- 1同步FIFO与异步FIFO的基本原理_同步读指针的意义
- 2Linux中实现dhcp功能_dhcp-4.2.5-27.el7.x86_64.rpm
- 3数字艺术的新里程碑:免费ai绘画工具引领你进入未知领域
- 4科研上新 | 第1期:强可控视频生成;定制化样本检索器;用脑电重建视觉感知;大模型鲁棒性评测_ijwihd
- 5mmap虚拟映射(DMA机制)_dma mmap
- 6MySQL:视图
- 7006-动态代理是基于什么原理?
- 8Stable Diffusion结构解析-以图像生成图像!_stable diffusion unet结构
- 9Android Studio超详细安装教程_as安装教程
- 10使用Android Studio 3.0以及新版Gradle转移旧版项目可能遇到的几个坑_as3.0 使用低版本gradle
计算机毕业设计Node.js+uniapp一站式自习室服务小程序(源码+程序+lw+远程调试)_自习室小程序 源码
赞
踩
项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
4.1小程序端
登录,用户通过输入账号和密码,选择角色并点击登录进行系统登录操作,如图4-1所示。

图4-1用户登录界面图
用户注册,在用户注册页面通过填写用户名、密码、确认密码、姓名、性别、手机邮箱等信息进行注册操作;如图4-2所示。

图4-2用户注册界面图
用户登陆小程序端,可以对首页、商家、自习室、公告资讯、我的等功能进行详细操作,如图4-3所示。

图4-3小程序端首页界面图
商家,在商家页面可以查看商家名称、商家编号、联系电话、商家地址、经营范围、图片等信息,用户可根据自身需要进行咨询反馈,评论和收藏等操作管理;如图4-4所示。

图4-4商家界面图
自习室,在自习室页面可以查看自习室名称、规模、位置、设施、图片、价格、营业时间、收费说明、商家编号、商家名称、商家地址、座位总数、详情介绍等信息,用户可根据自身需要进行预订,评论和收藏等操作管理;如图4-5所示。

图4-5自习室界面图
用户,在我的页面可以对商家、自习室、咨询反馈、我的收藏管理、用户充值、我的订单等详细信息进行操作,如图4-6所示。

图4-6用户功能界面图
用户信息,在用户信息页面通过填写用户名、密码、姓名、性别、头像、手机、邮箱等内容进行保存或退出登录操作,如图4-7所示。

图4-7用户信息界面图
4.2 后台功能模块
登录,管理员和商家通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图4-8所示。

图4-8后台用户登录界面图
4.2.1管理员功能
管理员登陆系统后,可以对首页、个人中心、商家管理、用户管理、自习室管理、咨询反馈管理、系统管理等功能进行相应操作,如图4-9所示。

图4-9管理员功能界面图
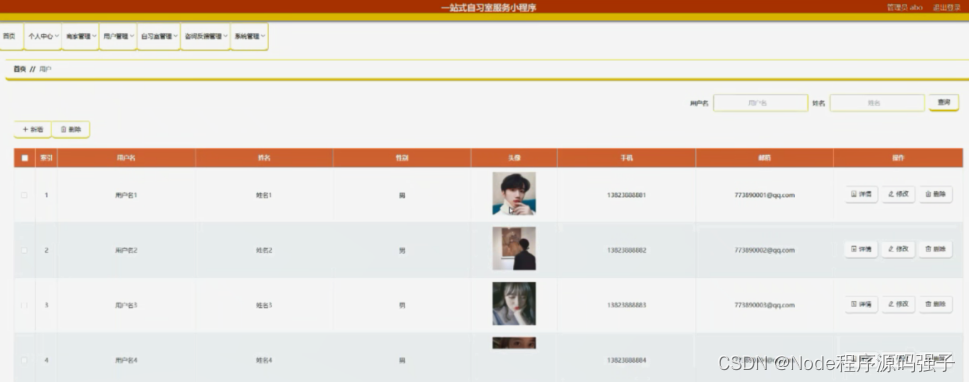
用户管理,在用户管理页面可以对索引、用户名、姓名、性别、头像、手机、邮箱等内容进行详情、修改或删除等操作,如图4-10所示。

图4-10用户管理界面图
商家管理,在商家管理页面可以对索引、商家编号、商家名称、图片、联系电话、商家地址、经营范围等内容进行详情,修改或删除等操作,如图4-11所示。

图4-11商家管理界面图
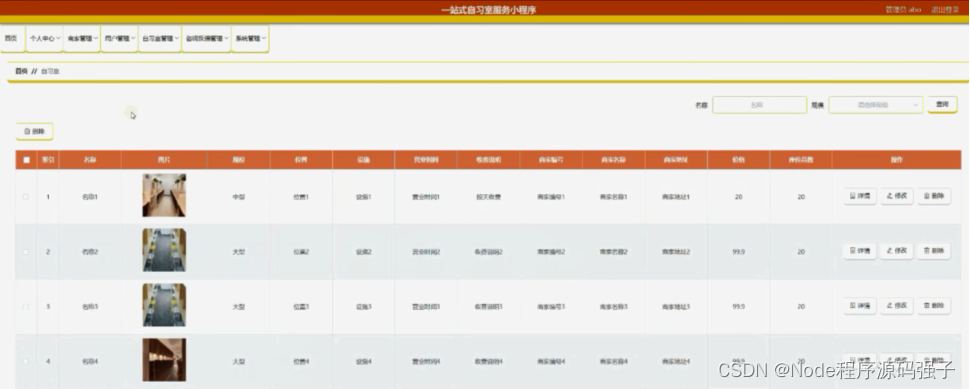
自习室管理,在自习室管理页面可以对索引、名称、图片、规模、位置、设施、价格、营业时间、收费说明、商家编号、商家名称、商家地址、座位总数等内容进行详情,修改和删除操作,如图4-12所示。

