热门标签
热门文章
- 1ai写作论文免费网站推荐!ai论文生成器免费
- 2蓝桥杯复训之区间dp
- 3【算法与数据结构】深入二叉树实现超详解(全源码优化)
- 42024-04-01 问AI: 介绍一下深度学习中的AFLW数据集
- 5跟我一起从零开始学python(七)机器学习_朴素贝叶斯: 计算每个标签的先验概率 共 100 个样本,每个样本 x 都包括 5 个特征
- 6自然语言处理入门读物_自然语言处理入门何晗pdf
- 7【自然语言处理基础技能(NLP)】jieba中文文本处理_jieba处理什么格式
- 8在本地运行大型语言模型——您自己的类似ChatGPT的C#语言AI
- 9手机app自动化操作工具airtest之入门篇_airtest如何关闭uiautomator
- 10一款手游有400+个AI角色!腾讯游戏新系统炸场GDC:训练成本大减90%
当前位置: article > 正文
微信小程序自定义日期选择器组件_微信小程序日期时间选择器
作者:Gausst松鼠会 | 2024-03-25 03:00:54
赞
踩
微信小程序日期时间选择器
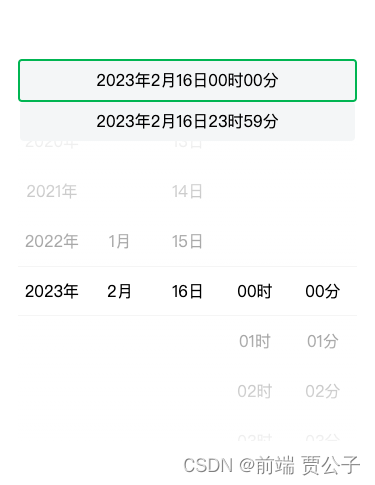
效果图
- 默认开始时间为当天
- 最大结束时间为当天
- 默认结束时间为开始时间的10后

wxml
- <view class="container">
- <view class="page-body">
- <view class="selected-date" id='1' bindtap="btnTap" class="second_1_1 {{btn_type=='1'?'second_1_2':''}}">{{year}}年{{month}}月{{day}}日{{hour}}时{{minute}}分</view>
- <view class="selected-date" id='2' bindtap="btnTap" class="second_1_1 {{btn_type=='2'?'second_1_2':''}}">{{year2}}年{{month2}}月{{day2}}日{{hour2}}时{{minute2}}分</view>
- <picker-view indicator-style="height: 50px;" style="width: 100%; height: 300px;" value="{{value}}" bindchange="bindChange" id='1' wx:if="{{btn_type==1}}">
- <picker-view-column>
- <view wx:for="{{years}}" wx:key="{{years}}" style="line-height: 50px; text-align: center;" wx:key="years">{{item}}年</view>
- </picker-view-column>
- <picker-view-column>
- <view wx:for="{{months}}" wx:key="{{months}}" style="line-height: 50px; text-align: center;"wx:key="months">{{item}}月</view>
- </picker-view-column>
- <picker-view-column>
- <view wx:for="{{days}}" wx:key="{{days}}" style="line-height: 50px; text-align: center;" wx:key="days">{{item}}日</view>
- </picker-view-column>
-
- <picker-view-column>
-
- <view wx:for="{{hours}}" wx:key="index" style="line-height: 50px; text-align: center;">{{item}}时</view>
- </picker-view-column>
- <picker-view-column>
- <view wx:for="{{minutes}}" wx:key="index" style="line-height: 50px; text-align: center;">{{item}}分</view>
- </picker-view-column>
- </picker-view >
- <picker-view indicator-style="height: 50px;" style="width: 100%; height: 300px;" value="{{value2}}" bindchange="bindChange2" id='2' wx:else>
- <picker-view-column>
- <view wx:for="{{years2}}" wx:key="{{years2}}" style="line-height: 50px; text-align: center;" wx:key="years2">{{item}}年</view>
- </picker-view-column>
- <picker-view-column>
- <view wx:for="{{months2}}" wx:key="{{months2}}" style="line-height: 50px; text-align: center;"wx:key="months2">{{item}}月</view>
- </picker-view-column>
- <picker-view-column>
- <view wx:for="{{days2}}" wx:key="{{days2}}" style="line-height: 50px; text-align: center;" wx:key="days2">{{item}}日</view>
- </picker-view-column>
- <picker-view-column>
- <view wx:for="{{hours}}" wx:key="index" style="line-height: 50px; text-align: center;">{{item}}时</view>
- </picker-view-column>
- <picker-view-column>
- <view wx:for="{{minutes}}" wx:key="index" style="line-height: 50px; text-align: center;">{{item}}分</view>
- </picker-view-column>
-
- </picker-view>
- </view>
-
- </view>

js
-
- const date = new Date()
- const globaltimer = new Date().getTime()
- const globalyear = date.getFullYear()
- const globalmonth = date.getMonth() + 1
- const globalday = date.getDate()
-
-
- function getDays(year, month) {
- var d = new Date(year, month, 0);
- return (year == globalyear && month == globalmonth) ? globalday : d.getDate();
- }
-
- function getIndex(arr, item) {
- for (var i in arr) {
- if (arr[i] == item) {
- return i;
- }
- }
- }
-
-
- // for (let i = 1; i <= 31; i++) {
- // days.push(i)
- // }
-
- Page({
-
- data: {
- years: [],
