- 1【Ruby‘s adventure】Unity期末上机考试题目预测与解析(6/17已更新)
- 2基于android的健康管理APP_关于android软件的健康管理app代码
- 30.96寸 4针OLED屏模块功能实现(STM32)_0.98寸oled屏四个角和六个角的如何转换
- 4python代码画动态烟花,python画烟花绽放出字_python动态
- 5分类预测 | MATLAB实现CNN-LSTM卷积长短期记忆神经网络数据分类预测_请将 minlength 设置为训练数据的最短序列长度。
- 6豆瓣最高评分8.1!万维钢:读懂这本书,你会比身边人更深的理解这个时代
- 7来看看腾讯/阿里/百度 BAT人才体系的职位层级薪酬和晋升标准,作为Android程序员的你还差多少?_腾讯t11相当于阿里p几
- 8Qml anchors锚点布局_qml rectangle anchors
- 9普通人怎么通过Ai绘画赚钱?6种方式大公开,简单好上手,一学就会!(内附详细操作流程)_ai绘画变现
- 10SwiGLU论文阅读
使用 Sublime Text 4 优雅地写C++_sublime text 插件推荐c+
赞
踩
使用 Sublime Text 4 优雅地写C++
进入sublime官网下载sublime的安装包(当然也可以在官网下载页面下载portable版本,不过建议下载默认的setup版本)


双击安装包:

应该一会就下载完成了。

此时可以在应用列表看到sublime:


2. 下载LLVM和Clang
现在使用Clang编译是大趋势,所以我们这里就不使用gcc了(虽然在下载Clang的过程中也会安装gcc)
Windows下直接安装LLVM会出现C++标准库丢失的问题,所以我们需要用到MSYS2这个安装工具,原理就是直接安装别人编译好的Clang,很方便。
2.1 下载msys2并配置
2.1.1 msys2的下载
在MSYS官网下载msys2,如果是windows 64位,就选择 msys2-x86_64.exe

2.1.2 msys2的安装
msys2默认安装在C:\msys64,在这里我自己不做修改,安装路径读者可自行决定。

后面只要一直点next就行了。
安装完毕的界面如下


2.1.3 msys2的配置
打开C:\msys64\etc\pacman.d可以看到mirrorlist.mingw32、mirrorlist.mingw64、mirrorlist.msys三个文件。
在文件mirrorlist.mingw32中加入:
Server = https://mirrors.tuna.tsinghua.edu.cn/msys2/mingw/i686
- 1
在文件mirrorlist.mingw64中加入:
Server = https://mirrors.tuna.tsinghua.edu.cn/msys2/mingw/x86_64
- 1
在文件mirrorlist.msys中加入:
Server = https://mirrors.tuna.tsinghua.edu.cn/msys2/msys/$arch
- 1
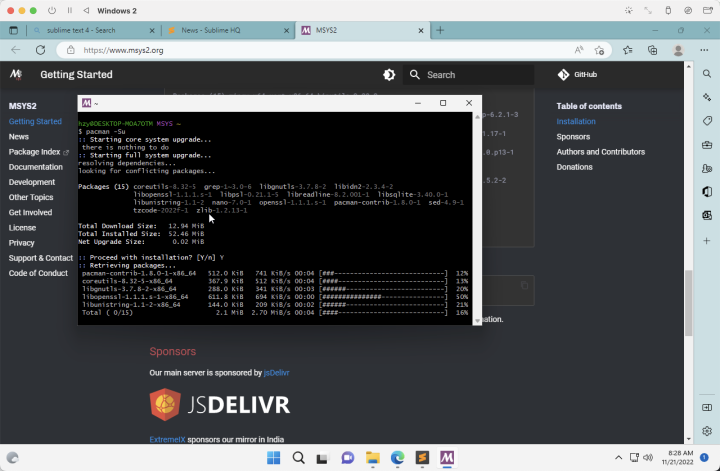
这三行是从清华镜像下载软件,速度会快很多。随后打开msys2,输入pacman -Sy同步软件包数据库。

然后再输入pacman -Su更新软件包。

在此期间msys2提示你输入y之后会关闭,重新打开再输入一遍pacman -Su即可。


2.2 安装并配置Clang
2.2.1 安装Clang和LLVM
打开msys2,输入:
pacman -S mingw64/mingw-w64-x86_64-make mingw64/mingw-w64-x86_64-gdb mingw64/mingw-w64-x86_64-clang
- 1
按照提示,就可以完成Clang的安装了(顺便安装了gdb和make)。

再执行如下语句完成Clangd的安装。
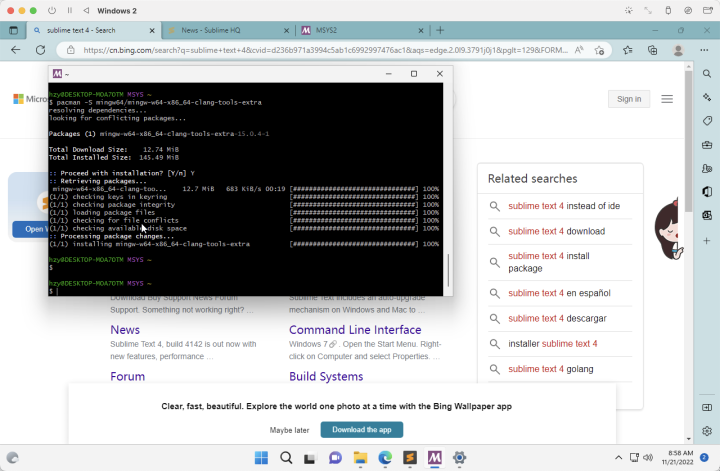
pacman -S mingw64/mingw-w64-x86_64-clang-tools-extra
- 1
安装成功如下:

注意,如果中途发生报错或者卡死,大概率是网络问题,退出重新运行命令就行了。这几个命令一个都不能漏。
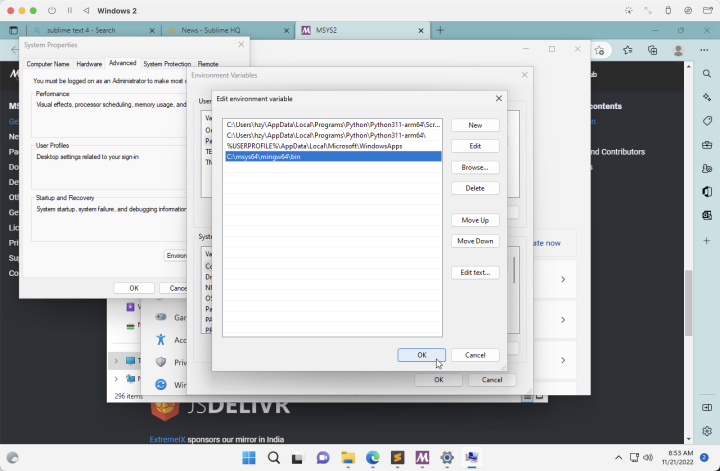
2.2.2 添加环境变量
将C:\msys64\mingw64\bin添加到Path中。如果不知道什么是path的话,就按照如下步骤操作:
1、打开设置

2、搜索PATH,选择edit the environment variables

3、选择environment variables

4、选择Path

5、点击Edit

6、点击new


7、最后点OK即可。

2.2.3 测试是否安装成功
首先进入命令提示符:

(或者Win+R输入cmd回车)

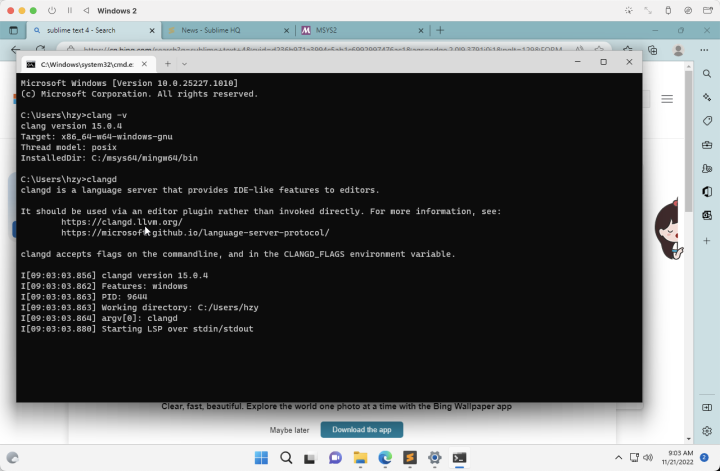
测试Clang是否安装,输入clang -v

上面这样就是安装成功了。
测试Clangd是否安装,输入clangd即可:

