热门标签
当前位置: article > 正文
WPF开发一款截屏小工具_wpf 截图保存图片
作者:Gausst松鼠会 | 2024-02-25 06:27:13
赞
踩
wpf 截图保存图片
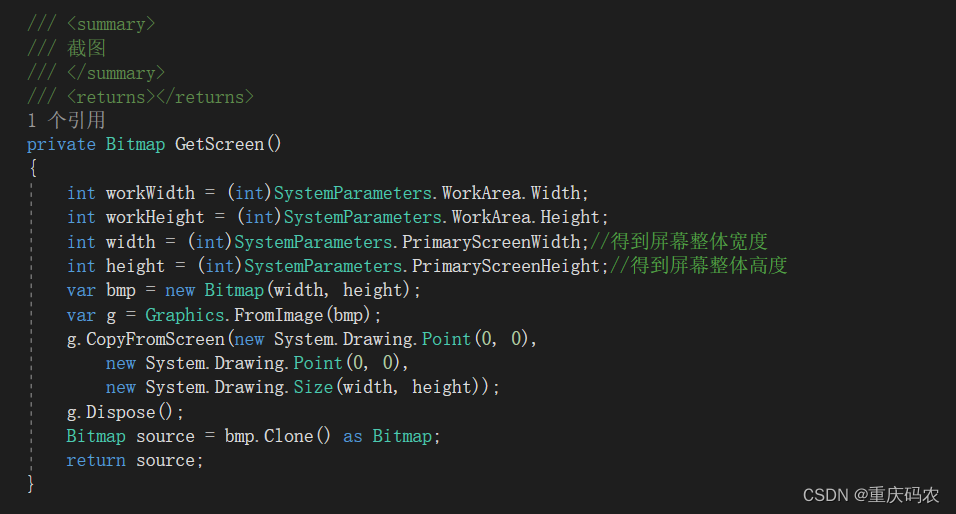
