- 1Python3 df.loc和df.iloc函数用法及提取指定行列位置处数值_df.loc用法
- 2docker 修改config_V2.json hostconfig.json hostname 添加静态ip。无需commit。运行中的容器。_conf.v2.json
- 3报错:java.lang.IllegalArgumentException
- 4TeamSpeak3服务器搭建_ts3美化
- 5teamSpeak Server搭建Linux_teamspeak3linux搭建
- 6大数据旅游数据分析:基于Python旅游数据采集可视化分析推荐系统_python旅游数据分析可视化协同过滤算法推荐系统
- 7基于Python爬虫辽宁大连酒店宾馆数据可视化系统设计与实现(Django框架) 研究背景与意义、国内外研究现状
- 8江科大stm32学习笔记——【5-1】EXIT外部中断
- 9TreeMap红黑树解析_treemap 红黑树
- 10Python基于微博的舆情分析、热搜可视化系统_微博热搜数据可视化分析系统
鸿蒙3.0应用开发体验_鸿蒙stage 模型 搭建项目框架
赞
踩
鸿蒙os3.0发布以来,华为官方开始主推ets+arkui开发模式,逐渐抛弃java,为以后去安卓化做铺垫,但目前在笔者体验来看,仍需要大力完善,还有很长的路要走!

什么是ets?ts是js的超集,而ets是ts的超集!ets后缀的文件中可以使用鸿蒙SDKapi的能力,就这么简单!而arkui则与Flutter,SwiftUI相似,为声明式开发框架!而谷歌之前也为原生安卓推出了Jetpack Compose声明式开发模式,难道移动端的声明式开发方式是未来趋势了?
@Entry
@Preview
@Component
struct main {
build(){
Column() {
Text("Hello World").fontSize(17).fontColor("#FFFFFF")
}
.alignItems(HorizontalAlign.Start)
.justifyContent(FlexAlign.Center)
.height('100%')
.height('100%')
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
@Entry为页面入口
@Preview表示该页面可以实时预览
@Component 固定写法,表示这是一个组件
更详细的讲解可以直接去华为鸿蒙os官网查看官方文档,写的非常清楚了,包括组件,布局,网络请求,状态管理,数据存储,媒体等等全部都有!
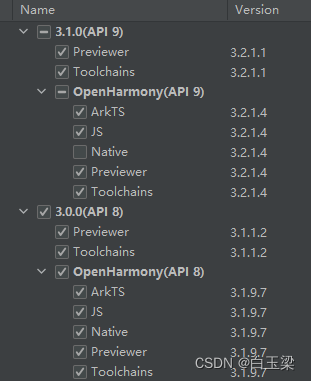
目前api已经发布到了9版本:

