- 1NLP全路径学习推荐
- 2学习鸿蒙基础(11)
- 3LangChain 基于 ChatGPT 整合 Google 搜索 强化问答应用_chatgpt +google检索
- 4如何解决苹果应用商城审核拒绝的Guideline 2.3.1 - Performance问题_苹果审核2.3.1
- 5医学生答案怎么查找? #职场发展#笔记#学习方法
- 6Axure组件库免费下载,国内外资源都在这儿!
- 7关于一个微信公众号:原子与分子模拟_热力学模拟,分子动力学模拟,第一性原理
- 8程序员的正能量:干IT的六大好处
- 9HMM——维特比算法(Viterbi algorithm)
- 10这么方便吗?用ChatGPT生成Excel(详解步骤)_chatgpt excel
从0开始安装苹果cms及其资源采集和页面部分代码_分类未绑定,跳过err
赞
踩
最近写代码时,上面要我写移动端页面并适配苹果cms,最近才接触,记录一下
安装环境:
deepin(本篇是在虚拟机里装的,服务器端我也这样装的)
宝塔面板(Linux面板7.9.3)
1.安装宝塔面板(抄宝塔官网的,Ubuntu/Deepin安装脚本)
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh ed8484bec
- 1
安装成功:
=========================================================
Congratulations! Installed successfully!
==================================================================
外网面板地址: http://58.19.75.102:8888/6770e84b
内网面板地址: http://192.168.198.***:8888/6770e84b
username: jj5q13gx
password: 214asdasdasb
If you cannot access the panel,
release the following panel port [8888] in the security group
若无法访问面板,请检查防火墙/安全组是否有放行面板[8888]端口
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
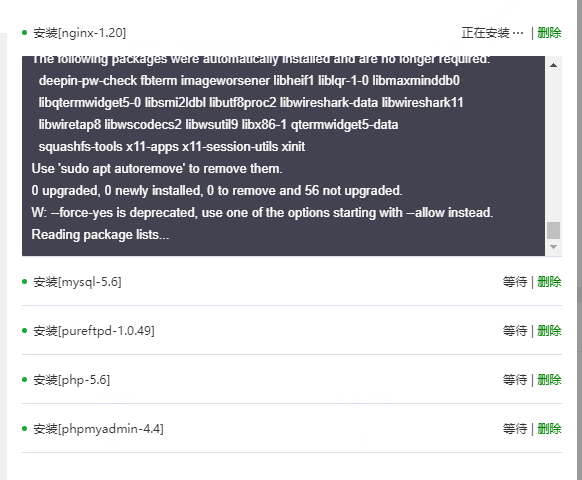
这里我不晓得那些是用得上的,里面推荐的几个我都装了,但苹果cms必须用的有php和mysql,
然后安装运行环境,我这里安装的有:

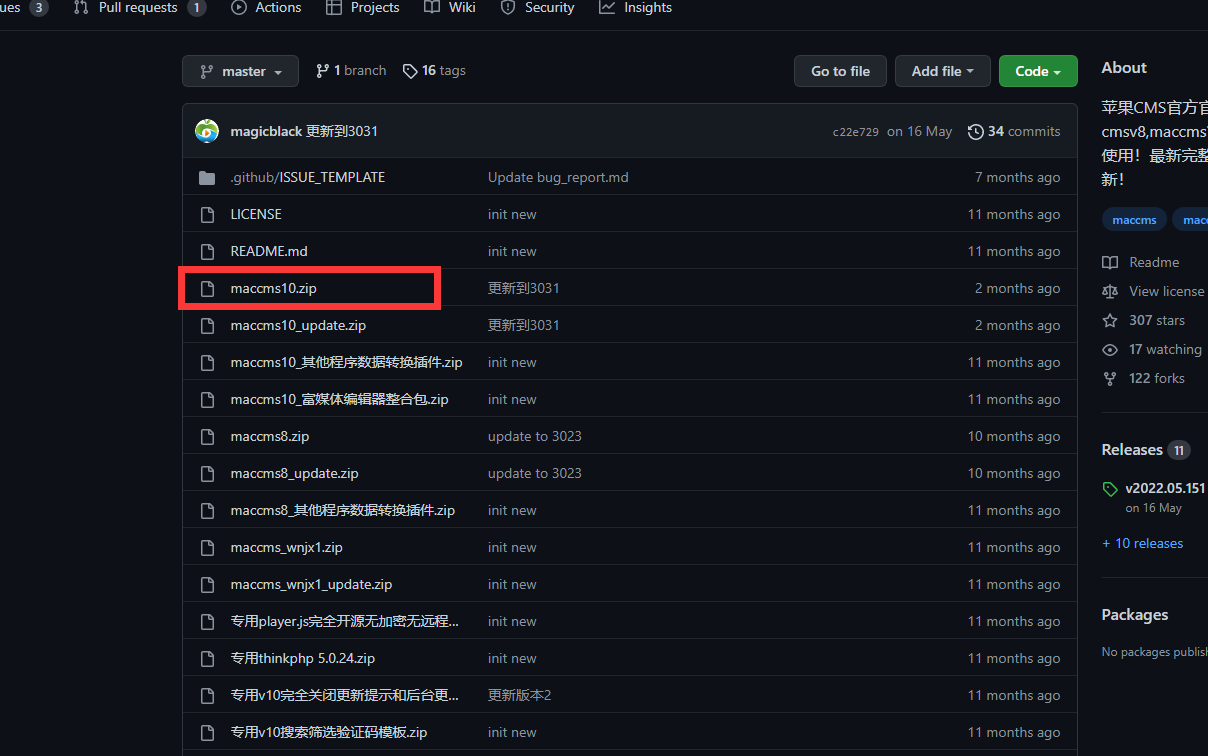
2.下载苹果cms:
我下载的是:

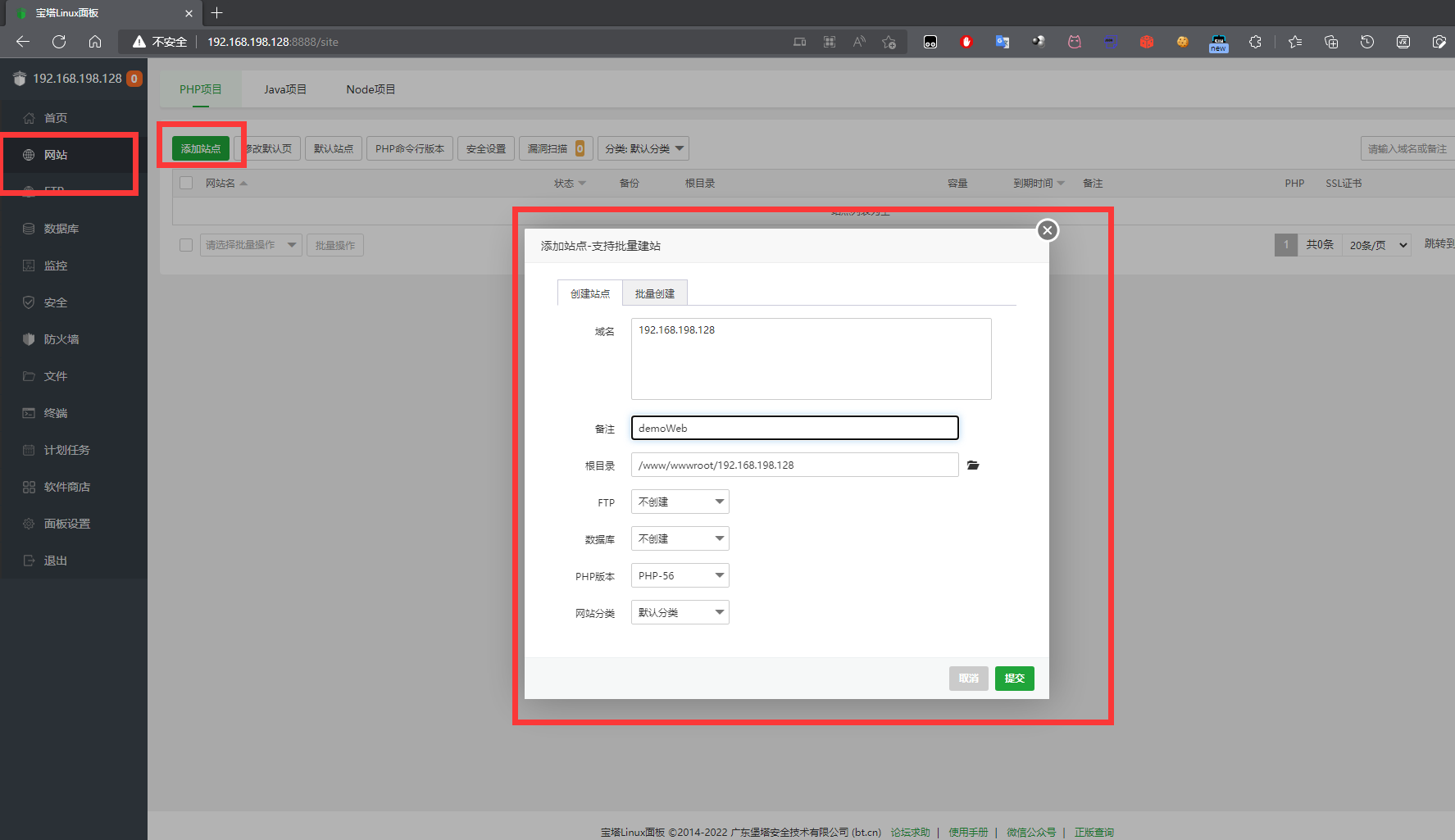
3.宝塔上添加网站并把苹果cms文件拷贝进网站跟目录:
这里域名我填的是虚拟机deepin的ip地址

