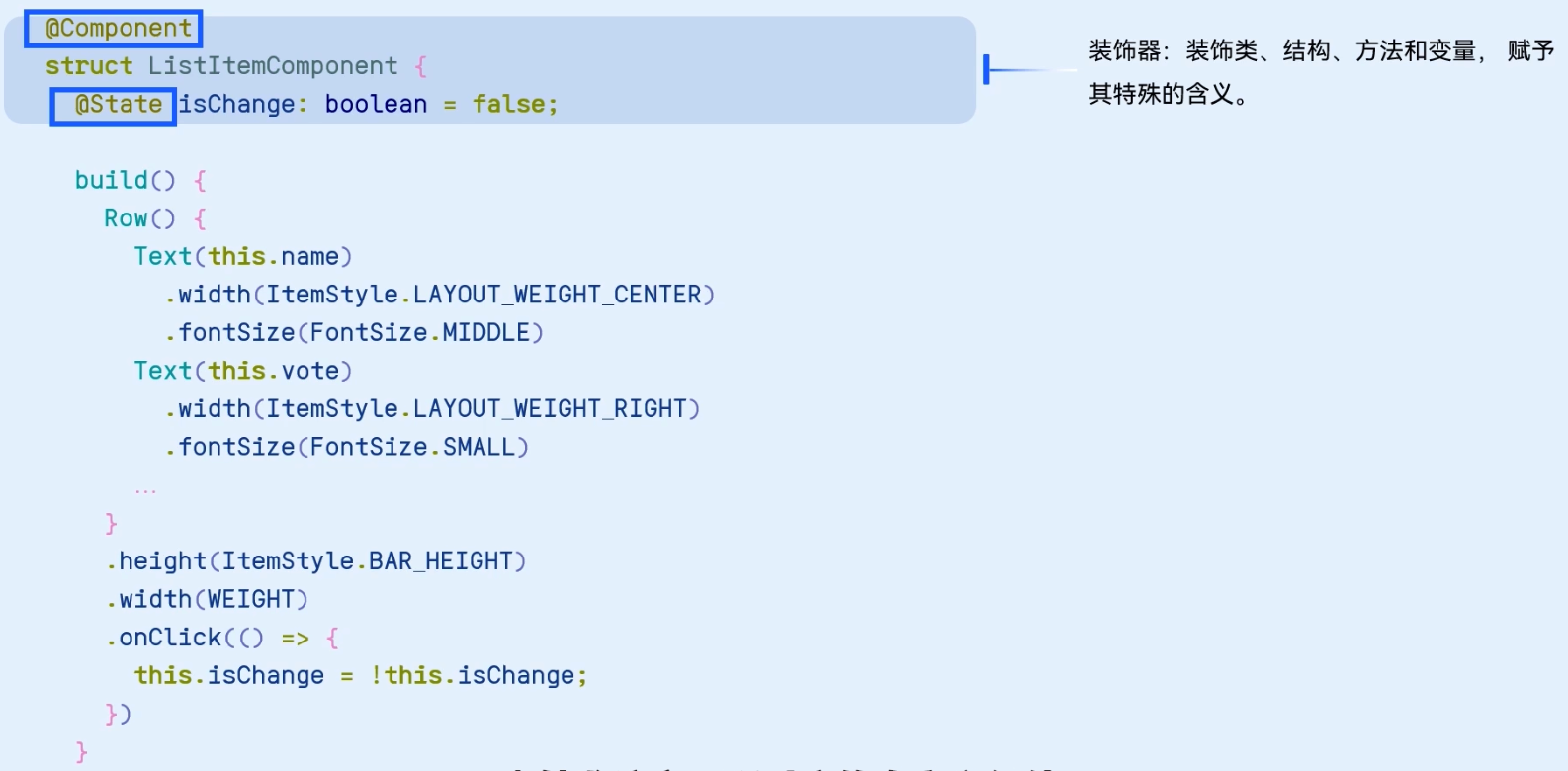
关于@State的装饰器它的含义可以参考零基础快速上手HarmonyOS ArkTS开发1---运行Hello World、ArkTS开发语言介绍,贴一下对它描述的图片回忆一下:

7、点击返回,退出app:
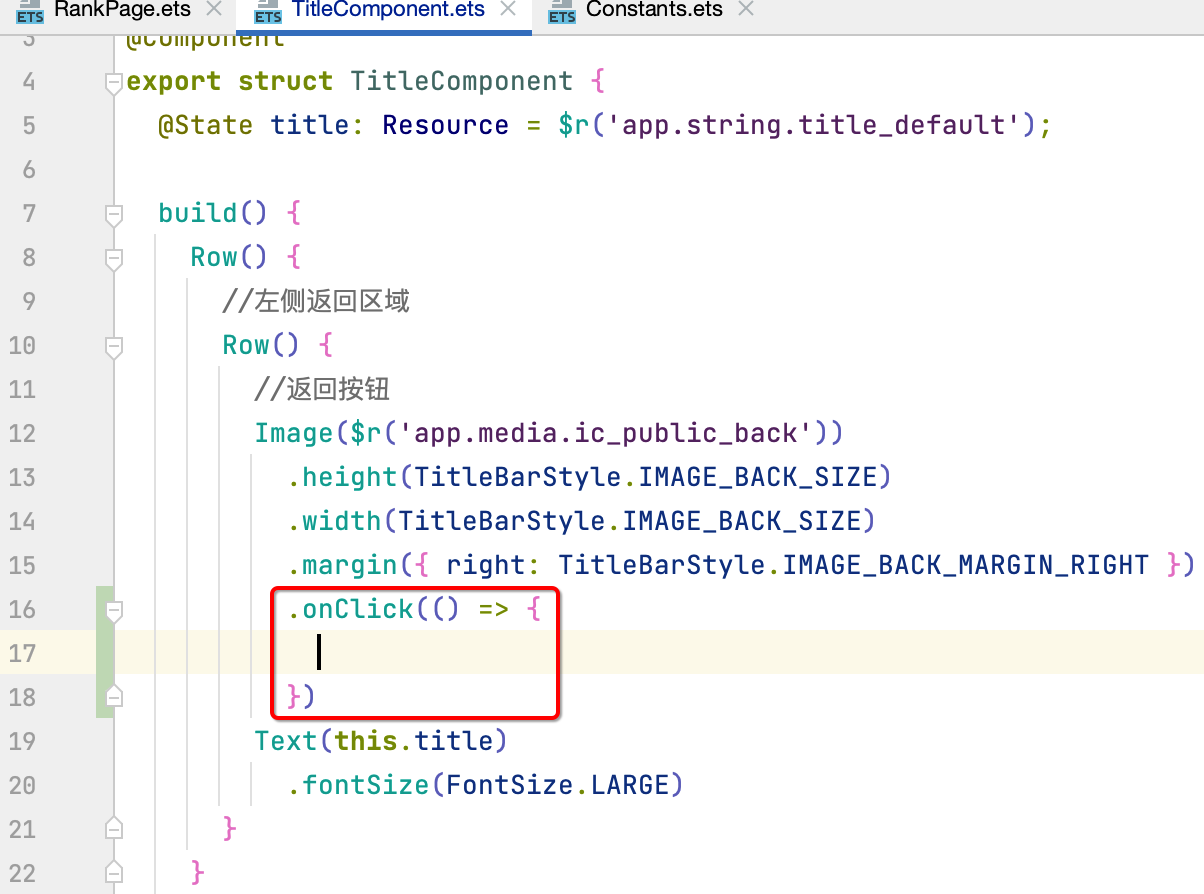
现在返回按钮还没有给它加点击事件,那在HarmonyOS中是如何添加的呢?如下:

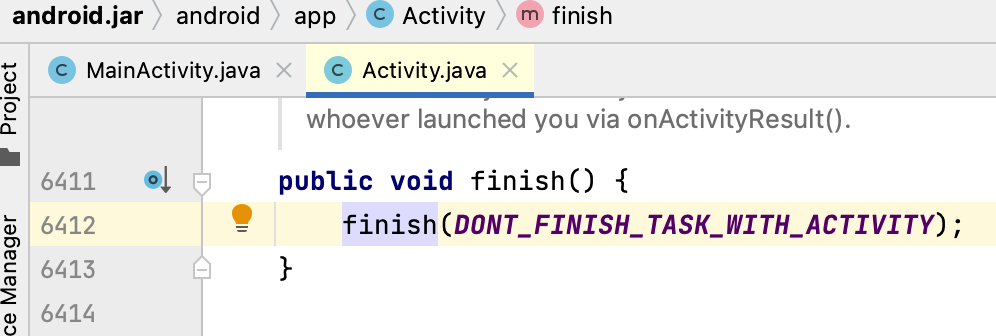
有个前端经验的都知道,那如何让app退出呢?在Android中我们需要来调用Activity的finish对吧?

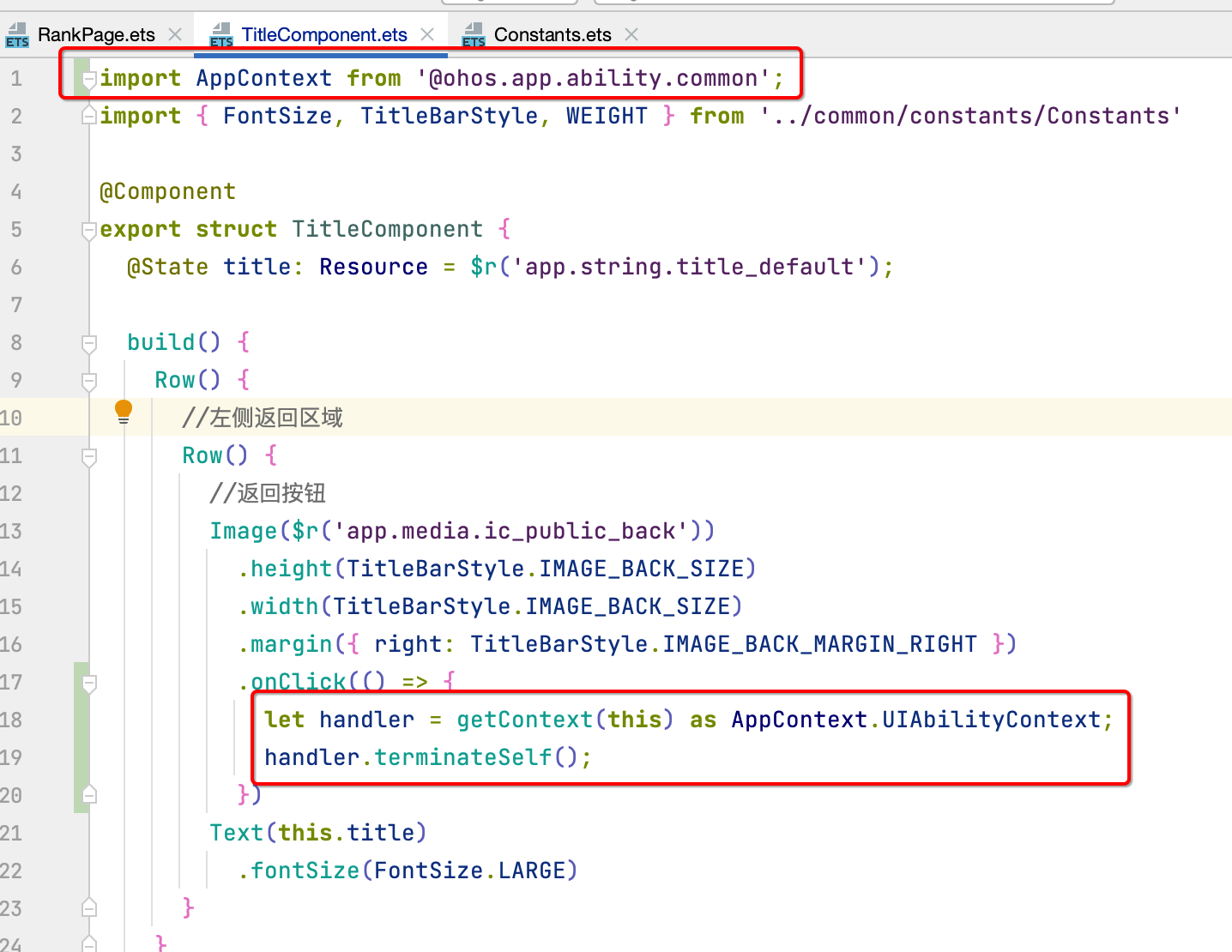
而Activity它是一个Context,对于HarmonyOS来说,类似的,直接参考源码如下:

此时运行看一下:

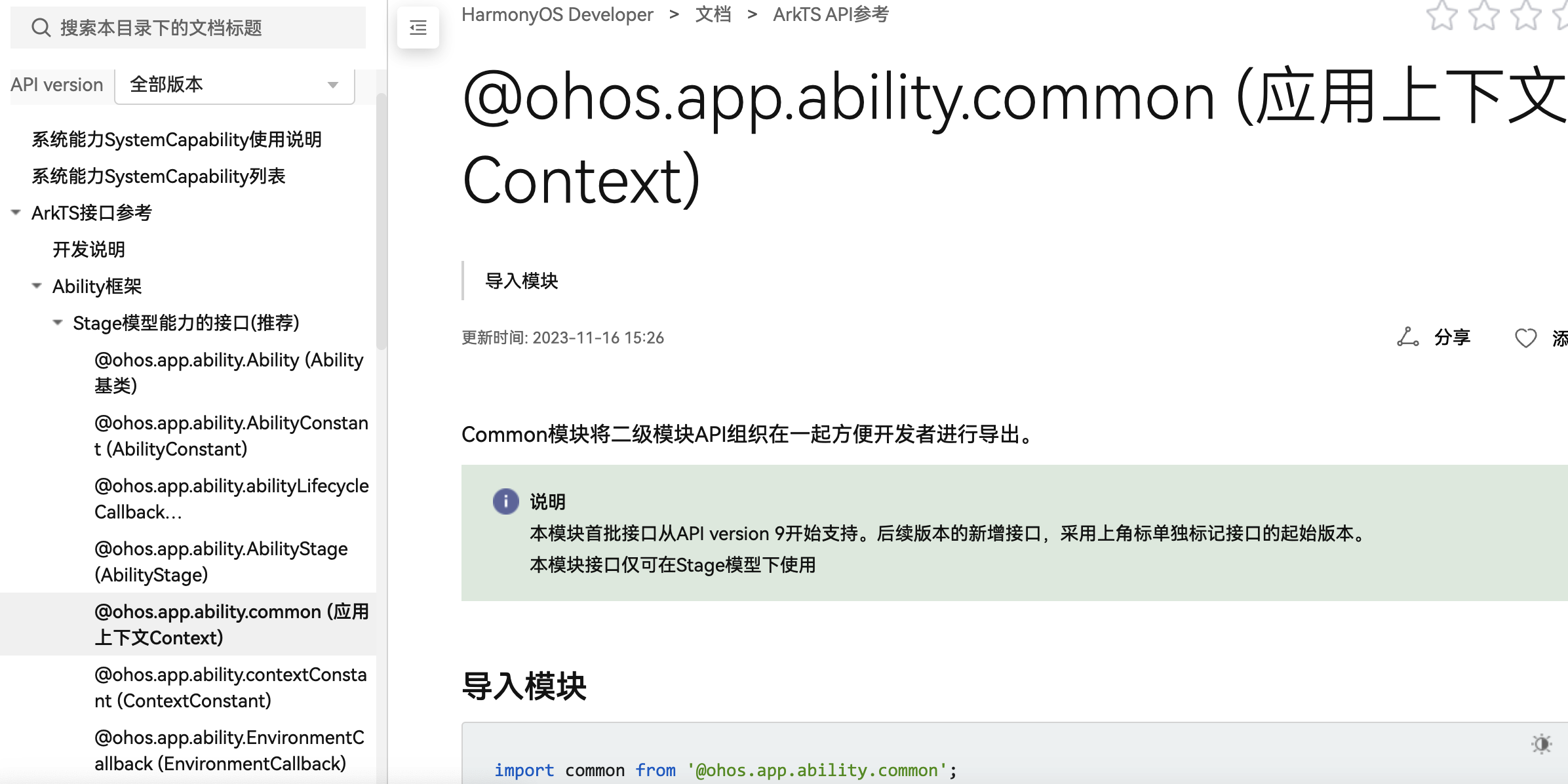
其中这个上下文的知识可以在官网这样搜一下进一步了解一下:

