- 1A Tour of C++笔记
- 25、双亲委派机制
- 3Python项目开发:Django基于Python的班级管理系统的设计与实现_数据结构项目管理系统python
- 4python基础学习-元组_python tuple 倒序
- 5Python之GUI自动化---selenium基础_gui自动化测试
- 6知识增强系列 ERNIE: Enhanced Representation through Knowledge Integration,论文解读_ernie的论文
- 7【深度剖析HMM(附Python代码)】4.HMM代码测试及hmmlearn介绍_hmm相关库
- 8AIGC——ComfyUI使用SDXL双模型的工作流(附件SDXL模型下载)_comfyui sdxl base模型下载
- 92033: [蓝桥杯2022初赛] 刷题统计_刷题统计蓝桥杯
- 10还在用MathType编写数学公式吗,markdown纯手撸复杂数学公式
ubuntu系统下如何使用vscode编译和调试#小白入门#_ubuntu下vscde使用
赞
踩
编程环境:ubuntu系统为18.04.1,vscode版本为1.66.2
一、VSCode切换中文显示:
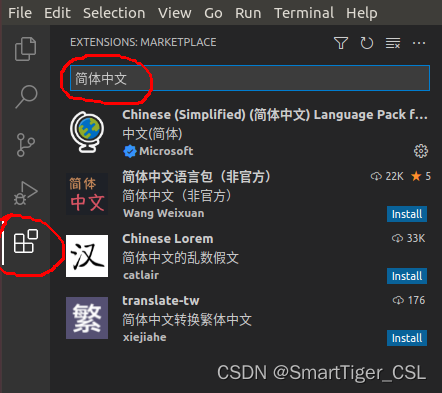
1、vscode安装完成后启动,在左侧externsions中搜索“简体中文”插件,并完成安装:

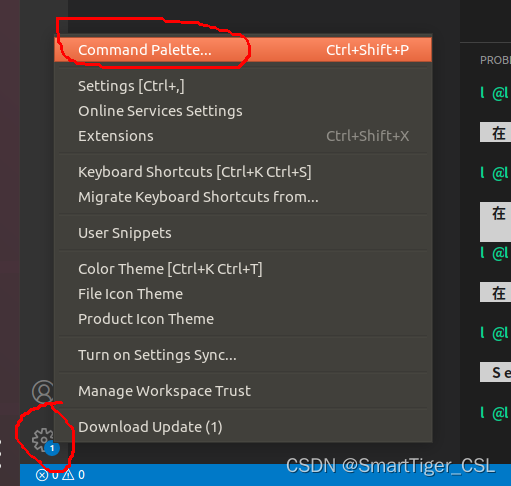
2、选择右下角齿轮形状的"Manage",选择第一项“command palette…“,

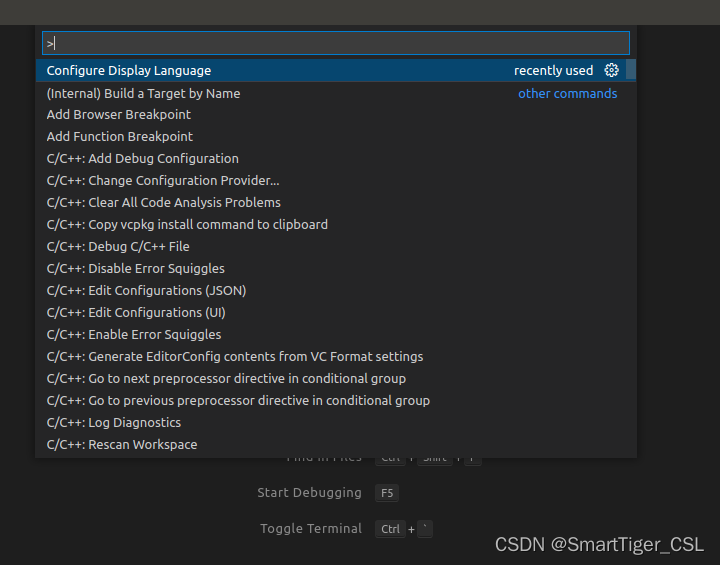
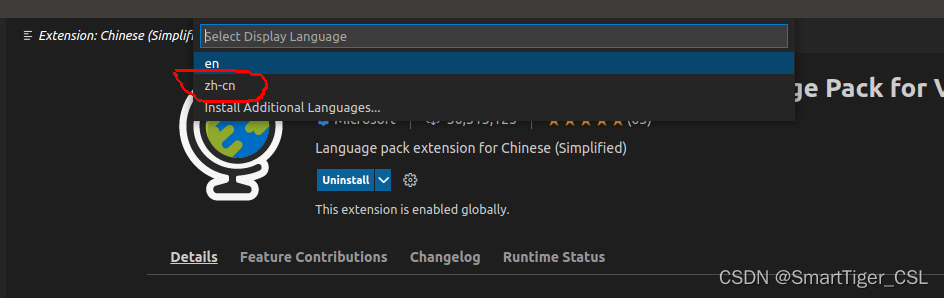
3、在右侧最上面输入栏选择"configure display language”,

4、选择下拉中的第二项“zh-cn”:

