热门标签
热门文章
- 1深度学习-Pytorch同时使用Numpy和Tensors各自特效
- 2linux系统管理与服务器配置高志君课后答案_Linux系统管理习题(附答案)
- 3springcloud-alibaba (06)RocketMQ控制台安装与启动_rocketmq 控制台端口
- 4华为的笔记本电脑能不能用鸿蒙,万能的网络请问一下鸿蒙出来以后我的笔记本WIN10的能换上鸿蒙吗老系统真的用够了?...
- 5idea CodeGPT插件
- 6深度学习的算法实践和演进_int4量化
- 7Android程序捕获未处理异常,处理与第三方方法冲突时的异常传递
- 8docker项目部署(一)_docker安装计划表
- 9css阴影教程,CSS高级技巧:阴影效果
- 10leetcode 矩阵置零 java_lecode如果一个元素为0,将其所在横和列都设为0
当前位置: article > 正文
VScode + LaTex + TexLive 搭建_vscode+texlive
作者:小丑西瓜9 | 2024-03-09 06:33:08
赞
踩
vscode+texlive
分别下载并安装VScode, TexLive
-
VScode下载与安装:https://code.visualstudio.com/
-
TexLive下载(清华大学镜像):https://mirrors.tuna.tsinghua.edu.cn/CTAN/systems/texlive/Images/
TexLive安装教程:https://blog.csdn.net/so_geili/article/details/72636466
-
VScode安装插件:LaTex language support, LaTex Workshop
-
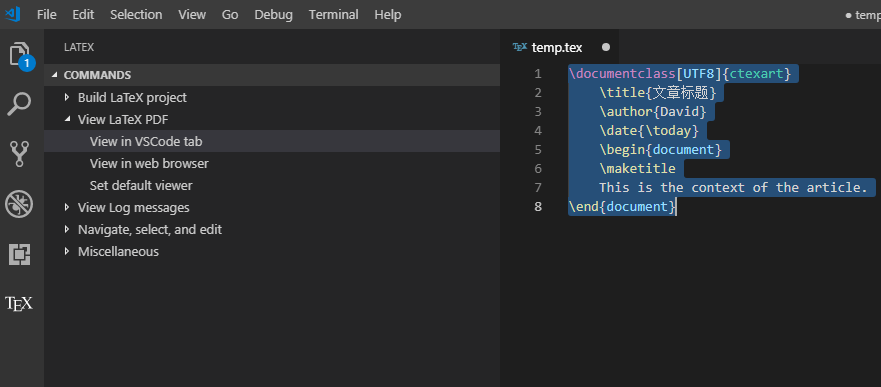
安装完毕后开始使用,创建临时文件temp.tex, 输入以下内容:
\documentclass[UTF8]{ctexart}
\title{文章标题}
\author{David}
\date{\today}
\begin{document}
\maketitle
This is the context of the article.
\end{document}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
然后按Ctrl+S 完成编译加保存功能。
-
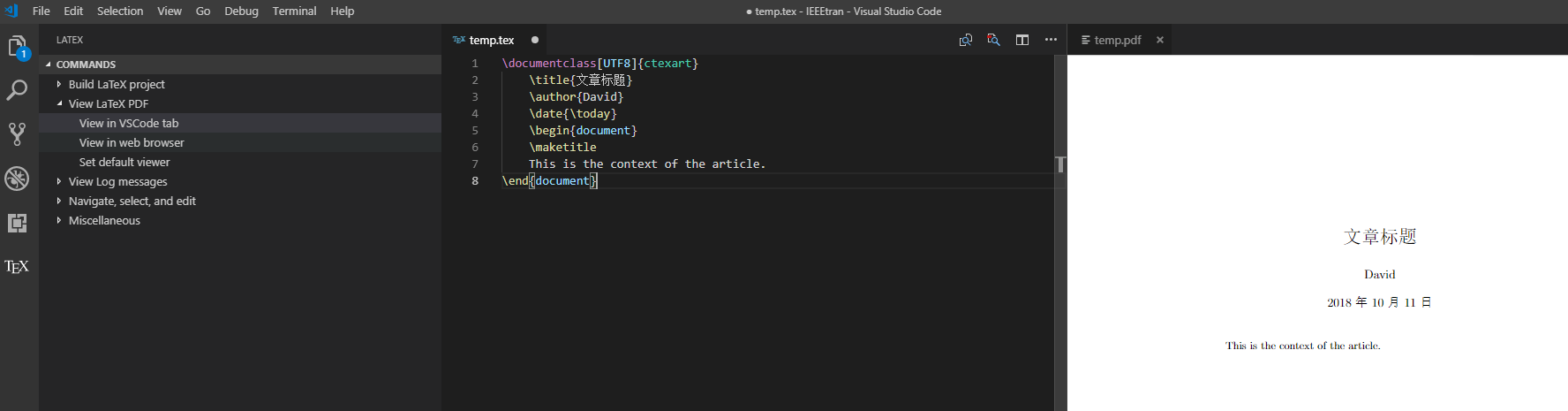
查看PDF

左侧工具栏选择 TEX-View LaTex PDF-View in VScode Tab后,右侧就会出现PDF,

每次修改后,按Ctrl+S, 右边PDF会进行实时编译。
-
常用的Latex数学符号:http://www.mohu.org/info/symbols/symbols.htm
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
推荐阅读
相关标签


