热门标签
热门文章
- 13D力导向树插件-3d-force-graph学习001_3d-force-graph 加载数据方法
- 2Stable Diffusion webui安装详细教程
- 3UE4学习笔记 03_虚幻 set member
- 4STM32MP15x TF-A移植_export fip_deploydir_root = /home/qqqq/下载/stm32mp/
- 5用pytorch实现神经网络_pytorch 神经网络
- 6数据湖在爱奇艺数据中台的应用
- 7【维纳滤波】通过MATLAB自带的维纳滤波函数进行滤波_维纳滤波matlab
- 8Unity3D GUILayout_unity guilayout
- 9Unity3D 实用技巧 - Unity Shader 汇总式学习·初探篇
- 10[D3D_XD项目]D3DCamera类_d3d的camera
当前位置: article > 正文
【Vue】在el-table的el-table-column中,如何控制单行、单列、以及根据内容单独设置样式。例如:修改文字颜色、背景颜色_el-table-column 单行
作者:Gausst松鼠会 | 2024-02-18 01:26:13
赞
踩
el-table-column 单行
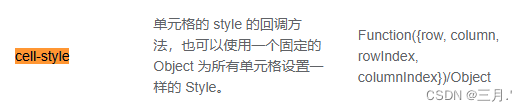
用cell-style表属性来实现。在官网中是这样表述这个属性的。

在el-table中用v-bind绑定此属性。(v-bind的简写是:)
- <el-table
- :data="options"
- :cell-style="cell"
- >
- <el-table-column prop="id" label="id" width="50px"></el-table-column>
- <el-table-column prop="label" label="时间" width="200px"></el-table-column>
- </el-table>
data中的options数据为:
- data() {
- return {
- options: [
- { id: 1, label: "inner" },
- { id: 2, label: "webapi" },
- { id: 3, label: "inner-cron" }
- ],
- };
- },
此时页面显示为:

在methods中声明cellStyle方法。让我们打印出各个参数看一下代表了什么。
- cell({ row, column, rowIndex, columnIndex }) {
- console.log(row);
- console.log(column);
- console.log(rowIndex);
- console.log(columnIndex);
- },
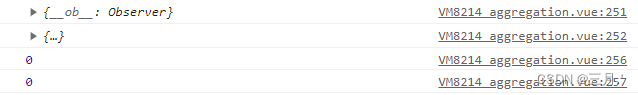
控制台打印如下:

其实很好理解,row是行,控制台第一行打印的是数组中第一个对象。column是列,是el-table-column。rowIndex是行的索引,columnIndex是列索引。
如果我们想更改第一行的字体颜色是绿色。可以这么写:
- cell({ row, column, rowIndex, columnIndex }) {
- if(rowIndex === 0){
- return "color:green"
- }
- },
页面效果为:

如果想要第一列的背景颜色是红色。那么:
- cell({ row, column, rowIndex, columnIndex }) {
- if(columnIndex === 0){
- return "background-color : red"
- }
- if(rowIndex === 0){
- return "color:green"
- }
- },
页面显示为:

若想要label为inner-cron的字体加粗。那么:
- cell({ row, column, rowIndex, columnIndex }) {
- if (columnIndex === 0) {
- return "background-color : red";
- }
- if (rowIndex === 0) {
- return "color:green";
- }
- if (row.label === "inner-cron") {
- return "font-weight : bold";
- }
- },
页面显示为:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/103276
推荐阅读
相关标签


