- 1非关系型数据库(缓存数据库)redis的基础认知与安装
- 2leetcode动态规划
- 3Unity DOTS 介绍
- 4关于优先队列_c++优先队列的参数
- 5Android Studio 上传gitee_android studio gitee
- 6Chatgpt3.5实现微信自动回复(1.0版)
- 7thinkphp6控制器不存在:app\controller\Admin问题解析及解决
- 8预测房价:人工智能回归问题_“橙现智能”房价预测模型说明
- 9设计模式学习笔记 - 设计模式与范式 -结构型:1.代理模式:代理在RPC、缓存、监控等场景中的应用
- 10VSCode快捷键冲突?关掉微软拼音的简繁体切换热键即可_windows 和 vscode 抢占 快捷键怎么解决
鸿蒙应用开发 闹钟实现_鸿蒙开发实现倒计时
赞
踩

后台代理提醒简介
随着生活节奏的加快,我们有时会忘记一些重要的事情或日子,所以提醒功能必不可少。应用可能需要在指定的时刻,向用户发送一些业务提醒通知。例如购物类应用,希望在指定时间点提醒用户有优惠活动。为满足此类业务诉求,HarmonyOS提供后台代理提醒功能,在应用退居后台或退出后,计时和提醒通知功能被系统后台代理接管。
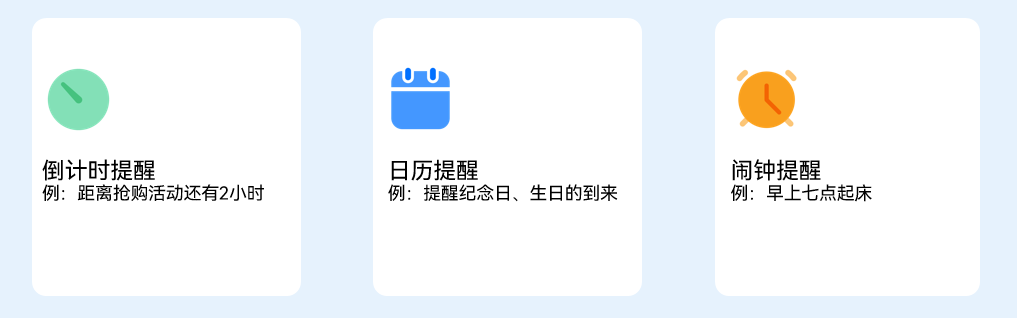
后台代理提醒业务类型:
- 倒计时类:基于倒计时的提醒功能,适用于短时的计时提醒业务。
- 日历类:基于日历的提醒功能,适用于较长时间的提醒业务。
- 闹钟类:基于时钟的提醒功能,适用于指定时刻的提醒业务。

后台代理提醒就是由系统后台进程代理应用的提醒功能。后台代理提醒服务通过reminderAgentManager模块提供提醒定义、创建提醒、取消提醒等能力。
后台代理提醒服务提供统一的提醒管理能力,在应用退居后台或退出后,计时和提醒通知功能被系统后台代理接管。

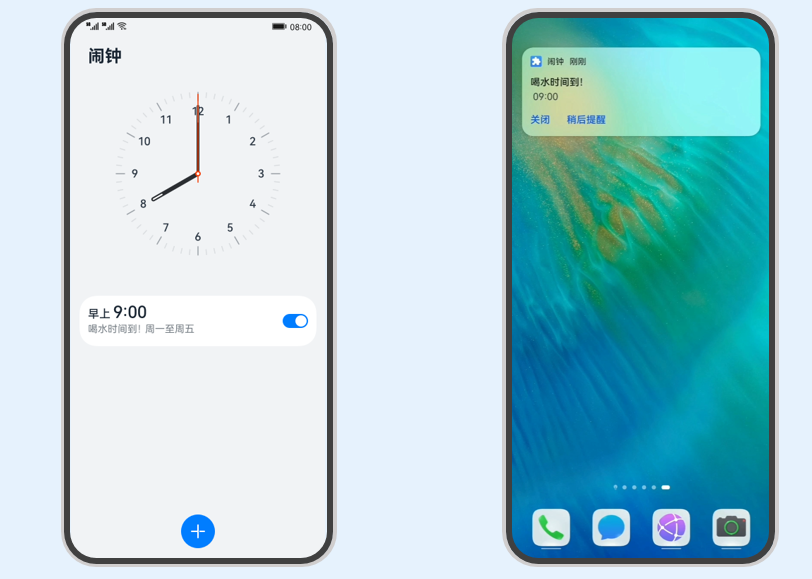
以新增一个9点的喝水提醒为例:
假设用户在8点新增这个喝水提醒,应用根据用户设置的信息生成提醒实例并发布提醒。由后台代理提醒服务调用系统服务启动计时。
到9点时,系统唤醒后台代理提醒服务发布通知,最终由通知服务触发桌面显示通知。