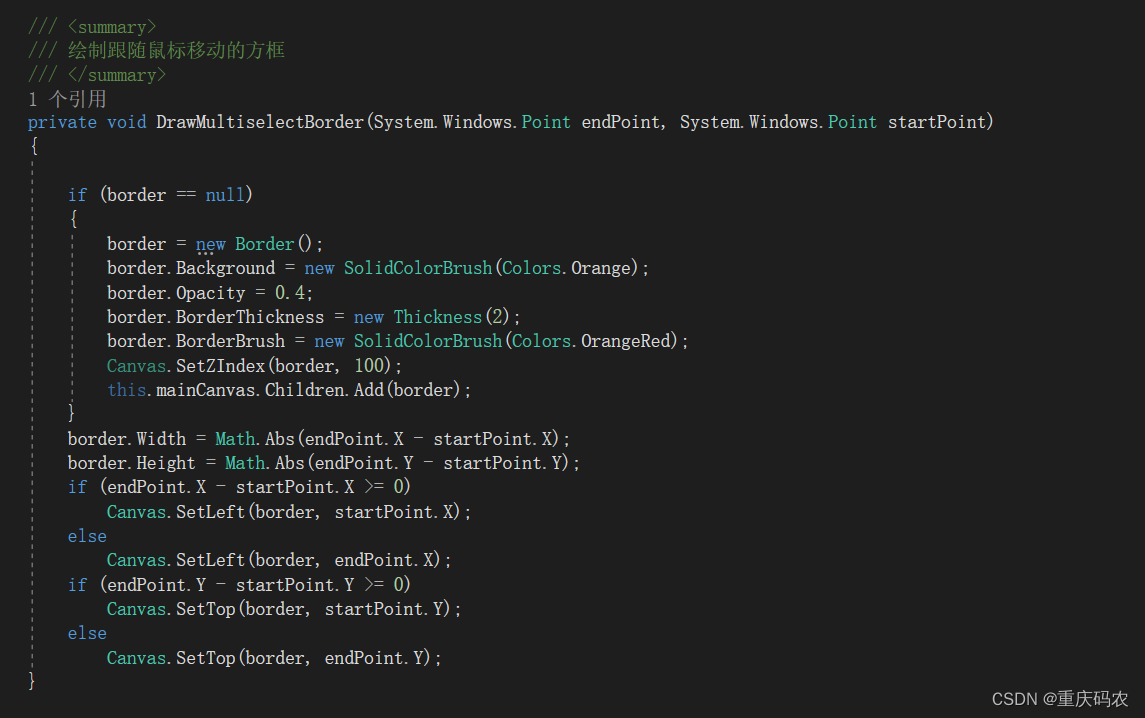
总体思路:两个窗体,主窗体只有一个按钮,按下之后,打开截屏窗体,在打开的时候,先截全屏,然后显示,再利用鼠标框选要截屏的区域,最后交给内存,方便复制到其它软件中使用。
