热门标签
热门文章
- 1套接字IO超时设置和使用select实现超时管理_struct timeval timeout
- 2【STC单片机】VSCode PlatformIO开发环境详细配置过程_vscode配置stc15单片机开发环境
- 3常见排序之归并排序(JAVA实现)_归并排序生活中例子
- 4Linux 制作 OpenSSH RPM 包
- 5java面试题_写出与下列有关的并且你经常用到的api方法比如有关mqredis、安全加密、多线程
- 6*Labview通过MQTT连接物联网平台**_labview mqtt
- 7mysql的语法学习总结1
- 8基于Android实现计算器_android 计算器源代码 github
- 9基于cnn的短文本分类_基于CNN和BiLSTM的文档二分类模型
- 10Django+Ajax+jQuery实现网页动态更新_django ajax 动态刷新
当前位置: article > 正文
如何使用VSCode编写Flutter_使用vscode 编写flutter
作者:Gausst松鼠会 | 2024-03-14 01:52:45
赞
踩
使用vscode 编写flutter
1.首先需要安装插件:
在vscode左上角点击【扩展】(快捷键 ctrl + shift + x)图标:

在搜索框搜索Flutter并点击安装,当然还需要安装Dart插件,但是我们在安装Flutter插件时,vscode会顺便帮我们安装好了Dart插件。
2.在编辑器中新建项目:
-
使用快捷键ctrl+shift+P打开命令面板
-
输入Flutter
-
选择”New Project”
-
输入项目名称、回车
-
选择项目文件的存放目录
-
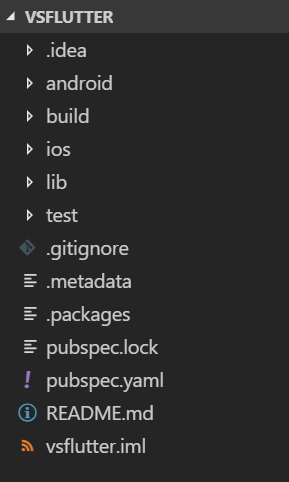
等待项目成功创建,以下就是项目的目录结构,与Android Studio中的差不多。打开lib目录下的main.dart文件。

3.调试项目
首先启动模拟器:按F5并选择安装过的模拟器,若没有安装过需要在android studio中安装。
最后在编辑器终端输入Flutter run即可启动项目,在模拟器中实时预览了。
4.热预载的方法:
首先需要知道,我们在输入Flutter run之后会有几个红色文字提示,说明了我们可以做的事:
r 键:点击后热加载,也就算是重新加载吧。
p 键:显示网格,这个可以很好的掌握布局情况,工作中很有用。
o 键:切换android和ios的预览模式。
q 键:退出调试预览模式。
- 1
- 2
- 3
- 4
所以热预载的第一个方法就是输入R(或 r)即可。
第二个方法是:点击左上角的 图标,以打开debug模式,这样我们每次在保存代码之后,模拟器就会立即自动更新啦。
图标,以打开debug模式,这样我们每次在保存代码之后,模拟器就会立即自动更新啦。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/231820
推荐阅读
相关标签


