- 1数据结构——lesson11排序之快速排序
- 2python爬虫菜鸟教程-Python数据分析,学习路径拆解及资源推荐_菜鸟教程可以爬虫吗
- 3ChatGLM3-6B MLU370-M8运行手册来咯!!_chatglm 手册
- 4ACE 2005多语种训练语料库_ace2005语料集数据量
- 5文本数据预处理:sklearn 中 CountVectorizer、TfidfTransformer 和 TfidfVectorizer_tfidf = transformer.fit_transform(vectorizer.fit_t
- 6bert简单介绍和实践
- 7轻松搞懂word2vec / FastText + SVM(支持向量机)实现中英文情感分类_word2vec svm
- 8什么是云计算?什么是IaaS、Paas、Saas?
- 9Python:paddleocr库安装及使用补充(20220406更新)_paddleocr python
- 10基于 LLM+LlamaIndex+NebulaGraph,构建大模型知识图谱的检索(RAG)方法_大模型构建知识图谱
从0到1利用express搭建后端服务
赞
踩
不知不觉学习低代码已经进入第四个年头了,既然低代码很好,为什么突然又自己架构起后端了呢?我有一句话叫低代码不够,代码来凑。
低代码现在看来也并不是21出现的时候打的旗号是人人都是开发者,效率高的不行。目前看,发展的道路是曲折的,想依靠低代码一比一实现代码实现的项目还是比较困难的。
困难是暂时的,办法总是要有的,那就有了自己架构后端能力的想法。
1 架构的选择
就像我们做饭一样,先要看菜谱,然后才是选购食材,然后才是按照方法练习。后端架构也是一样,选择什么技术路线,选用什么样的组件,怎么一步步的实现功能。
我们这次后端的架构是选用的express,为啥要选他?因为学习低码的过程你是不得不把Js完整学下来的,既然js已经很熟练了,那么选择一样的技术栈里的技术就省了不少劲。
再者express属于轻量级的后端框架,不需要学习过多的技术概念,马上就可以实践。
2 环境搭建
express要求你先安装好nodejs,我这里选择安装20版本,保持最新就可以,我们学习么,学点新的东西。
nodej安装比较简单,从官网下载安装包下一步安装就行,安装完了,用命令验证一下
node -v
npm -v
- 1
- 2