它是属于Stage模型下的,这块可以参考文档中心进行了解。
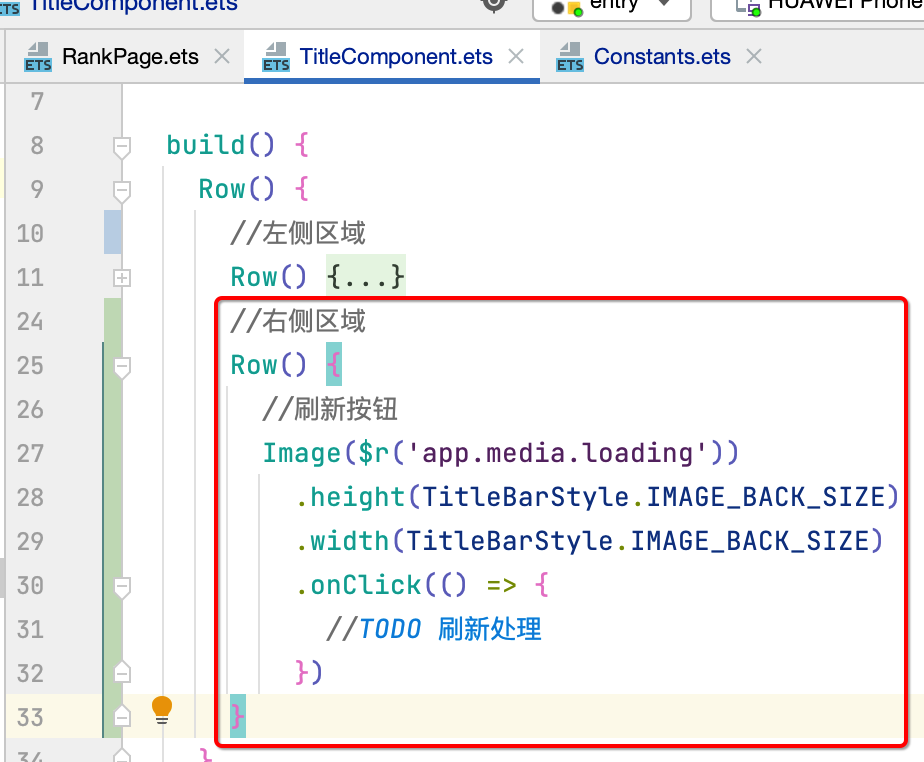
8、定义右侧的刷新按钮:
接下来定义右侧的刷新按钮,它的点击事件暂且先不弄,因为需要跟下面列表数据进行一个互动,目前列表还木有弄,同样先导刷新的资源图,然后再显示出来,如下:


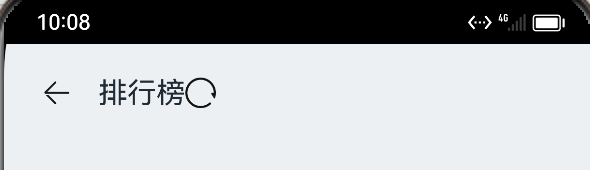
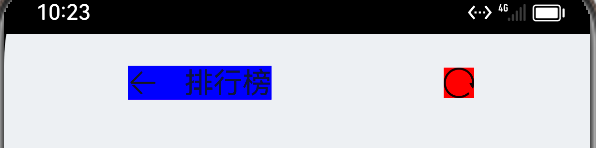
此时运行看一下:

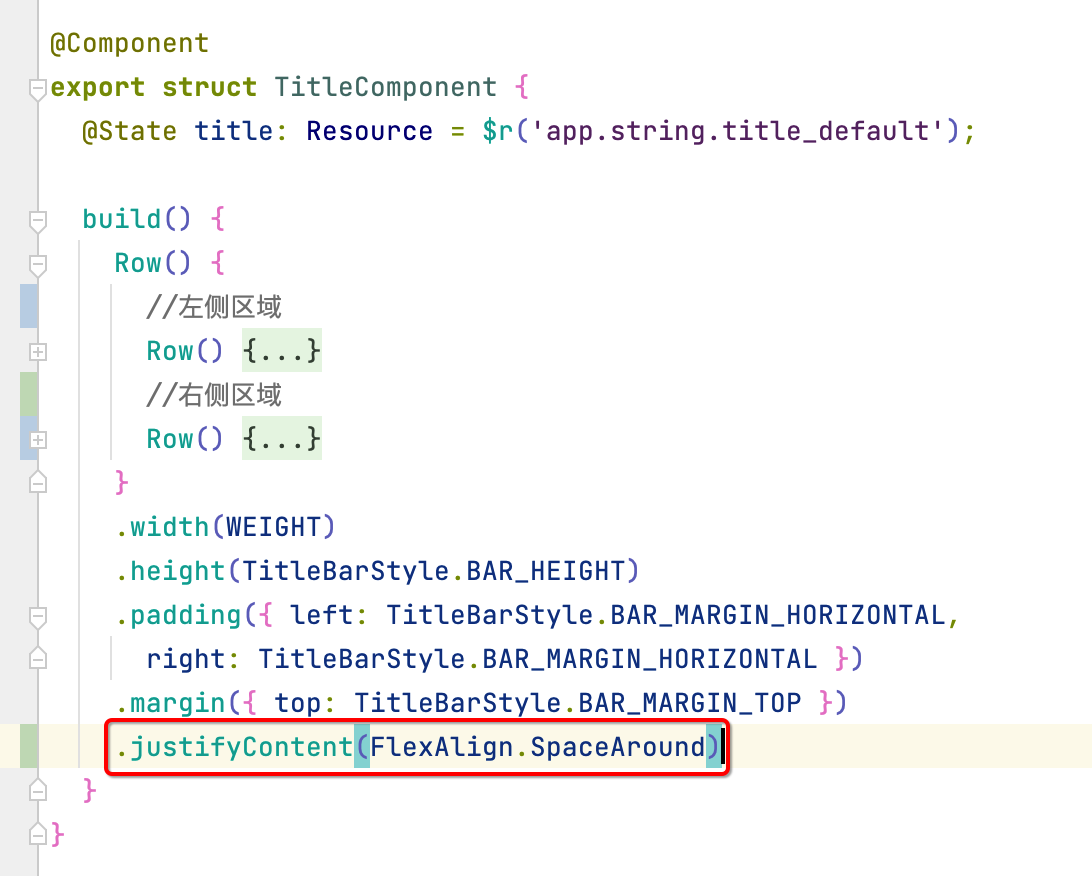
目前布局不太对,应该将它放到右边,此时就需要用到flext布局了,先定义一下排列方式:

关于它的含义可以参考这篇文章文档中心,有详细说明,然后再定义里面元素的对齐方式:

再看一下效果:

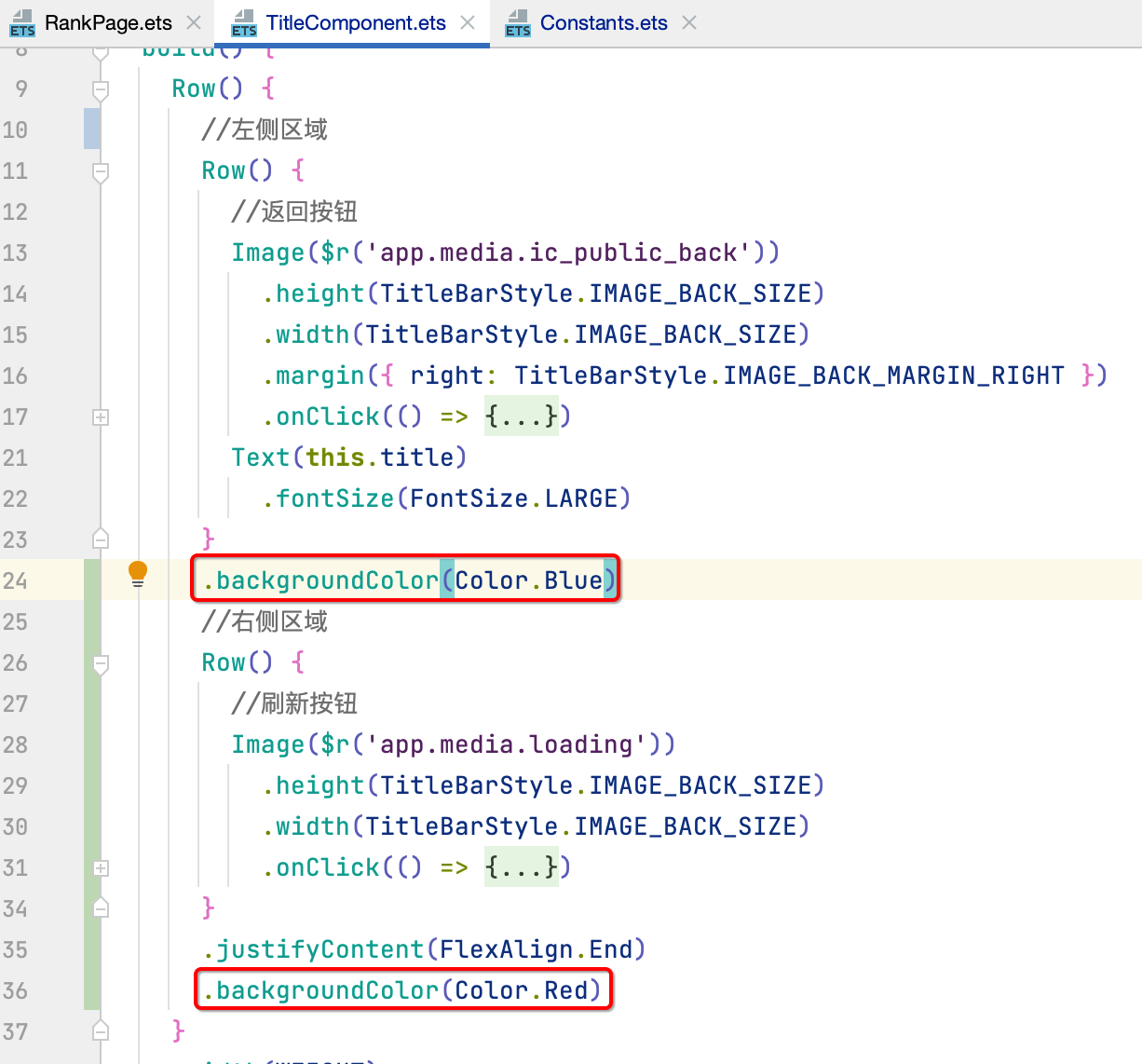
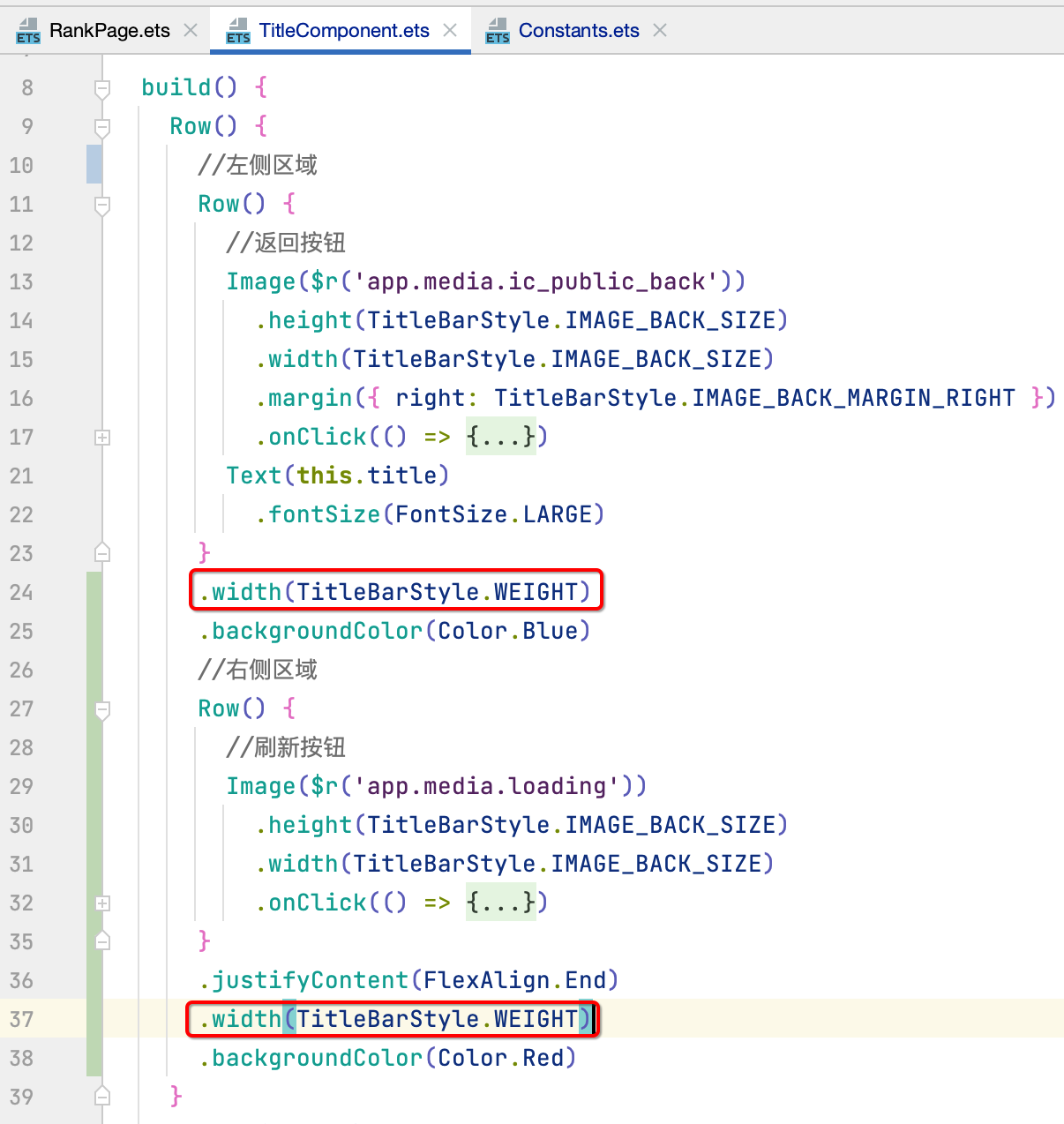
确实是一左一右了,但是,这俩控件没有完全居左和居右,咱们给这两元素加点背景色来看看它所占的区域是一个什么情况:

