- 1【深度学习8】Pytorch使用及使用小案例_pytorch 案例
- 2uboot命令解释与运行分析_usage unkown command fash
- 3CSU1826-Languages-AC自动机_ztod
- 4Linux 摄像头驱动_linux摄像头驱动
- 5baidu google 开发搜索引擎_自定义百度搜索入口网址
- 6Mybatis学习_mybatis if or
- 7Android:SQLite_android sqlite
- 8Pytorch中多GPU并行计算教程_pytorch并行计算
- 9【2020年数据分析岗面试题】不断更新...(含自己的理解、思考和简答)_3. 扑克牌54张,平均分成2份,求这2份都有2张a的概率
- 10NTFS for Mac 2023安装激活使用教程(2023最新指南)
java 防重复提交_Java中如何避免重复提交请求
赞
踩

 点击上方蓝字关注我们
点击上方蓝字关注我们
一、背景
我们在使用系统过程中,经常碰到这种情况:网页响应很慢,提交请求后发现没反应,然后就会反复点击提交按钮。查看后台日志后发现一个同样的请求提交了多次,后果就是轻则导致产生多条重复数据,重则直接导致程序异常。那么,有没有什么办法可以避免这种问题呢?
二、产生原因
导致重复请求的原因很多,大体为以下几种:多次点击提交按钮
反复刷新页面
点击浏览器后退按钮,导致重复提交表单
浏览器重复的HTTP请求
Nginx重发等三、解决方案
1、前端控制
前端提交请求后,在等待结果返回前将提交按钮禁用,可以阻止人为的反复点击操作。但是这种方式只能控制页面,如果通过工具多次提交请求,那就只能通过后端来实现限制了。
2、借助本地锁实现
这种方式主要通过自定义注解、springaop、guavacache来生成本地锁,达到防止重复提交的效果。
接下来介绍下具体实现:
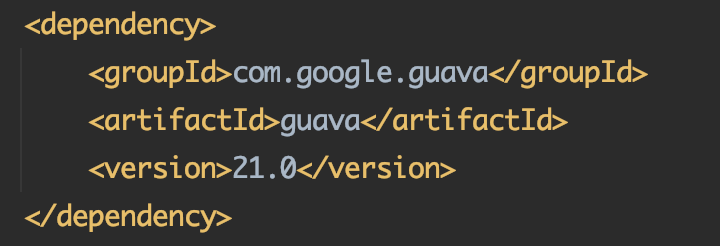
引入guava依赖
Guava是谷歌开源的Java库,这个库提供用于集合,缓存,支持原语,并发性,常见注解,字符串处理,I/O和验证的实用方法,对JDK工具做了很好扩展。

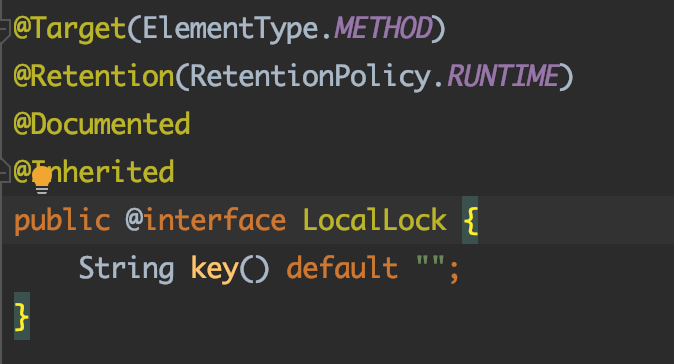
自定义LocalLock注解
编写自定义注解,用于需要控制重复提交的方法上。

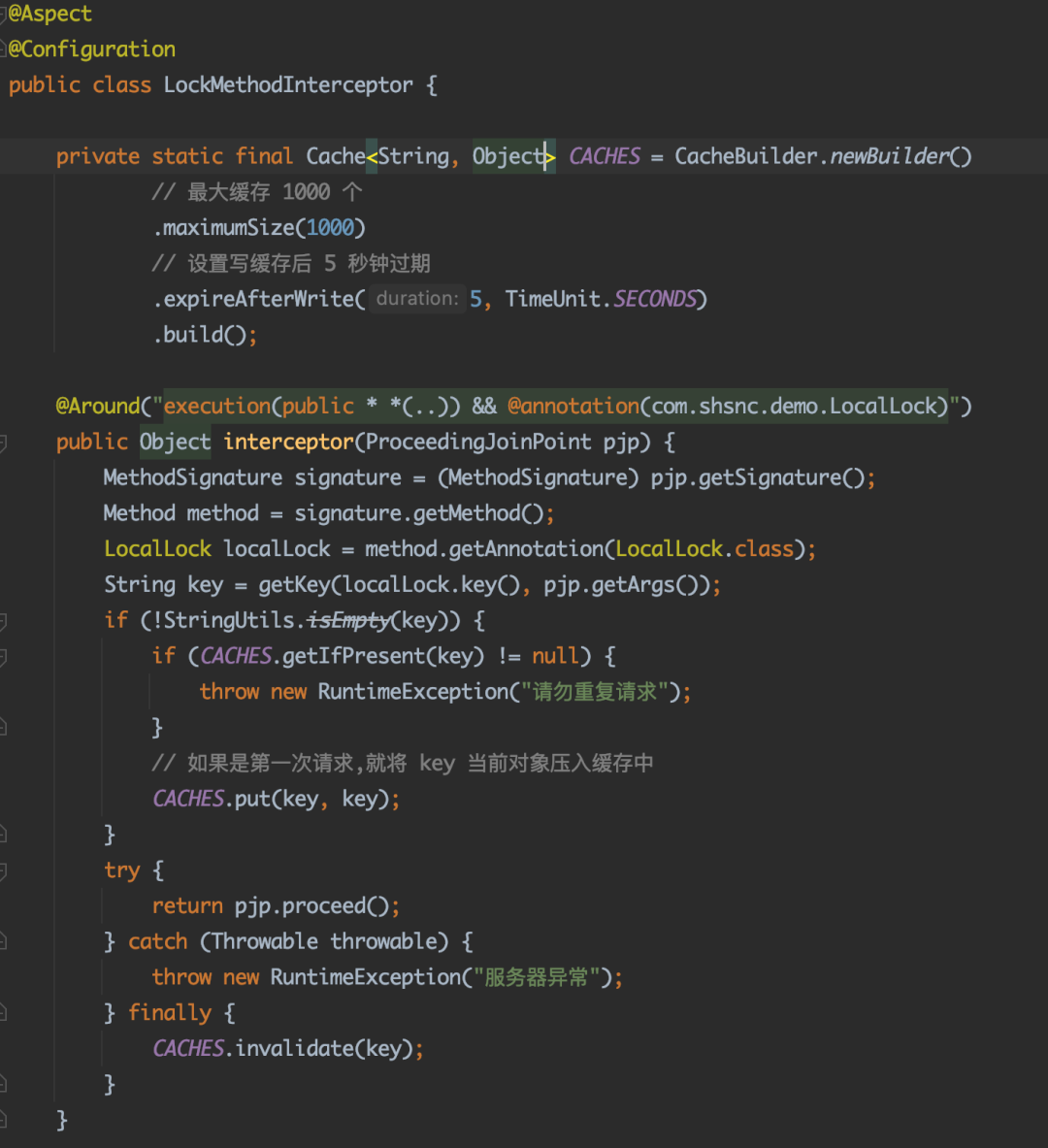
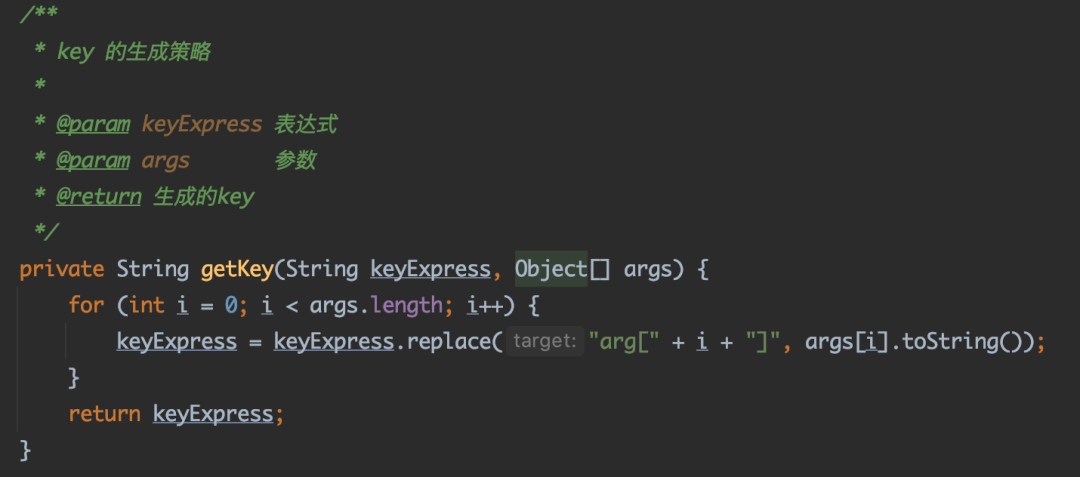
自定义注解切面
编写自定义注解的aop拦截器具体实现,读取有LocalLock注解的方法,解析注解中定义的key值在本地缓存中是否存在,若存在则提示重复请求,若为第一次请求则将key存入本地缓存中。


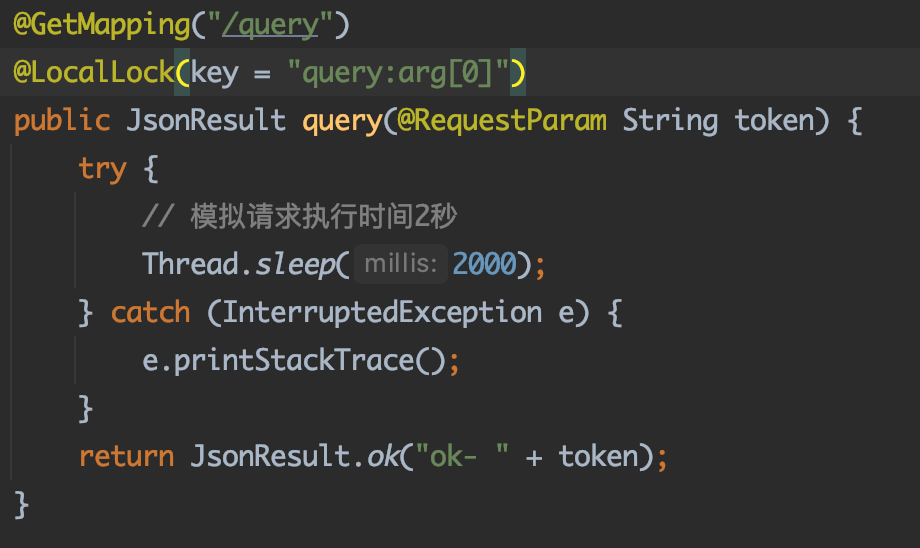
控制层实现
在需要限制重复提交的方法上加入@LocalLock注解,其中key值为自定义的存入缓存中的key。

效果展示
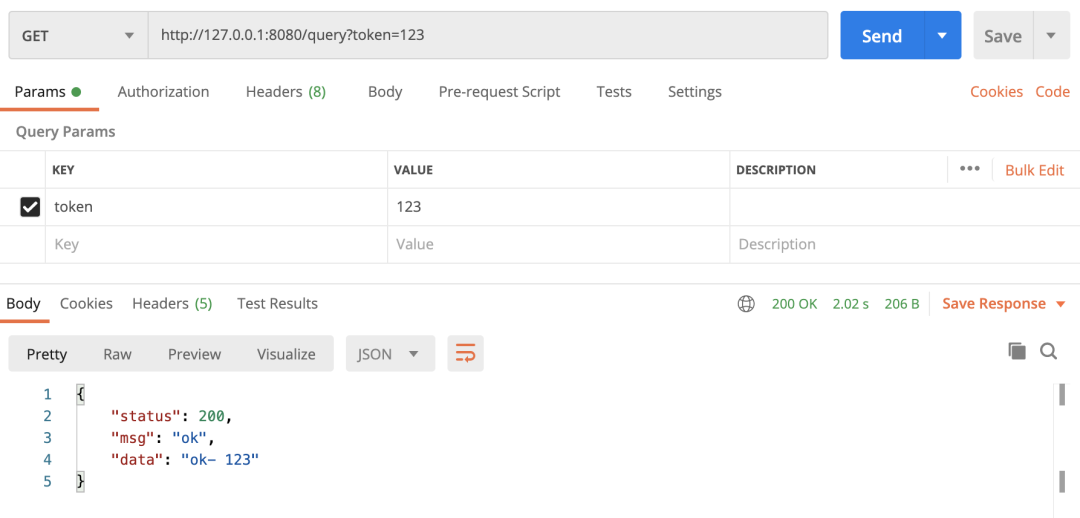
启动应用,访问上面的/query请求查看效果。
正常访问一下,结果如下:

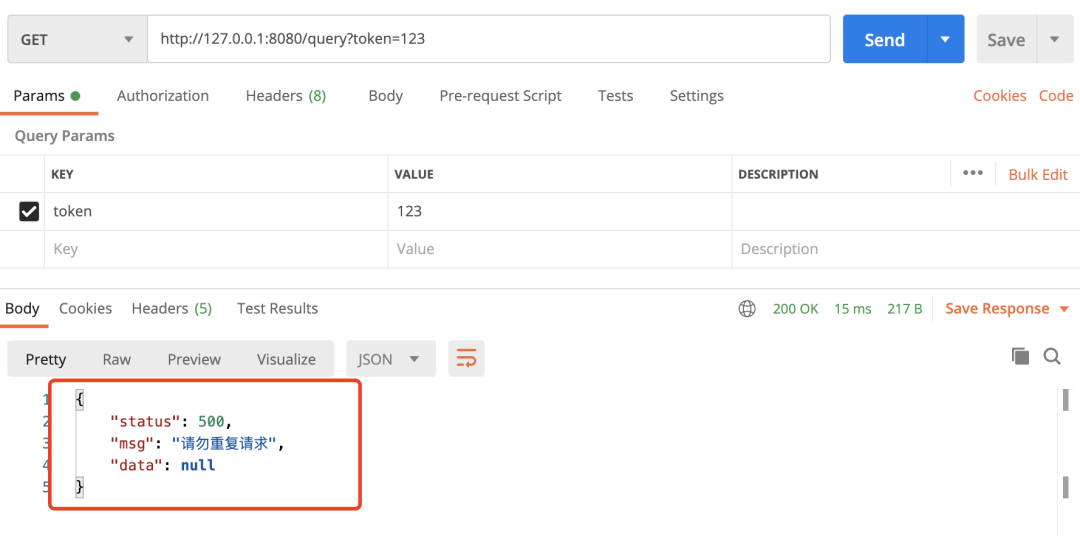
接下来,在正常访问过程中,重复点击提交,可以看到已达到限制效果。

四、总结
对于重复提交请求的问题,我们单纯的只从前端或后端控制,带来的用户体验都不是最好的。只有两者结合起来,才能在确保功能正常的前提下,保证用户体验效果。