然后需要在我们的硬盘的盘符里创建一个工程目录,比如我这里创建在D盘下的code目录下的expressbackend

在当前目录的地址栏,我们输入cmd就快捷的打开了命令行窗口

在命令行窗口里输入npm初始化的命令
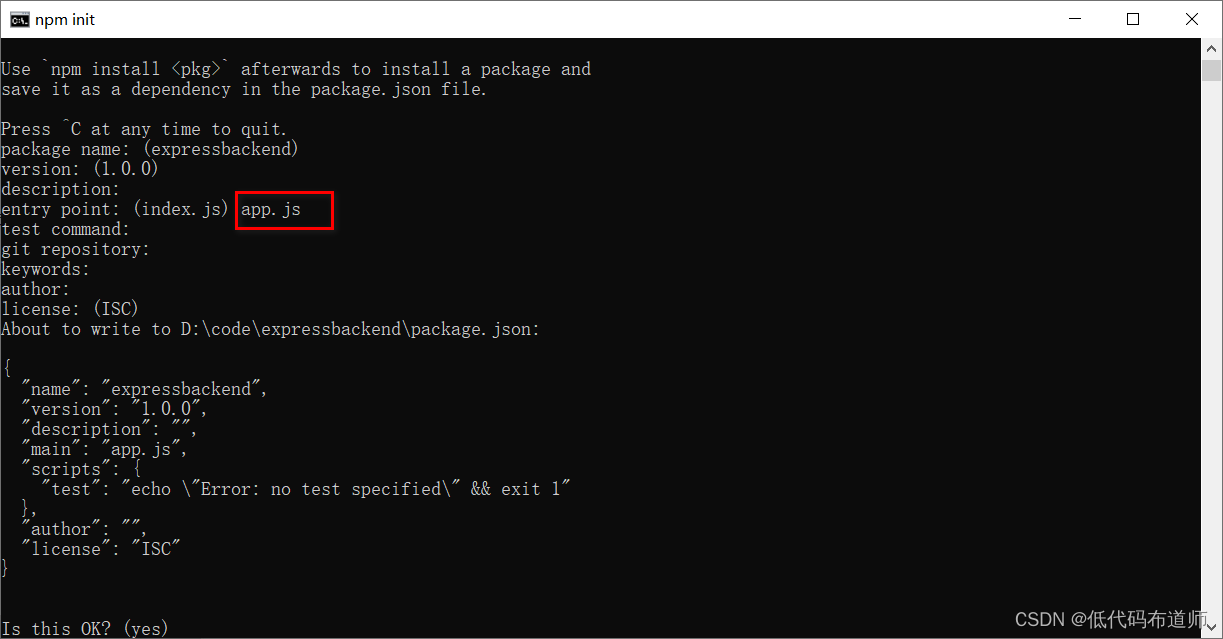
npm init
- 1

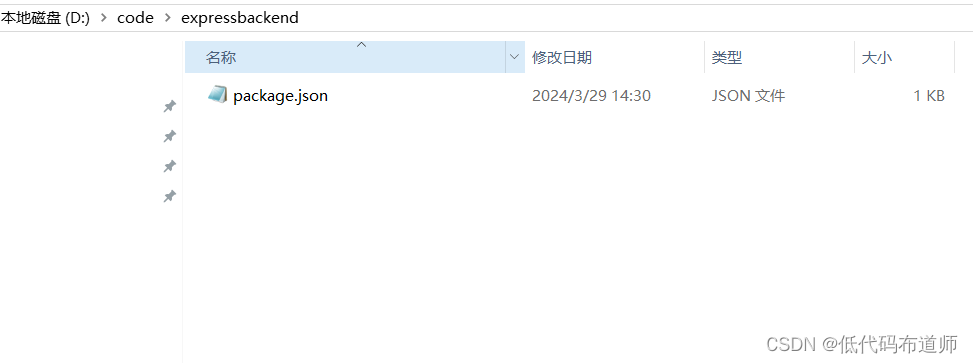
一路回车,到最终结果,文件夹会多出一个package.json文件,注意的是有个地方是选入口文件,我们的nodejs通常命名为app.js,注意这里要改一下


3 安装express
要用express开发,先需要引入框架,在我们的工程目录,在cmd里输入
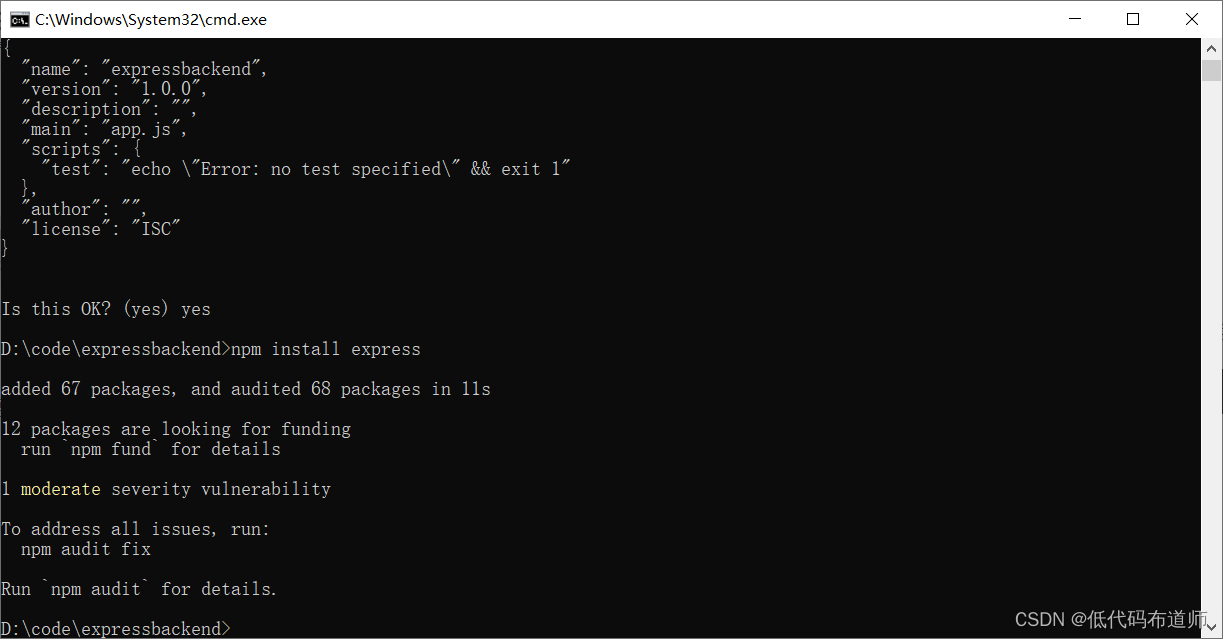
npm install express
- 1