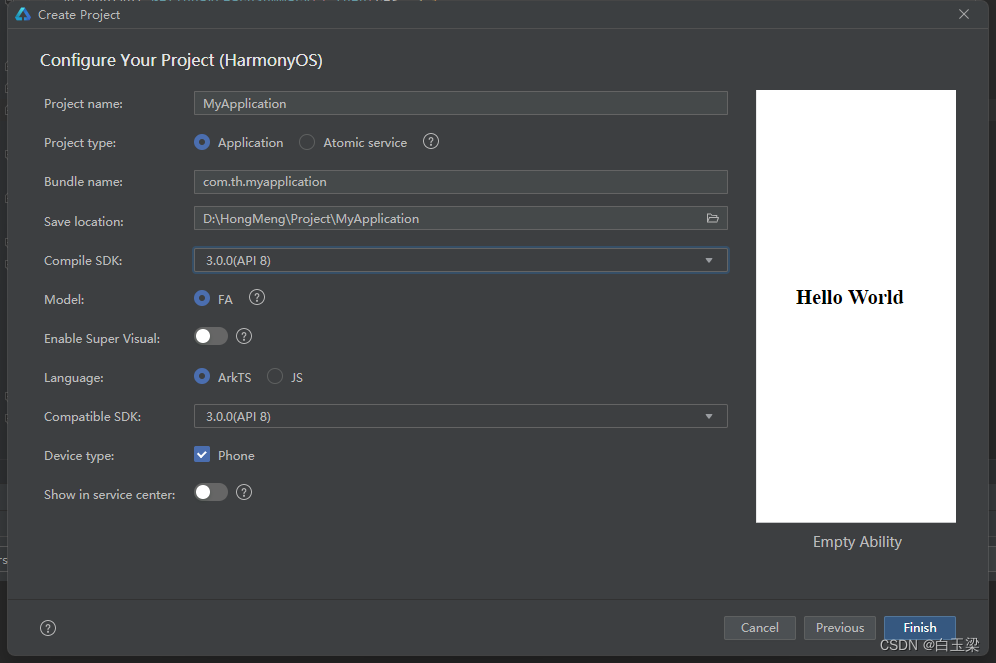
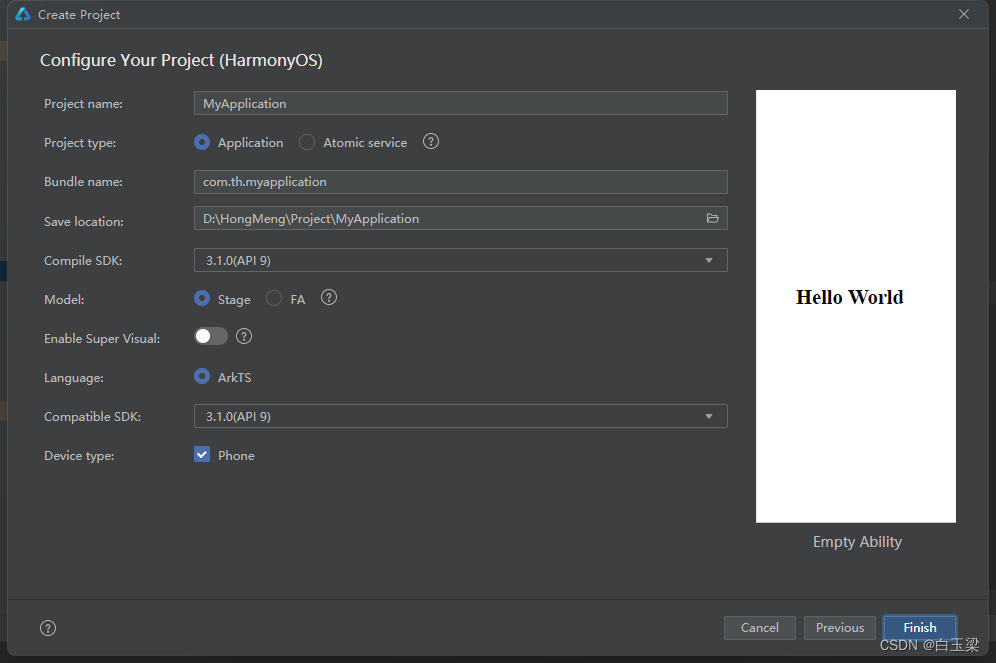
通过sdk我们就可以发现,8以上的版本已经不再支持java了,只支持js和arkts(ets),所以当你在创建项目时,如果选择api8+,那就只能用ets开发了,另外如果选择api8+,那么开发出来的鸿蒙app就只能安装在3.0以上的系统,不兼容鸿蒙2.0!api9和api8的变化是,选择api8时只支持FA模型,而选择api9时,新增了Stage模型!
API8:

API9:

并且选择Stage模型时,开发语言只支持ArkTs,看来鸿蒙应用开发未来是要全面使用ArkTs了,这样做的好处就是兼容鸿蒙全平台!
至于FA和Stage模型有什么区别,我这里简单说下,详细区别我觉得官方文档比我讲的会更清楚!
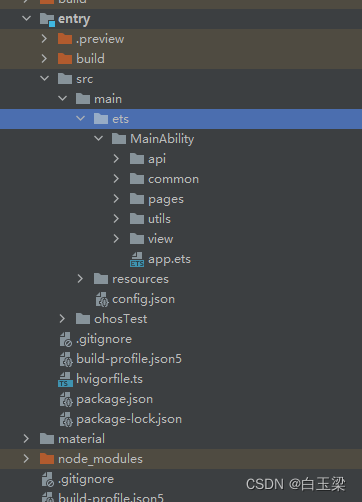
FA模型项目结构:

- config.json:配置文件(设备信息,页面,权限,服务卡片等);
- app.ets:MainAbility的入口文件;
- pages:页面;
- resourse:资源文件;
- 其它的文件夹名称都是可以自定义的;
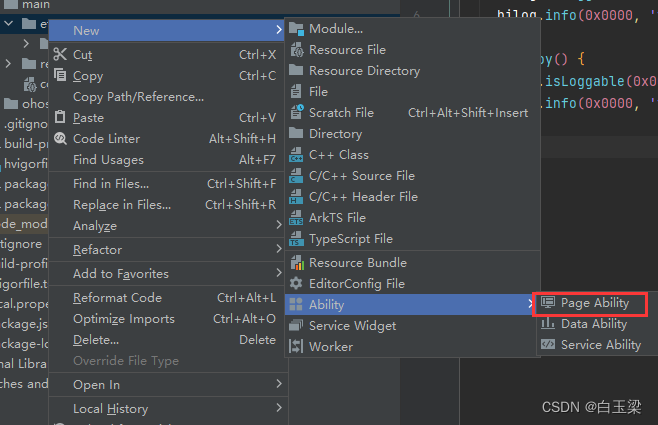
这里说一下,Ability+app.ets,就属于FA模型,当然,你仍然可以在ets文件夹下创建其它Ability:

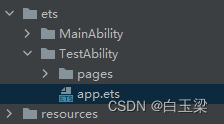
创建完成后:

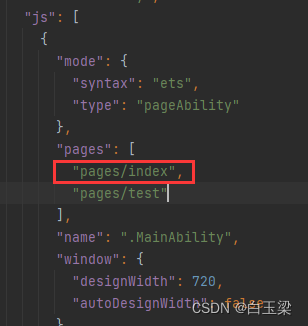
页面结构是和MainAbility是一样的,都是Ability+app.ts+pages结构,而每个Ability的入口page也是在config中配置,第一个page就默认是该Ability的首页(是不是有点类似小程序?):

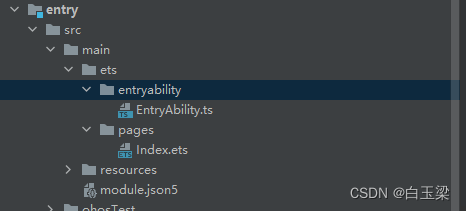
Stage模型项目结构:

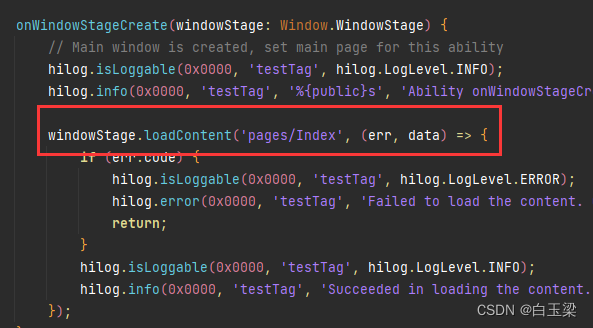
Stage模型的配置文件是moudle.json5,你同样也可以创建其它Ability,区别就是没有app.ts了,每个Ability的首页不在moudle.json5中配置,而是直接在Ability.ts中设置:

并且,你每创建一个page,都不再需要像FA模型一样,需要在配置文件中配置路径才能使用,无需配置!
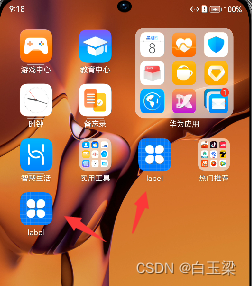
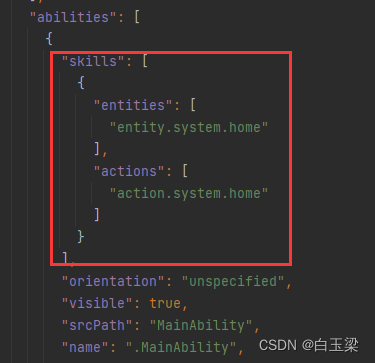
他们的共同点是,都可以创建多Ability,并且每个Ability都可以设置为应用启动入口:

这两个图标是同一个应用创建的,他们属于两个Ability,前提是你为这两个Ability都配置了启动入口,他们相互独立,又可以相互跳转!

这个功能还是很赞的,相当于一个应用里面内置了n个小应用啊,哈哈…
关于Ability+pages,如果你是安卓开发者,其实你可以理解为Activity+Fragment,当然,他们完全不是一类东西,但可以有助于你的理解!
笔者本人最近也使用api8+FA+ArkTs重新开发了一款公司的app鸿蒙版(简版,名为:会计教练鸿蒙版,有兴趣的可以下载体验,目前只支持3.0以上系统,2.0应用市场搜不到),目前已上架!总体的开发体验还算不错,因为自己对Flutter以及js开发比较熟悉,所以上手ArkTs几乎没什么难度,看一遍文档基本就八九不离十了!
槽点:
1.某些功能文档还是不够详细;
2.开发者遇到问题,只能去论坛提问,效率低;
3.目前关于鸿蒙开发的技术文章很少(都是一些教程,很少有实际开发中遇到的问题的技术文章);
4.ArkUI目前的官方组件较少;
5.某些官方组件无法满足实际需求,例如video不支持直播,并且论坛管理员回复暂无支持计划,就有点说不过去!
6.签名配置过于麻烦;
7.ark目前貌似没有提供支付相关api,并且接入华为支付貌似也很麻烦;
…
希望华为鸿蒙官方继续大力完善ark,期待完全抛弃安卓,鸿蒙崛起的那一天!
(ps:关于文章中如果有表述不准确的地方,欢迎大家指正!)


