- 1SQL SERVER数据库:SQL看这一篇就不够了(附详细代码及截图)_sql代码
- 2大语言模型LLM发展历程中的里程碑项目:国内外技术革新重塑自然语言处理(LLM系列02)
- 3特征值求导推导_特征值的导
- 4Tree 样式多元化
- 5深度学习: 细粒度图像分类 (fine-grained image recognition)
- 6build.gradle
- 7C# 上位机之海康相机开发(SDK)_海康相机usbc#开发
- 8改变conda创建虚拟环境时候的默认路径和拷贝、删除、创建Conda虚拟环境_.condarc文件一般在什么位置
- 9同一个app里面的activity不一样_androidstudio的mainactivity和别人的不一样
- 10什么是DDOS肉鸡?如何防范你的服务器云主机成为“肉鸡”?
若依(ruoyi)前端Vue3 Element Plus Vite版样式修改_若依框架 navbar样式
赞
踩
1. 导航栏样式
1.1 背景色
-
位置:
src/layout/components/Navbar.vue -
类名:.navbar
// 比如背景色等
background: #1b2535;
- 1
- 2
这里主要是修改导航栏的背景色,在修改颜色值时,你可以使用其他十六进制颜色代码,也可以尝试使用RGB、RGBA或HSL等其他表示颜色的方式。这取决于你的设计需求和个人喜好。
1.2 右侧图标(全屏等)
这段主要是修改右侧的图标,隐藏、全屏等方法:
.right-menu-item { display: inline-block; padding: 0 8px; height: 100%; font-size: 18px; color: #5a5e66; vertical-align: text-bottom; &.hover-effect { cursor: pointer; transition: background 0.3s; &:hover { background: rgba(0, 0, 0, 0.025); } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
以下是对这段代码的解释:
-
.right-menu-item: 这是一个类选择器,用于选择HTML中具有class="right-menu-item"的元素。 -
display: inline-block;: 设置元素的显示类型为inline-block,使其既具有块级元素的特性,又可以在水平方向上排列,类似于行内元素。 -
padding: 0 8px;: 设置元素的内边距,上下边距为0,左右边距为8像素。 -
height: 100%;: 设置元素的高度为父元素的100%。 -
font-size: 18px;: 设置字体大小为18像素。 -
color: #5a5e66;: 设置文字颜色为#5a5e66,这是一个灰色调。 -
vertical-align: text-bottom;: 设置垂直对齐方式为文本底部。 -
&.hover-effect: 这是一个带有类选择器的嵌套规则,选择具有class="hover-effect"的.right-menu-item元素。 -
cursor: pointer;: 当鼠标悬停在元素上时,将鼠标光标样式设置为指针,表示该元素可点击。 -
transition: background 0.3s;: 添加一个过渡效果,使背景颜色的变化在0.3秒内平滑进行。 -
&:hover: 这是一个伪类选择器,表示当鼠标悬停在.right-menu-item.hover-effect元素上时应用以下样式。 -
background: rgba(0, 0, 0, 0.025);: 设置悬停时的背景颜色为带有轻微透明度的黑色。
总的来说,这段代码定义了一个样式,用于渲染页面中的某些菜单项。这些菜单项在正常状态下具有一些基本样式,而在悬停时,会应用一些带有渐变效果的样式,以提供视觉反馈。
1.3 右侧下拉菜单样式
-
位置:
src/assets/styles/element-ui.scss -
加入以下样式:
// 下拉菜单 .el-dropdown__popper { .el-scrollbar { padding: 5px; .el-dropdown-menu { .el-dropdown-menu__item { border-radius: 5px; font-weight: 700; //字体颜色 color: rgb(255, 255, 255); &:hover { //鼠标移入背景色 background-color: #99a1a2; } } } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
这里主要是修改右侧下拉菜单的样式,下面是对这段代码的解释:
这段代码看起来也是使用了一种CSS预处理器(可能是Sass或Less)的语法。下面是对这段代码的解释:
-
.el-dropdown__popper: 这是一个类选择器,用于选择HTML中具有class="el-dropdown__popper"的元素。 -
.el-scrollbar: 这是一个嵌套的类选择器,选择.el-dropdown__popper元素下的.el-scrollbar元素。padding: 5px;: 设置.el-scrollbar元素的内边距为5像素。
-
.el-dropdown-menu: 选择.el-scrollbar元素下的.el-dropdown-menu元素。-
