- 1C# WPF项目实战(经典)
- 2基于微信小程序校园维修报修系统设计与实现(php+mysql后台)
- 3淘宝商品数据爬取商品信息采集数据分析API接口详细步骤展示(含测试链接)
- 4解析如何利用Python、Django框架以及Neo4j数据库,从零开始构建一个电影知识图谱问答与展示系统。
- 5SQL注入篇——SqlServer的联合查询注入_sql注入 db_name()
- 6【通义千问】大模型Qwen GitHub开源工程学习笔记(2)--使用Qwen进行推理的示例代码解析,及transformers的使用
- 7python下载gdal的正确方法_pyhthon的gdal库下载
- 8改变listview中item的背景和按下的颜色_item 颜色
- 9bzoj AC倒序
- 10大型企业中如何批量管理千万台服务器之ansible自动化运维工具详解 [⭐建议收藏⭐]_为啥ansible能管理那么多服务器
【Axure】元件的基本使用
赞
踩
目录
一. 元件的基本介绍
1.1 概要
在Axure RP中,元件是构建原型图的基础模块。 将元件从元件库里拖拽到画布中,即可添加元件到你的原型图中。
软件自带了三个官方元件库,分别是默认元件库(Default)、流程元件库(Flow)和图标元件库(Icons)。
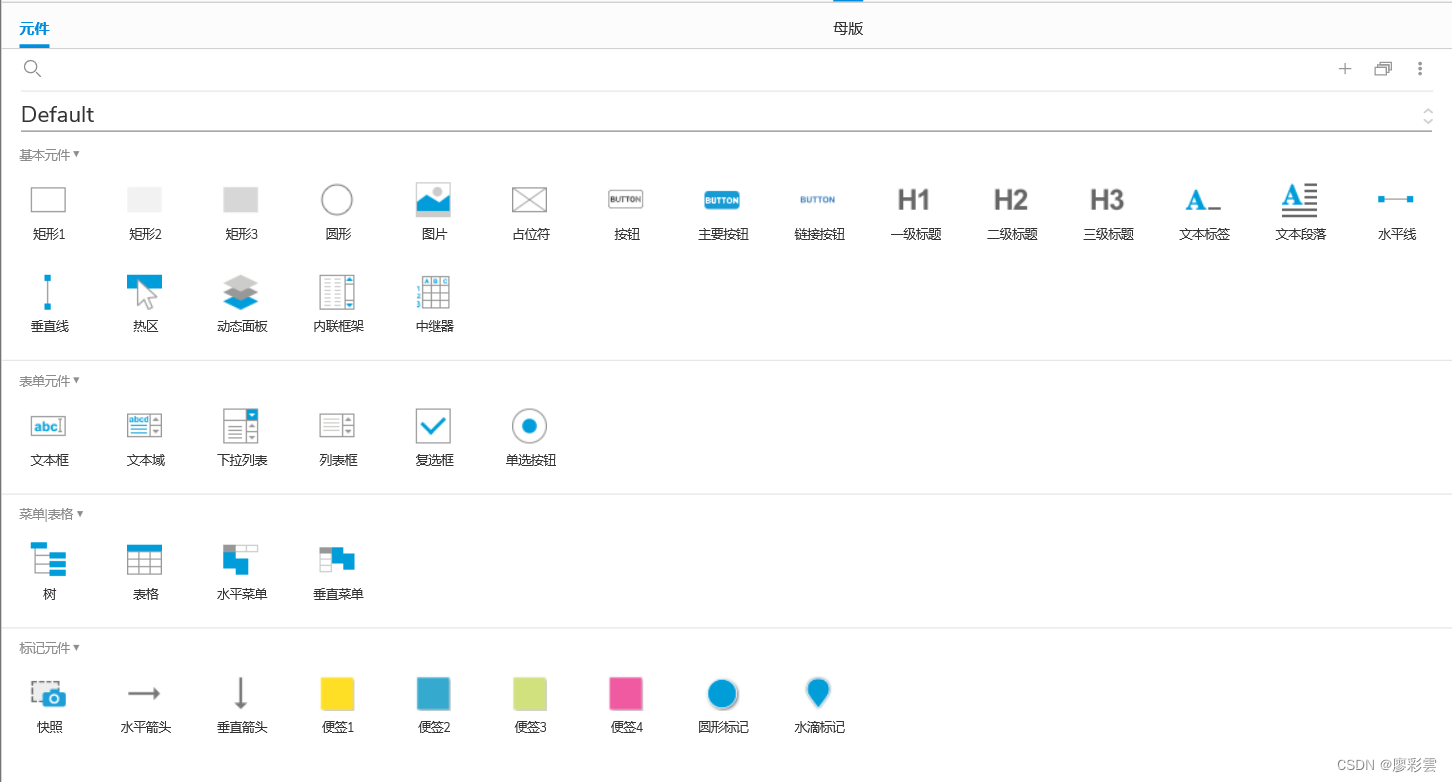
1.2 默认元件库

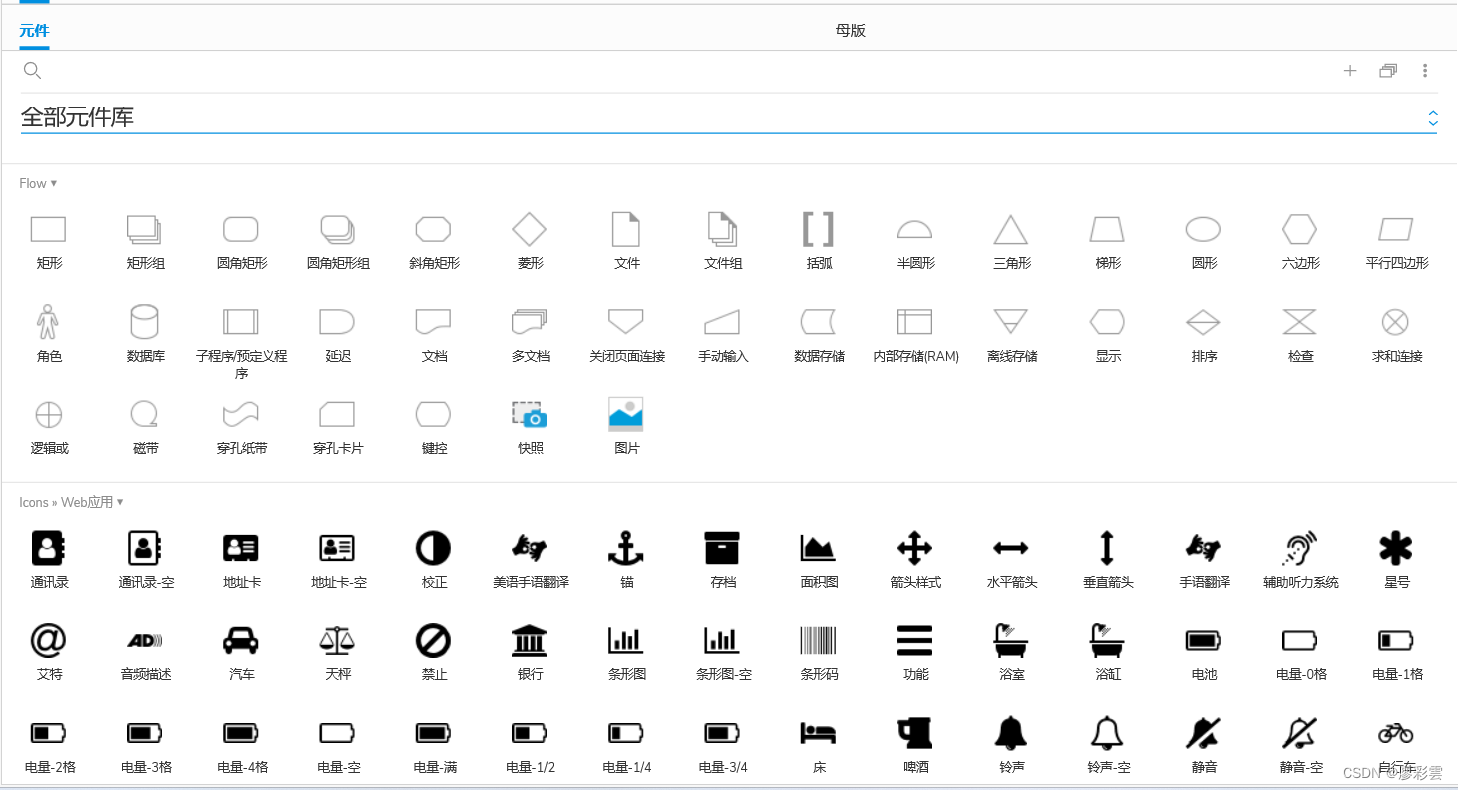
1.3 流程元件库和图标元件库

二. 基本元件的使用
2.1 基本使用
1. 只需要将你想要展示的元件直接拖拽到画布就好了。
2. 注意: 如果预览时看不见你的元件,注意看看是不是不小心放到了画布外 (也就是灰色界面),这时我们需要按住 “ctrl+9” 来快速返回画布当中。