- year: globalyear,
- months: [],
- month: globalmonth,
- days: [],
- day: globalday,
- value: [],
- // ----
- years2: [],
- year2: globalyear,
- months2: [],
- month2: globalmonth,
- days2: [],
- day2: globalday,
- value2: [],
- btn_type: '1',
- hours: [],
- minutes: [],
- hour: '00',
- minute: "00",
- hour2: '23',
- minute2: "59"
- },
- // 切换事件
- btnTap: function (e) {
- var that = this;
- let data = this.data
- console.log(e);
- // 初始化选择器索引
- var btn_id = e.currentTarget.id;
- let n_yindex = data.years2.indexOf(data.year2)
- let n_mindex = data.months2.indexOf(data.month2)
- let n_dindex = data.days2.indexOf(data.day2)
- let n_minindex = getIndex(data.minutes, data.minute2)
- let n_hourindex = getIndex(data.hours, data.hour2)
- console.log(n_minindex, "[[[[[");
-
- let o_yndex = data.years.indexOf(data.year)
- let o_mindex = data.months.indexOf(data.month)
- let o_dindex = data.days.indexOf(data.day)
- let o_minindex = getIndex(data.minutes, data.minute)
- let o_hourindex = getIndex(data.hours, data.hour)
-
- that.setData({
- btn_type: btn_id,
- value2: [
- n_yindex, n_mindex, n_dindex, n_hourindex, n_minindex,
- ],
- value: [
- o_yndex, o_mindex, o_dindex, o_hourindex, o_minindex,
- ]
- });
- console.log(this.data.value2);
- },
- //获取小时
- currentHours: function (date) {
- let hours = []
- let that = this
- for (let i = 0; i <= 23; i++) {
- var k = i;
- if (0 <= i && i < 10) {
- k = "0" + i
- }
- hours.push(k)
- }
- that.setData({
- hours: hours
- });
- },
- //获取分钟
- currentMinutes: function (date) {
- let minutes = []
- let that = this
- for (let i = 0; i <= 59; i++) {
- var k = i;
- if (0 <= i && i < 10) {
- k = "0" + i
- }
- minutes.push(k)
- }
- that.setData({
- minutes: minutes
- });
- },
- // 获取十天后的日期
- getAllDateCN(startTime, endTime) {
- let that = this
- let o_days = []
- let n_days = []
- let e_year, e_month, e_day
- var i = 0
- while ((endTime.getTime() - startTime.getTime()) >= 0) {
- if (endTime.getMonth() != startTime.getMonth()) {
- o_days.push(startTime.getDate())
- } else {
- n_days.push(startTime.getDate())
- }
- e_year = endTime.getFullYear()
- e_month = endTime.getMonth() + 1
- e_day = endTime.getDate()
-
- startTime.setDate(startTime.getDate() + 1)
- i += 1
- }
-
- that.setData({
- year2: e_year,
- month2: e_month,
- day2: e_day,
- o_days: o_days,
- n_days: n_days,
- e_year: e_year,
- e_month: e_month,
-
- })
- return { o_days, n_days, e_year, e_month, }
-
- },
-
- onShow() {
- // 初始化选择器数组
- this.initYears1()
- this.initMonths1()
- this.currentHours()
- this.currentMinutes()
- this.initDays1(globalyear, globalmonth)
- let { years, months, days, hours, minutes } = this.data
- this.setData({
- value: [years.length - 1, months.length - 1, days.length - 1, hours[0], minutes[0]],
- years2: [globalyear],
- months2: [globalmonth],
- days2: [globalday],
- o_days: [globalday]
- })
-
- },
- // 初始化开始年
- initYears1() {
- let { years, } = this.data
- for (let i = 2016; i <= globalyear; i++) {
- years.push(i)
- }
- this.setData({ years })
- },
- //初始化开始月
- initMonths1() {
- let { year, months, } = this.data
-
- months.length = 0
- if (year == globalyear) {
- for (let i = 1; i <= globalmonth; i++) {
- months.push(i)
- }
- } else {
- for (let i = 1; i <= 12; i++) {
- months.push(i)
- }
- }
- this.setData({ months })
- },
- // 初始化日
- initDays1(year, month) {
-
- let { days } = this.data
- days.length = 0
- let len = year ? getDays(year, month) : getDays(globalyear, globalmonth)
- for (let i = 1; i <= len; i++) {
- days.push(i)
- }
- this.setData({ days })
- },
- // 开始时间选择器事件
