热门标签
热门文章
- 1IntelliJ IDEA总结(2) -- IntelliJ IDEA中git导入项目不显示maven侧边栏的问题及解决方法_git 显示maven
- 2SD相见恨晚的提示词插件,简直堪称神器!_sd最强提示词插件
- 3小区停车计费管理系统(1)(源码+开题)
- 4JAVA利用websocket实现多人聊天室、私信(附源码)_java实现聊天室框架图 有房间概念
- 5android 超链接是什么意思,Android TextView与HTML结合以及设置超链接
- 6ChatGPT文献综述撰写教程--【数字化转型与企业创新】(附结果数据)_chatgpt写综述
- 7决策树学习笔记整理_采用决策树分类法,预测该客户的拖欠贷款类别
- 8[ 云计算 | AWS 实践 ] Java 应用中使用 Amazon S3 进行存储桶和对象操作完全指南_java amazons3
- 9 Snackbar源码分析
- 10Java集合整理(Arraylist、Vector、Linklist)_arraylsit和linklist和vector
当前位置: article > 正文
element tree组件连接线以及懒加载_element-tree-line
作者:Gausst松鼠会 | 2024-03-27 06:39:57
赞
踩
element-tree-line

<el-tree highlight-current :indent="0" default-expand-all :data="treelist" class="tree-line" ref="tree" node-key="id" :props="defaultProps" @node-click="nodeClick" :expand-on-click-node="false" lazy :load="loadNode"> <!-- 插槽 --> <span class="custom-tree-node" slot-scope="{data}"> <!-- 设置icon图标 --> <span> <i class="el-icon-folder"></i> </span> <span v-if="!data.id"> <i class="el-icon-document"></i> </span> <span> {{ data.fvAreaName }} </span> </span> </el-tree>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
default-expand-all为节点数默认全部展开,懒加载适用
<script> import bus from '@/utils/eventBus.js' import { TableAPI} from '@/api/valuation/my_valuation.js' export default { props: { treelist: Array, ShowSave: Boolean, taskInfo : Object }, data() { return { treelist:[], }; }, computed: { }, created() { }, mounted() { }, computed: { }, watch: { }, methods: { // 该节点为真实选中的节点,不包含半勾选的上级节点 nodeClick(data) { console.log(data,'节点点击'); }, // 刷新列表 getTable() { // 初始化列表... TableAPI(this.params).then(el=>{ }) }, // 获取选择的节点数组 handleCheckChange(click, checked,index){ // this.$refs.tree.setCheckedKeys([click.id]); // 只允许选择一个节点 console.log('选择的节点',click,checked,index); }, // 懒加载层级 loadNode(node, resolve) { const id = node.data.id // 通过node.level的层级判断点击的是第几层 if (node.level === 1) { CityAPI({id : this.taskInfo.taskId, provinceId : id}).then(el=>{ const childNodes = el.data.map(item => ({ fiLevel : item.fiLevel, fvAreaName : item.fvAreaName, id : item.id, leaf: false // 通过leaf判断是否有下一层级 })) resolve(childNodes) }) } else if (node.level === 2) { DistrictAPI({id : this.taskInfo.taskId, cityId : id}).then(el=>{ const childNodes = el.data.map(item => ({ fiLevel : item.fiLevel, fvAreaName : item.fvAreaName, id : item.id, leaf: false // 通过leaf判断是否有下一层级 })) resolve(childNodes) // 返回最新节点数据 }) } else if (node.level === 3) { SubdistrictAPI({id : this.taskInfo.taskId, districtId : id}).then(el=>{ const childNodes = el.data.map(item => ({ fiLevel : item.fiLevel, fvAreaName : item.fvAreaName, id : item.id, leaf: false // 通过leaf判断是否有下一层级 })) resolve(childNodes) // 返回最新节点数据 }) } else if (node.level === 4) { CommunityAPI({id : this.taskInfo.taskId, subdistrictId : id}).then(el=>{ const childNodes = el.data.map(item => ({ fiLevel : item.fiLevel, fvAreaName : item.fvAreaName, id : item.id, leaf: false })) resolve(childNodes) // 返回最新节点数据 }) } else if (node.level === 5) { CompoundAPI({id : this.taskInfo.taskId, communitytId : id}).then(el=>{ const childNodes = el.data.map(item => ({ fiLevel : item.fiLevel, fvAreaName : item.fvAreaName, id : item.id, leaf: true // 通过leaf判断是否有下一层级 })) resolve(childNodes) // 返回最新节点数据 }) } } } }; </script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
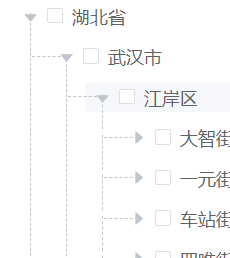
利用css配置tree节点虚线
<style lang="scss"> // 点击选中的tree节点样式 .organization_configuration { .el-tree--highlight-current .el-tree-node.is-current > .el-tree-node__content { // 设置颜色 color: #409eff; // 节点的字体颜色 background: transparent; } } // tree连接线 .tree-line { .el-tree-node { position: relative; padding-left: 16px; } .el-tree-node__content { margin-top: 10px; } .el-tree-node__children { padding-left: 16px; } .el-tree-node::before { content: ''; height: 100%; width: 1px; position: absolute; left: -1px; top: -22px; border-width: 1px; border-left: 1px dashed #c0c4cc; } .el-tree-node:last-child::before { height: 33px; } .el-tree-node::after { content: ''; width: 30px; height: 20px; position: absolute; left: 1px; top: 11px; border-width: 1px; border-top: 1px dashed #c0c4cc; } & > .el-tree-node::after { border-top: none; } & > .el-tree-node::before { border-left: none; } .el-tree-node__expand-icon { font-size: 18px; // color: #000; &.is-leaf { color: transparent; // display: none; } } } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
设置tree节点的连接线需要在tree组件上配置 :index = 0 ; 初始化节点的距离,否则节点的连接线位置会偏移,配置完成后使用上面的css样式即可,before伪元素为Y轴、after伪元素为X轴连接线。
另外
tree点击激活和失焦后的样式调整,如果上面的方法失效可以用这个
<style scoped lang='scss'>
/* 改变被点击节点背景颜色,字体颜色 */
.el-tree-node:focus > .el-tree-node__content {
background-color: #4a9de7 !important;
color: #fff !important;
}
/*节点失焦时的背景颜色*/
.el-tree--highlight-current .el-tree-node.is-current > .el-tree-node__content{
background-color: #4a9de7 !important;
color: #fff !important;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/322388?site=
推荐阅读
相关标签