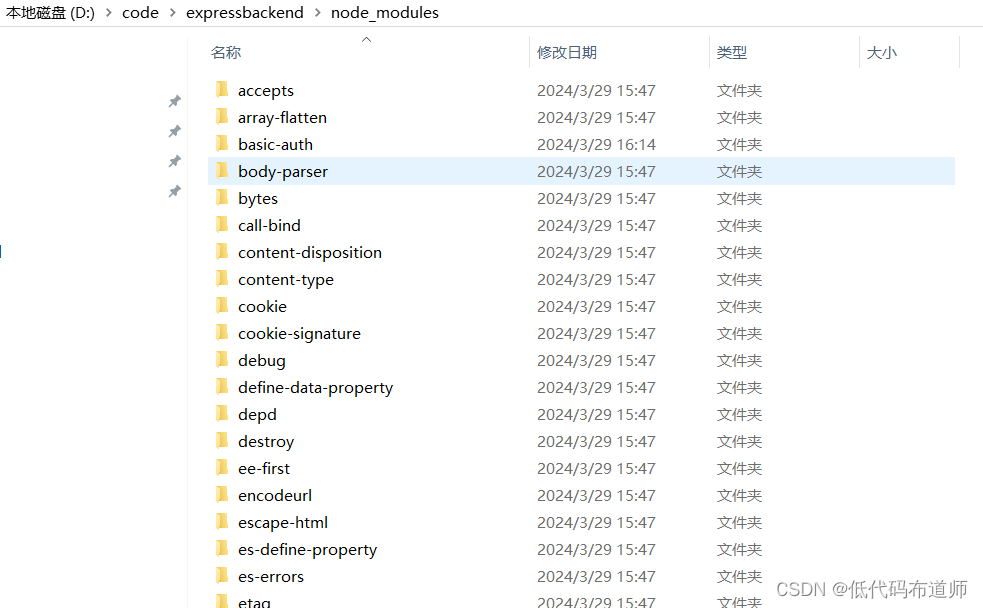
库安装好之后会生成一个node_moodules文件夹,里边放着我们引用的第三方的库

4 创建启动文件
库安装好之后,就可以创建启动文件了,在工程目录创建一个app.js

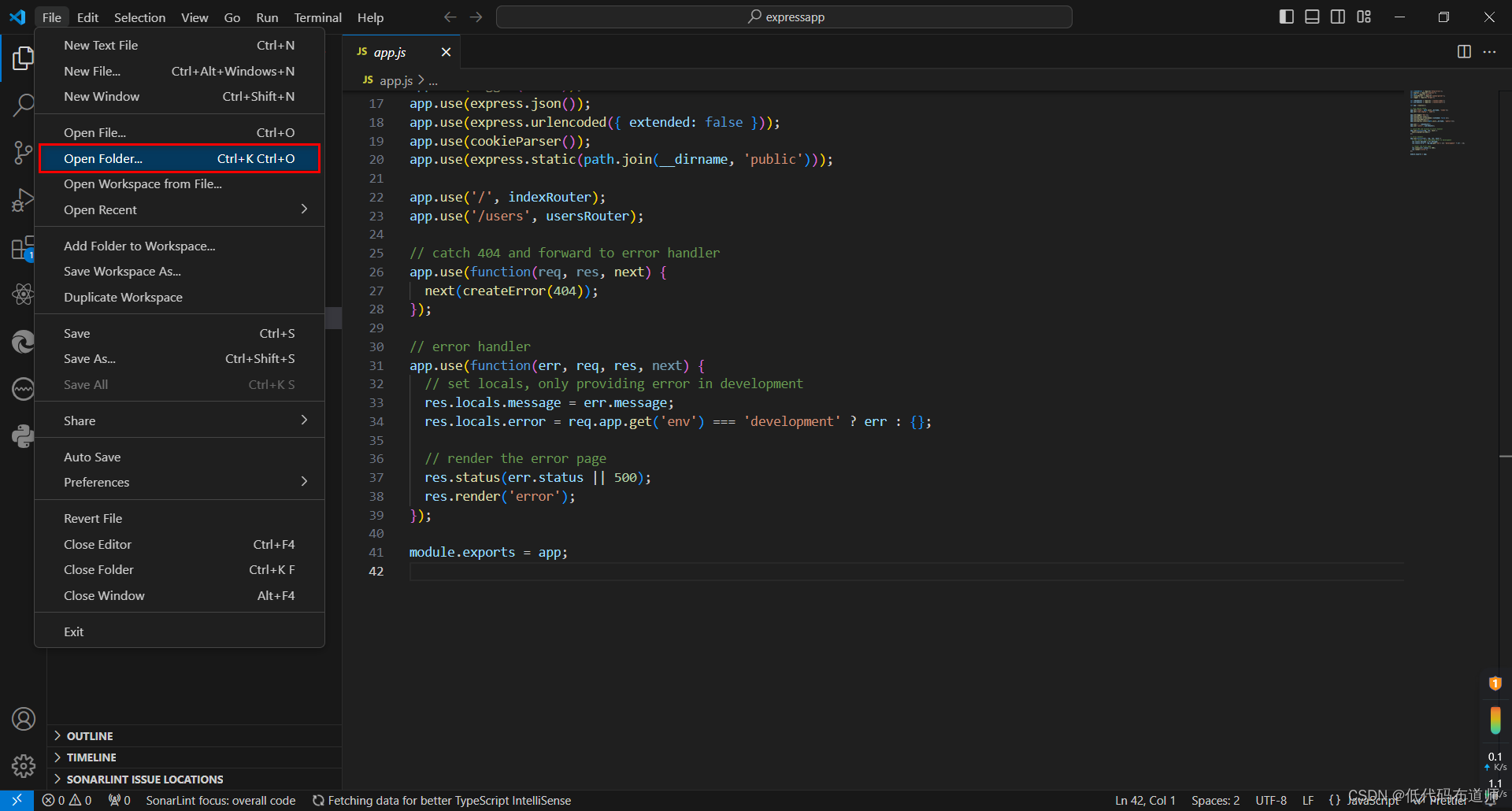
框架搭建好之后我们就可以开始写代码了,一般是使用IDE去写,打开我们的vscode,选择open folder打开我们的工程目录


要使用库先需要引入,通过require语句引入库,然后再启动服务,输入如下代码
const express = require('express')
const app = express()
app.get('/',(req,res)=>{
res.send('hello,world')
})
const PORT = 3000
app.listen(PORT,()=>{
console.log(`express start in ${PORT}`)
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
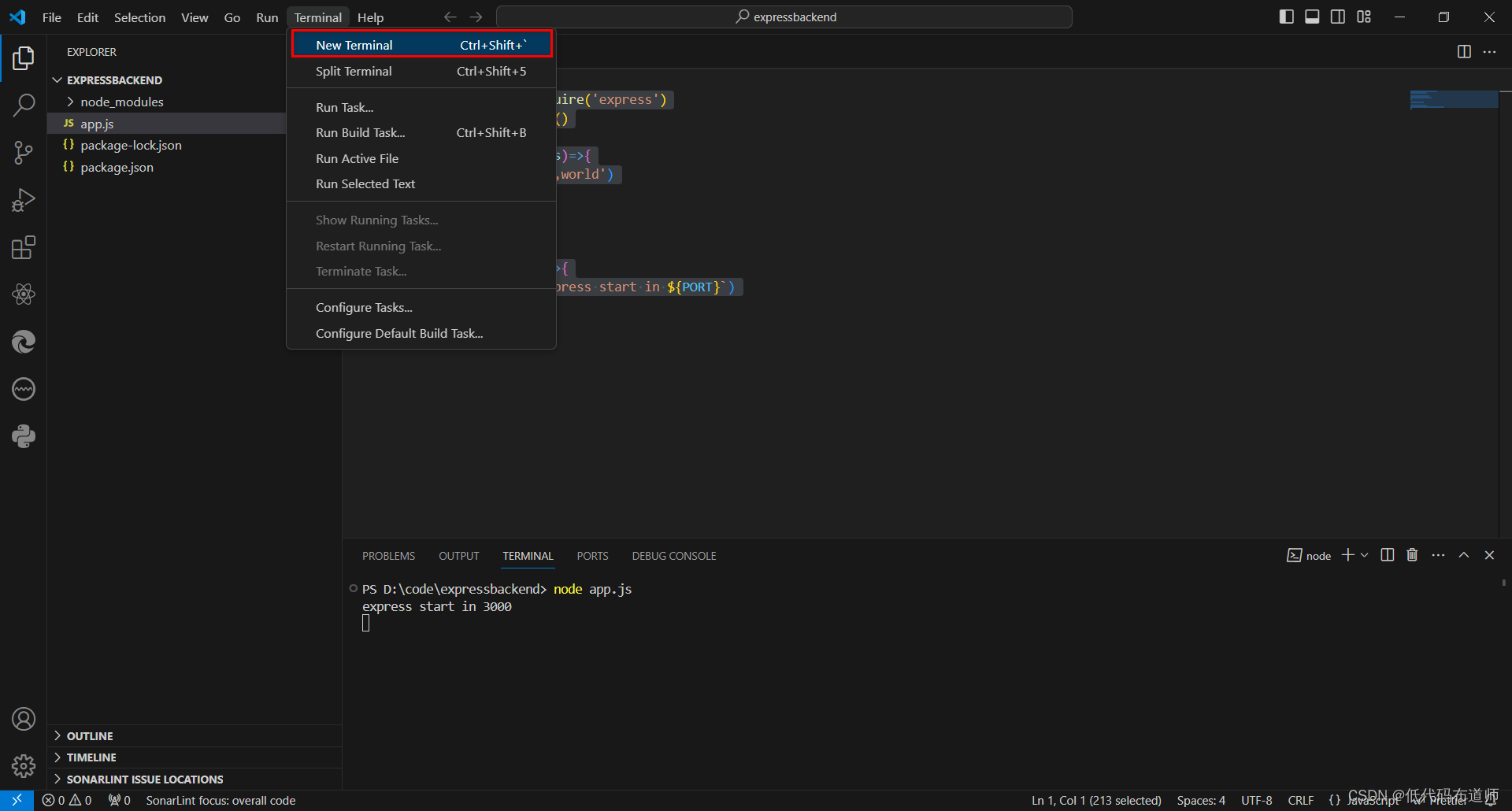
然后在vscode里新建一个terminal,输入启动命令

node app.js
- 1
控制台打印了服务已经在3000端口启动,打开浏览器输入http://localhost:3000,看到hello,world表示服务已经启动成功

5 express的核心功能
express提供了路由和中间件核心功能,路由是让我们可以按照不同的路径来调用不同的后端服务,比如我们可以访问/auth/login来实现用户的登录,访问/auth/signUp实现注册用户。
而中间件可以拦截请求进行各种校验,比如我们可以加入日志功能,记录我们的请求日志,加入token验证功能来验证token是否过期,加入跨域验证来解决跨域访问的问题
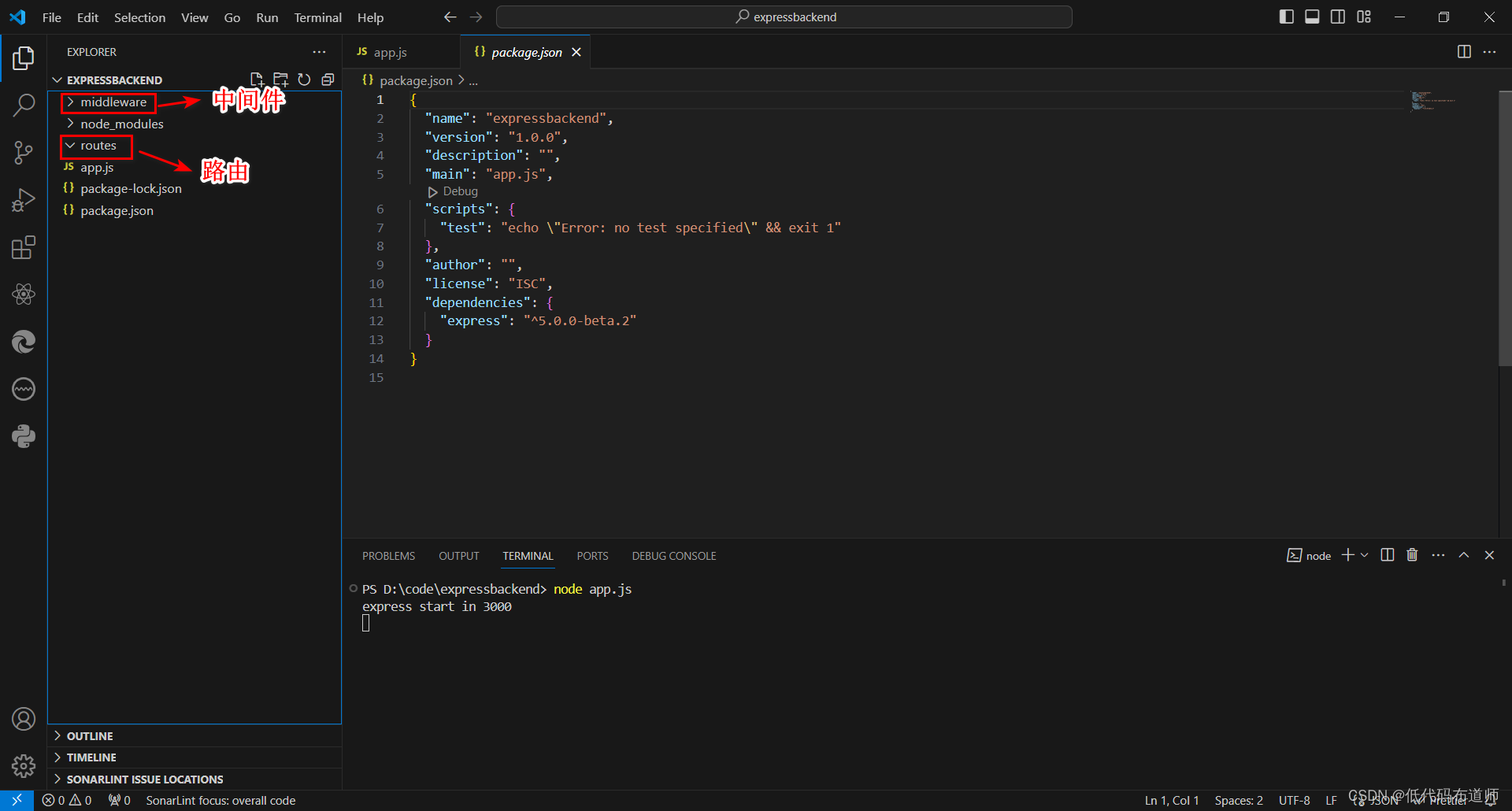
为了代码清晰,我们将中间件和路由分别拆分到不同的文件夹里,可以在根目录创建middleware表示中间件,创建routes表示路由

6 加入日志记录功能
在中间件里我们先加入日志记录功能,让每次访问接口的时候都能记录下请求信息,在middleware文件夹下创建logger.js

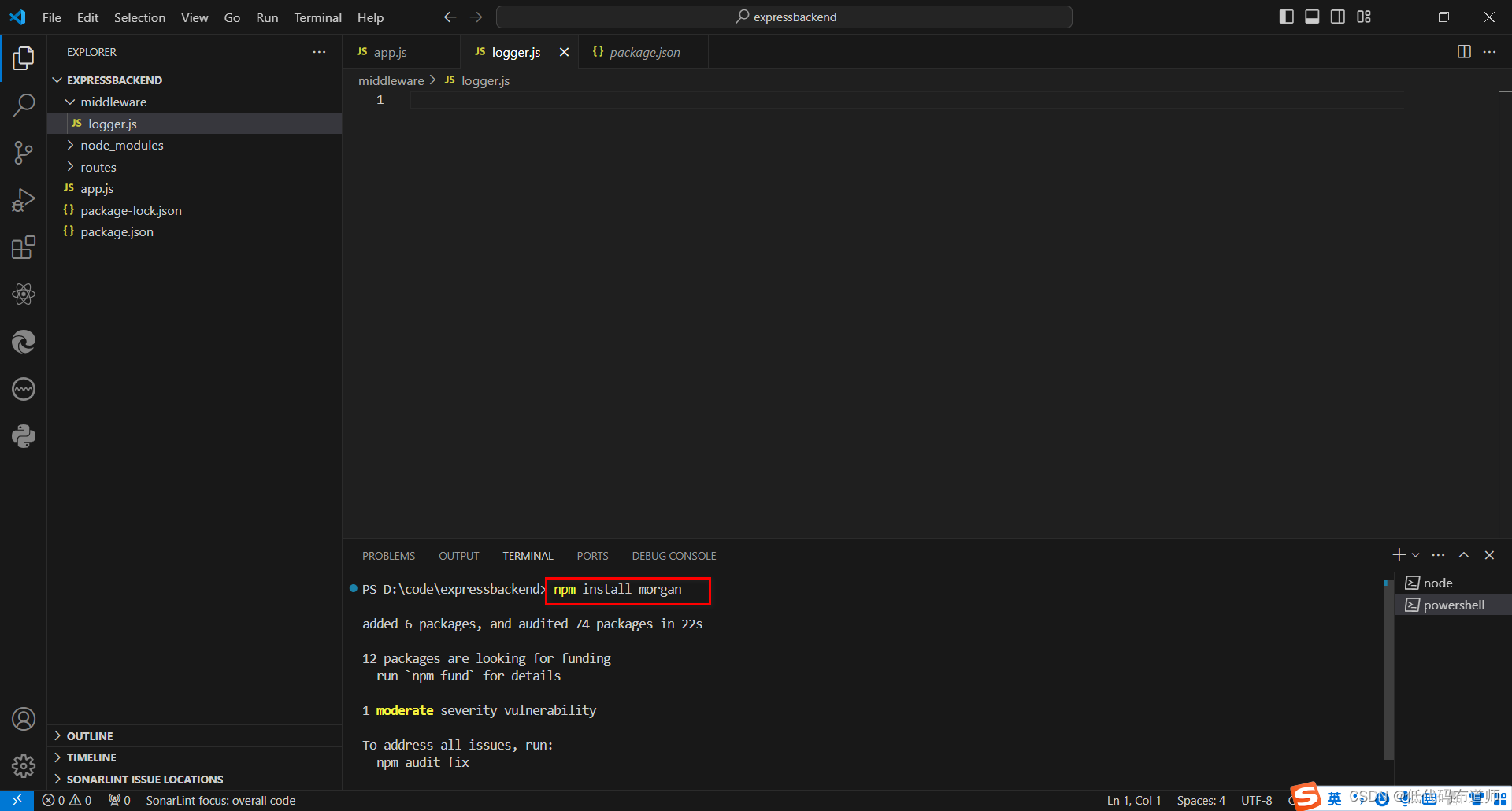
现在的terminal已经用来启动服务了,我们再创建一个terminal用来安装日志的包morgan