2.2 图片的使用
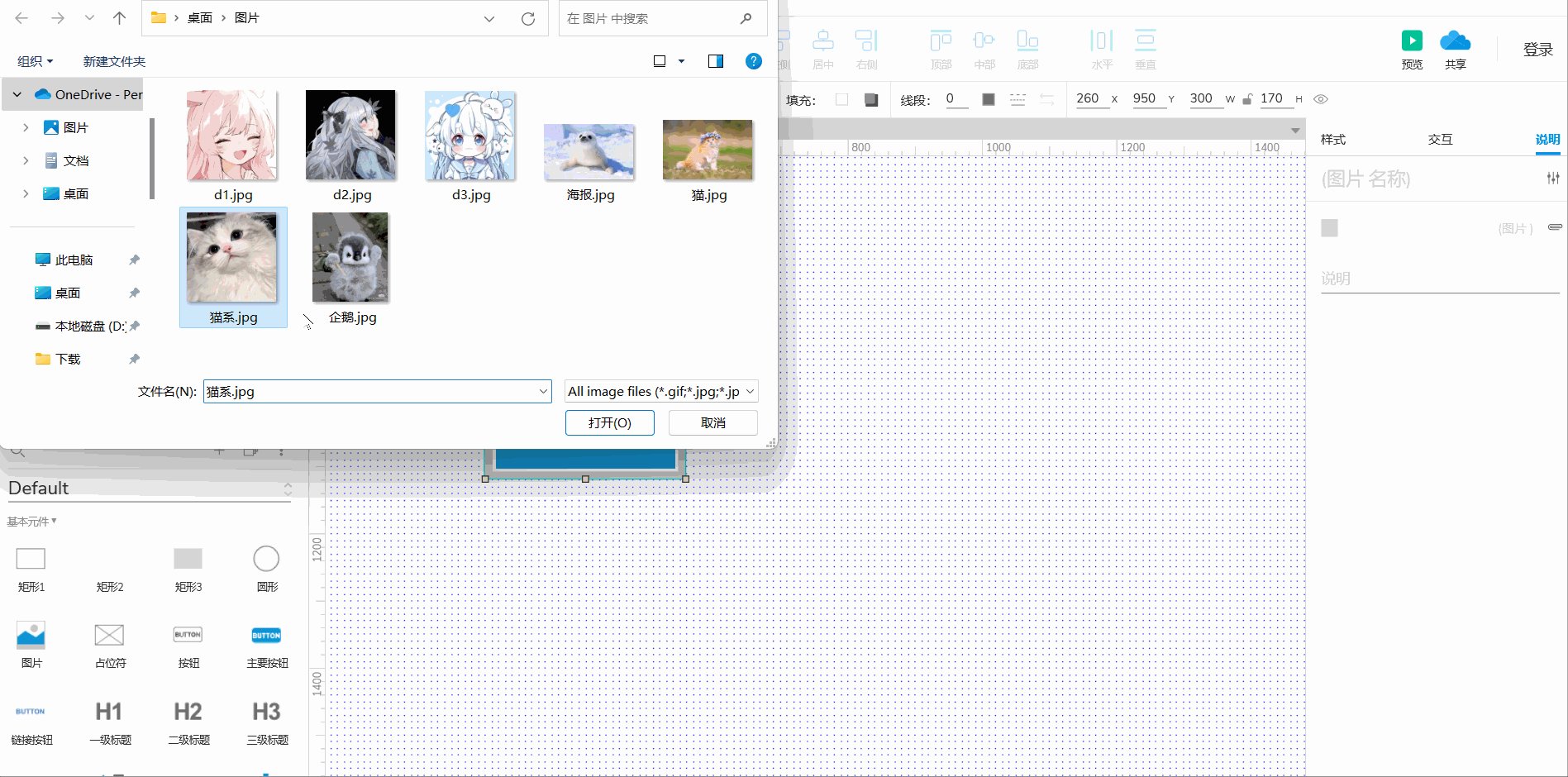
1. 双击图片元件可以选择自己想要展示的图片。
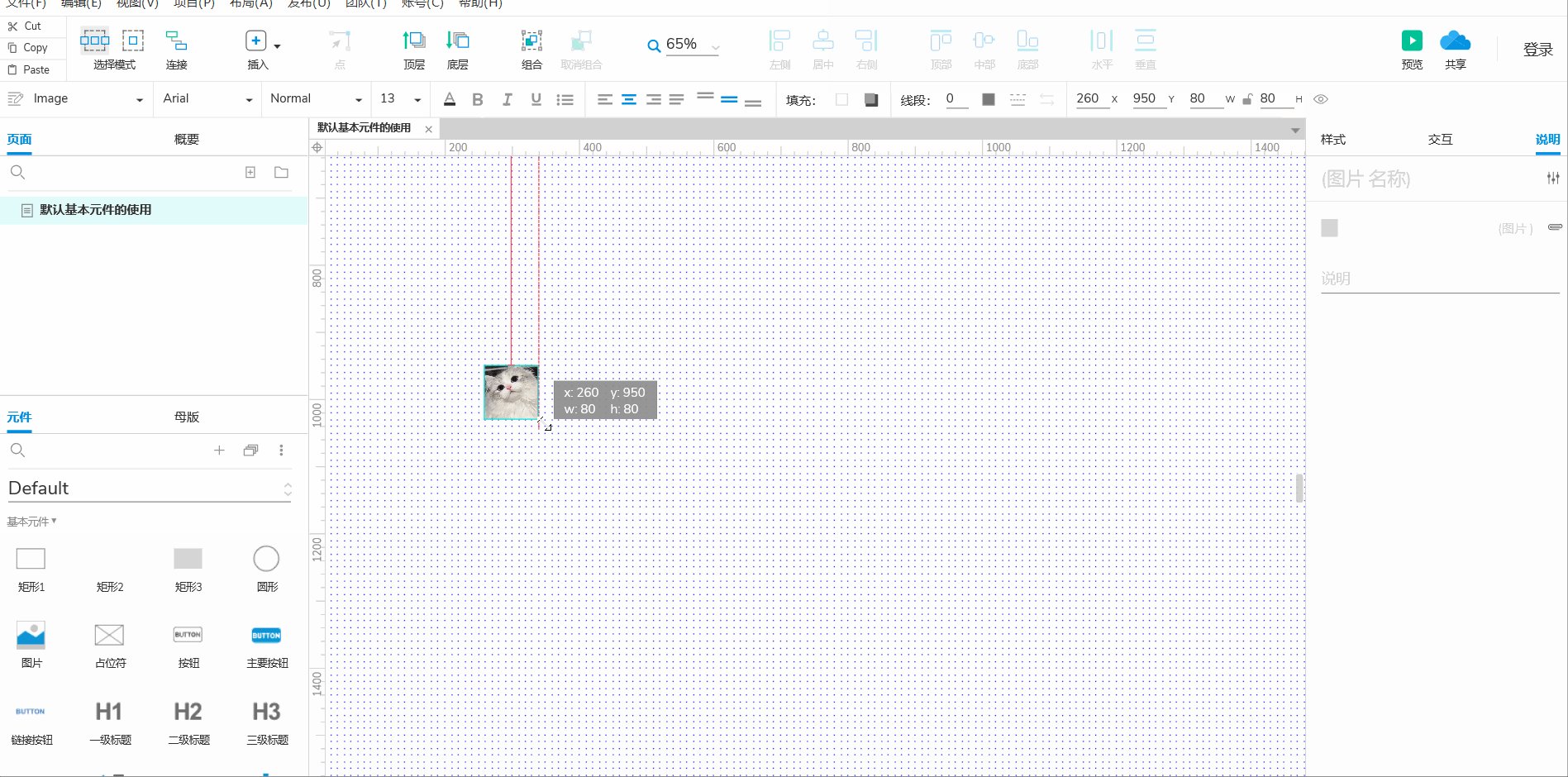
2. 在缩放图片时我们有两种方法
方法一:先按住 “ shift ” 键再用鼠标进行拖拽
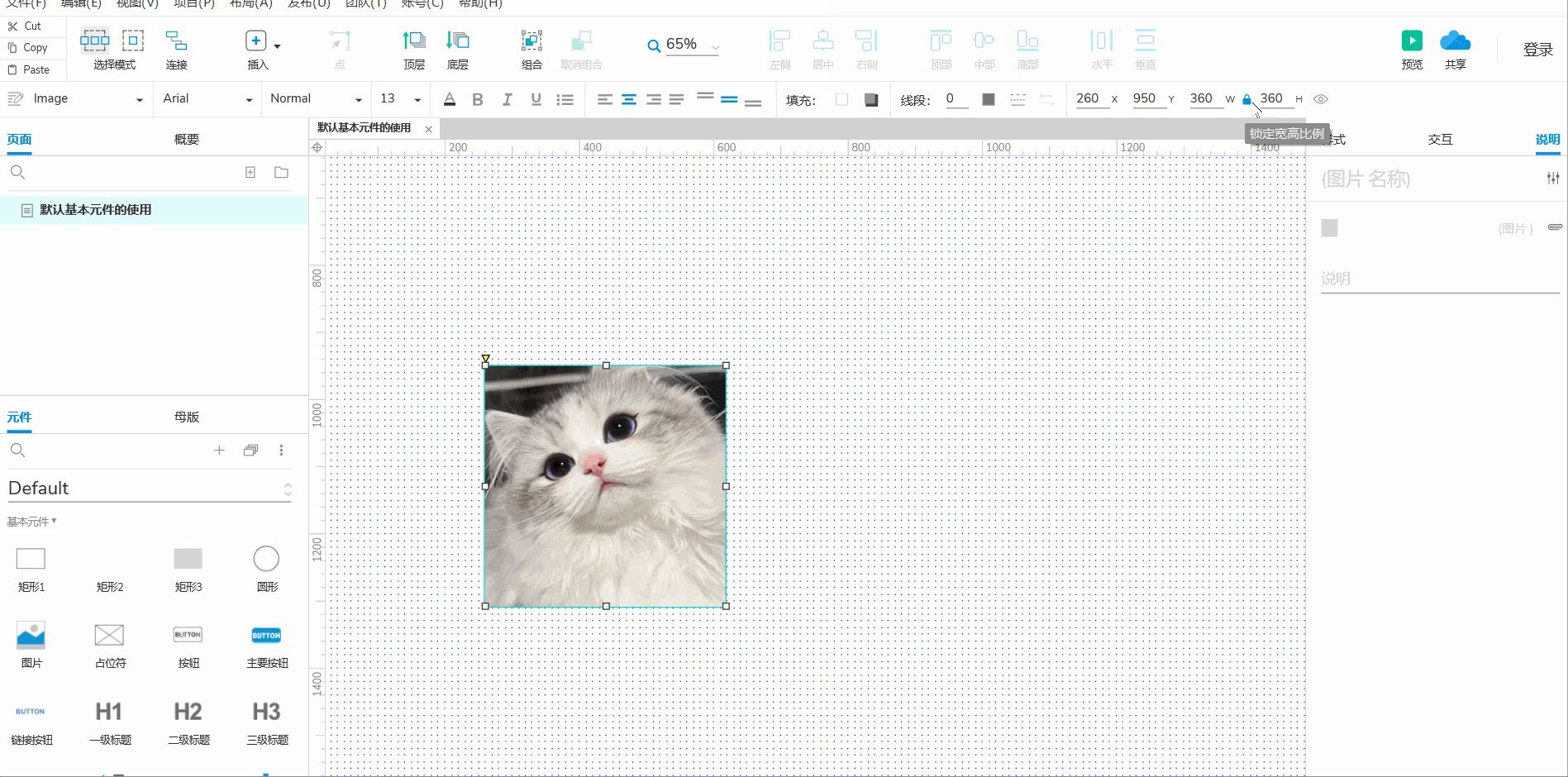
方法二:点击 , 锁住之后在进行缩放
, 锁住之后在进行缩放

这时图片是等比例缩放的, 不这样操作的话会失真

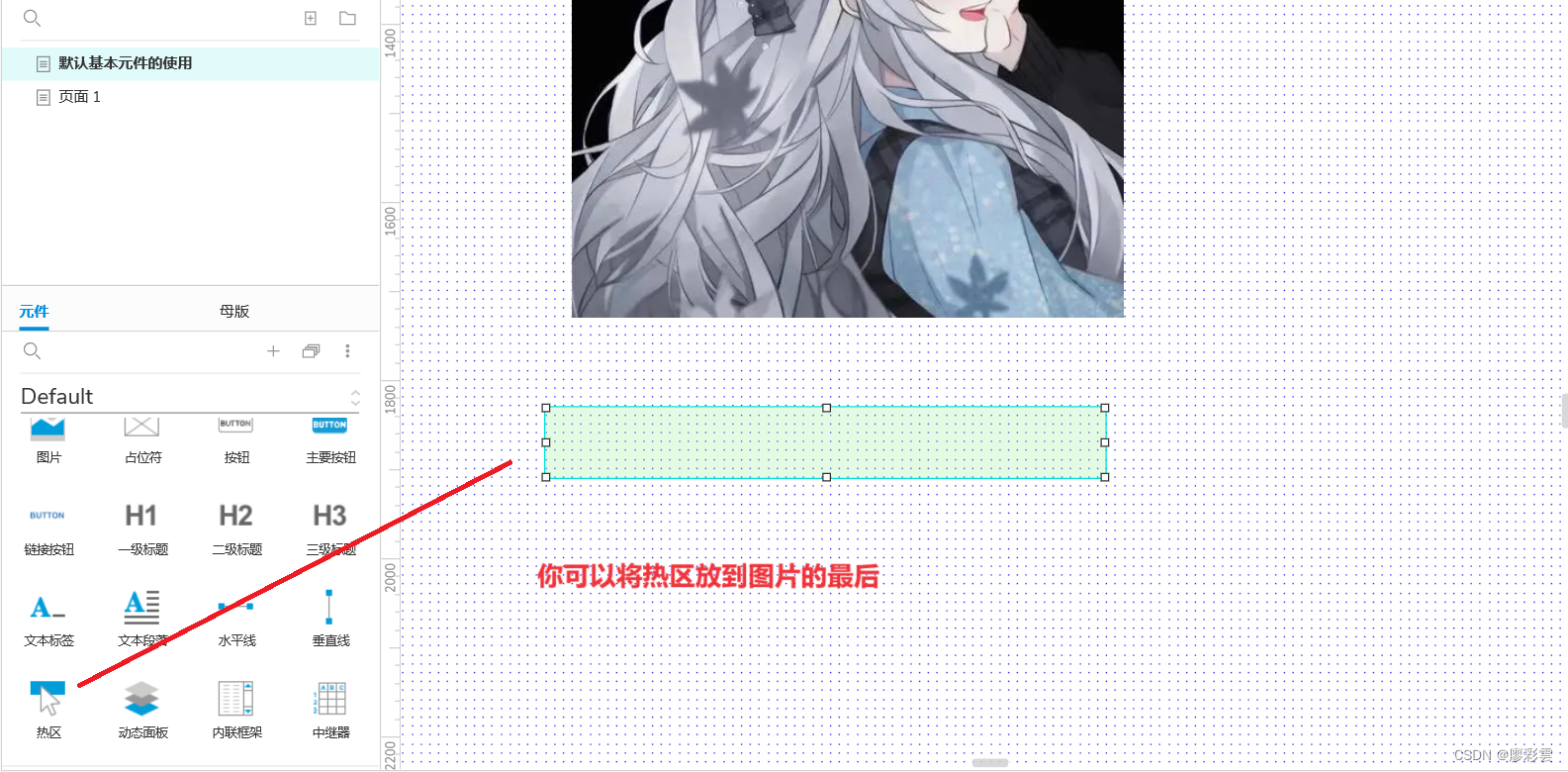
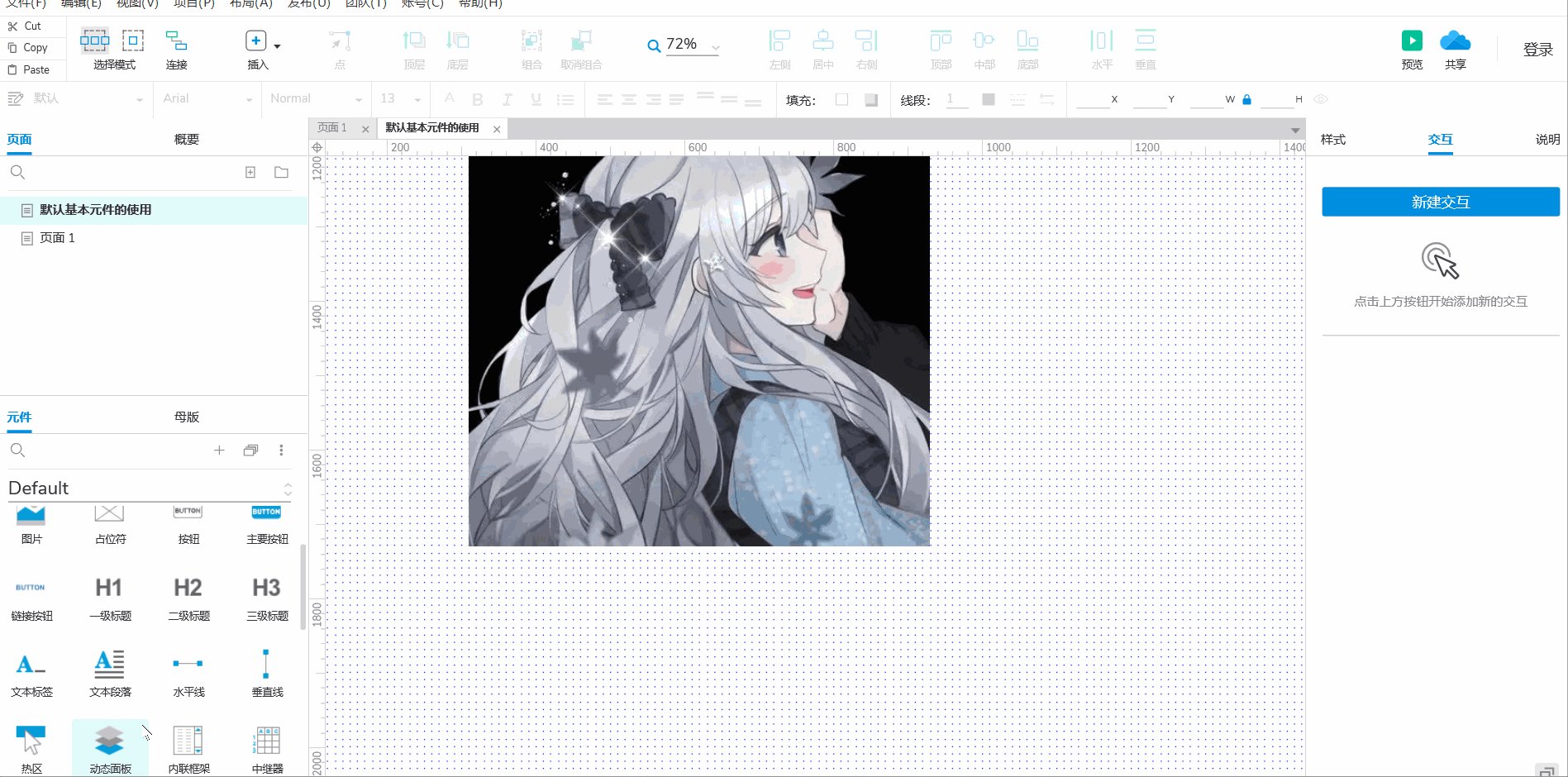
2.3 热区的使用
2.3.1. 什么是热区
1. 可以添加成链接,用作链接跳转,在一定程度上减少工作量。
2. 跳转到层或区域,比如滑动网页时回到顶部(跳转)。
3. 可以添加交互,比如翻看网页时,自动加载。
4. 用作跳转,如果每个标题都需要添加一个跳转链接太繁琐,可以添加一个热区 ,通过热区来达到跳转。
2.3.2. 热区的基操
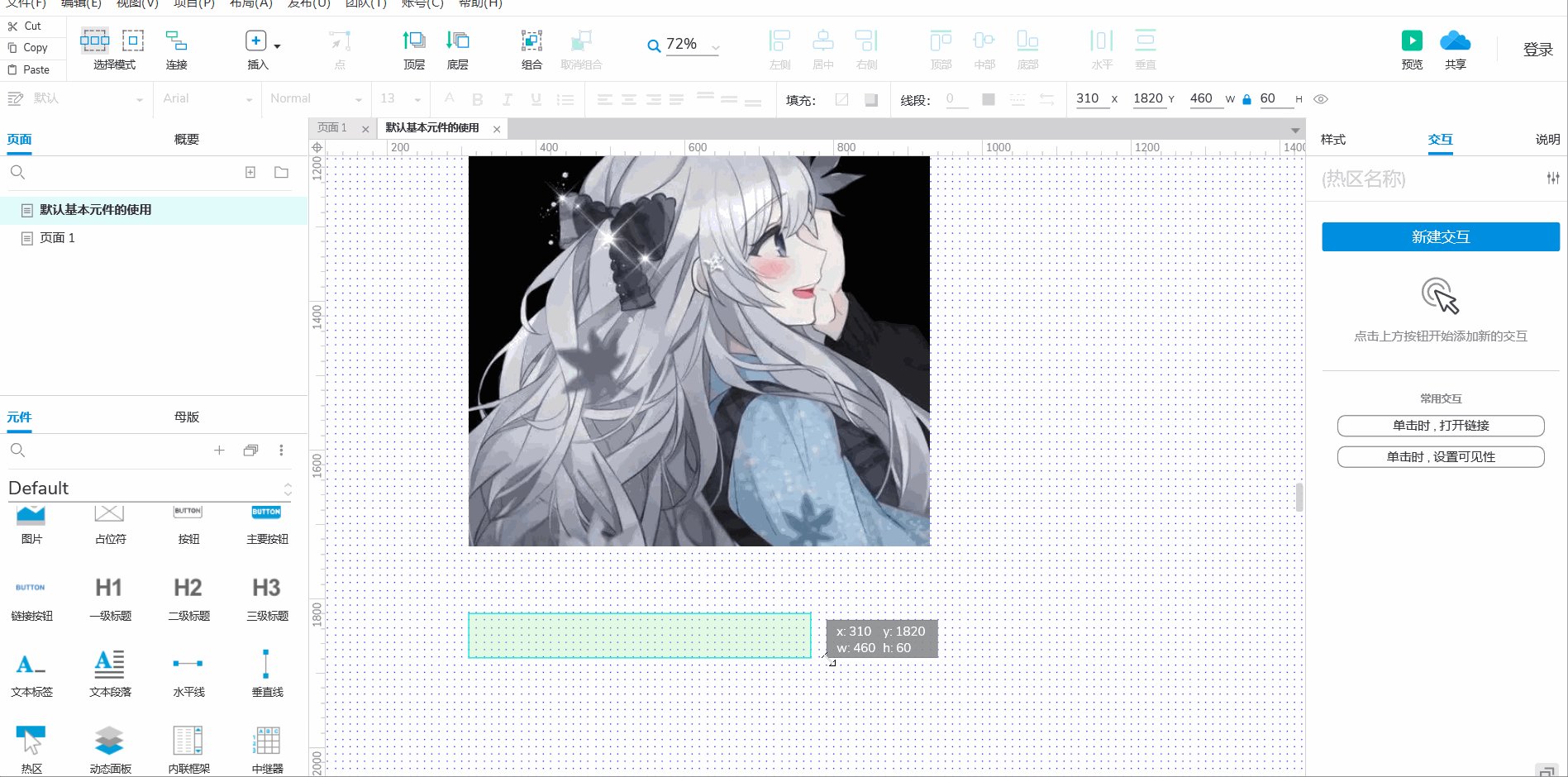
1. 将热区放到你想要点击的地方,随后按照步骤操作

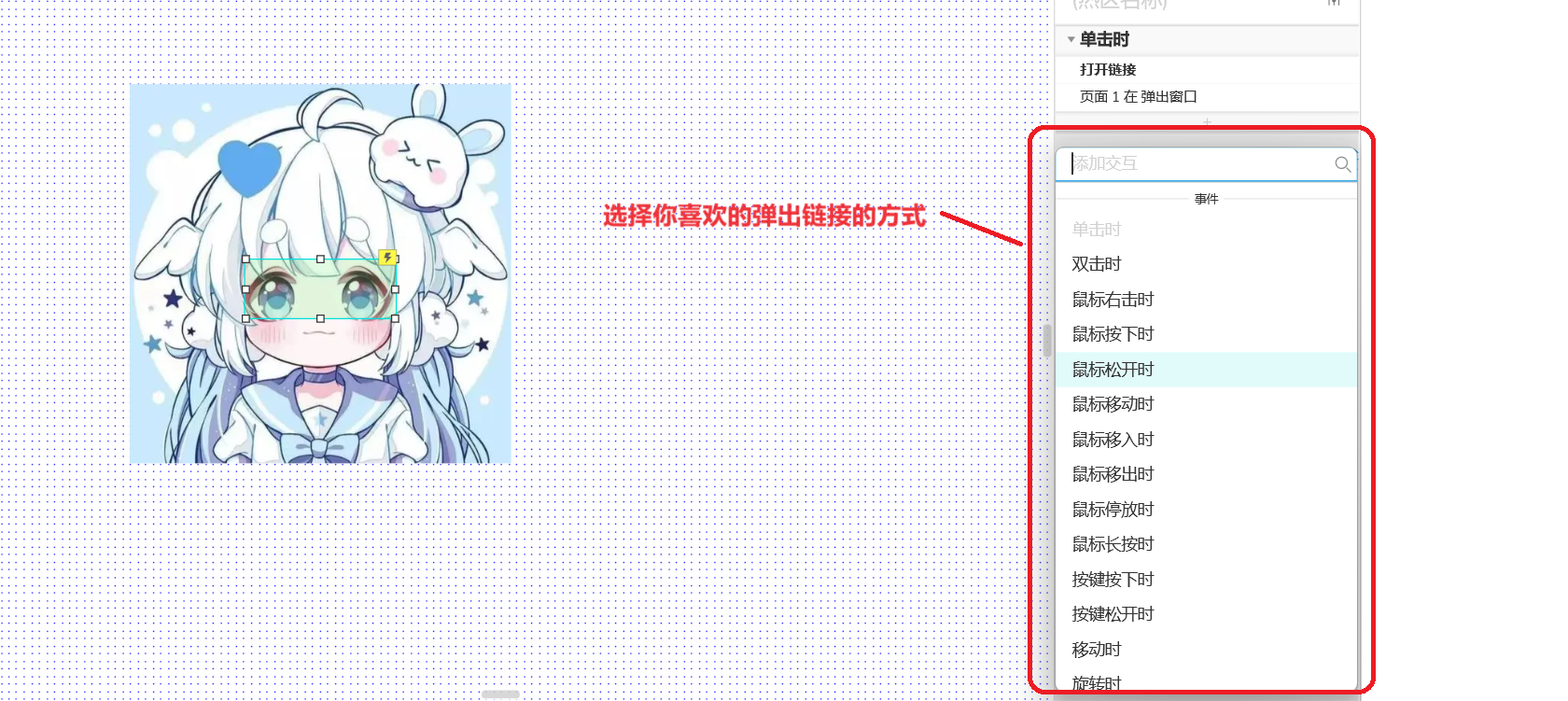
2. 选择点击方式

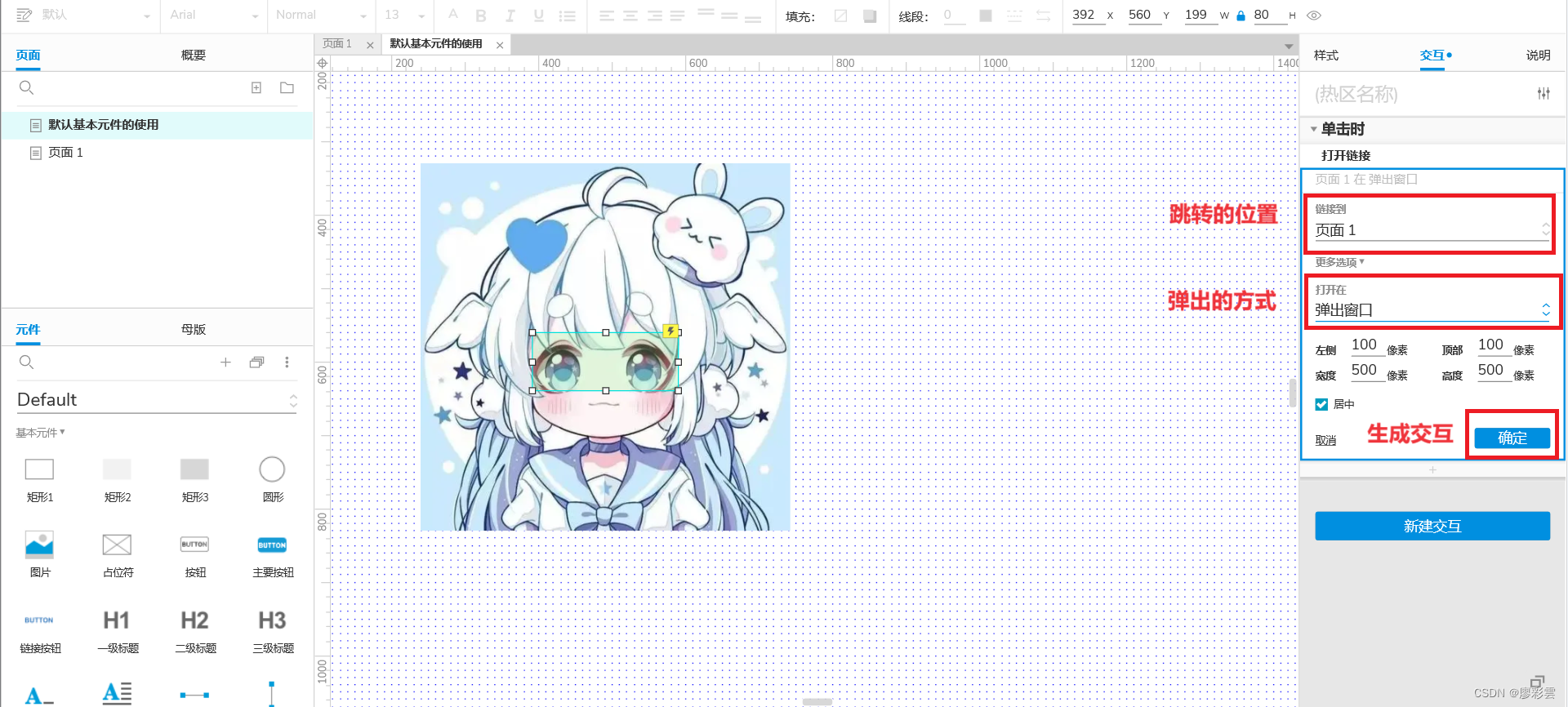
3. 选择你喜欢的打开方式

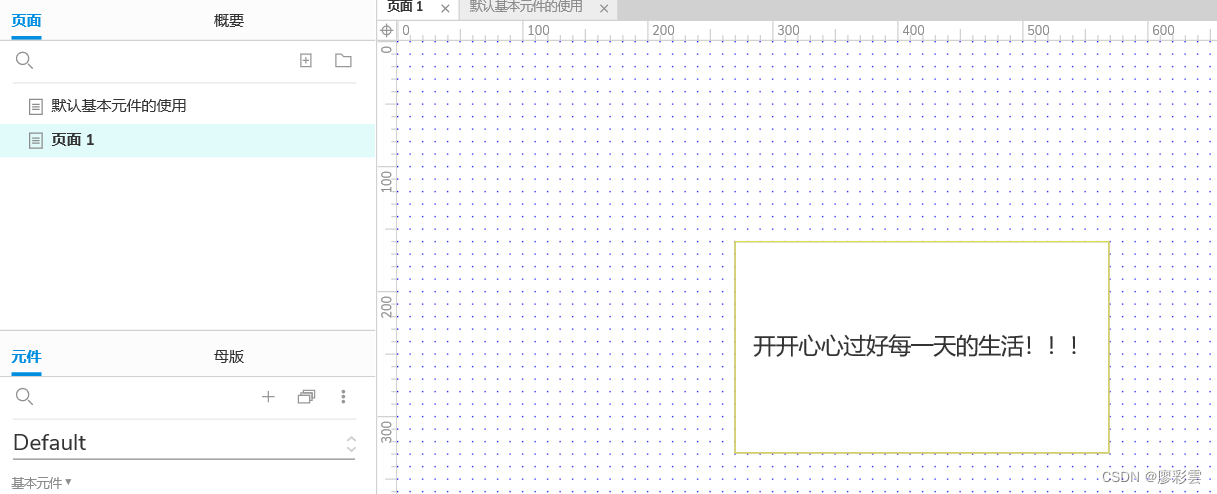
4. 页面1当中的内容

效果

2.3.3. 美化界面
当添加的内容过多,显示的消息会到底,影响美观

将热区放到合适的位置

效果

三. 表单型元件的使用

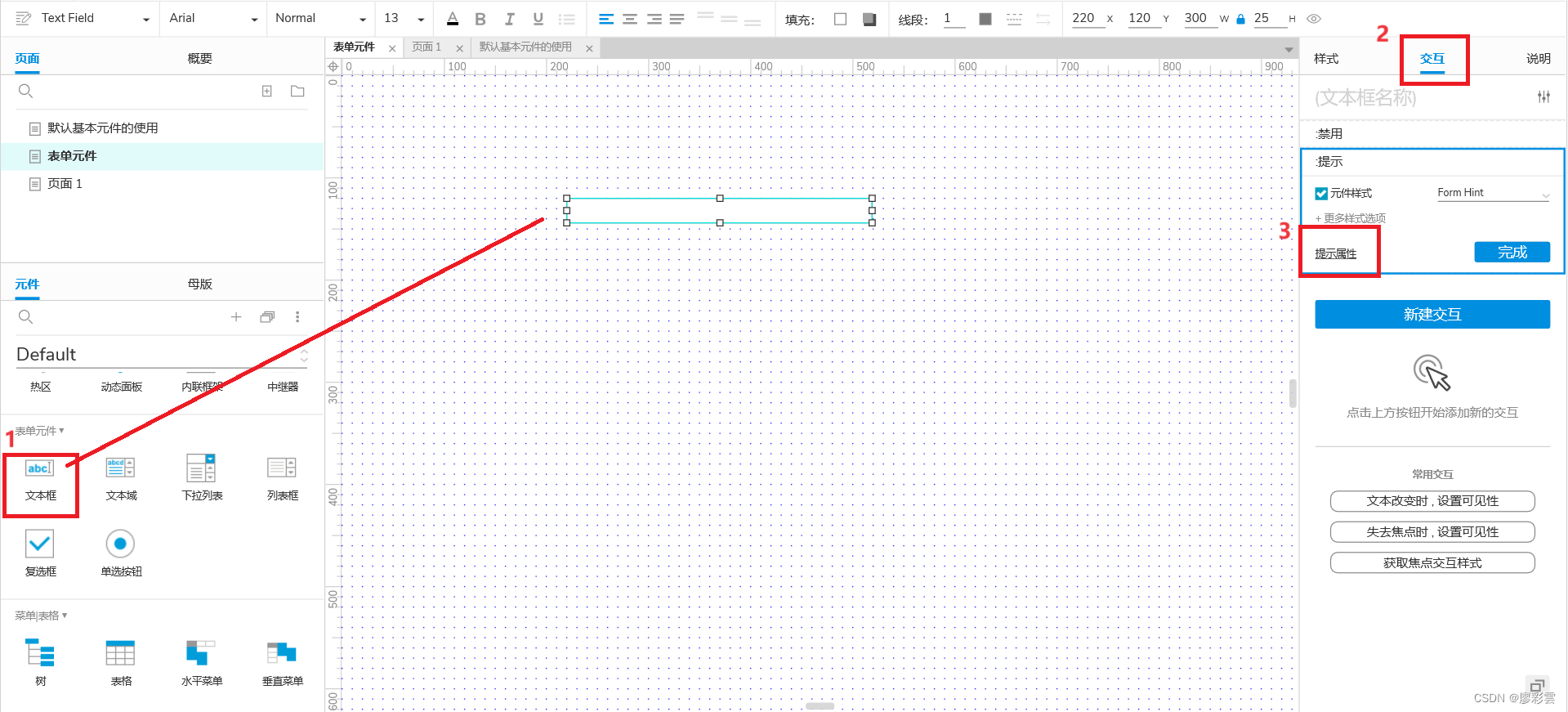
3.1 文本框 文本域
将文本框或者文本域放到画布中,点击交互然后点击提示属性

在提示文本中输入你想要提示的内容,在对应的元件中便会生成对应的文字信息,相对于Java代码中的 “ placeholder ”

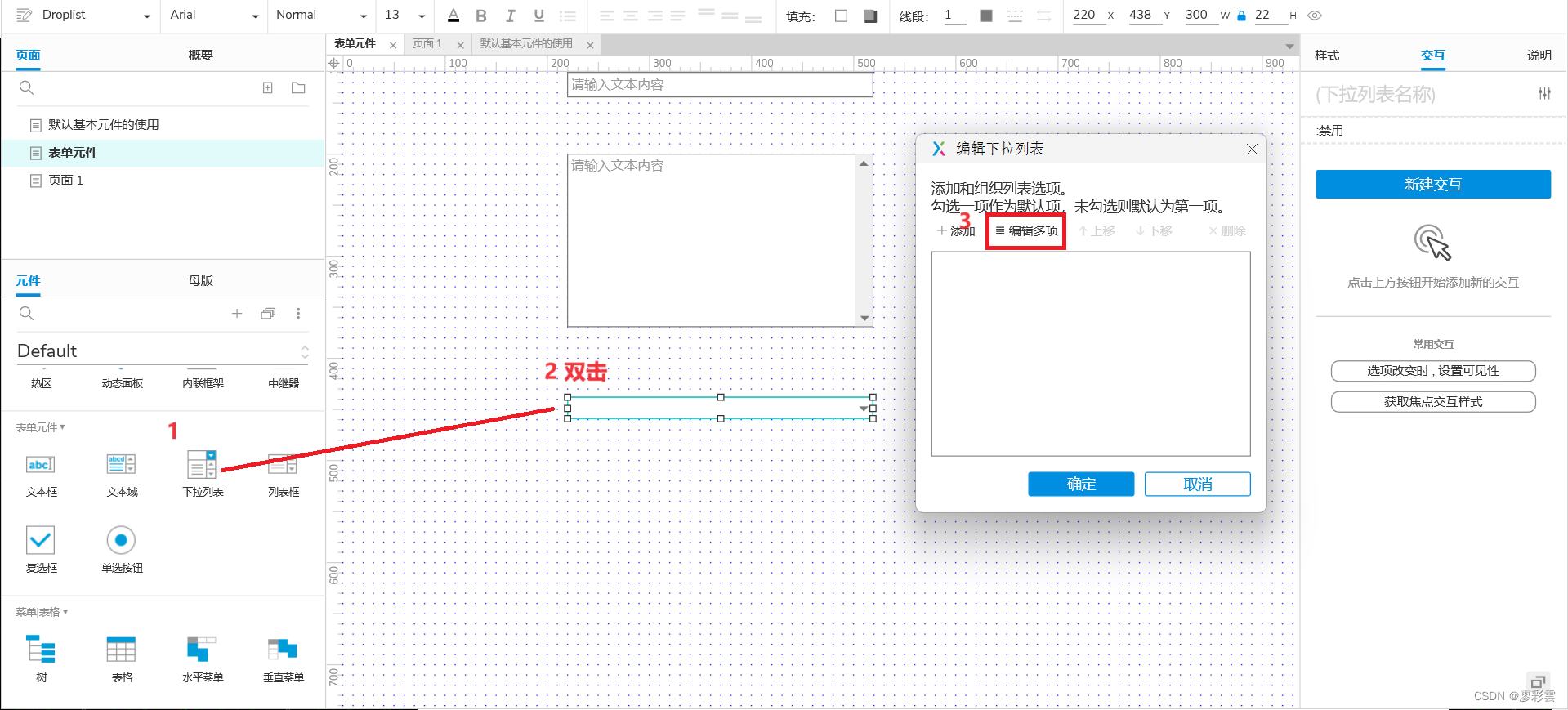
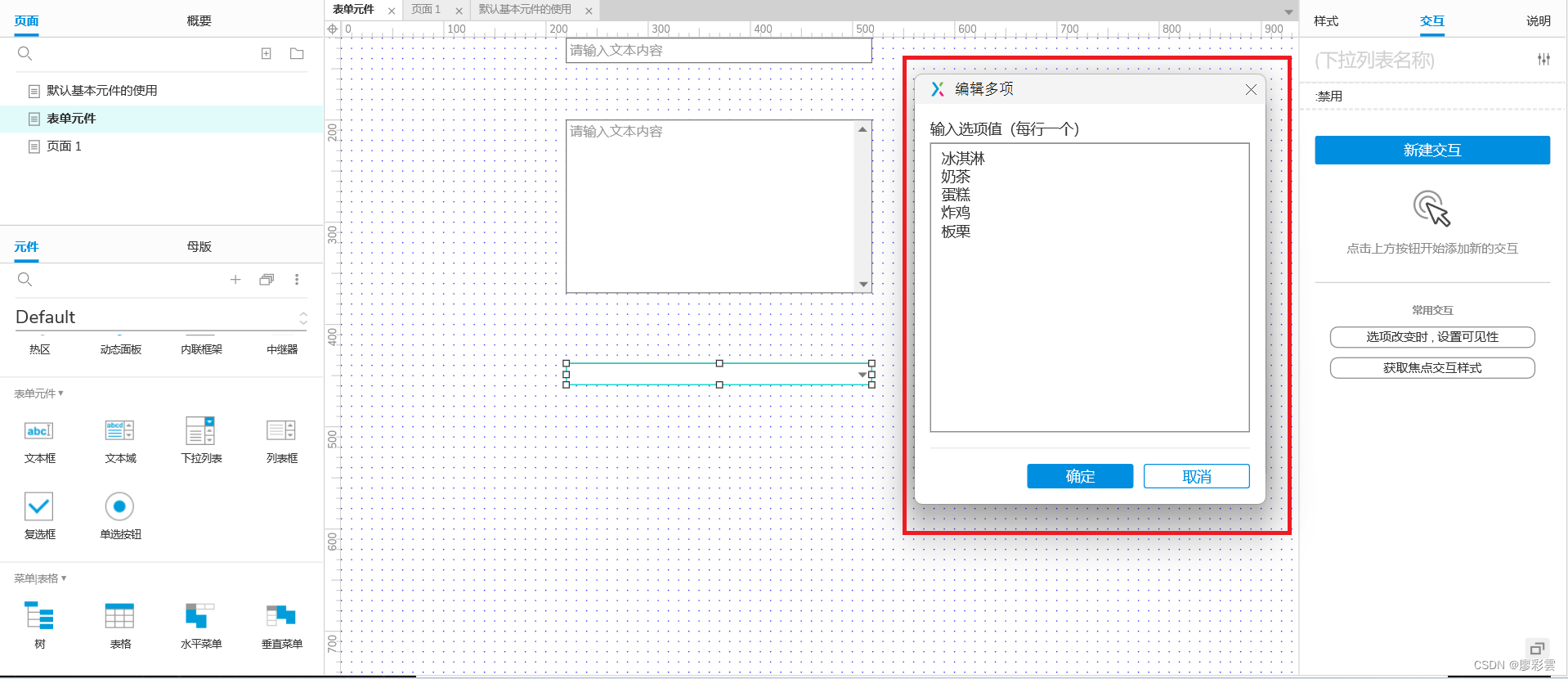
3.2 下拉列表 列表框
将下拉列表或者列表框拖拽到画布中,双击框中,点击编辑多项

添加要加入的内容

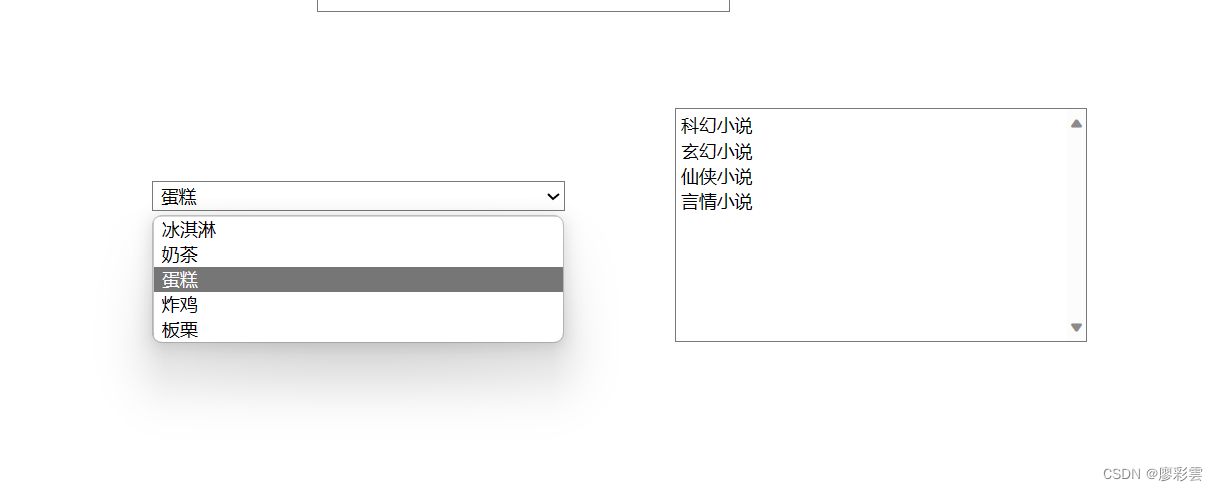
点击预览,效果如图

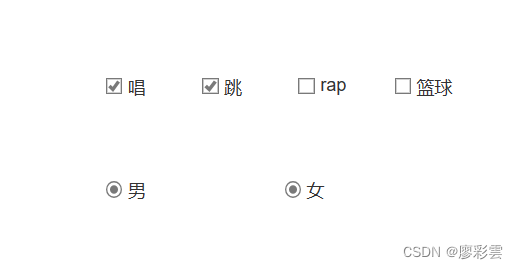
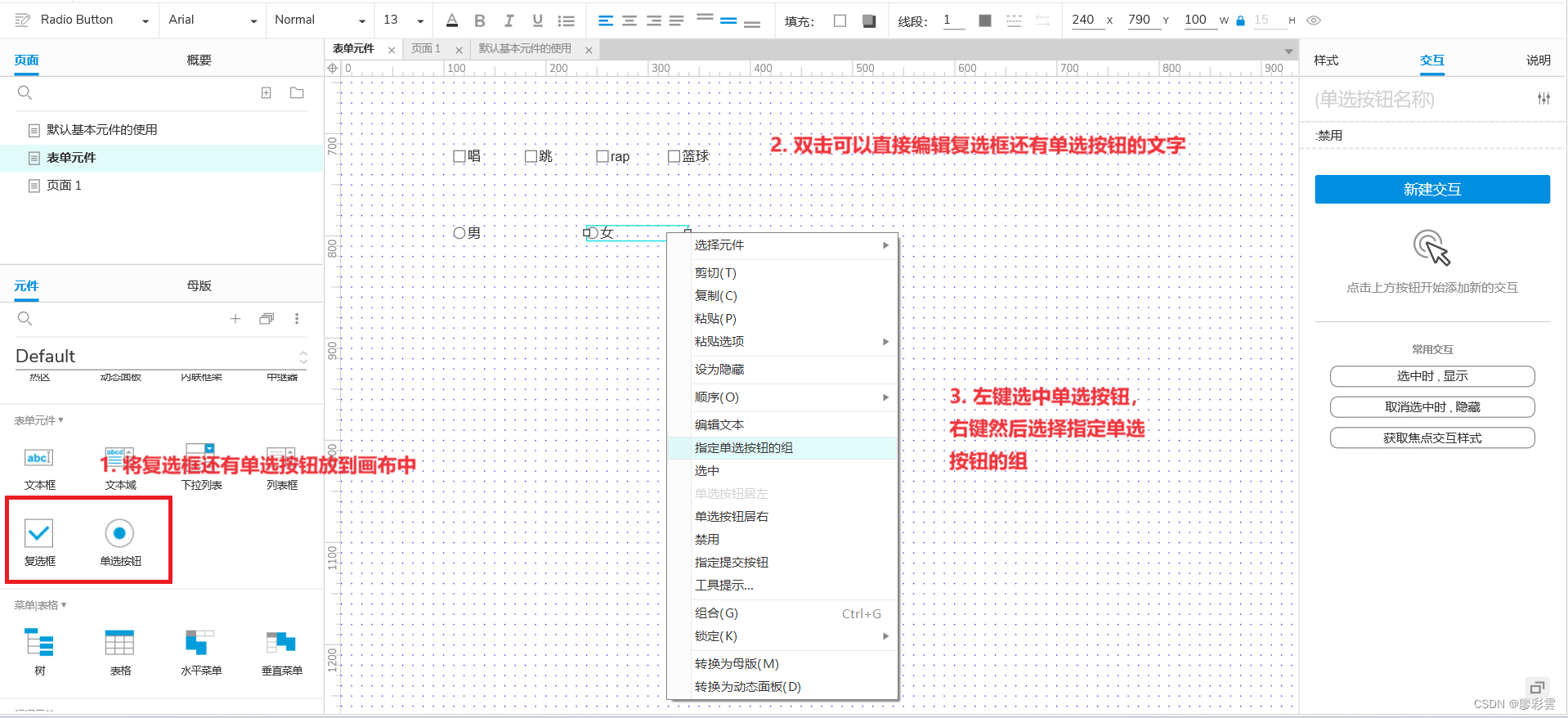
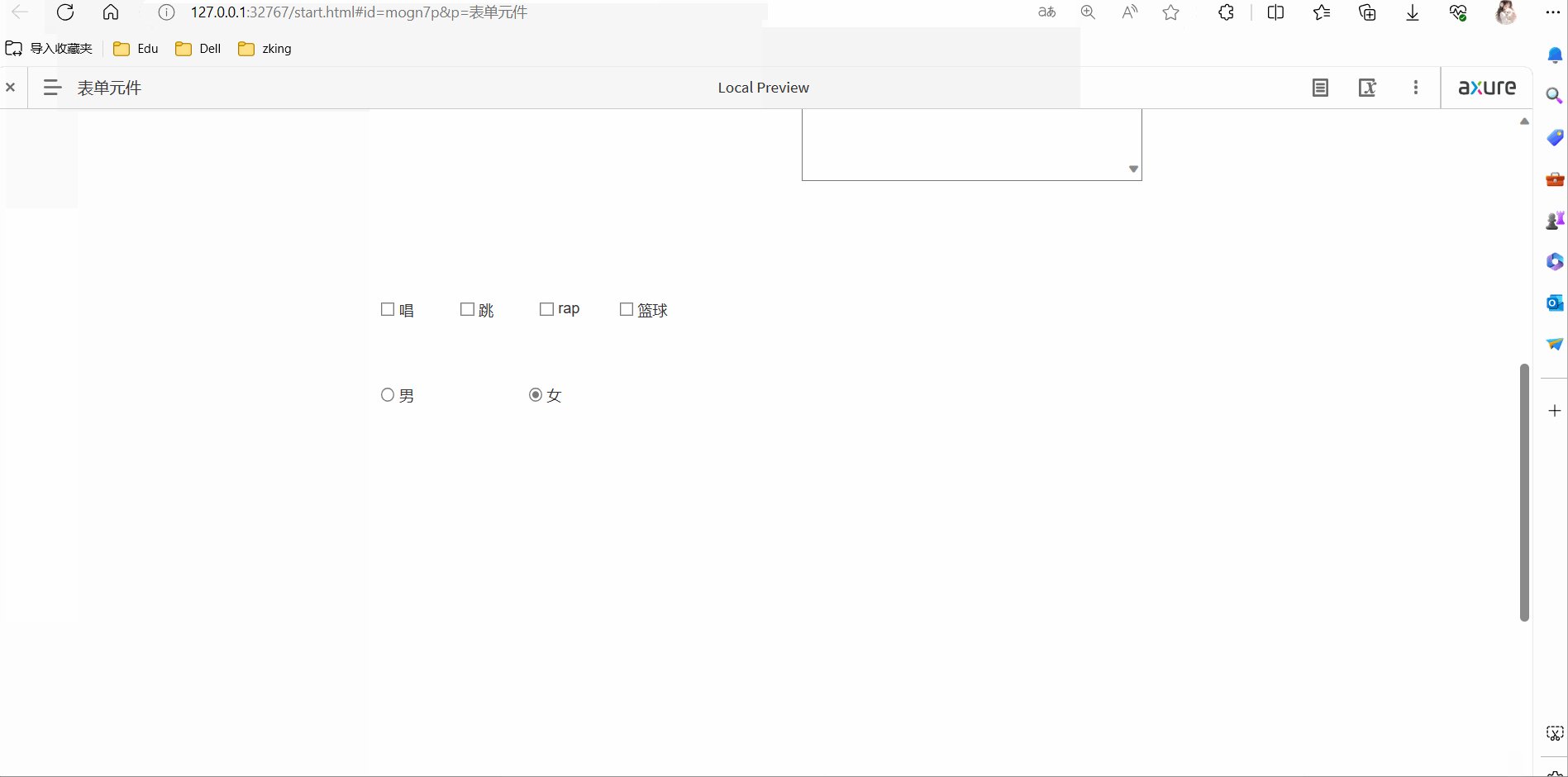
3.3 复选框 单选按钮
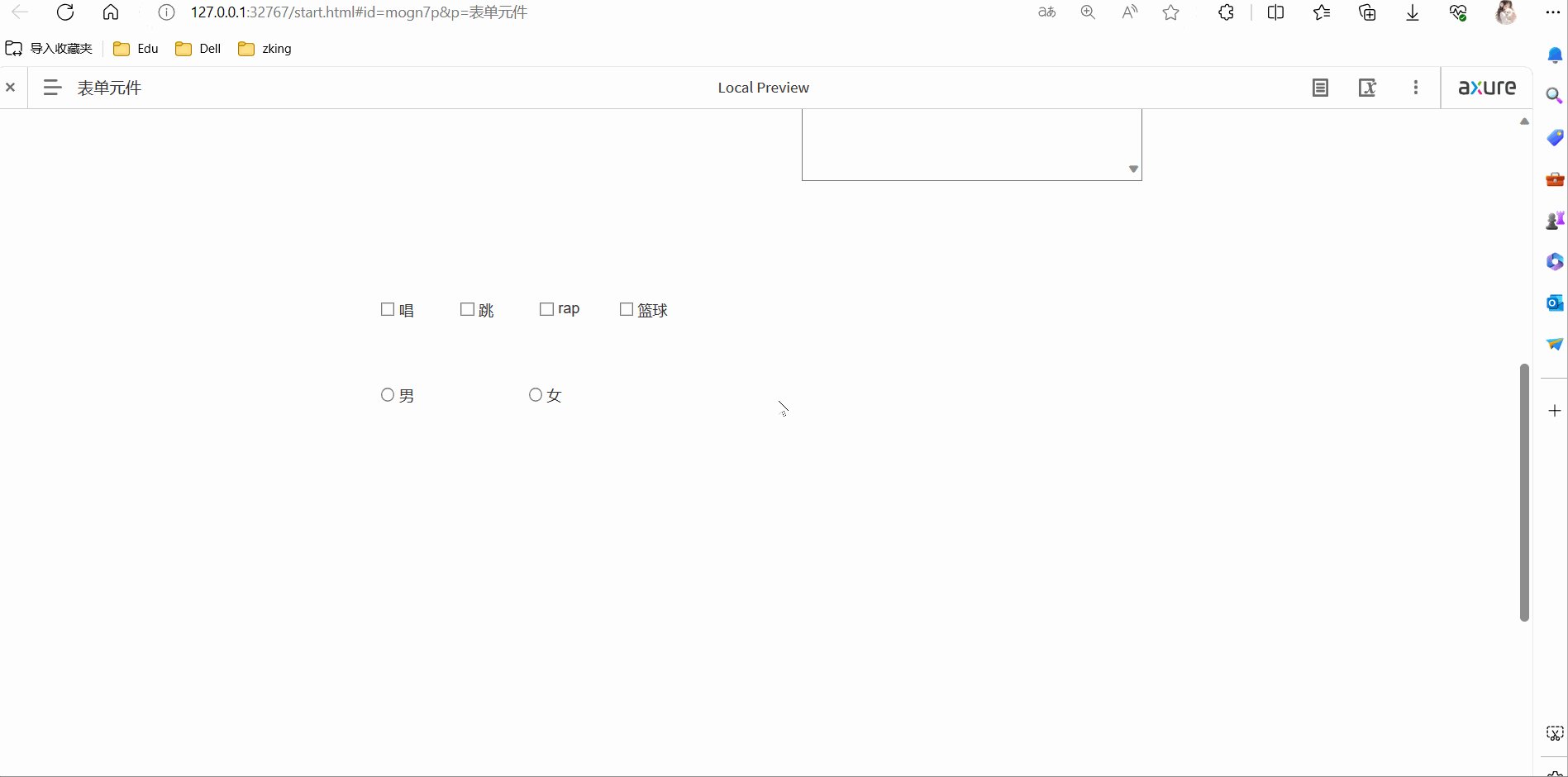
虽然单选按钮跟复选框差不多的操作,但是单选按钮有个小bug,就是会重复选择

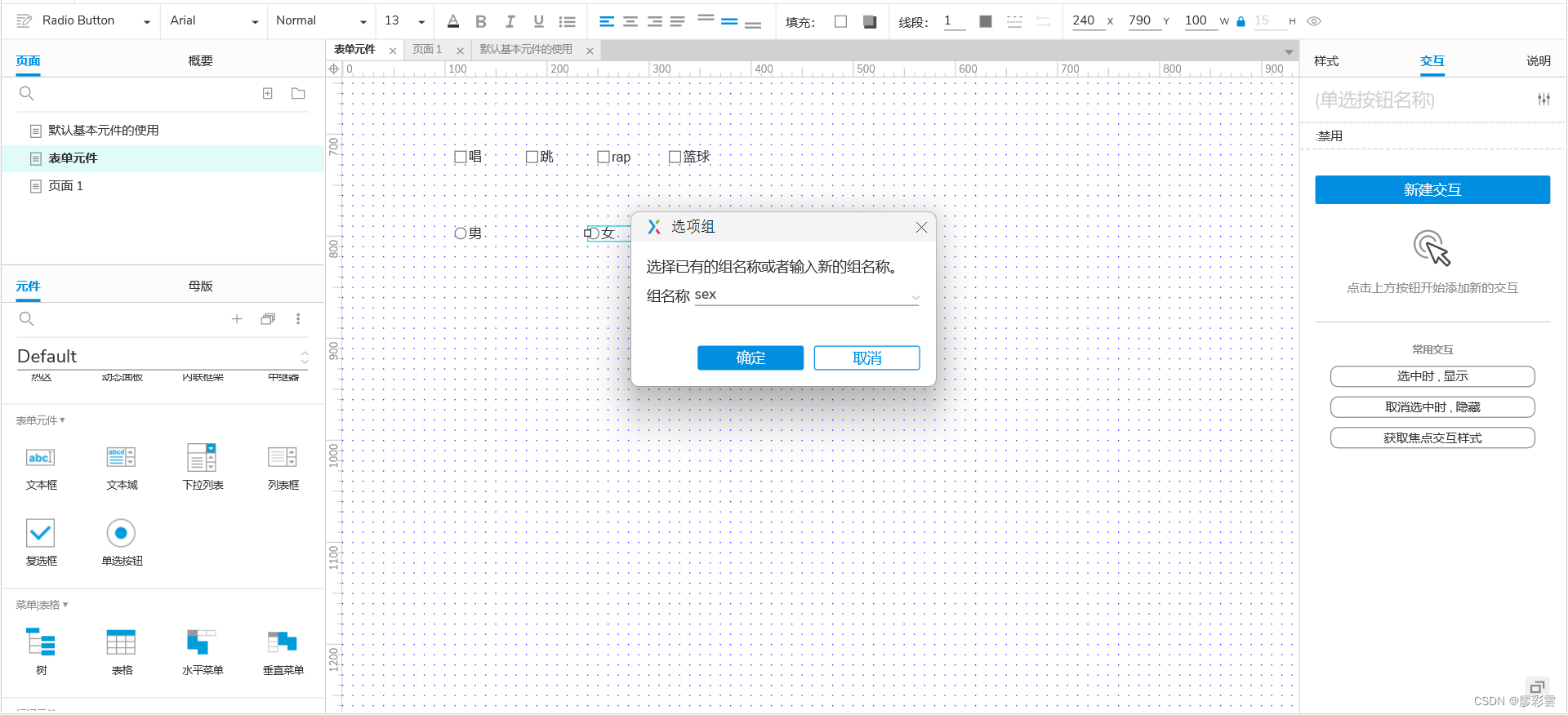
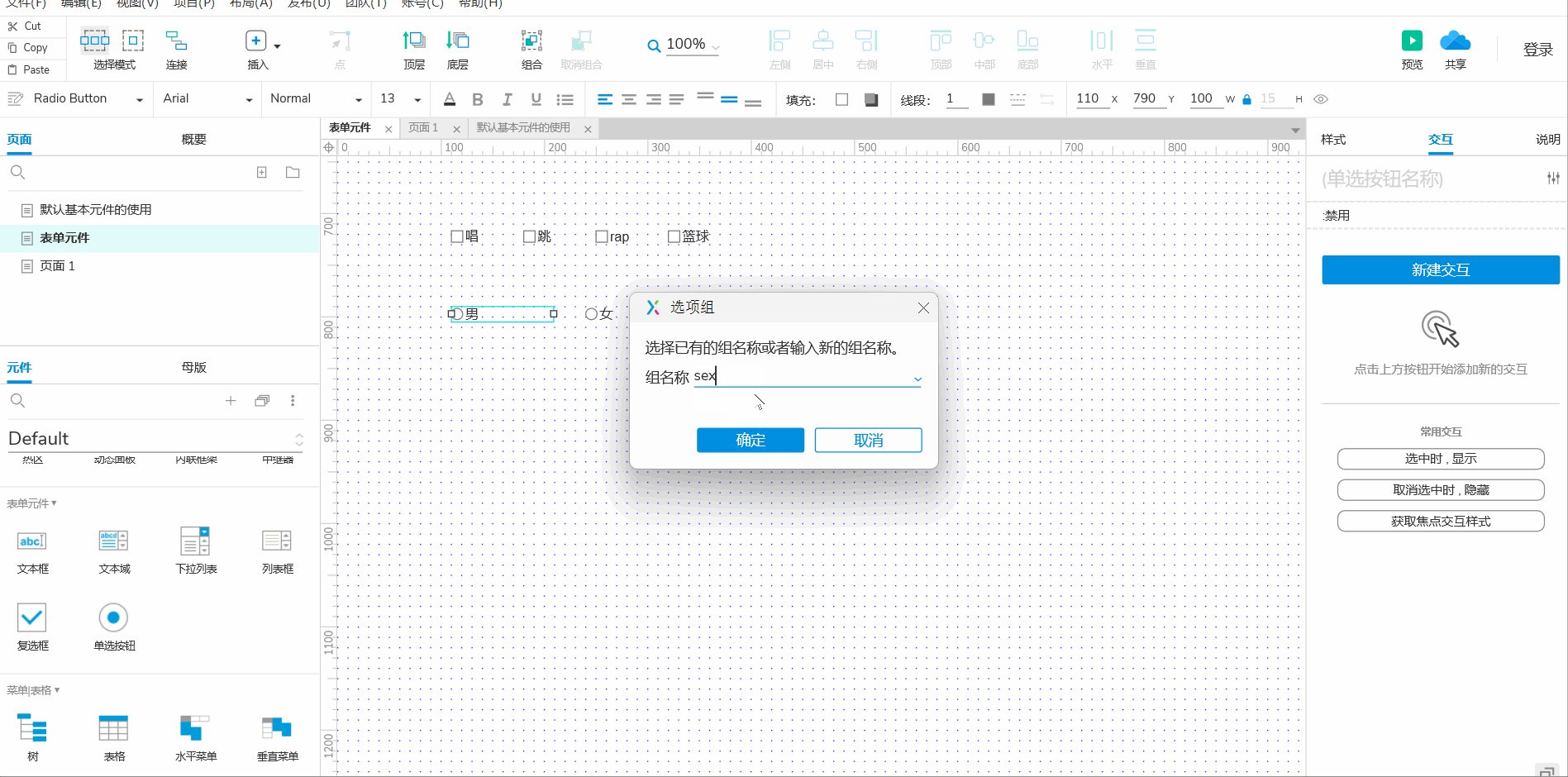
操作及问题的解决