- bindChange(e) {
- if (this.data.btn_type == '1') {
-
- let val = e.detail.value,
- year = this.data.years[val[0]],
- month = this.data.months[val[1]],
- day = this.data.days[val[2]],
- hour = this.data.hours[val[3]],
- minute = this.data.minutes[val[4]];
- this.setData({ year, month, day, hour, minute })
- this.initMonths1()
- this.initDays1(year, month)
- let n_timer = null
- let nowTime = new Date(`${year}/${month}/${day}`)
- var lastTime = new Date(Date.parse(nowTime) + 9 * 24 * 60 * 60 * 1000)
-
- if (lastTime.getTime() > globaltimer) {
- n_timer = new Date()
- } else {
- n_timer = lastTime
- }
- let res = this.getAllDateCN(nowTime, n_timer)
- let datae = { year, month, day, ...res }
- this.initYears2(datae)
- this.initMonths2(datae)
- this.initDays2(datae)
- }
- let data = this.data
- this.setData({
- hour2: '23',
- minute2: '59'
- })
-
-
-
- },
- // 初始化结束年
- initYears2(data) {
- let { e_year, year } = data
- let { years2, } = this.data
- years2 = []
- if (e_year == year) {
- years2.push(e_year)
- } else {
- years2.push(year, e_year)
- }
- this.setData({
- years2
- })
- },
- //初始化结束月
- initMonths2(datae) {
- let { e_month, month, e_year, year } = datae
- let { months2, } = this.data
- months2 = []
- if (e_month == month) {//没跨月
- months2.push(e_month)
- } else if (e_year != year) { //跨年
- months2.push(e_month)
- } else {//跨月
- months2.push(month, e_month)
- }
-
- this.setData({
- months2
- })
- },
- // 初始化结束天
- initDays2(datae) {
- let { o_days, n_days } = datae
- console.log(o_days, n_days);
-
- let { days2 } = this.data
- days2 = []
- days2 = n_days
- this.setData({
- days2
- })
- },
- // 变动后初始化月
- changeYear2(year2) {
- let { months2, year, month, e_year, e_month } = this.data
- months2 = []
- if (year == e_year && month != e_month) {//跨月
- months2.push(month, e_month)
- } else {
- console.log('else', year2, year);
- if (year2 == year) {
- months2.push(month)
- } else {
- months2.push(e_month)
- }
- }
- this.setData({
- months2
- })
- },
- // 变动后初始化天
- changeDays2(month2) {
- let { days2, o_days, n_days, month } = this.data
- days2 = []
- console.log(days2, '=====');
- if (month2 == month) {
- days2 = o_days
- } else {
- days2 = n_days
- }
- //没跨月
-
- if (days2.length == 0) {
- days2 = n_days
- }
- this.setData({
- days2
- })
-
- },
- // 结束时间选择器事件
- bindChange2(e) {
- if (this.data.btn_type == '2') {
-
- console.log(e);
- let val = e.detail.value,
- year2 = this.data.years2[val[0]]
- this.changeYear2(year2)
- let month2 = this.data.months2[val[1]]
- this.changeDays2(month2)
- console.log(this.data.days2, '------- 天数 数组');
- console.log(this.data.days2[val[2]], '??????');
- let day2 = this.data.days2[val[2]];
- let hour2 = this.data.hours[val[3]]
- let minute2 = this.data.minutes[val[4]];
- console.log(year2, month2, day2);
- this.setData({
- year2, month2, day2, hour2, minute2
- })
-
- }
- },
- })

- /* pages/picker-view/picker-view.wxss */
- .selected-date {
- width: 600rpx;
- height: 80rpx;
- border: 2rpx solid #ccc;
- margin: 100rpx auto;
- text-align: center;
- line-height: 80rpx;
- }
-
- .btn_active {
- border: 2rpx solid #f00;
- color: #f00;
- }
-
- .second_1_2 {
- width: 670prx;
- height: 78rpx;
- background: #FFFFFF;
- border-radius: 8rpx;
- border: 2px solid #00B652;
- margin: 0 auto;
- text-align: center;
- line-height: 78rpx;
- }
-
- .second_1_1 {
- width: 670rpx;
- height: 78rpx;
- background: #F4F6F7;
- border-radius: 8rpx;
- margin: 0 auto;
- text-align: center;
- line-height: 78rpx;
- }

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/306554
推荐阅读
相关标签


