热门标签
热门文章
- 1跟我学Python图像处理丨图像分类原理与案例_图像分类案例
- 2zabbix监控交换机_zabbix添加锐捷交换机
- 3双目项目实战---测距(获取三维坐标和深度信息)_双目相机求解三维坐标点
- 4微信小程序访问webservice(wsdl)+ axis2发布服务端(Java)
- 5chromedriver和selenium的下载以及安装教程(114/116/117.....121版本)_chromedriver 121
- 6Window系统命令行调用控制面板程序_programs|and|features
- 701-Node.js 简史_nodejs历史版本
- 8【STM32】FSMC—扩展外部 SRAM 初步使用 1_stm32 外接 ram
- 9python爬虫爬取淘宝商品并保存至mongodb数据库_tbsearch?refpid=mm_26632258_3504122_32554087
- 10OpenWrt 软路由IPv6 DDNS Socat 端口映射_openwrt socat
当前位置: article > 正文
Axure RP 9滚动条制作_axure滚动条
作者:Gausst松鼠会 | 2024-02-23 09:33:55
赞
踩
axure滚动条
这个滚动条那没什么难度,就是一个基础的动态面板设置,里面自带就有滚动栏,接下来保姆式教学法。
1.建立页面里面添加一个动态面板

2.把图片拉到【大纲】中的【动态面板】的【状态栏里】,等于说把图片附到所画的动态面板框框里,依附关系。拉到别的位置的话就是在页面中的图片,不能由自己创建的动态面板所展示。

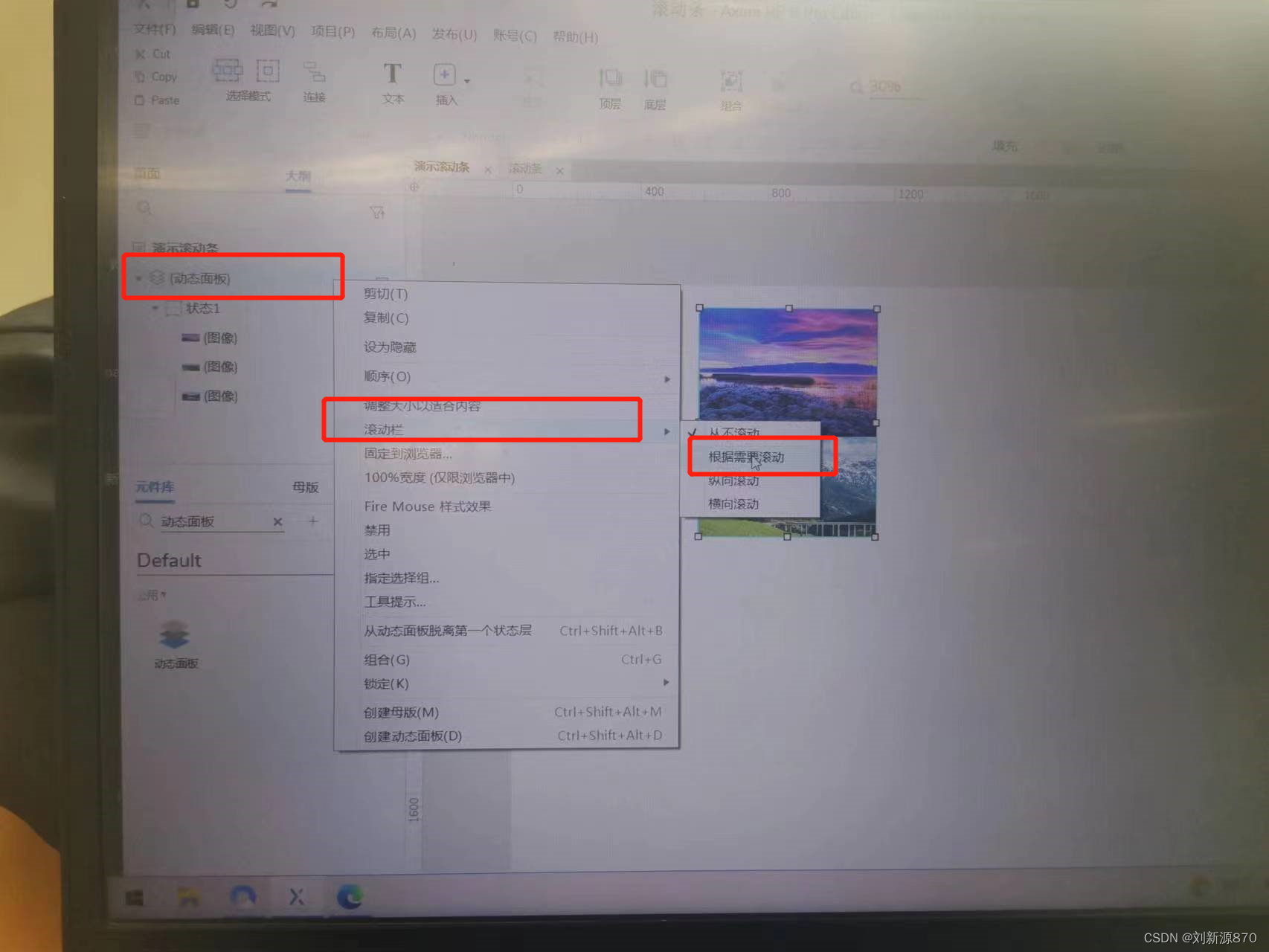
3. 在大纲中选择【动态面板】---【滚动栏】---【根据需要滚动】,这样上下左右都可以滚动了,就这么简单。

感觉挺简单,所以大家奥里给,展示效果太麻烦了我就不插入了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/135387
推荐阅读
相关标签


