热门标签
热门文章
- 1线程池的创建方式_executors.newsinglethreadscheduledexecutor()
- 2flutter2.1升级flutter3.0_could not set unknown property 'allowinsecureproto
- 3写给Android初学者的基础总结(一)——Android的概述_android 继承于 linux,android 是基于 linux 的内核基础上运行的,提供的核
- 4linux usb ehci,linux USB HOST之EHCI和OHCI
- 5Ubuntu源硬盘挂载到本地计算机更新源_ubuntu mount 更新
- 6java.lang.IllegalStateException崩溃处理——4种情形_java.lang.illegalstateexception: fragment already
- 7GPT5或将出世?OpenAI劲敌出手!Claude 3正式发布,超越GPT-4,一口气读15万单词_claud-3 大模型
- 8android项目编译时,Gradle Sync正常,编译报错,提示 Could not resolve。。。_gradle could not resolve
- 9智能笔墨:AI大模型引领多领域创作与全球交流【文末送书-26】
- 10Vue——项目部署到非根目录下的解决方案_vue2发布h5不配置到跟目录
当前位置: article > 正文
Harmonyos开发——Text组件
作者:Gausst松鼠会 | 2024-03-12 23:34:39
赞
踩
Harmonyos开发——Text组件
ArkTS——Text组件
(1)Text组件声明
声明Text组件设置文本内容:
(1)string格式,直接填写文本内容
Text("图片宽度:")
(2)Resource格式,读取本地资源文件,主要用于国际化
Text($r('app.string.width_label'))
此处会根据设备的语言和区域,在src/main/resources中,寻找对应的文件(en_US|zh_CN)下的string.json文件中,
与width_label对应的value,并将该value显示。
注:若设备对应其他型号,则从默认文件base下string.json寻找。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
(2)示例
code:
src/main/pages/UI_Text
@Entry @Component struct UI_Text{ build(){ Column(){ Row(){ Text("Hello world!!!")//string 格式 .fontSize(30) .fontWeight(FontWeight.Bolder) } .height('50%') Row(){ Text($r('app.string.Hello_label'))//Resource格式:根据设备语言和区域,选择en_US或zh_CN中string.json文件Hello_label对应的value .fontSize(30) .fontWeight(FontWeight.Bolder) } .height('50%') } .justifyContent(FlexAlign.Center) .height('100%') .width('100%') } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
src/main/resource/en_US/string.json
{
"string": [
{
"name": "Hello_label",
"value": "Hello world!!!"
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
src/main/resource/zh_CN/string.json
{
"string": [
{
"name": "Hello_label",
"value": "你好,世界!!!"
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
src/main/resource/base/string.json
{
"string": [
{
"name": "Hello_label",
"value": "Hello world!!!"
}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
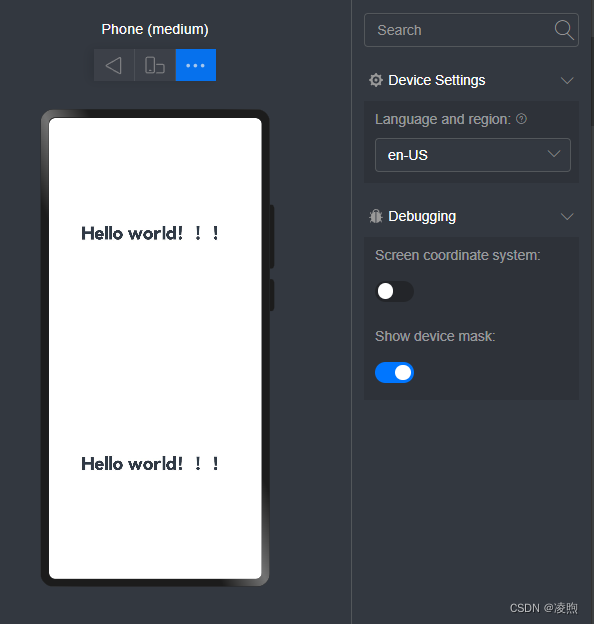
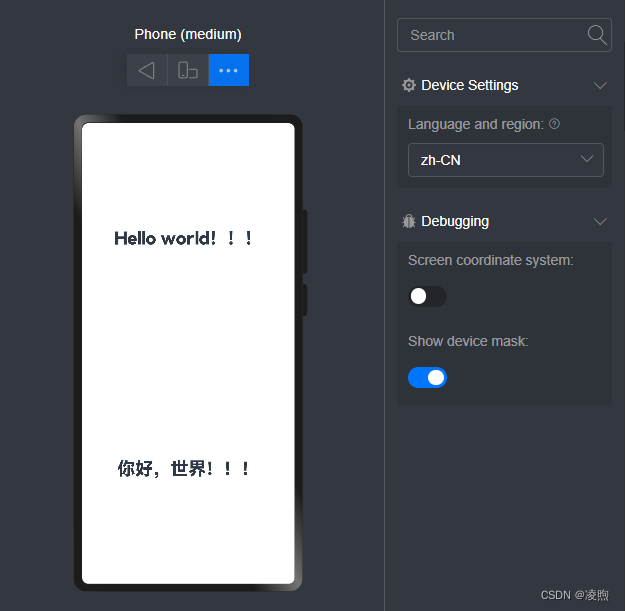
result:

将地区和语言改变:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/226482
推荐阅读
相关标签