在整个流程中,应用仅需:
- 使用reminderAgentManager模块的ReminderRequest类定义提醒实例;
- 使用reminderAgentManager模块的publishReminder接口发布提醒。
无需关注计时和通知发布等功能如何实现。
若是删除提醒流程,需要使用reminderAgentManager模块的cancelReminder接口取消提醒;若是修改提醒流程,则需要先删除旧的提醒,再新增新的提醒。
给你的应用添加提醒

以闹钟应用为例,实现提醒功能有以下前置条件:
-
添加后台代理提醒使用权限。
"module": { ... "requestPermissions": [ { "name": "ohos.permission.PUBLISH_AGENT_REMINDER" } ] }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
-
导入后台代理提醒reminderAgentManager模块,将此模块命名为reminderAgent。
import reminderAgent from '@ohos.reminderAgentManager';- 1
如果是新增提醒,实现步骤如下:
-
用reminderAgent.ReminderRequest类定义提醒实例。
import reminderAgent from '@ohos.reminderAgentManager'; ... export class ReminderService { public addReminder(alarmItem: ReminderItem, callback?: (reminderId: number) => void) { let reminder = this.initReminder(alarmItem); reminderAgent.publishReminder(reminder, (err, reminderId) => { if (callback != null) { callback(reminderId); } }); } private initReminder(item: ReminderItem): reminderAgent.ReminderRequestAlarm { return { reminderType: item.remindType, hour: item.hour, minute: item.minute, daysOfWeek: item.repeatDays, title: item.name, ringDuration: item.duration * Constants.DEFAULT_TOTAL_MINUTE, snoozeTimes: item.intervalTimes, timeInterval: item.intervalMinute, actionButton: [ { title: '关闭', type: reminderAgent.ActionButtonType.ACTION_BUTTON_TYPE_CLOSE }, ... ], wantAgent: { pkgName: globalThis.bundleName, abilityName: globalThis.abilityName }, notificationId: item.notificationId, ... } } ... }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
-
发布提醒。
import reminderAgent from '@ohos.reminderAgentManager'; ... export class ReminderService { public addReminder(alarmItem: ReminderItem, callback?: (reminderId: number) => void) { let reminder = this.initReminder(alarmItem); reminderAgent.publishReminder(reminder, (err, reminderId) => { if (callback != null) { callback(reminderId); } }); } private initReminder(item: ReminderItem): reminderAgent.ReminderRequestAlarm { ... } ... }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
如果需要删除提醒,可以调用cancelReminder()接口实现。
import reminderAgent from '@ohos.reminderAgentManager';
...
export class ReminderService {
public deleteReminder(reminderId: number) {
reminderAgent.cancelReminder(reminderId);
}
...
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
如果需要修改提醒,则需要先进行旧提醒的删除,再新增新的提醒。
public async setAlarmRemind(alarmItem: AlarmItem) {
let index = await this.findAlarmWithId(alarmItem.id);
if (index !== Constants.DEFAULT_NUMBER_NEGATIVE) {
this.reminderService.deleteReminder(alarmItem.id);
} else {
...
}
this.reminderService.addReminder(alarmItem, (newId) => {
alarmItem.id = newId;
...
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
案例:闹钟
介绍
本篇Codelab将介绍如何使用后台代理提醒,实现一个简易闹钟。要求完成以下功能:
- 展示指针表盘或数字时间。
- 添加、修改和删除闹钟。
- 展示闹钟列表,并可打开和关闭单个闹钟。
- 闹钟到设定的时间后弹出提醒。
- 将闹钟的定时数据保存到轻量级数据库。

相关概念
-
Canvas:提供画布组件,用于自定义绘制图形。
-
CanvasRenderingContext2D:使用RenderingContext在Canvas组件上进行绘制,绘制对象可以是矩形、文本、图片等。
-
后台代理提醒:开发应用时,开发者可以调用后台提醒发布的接口创建定时提醒,包括倒计时、日历、闹钟三种提醒类型。使用后台代理提醒能力后,应用可以被冻结或退出,计时和弹出提醒的功能将被后台系统服务代理。本应用中主要使用到后台代理提醒的两个接口:
-
publishReminder
发布一个后台代理提醒,使用callback方式实现异步调用,该方法需要申请通知弹窗Notification.requestEnableNotification后才能调用。
-
cancelReminder
取消指定id的提醒,使用callback方式实现异步调用。
-
相关权限
本篇Codelab需要在module.json5中配置如下权限:
"requestPermissions": [
{
"name": "ohos.permission.PUBLISH_AGENT_REMINDER",
"reason": "$string:reason",
"usedScene": {
"abilities": [
"EntryAbility"
],
"when": "inuse"
}
}
]
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
使用说明
- 打开应用,添加一个闹钟,闹钟到设定的时间后弹出提醒。
- 修改闹钟的时间,闹钟到设定的时间后弹出提醒。
- 删除闹钟。
- 展示闹钟列表,并可打开和关闭单个闹钟。
约束与限制
- 本示例仅支持标准系统上运行,支持设备:华为手机。
- 本示例为Stage模型,支持API version 9。
- 本示例需要使用DevEco Studio 3.1 Release版本进行编译运行。
源码地址
在后台「Android指南」回复关键字「闹钟」即可获取。