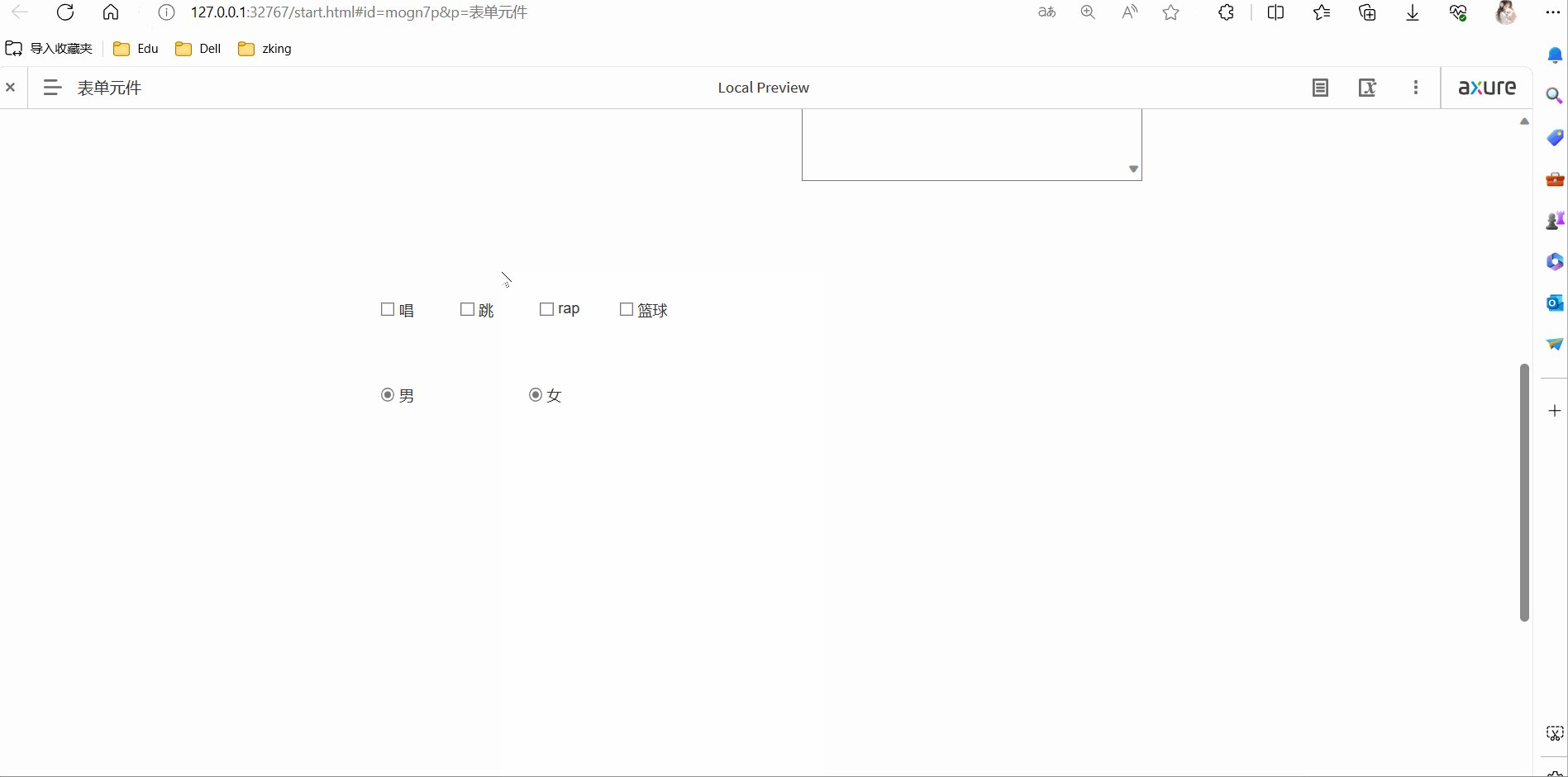
给单选按钮取个组名称,另外一个选择对应的名称

效果

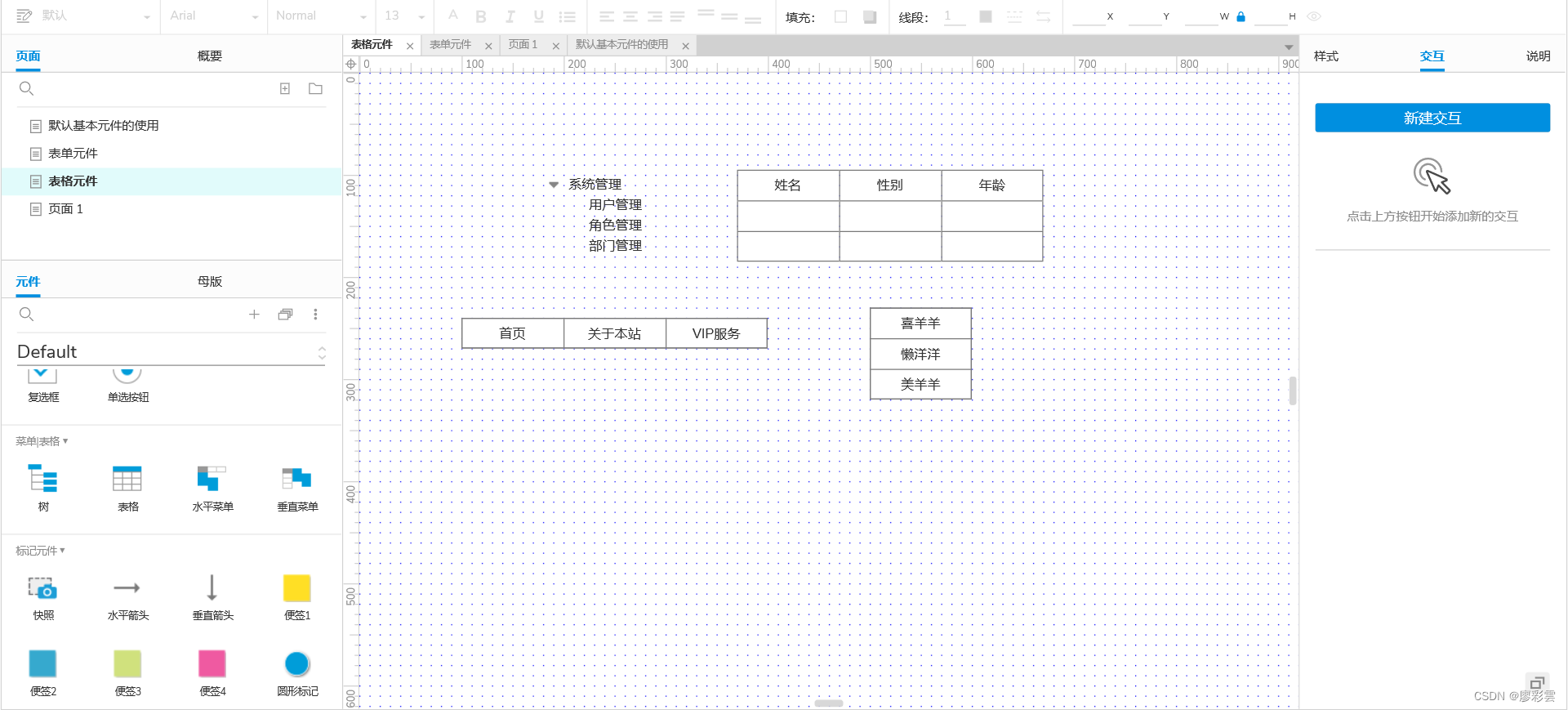
四. 表格元件的使用
双击便可以编辑名称

五. 表单元件的案例
下面的登录界面运用了图片、文本标签、文本框、按钮、图标、复选框等元件,将图片置于底层将其锁定,然后在图片里面运用基本元件绘制登录界面,最后解锁