然后提交,
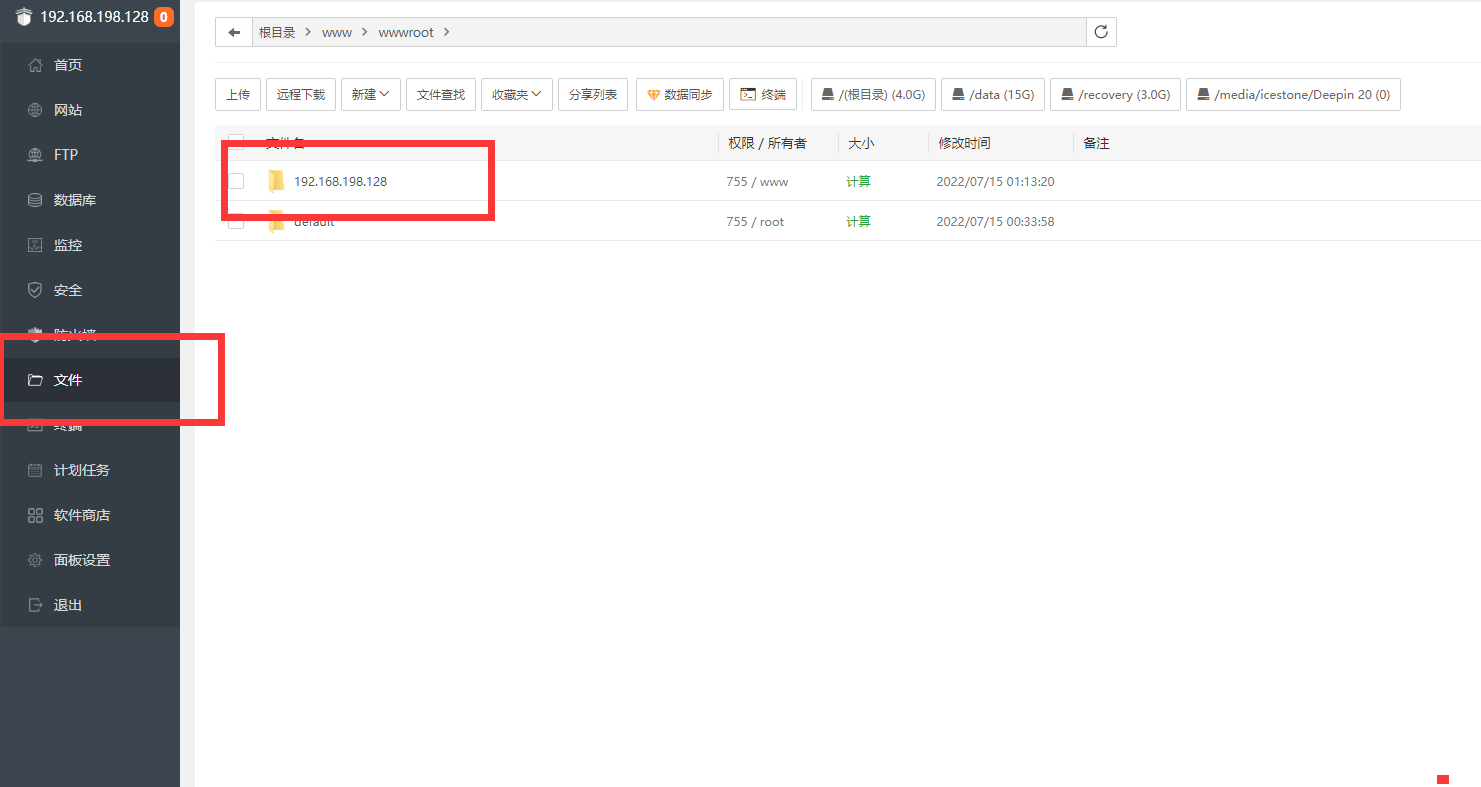
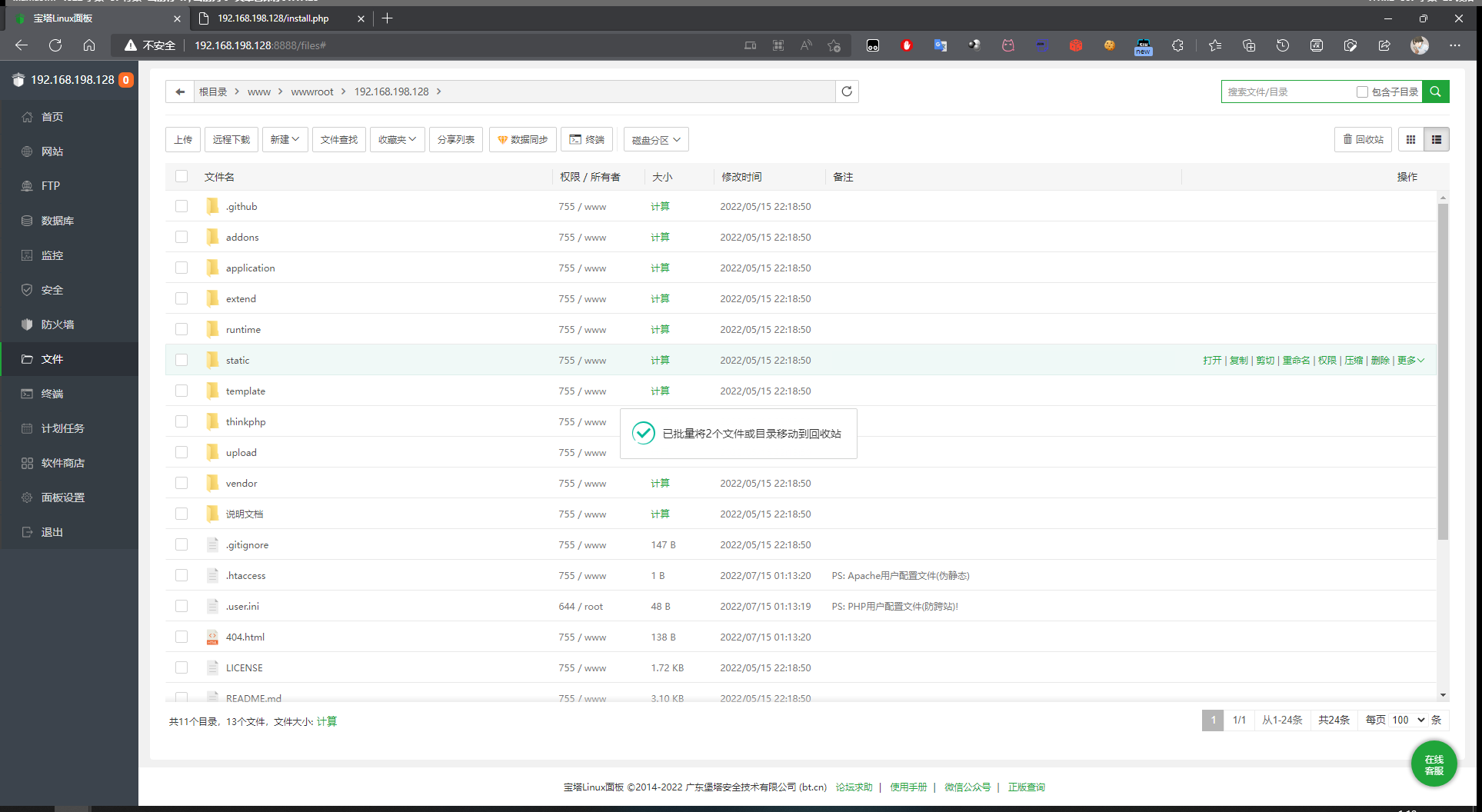
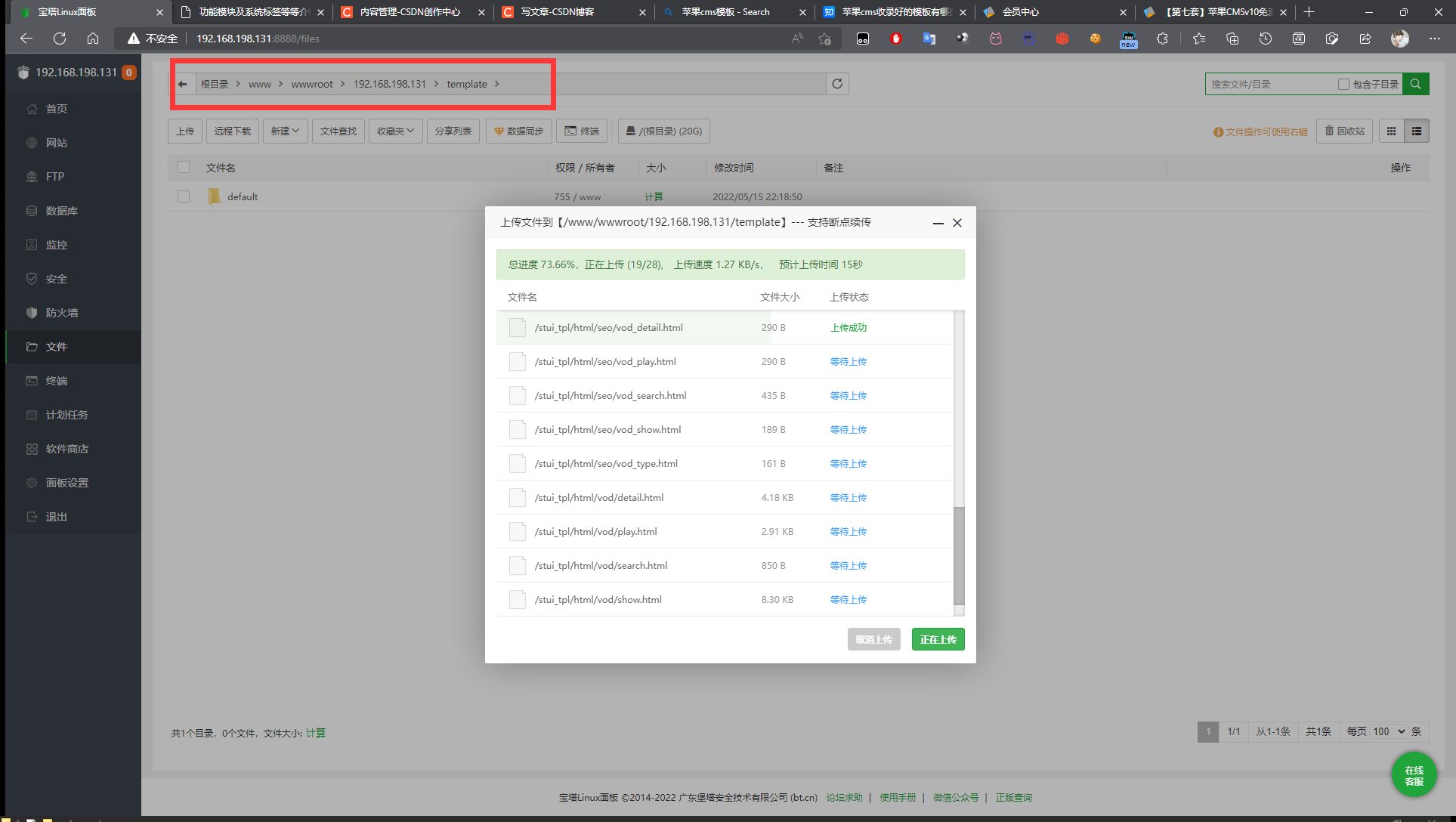
上传文件,圈起来的这里是我们的网站目录:

进入网站目录并上传苹果cms压缩文件,我这里上传的是已经解压的文件,该目录下之前存在的一些默认文件不用删:

4.进入苹果cms后台:
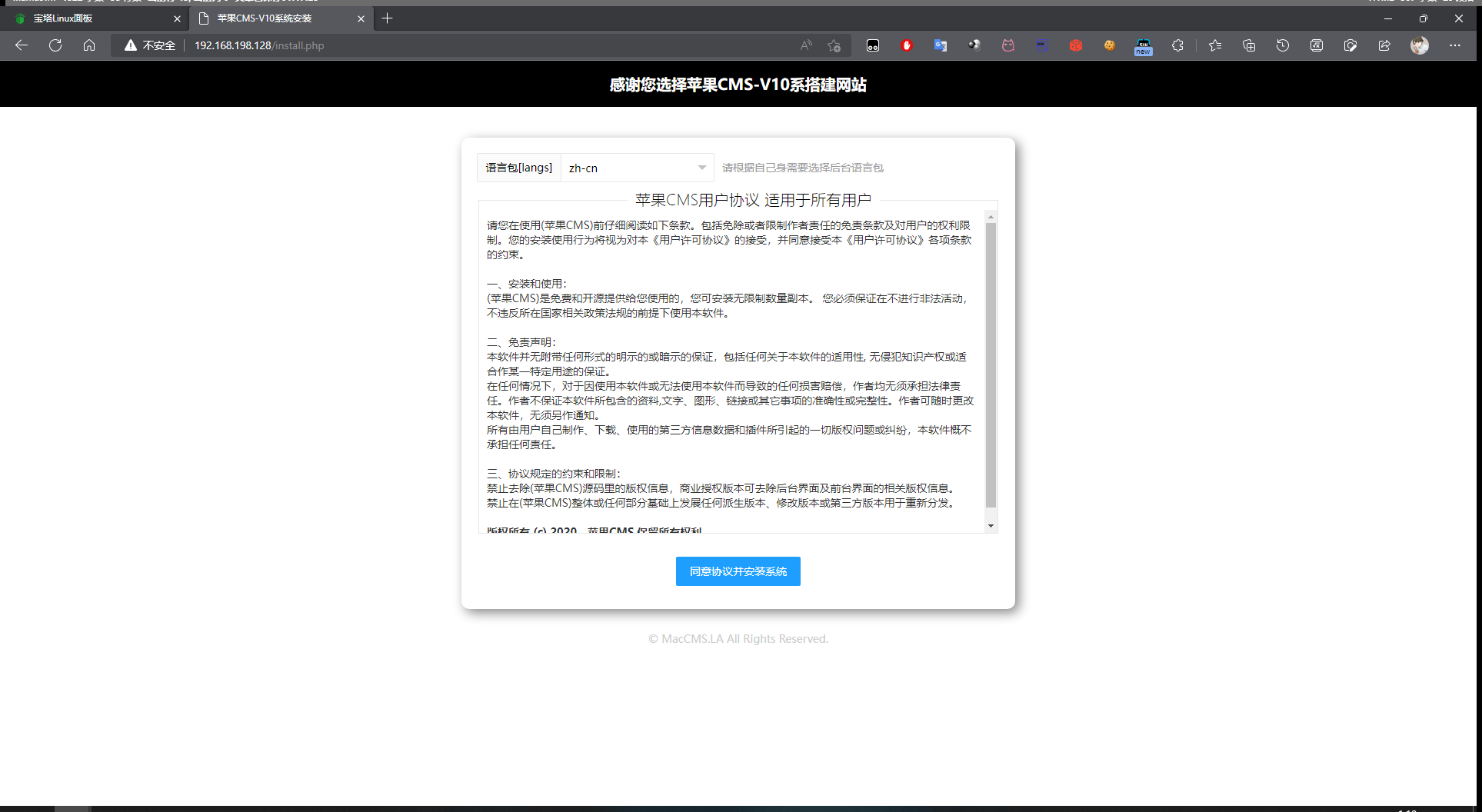
然后进入:你的域名/install.php:

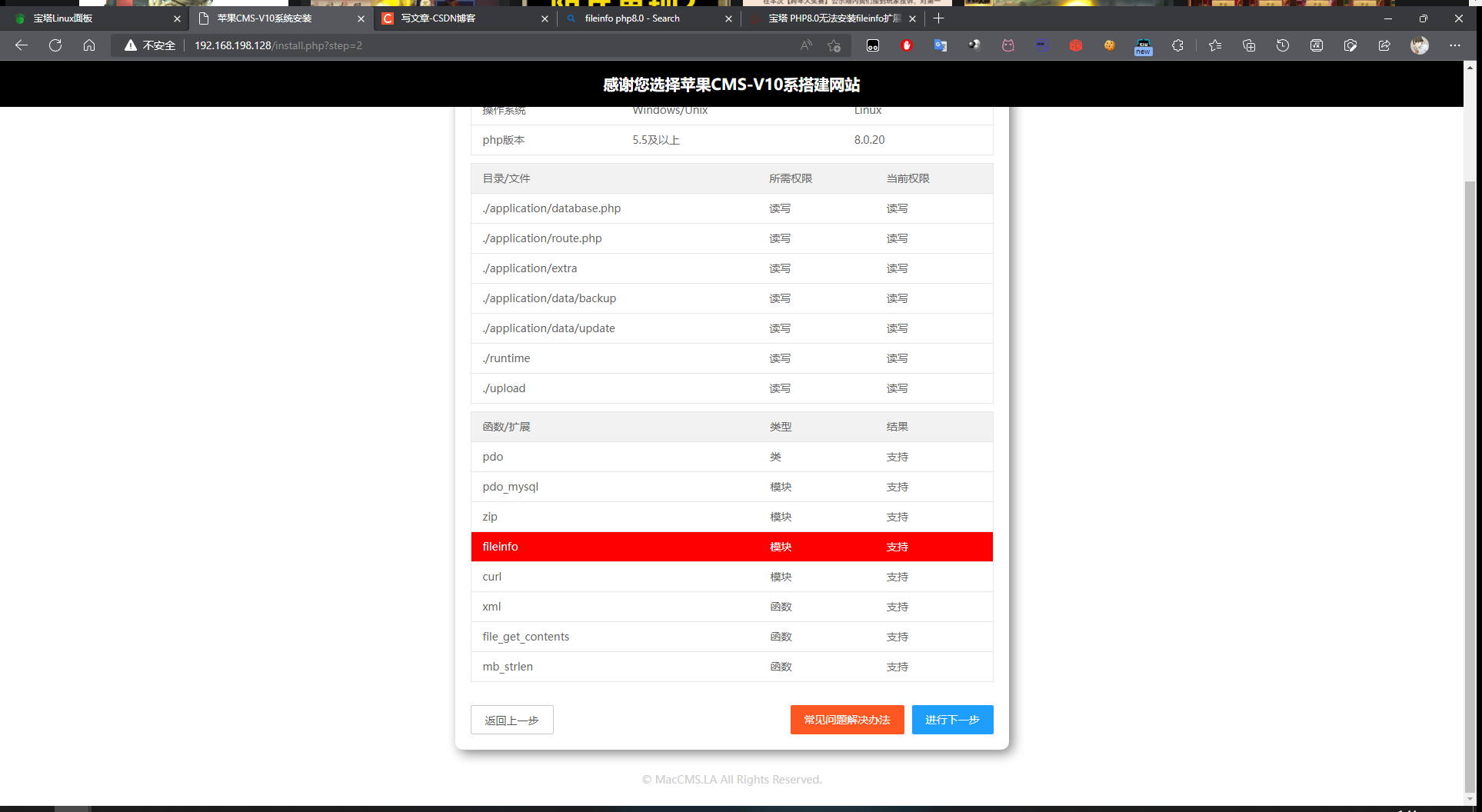
确定之后,进入下面的页面:

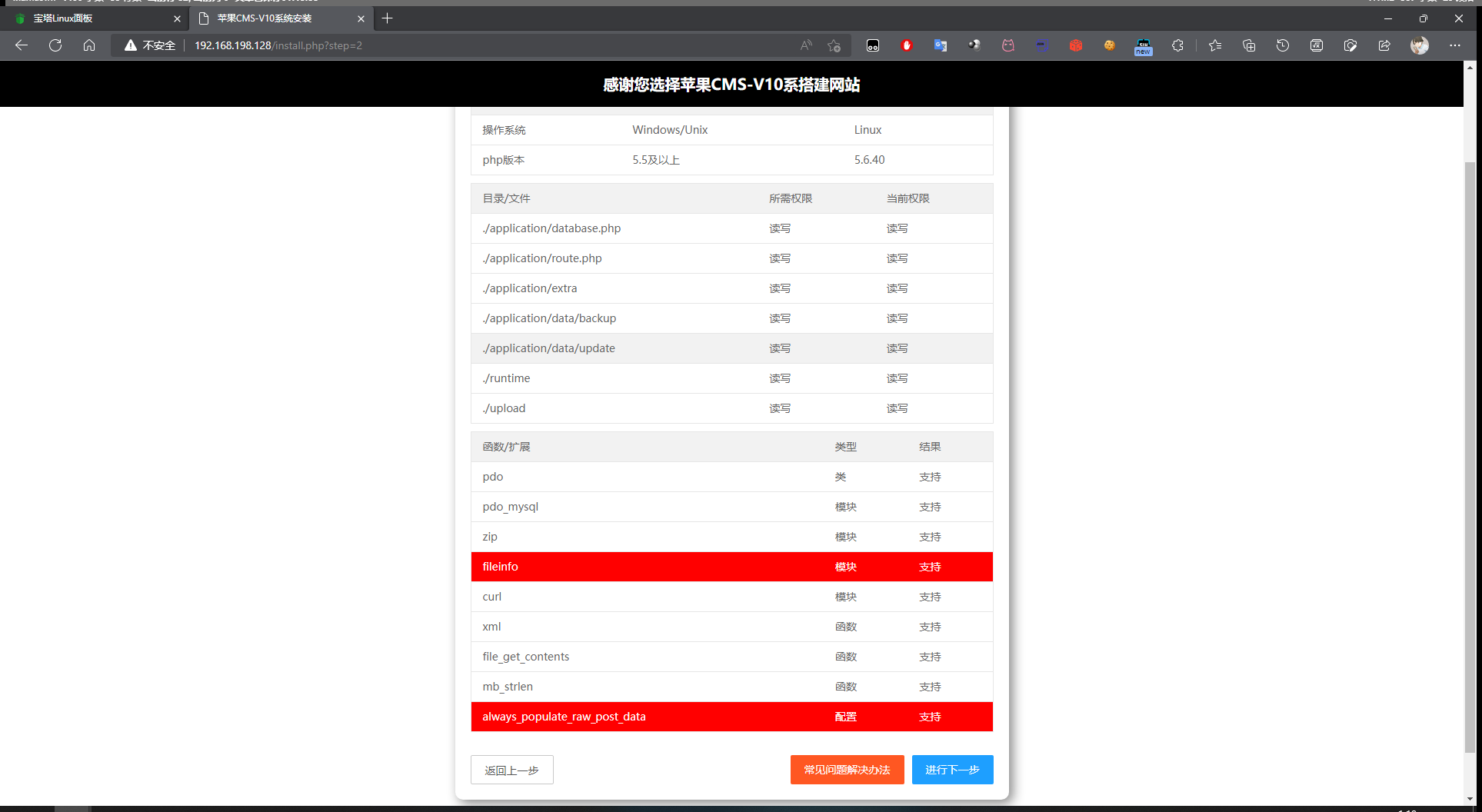
看看自己有什么没有安装,红色就是没有安装的,这里fileinfo我知道是php那边缺东西没安装:
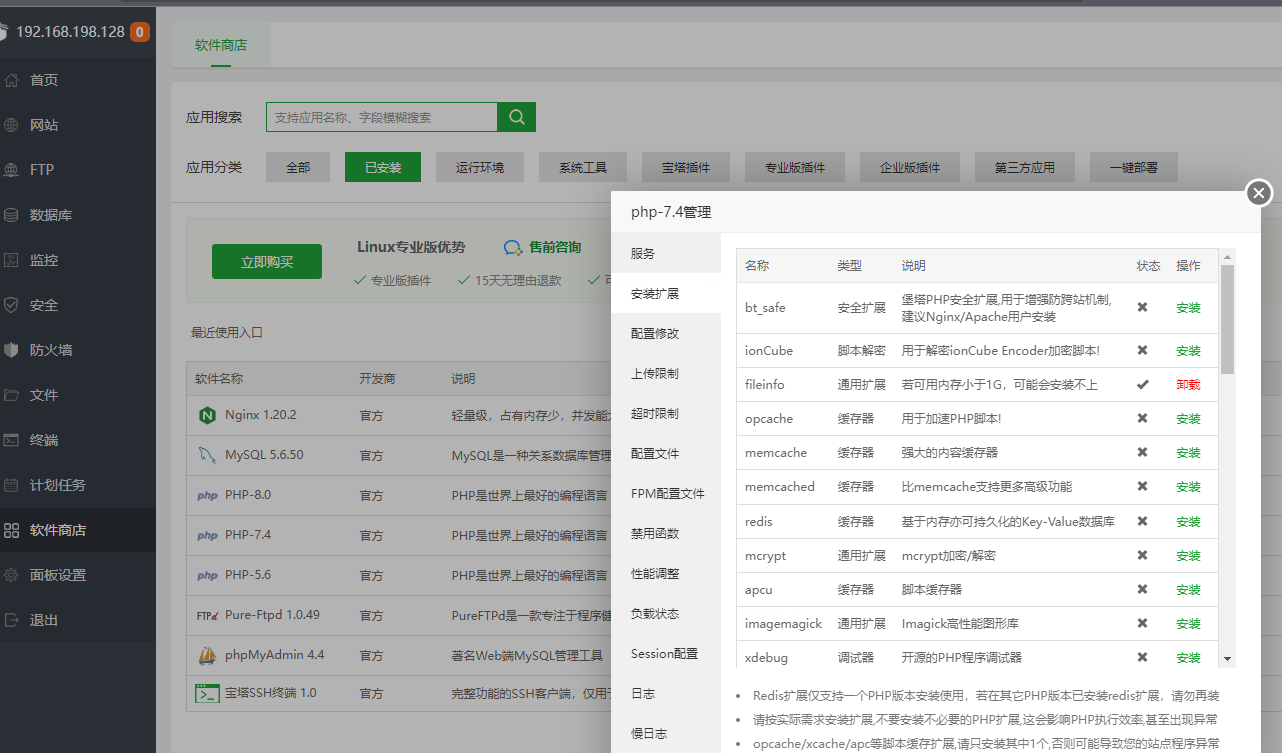
进入 软件商店->已安装->php->安装扩展->安装fileinfo
然后回去苹果cms的页面刷新看看,如果还是红色的,那等一会php中的fileinfo安装完
这里的always_populate_raw_post_data报错,我搜的是说php版本过低,这里之前我云服务器端用的是php7.1.这里我也换一个,在软件商店里安装即可,这里我7.1安装失败了,安装的是8.0的
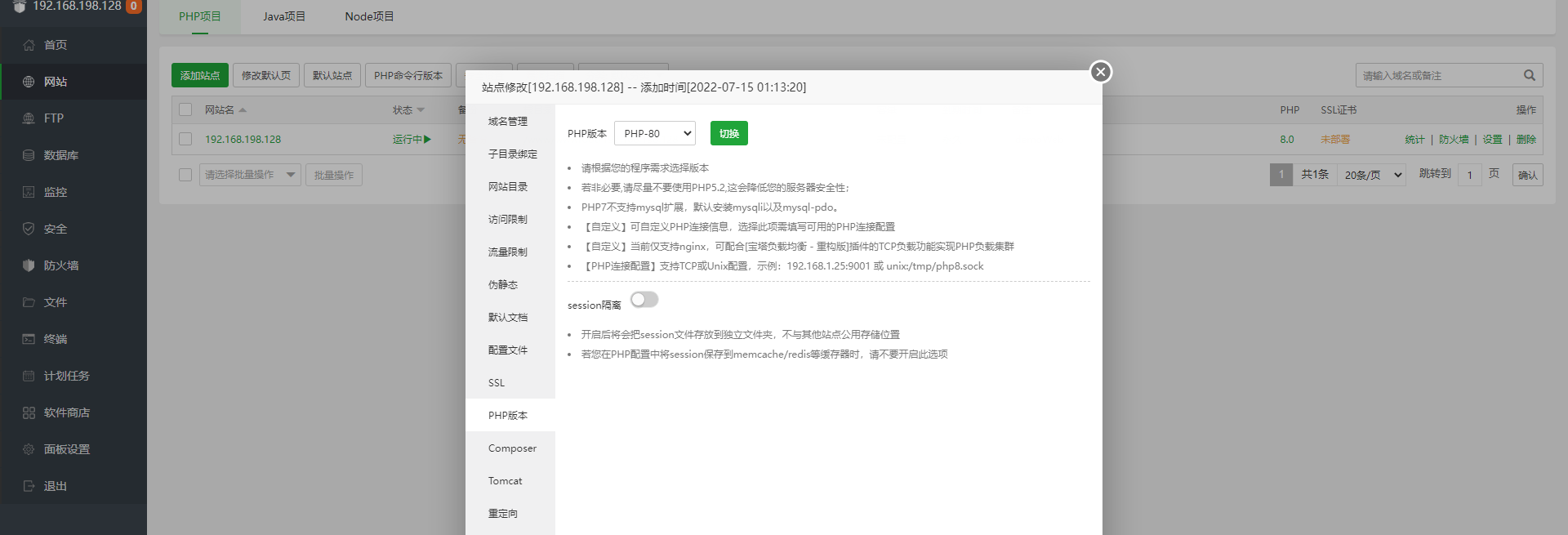
你可以在网站->PHP版本里面更换PHP的版本:

然后在php面板安装fileinfo,再回到苹果cms页面刷新看看

麻了,php8.0安装fileinfo老是没用,deepin安装个php还贼慢,
麻了,php7.4版本还是不行,等我换个centos虚拟机,


换好了虚拟机
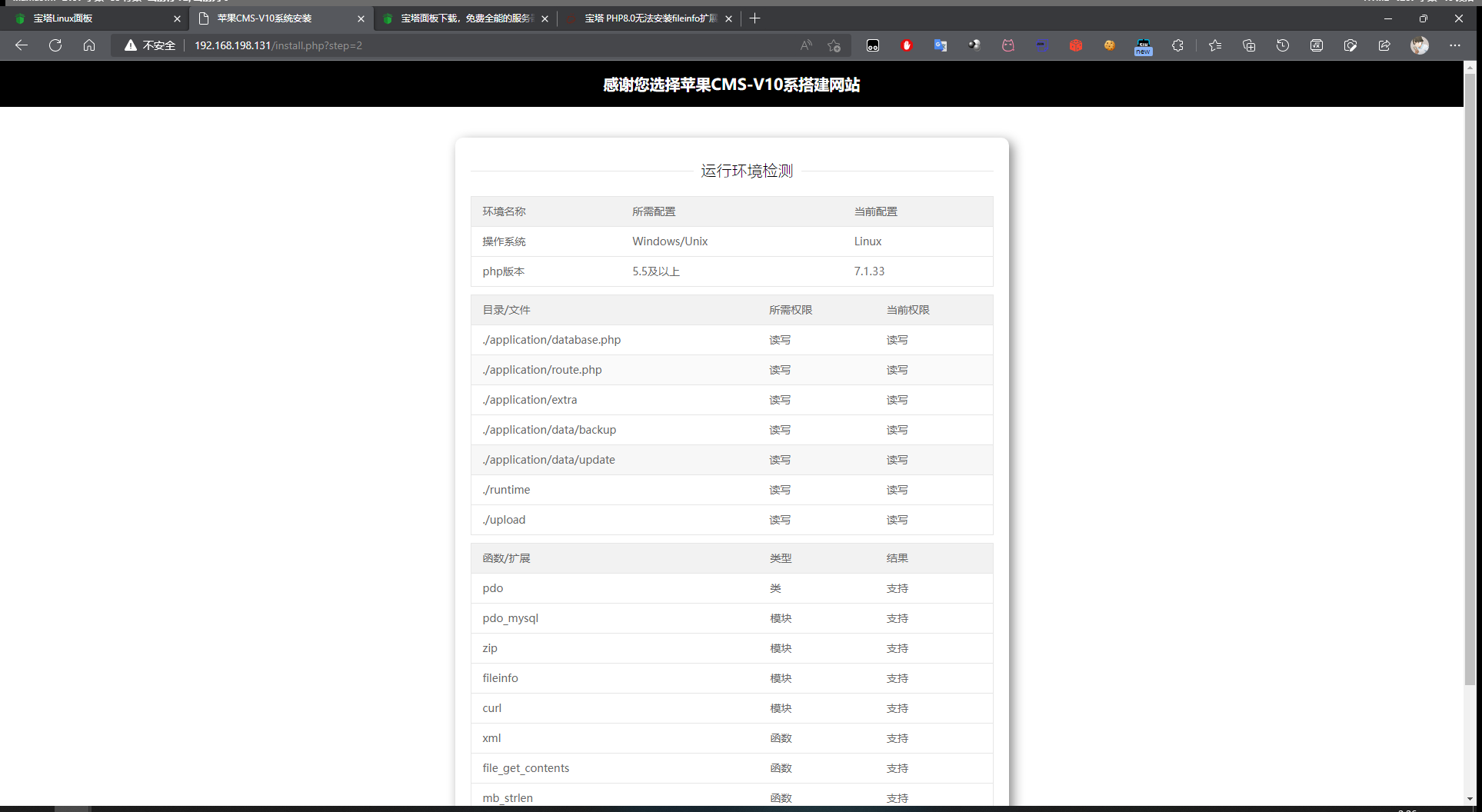
这里的环境是centos7,php7.1,php安装了fileinfo之后:

下一步,

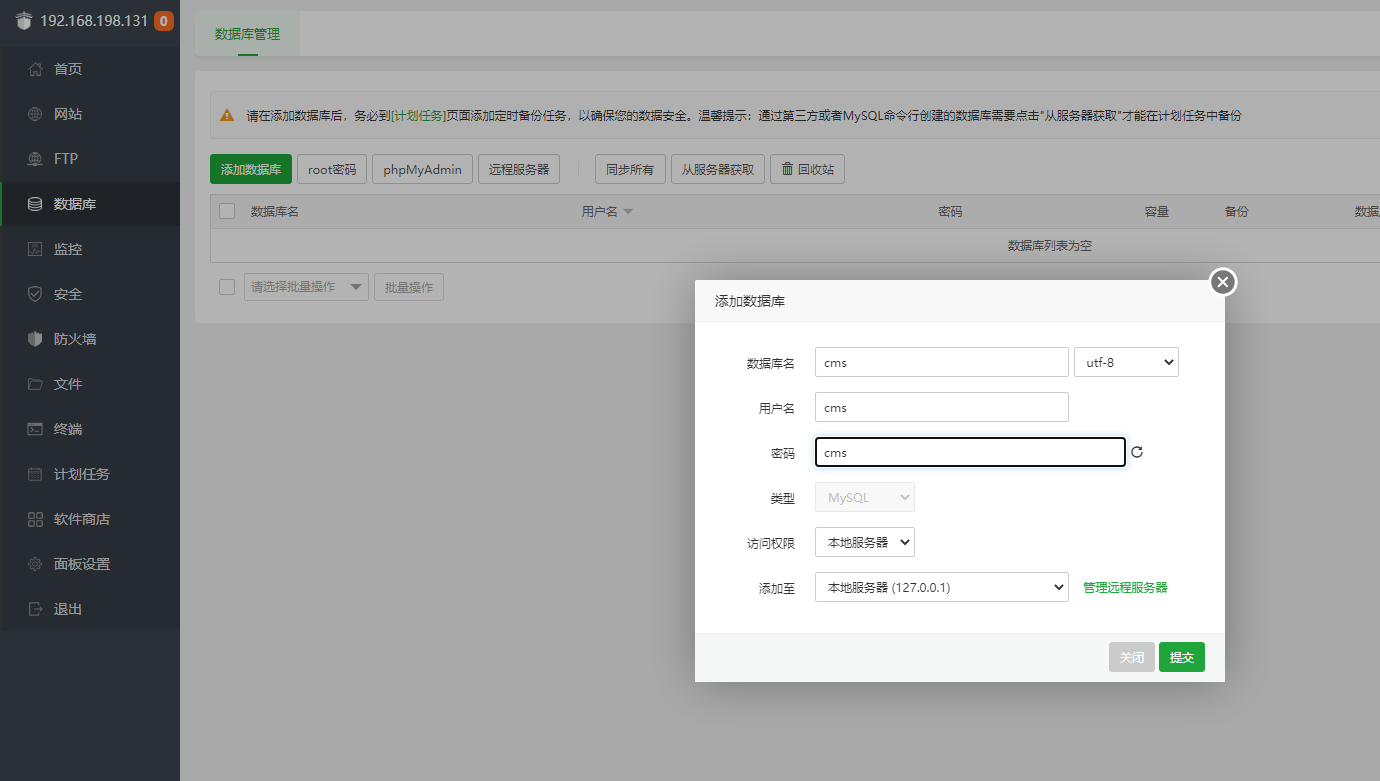
这里我的数据库名称是cms,需要在宝塔面板->数据库->添加数据库

然后提交,回到苹果cms页面:测试数据库成功之后,设置管理员账号,.密码,立即执行安装,
要注意这里管理员密码不能太短,我这里这是的admin,admin123

然后是:

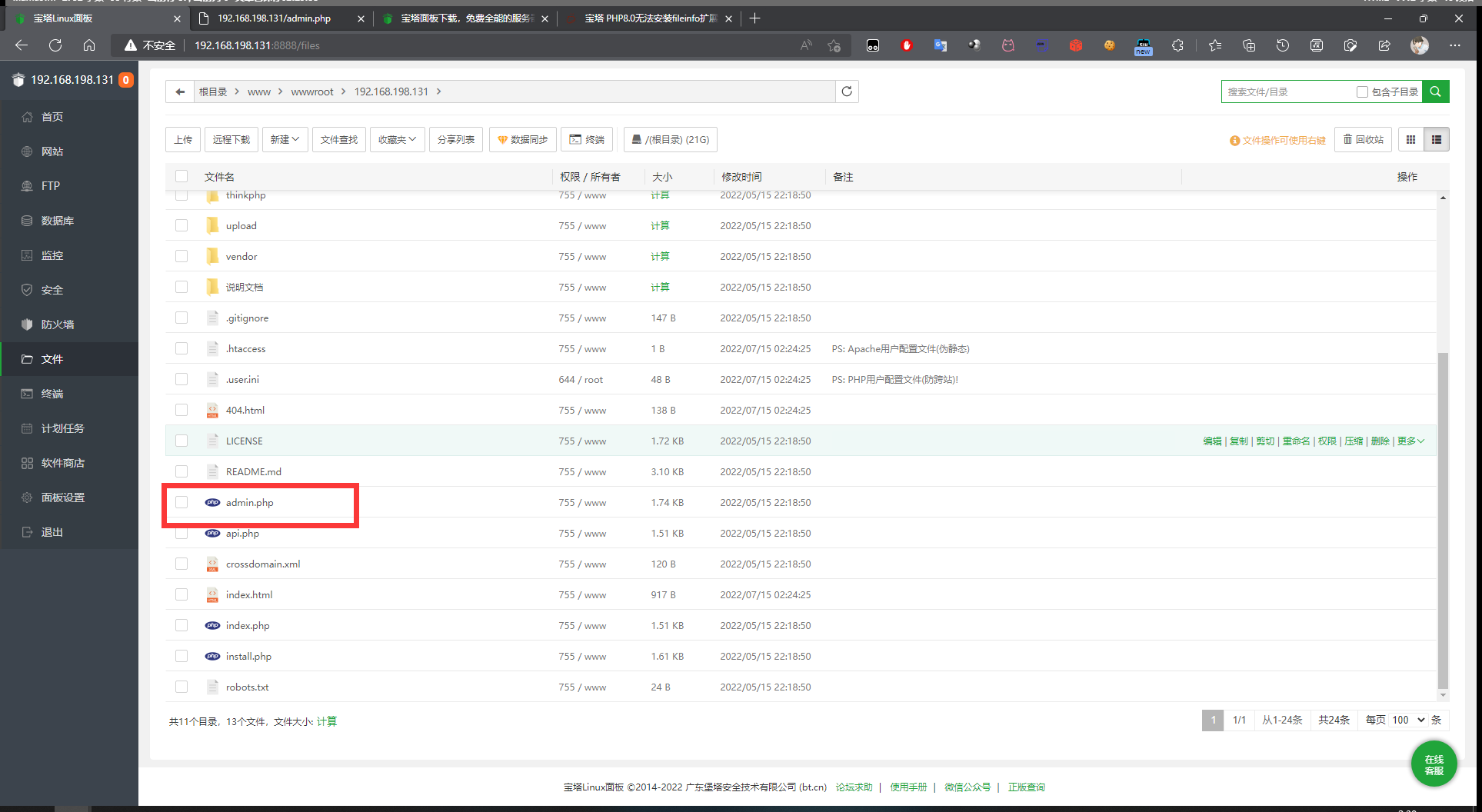
在宝塔中修改:

将这个文件改个名,但是后缀当然不要改,以后进入admin后台就用域名/你修改的文件名.php进入即可
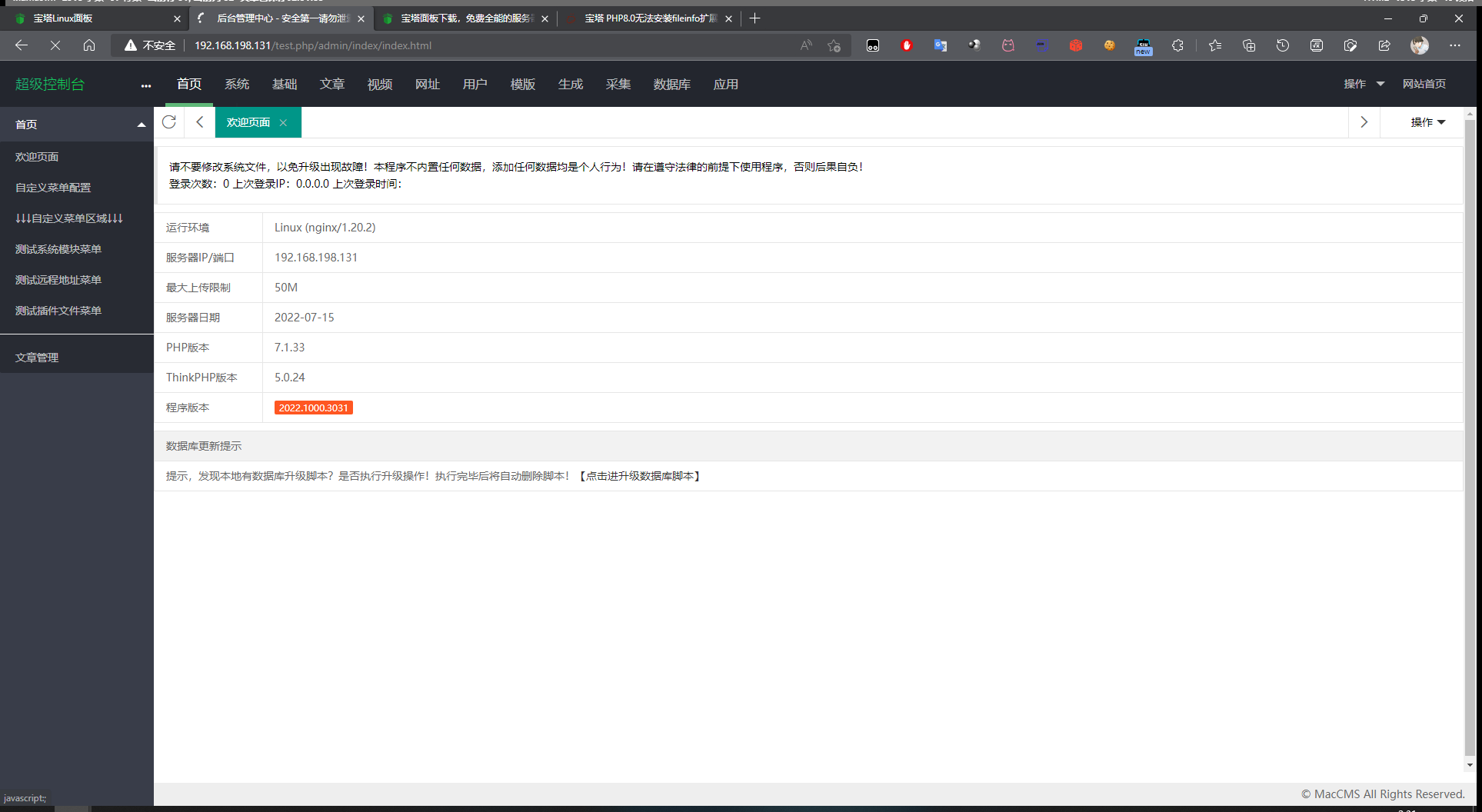
如图,我这里修改为test,那么进入admin是:
http://192.168.198.131/test.php
登录之后就可以进入后台:

然后进入你在面板中创建的网站域名:

这里要注意,如果你在面板中的网站域名前面有www,那么你要进入的url前面也是要有www的,如果没有,那么进入时也不要加,这里我直接指向的是ip
苹果cms默认是没有主题的,需要自己添加,这里我以一个免费主题为例,添加一下:
我这里下载的是免费模板,解压后,在tamplte目录下将该文件夹上传,圈起来的是我下载的压缩包:

把文件上传到你网站目录的tamplate目录下:

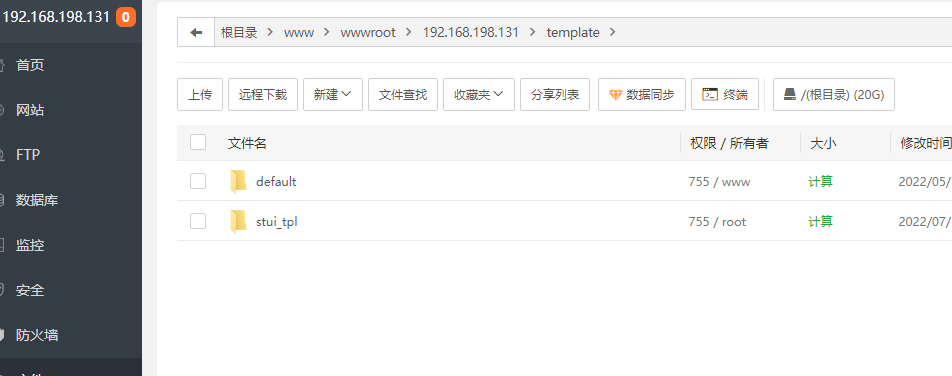
上传之后就是这样:

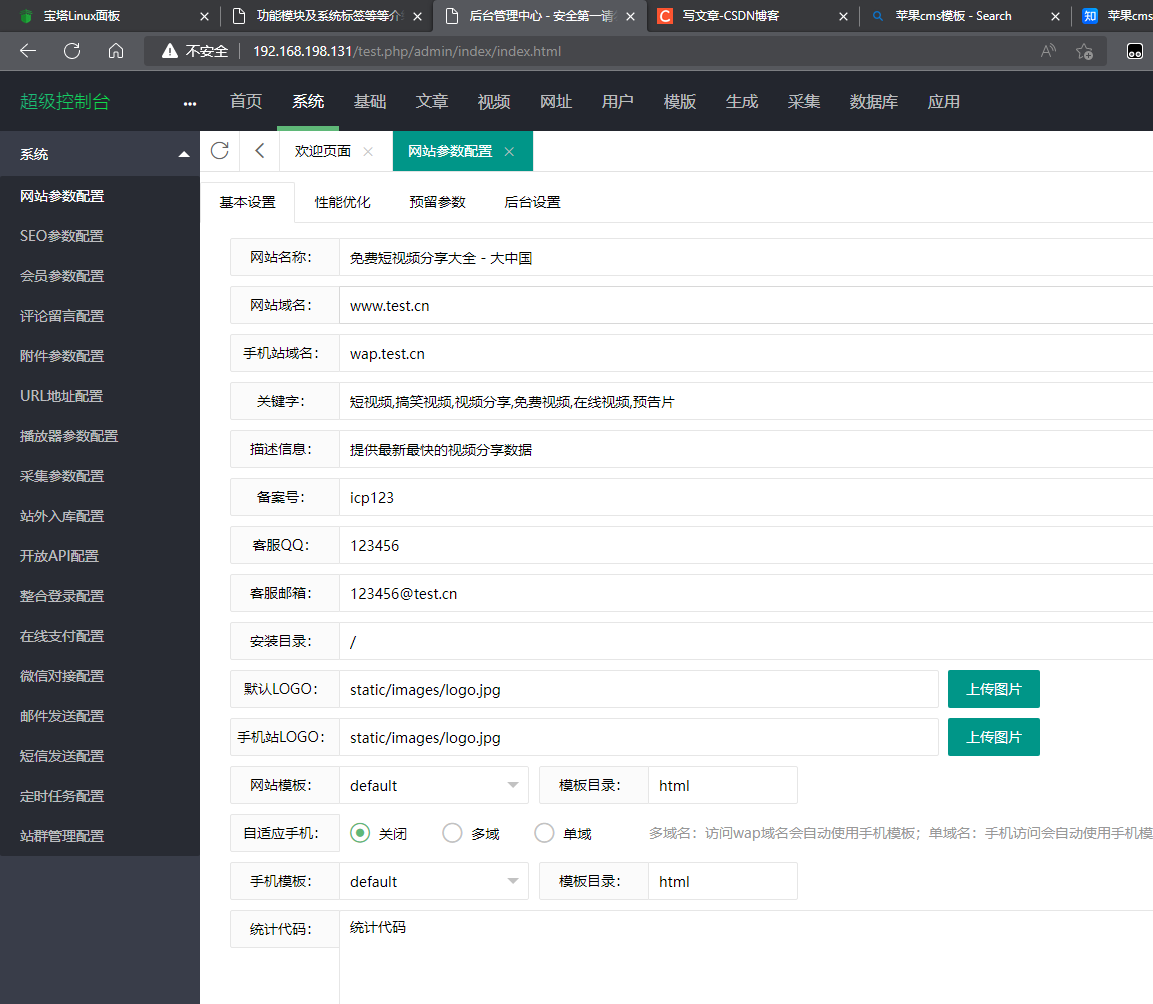
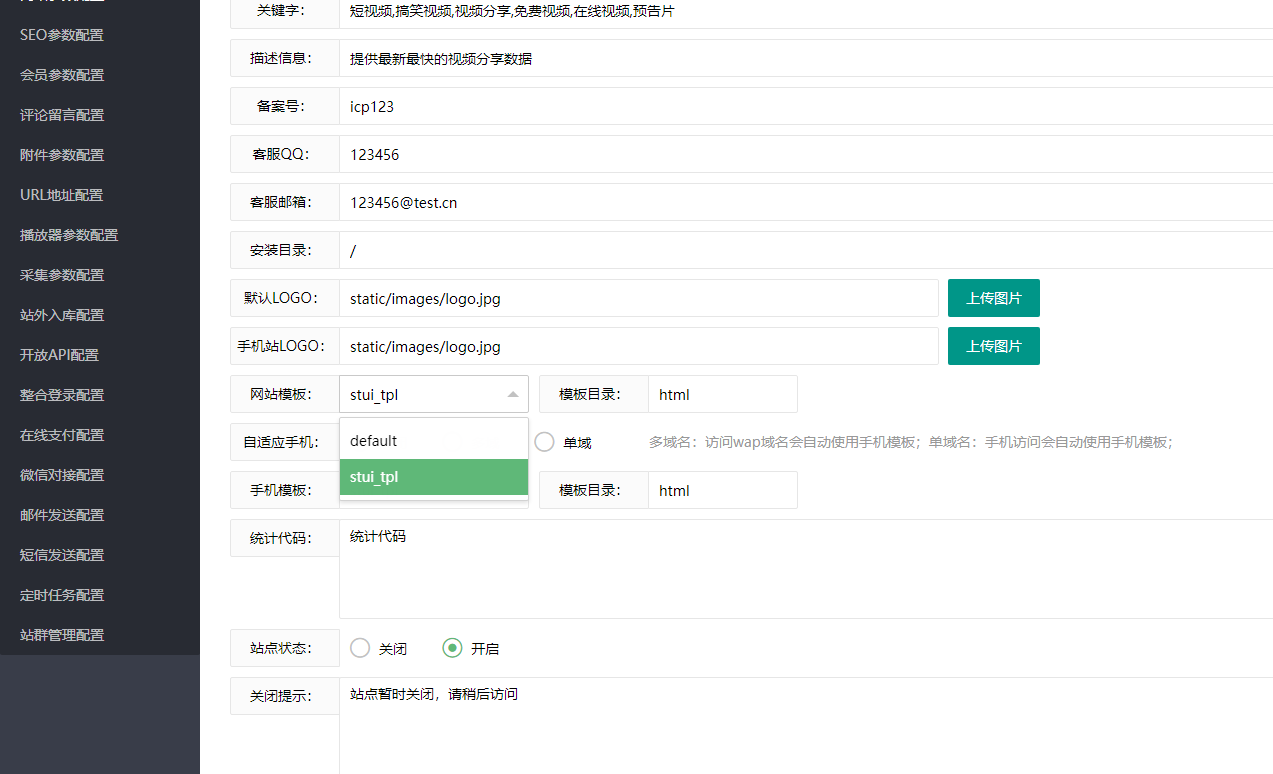
然后进入你的苹果cms后台管理 -> 系统 -> 网站参数配置

将网站模板改为你想要使用的模板,并保存

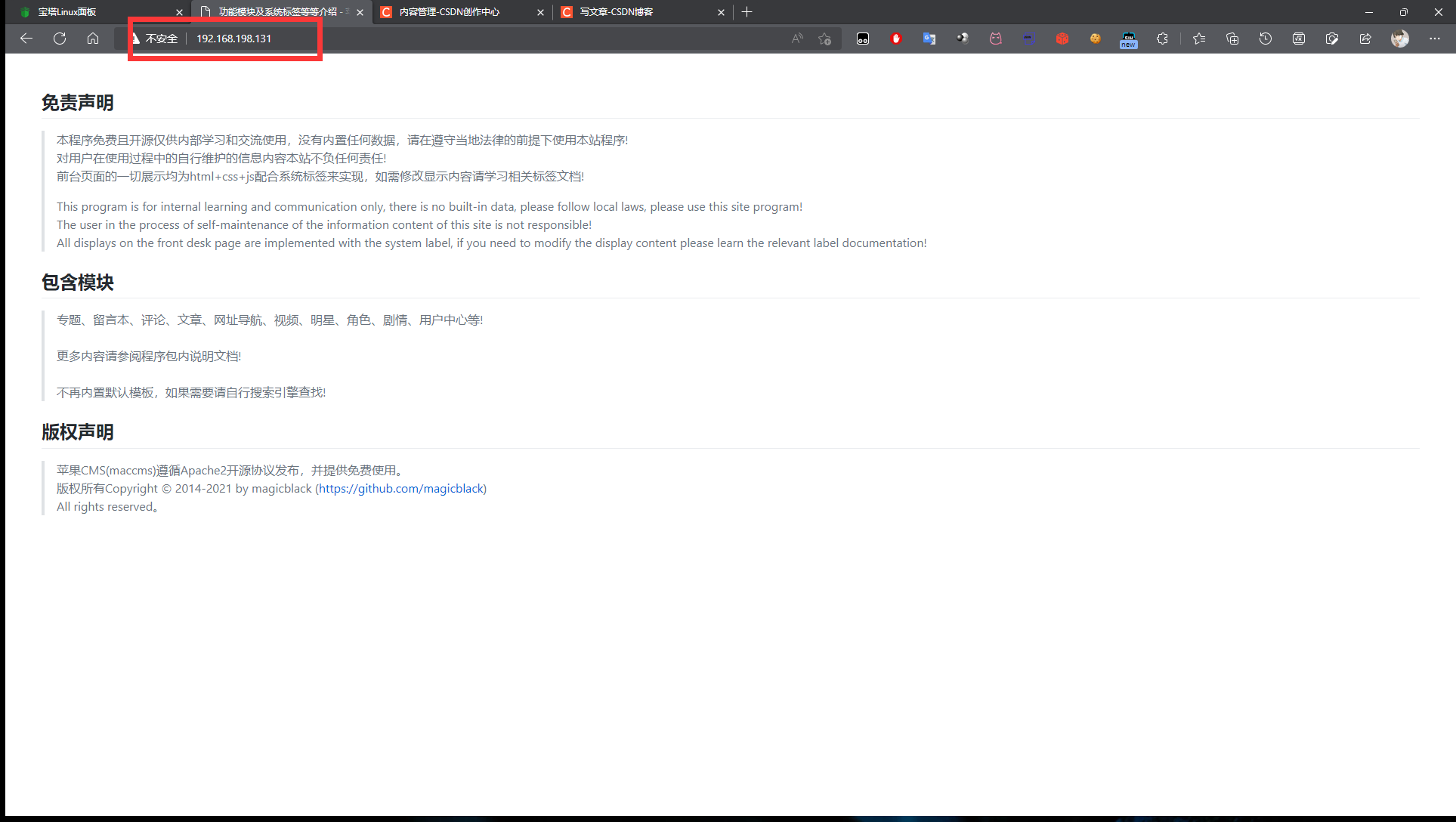
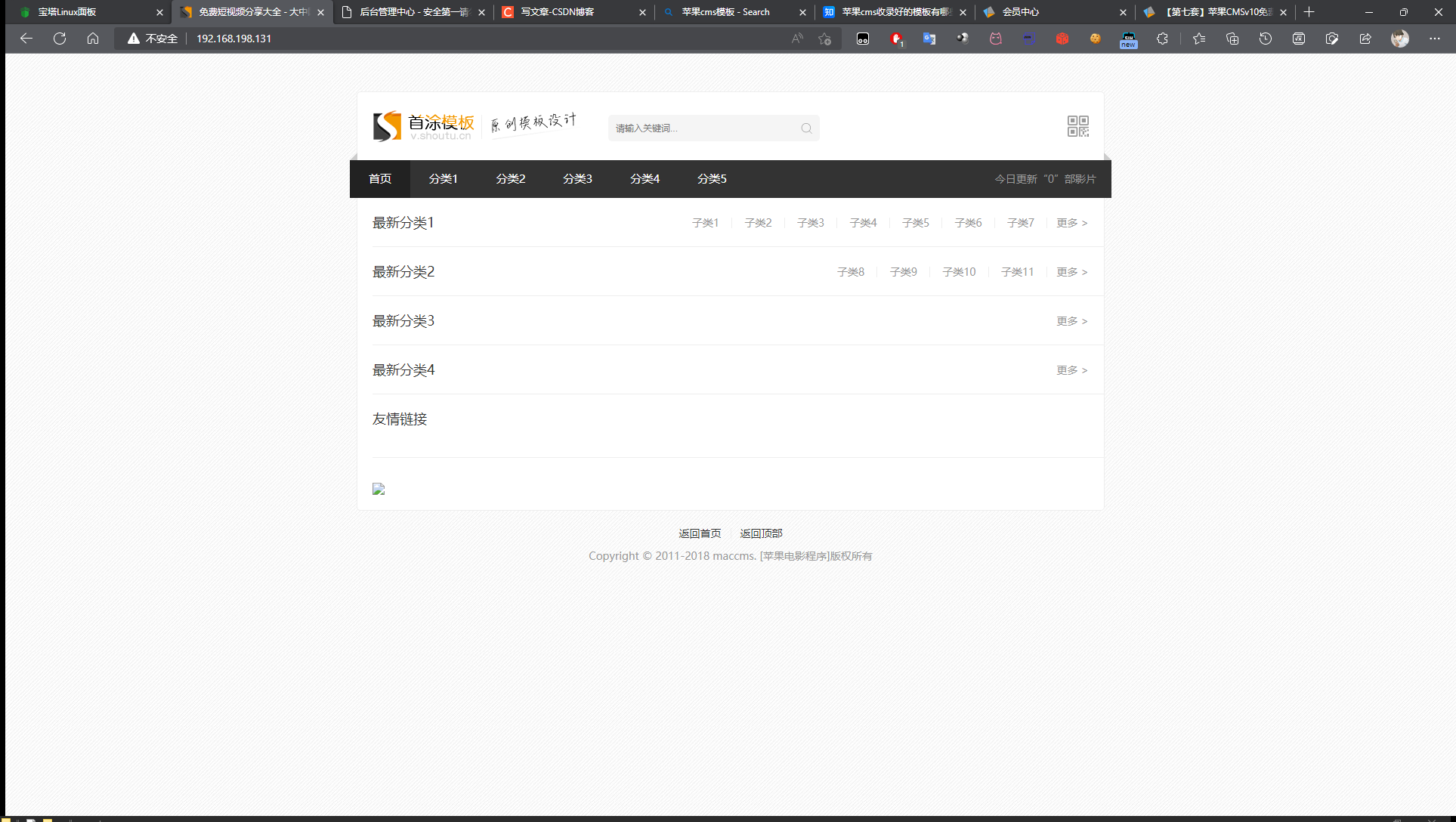
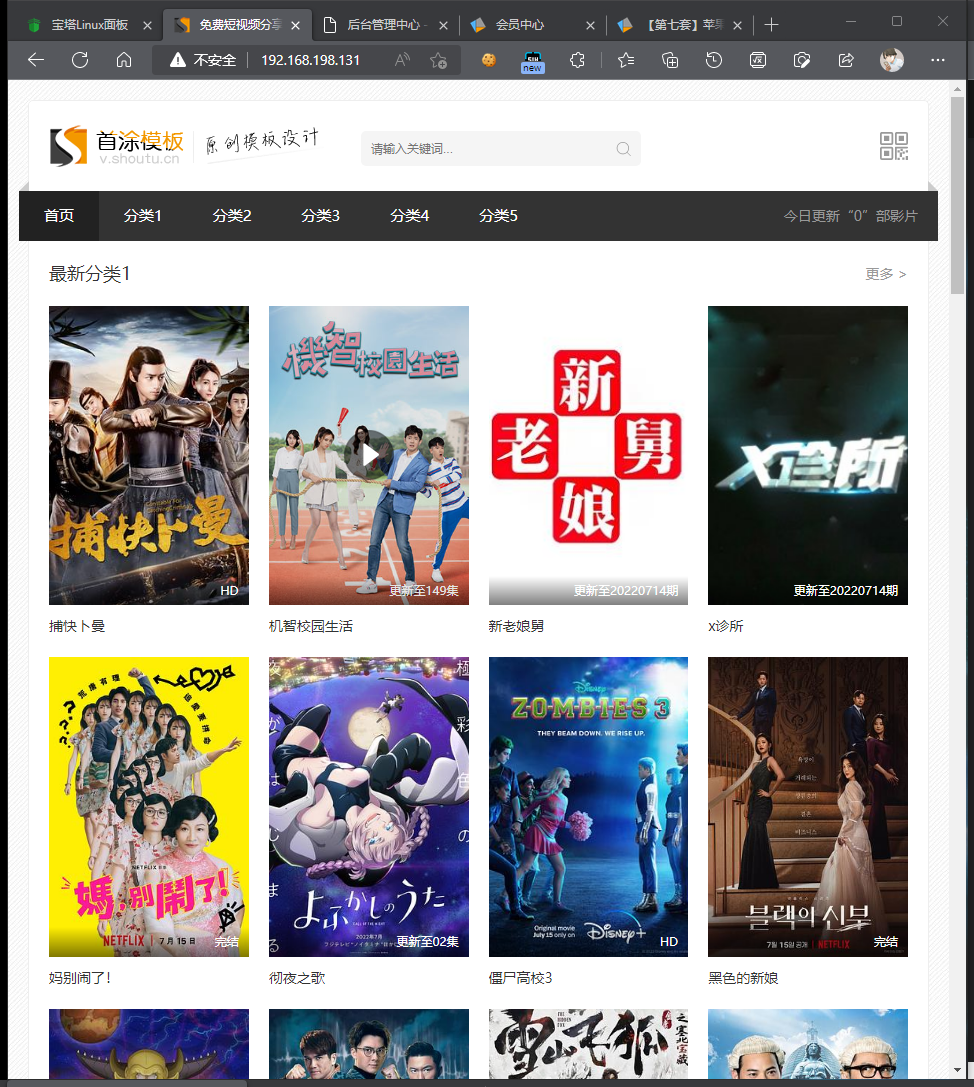
然后回到网站页面:

此时网站数据是空的,所以没有数据展示,需要你自己手动采集资源:
资源采集:
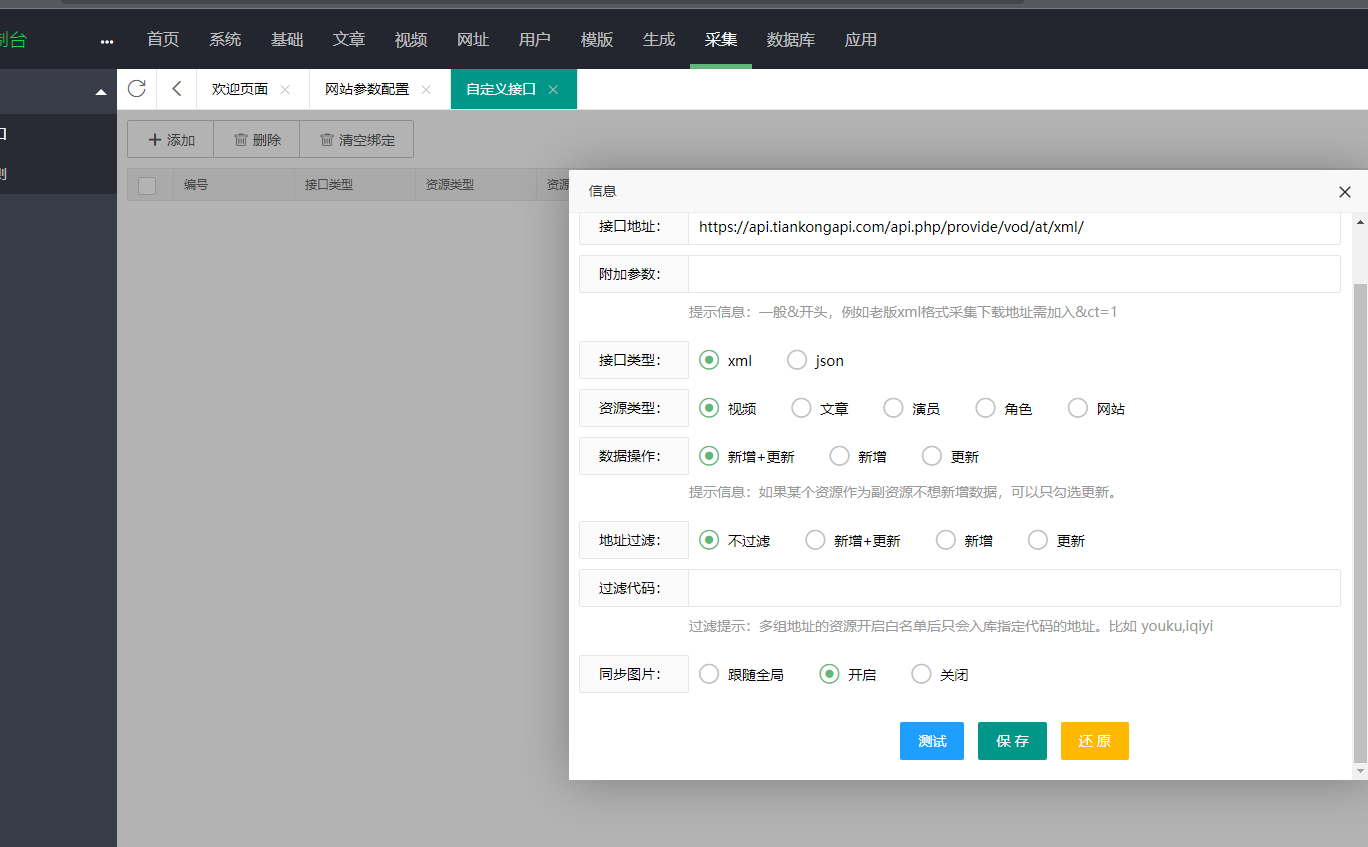
进入cms后台管理界面,采集,自定义接口,添加:
这里我用的是随便搜索的一个接口:
https://api.tiankongapi.com/api.php/provide/vod/at/xml/
- 1

同步图片是将你采集的数据的图片一起同步,方便数据后续在主页的展示,然后点击保存
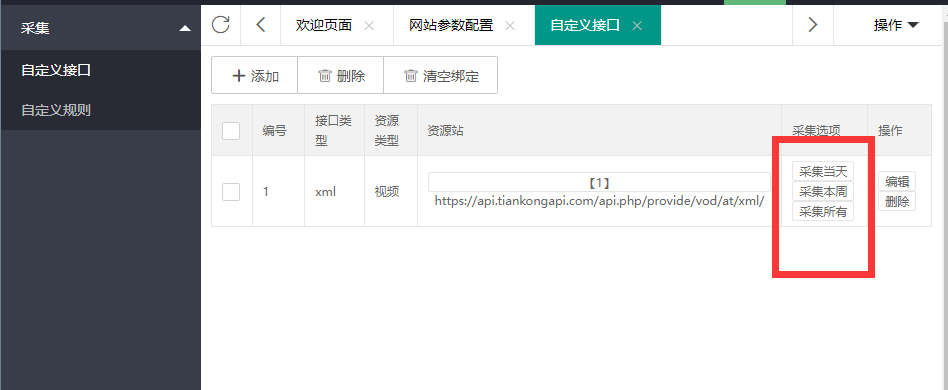
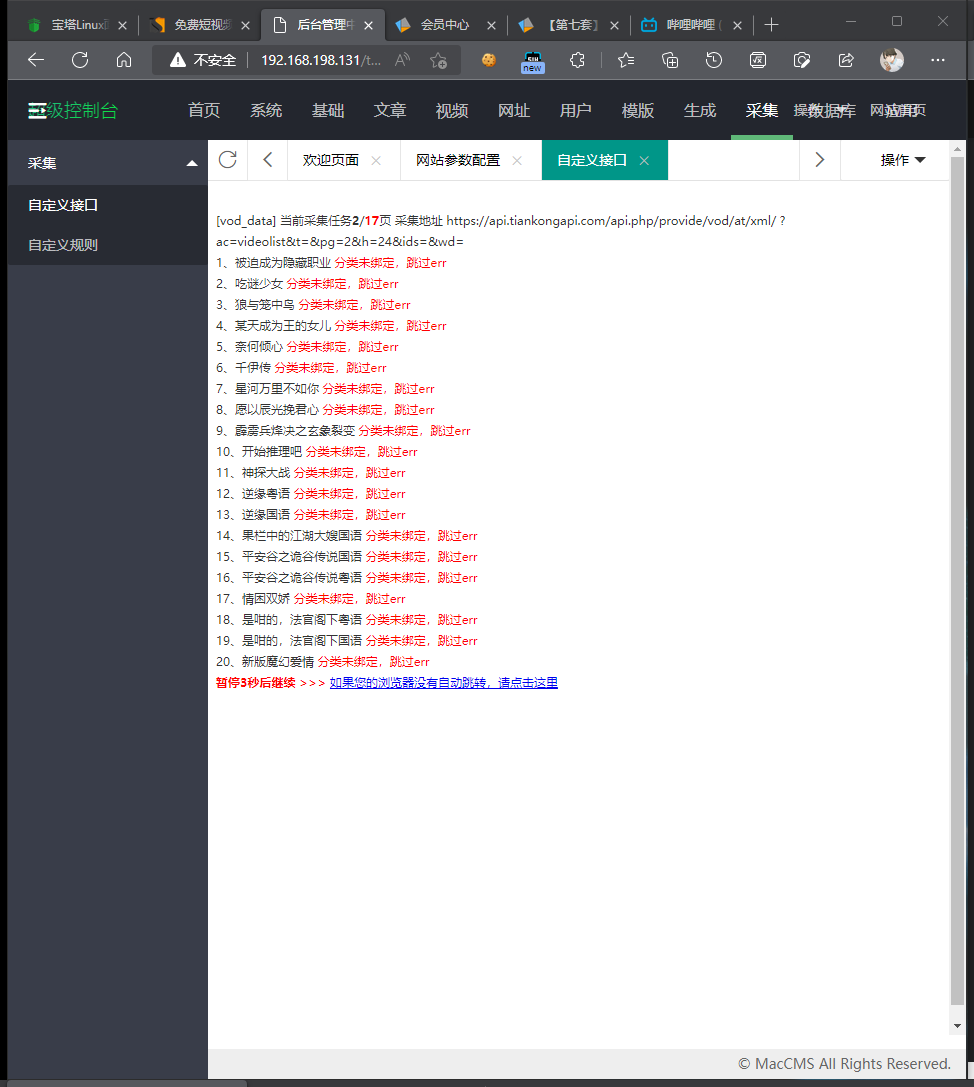
下面就是资源采集与绑定了:
下面可以选择采集不同的时间段资源:

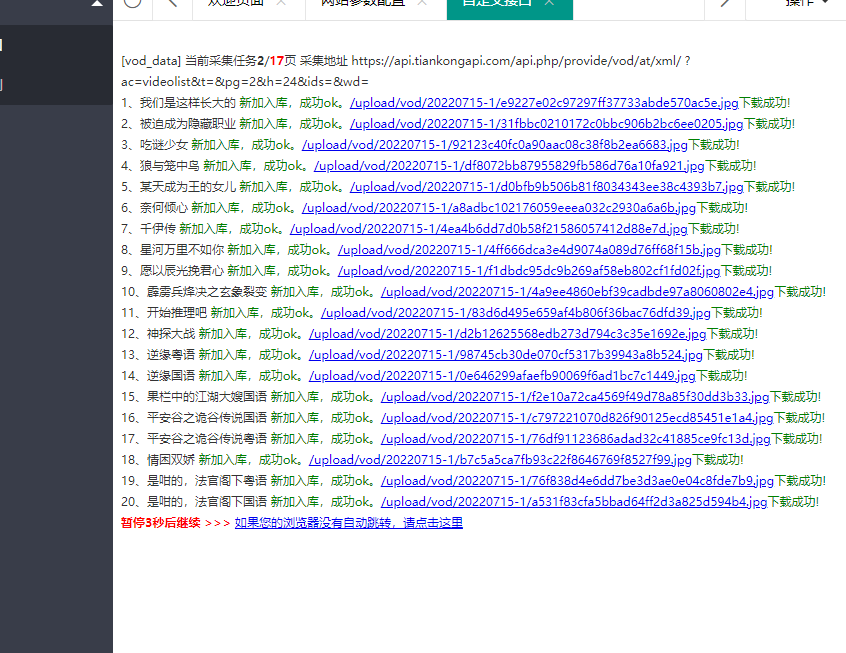
我这边时间还挺长的,这里只采集当天试试:

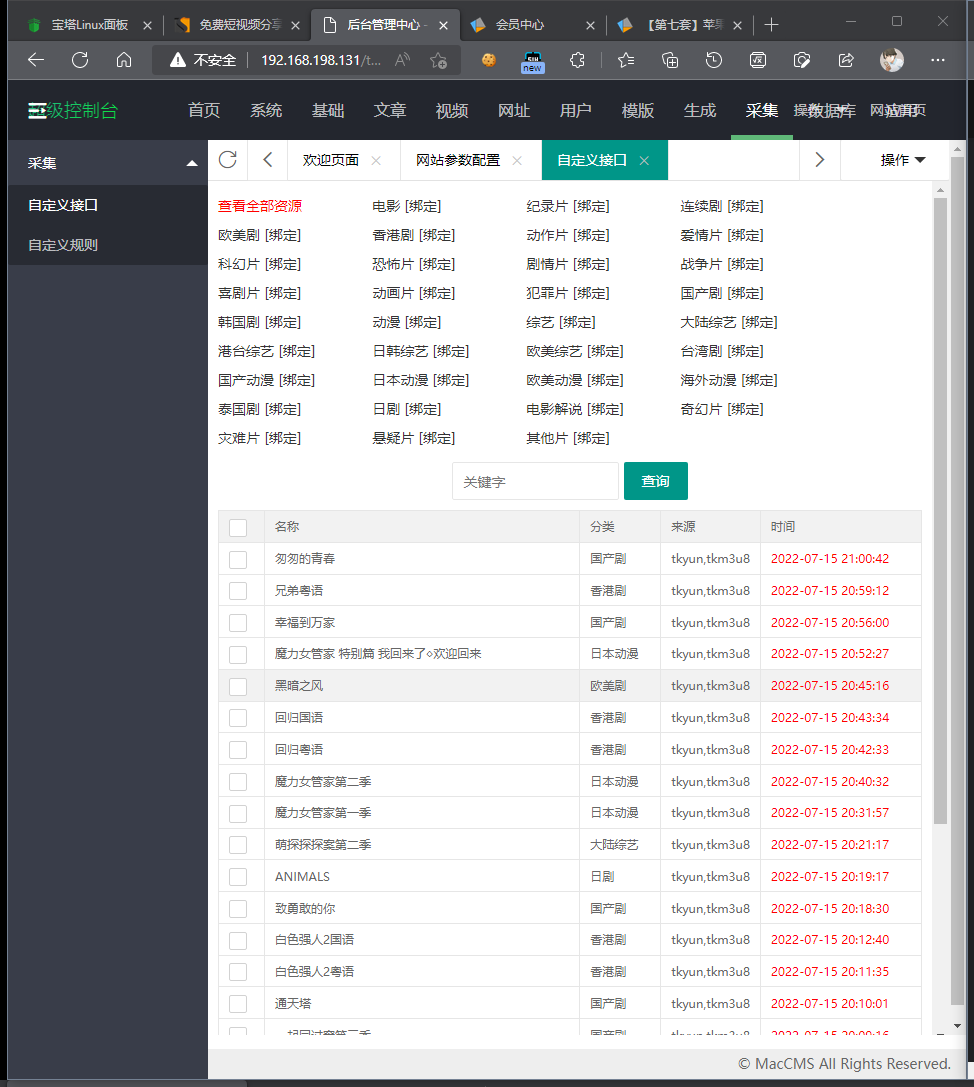
上面显示 分类未绑定,跳过err的,则是你没有为该分类的影视资源绑定分类,需要在采集完之后,手动绑定:

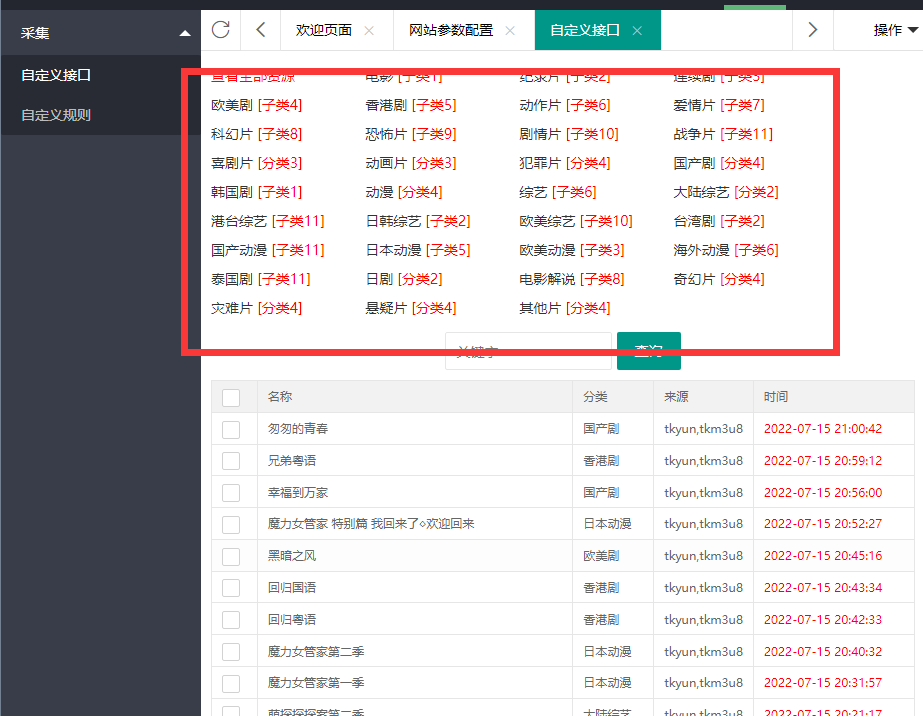
在上面就可以进行绑定了,看心情吧,目前我还不知道为什么只有分类四,后台应该能改,只不过目前开发中我没遇到需要改分类名的情况
手动绑完分类:

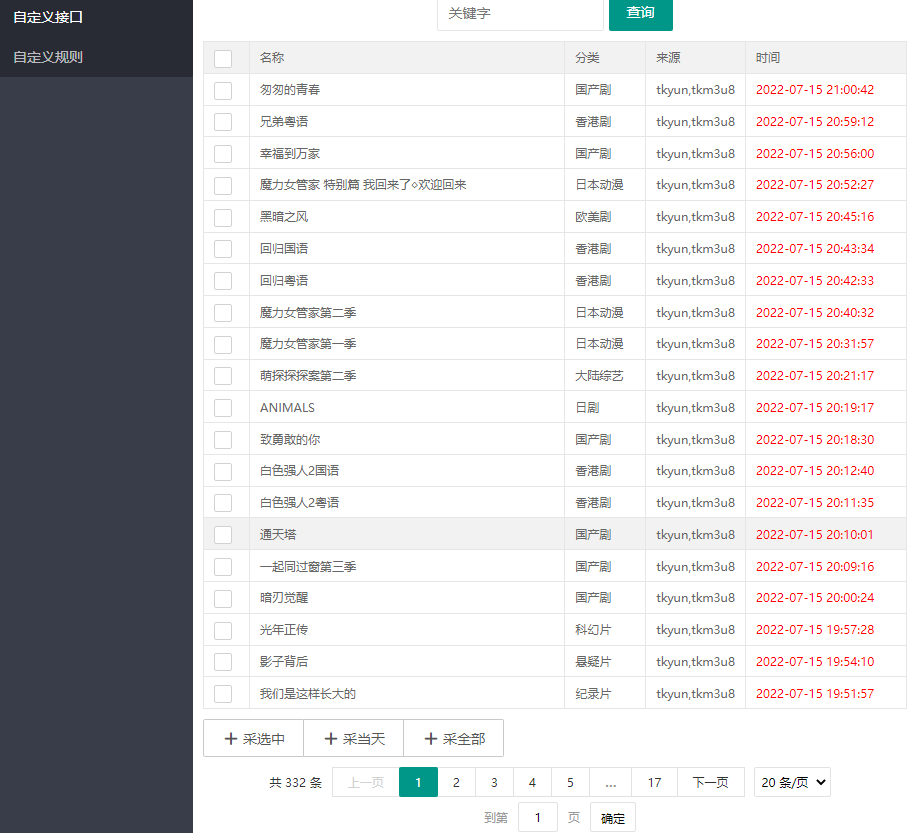
然后采全部:

它又跑一遍:

采集完之后,回到你的网站:

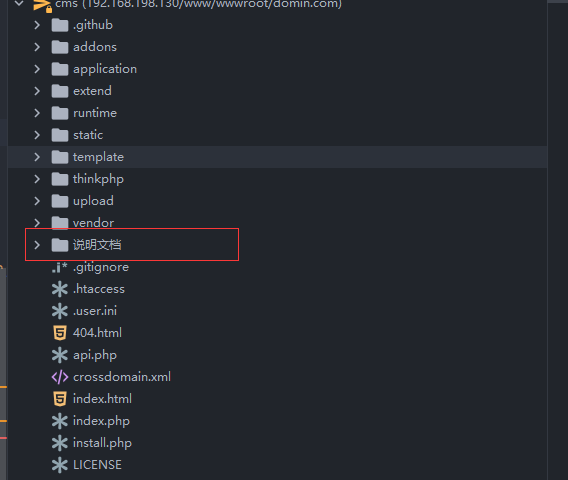
它的后端标签说明文档在网站目录下,这里圈起来的就是

但最近上面是要求写一个移动端的页面,刚开始以为是后台给个接口来写,
但实际上是前后端结合的项目,前端中也要写php代码
这里用到的代码大都是需要自己测试或者从其他模板copy的
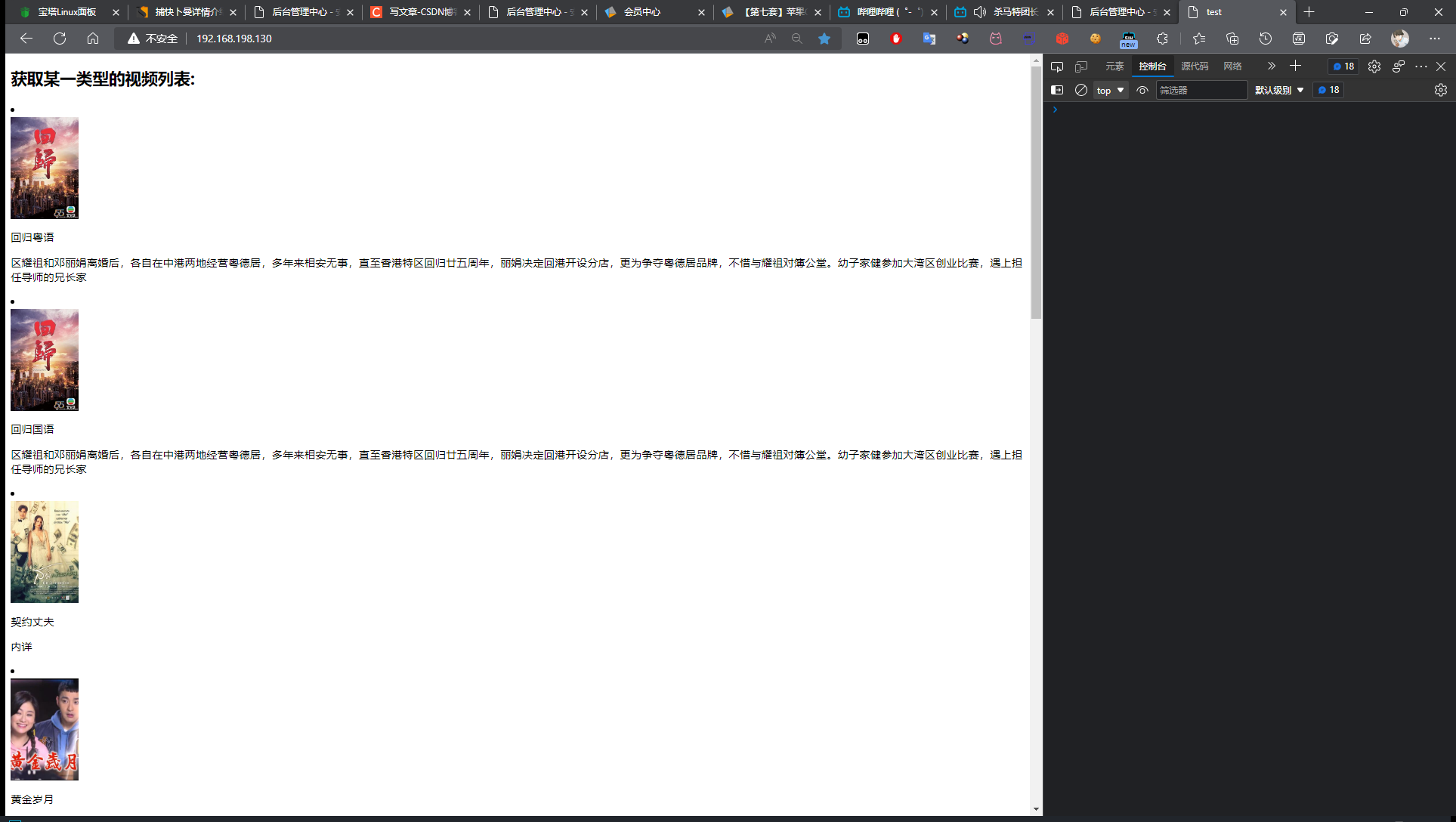
获取某一类型的视频列表:
{maccms:vod num="12" type="'.$vo1['type_id'].'" order="desc" by="time"} <li> <div class="imageCover"> <a href="{:mac_url_vod_detail($vo)}" title="{$vo.vod_name}" style="background: url({:mac_url_img($vo.vod_pic)}) no-repeat; background-position: 50% 50%; background-size: cover;" class="coverImg"> </a> </div> <div class="text"> <p class="name"> {$vo.vod_name} </p> <p class="introduce"> {$vo.vod_blurb} </p> </div> </li> {/maccms:vod}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
这里我并没有传入类型id的(就是type="'.$vo1['type_id'].'"部分代码),这里应该是默认返回了第一种分类的视频数据,这里传入指定id返回指定类型的视频列表数据:

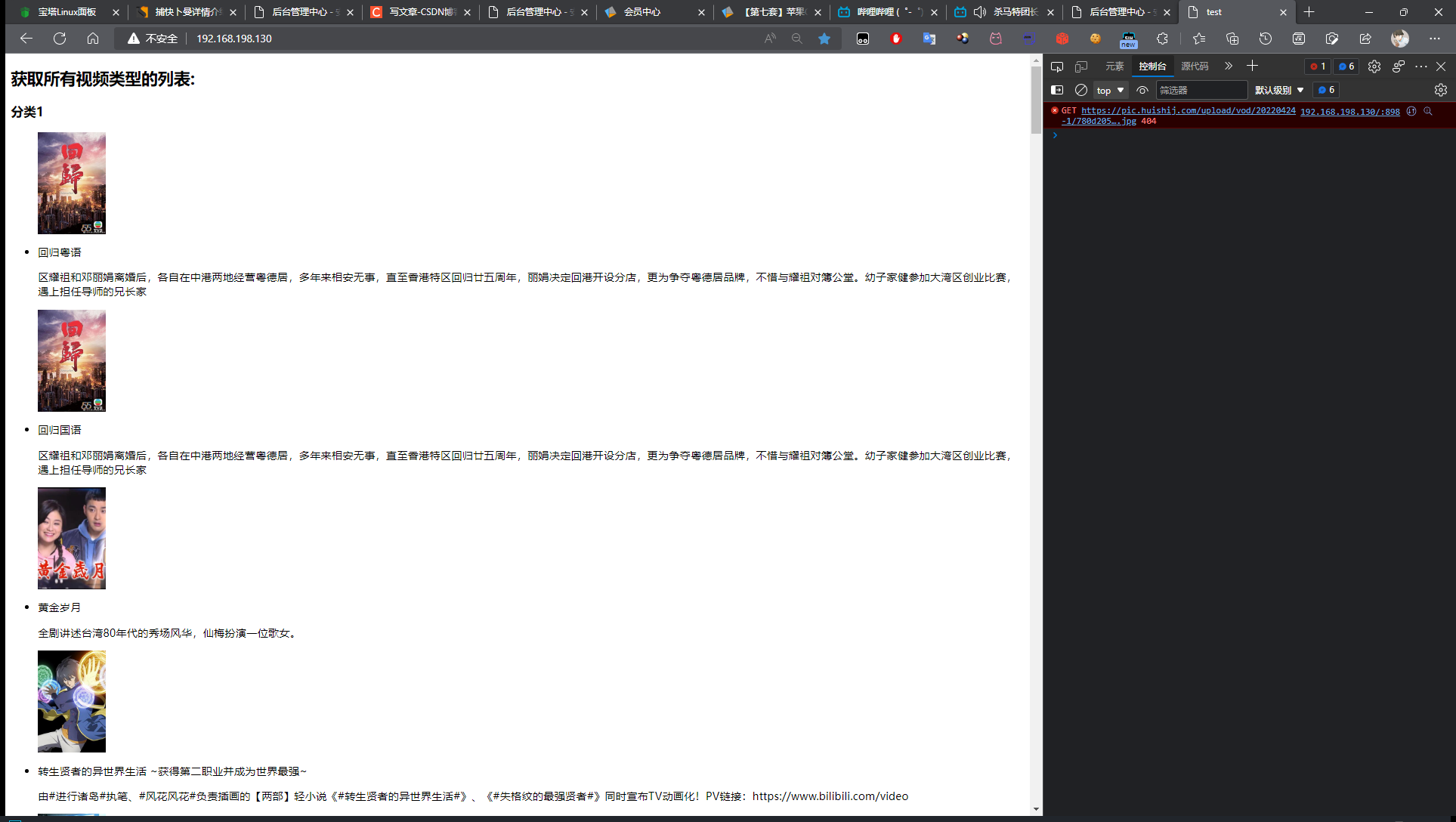
循环遍历获取所有视频类型的列表:
{maccms:type ids="parent" order="asc" by="sort" id="vo1" key="key1" flag="vod"} <div class="collections"> <h3>{$vo1.type_name}</h3> <ul> {maccms:vod num="12" type="'.$vo1['type_id'].'" order="desc" by="time"} <li> <div class="imageCover"> <a href="{:mac_url_vod_detail($vo)}" title="{$vo.vod_name}" style="background: url({:mac_url_img($vo.vod_pic)}) no-repeat; background-position: 50% 50%; background-size: cover;" class="coverImg"> </a> </div> <div class="text"> <p class="name"> {$vo.vod_name} </p> <p class="introduce"> {$vo.vod_blurb} </p> </div> </li> {/maccms:vod} </ul> </div> {/maccms:type}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
运行:

上面的标签中:
{$vo.vod_name}当前遍历$vo的name,这里是获取对象中的视频名字{$vo.vod_blurb}视频描述{:mac_url_img($vo.vod_pic)}视频的封面图片{maccms:vod num="12" type="'.$vo1['type_id'].'" order="desc" by="time"}{/maccms:vod}这是一对标签,遍历指定type的分类资源,num指定其返回数据条数,order指定其是倒叙还是顺序,by指定的是排序方式(关于排序的指定,说明文档中有详细说明){:mac_url_vod_detail($vo)}这里是在a标签的href属性中,指定的是$vo的详情页
获取首页推荐视频的数据:
<!--index页面的swiper--> <div class="swiperContent"> <div class="swiper-container"> <div class="swiper-wrapper"> <!-- 这里的推荐等级不同,推荐的视频也是不同的,level为这里的推荐等级,可以为1,2,3,4,5 也可以设置为all --> {maccms:vod level="all" order="desc" } <div class="swiper-slide"> <a href="{:mac_url_vod_detail($vo)}" title="{$vo.vod_name}" style="background: url({:mac_url_img($vo.vod_pic)}) no-repeat; background-position: 50% 50%; background-size: cover;" class="videoCover"> </a> </div> {/maccms:vod} </div> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
上面的代码中:
level指定的是推荐等级,我这里选的是all,就是所有,一般有1~9这几个等级order指定排序方式
要注意这里必须先在苹果cms后台设置你的推荐视频,这里才会有数据否则是空的:

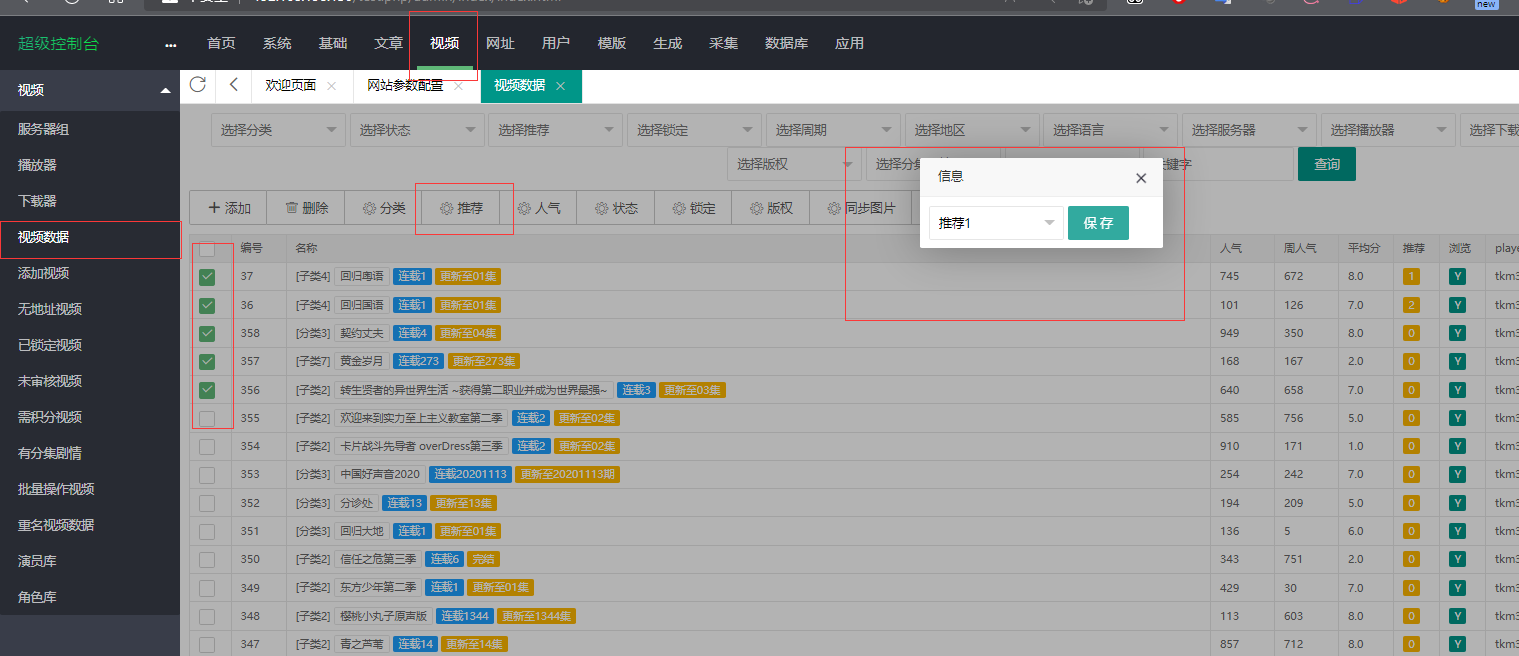
关于如何设置推荐视频,网上教程有很多,这里不再做赘述:

视频->视频数据->勾选你想要设置为推荐的视频,->推荐->选择推荐等级->保存
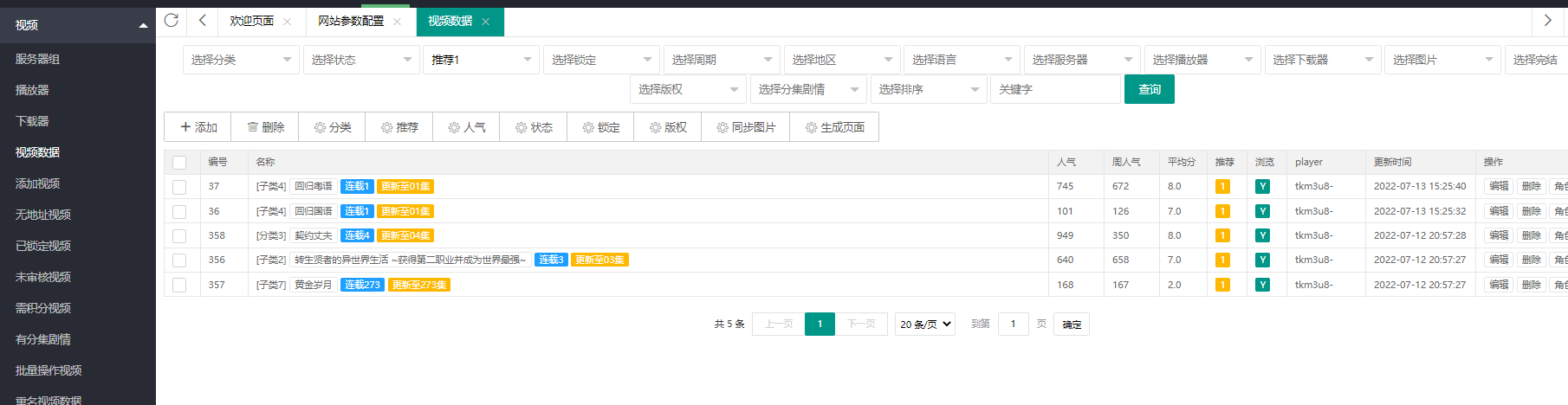
通过查询,下面可以看到我设置的推荐视频有:

刷新:

写这个页面中麻烦的就是需要自己找对应数据的标签,下面是我忘了在哪找的一些苹果cms标签,可以参考下
order排列顺序desc倒序,asc正序 by排序依据 start从第几条开始 num获取条数 ids指定1,2,3一组ID; type指定获取分类数据 all所有;1,2,3指定; class指定某扩展分类 支持多个 动作,喜剧 tag指定tag 支持多个 aaa,xxx level指定推荐值 支持多个 1,2 area指定地区 支持多个 大陆,香港 lang指定语言 支持多个 国语,粤语 year指定年代 支持多个 2002,2003 state资源类别 支持多个 高清版,剧场版,抢先版 version资源版本 支持多个 正片,预告片 weekday更新周期 支持多个 一,二,三 rel指定关联数据 1,2,3 或 变形金刚 timeadd添加时间 一天前 -1 day,一周前-1 week,一月前-1 month,一小时前-1 hour timehits点击时间 一天前 -1 day,一周前-1 week,一月前-1 month,一小时前-1 hour time更新时间 一天前 -1 day,一周前-1 week,一月前-1 month,一小时前-1 hour hitsmonth月点击量 大于一千 gt 1000, 小于一千 lt 1000,区间一千二千之间 between 1000,2000 hitsweek周点击量 大于一千 gt 1000, 小于一千 lt 1000,区间一千二千之间 between 1000,2000 hitsday日点击量 大于一千 gt 1000, 小于一千 lt 1000,区间一千二千之间 between 1000,2000 hits总点击量 大于一千 gt 1000, 小于一千 lt 1000,区间一千二千之间 between 1000,2000 paging是否分页yes pageurl分页地址 {maccms:vod num="10" paging="no" type="all" order="asc" by="sort"} 内部同下方,{$obj.改为{$vo.开头即可 {/maccms:vod} =======视频内容页独有标签======= {$obj.vod_id} 视频id {$obj.type_id} 分类id {$obj.type_id_1} 一级分类id {$obj.type} 视频分类对象,二级属性可参考分类 {$obj.type_1} 一级分类对象,二级属性可参考分类 {$obj.group_id} 用户组id {$obj.vod_name} 视频名 {$obj.vod_sub} 副标题 {$obj.vod_en} 别名 {$obj.vod_status} 状态0未审1已审 {$obj.vod_letter} 首字母 {$obj.vod_color} 颜色 {$obj.vod_tag} tags {$obj.vod_class} 扩展分类 {$obj.vod_pic} 图片 {$obj.vod_pic_thumb} 缩略图 {$obj.vod_pic_slide} 幻灯图 {$obj.vod_actor} 主演 {$obj.vod_director} 导演 {$obj.vod_writer}编剧 {$obj.vod_blurb} 简介 {$obj.vod_remarks} 备注 {$obj.vod_pubdate}上映日期 {$obj.vod_total} 总集数 {$obj.vod_serial} 连载数 {$obj.vod_tv} 上映电视台 {$obj.vod_weekday} 节目周期 {$obj.vod_area} 地区 {$obj.vod_lang} 语言 {$obj.vod_year} 年代 {$obj.vod_version} 版本-dvd,hd,720p {$obj.vod_state} 资源类别-正片,预告片,花絮 {$obj.vod_author} 编辑人员 {$obj.vod_jumpurl} 跳转url {$obj.vod_tpl} 独立模板 {$obj.vod_tpl_play} 独立播放页模板 {$obj.vod_tpl_down} 独立下载页模板 {$obj.vod_isend} 是否完结 {$obj.vod_lock} 锁定1 {$obj.vod_level} 推荐级别 {$obj.vod_points_play} 点播付费 {$obj.vod_points_down} 下载付费 {$obj.vod_hits} 总点击量 {$obj.vod_hits_day} 日点击量 {$obj.vod_hits_week} 周点击量 {$obj.vod_hits_month} 月点击量 {$obj.vod_duration} 时长 {$obj.vod_up} 顶数 {$obj.vod_down} 踩数 {$obj.vod_score} 平均分 {$obj.vod_score_all} 总评分 {$obj.vod_score_num} 评分次数 {$obj.vod_time} 更新时间 {$obj.vod_time_add} 添加时间 {$obj.vod_time_hits} 点击时间 {$obj.vod_time_make} 生成时间 {$obj.vod_trysee} 试看时长分 {$obj.vod_reurl} 来源地址 {$obj.vod_rel_vod} 关联视频ids {$obj.vod_rel_art} 关联文章ids {$obj.vod_content} 详细介绍 {$obj.vod_play_from} 播放组 {$obj.vod_play_server} 播放服务器组 {$obj.vod_play_note} 播放备注 {$obj.vod_play_url} 播放地址 {$obj.vod_down_from} 下载租 {$obj.vod_down_server} 下载服务器组 {$obj.vod_down_note} 下载备注 {$obj.vod_down_url} 下载地址 {:mac_url_vod_detail($obj)} 视频详情页链接 {:mac_url_vod_play($obj,['sid'=>1,'nid'=>1])} 视频播放页链接 {:mac_url_vod_down($obj,['sid'=>1,'nid'=>1])} 视频下载页链接
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102



