热门标签
当前位置: article > 正文
html的列表,有序列表、无序列表、嵌套列表、定义列表_html列表嵌套列表
作者:Gausst松鼠会 | 2024-03-28 09:45:22
赞
踩
html列表嵌套列表
1. 有序列表
ul: 标签用于定义无序列表。
li:标签用于定义列表中的项目。
<ul>
<li>
刘在石
</li>
<li>
宋智孝
</li>
<li>
李光洙
</li>
</ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

2.无序列表
ol:标签用于定义有序列表。
ol元素的三个属性:
1.reversed:规定列表顺序为降序。
2.start :规定有序列表的起始值。
3.type:规定在列表中使用的标记类型。常见类型:1、A、a、I、i
<ol type="A" reversed>
<li>
刘在石
</li>
<li>
宋智孝
</li>
<li>
李光洙
</li>
</ol>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

3.嵌套列表
有序、无序可以互相嵌套
<ul>rm <li>成员 <ol> <li> 7012 </li> <li> cuigu </li> </ol> </li> <li> <ul> <li> 9012 </li> <li> jiangjiang </li> </ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20

4.定义列表
dl: 标签定义了一个包含术语定义以及描述的列表。
dt:标签用于定义列表中的项目(即术语部分)。
dd: 标签用于定义列表中项目的描述部分
<dl>
<dt>
刘在石
</dt>
<dd>
国民MC
</dd>
</dl>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

css的两个有关list的属性
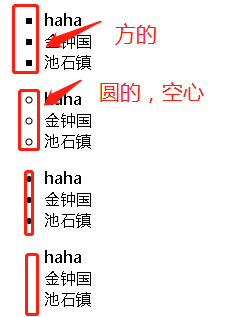
1.list-style-type:可设置列表的样式:方的、圆的、无等等
css代码
<style>
ul.a {
list-style-type: square;
}
ul.b {
list-style-type: circle;
}
ul.c {
list-style-type: disc;
}
ul.d {
list-style-type: none;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
<ul class="a"> <li> haha </li> <li> 金钟国 </li> <li> 池石镇 </li> </ul> <ul class="b"> <li> haha </li> <li> 金钟国 </li> <li> 池石镇 </li> </ul> <ul class="c"> <li> haha </li> <li> 金钟国 </li> <li> 池石镇 </li> </ul> <ul class="d"> <li> haha </li> <li> 金钟国 </li> <li> 池石镇 </li> </ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
效果

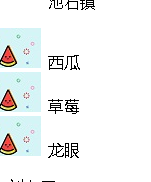
2.list-style-image:可设置列表前面的为图片
css代码
ul.img {
list-style-image: url("list.jpg");
}
- 1
- 2
- 3
<ul class="img">
<li>
西瓜
</li>
<li>
草莓
</li>
<li>
龙眼
</li>
</ul>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
效果

能看到前面都是自己添加的图片,可以按自己的喜好设置图片,以及图片大小
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/329323
推荐阅读
相关标签