可以看到已经启动了clangd后台,安装成功。
3. 配置sublime text4
sublime text4并非开源免费,但是你不交钱可以一直免费用下去。它只不过会时不时弹窗提醒你一下要交钱(相当于求你打赏)
这里我以我的需求为例,我想要在某个文件夹下面创建很多个xxx.cpp文件(一看就是在刷题呢)然后可以一键编译运行,产生的编译文件(xxx.exe)不会污染原目录下的cpp文件。
首先我想形成这样一个目录结构:
MyProject | |____code | |___test1.cpp | |___test2.cpp | |___test.c | |___test.py | |____bin | |___test.exe | |___test1.exe | |___test2.exe | |____in_out |___test.in |___test.out
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
先把MyProject(名字随便取)拖到sublime里面去。

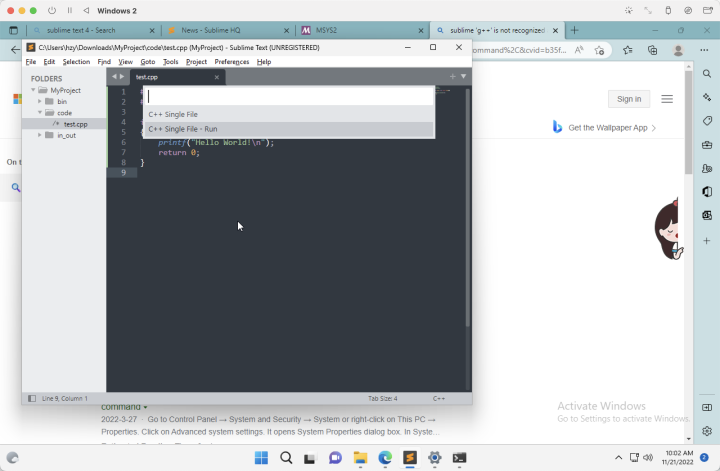
再在code里面随便写一个test.cpp

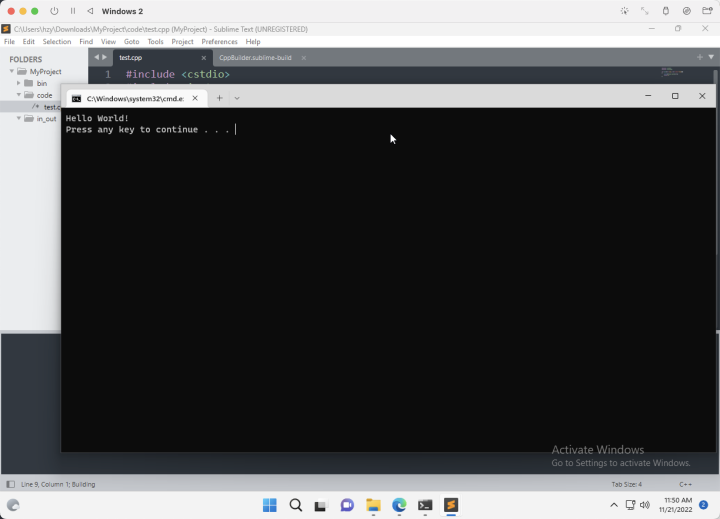
第一次按Ctrl+B会弹出选择哪一种编译方式,默认只有两个——single file和single file run,前者是编译,后者是编译+运行,这里我们选择后者。


OK运行的结果很正常(如果报错请重新启动sublime/重启电脑试试)。但是显然,可执行文件被放在和原文件相同的文件夹下,这样会显得很乱:

那该怎么避免呢?我们可以通过自定义编译,来把exe文件放到我想要放的位置(MyProject/bin)
3.1 自定义如何编译运行C/C++
sublime通过sublime-build文件自定义如何编译运行C/C++。
在Tools->Build System->New Build System中新建编译文件:

90ba8bd2210b500c21cab56e424151c9.png
先Ctrl+S报存为CppBuilder.sublime-build,当然Cpp Builder也是我随便取的。大家可以随意。
把cppbuilder里面本来就有的全部删光,换成这些:
{ // Windows // build only "shell_cmd": "clang++ -std=c++11 -g -Wall ${file} -o ${file_path}/../bin/${file_base_name}", // check the file name using regex "file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$", // set the encoding to utf-8 "encoding": "utf-8", // doesn't matter if I use full path "working_dir": "${file_path}", // only C and Cpp files can use this sublime-build file "selector": "source.c, source.c++", "variants": [ { // build and run in CMD // you can type something in CMD then your progam can get its inputs // [Recommanded] "name": "Run in CMD", "shell_cmd": "clang++ -std=c++11 -g -Wall \"${file}\" -o \"${file_path}/../bin/${file_base_name}\" && start cmd /c \"\"${file_path}/../bin/${file_base_name}\" & pause \"" }, { // build and run in sublime // but you can't input anything to your progam "name": "Run in Sublime", "shell_cmd": "clang++ -std=c++11 -g -Wall \"${file}\" -o \"${file_path}/../bin/${file_base_name}\" && cmd /c \"${file_path}/../bin/${file_base_name}\"" } ] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
可以看到,我使用了两种运行方式——在sublime内部直接运行以及在 windows自带的cmd中运行,为什么要选用cmd呢?因为sublime有个缺点,就是它所有文本都是可以编辑的,也就是说我们没法像正常命令行一样输入xxxx,然后回车。(你们试试就知道我说的什么意思了)
注意:sublime-build文件中涉及很多方面的知识,而且极其脆弱,一改动就可能运行失败。
保存CppBuilder.sublime-build以后,通过Ctrl+Shift+B选择编译命令,选取Run In CMD:


成功运行,而且把可执行文件和源文件完美隔开!
但是我不想每次都开一个黑框框。。。

当然可以,欢迎进入插件的世界!
3.2 安装package control插件管理工具
Ctrl+Shift+P打开sublime的命令面板。
输入install package control回车进行安装。


上面这样就算安装成功了。
3.3 安装Terminus
Terminus是一个sublime插件,目的就是补全刚刚所说的缺点,实现sublime内置终端。
Ctrl+Shift+P打开sublime的命令面板。
输入PCI然后回车(package control install)

输入terminus,回车开始安装,可以看到左下角的安装提示。

8e1a1fe1c83e892ed4a14a955c42a065.png
重启sublime(sublime一般不需要每次改动都重启,但是遇事不决重启总归没错)
进入Terminus的设置:Preferences->Package Settings->Terminus->Settings

cc9964d8b8c91c2244ffcb9bfd5efa2d.png
照旧,把里面的东西删了改成(注意到两端一定得是花括号):
{
"256color": true,
"brighten_bold_text": false,
"theme": "chalk",
}
- 1
- 2
- 3
- 4
- 5
当然这主题是我的个人喜好,大家可以一个个试,看看自己喜欢哪个。
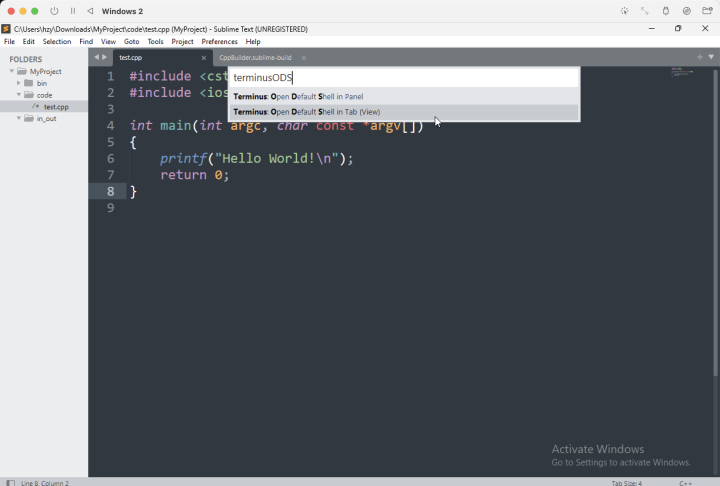
这时,我们还是Ctrl+Shift+P打开面板,输入terminus就可以查看它的主要功能。

