热门标签
热门文章
- 1Vue练习3:组件开发3(页面切换)
- 2【读书周】人工智能(第3版) 第一章概述笔记
- 3在Unity3D中实现摄像机跟随的三种方法
- 4IDEA教程之Changelist_idea changelist
- 5【源码】6个超炫酷的HTML5电子书翻页动画
- 6继承 --判断_class a //a为基类 {public: void f1( ); int i; protect
- 7【Java必备技能一】支付宝手机网站支付对接_java 支付宝 wap 支付接入
- 8Matlab经典功率谱估计——ECG功率谱_mathworks ecg ppg
- 9进入方法内快捷键_Windows下简单的快捷键
- 10Unity热更新方案C#Like(十七)-详解支持的长链接Socket和WebSocket_unity 实现长链接
当前位置: article > 正文
CSS中的margin塌陷问题_css margin塌陷
作者:Gausst松鼠会 | 2024-02-22 06:47:45
赞
踩
css margin塌陷
在web学习中我们可能会遇到一个问题:margin塌陷问题。
margin塌陷现象有两种:兄弟关系的盒子和父子关系的盒子。
1.兄弟关系盒子:垂直布局的块级元素,上下的margin会合并,取最大的一个margin作为两者间的距离。
解决方法:只给其中一个盒子设置margin值。
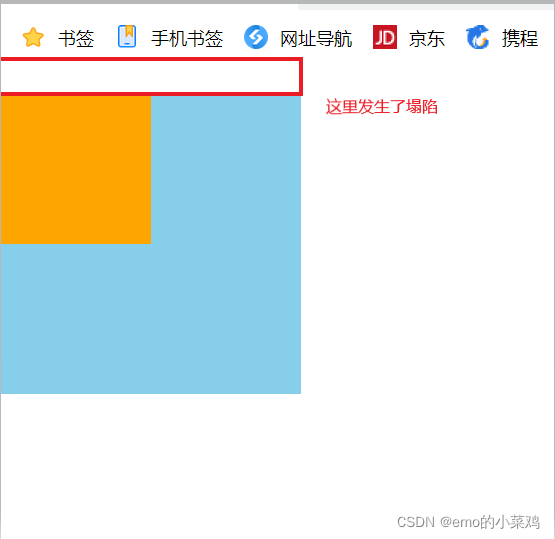
2.父子关系盒子:相互嵌套的块级元素,子元素的margin-top会作用在父元素上,使父元素和子元素一起向下移。
例如:
- <style>
- *{
- margin: 0;
- padding: 0;
- }
- .father{
- height: 200px;
- width: 200px;
- background-color: skyblue;
- }
- .son{
- height: 100px;
- width: 100px;
- background-color: orange;
- margin-top: 20px;
- }
- </style>
- </head>
- <body>
- <div class="father">
- <div class="son"></div>
- </div>
- </body>


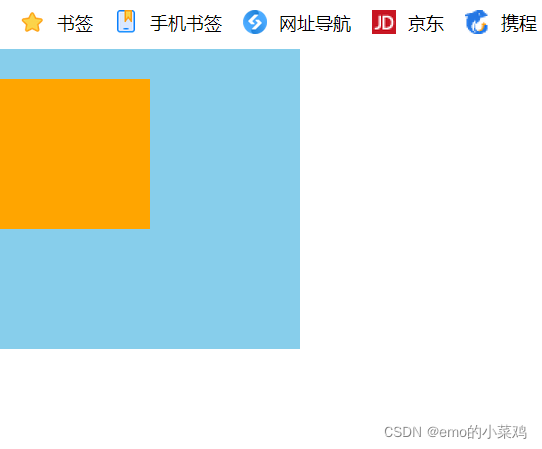
解决方法:1.将子元素转化为行内块元素
- .son{
- height: 100px;
- width: 100px;
- background-color: orange;
- margin-top: 20px;
- /* 1.转化为行内块元素 */
- display: inline-block;
- }
我们会发现塌陷消失啦

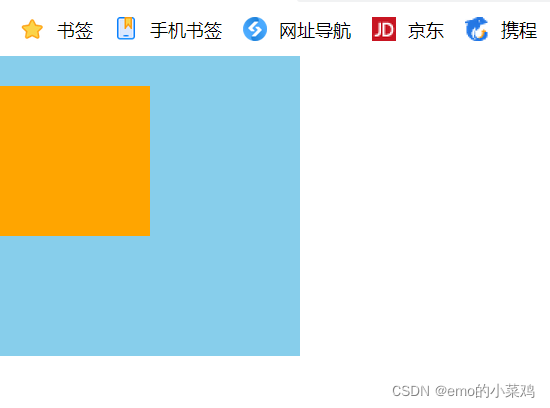
2.给父元素设置border-top或padding-top分隔父子元素
- .father{
- height: 200px;
- width: 200px;
- background-color: skyblue;
- /* 2.给父元素设置border-top或padding-top分隔父子元素 */
- /* border-top: 1px solid pink; */
- padding-top: 10px;
- }
也是ok哒

3.给父元素设置overflow:hidden;
- .father{
- height: 200px;
- width: 200px;
- background-color: skyblue;
- /* 2.给父元素设置border-top或padding-top分隔父子元素 */
- /* border-top: 1px solid pink; */
- /* padding-top: 10px; */
- /* 3.给父元素设置overflow:hidden; */
- overflow: hidden;
- }
nice! !

4.设置浮动
最终效果同上
- .son{
- height: 100px;
- width: 100px;
- background-color: orange;
- margin-top: 20px;
- /* 1.转化为行内块元素 */
- /* display: inline-block; */
- /* 4.设置浮动 */
- float: left;
- }
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/128945
推荐阅读
相关标签