.el-dropdown-menu__item: 选择.el-dropdown-menu元素下的.el-dropdown-menu__item元素。-
border-radius: 5px;: 设置.el-dropdown-menu__item元素的边框半径为5像素,使其具有圆角。 -
font-weight: 700;: 设置字体粗细为700(加粗)。 -
color: rgb(255, 255, 255);: 设置文字颜色为白色。 -
&:hover: 表示当鼠标悬停在.el-dropdown-menu__item元素上时应用以下样式。background-color: #99a1a2;: 设置悬停时的背景颜色为#99a1a2,这是一种灰色调。
-
-
1.4 左侧面包屑文字样式
位置:src/components/Breadcrumb/index.vue
<!-- <a v-else @click.prevent="handleLink(item)">{{ item.meta.title }}</a> -->
<!-- 将a标签修改成span标签,并添加一个has-redirect样式 -->
<span class="has-redirect" v-else @click.prevent="handleLink(item)">
- 1
- 2
- 3
- 4
样式:
.has-redirect,
.no-redirect {
color: #dcdcdc;
cursor: default;
font-weight: 700;
}
.has-redirect {
color: #ffffff;
cursor: pointer;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
-
原始注释代码:
<!-- <a v-else @click.prevent="handleLink(item)">{{ item.meta.title }}</a> --> <!-- 将a标签修改成span标签,并添加一个has-redirect样式 --> <span class="has-redirect" v-else @click.prevent="handleLink(item)">- 1
- 2
- 3
- 4
这部分注释掉的代码是一个Vue.js模板中的条件渲染,使用
v-else表示在前面的条件不满足时执行。当条件为false时,使用<a>标签,并在点击时调用handleLink(item)方法,显示item.meta.title内容。修改后的代码使用
<span>标签代替<a>标签,并添加了has-redirect类。 -
样式代码:
.has-redirect, .no-redirect { color: #dcdcdc; cursor: default; font-weight: 700; } .has-redirect { color: #ffffff; cursor: pointer; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
这部分是与样式相关的CSS代码:
.has-redirect和.no-redirect是两个类,定义它们共同的样式属性,包括颜色、鼠标指针样式和字体粗细。.has-redirect类覆盖了一些属性,将文字颜色改为白色,并将鼠标指针样式改为指针,表示它是可点击的。
这段代码的作用是根据条件渲染使用<span>标签,应用相应的样式。如果条件满足,将应用.has-redirect类,否则应用.no-redirect类。
1.5 左侧面包屑旁边的显示/隐藏侧边栏SVG样式
-
位置:
src/components/Hamburger/index.vue -
其中
fill可以设置图标颜色:
<div style="padding: 0 15px;" @click="toggleClick">
<svg
:class="{'is-active':isActive}"
class="hamburger"
viewBox="0 0 1024 1024"
xmlns="http://www.w3.org/2000/svg"
width="64"
height="64"
fill="#fff"
>
<path d="M408 442h480c4.4 0 8-3.6 8-8v-56c0-4.4-3.6-8-8-8H408c-4.4 0-8 3.6-8 8v56c0 4.4 3.6 8 8 8zm-8 204c0 4.4 3.6 8 8 8h480c4.4 0 8-3.6 8-8v-56c0-4.4-3.6-8-8-8H408c-4.4 0-8 3.6-8 8v56zm504-486H120c-4.4 0-8 3.6-8 8v56c0 4.4 3.6 8 8 8h784c4.4 0 8-3.6 8-8v-56c0-4.4-3.6-8-8-8zm0 632H120c-4.4 0-8 3.6-8 8v56c0 4.4 3.6 8 8 8h784c4.4 0 8-3.6 8-8v-56c0-4.4-3.6-8-8-8zM142.4 642.1L298.7 519a8.84 8.84 0 0 0 0-13.9L142.4 381.9c-5.8-4.6-14.4-.5-14.4 6.9v246.3a8.9 8.9 0 0 0 14.4 7z" />
</svg>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