运行:

哦,那咱们可以把这两个元素的宽度也两等份进行均分一下:


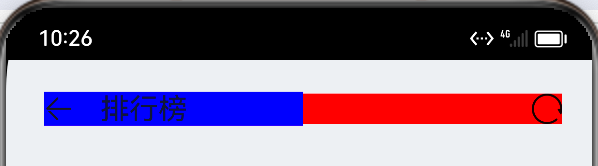
此时长这样:

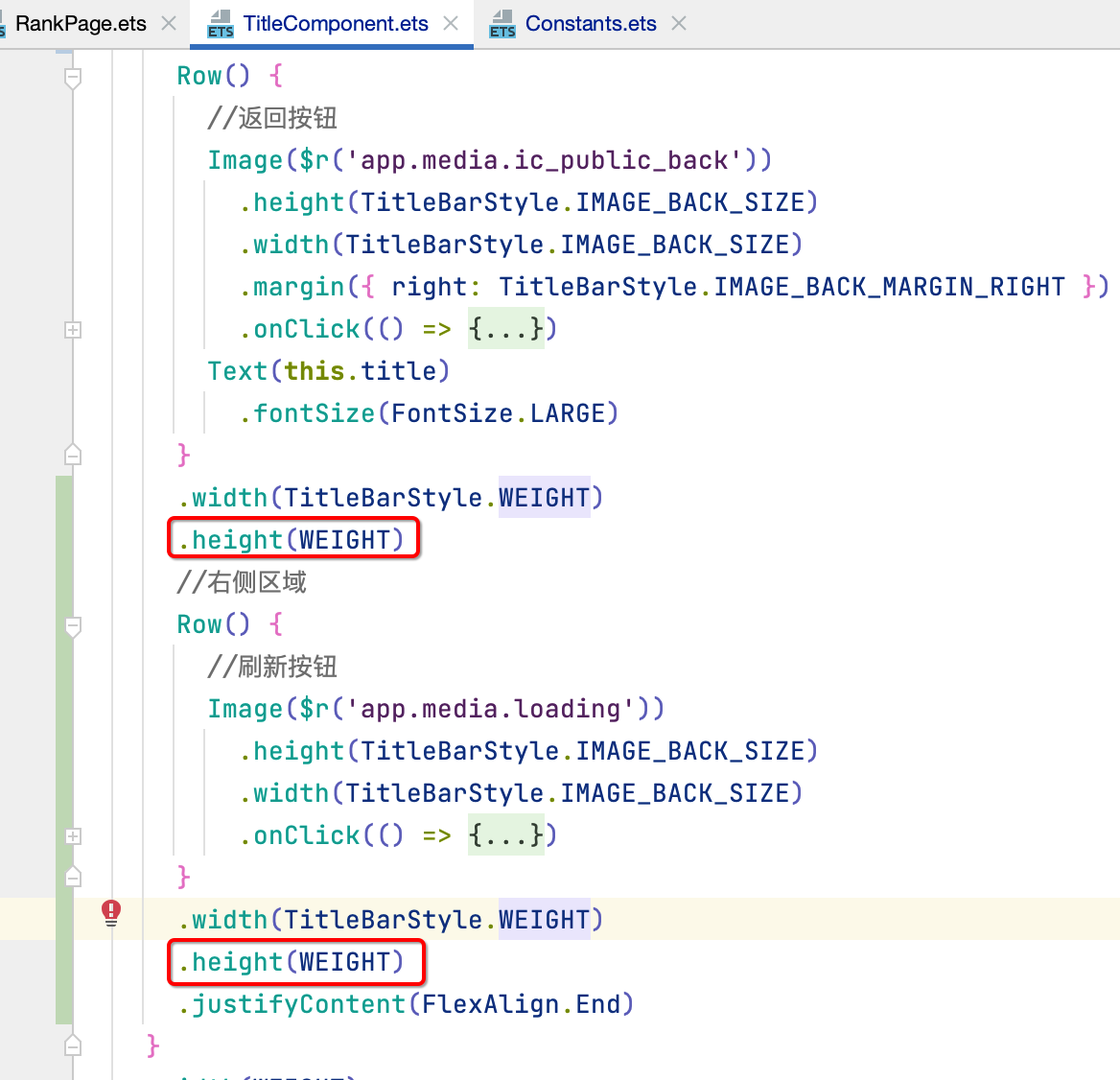
嗯,成功解决,但是还有一个细节,就是高度太小,点击区域也不大,所以这里把高度也定义一下:

再运行:

完美。
3、封装列表头部样式组件:

1、新建组件:
接下来再来定义一个列表头部样式组件:

关于这个组件的细节就不过多强调了,比较简单。
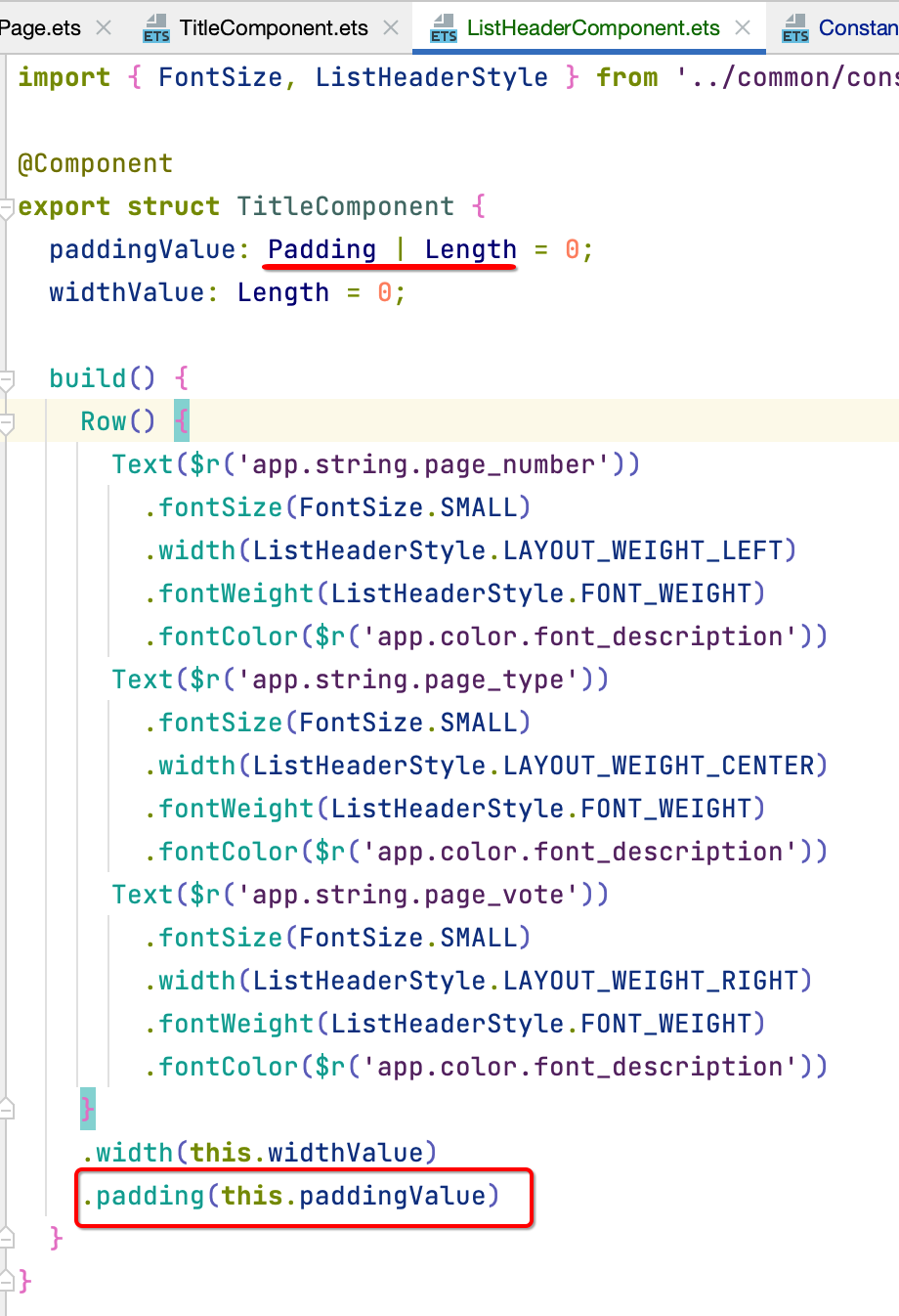
2、定义布局:
- import { FontSize, ListHeaderStyle } from '../common/constants/Constants';
-
- @Component
- export struct ListHeaderComponent {
- paddingValue: Padding | Length = 0;
- widthValue: Length = 0;
-
- build() {
- Row() {
- Text($r('app.string.page_number'))
- .fontSize(FontSize.SMALL)
- .width(ListHeaderStyle.LAYOUT_WEIGHT_LEFT)
- .fontWeight(ListHeaderStyle.FONT_WEIGHT)
- .fontColor($r('app.color.font_description'))
- Text($r('app.string.page_type'))
- .fontSize(FontSize.SMALL)
- .width(ListHeaderStyle.LAYOUT_WEIGHT_CENTER)
- .fontWeight(ListHeaderStyle.FONT_WEIGHT)
- .fontColor($r('app.color.font_description'))
- Text($r('app.string.page_vote'))
- .fontSize(FontSize.SMALL)
- .width(ListHeaderStyle.LAYOUT_WEIGHT_RIGHT)
- .fontWeight(ListHeaderStyle.FONT_WEIGHT)
- .fontColor($r('app.color.font_description'))
- }
- .width(this.widthValue)
- .padding(this.paddingValue)
- }
- }

其中对于padding的写法需要熟悉一下:

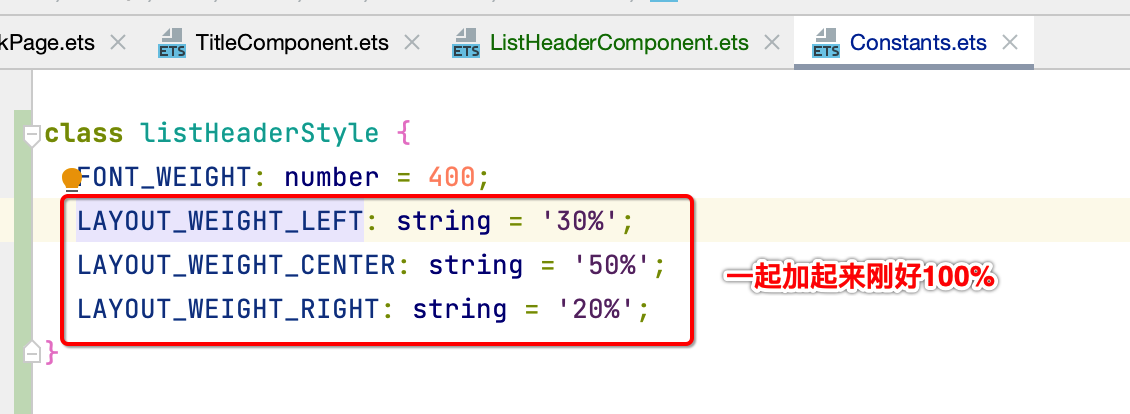
其中宽度采用了百分比来进行设置:

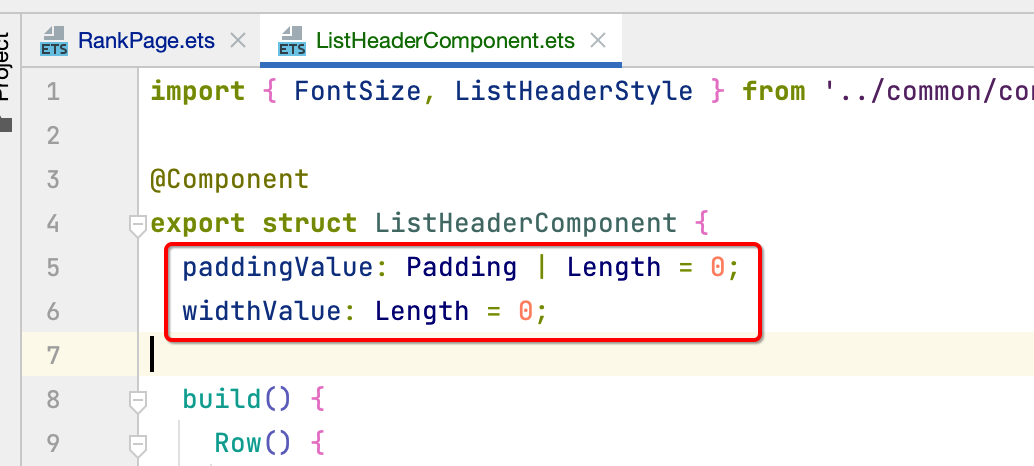
另外,定义了两个属性:

这是因为这个值由调用方来进行设值。
3、使用组件:
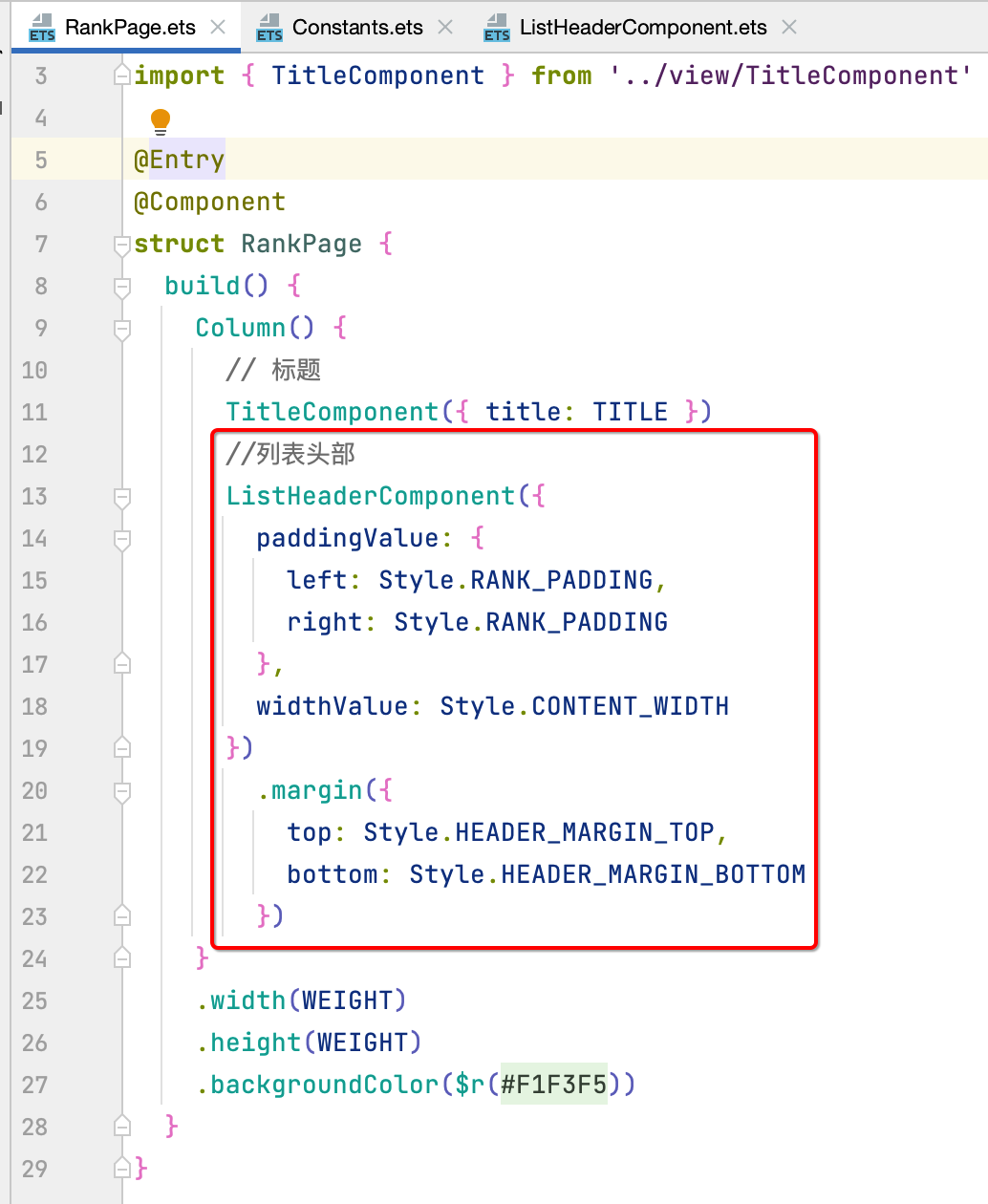
接下来咱们来到页面中调用一下该组件:


此时运行看一下效果:

4、创建ListItemComponent:

接下来再来实现排行榜的列表了,这里先将列表的每一项的布局先准备好。
1、 新建ListItemComponent.ets:

2、定义常量:
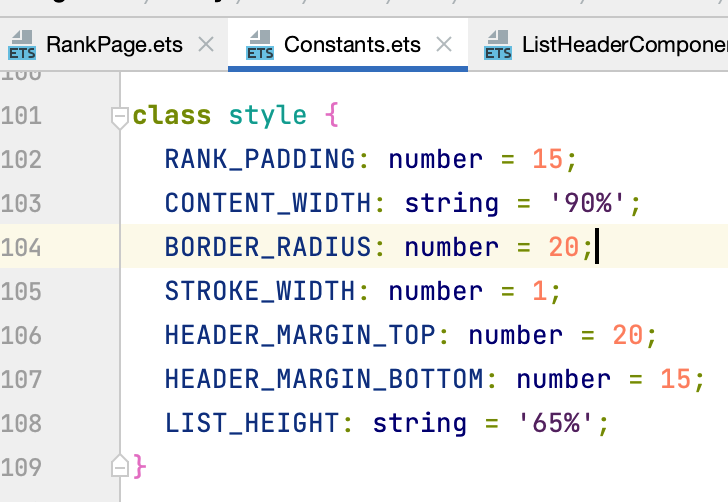
这里将需要用到的常量都copy过来,这块就没必要花时间来从0开始定义了:

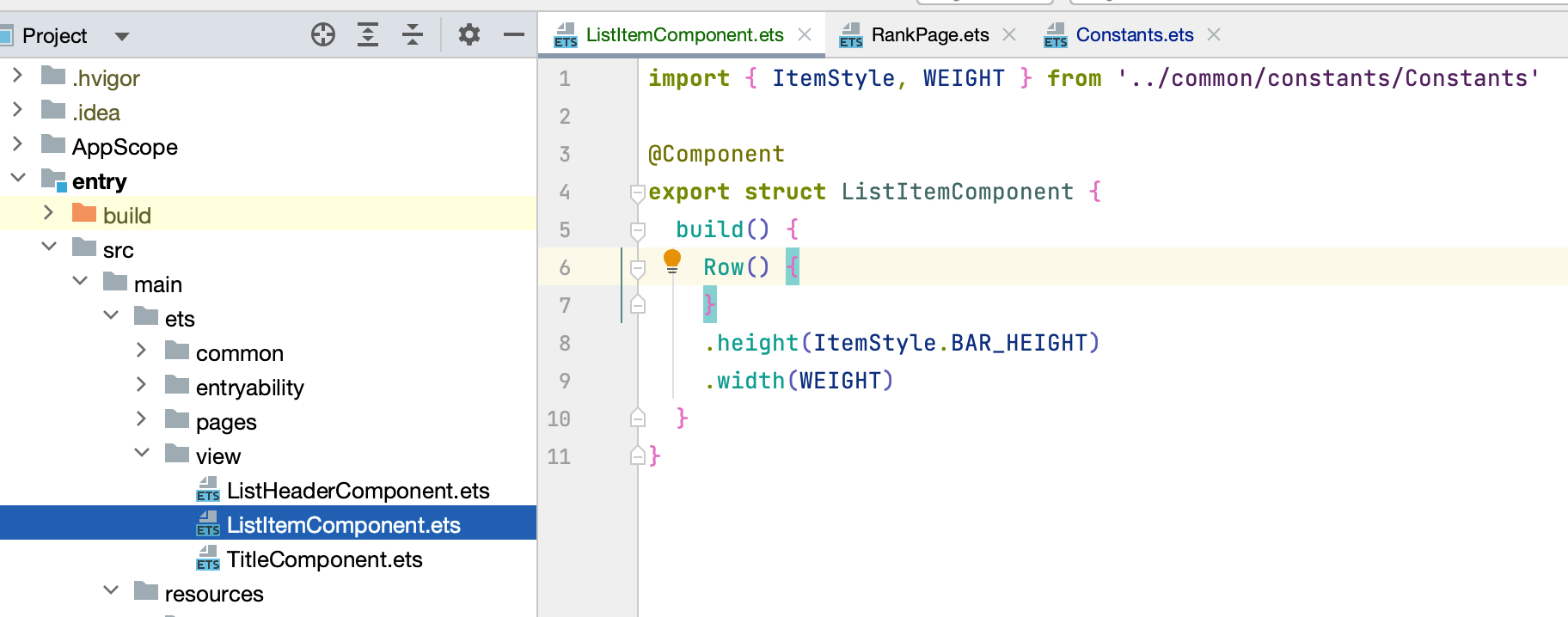
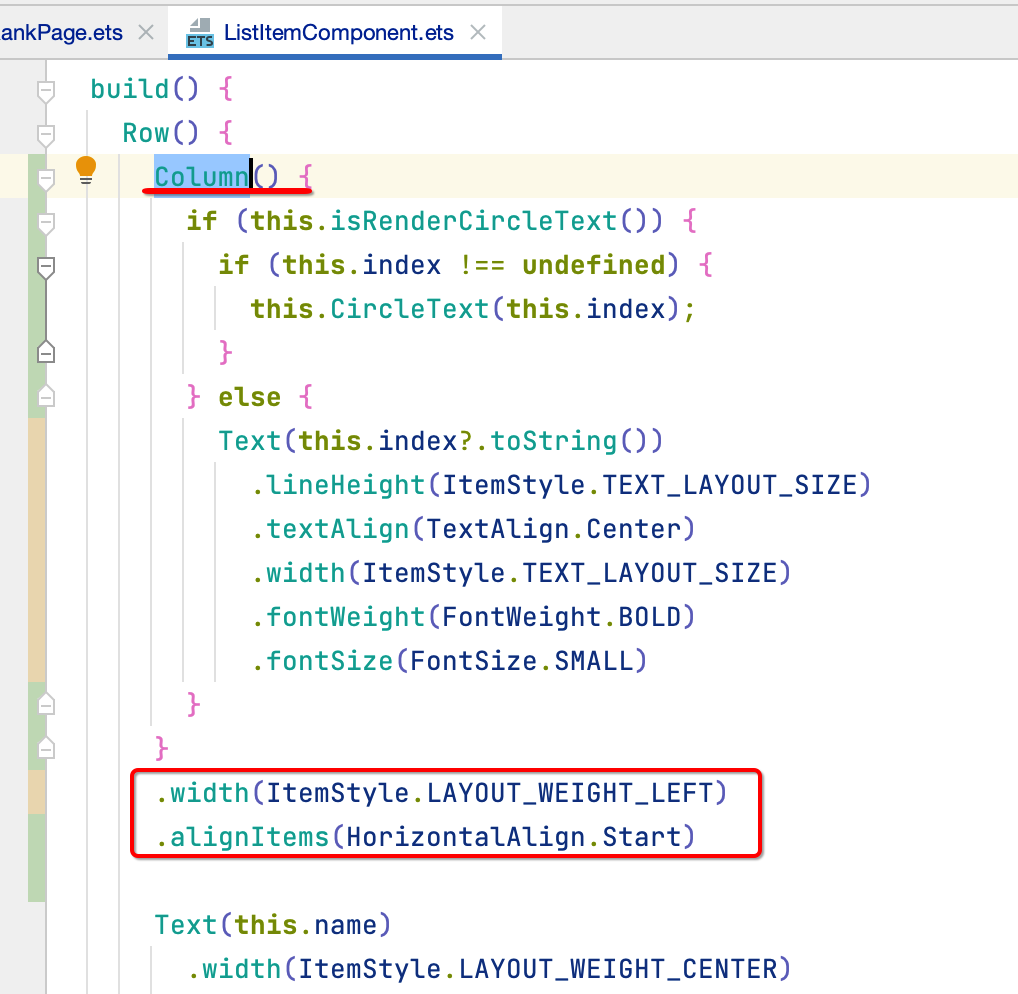
3、定义布局:
- import { FontSize, FontWeight, ItemStyle, WEIGHT } from '../common/constants/Constants'
-
- @Component
- export struct ListItemComponent {
- build() {
- Row() {
- Text("1")
- .lineHeight(ItemStyle.TEXT_LAYOUT_SIZE)
- .textAlign(TextAlign.Center)
- .width(ItemStyle.TEXT_LAYOUT_SIZE)
- .fontWeight(FontWeight.BOLD)
- .fontSize(FontSize.SMALL)
- .width(ItemStyle.LAYOUT_WEIGHT_LEFT)
- Text("苹果")
- .width(ItemStyle.LAYOUT_WEIGHT_CENTER)
- .fontWeight(FontWeight.BOLDER)
- .fontSize(FontSize.MIDDLE)
- .fontColor(ItemStyle.COLOR_BLACK)
- Text("1111")
- .width(ItemStyle.LAYOUT_WEIGHT_RIGHT)
- .fontWeight(FontWeight.BOLD)
- .fontSize(FontSize.SMALL)
- .fontColor(ItemStyle.COLOR_BLACK)
- }
- .height(ItemStyle.BAR_HEIGHT)
- .width(WEIGHT)
- }
- }

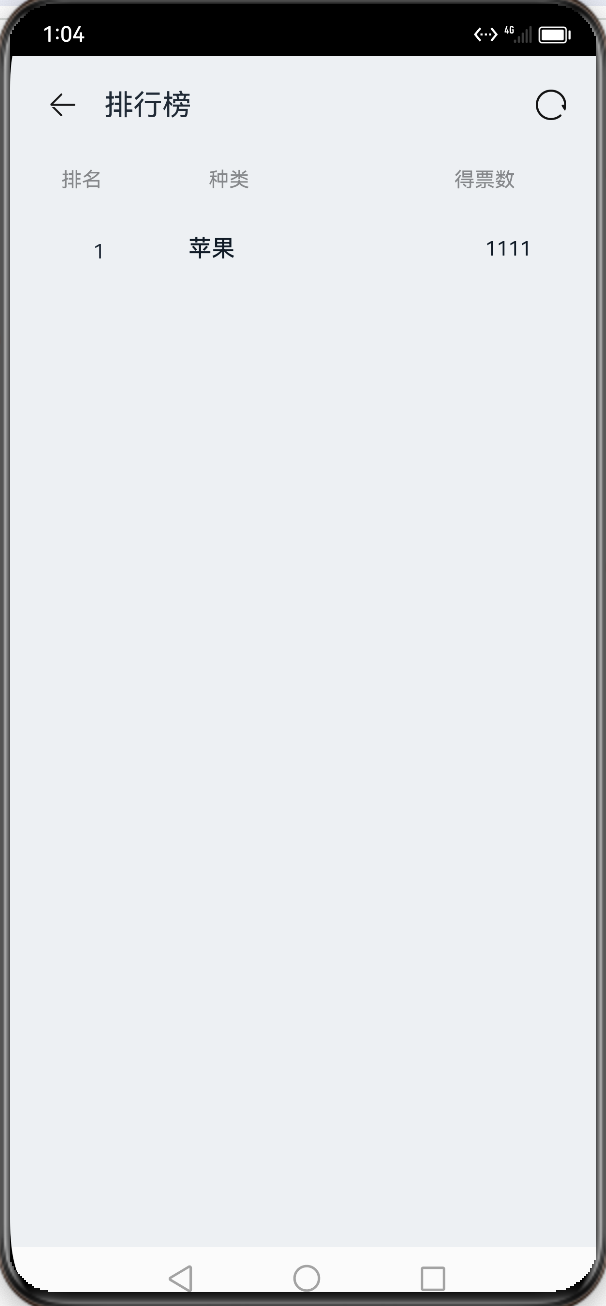
此时咱们来调用它看一下布局的效果:

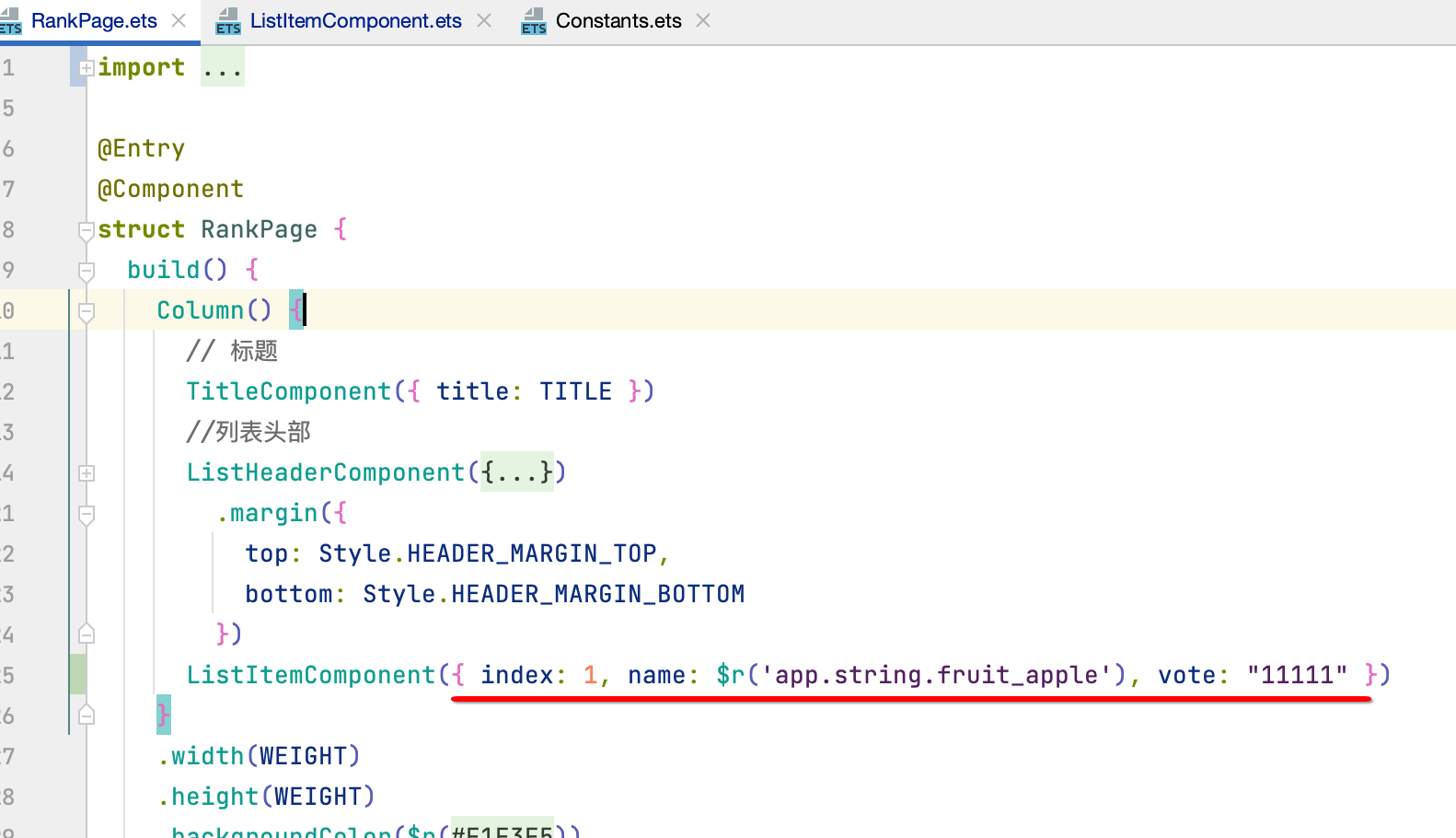
目前的值都是在组件中写死的,很显然需要将其改成外部调用传值,如下:

此时调用时就可以来向该组件动态传值了:

5、创建RankList:

接下来则来处理列表显示的逻辑,根据官方的说明,会使用@Builder描述排行列表布局内容,其中@Builder装饰器它的意义回忆一下:

说白了就是如果想在组件内部来定义布局就可以使用它,下面具体来实现一下,这里就不一字不落的进行说明了,结合源码把关键的流程过一下。
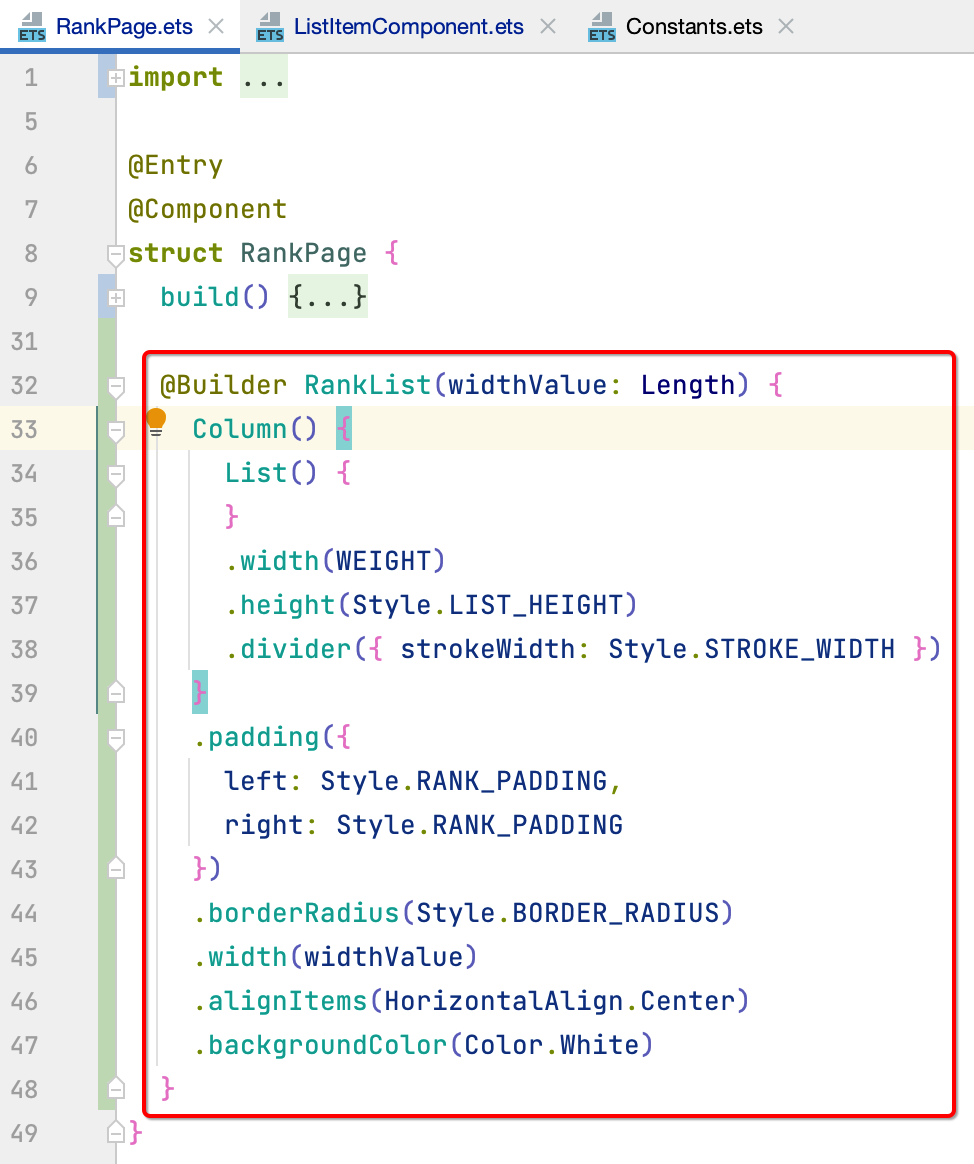
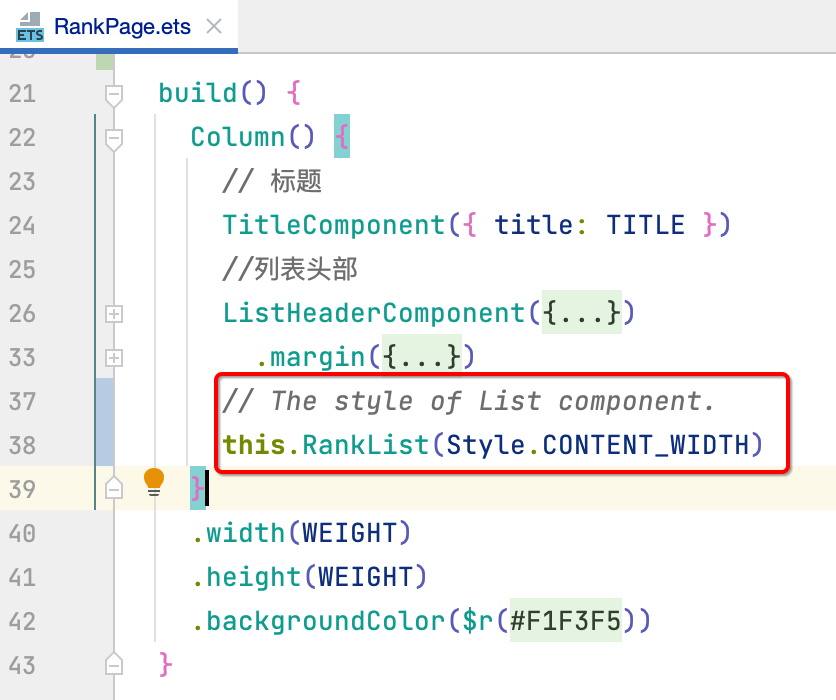
1、先来定义列表的声明式UI描述:

里面的代码全是从官方demo中拷的,没啥可说明的。
2、生成列表项:
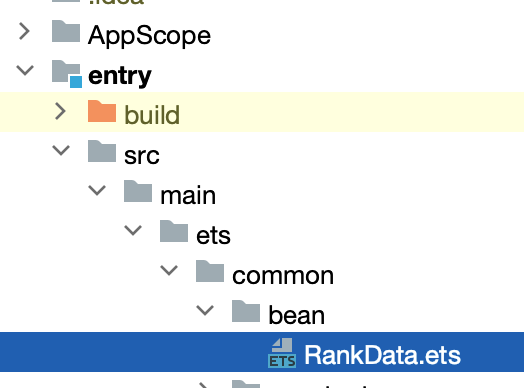
先来准备列表项的数据,先创建一个实体bean:

- export class RankData {
- name: Resource;
- vote: string; // Number of votes
- id: string;
-
- constructor(id: string, name: Resource, vote: string) {
- this.id = id;
- this.name = name;
- this.vote = vote;
- }
- }
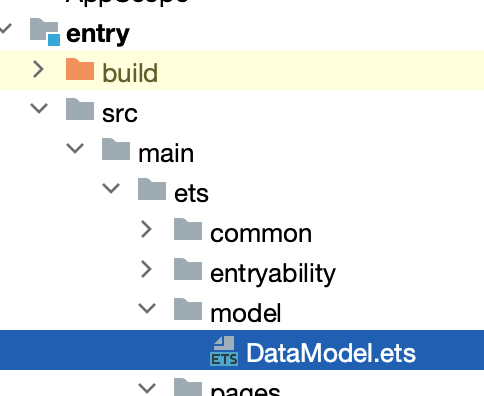
然后再建议一个model用来获取列表中的数据,当然这个数据目前是本地写死的,未来则有从网络上进行获取的,等学到之后再说,下面准备下数据:

- import { RankData } from '../common/bean/RankData';
-
- /*
- * the Mock file instead of network data.
- */
- export { rankData1, rankData2 }
-
- const rankData1: RankData[] = [
- new RankData('1', $r('app.string.fruit_apple'), '12080'),
- new RankData('2', $r('app.string.fruit_grapes'), '10320'),
- new RankData('3', $r('app.string.fruit_watermelon'), '9801'),
- new RankData('4', $r('app.string.fruit_banana'), '8431'),
- new RankData('5', $r('app.string.fruit_pineapple'), '7546'),
- new RankData('6', $r('app.string.fruit_durian'), '7431'),
- new RankData('7', $r('app.string.fruit_red_grape'), '7187'),
- new RankData('8', $r('app.string.fruit_pears'), '7003'),
- new RankData('9', $r('app.string.fruit_carambola'), '6794'),
- new RankData('10', $r('app.string.fruit_guava'), '6721')
- ];
-
- const rankData2: RankData[] = [
- new RankData('11', $r('app.string.fruit_watermelon'), '8836'),
- new RankData('12', $r('app.string.fruit_apple'), '8521'),
- new RankData('13', $r('app.string.fruit_banana'), '8431'),
- new RankData('14', $r('app.string.fruit_grapes'), '7909'),
- new RankData('15', $r('app.string.fruit_red_grape'), '7547'),
- new RankData('16', $r('app.string.fruit_pears'), '7433'),
- new RankData('17', $r('app.string.fruit_pineapple'), '7186'),
- new RankData('18', $r('app.string.fruit_durian'), '7023'),
- new RankData('19', $r('app.string.fruit_guava'), '6794'),
- new RankData('20', $r('app.string.fruit_carambola'), '6721')
- ];

其中的文本资源文件直接从官方的源码中进行拷贝,这里就不详述了。
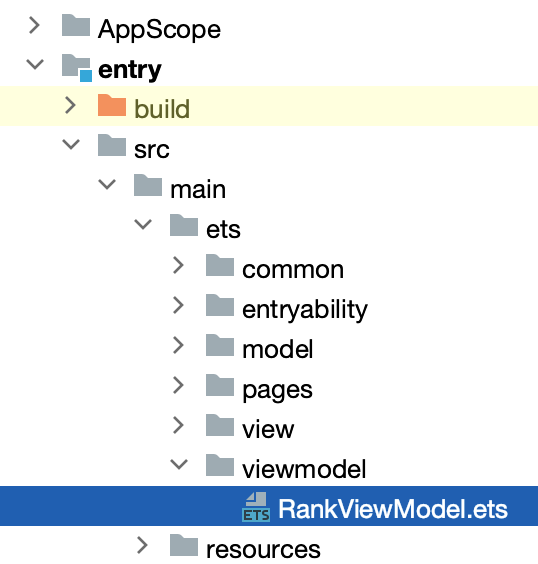
3、准备viewmodel:
对于界面上的数据调用通过viewmodel来进行封装,如下:

- import { RankData } from '../common/bean/RankData';
- import { rankData1, rankData2 } from '../model/DataModel';
-
- export class RankViewModel {
- // Load data from the rankData1 of the Mock file.
- loadRankDataSource1(): RankData[] {
- return rankData1;
- }
-
- // Load data from the rankData2 of the Mock file,but rankData2 is different from rankData1.
- loadRankDataSource2(): RankData[] {
- return rankData2;
- }
- }
4、界面上加载数据:

注意:这里跟官方demo不一样的,少了一个:

那为啥要加它呢?参考文档中心对它的说明:

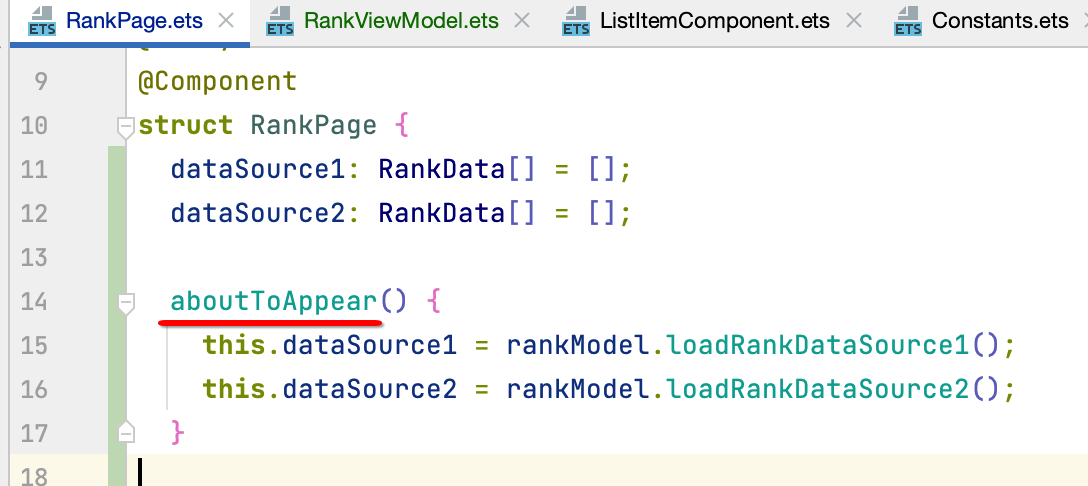
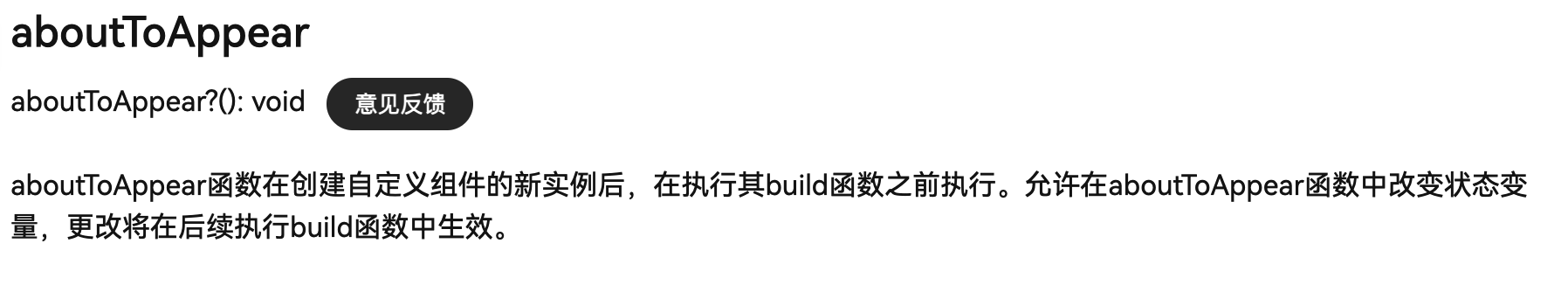
那目前咱们这个demo场景其实不用加,因为没有对数据进行更新的操作对吧,所以这块的重点是要理解这个装饰器的作用。另外还有一个用到了生命周期函数:


这里刚好可以做一些数据的初始化工作。
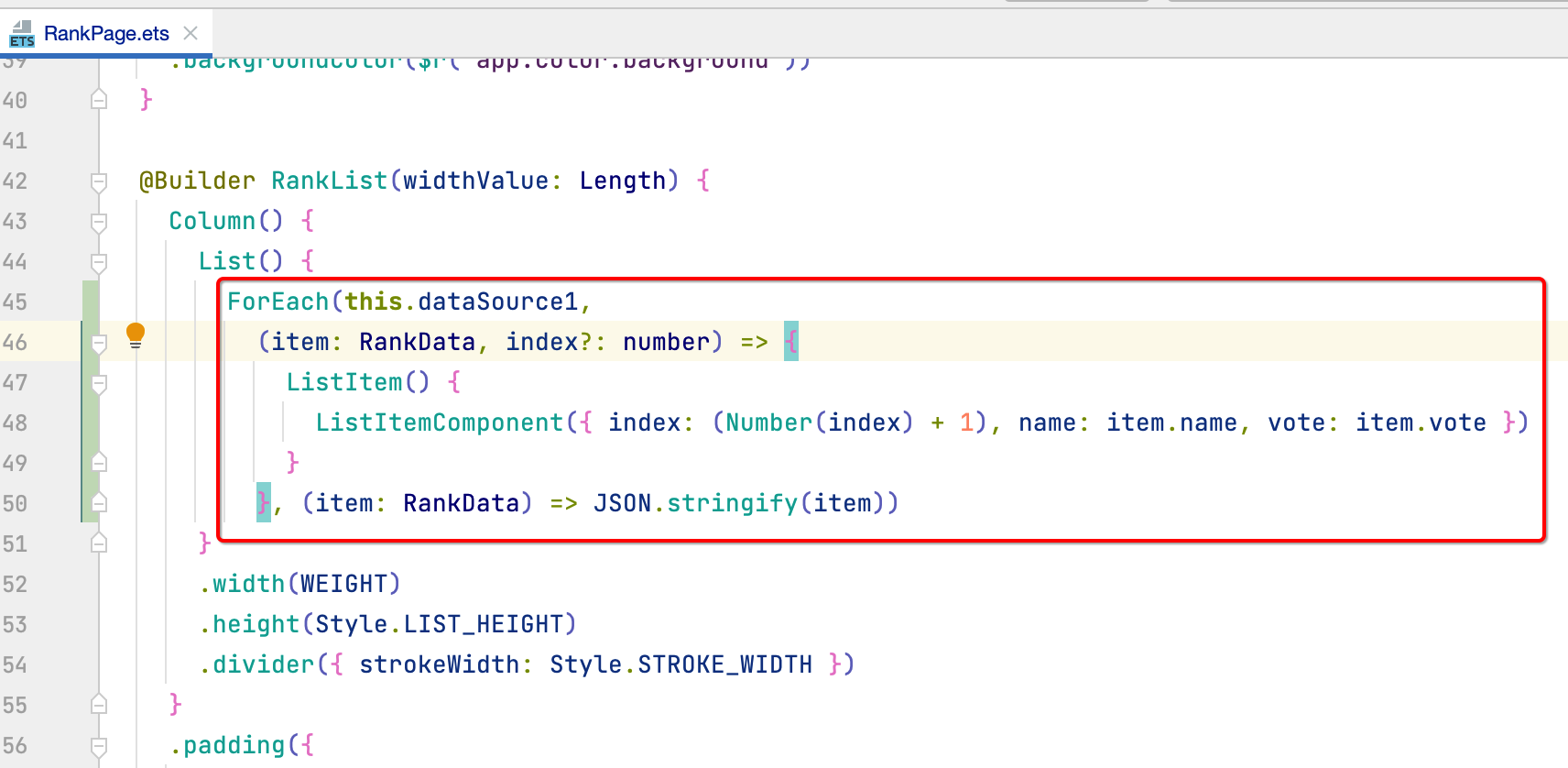
5、ForEach:循环渲染:
接下来就可以遍历生成列表项了,这里就需要使用到ForEach进行循环渲染了,这块可以参考文档中心,关于这块在后面的这章会详细学到的:

下面直接贴出来:

最后记得在这块更改一下:

运行看一下效果:

6、使用自定义组件生命周期onBackPress函数:
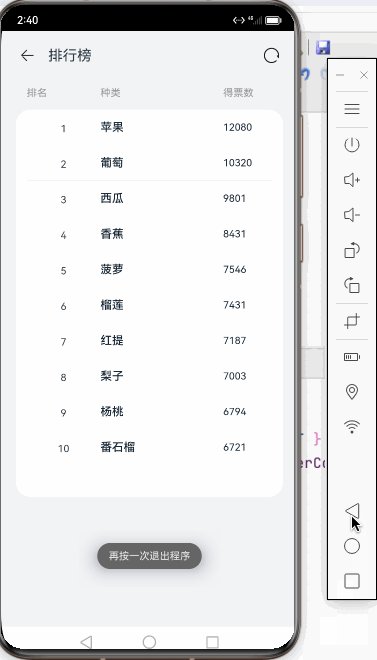
目前效果跟官方的还是有些区别,没有对界面加点击事件,在继续往下编写之前,先来处理按返回退出app的功能,现在是按了back直接退出了,通常在按back键时会给用户一个确认提示,如果再按就退出,所以接下来看这个效果在鸿蒙里是如何实现的。
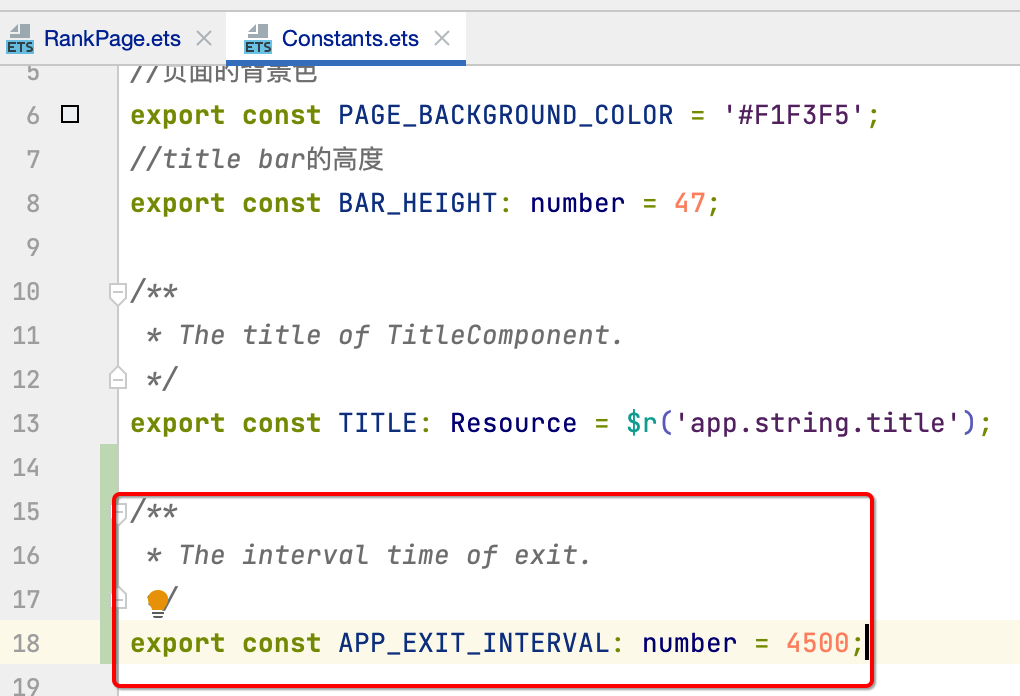
1、先来定义两次back的退出间隔时间:

4.5s
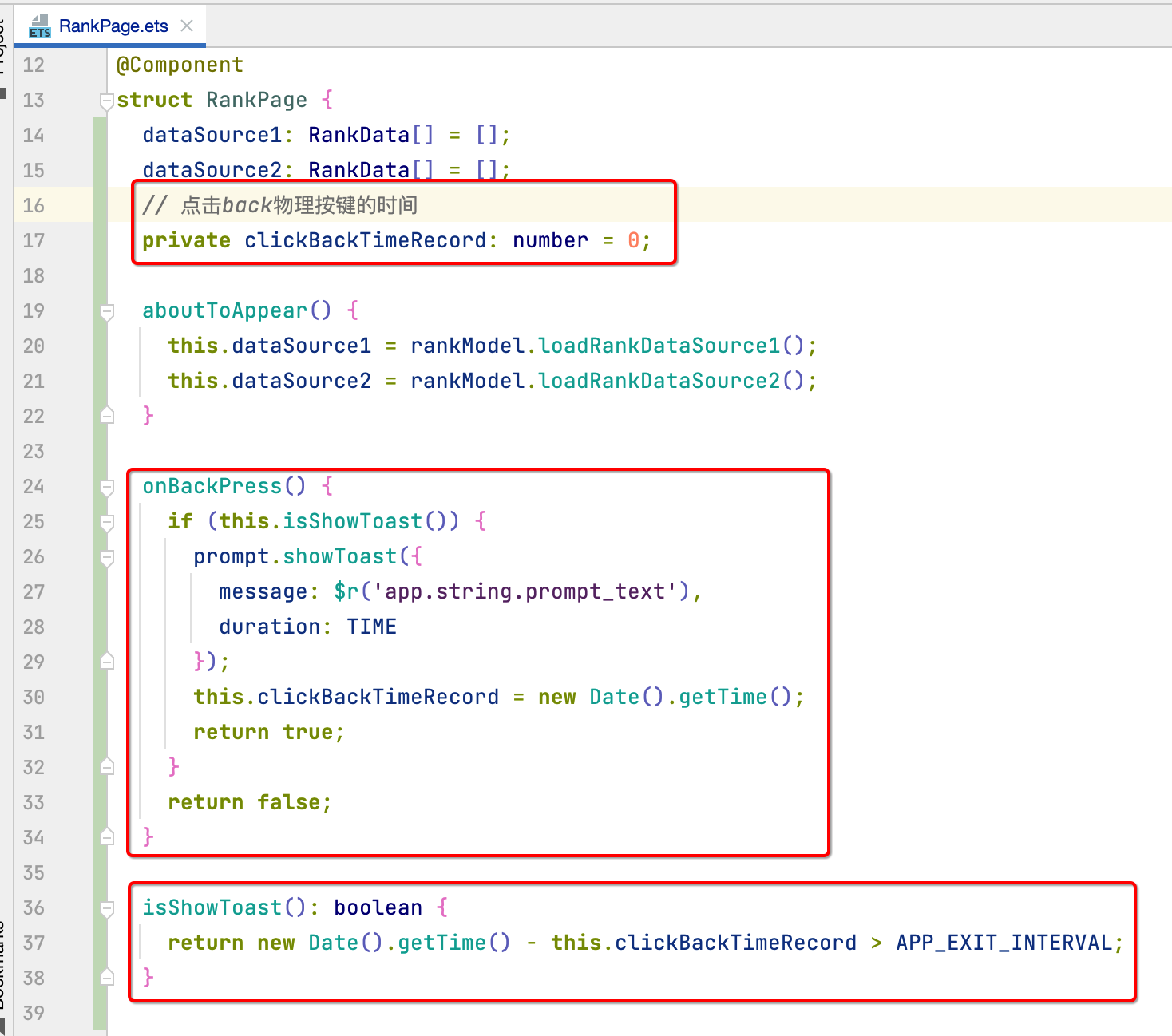
2、接下来则根据点击的时间进行判断是否要退出app,如下:

其中缺少的常量都拷贝至官方的源码,这里使用到了显示toast的知识点:

所以需要导致这个:

这块未来还会学习的,先有个感观上的认识,下面运行看一下效果:

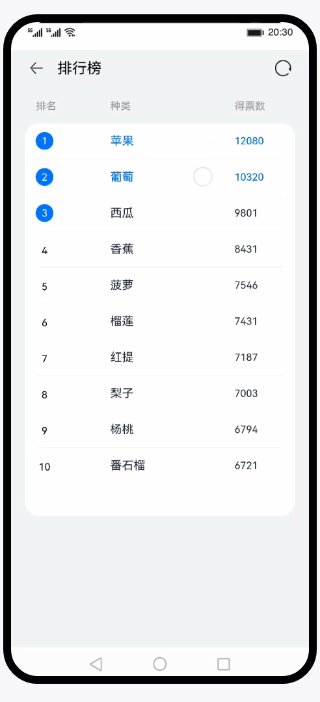
7、处理列表的点击样式变更效果:
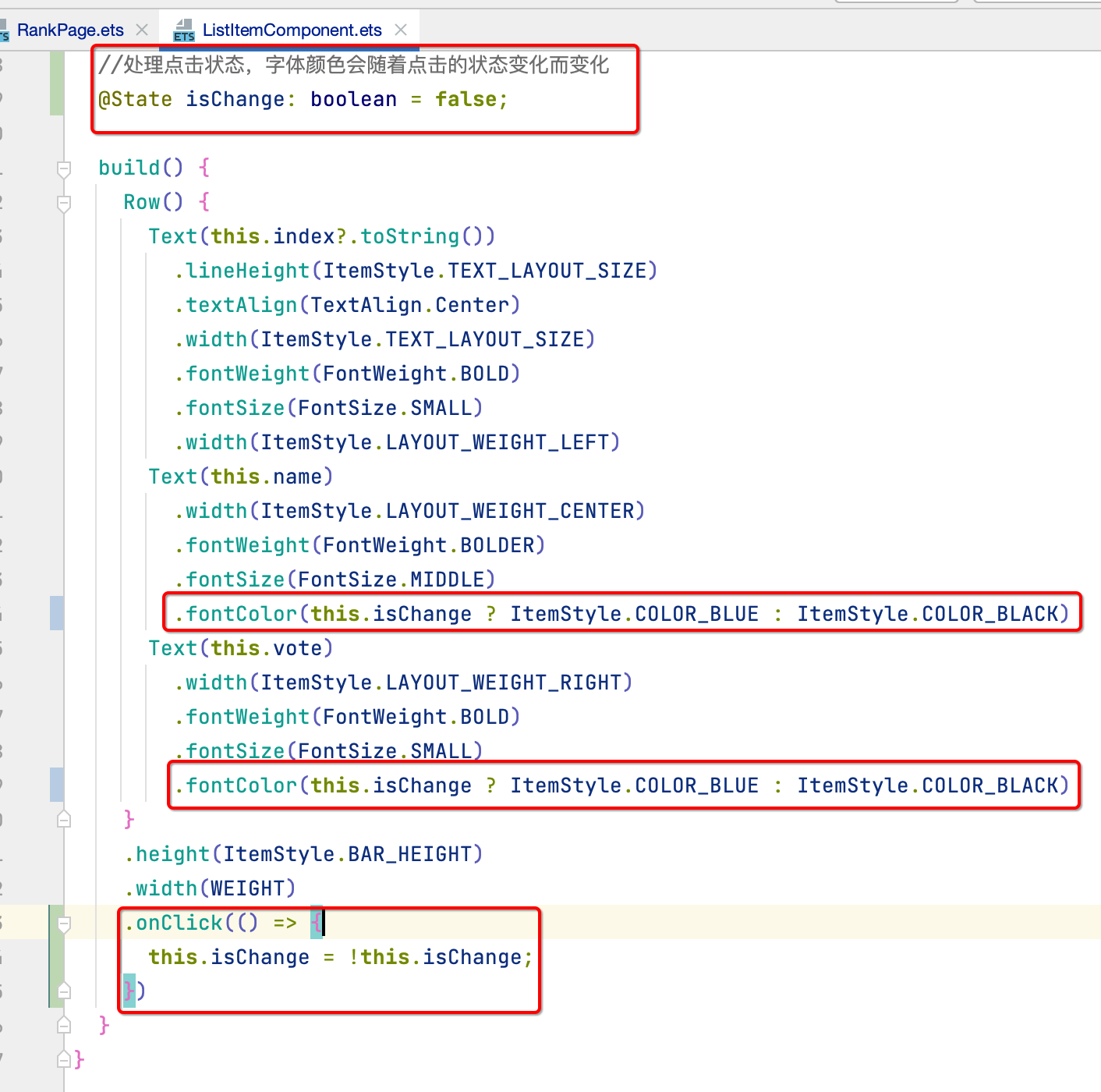
接下来则来处理点击列表项会变色的效果,这块其实也比较简单,就需要使用到@State这个装饰器了,如下:

这里因为当点击时,需要让界面根据isChage这个变化而变,所以需要使用@State装饰器了,下面运行看一下效果:

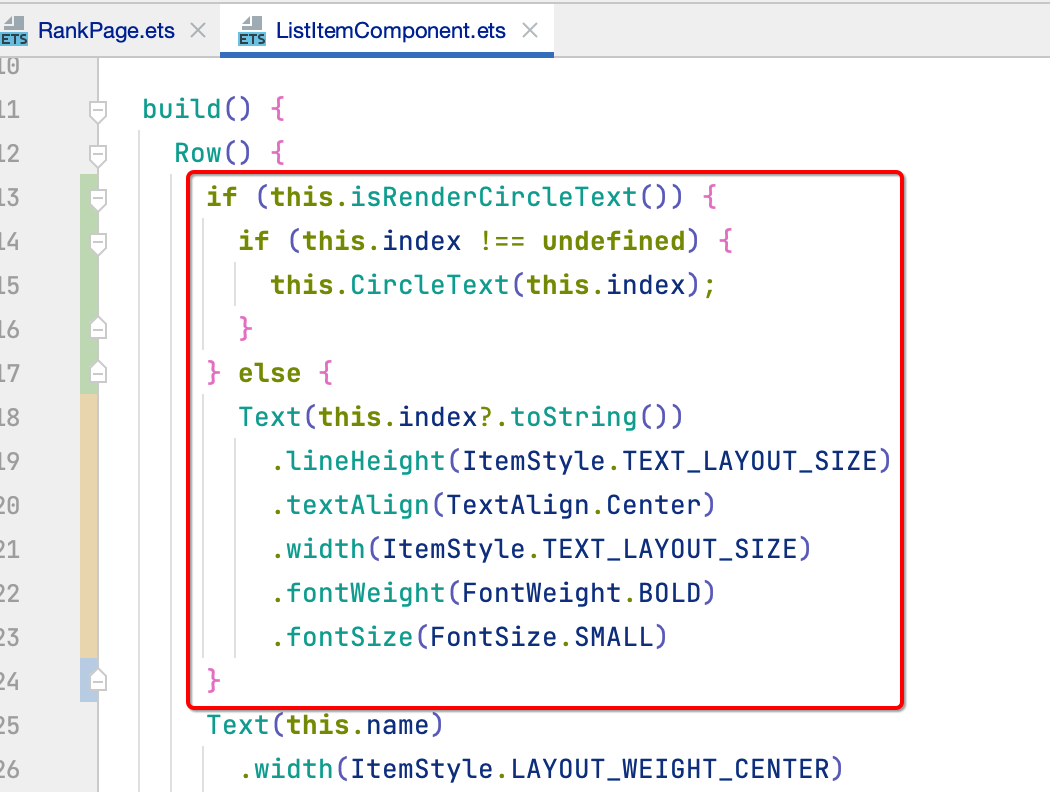
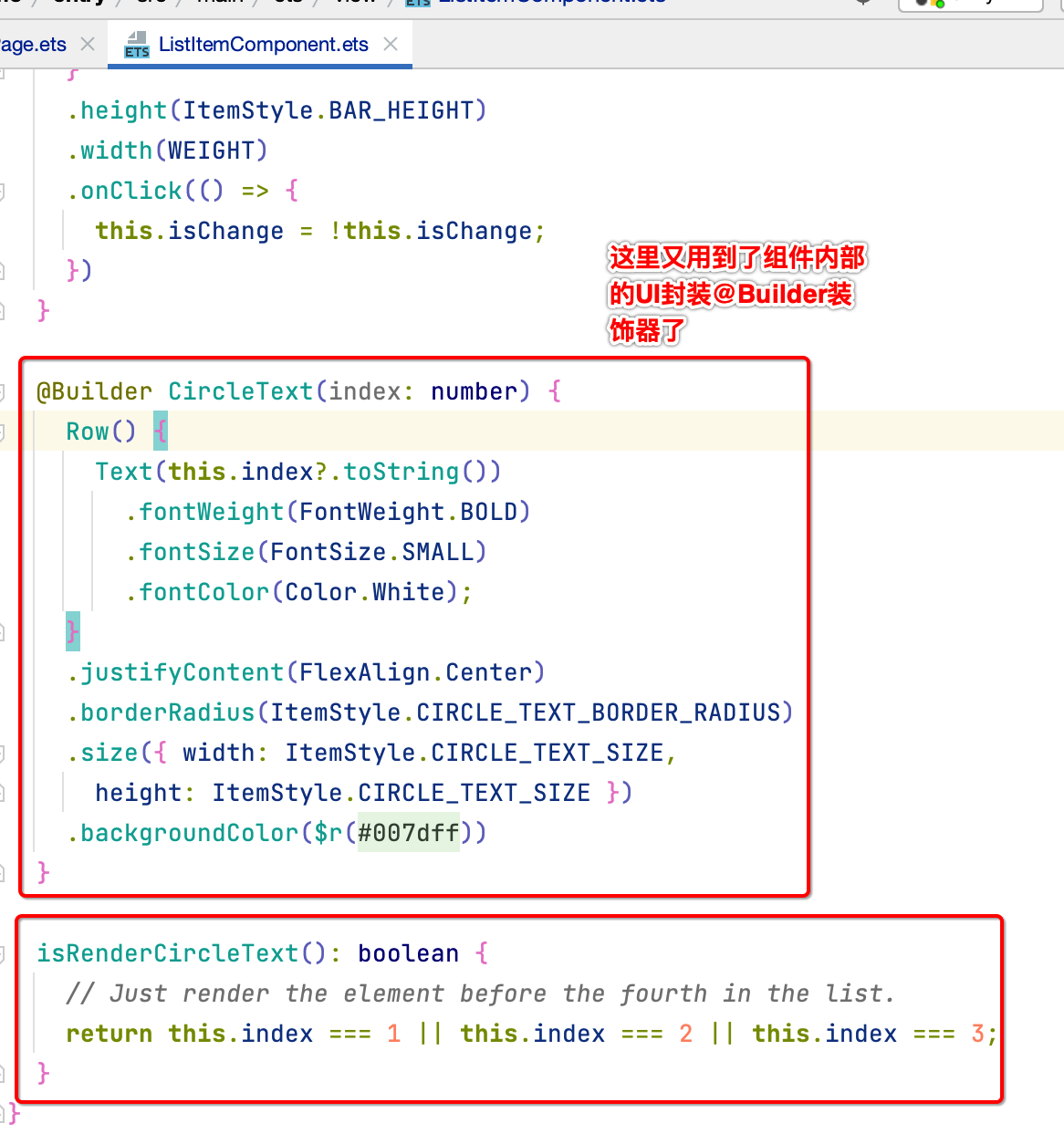
另外咱们对于排名前三的序号的新式变成一个圆圈,加大醒目效果,如下:


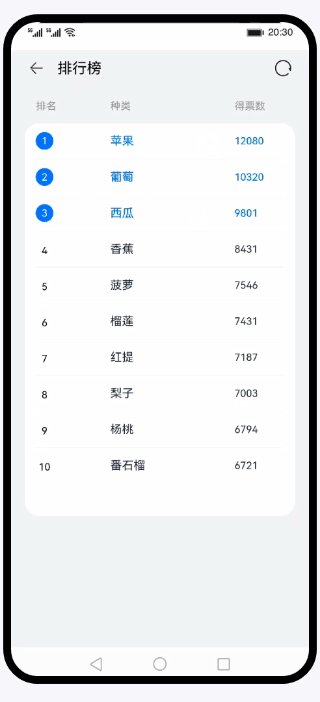
运行:

布局有点问题,数字跟名称靠得太近了,这里应该这样改一下:

再运行:

8、刷新数据处理:
最后还有一个功能,就是点击右上角的刷新按钮,这里会涉及到一些知识点。
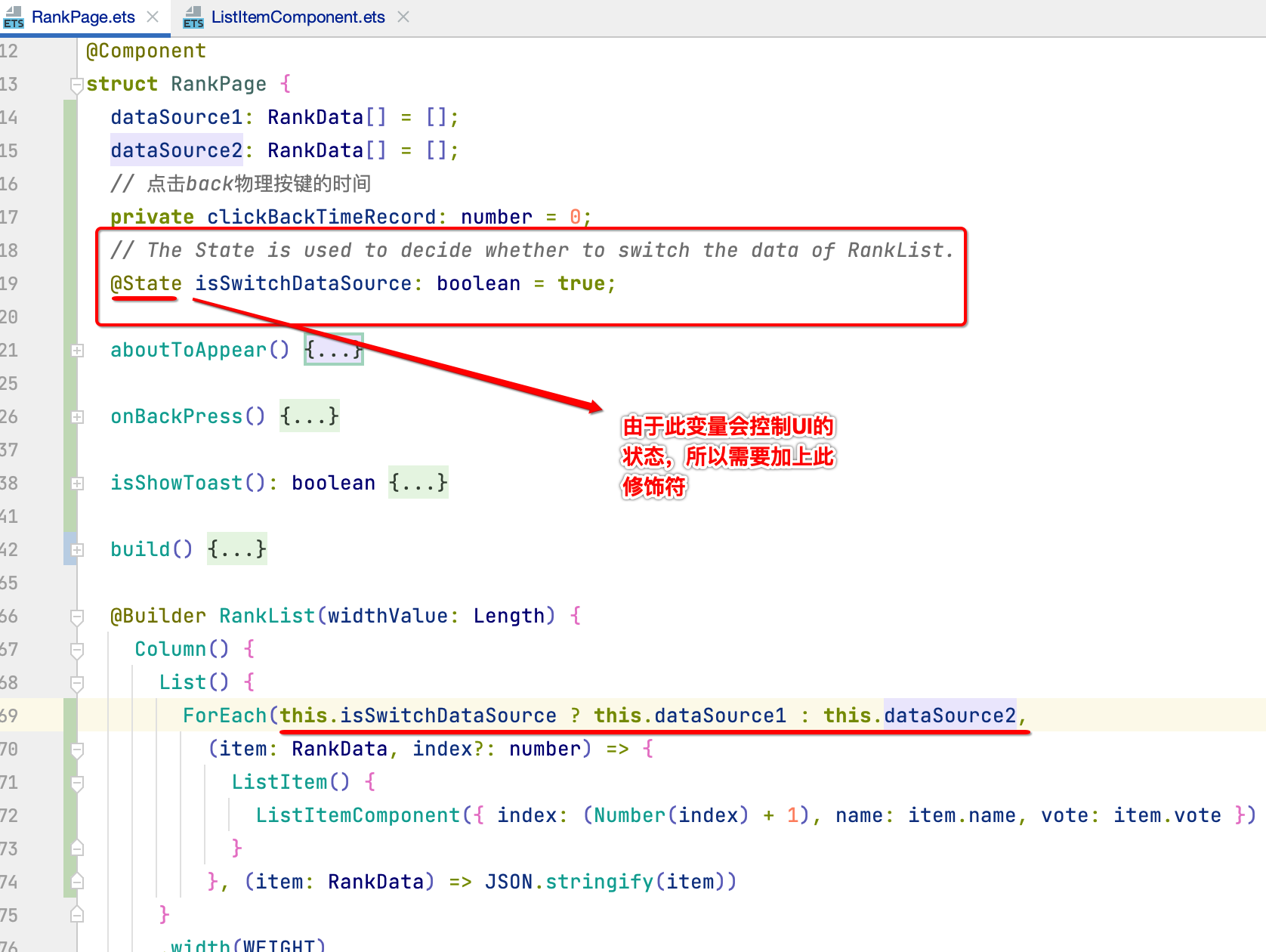
1、首页先处理根据变量来改变列表数据源的逻辑:

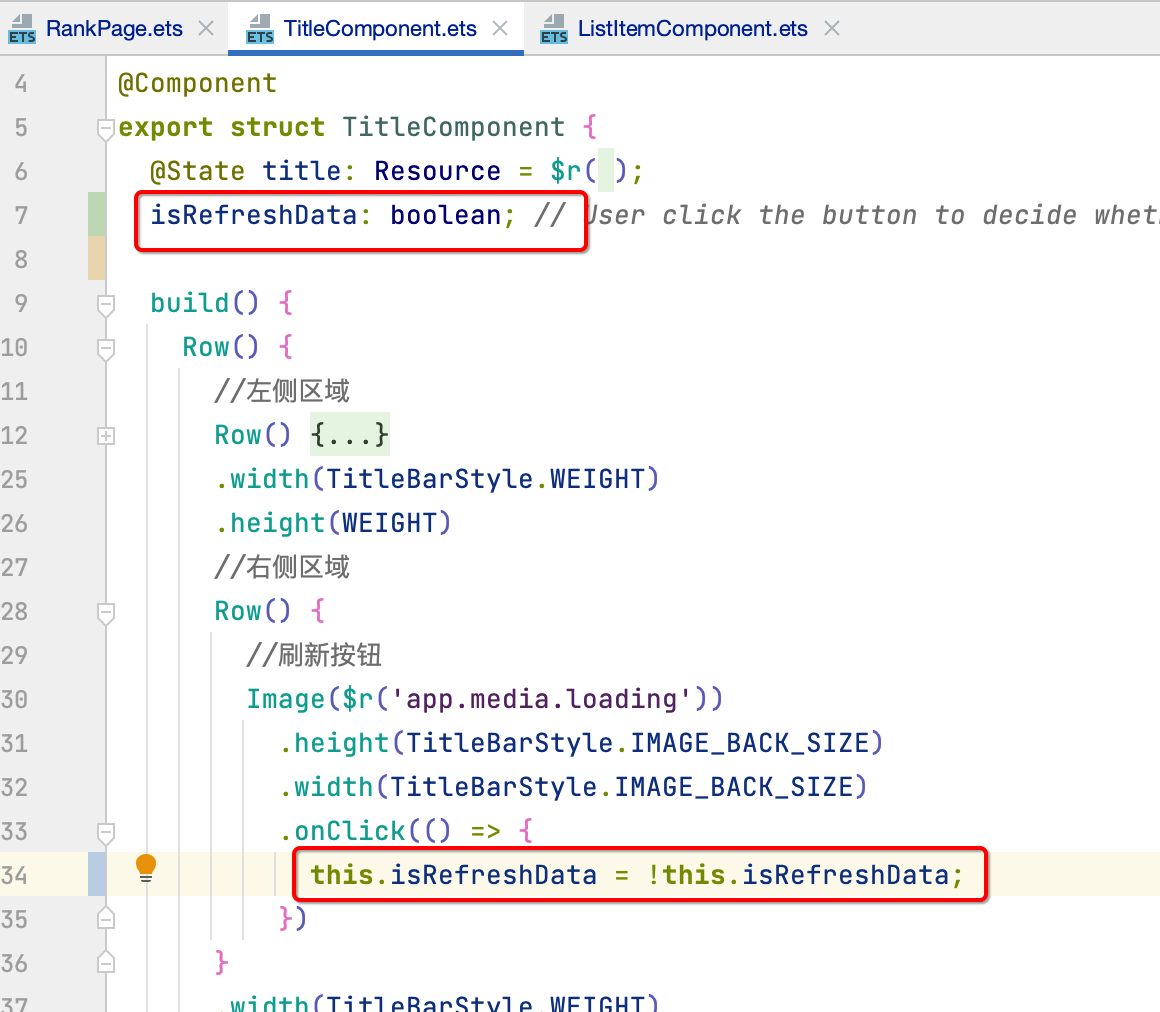
2、右上角按钮增加点击事件:

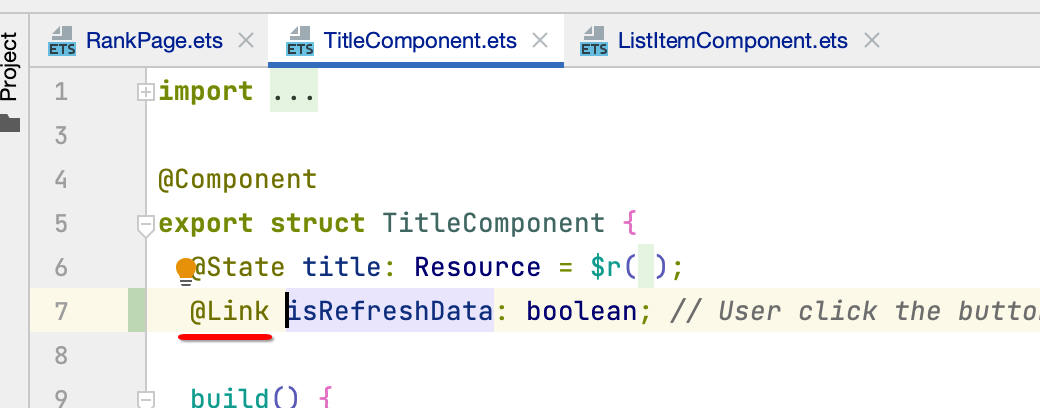
3、@Link装饰器:父子双向同步
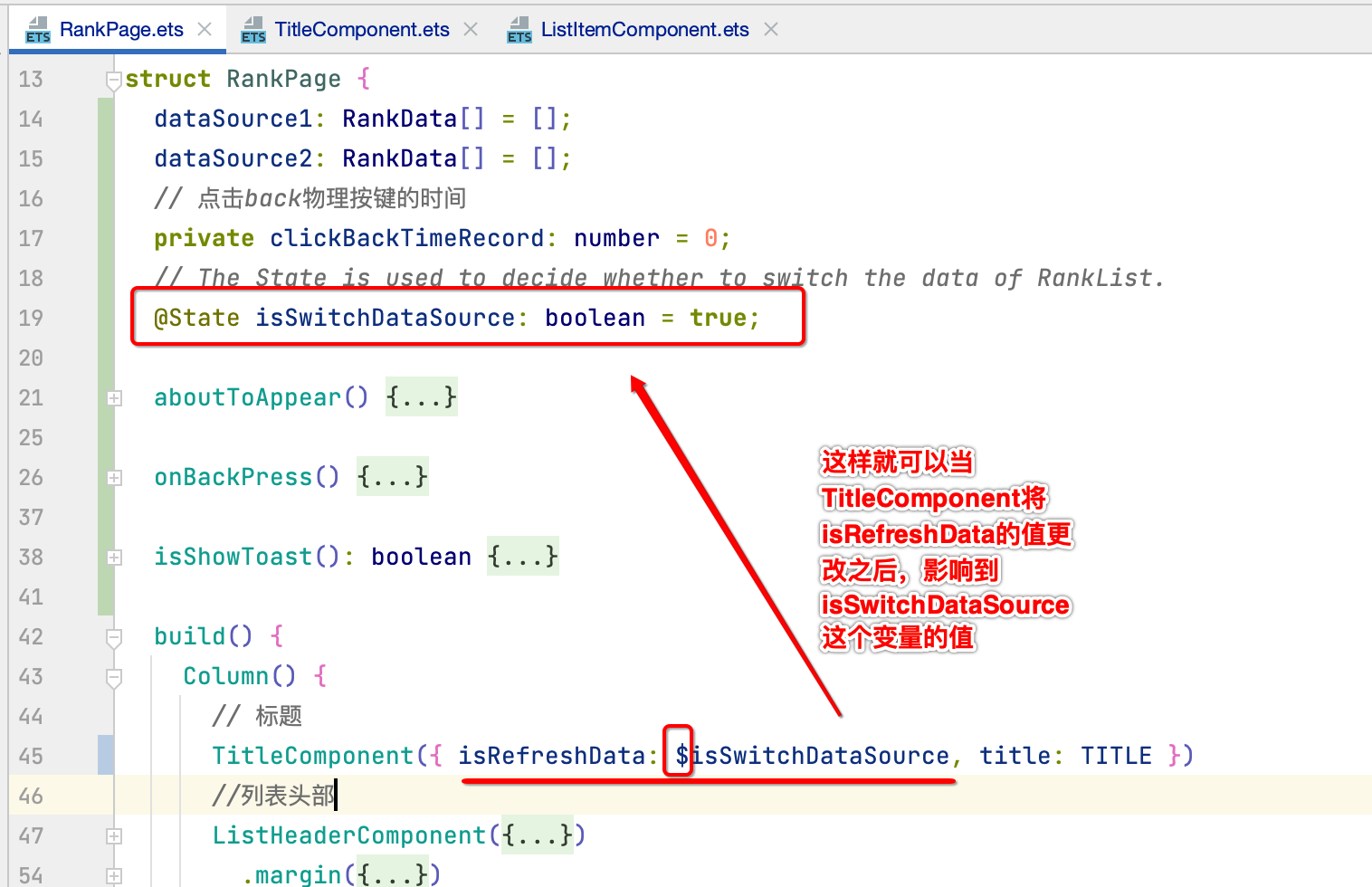
接下来的问题就是如何让标题组件的状态让父组件RankPage的isSwitchDataSource变量的值进行变化了,这里就需要使用@Link父子双向同步装饰器了,这块官网对它有非常详细的描述,貌似也有点麻烦,可以从这个网址进行学习文档中心,下面直接使用一下:

然后在父组件中,可以进行绑定,像这样:

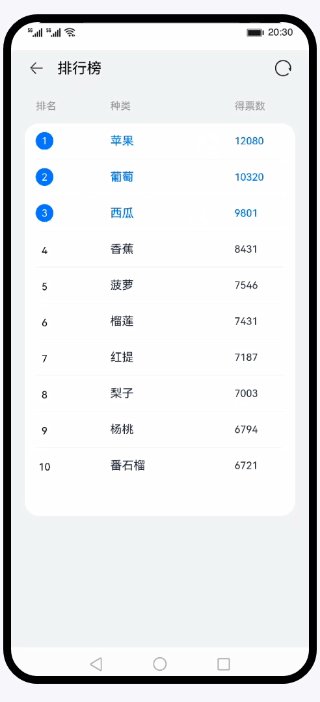
关于这块的知识在未来还会进一步学习,下面运行看一下:

跟官方的效果一样~~因为大部分其实都是copy的~~
总结:
至此,关于ArkTs的这个章节的demo就仿照着写了一遍,收获还是非常大的,编程无其它技巧,就是得多练,篇幅有点长,本来还差另一个实例的:

但是想了下,这个就先跳过了,不然目前的学习一直停在这个章节:

后面还有很多新的章节没学,先加速把后面的都整体过一遍再说,所以下篇学习它:

关注个人公众号,获得实时推送