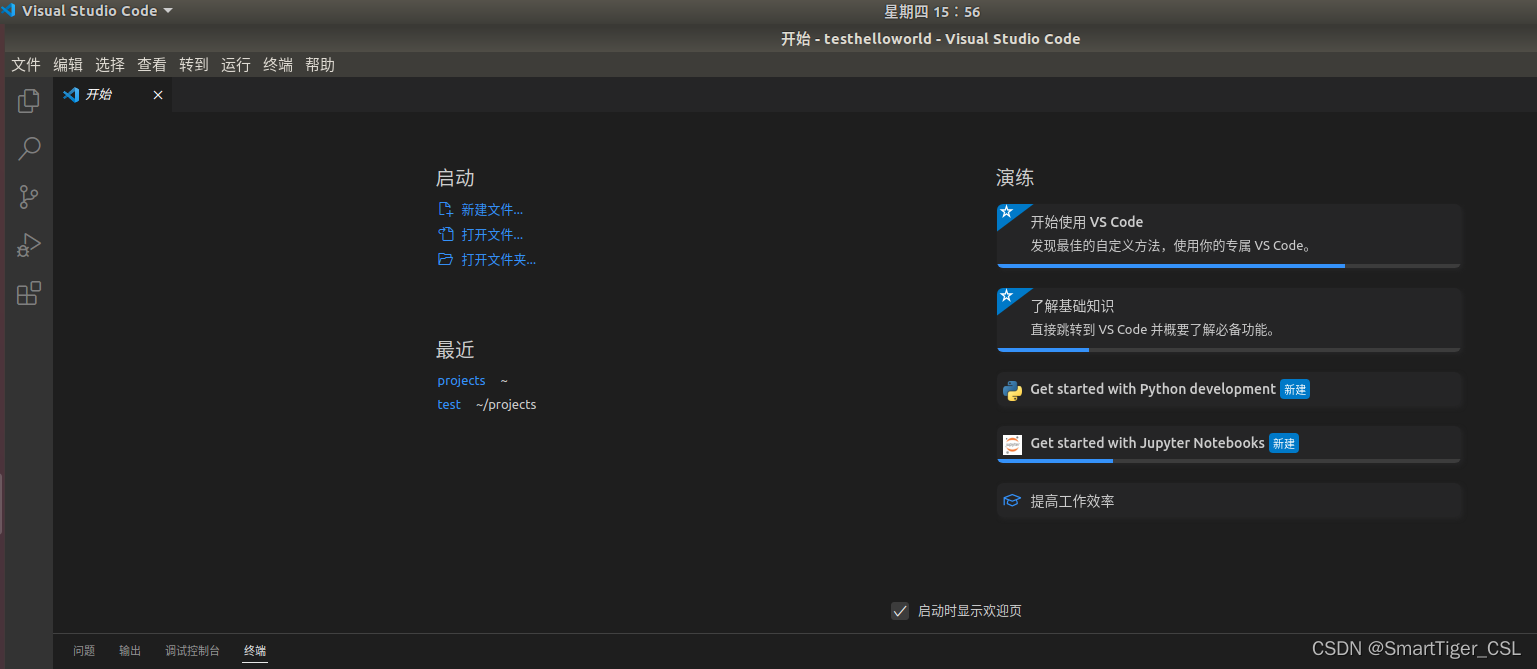
5、选择重新启动VSCode,切换到中文显示。

二、设置工作区
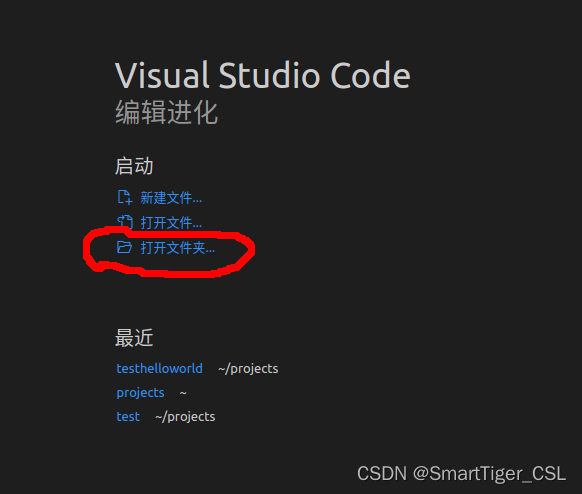
1、在本地任意目录创建一个test文件夹(我这里的目录为/home/l/projects/mytest),在vscode中选择“打开文件夹”,选择刚才新建的“mytest"文件夹:

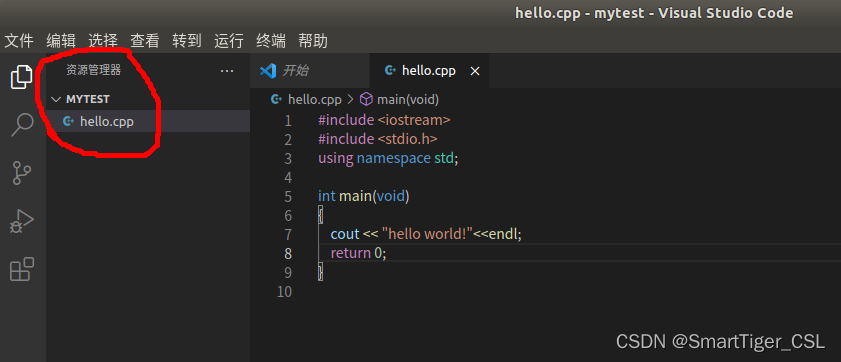
2、在mytest目录下新建一个“hello.cpp"的文件,并编写一个main函数,向终端输出"hello world!":
三、编译和调试的脚本配置
由于vscode只是一个代码编辑和查看工具,本身并不具备代码编译和调试功能,因此需要通过tasks.json 和launch.json脚本配置指令,调用本地已安装的编译器(如gcc或者g++等)实现编译和调试功能。