就比如我们选择open default shell in tab

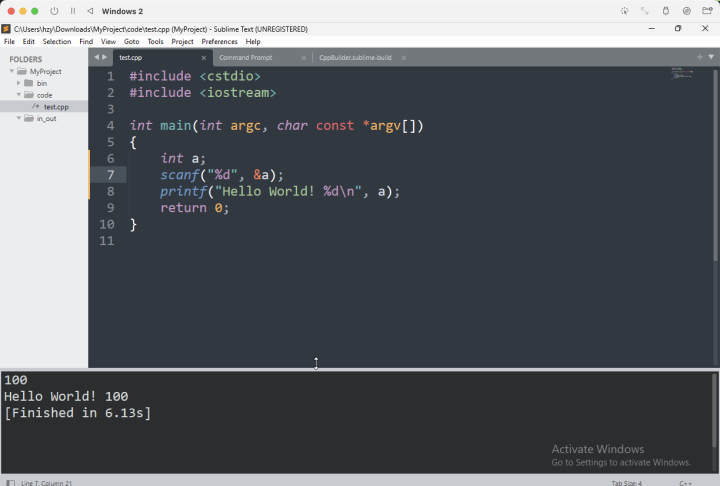
会发现命令行在sublime中打开了,而且路径自动切换到了MyProject下:


当然,使用Terminus运行C/C++也不在话下,根据Terminus官网的配置,我们可以将CppBuilder.sublime-build添加一些选项。
{ // Windows // build only "shell_cmd": "clang++ -std=c++11 -g -Wall ${file} -o ${file_path}/../bin/${file_base_name}", // check the file name using regex "file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$", // set the encoding to utf-8 "encoding": "utf-8", // doesn't matter if I use full path "working_dir": "${file_path}", // only C and Cpp files can use this sublime-build file "selector": "source.c, source.c++", "variants": [ { // build and run in Terminus (sublime plugin) // [Recommanded] "name": "Run In Terminus", "target": "terminus_exec", "cancel": "terminus_cancel_build", "shell_cmd": "clang++ -std=c++11 -g -Wall \"${file}\" -o \"${file_path}/../bin/${file_base_name}\" && cmd /c \"${file_path}/../bin/${file_base_name}\"" }, { // build and run in CMD // you can type something in CMD then your progam can get its inputs // [Recommanded] "name": "Run in CMD", "shell_cmd": "clang++ -std=c++11 -g -Wall \"${file}\" -o \"${file_path}/../bin/${file_base_name}\" && start cmd /c \"\"${file_path}/../bin/${file_base_name}\" & pause \"" }, { // build and run in sublime // but you can't input anything to your progam "name": "Run in Sublime", "shell_cmd": "clang++ -std=c++11 -g -Wall \"${file}\" -o \"${file_path}/../bin/${file_base_name}\" && cmd /c \"${file_path}/../bin/${file_base_name}\"" } ] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
这里奉上评论区想要的Mac下配置(我自用的,和上面的效果一模一样)
{ // MacOS "cmd": [ "bash", "-c", "clang++ '${file}' -std=c++11 -stdlib=libc++ -o '${file_path}/../bin/${file_base_name}' && ${file_path}/../bin/${file_base_name}" ], "file_regex": "^(..{FNXX==XXFN}*):([0-9]+):?([0-9]+)?:? (.*)$", "working_dir": "${file_path}", "encoding": "utf-8", "selector": "source.c, source.c++", "variants": [ { "name": "Run In Terminus", "target": "terminus_exec", "cancel": "terminus_cancel_build", "cmd": [ "bash", "-c", "clang++ '${file}' -std=c++11 -stdlib=libc++ -o '${file_path}/../bin/${file_base_name}' && ${file_path}/../bin/${file_base_name}" ] }, { "name": "Create Input File", "cmd": [ "bash", "-c", "touch ${file_path}/../in_out/${file_base_name}.in && open -a Sublime\\ Text ${file_path}/../in_out/${file_base_name}.in" ] }, { "name": "Run In Terminal", "cmd": [ "bash", "-c", "clang++ '${file}' -std=c++11 -stdlib=libc++ -o '${file_path}/../bin/${file_base_name}' && open -a Terminal.app '${file_path}/../bin/${file_base_name}'" ] }, ] }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
Create Input File是新建输入文件的意思,不需要的可以把它删掉。还有,提醒一下,sublime-build中最开始那行是"cmd",“variants"里面也必须是“cmd”;最开始是"shell_cmd”,"variants"里面也必须是“shell_cmd”。
然后Ctrl+Shift+B选择如何编译,选择Run In Terminus


OK,简直完美。

7065ffb17641a9443ad2ca61932acde7.png
嗯?居然想要享受Clion同款代码补全、提示、跳转、格式化?只能祭出LSP插件了!
(不是那个lsp)
3.4 安装Lsp插件
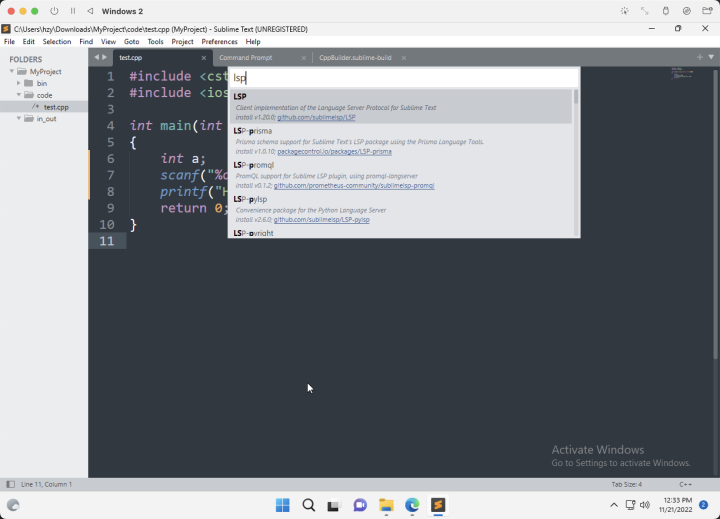
Ctrl+Shift+P打开sublime的命令面板。
输入PCI然后回车(package control install)
输入lsp然后回车,很快就装好了。

注意,lsp只是一个语言处理的后端,需要安装相应的前端才能发挥作用。
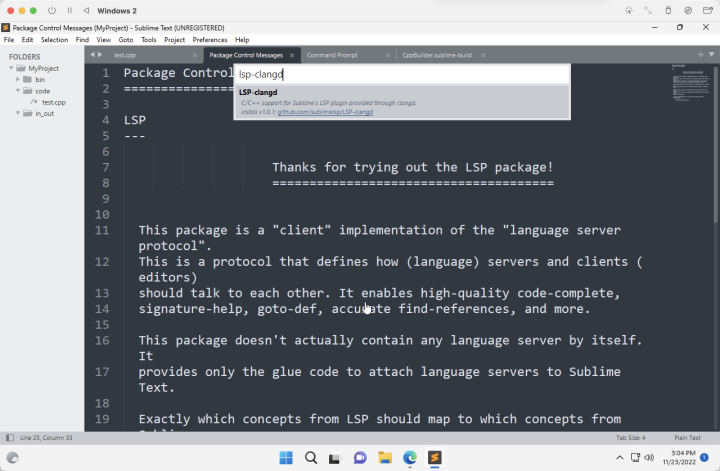
3.4.1 lsp-clangd
这里我们使用Clangd前端——继续安装lsp-clangd插件。

装完了以后重启sublime,就能看到效果了。

我这还是在虚拟机里面运行的,可以看到真的是健步如飞,用起来不要太爽。试想一下在虚拟机里运行Clion或者VS,分分钟钟给你卡成ppt。
3.4.2 lsp-json
lsp-json的安装使我们能够更高效地设置sublime。谁用谁知道,写json最爽的就是它。
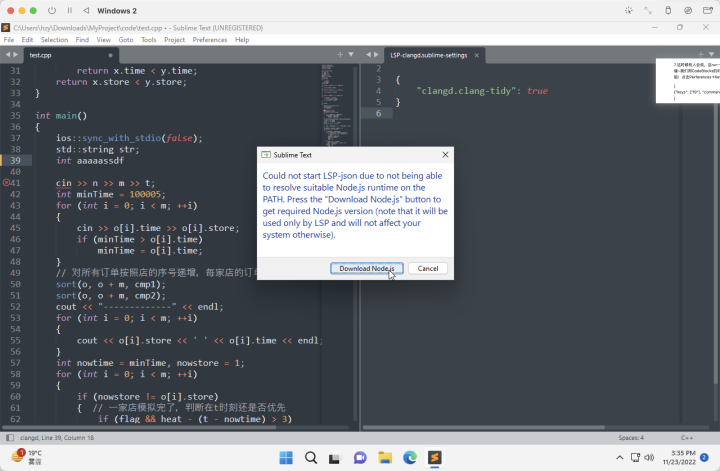
同理,在命令面板安装lsp-json。但是安装完成它会提示你下载node-js:

按照它说的做就完了。

3.4.3 lsp-pyright
本人除了C/C++,还需要用sublime写一点python,这时lsp-pyright就是一个很好的选择,但是与本文主题无关,这里不多加赘述。
3.4.4 配置lsp
如果你已经装好了lsp-json的话,这一步其实手打和复制黏贴差不多快()
配置一下lsp:
首先是到Preferences->Package Settings->LSP->Settings中,写入这样几行:
{
// 在主页面只显示error红色下划线
//"show_diagnostics_severity_level": 1,
// 代码提示显示灯泡图标
"show_code_actions": "bulb",
// 保存时自动格式化
"lsp_format_on_save": true,
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
再到Preferences->Package Settings->LSP->Servers->LSP-clangd中,写入这样几行:
// Settings in here override those in "LSP-clangd/LSP-clangd.sublime-settings"
{
"initializationOptions": {
// 启用clang-tidy代码检查,可能启用后warning会比较多,自己看着办吧
"clangd.clang-tidy": true,
// 美化clangd输出的JSON
"clangd.pretty": true,
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
但是光在这里设置clang-tidy是没有用的,还得在project/code(源文件所在目录)下新建.clang-tidy文件,写入:
--- Checks: "bugprone-*,\ google-*,\ misc-*,\ modernize-*,\ performance-*,\ readability-*,\ portability-*,\ " HeaderFilterRegex: 'Source/cm[^/]*\.(h|hxx|cxx)$' CheckOptions: - key: modernize-use-default-member-init.UseAssignment value: '1' - key: modernize-use-equals-default.IgnoreMacros value: '0' - key: modernize-use-auto.MinTypeNameLength value: '80' ...
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
3.4.5 配置clang-format
写代码怎么能少的了自动格式化呢。clang-format的配置很简单,只需在project/code下新建.clang-format文件,写入以下内容:
当然这只是我的配置,大部分都是抄的网上的,可以根据自己的喜好改动。
--- # 语言: None, Cpp, Java, JavaScript, ObjC, Proto, TableGen, TextProto Language: Cpp BasedOnStyle: WebKit # 访问说明符(public、private等)的偏移 AccessModifierOffset: -4 # 开括号(开圆括号、开尖括号、开方括号)后的对齐: Align, DontAlign, AlwaysBreak(总是在开括号后换行) AlignAfterOpenBracket: Align # 对齐数组列 AlignArrayOfStructures: None # 连续赋值时,对齐所有等号 AlignConsecutiveAssignments: None # 对齐连续位字段 AlignConsecutiveBitFields: None # 连续声明时,对齐所有声明的变量名 AlignConsecutiveDeclarations: None # 对齐连续宏定义 AlignConsecutiveMacros: AcrossComments # 逃脱换行(使用反斜杠换行)的反斜杠 AlignEscapedNewlines: Left # 操作数对齐方式 AlignOperands: Align # 尾随的注释对齐 AlignTrailingComments: true # 允许函数参数在一行 AllowAllArgumentsOnNextLine: true # 允许函数声明的所有参数在放在一行 AllowAllParametersOfDeclarationOnNextLine: true # 允许短的块放在同一行 AllowShortBlocksOnASingleLine: true # 允许短的case标签放在同一行 AllowShortCaseLabelsOnASingleLine: true # 允许短的枚举放在同一行 AllowShortEnumsOnASingleLine: true # 允许短的函数放在同一行 AllowShortFunctionsOnASingleLine: Empty # 允许短的if语句保持在同一行 AllowShortIfStatementsOnASingleLine: false # 允许短的匿名函数lamda表达式放在同一行 AllowShortLambdasOnASingleLine: Empty # 允许短的循环while保持在同一行 AllowShortLoopsOnASingleLine: false # 总是在返回类型后换行 AlwaysBreakAfterReturnType: None # 总是在多行string字面量前换行 AlwaysBreakBeforeMultilineStrings: false # 总是在template声明后换行 AlwaysBreakTemplateDeclarations: MultiLine # 宏属性 AttributeMacros: ['__capability', '__output', '__ununsed'] # 表示函数实参要么都在同一行,要么都各自一行 BinPackArguments: true # false表示所有形参要么都在同一行,要么都各自一行 BinPackParameters: true # 位域冒号对齐方式 BitFieldColonSpacing : Both # 大括号换行,只有当BreakBeforeBraces设置为Custom时才有效,设置其他配置则下面不生效 BraceWrapping : # class定义后面 AfterClass: true # 控制语句后面 AfterControlStatement: true # enum定义后面 AfterEnum: true # 函数定义后面 AfterFunction: true # 命名空间定义后面 AfterNamespace: true # ObjC定义后面 AfterObjCDeclaration: true # struct定义后面 AfterStruct: true # union定义后面 AfterUnion: true # catch之前 BeforeCatch: true # else之前 BeforeElse: false # 缩进大括号 IndentBraces: false # unknown: AfterCaseLabel: true AfterExternBlock: true BeforeLambdaBody: true BeforeWhile: true SplitEmptyFunction: true SplitEmptyRecord: true SplitEmptyNamespace: true # 在java字段的注释后换行 BreakAfterJavaFieldAnnotations: false # 在二元运算符前换行 BreakBeforeBinaryOperators: None # 在大括号前换行 BreakBeforeBraces: Custom # 在concept前换行 # BreakBeforeConceptDeclarations: Never # 在三元运算符前换行 BreakBeforeTernaryOperators: true # 构造函数初始值设定项换行样式 BreakConstructorInitializers: BeforeColon # 继承列表样式 BreakInheritanceList: AfterColon # 字符串换行样式 BreakStringLiterals: false # 每行字符的限制,0表示没有限制 ColumnLimit: 80 # 描述具有特殊意义的注释的正则表达式,它不应该被分割为多行或以其它方式改变 CommentPragmas: '^ IWYU pragma:' # 在新行上声明每个命名空间 CompactNamespaces: false # 构造函数的初始化列表的缩进宽度 ConstructorInitializerIndentWidth: 4 # 延续的行的缩进宽度 ContinuationIndentWidth: 4 # 去除C++11的列表初始化的大括号{后和}前的空格 Cpp11BracedListStyle: true # 继承最常用的换行方式 DeriveLineEnding: true # 继承最常用的指针和引用的对齐方式 DerivePointerAlignment: false # 关闭格式化 DisableFormat: false # 删除访问修饰符后的所有空行 EmptyLineAfterAccessModifier: Never # 仅当访问修饰符开始一个新的逻辑块时才添加空行 EmptyLineBeforeAccessModifier: Never # 自动检测函数的调用和定义是否被格式为每行一个参数(Experimental) ExperimentalAutoDetectBinPacking: false # 自动补充namespace注释 FixNamespaceComments: false # 需要被解读为foreach循环而不是函数调用的宏 ForEachMacros: ['RANGES_FOR', 'FOREACH'] IfMacros: ['IF'] # 多个#include块合并在一起并排序为一个 IncludeBlocks: Merge # 可以定义负数优先级从而保证某些#include永远在最前面 IncludeCategories: - Regex: '^"(llvm|llvm-c|clang|clang-c)/' Priority: 2 SortPriority: 0 CaseSensitive: false - Regex: '^(<|"(gtest|gmock|isl|json)/)' Priority: 3 SortPriority: 0 CaseSensitive: false - Regex: '.*' Priority: 1 SortPriority: 0 CaseSensitive: false IncludeIsMainRegex: '(Test)?$' IncludeIsMainSourceRegex: '' # 缩进访问修饰符 IndentAccessModifiers: false # 缩进case标签 IndentCaseLabels: false # case 标签后面的块使用与 case 标签相同的缩进级别 IndentCaseBlocks: false # 向后兼容缩进外部块 IndentExternBlock: AfterExternBlock # 缩进goto标签。 IndentGotoLabels: false # 缩进预处理器指令 IndentPPDirectives: BeforeHash # 缩进模板中的requires子句 IndentRequires: false # 缩进宽度 IndentWidth: 4 # 函数返回类型换行时,缩进函数声明或函数定义的函数名 IndentWrappedFunctionNames: false #InsertBraces: true # 插入尾随逗号 InsertTrailingCommas: None # 保留JavaScript字符串引号 JavaScriptQuotes: Leave # 包装 JavaScript 导入/导出语句 JavaScriptWrapImports: true # 保留在块开始处的空行 KeepEmptyLinesAtTheStartOfBlocks: false # 相对于 lambda 签名对齐 lambda 主体 LambdaBodyIndentation: Signature # 开始一个块的宏的正则表达式 MacroBlockBegin: '' # 结束一个块的宏的正则表达式 MacroBlockEnd: '' # 连续空行的最大数量 MaxEmptyLinesToKeep: 1 # 命名空间的缩进 NamespaceIndentation: All ObjCBinPackProtocolList: Auto # 使用ObjC块时缩进宽度 ObjCBlockIndentWidth: 4 ObjCBreakBeforeNestedBlockParam: true # 在ObjC的@property后添加一个空格 ObjCSpaceAfterProperty: false # 在ObjC的protocol列表前添加一个空格 ObjCSpaceBeforeProtocolList: true # 缩进预处理器语句的列数 PPIndentWidth: -1 PenaltyBreakAssignment: 2 PenaltyBreakBeforeFirstCallParameter: 19 PenaltyBreakComment: 300 PenaltyBreakFirstLessLess: 120 PenaltyBreakString: 1000 PenaltyBreakTemplateDeclaration: 10 PenaltyExcessCharacter: 1000000 PenaltyReturnTypeOnItsOwnLine: 60 PenaltyIndentedWhitespace: 0 # 指针的对齐: Left, Right, Middle PointerAlignment: Right # 引用的对齐 ReferenceAlignment: Pointer # 允许重新排版注释 ReflowComments: true #RemoveBracesLLVM: false # 短命名空间跨越的最大展开行数 ShortNamespaceLines: 1 # 允许排序#include SortIncludes: CaseSensitive # java静态导入放在非静态导入之前 SortJavaStaticImport: Before # 对using声明排序 SortUsingDeclarations: true # 在C风格类型转换后添加空格 SpaceAfterCStyleCast: false # 在!后添加空格 SpaceAfterLogicalNot: false # 在Template关键字后添加空格 SpaceAfterTemplateKeyword: true # 不要确保指针限定符周围有空格 SpaceAroundPointerQualifiers: Default # 在赋值运算符之前添加空格 SpaceBeforeAssignmentOperators: true # 不在case冒号之前添加空格 SpaceBeforeCaseColon: false # 不在C++11大括号列表之前添加空格 SpaceBeforeCpp11BracedList: false # 在构造函数初始化器冒号之前添加空格 SpaceBeforeCtorInitializerColon: true # 在继承冒号前添加空格 SpaceBeforeInheritanceColon: true # 开圆括号之前添加一个空格 SpaceBeforeParens: ControlStatements # 在基于范围的for循环冒号之前添加空格 SpaceBeforeRangeBasedForLoopColon: true # 中括号前空格 SpaceBeforeSquareBrackets: false # {}中间空格 SpaceInEmptyBlock: false # 在空的圆括号中添加空格 SpaceInEmptyParentheses: false # 在尾随的评论前添加的空格数(只适用于//) SpacesBeforeTrailingComments: 2 # 在尖括号的<后和>前添加空格 SpacesInAngles: true # 在C风格类型转换的括号中添加空格 SpacesInCStyleCastParentheses: false # 不在if/for/switch/while条件周围插入空格 SpacesInConditionalStatement: false # 在容器(ObjC和JavaScript的数组和字典等)字面量中添加空格 SpacesInContainerLiterals: true # 行注释开头允许有多少个空格。要禁用最大值,请将其设置为-1,除此之外,最大值优先于最小值 SpacesInLineCommentPrefix: Minimum: 1 Maximum: -1 # 在圆括号的(后和)前添加空格 SpacesInParentheses: false # 在方括号的[后和]前添加空格,lamda表达式和未指明大小的数组的声明不受影响 SpacesInSquareBrackets: false # 标准 Standard: Auto # 在语句前面被忽略的宏定义,就好像它们是一个属性一样 StatementAttributeLikeMacros: - Q_EMIT # 应该被解释为完整语句的宏定义 StatementMacros: - Q_UNUSED - QT_REQUIRE_VERSION # tab宽度 TabWidth: 4 # 使用\r\n换行替代\n UseCRLF: false # 使用tab字符:ForIndentation——仅将制表符用于缩进 UseTab: Never # 对空格敏感的宏定义 WhitespaceSensitiveMacros: - STRINGIZE - PP_STRINGIZE - BOOST_PP_STRINGIZE - NS_SWIFT_NAME - CF_SWIFT_NAME ...
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
现在你一保存文件,lsp就会按照上述.clang-format文件来格式化你的代码。
sublime和opencv在ubuntu下的安装方式就不说了,官网上步骤都有,很详细。opencv的安装额外说一句,强烈建议在build文件夹里执行"cmake …"指令的时候,把QT选项打开,即使用 “cmake -D WITH_QT=ON …”。这样的好处是在使用imshow函数显示图片时,可以使用鼠标缩放图片和读取鼠标悬停位置的像素值,非常好用。
各种程序安装完毕后
1.在sublime设置带opencv的C++编译选项。
打开sublime→Tools→Build System→New Build System,这时会弹出一个编辑窗口,填入如下指令,保存,可以存成build_with_opencv之类的名字,方便辨识。保存完之后在Build System里就有有这个选项,在需要使用的时候勾选即可。
{
"shell_cmd": "g++ -std=c++0x \"${file}\" -o \"${file_path}/${file_base_name}\" `pkg-config --cflags --libs opencv` ",
"working_dir": "${file_path}",
"selector": "source.cc, source.cpp, source.h",
"variants":
[
{
"name": "Run",
"shell_cmd": "g++ -std=c++0x \"${file}\" -o \"${file_path}/${file_base_name}\" `pkg-config --cflags --libs opencv`&& \"${file_path}/${file_base_name}\""
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
2.添加编译时使用opencv库路径。
在终端执行
sudo vim /etc/ld.so.conf
- 1
如果没有安装vim,可以使用
sudo gedit /etc/ld.so.conf
- 1
打开文件后在文件中添加如下语句
include /usr/local/lib
- 1
再在终端执行下面的指令
sudo ldconfig
- 1
让改动生效
3.设置pkg config path。
在终端执行下面指令打开文件
sudo vim /etc/bash.bashrc
- 1
在文件末尾添加如下语句
PKG_CONFIG_PATH=$PKG_CONFIG_PATH:/usr/local/lib/pkgconfigexport PKG_CONFIG_PATH
- 1
添加完毕后,在终端执行如下指令使改动生效
source /etc/bash.bashrc
- 1
这三步执行完之后,大功告成,在sublime里编辑一下试试。
4. 配置Sublime
sublime主要有两个配置文件,一个是Preferences->Settings中,一个是Preferences->Key Bindings。
进入以后左侧是默认配置,无法修改的。右侧是自定义配置,自定义配置可以覆盖默认配置选项。
4.0 设置Tab长度
我喜欢用四空格的Tab,不会有人立场不一样吧?


4.1 sublime偏好设置
OK,我们先改Preferences->Settings。这是我的个人喜好:
{ "font_size": 21, "ignored_packages": [ "Vintage", ], // 设置tab的大小为4 "tab_size": 4, // 使用空格代替 Tab "translate_tabs_to_spaces": true, // 使用默认字体 Monaco "font_face": "Monaco", // 失去光标自动保存 "save_on_focus_lost": true, // 添加行宽标尺 "rulers": [ 100 ], // 显示空白字符 "draw_white_space": "all", // 保存时自动去除行末空白 "trim_trailing_white_space_on_save": "all", // 保存时自动增加文件末尾换行 "ensure_newline_at_eof_on_save": true, // 默认编码格式 "default_encoding": "UTF-8", // 不检查更新 "update_check": false, // 把光标的样式从闪烁变成淡入淡出 // 其余的选项还有"smooth", "phase", "blink", "wide", "solid". "caret_style": "phase", // 高亮当前行 "highlight_line": true, // 增加行间距 "line_padding_bottom": 1, "line_padding_top": 1, // 一直显示代码折叠箭头 "fade_fold_buttons": false, // 排除这些文件夹,搜索和侧边栏都不会显示 "folder_exclude_patterns": [ "*.dSYM", ], // 排除这些文件,搜索和侧边栏都不会显示 "file_exclude_patterns": [ ".DS_Store", ".clang-format", ".clang-tidy", ], }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
4.2 sublime快捷键设置
这样配置下来,多出来了很多功能。我们可以配置一些快捷键,不得不说sublime的快捷键自定义性非常强,就是比较折腾。
sublime的快捷键逻辑是,很多插件都有key-bindings设置(如图)

打开就能显示默认快捷键(左侧)和系统快捷键(右侧),在右侧可以自己写快捷键,只要
打开Preferences->Key Bindings,我的配置是:
[ // LSP Format File (lsp's format) // "shift+alt+l"一键格式化全文件或者选中区域 { "keys": [ "shift+alt+l" ], "command": "lsp_format_document", }, // LSP Run Source Actions // "shift+alt+enter" 显示代码提示 { "keys": [ "shift+alt+enter" ], "command": "lsp_code_actions", "context": [ { "key": "lsp.session_with_capability", "operator": "equal", "operand": "codeActionProvider.codeActionKinds" } ] }, // LSP Goto Definition // "F12"转到定义 { "keys": [ "f12" ], "command": "lsp_symbol_definition", "args": { "side_by_side": false, "force_group": true, "fallback": false }, "context": [ { "key": "lsp.session_with_capability", "operator": "equal", "operand": "definitionProvider" }, { "key": "auto_complete_visible", "operator": "equal", "operand": false } ] }, // Terminus // "F2"打开或关闭Terminus面板 { "keys": [ "f2" ], "command": "toggle_terminus_panel", "args": { "cwd": "${file_path:${folder}}" } }, ]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61

7065ffb17641a9443ad2ca61932acde7.png
怎么总感觉少了点什么?是没有调试工具!
5. 配置LLDB调试
这里得承认vscode的调试比sublime强大得多,如果极其依赖调试的话建议转VScode。
由于我是用Clang编译的C++文件,所以用 LLDB 来调试,当然如果你想用 GCC 编译,可以选择GDB调试。
注意,如果选择GDB调试的话,需要下载nodejs并且配置环境变量,较为复杂。由于这篇文章是给小白看的,所以只要LLDB够用就不多加赘述。最后奉劝各位准备装nodejs的兄弟,先装NVM(nodejs version manager),太香了。
5.1 安装LLDB
打开之前安装好的msys2,输入:
pacman -S mingw64/mingw-w64-x86_64-lldb
- 1
5.2 测试LLDB是否安装成功
在sublime里面通过F2打开终端(见4.2的快捷键配置)
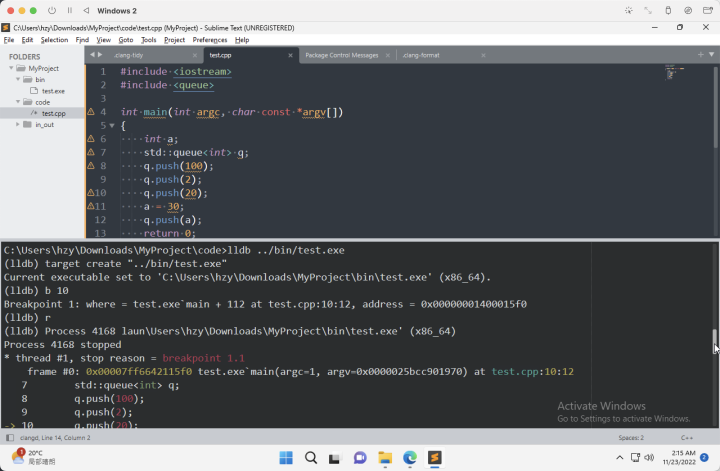
然后随便调试一个可执行文件(这里选用test):

ca2bc0728def647b9bf8c28acd55a7d7.png
lldb ../bin/test.exe
C:\Users\hzy\Downloads\MyProject\code>lldb ../bin/test.exe (lldb) target create "../bin/test.exe" Current executable set to 'C:\Users\hzy\Downloads\MyProject\bin\test.exe' (x86_64). (lldb) b 10 Breakpoint 1: where = test.exe`main + 112 at test.cpp:10:12, address = 0x00000001400015f0 (lldb) r (lldb) Process 4168 laun\Users\hzy\Downloads\MyProject\bin\test.exe' (x86_64) Process 4168 stopped * thread #1, stop reason = breakpoint 1.1 frame #0: 0x00007ff6642115f0 test.exe`main(argc=1, argv=0x0000025bcc901970) at test.cpp:10:12 7 std::queue<int> q; 8 q.push(100); 9 q.push(2); -> 10 q.push(20); 11 a = 30; 12 q.push(a); 13 return 0; (lldb) p q (std::queue<int, std::deque<int, std::allocator<int> > >) $0 = { c = size=2 { [0] = 100 [1] = 2 }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
当然,想要更愉快的调试程序,少不了插件的协助。
5.2 安装debugger插件
同理,打开命令面板,进入package control install安装界面,输入debugger回车,等待安装完成。
安装完成后,我们可以在Tools->debugger中打开它。

由于我们还没有建立项目,它提示我们建立sublime project,点击即可创建MyProject.sublime-project和MyProject.sublime-workspace。

前者是对该项目的配置(项目地址等等),后者是对文件操作的记录、记录打开了哪些文件、记住代码补全的选择(一般不进行修改)。
建立项目文件后,debugger就能跑起来了。这时选择Add Config

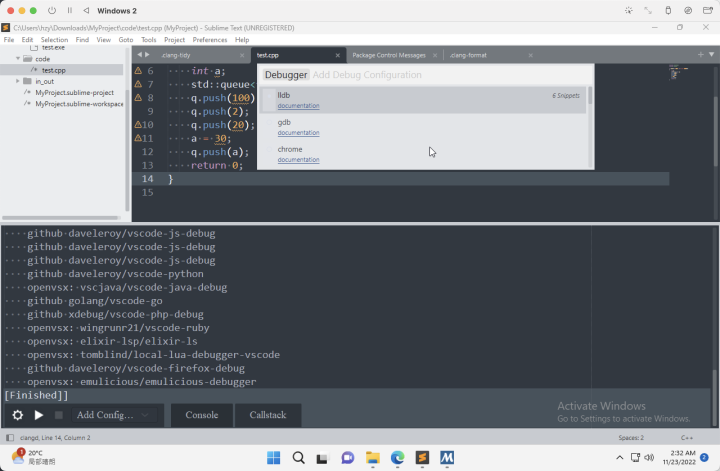
选择install adapters,我们要安装lldb对应的适配器。(⚠️需要魔法上网)

选择lldb,进去后选择第一个。(⚠️需要魔法上网)
x

安装完成。(⚠️需要魔法上网)

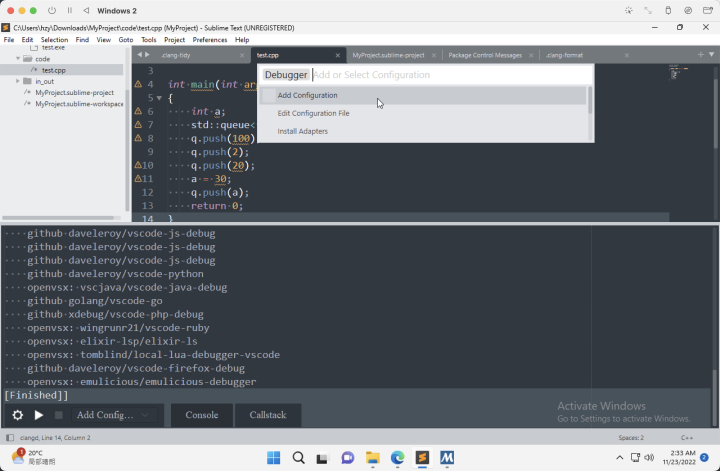
别急,还有,继续点击Add Config

选择Add Configuration

选择lldb,然后选择第一个。

这一步实际上只是到.sublime-project文件里面插入了一段代码而已。如果显示插入失败的话(Mac就是这样)不用管它,反正这段代码迟早也要被爆改一通。
5.3 配置debugger
此时,基本的LLDB配置都完成了,如果想用GDB的话(或者LLDB因为莫名的错误用不了的话),可以以相同的原理安装GDB适配器。我的sublime-project里面是这样的:
{ "folders": [ { "path": ".", } ], "debugger_configurations": [ { "type": "lldb", "request": "launch", "name": "Launch", "program": "${folder}/bin/${file_base_name}", "args": [], "cwd": "${folder}" }, ], }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
勉强可以用,但是更优的配置如下:
{ "folders": [ { "path": "." }, ], "debugger_tasks": [ { // 用Clang编译 "name": "CompileWithClang", "working_dir": "${file_path}", "shell_cmd": "clang++ -std=c++11 -g '${file}' -o '${file_path}/../bin/${file_base_name}'", "file_regex": "(..[^:]*):([0-9]+):([0-9]+)?:? error: (.*)", }, { // 用GCC编译 "name": "CompileWithGCC", "working_dir": "${file_path}", "shell_cmd": "g++ -std=c++11 -g '${file}' -o '${file_path}/../bin/${file_base_name}'", "file_regex": "(..[^:]*):([0-9]+):([0-9]+)?:? error: (.*)", }, ], "debugger_configurations": [ { // 在Terminus窗口运行程序,使用GDB调试 "name": "C++ GDB (Terminus)", "type": "gdb", "request": "launch", // Debug之前先用GCC编译一波 "pre_debug_task": "CompileWithGCC", // bin目录下的可执行文件 "target": "${file_path}/../bin/${file_base_name}", "cwd": "${project_path}", "terminal": "external", "valuesFormatting": "parseText" }, { "name": "C++ GDB (Attach)", "type": "gdb", "request": "attach", "target": "${command_pick_process}", // sublime text 4 only "cwd": "${folder}", "valuesFormatting": "parseText" }, { // 在Terminus窗口运行程序,使用LLDB调试 "name": "C++ LLDB (Terminus)", "type": "lldb", "request": "launch", // Debug之前先用Clang编译一波 "pre_debug_task": "CompileWithClang", // bin目录下的可执行文件 "program": "${file_path}/../bin/${file_base_name}", "cwd": "${project_path}", // 使用外部终端运行程序(默认是Terminus) "terminal": "external", }, { "name": "C++ LLDB (Attach)", "type": "lldb", "request": "attach", "pid": "${command_pick_process}" // sublime text 4 only }, ], }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
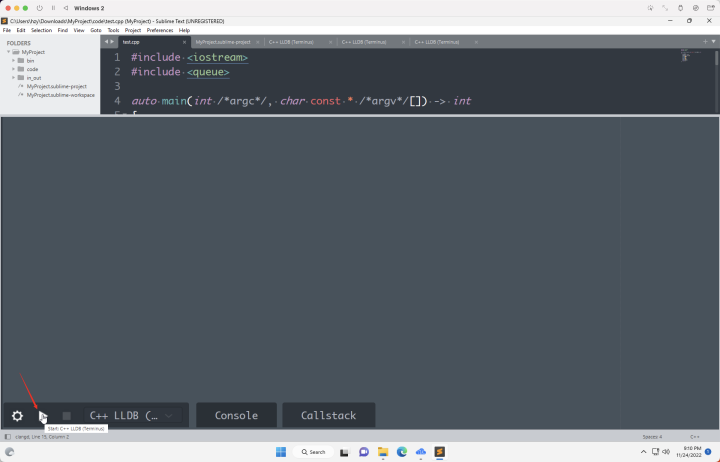
OK,现在再次Tools->debugger->Open(或者在命令面板输入debugger open也可以),点击运行

选择C++ LLDB (Terminus)

就能愉快地进行调试啦。

3. sublime美化
3.1 美化debugger
我觉得debugger的默认字体太丑了,而且界面元素太大了,不符合sublime的UI风格。
所以我试着把它改为sublime的默认字体(需要安装Monaco字体),UI大小改小。
Monaco字体的下载链接
解压以后双击Monaco

点击install就行了

然后在命令面板输入debugger settings,进入debugger设置界面。黏贴如下设置:
{ // 开sublime不自动启动debugger "open_at_startup": false, // 设置为sublime的默认字体 "font_face": "Monaco", // 字体改小一些 "ui_scale": 14, // 自动决定是否显示汇编代码 "lldb_show_disassembly": "auto", "integrated_output_panels": { "integrated_output_panels": { "diagnostics": { "name": "Diagnostics", },// 代码诊断并入debugger界面 "Terminus": { "name": "Terminal", "position": "bottom" }// Terminus终端并入debugger界面 } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
最终效果图:

3.2 美化UI
(觉得sublime的UI已经够好看的可以跳过)
最近 Material UI 比较火。还好sublime也有个material UI插件。
同上,package control install输入material theme

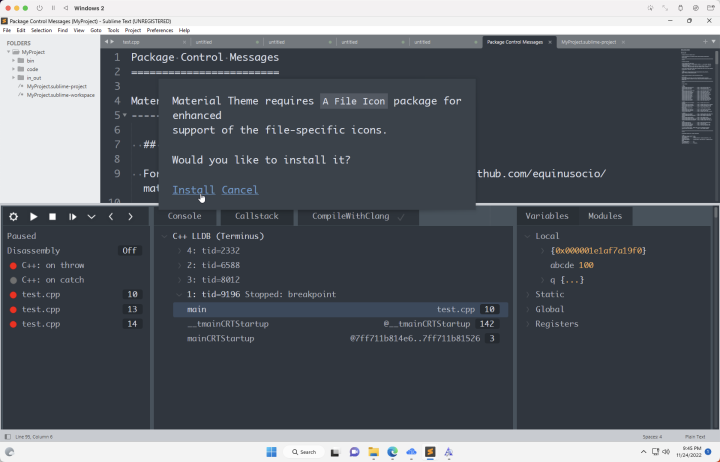
安装完成后,它会提示安装图标插件,用来在侧边栏显示各种文件类型。安装就完事了。

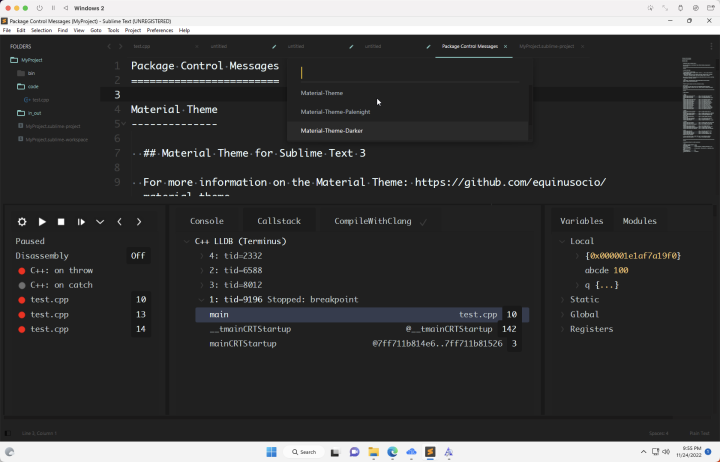
最后,在命令面板输入material theme activate

我选的是Material-Theme Darker

再在命令面板输入UI-Select Color Theme

我选的是Material Theme

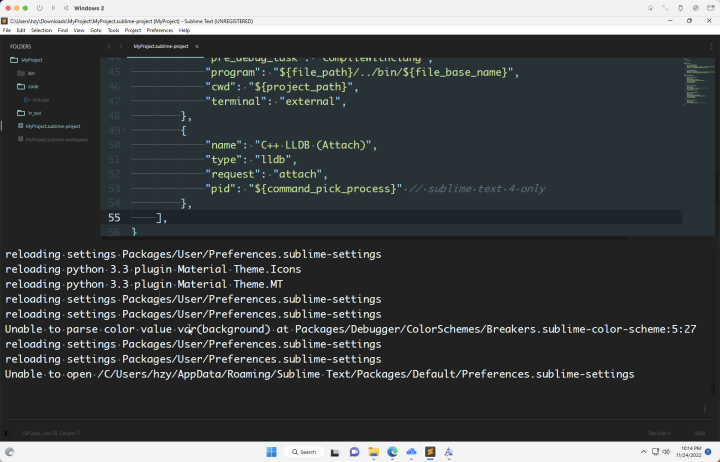
这时,我们可以发现sublime的设置中多了两行:

4. sublime怎么用?
通过上面的介绍,你可以发现,几乎所有sublime的选项和插件设置都可以在命令面板中找到,打开命令面板的快捷键是Ctrl+Shift+P。
此外,sublime的插件配置都是代码化的,你可以在左侧看到所有的选项和注释(当然需要英文好),在右侧对默认设置进行修改。
下面介绍一些非常实用的快捷键:
可以通过Ctrl+~打开sublime的控制台,一些报错都可以在上面找到并解决。