图4-12自习室管理界面图
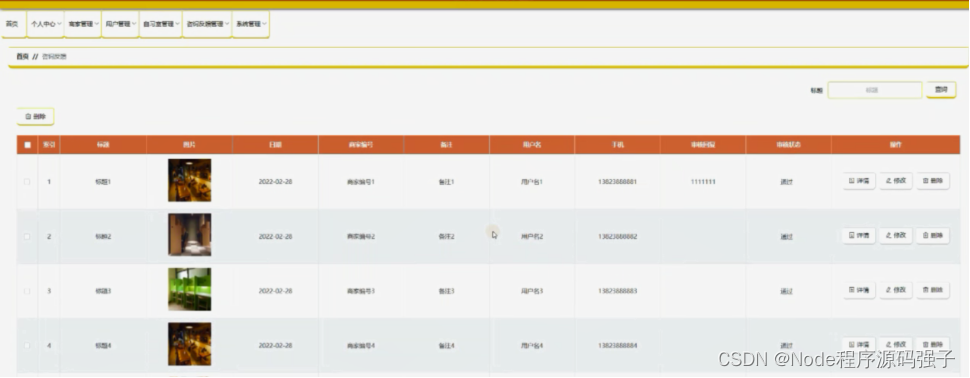
咨询反馈管理,在咨询反馈管理页面可以对索引、标题、图片、日期、商家编号、备注、用户名、手机、审核回复、审核状态等内容进行详情,修改和删除等操作,如图4-13所示。

图4-13咨询反馈管理界面图
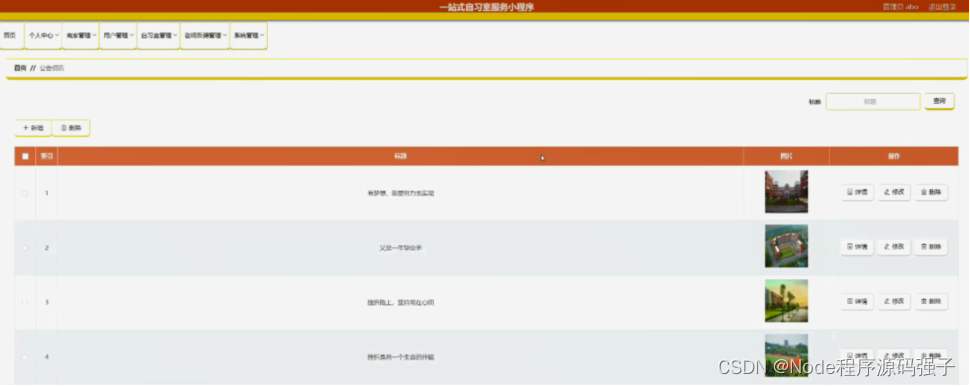
系统管理,在公告资讯页面可以对索引、标题、图片等内容进行详情,修改或删除等操作,还可以对轮播图管理进行详细操作;如图4-14所示。

图4-14系统管理界面图
4.2.2商家功能
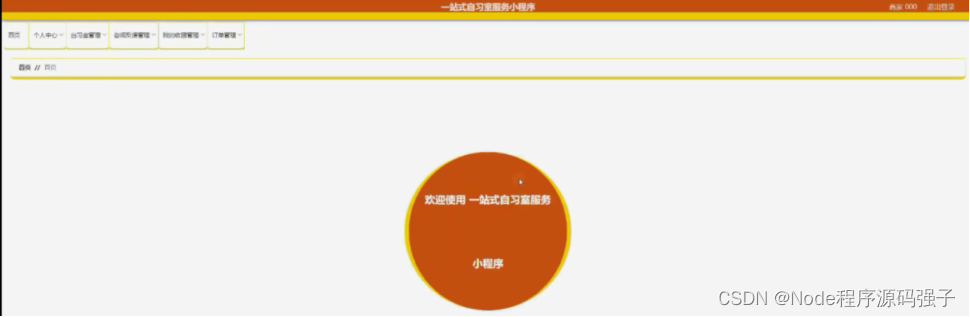
商家登陆系统后,可以对首页、个人中心、自习室管理、咨询反馈管理、我的收藏管理、订单管理等功能进行相应操作,如图4-15所示。

图4-15商家功能界面图
自习室管理,在自习室管理页面可以对索引、名称、图片、规模、位置、设施、价格、营业时间、收费说明、商家编号、商家名称、商家地址、座位总数等内容进行详情,修改,查看评论和删除操作,如图4-16所示。

图4-16自习室管理界面图