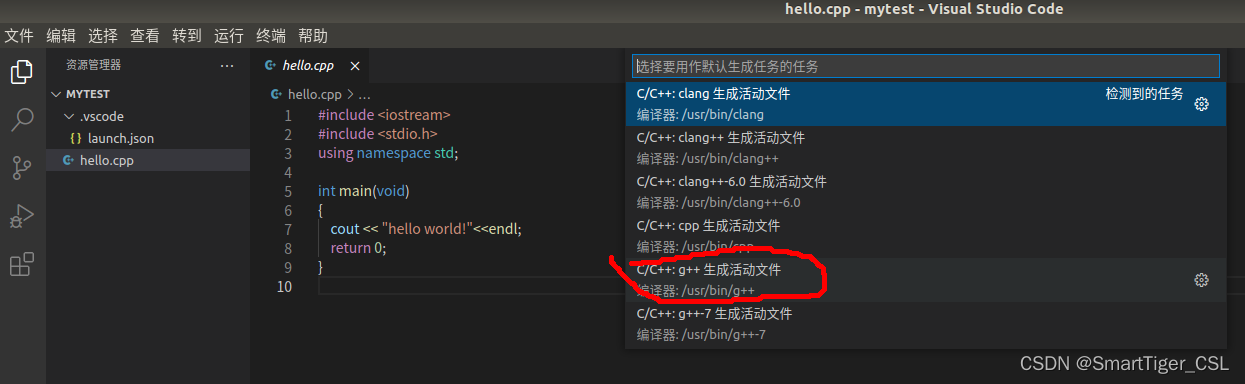
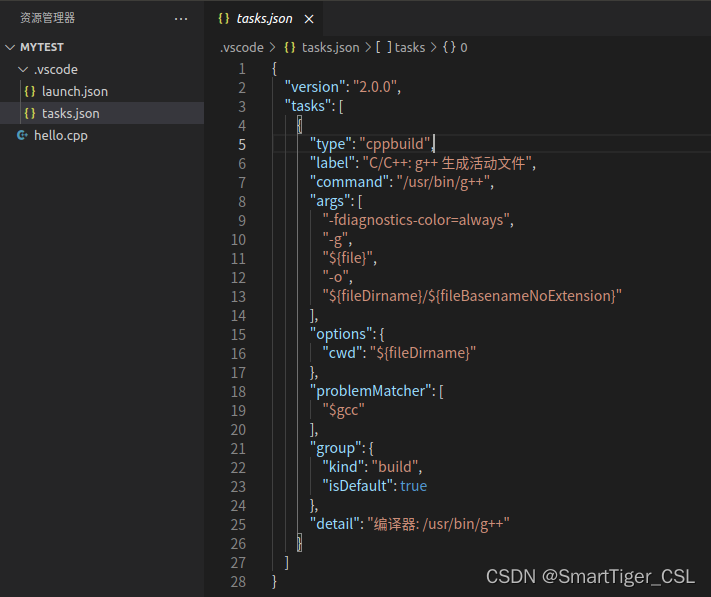
1、创建tasks.json。注意:在操作前,需要先选中"hello.cpp"文件(否则无法找到相应编译器),在最上面的菜单栏里选择“终端”,选择最后一项"配置默认生成任务",这里会列出已安装可用的编译器,这里我选择“C/C++:g++生成活动文件",创建tasks.json:

tasks.json里的参数配置一般情况下是不需要修改的:

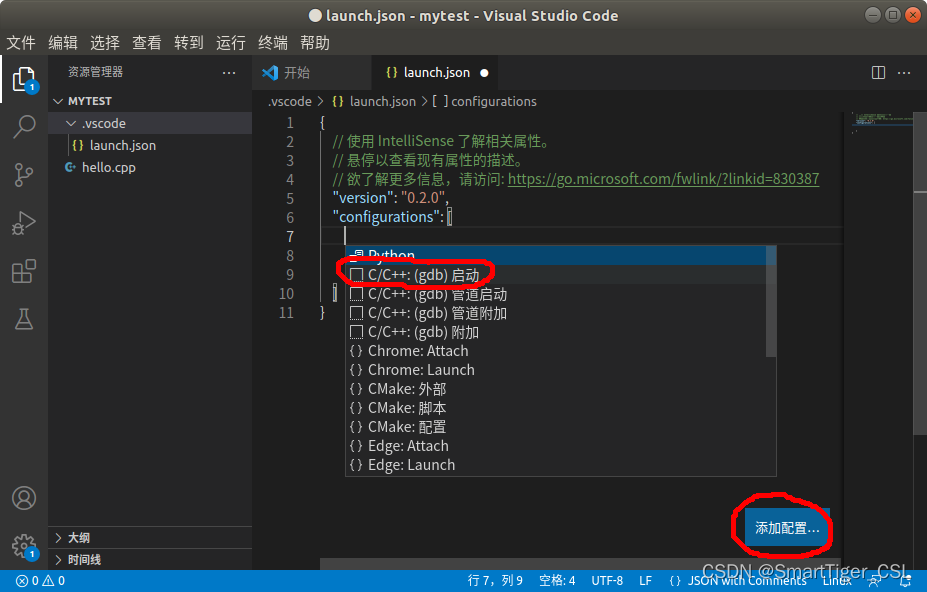
2、创建launch.json。在左侧活动栏的“运行和调试”中,选择“创建launch.json文件”,会在当前工作区里自动生成一个launch.json文件;在"launch.json"文件中,选择右下角的“添加配置”,选择第一项“C/C++:(gdb)启动”,会自动按模板生成脚本: 3、修改launch.json。下图中,对比tasks.json和launch.json两个文件代码:
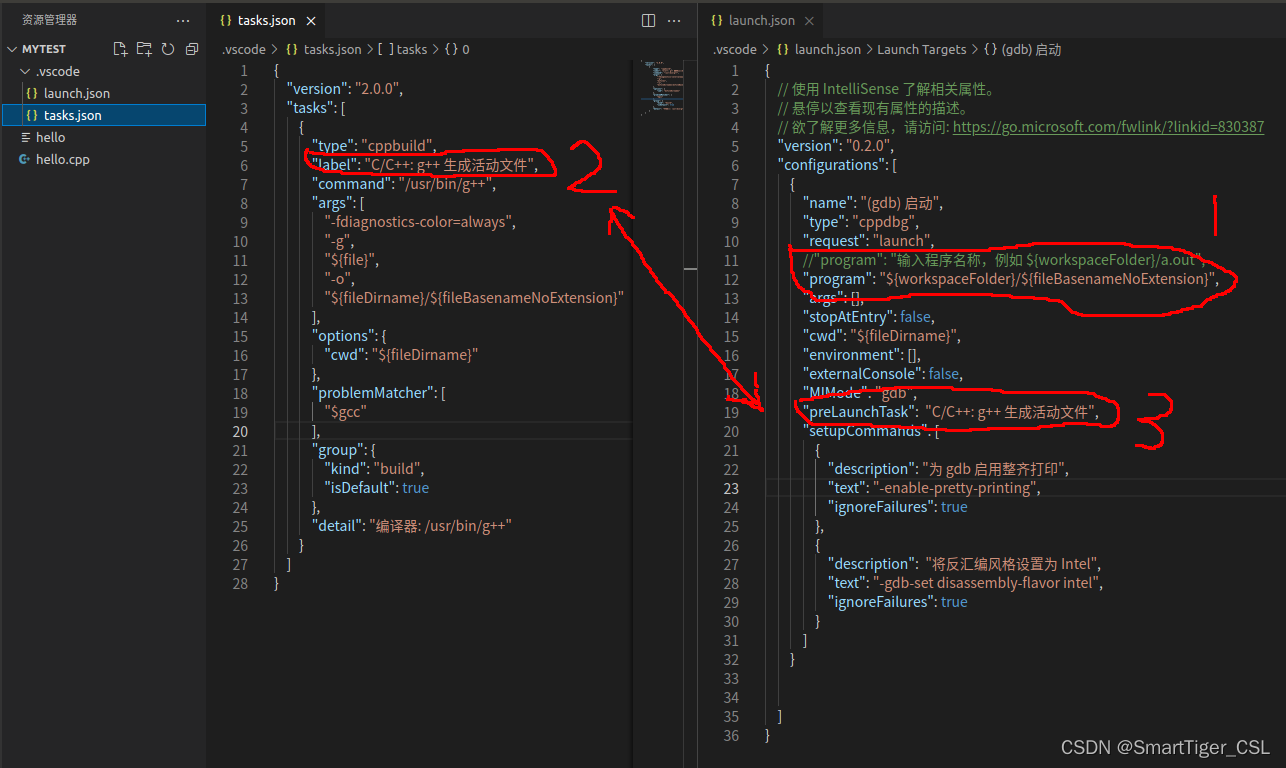
3、修改launch.json。下图中,对比tasks.json和launch.json两个文件代码:
tasks.json代码里的参数一般情况下是不需要更改的,都是宏定义符,只需要更改launch.json。将launch.json代码模板的第11行注释掉,修改为图中第12行的格式,这样不管执行程序的名字是什么,能自动识别当前工作区编译生成的可执行程序;
同时在第19行增加一行代码,目的是在调用launch.json之前,先运行tasks.json中的配置命令"C/C++: g++ 生成活动文件",(也就是先进行编译工作), 图中标记的2 和3 地方的名称一定要保持一致。
 关于tasks.json和launch.json文件参数的详细介绍可参考这两个文章:
关于tasks.json和launch.json文件参数的详细介绍可参考这两个文章:
VS Code上C++的环境配置&tasks.json和launch.json解析
vscode launch.json和task.json配置(重要参数详解)
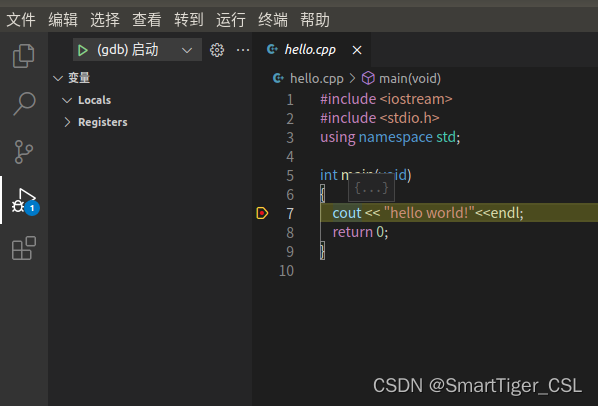
4、选中"hello.cpp",然后选择“运行和调试”,点击上面的绿色三角(名字为(gdb)启动)(这个名字可以在launch.json中"name"参数那里修改),就会自动完成编译,生成执行程序hello,如何在代码里提前打了断点,就会停在断点处,这样就可以单步调试了:

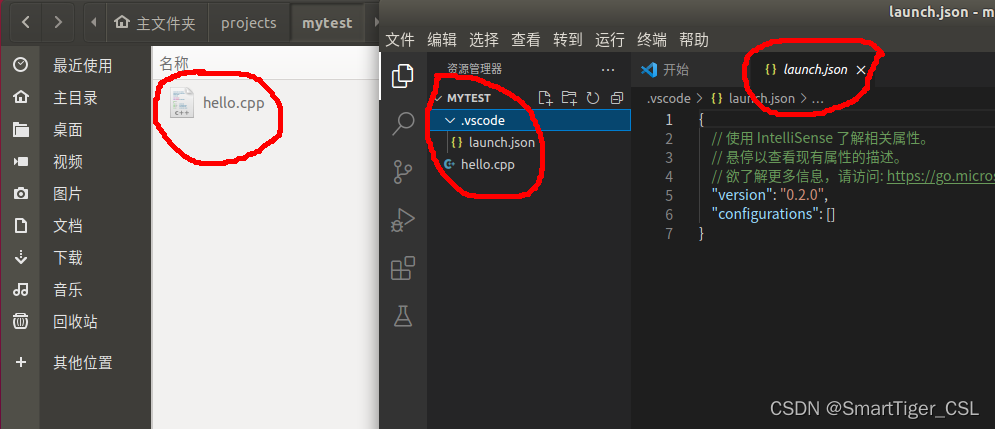
说明:tasks.json和launch.json这些文件其实是在当前工作区的一个.vscode文件夹里,默认从文件系统里是看不到这个文件夹的,只能从vscode的资源管理器查看: