热门标签
热门文章
- 1[Linux C] linux C实现trim功能_c trim_string
- 2Spring MVC AbstractHandlerMapping原理解析
- 3解决git clone时报SSL错误_git clone ssl
- 4西安华为OD面试体验_西安华为od怎么样
- 5Linux怎么对文件内容trim,Linux平台下SSD的TRIM指令的最佳使用方式(不区别对待NVMe)...
- 6【鸿蒙手机】获取UDID,并添加签名认证_华为手机udid
- 7python 全栈开发,Day75(Django与Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传,SweetAlert插件)...
- 8亚马逊云计算技术应用有哪些?_亚马逊云技术侧重点
- 9小心被偷脸!天天用的人脸识别风险原来这么多?_人脸验证是否会泄露信息
- 10STM32CubeMX学习笔记(10)——SPI接口使用(读写SPI Flash W25Q64)_stm32cubemx配置spi
当前位置: article > 正文
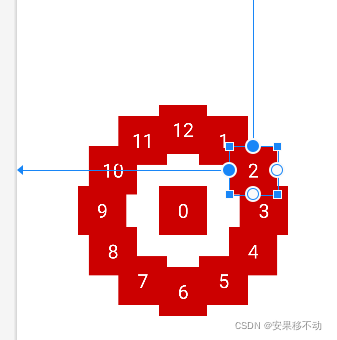
Android 约束布局:ConstraintLayout Circle 我去年买了个表_constraintcircle
作者:Gausst松鼠会 | 2024-03-12 20:07:13
赞
踩
constraintcircle

要是没有约束布局 画一个这样的类似表的布局。。需要定义自定义view去计算。
或者是手动计算好再写上去。
就很麻烦。
但是
- <?xml version="1.0" encoding="utf-8"?>
- <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity">
-
-
- <TextView
- android:id="@+id/tv0"
- android:layout_width="60dp"
- android:layout_height="60dp"
- android:background="@android:color/holo_red_dark"
- android:gravity="center"
- android:text="0"
- android:textColor="#fff"
- android:textSize="24sp"
- app:layout_constraintBottom_toBottomOf="parent"
- app:layout_constraintEnd_toEndOf="parent"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toTopOf="parent"
-
- />
-
-
- <TextView
- android:layout_width="60dp"
- android:layout_height="60dp"
- android:background="@android:color/holo_red_dark"
- android:gravity="center"
- android:text="1"
- android:textColor="#fff"
- android:textSize="24sp"
- app:layout_constraintCircle="@id/tv0"
- app:layout_constraintCircleAngle="30"
- app:layout_constraintCircleRadius="100dp"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toTopOf="parent" />
-
- <TextView
- android:layout_width="60dp"
- android:layout_height="60dp"
- android:background="@android:color/holo_red_dark"
- android:gravity="center"
- android:text="2"
- android:textColor="#fff"
- android:textSize="24sp"
- app:layout_constraintCircle="@id/tv0"
- app:layout_constraintCircleAngle="60"
- app:layout_constraintCircleRadius="100dp"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toTopOf="parent" />
-
-
- <TextView
- android:layout_width="60dp"
- android:layout_height="60dp"
- android:background="@android:color/holo_red_dark"
- android:gravity="center"
- android:text="3"
- android:textColor="#fff"
- android:textSize="24sp"
- app:layout_constraintCircle="@id/tv0"
- app:layout_constraintCircleAngle="90"
- app:layout_constraintCircleRadius="100dp"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toTopOf="parent" />
-
- <TextView
- android:layout_width="60dp"
- android:layout_height="60dp"
- android:background="@android:color/holo_red_dark"
- android:gravity="center"
- android:text="4"
- android:textColor="#fff"
- android:textSize="24sp"
- app:layout_constraintCircle="@id/tv0"
- app:layout_constraintCircleAngle="120"
- app:layout_constraintCircleRadius="100dp"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toTopOf="parent" />
-
- <TextView
- android:layout_width="60dp"
- android:layout_height="60dp"
- android:background="@android:color/holo_red_dark"
- android:gravity="center"
- android:text="5"
- android:textColor="#fff"
- android:textSize="24sp"
- app:layout_constraintCircle="@id/tv0"
- app:layout_constraintCircleAngle="150"
- app:layout_constraintCircleRadius="100dp"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toTopOf="parent" />
-
- <TextView
- android:layout_width="60dp"
- android:layout_height="60dp"
- android:background="@android:color/holo_red_dark"
- android:gravity="center"
- android:text="6"
- android:textColor="#fff"
- android:textSize="24sp"
- app:layout_constraintCircle="@id/tv0"
- app:layout_constraintCircleAngle="180"
- app:layout_constraintCircleRadius="100dp"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toTopOf="parent"
-
- />
-
- <TextView
- android:layout_width="60dp"
- android:layout_height="60dp"
- android:background="@android:color/holo_red_dark"
- android:gravity="center"
- android:text="7"
- android:textColor="#fff"
- android:textSize="24sp"
- app:layout_constraintCircle="@id/tv0"
- app:layout_constraintCircleAngle="210"
- app:layout_constraintCircleRadius="100dp"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toTopOf="parent"
-
- />
-
- <TextView
- android:layout_width="60dp"
- android:layout_height="60dp"
- android:background="@android:color/holo_red_dark"
- android:gravity="center"
- android:text="8"
- android:textColor="#fff"
- android:textSize="24sp"
- app:layout_constraintCircle="@id/tv0"
- app:layout_constraintCircleAngle="240"
- app:layout_constraintCircleRadius="100dp"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toTopOf="parent"
-
- />
-
- <TextView
- android:layout_width="60dp"
- android:layout_height="60dp"
- android:background="@android:color/holo_red_dark"
- android:gravity="center"
- android:text="9"
- android:textColor="#fff"
- android:textSize="24sp"
- app:layout_constraintCircle="@id/tv0"
- app:layout_constraintCircleAngle="270"
- app:layout_constraintCircleRadius="100dp"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toTopOf="parent"
-
- />
-
- <TextView
- android:layout_width="60dp"
- android:layout_height="60dp"
- android:background="@android:color/holo_red_dark"
- android:gravity="center"
- android:text="10"
- android:textColor="#fff"
- android:textSize="24sp"
- app:layout_constraintCircle="@id/tv0"
- app:layout_constraintCircleAngle="300"
- app:layout_constraintCircleRadius="100dp"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toTopOf="parent"
-
- />
-
- <TextView
- android:layout_width="60dp"
- android:layout_height="60dp"
- android:background="@android:color/holo_red_dark"
- android:gravity="center"
- android:text="11"
- android:textColor="#fff"
- android:textSize="24sp"
- app:layout_constraintCircle="@id/tv0"
- app:layout_constraintCircleAngle="330"
- app:layout_constraintCircleRadius="100dp"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toTopOf="parent"
-
- />
-
- <TextView
- android:layout_width="60dp"
- android:layout_height="60dp"
- android:background="@android:color/holo_red_dark"
- android:gravity="center"
- android:text="12"
- android:textColor="#fff"
- android:textSize="24sp"
- app:layout_constraintCircle="@id/tv0"
- app:layout_constraintCircleAngle="0"
- app:layout_constraintCircleRadius="100dp"
- app:layout_constraintStart_toStartOf="parent"
- app:layout_constraintTop_toTopOf="parent"
-
- />
-
-
- </androidx.constraintlayout.widget.ConstraintLayout>

通过这三个的属性
app:layout_constraintCircle="@id/tv0"
app:layout_constraintCircleAngle="30"
app:layout_constraintCircleRadius="100dp"
让一切都变得很简单。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/225611
推荐阅读
相关标签