- 先按
Ctrl K再按Ctrl B可以打开/关闭侧边栏 Ctrl+P搜索框Ctrl+G跳转到第几行Ctrl+W关闭当前打开文件Ctrl+Shift+W关闭所有打开文件Ctrl+Shift+V粘贴并格式化Ctrl+D选择单词,重复可增加选择下一个相同的单词Ctrl+Shift+D复制光标所在整行,插入到下一行Ctrl+L选择行,重复可依次增加选择下一行Ctrl+Shift+L选择多行Ctrl+Shift+Enter在当前行前插入新行Ctrl+X删除当前行Ctrl+M跳转到对应括号Alt+鼠标拖动多光标选择Ctrl+J选择标签内容Ctrl+F查找内容Ctrl+N新建窗口Ctrl+/注释Ctrl+Shift+K删除整行Tab向右缩进Shift+Tab向左缩进Ctrl+Z撤销Ctrl+Y恢复撤销F6单词检测拼写Ctrl+P打开搜索框Ctrl+Tab按文件浏览过的顺序,切换当前窗口的标签页。
- 输入当前项目中的文件名,快速搜索文件
- 输入
@和关键字,查找文件中函数名 - 输入
:和数字,跳转到文件中该行代码 - 输入
#和关键字,查找变量名
5、常用插件
sublime常用插件包大全(30个左右 清明节更新):
按先后和重要程度安装(后面安装的与前面的插件不兼容或影响使用时删除后面的插件)
新装或解压版,第一次进入tools/install package control… 或在首选项最下面package tool多试几次,成功为止,否则下面无法进行。使用过程中如出现多窗口,不见了菜单等,ctrl+shift+n新开窗口。
A、界面相关:
1、package control:必装 安装包控制 系统自带 (缺失重装 ctrl+shift+p 命令行install pack…)
2、chineselaclizations:中文界面(帮助/language/简体中文) 安装此包后 重启见效果 下面的类同
3、ConvertToUTF8:必装 支持中、日、韩文正确显示
4、GBKsupport:必装 中文编码显示支持
5、IMEsupport:必装 中文输入法跟踪
6、translate-cn:编程文件内翻译单词 (右键翻译)
7、colorsublime:界面配色(好的界面有效降低视觉疲劳)不安装它不会出现install theme
8、colorsublime - thems:界面主题 install theme 然后 preference/配色方案 随时更换自己喜欢的配色方案Monokai-Cobalt
9、sidebarenhancements:可装 侧边栏右键功能增强 比如,增加另一个project的文件夹 方便对比开发 装了它-自定义快捷键F10-通过浏览器快速预览当前文件生效。
10、markdownediting:markdown编辑功能增强 (选装)
11、auto hide sidebar:命令行或编程时自动隐藏侧边栏 手动隐藏f2, ctrl+b或f7还给了编译运行 具体设置见快捷键设置
12、Clickable URLs:链接可点击
13、editorconfig:编辑器配置 不同的编辑器间共用风格(暂不装)
14、PackageResourceViewer:插件包源码查看(必装)
通过这个特殊的插件,会给你查看和编辑SublimeText附带的不同的包带来很多方便。您也可以提取任何给定的包。这一行动将其复制到用户文件夹,以便您可以安全地对其进行编辑。
15、A File Icon:文件图标
16、AllAutoComplete:自动提示
17、AdvanceNewFile:新建文件,Ctrl+Alt+N打开输入框,输入文件及类型
18、Alignment:让开发者自动对齐代码
…
B、优化美化:
1、trailingspaces:必装 多余空格高亮 方便删除
2、alignment:必装 =号自动对齐 配合自定义快捷键ctrl + alt + = 见后面,直接复制
3、html-css-js prettify:必装 美化工具(.min内容过多识别不了如jquery.min.js) 只是方便查看与编辑 需要nodejs支持 windows7以上默认C:/Program Files/nodejs/node.exe xp下就算了(支持的nodejs版本太低且不易安装)
“linux”: “/usr/bin/nodejs”,
“osx”: “/usr/local/bin/node”
4、pretty json:json格式文件美化
5、pretty yaml:yaml格式文件美化
6、htmlminify:与prettify相反,压缩html css js格式文件,加快传输速度等(ctrl+shift+m固定为htmlminify在sublime中压缩html js css等格式文件并同时生成*.min.js css html同名压缩文件;ctrl+alt+shift+m同时按下 在当前文件内压缩 不另存同名*.min.js css html格式 只压缩不生成 需要手动保存)
…
C、预览补全:
1、css comments:必装 文档注释 直接在编程时 输入c 选择…使用
2、DocBlockr:必装 类与功能注释 按tab自动注释(失效重装)
3、Emmet:必装 html自动格式化 按tab补全标签(须pyv8支持 自动加载 等待完成 否则下次启动sublime自动安装)
4、AutoFileName:自动补全文件路径
5、Markdown HTML Preview:.md格式的浏览器预览
6、Hover image preview:用F5直接预览 鼠标经过链接图像预览 不装
7、Matlabfilenameautocomplete:matlab(优化工具) 参考xxx 不装
…
D、高亮显示:
1、brackethighlighter:bracket 必装 括号成对高亮 以便查错
2、laravelbladehighlighter:必装 blade文件高亮
3、ColorHelper:css必装 较直观的颜色编辑器适用win7以上 特别注意:Colorhighlighter与coloerhelper重复(二选一),coloerhelper windows下不稳定如果您是个人免费版,使用Colorhighlighter 非常稳定。官方最新版使用Coloerhelper与colorpicker结合。
4、less:less代码高亮
5、scss:scss代码高亮
6、DotENV:.env文件代码高亮
7、markdownhighlighting:.md格式的markdown语法高亮
8、smali:.smali代码高亮 破解app用 不装
…
E、代码对比:
1、compare side-by-side:必装 文件及代码对比不同处 已重新编译 默认支持对比时修改写入操作 保存时覆盖 可在user配置中自定义read only:true 以防误操作
2、ClickableURLs:链接可点 html中常用 php/ruby/python等动态开发基本用不上
…
F、代码自检:
1、sublimelinter:代码检测 功能未知 暂时不装
2、sublimelinter-php:php代码自动报错 功能未知 暂时不装
…
G、控制台命令: 调出下方的console 按Esc关闭
1、git:windows下无用 暂不装 linux centos下正常
2、composer:windows下无用 暂不装 linux centos下正常
3、laravel5 artisan:windows下无用 暂不装 linux centos下正常
…
H、代码片断: (不同语言与框架,所需要的均有所不同,您也可以自己定制开发一个插件包)
1、blade snippets:blade代码片断
2、laravel5 snippets:L5才用
3、封装自己开发框架、cms等常用到的代码片断到snippets并打包发布到github托管
…
I、浏览同步: 弃用它 直接f5刷新什么都解决了 防止自动刷新过快而占用电脑资源。
LiveReload:开发与浏览同步更新插件(需要指定的打开代码文件的浏览器也装同类插件)
注:laravel ide helper工具装在网站程序vendor内 跟debugbar一样
以上功能失败重装插件,重装插件无效,
重装sublime主程序,再按以上目录装插件,
其它插件不重要,按需要选择安装
安装顺序:先把所有必装插件装上。边装边试用(循环使用ctrl+alt+p inst…p…)。
安装过程中可能会误装:未知或不知功能的插件 用list pack…查看并remove pa…
补充与强调:
ctl+shift+p 调出命令行
list pack…列出已安装包
remo…p… 删除安装包(插件)
inst…p… 安装插件
Esc键 关闭窗口 如,ctrl+f弹出find查找…
关于注册:真不重要 不太影响使用(仅在使用过程中偶尔弹出注册提醒)
PyV8每次启动时会运行,这应当是个后门程序,坚决删除,经过观察remove pa…它与modpopups后,程序还会自动安装它们,它们应当是注册与弹窗程序。
最后附上:首选项/设置-用户
{ “color\_scheme”: “Packages/User/Color Highlighter/themes/monokai-best.tmTheme”, “default\_line\_ending”: “unix”, “draw\_white\_space”: “all”, “ensure\_newline\_at\_eof\_on\_save”: true, “expand\_tabs\_on\_save”: true, “font\_face”: “YaHei Consolas Hybrid”, “font\_options”: \[ “gdi” \], “font\_size”: 13, “highlight\_line”: true, “ignored\_packages”: \[ “Vintage” \], “show\_definitions”: false, “show\_encoding”: true, “show\_line\_endings”: true, “tab\_size”: 4, “theme”: “Soda Dark 3.sublime-theme”, “translate\_tabs\_to\_spaces”: true, “trim\_automatic\_white\_space”: true, “trim\_trailing\_white\_space\_on\_save”: true, “update\_check”: false, “word\_wrap”: “true” }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29