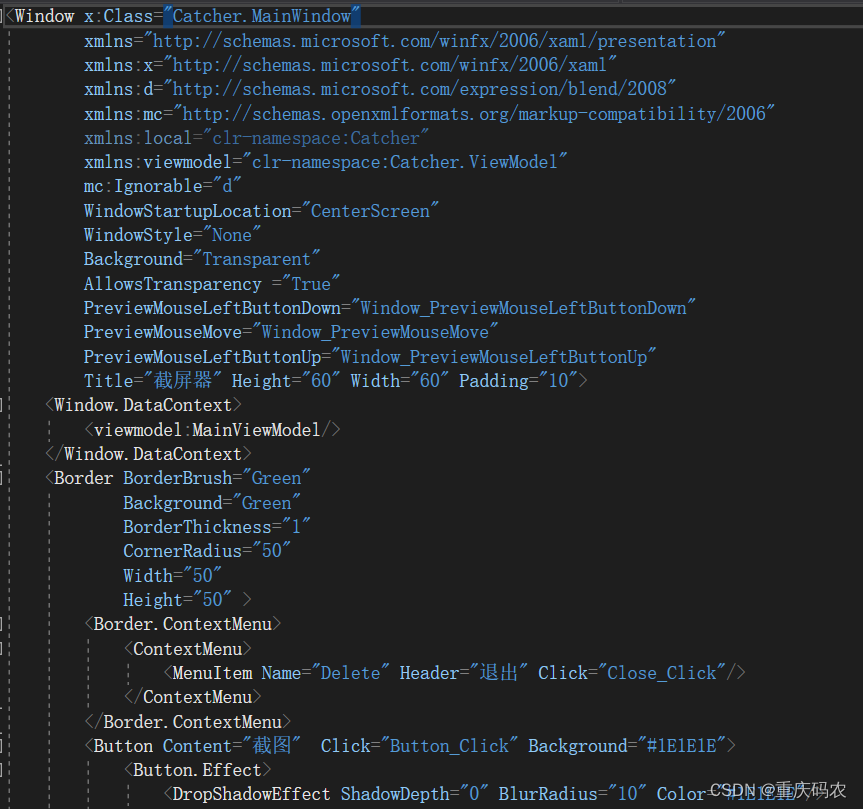
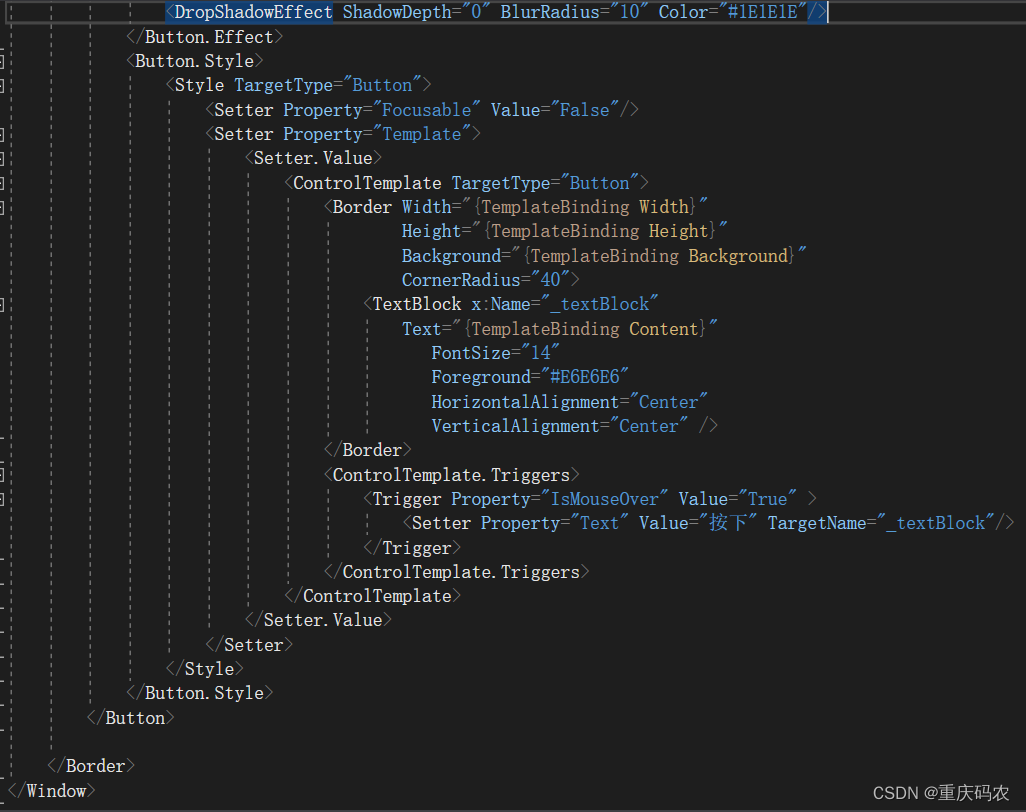
第一步,主窗体XAML


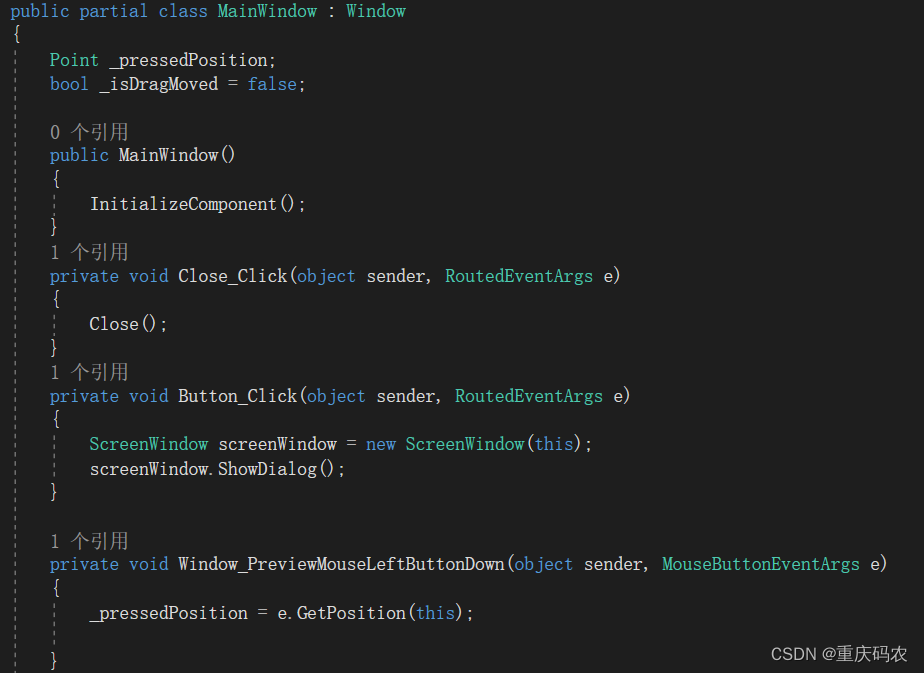
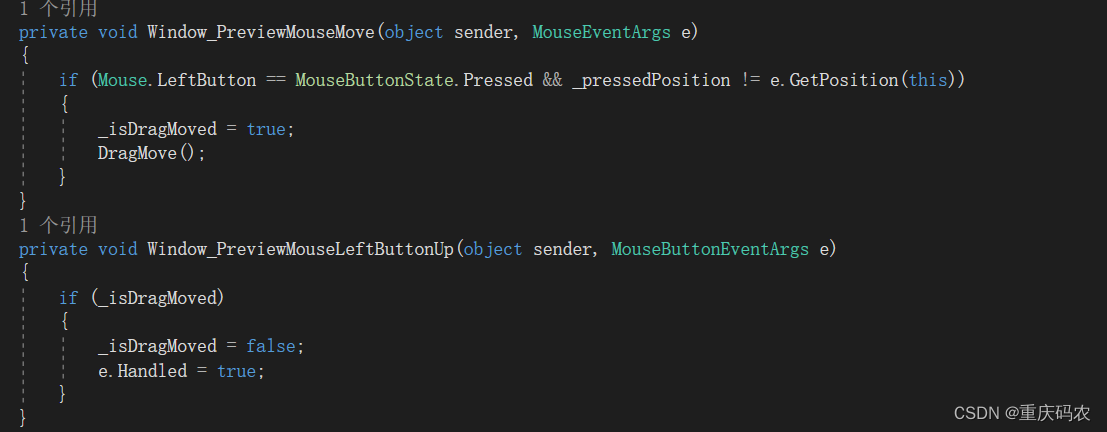
主窗体的交互代码如下:


这里实现了按钮拖动时移动窗体,按下则截图。接下来看看截屏窗体的代码。
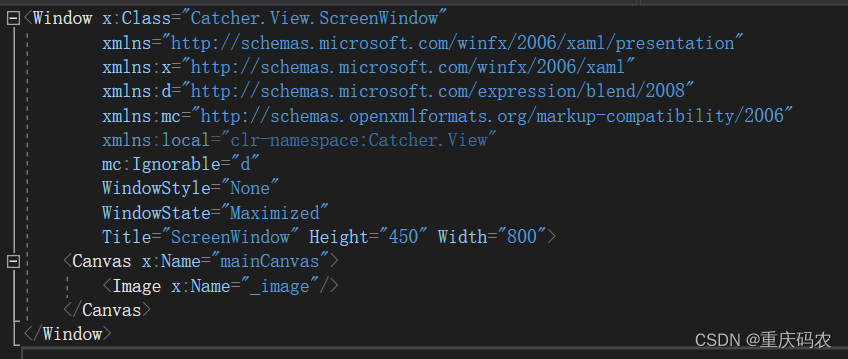
首先是窗体XAML代码

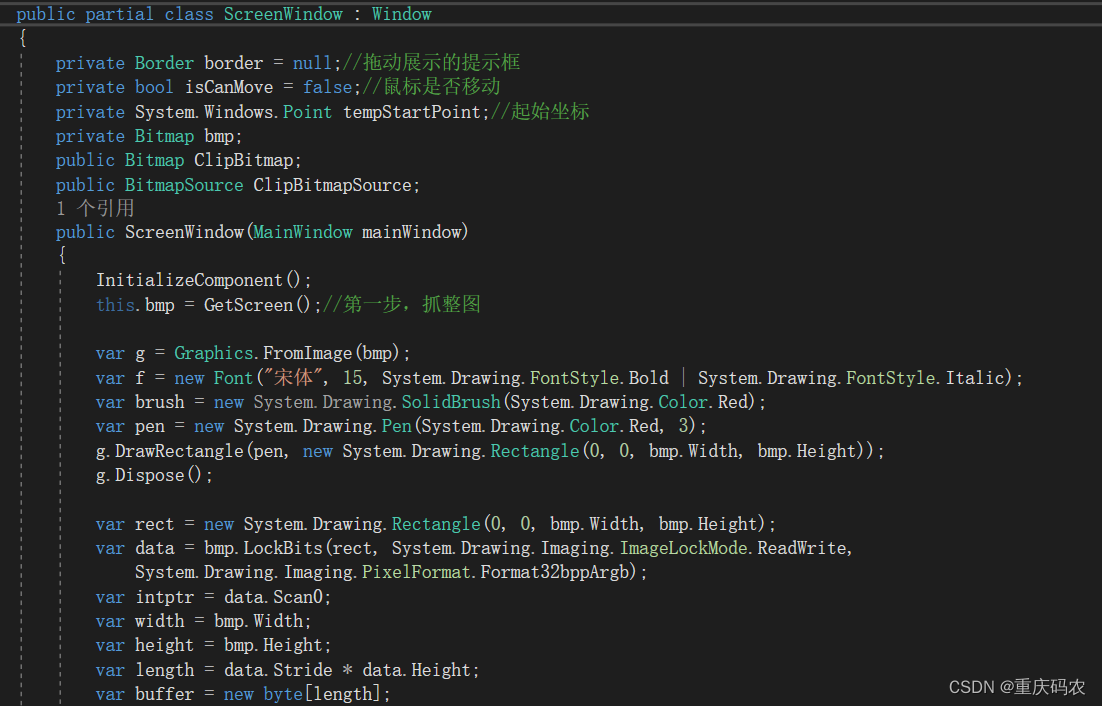
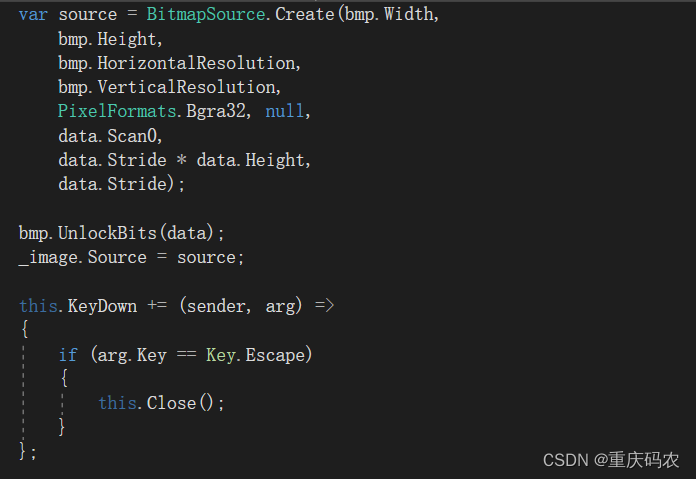
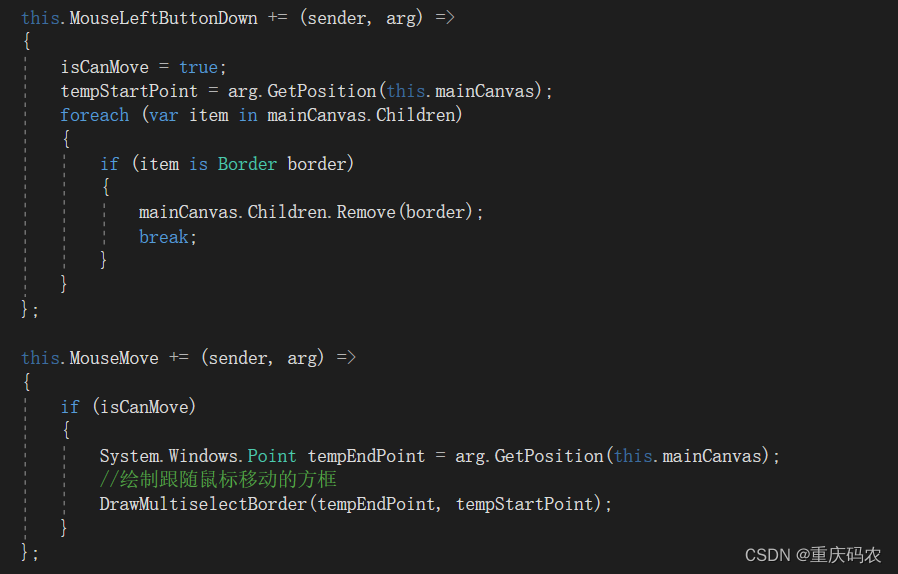
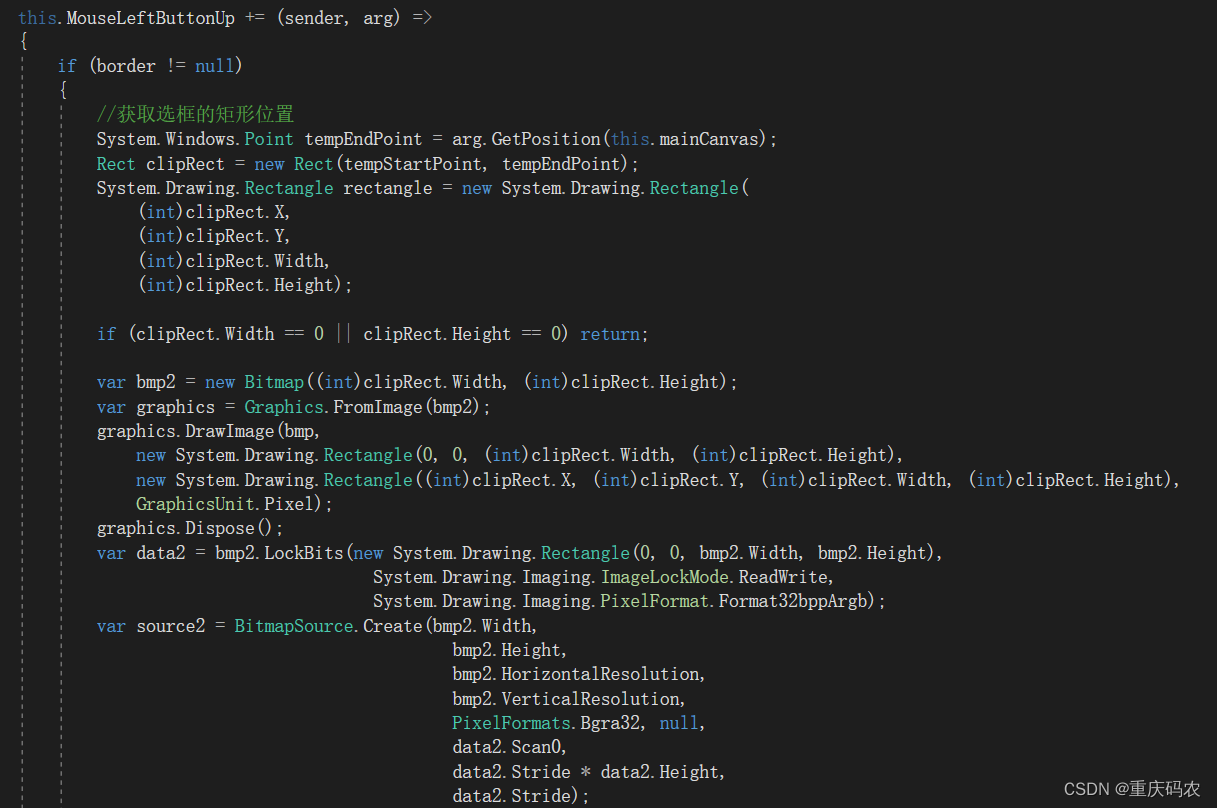
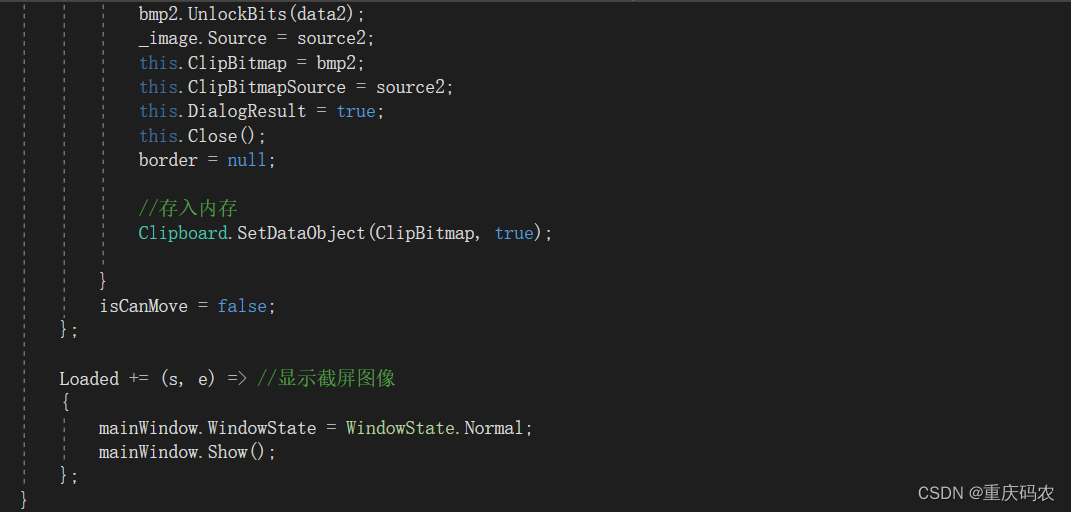
然后是交互代码





至此,构造函数结束。


最后一张图是从整图中截取需要的区域。
下面是启动后的效果,操作简单,不占屏幕

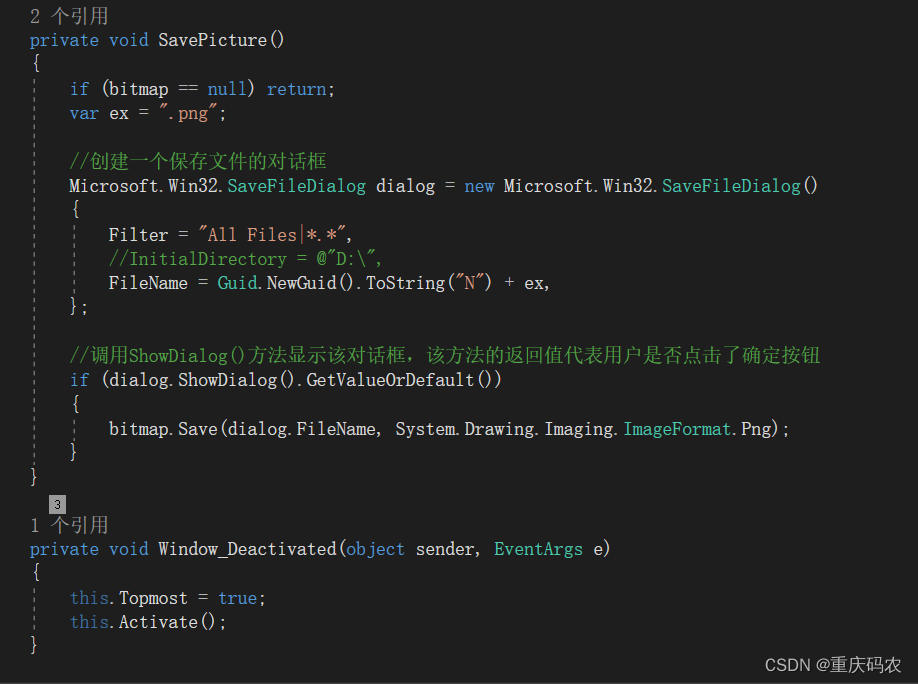
后记,增加保存图片功能

本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/139334
推荐阅读
相关标签