npm install morgan
- 1
然后输入如下代码
const morgan = require('morgan');
const fs = require('fs');
const path = require('path');
// 创建日志文件的路径
const logFile = path.join(__dirname, '..', 'access.log');
// 创建一个可写流,用于将日志写入文件
const accessLogStream = fs.createWriteStream(logFile, { flags: 'a' });
// 配置morgan,使用自定义的日志格式,并将日志输出到文件
const logFormat = ':remote-addr - :date[iso] ":method :url HTTP/:http-version" :status :res[content-length] - :response-time ms'
const logger = morgan(logFormat, { stream: accessLogStream });
module.exports = logger;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
这段代码的意思是在根目录创建一个access.log,然后每次请求都追加进来
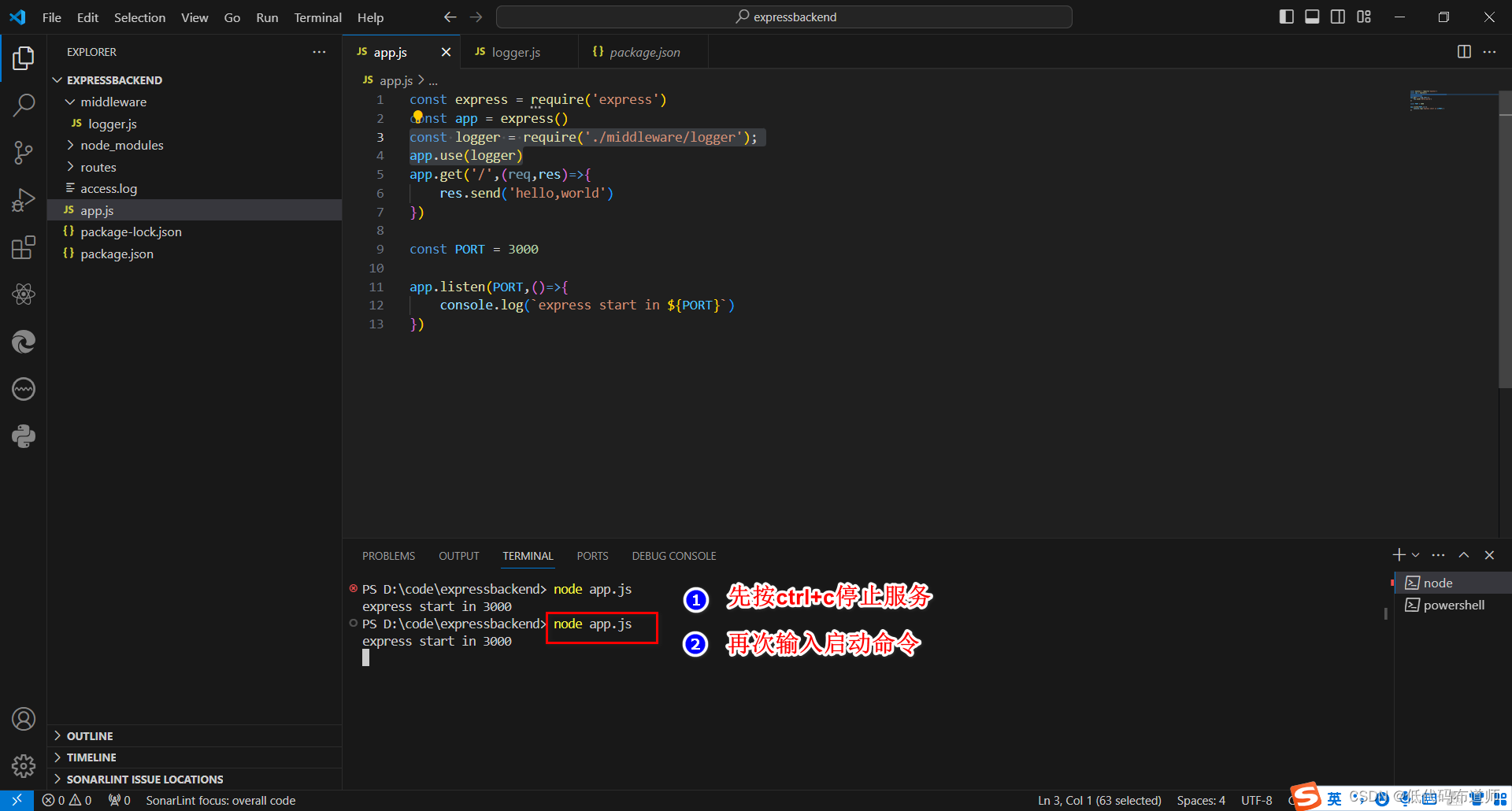
日志文件弄好之后,就需要在app.js里引入日志中间件,在app.js加入如下代码
const logger = require('./middleware/logger');
app.use(logger)
- 1
- 2
加入之后重新启动服务,然后再次在浏览器里访问http://localhost:3000

就可以看到根目录下多了一个access.log并且文件里记录了我们请求的信息
7 日志记录的好处
我们通过记录用户的访问日志,也可以从侧面了解应用的运行情况,如果其中大量出现服务报错或者频繁访问的情况,就可以初步判定系统正在遭受攻击,也可以有效的应对。
再一个就是如果用户访问接口总是报错,有可能有潜在的问题,也是诊断线上故障的一个辅助手段,可以记录用户实际的一个路径。
本节代码
app.js
const express = require('express')
const app = express()
const logger = require('./middleware/logger');
app.use(logger)
app.get('/',(req,res)=>{
res.send('hello,world')
})
const PORT = 3000
app.listen(PORT,()=>{
console.log(`express start in ${PORT}`)
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
logger.js
const morgan = require('morgan');
const fs = require('fs');
const path = require('path');
// 创建日志文件的路径
const logFile = path.join(__dirname, '..', 'access.log');
// 创建一个可写流,用于将日志写入文件
const accessLogStream = fs.createWriteStream(logFile, { flags: 'a' });
// 配置morgan,使用自定义的日志格式,并将日志输出到文件
const logFormat = ':remote-addr - :date[iso] ":method :url HTTP/:http-version" :status :res[content-length] - :response-time ms'
const logger = morgan(logFormat, { stream: accessLogStream });
module.exports = logger;
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
总结
我们本篇讲解了express的搭建和启动过程,演示了一个日志记录功能的搭建流程,后续还会介绍其他中间件已经路由的搭建过程,敬请期待。