这里主要是修改左侧面包屑旁边的显示/隐藏侧边栏SVG样式。以下是对代码的解释:
-
<div style="padding: 0 15px;" @click="toggleClick">: 这是一个<div>元素,应用了内联样式padding: 0 15px;,即左右内边距为15像素。@click="toggleClick"表示当这个<div>被点击时,会触发Vue.js实例中的toggleClick方法。 -
<svg ...>: 这是一个SVG图标,包含了路径(<path>...</path>)元素。以下是对SVG图标的一些属性的解释:-
:class="{'is-active':isActive}": 动态地绑定class属性,根据isActive的值决定是否添加is-active类。这通常用于根据状态改变样式。 -
class="hamburger": 设置SVG图标的类为hamburger。 -
viewBox="0 0 1024 1024": 定义SVG图标的视图框,指定用户坐标系。 -
xmlns="http://www.w3.org/2000/svg": 设置SVG的XML命名空间。 -
width="64" height="64": 设置SVG图标的宽度和高度为64像素。 -
fill="#fff": 设置SVG图标的填充颜色为白色。 -
<path d="..."/>: 这是SVG路径元素,定义了图标的形状。具体的形状由d属性中的路径数据描述。
-
-
</svg>: 关闭SVG元素。
这段代码创建了一个包含SVG图标的<div>元素,当这个元素被点击时,会触发Vue.js实例中的toggleClick方法,并根据isActive的值动态地添加或移除is-active类,改变SVG图标的样式。
2. sidebar字体样式
-
位置:
src/assets/styles/sidebar.scss -
加入以下样式:
// sidebar 菜单
.el-sub-menu,
.el-menu--vertical {
font-weight: 700;
background: #99a9bf;
}
.el-menu-item {
font-weight: 700;
background: #99a9bf;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
这段主要是修改sidebar字体样式,下面是对这段代码的解释:
-
.el-sub-menu: 这是 Element UI 中的一个类,通常用于表示一个包含子菜单的菜单项。这个类的样式规则是设置菜单项的字体粗细为 700(即加粗)并设置背景颜色为#99a9bf。 -
.el-menu--vertical: 这是 Element UI 中的一个类,用于表示垂直布局的菜单。这个类的样式规则同样是设置字体粗细为 700 并设置背景颜色为#99a9bf。 -
.el-menu-item: 这是 Element UI 中表示单个菜单项的类。样式规则同样是将字体粗细设置为 700 并设置背景颜色为#99a9bf。
这段代码设置了 Element UI 的菜单和菜单项的样式,使它们在垂直布局时字体加粗,背景颜色为 #99a9bf。这可能用于调整 Element UI 菜单的外观,以满足特定设计需求。
3. 全局tags标签按钮等背景色
- 位置:
src/store/modules/settings.js
theme: storageSetting.theme || '#409EFF',
- 1
这段主要是修改全局tags标签按钮等背景色,具体解释如下:
storageSetting.theme: 这是从某种存储(storage)中获取的主题设置值。||: 这是 JavaScript 的逻辑或运算符。如果storageSetting.theme存在(非 falsy),那么它的值将被用作主题值。否则,如果storageSetting.theme为 falsy(例如,未定义或为 null),则使用默认值'#409EFF'。
这行代码的作用是设置主题值为存储中的主题(如果存在),否则使用默认的主题颜色 '#409EFF'。这种设置允许根据存储中的值或默认值动态选择主题。
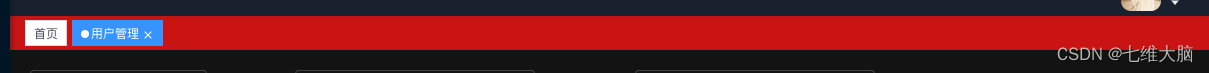
4. tags标签页样式
- 位置:
src/layout/components/TagsView/index.vue - 类名:
.tags-view-container
.tags-view-container {
height: 34px;
width: 100%;
// 背景色
background: #fff;
// 下边框
border-bottom: 1px solid #d8dce5;
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 0 3px 0 rgba(0, 0, 0, 0.04);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

这段主要是修改tags标签页样式,以下是对代码的解释:
-
.tags-view-container: 这是一个类选择器,用于选择 HTML 中具有class="tags-view-container"的元素。 -
height: 34px;: 设置元素的高度为34像素。 -
width: 100%;: 设置元素的宽度为100%。这使得该元素在其容器内占据整个宽度。 -