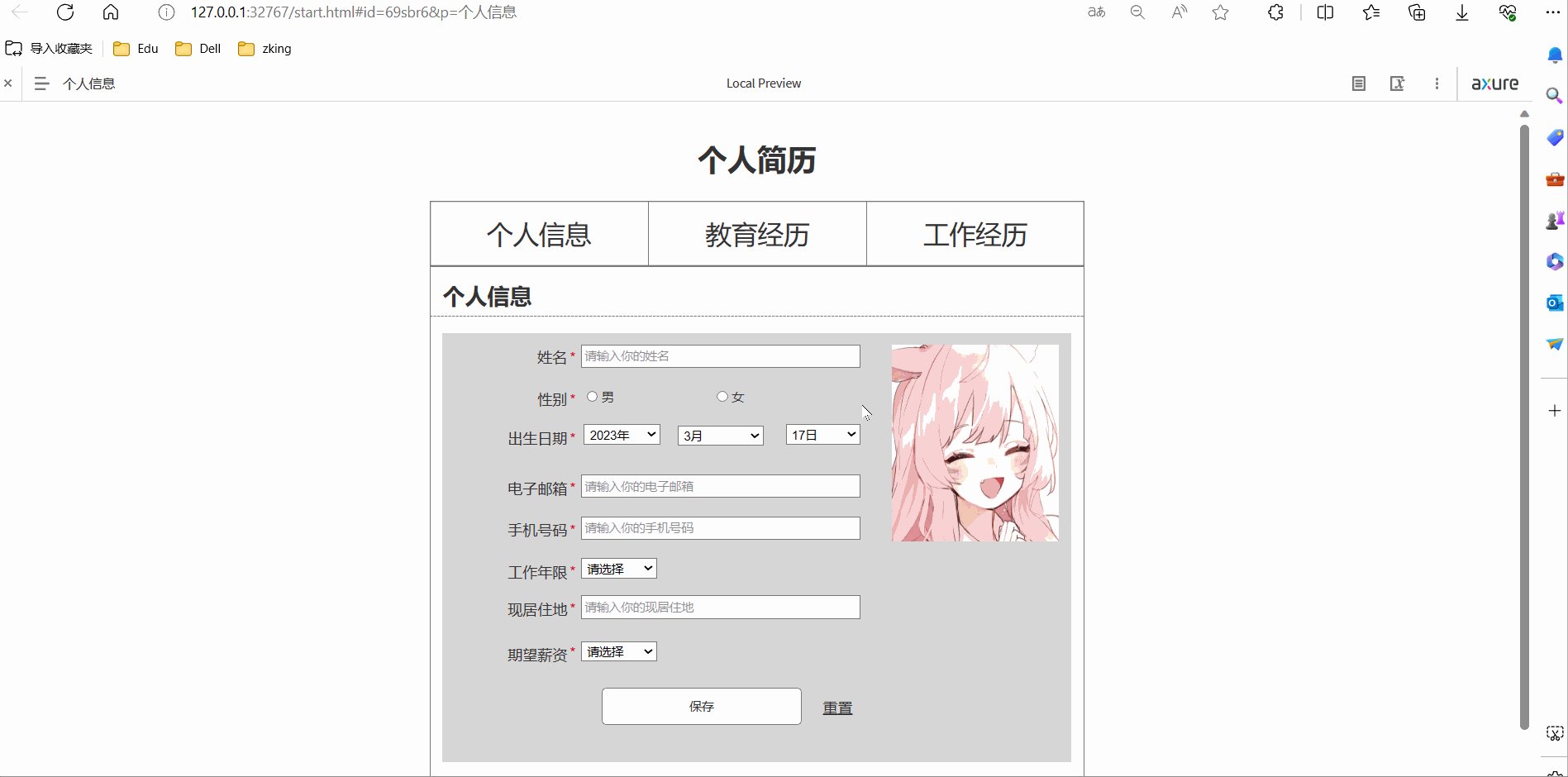
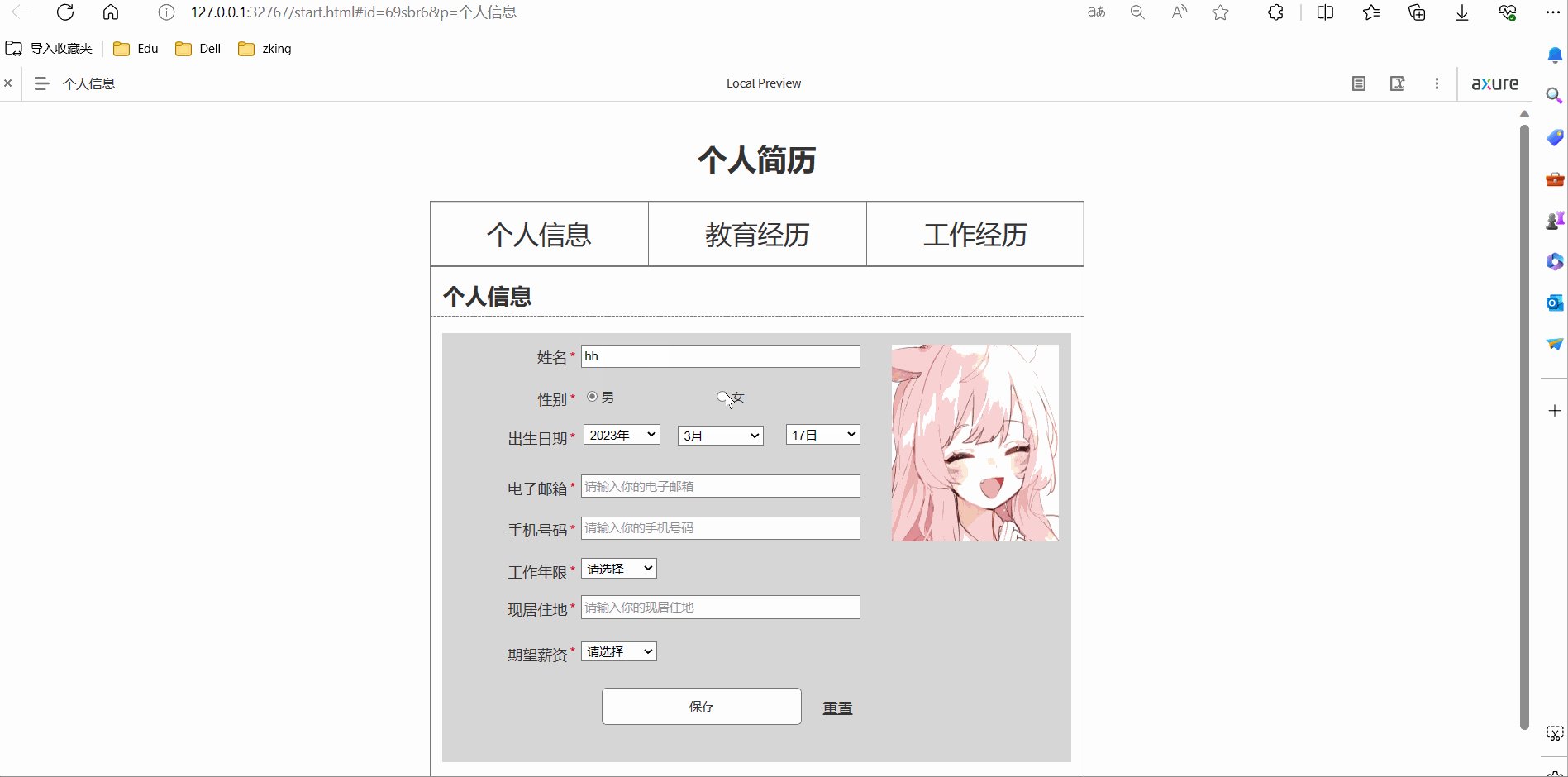
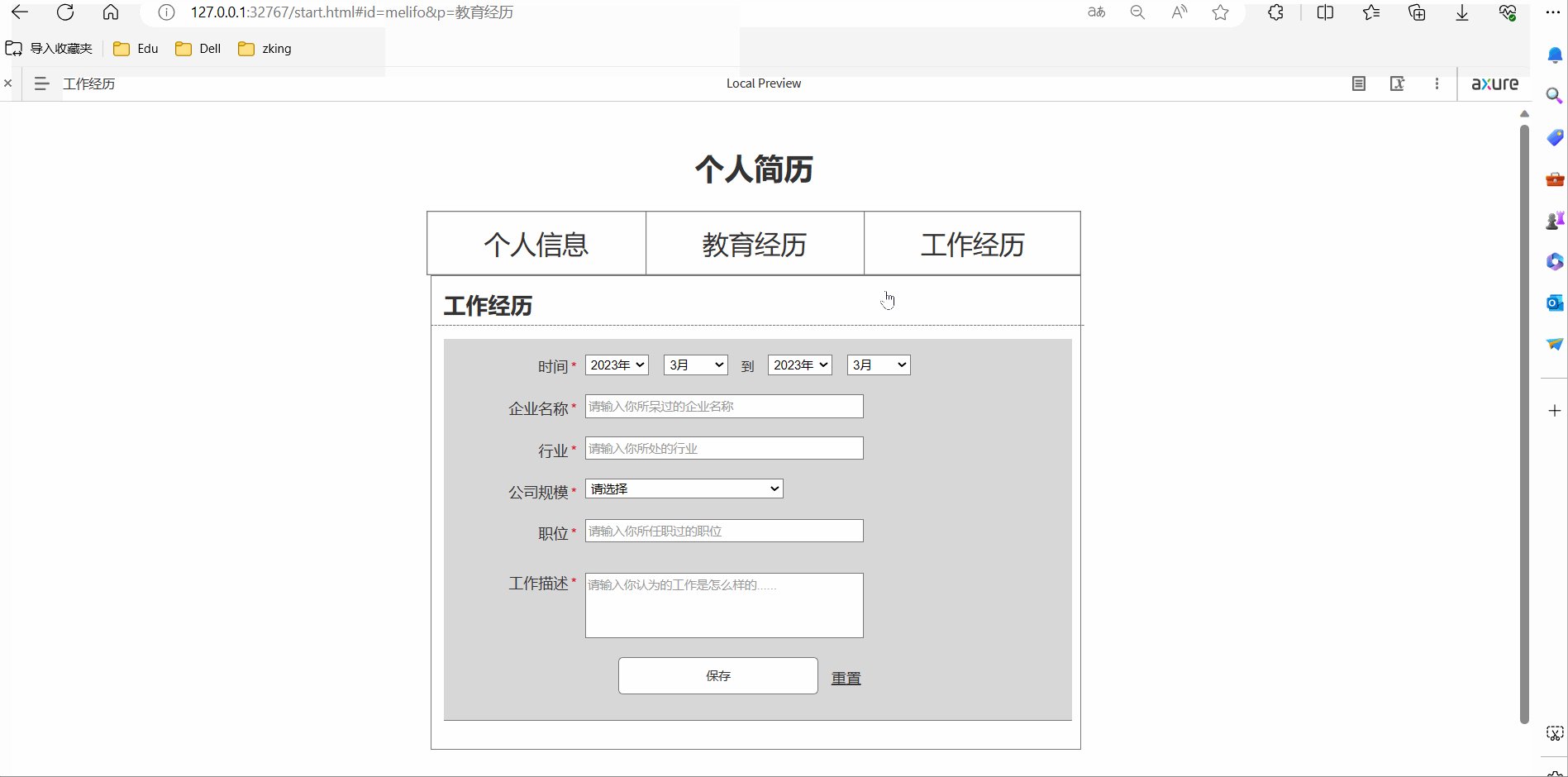
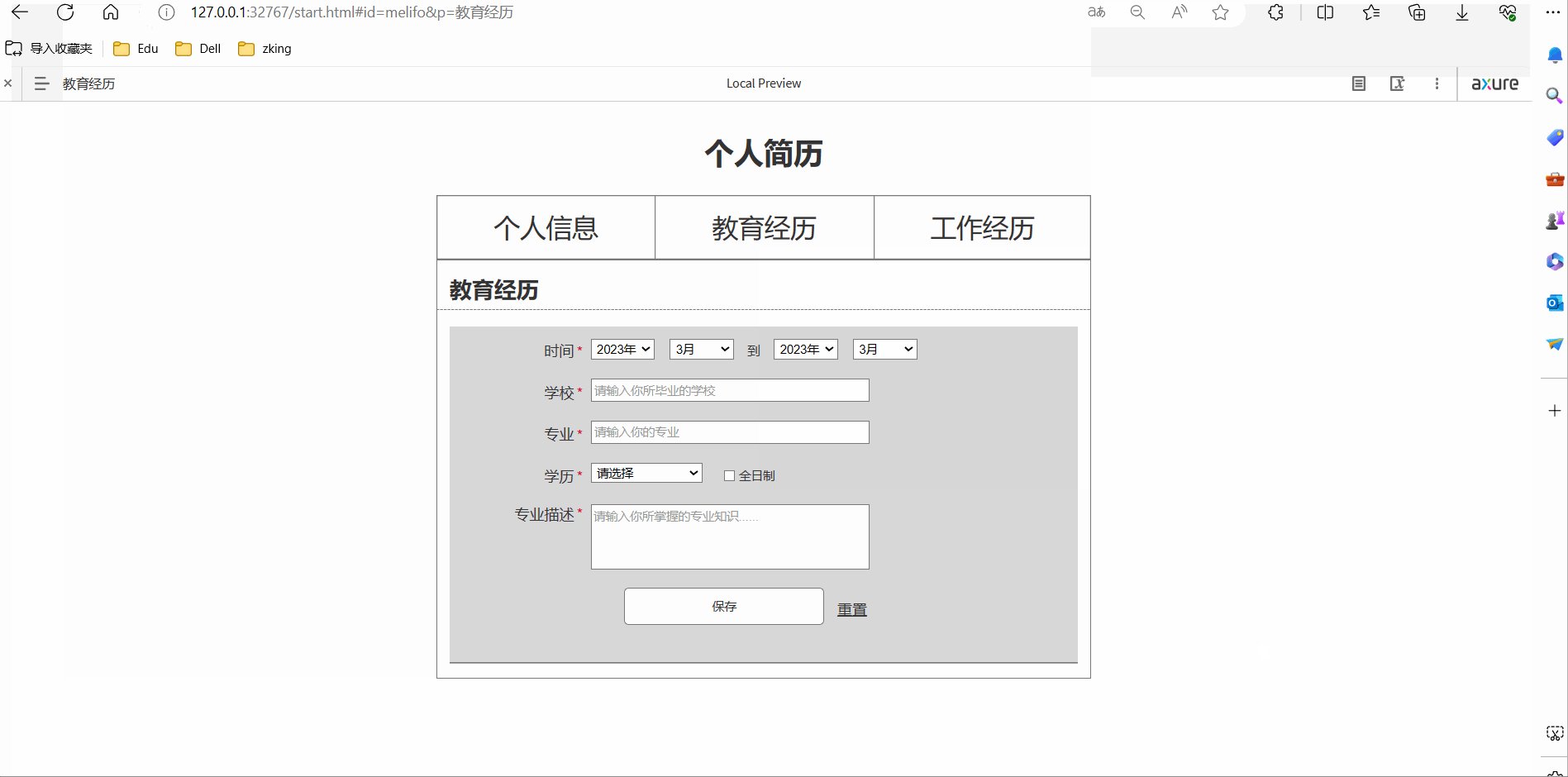
六. 个人简历
下方案例运用了矩形,水平菜单,文本菜单,文本框,按钮等元件,切换效果运用了热区的点击交互事件,将个人信息、教育经历和工作经历分别放入到对应的画布中即可