background: #fff;: 设置元素的背景色为白色。 -
border-bottom: 1px solid #d8dce5;: 设置元素底部边框为1像素的实线,颜色为#d8dce5。 -
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, 0.12), 0 0 3px 0 rgba(0, 0, 0, 0.04);: 设置元素的阴影效果。这里使用了两个阴影层,第一个层表示较深的阴影,第二个层表示较浅的阴影。具体参数如下:0 1px 3px 0 rgba(0, 0, 0, 0.12): x 偏移为0、y 偏移为1像素、模糊半径为3像素、颜色为深灰色的阴影。0 0 3px 0 rgba(0, 0, 0, 0.04): 没有偏移、没有y偏移、模糊半径为3像素、颜色为浅灰色的阴影。
这段代码定义了一个具有特定样式的容器,用于显示标签视图。这个容器具有一定的高度、宽度,白色背景,底部有细边框,并且带有一定的阴影效果,使得在界面上看起来更具立体感。
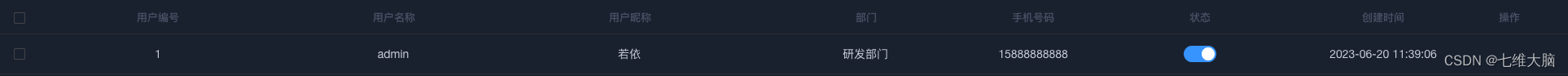
5. 表格样式
- 位置:
src/assets/styles/ruoyi.scss
.el-table { .el-table__header-wrapper, .el-table__fixed-header-wrapper { // 表格头 th { word-break: break-word; // 如果用的plus的深色模式,直接吧!important删掉,或者背景色直接删掉 background-color: #f8f8f9 !important; color: #515a6e; height: 40px !important; font-size: 13px; } } .el-table__body-wrapper { .el-button [class*="el-icon-"] + span { margin-left: 1px; } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18

这段主要是修改表格的样式,以下是对代码的解释:
-
.el-table: 这是 Element UI 表格组件的类选择器,用于选择 HTML 中具有class="el-table"的元素。 -
.el-table__header-wrapper, .el-table__fixed-header-wrapper: 这是选择表格头部及固定头部的包装器元素。在这两个元素下,对表格头部样式进行了定义。-
th: 这是表格头部单元格元素。对表格头部的样式进行了如下定义:-
word-break: break-word;: 设置单元格中的单词换行,防止单词溢出单元格。 -
background-color: #f8f8f9 !important;: 设置表格头部的背景色为#f8f8f9,使用!important来确保样式优先级。这个颜色设置似乎是为了适应深色模式,提供一种浅色的背景。 -
color: #515a6e;: 设置文字颜色为#515a6e,一种深色调。 -
height: 40px !important;: 设置表格头部单元格的高度为40像素,使用!important来确保样式优先级。 -
font-size: 13px;: 设置字体大小为13像素。
-
-
-
.el-table__body-wrapper: 这是表格主体的包装器元素。在这个元素下,对一些按钮元素的样式进行了定义。-
.el-button [class*="el-icon-"] + span: 这是选择表格主体中的带有el-button类的元素后面的相邻的span元素。对这些元素的样式进行了如下定义:margin-left: 1px;: 设置左边距为1像素,调整这些按钮元素之间的间距。
-
6. 树形菜单选中样式
-
位置:
src/assets/styles/ruoyi.scss -
加入以下样式:
//树形选中菜单样式
.el-tree--highlight-current .el-tree-node.is-current>.el-tree-node__content {
background-color: #43b3bb !important;
color: white;
}
- 1
- 2
- 3
- 4
- 5
这段主要是修改树形菜单选中样式,以下是对代码的解释:
-
.el-tree--highlight-current: 这是一个类选择器,表示在 Element UI 树形组件中启用高亮显示当前节点的样式。 -
.el-tree-node.is-current: 这是选择具有is-current类的树节点。这表示当前被选中或高亮显示的节点。 -
>.el-tree-node__content: 这是选择树节点下属的.el-tree-node__content元素,即节点的内容容器。 -
样式定义:
-
background-color: #43b3bb !important;: 设置当前节点的背景颜色为#43b3bb,使用!important来确保样式优先级。这是一种蓝绿色调的颜色。 -
color: white;: 设置文字颜色为白色。
-
这段代码定义了当树形组件启用高亮显示当前节点时,当前节点的背景颜色将变为蓝绿色,并且文字颜色为白色。这样的设计使得当前节点在整体树结构中更为突出。
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



