- 1[CTF/网络安全] 攻防世界 supersqli 解题详析_ctf网络安全大赛题目解答sql
- 2Linux系统通过firewall限制或开放IP及端口_firewalld开放端口
- 3Spring Boot事务(事务传播、嵌套事务、事务隔离机制)_springboot 嵌套事务
- 4【Linux】Linux C 编程
- 5解决 WARN util.NativeCodeLoader: Unable to load native-hadoop library for your platform...警告
- 6SpringBoot集成Flink-CDC 采集PostgreSQL变更数据发布到Kafka
- 76 款值得收藏的安卓照片恢复应用,支持最新的Android 13/14
- 8下载并处理【T0】指令微调数据集--手把手教程
- 9同时安装多个DevEco Studio版本,怎样做才保证各个版本不冲突?_同时存在 dev 多个版本
- 10Ubuntu-KCF/DSST算法无人机跟踪仿真/实物保姆级教程_无人机肖坤
基于SpringBoot+Vue的学生宿舍管理系统(Java毕业设计)_基于springboot框架的民宿管理系统的设计与实现中前端需要设计几个页面
赞
踩
【】:hello你好我是辰兮,很高兴你能来阅读,昵称是希望自己能不断精进,向着优秀程序员前行!
博客来源于项目以及编程中遇到的问题总结,偶尔会有读书分享,我会陆续更新Java前端、后台、数据库、项目案例等相关知识点总结,感谢你的阅读和关注,希望我的博客能帮助到更多的人,分享获取新知,大家一起进步!
吾等采石之人,应怀大教堂之心,愿我们奔赴在各自的热爱里…
一、选题背景介绍
???
?? 分享高校学生宿舍管理系统,随着高校学生人数的增长,宿舍暂时成为高校学生在校生活和学习的"家",对学生宿舍的管理成了学校日常管理的重点内容。为了提高校园宿舍管理的质量与效率,解决宿舍在传统人工线下管理方式下出现的各种各样的问题和困扰,我们利用互联网技术开发此套系统!可以适配多种应用场景!
??推荐理由:选题新颖,实用,适用于宿舍管理,帮助学校更好的管理 可做毕业设计或课程设计
系统包含的技术
后端:SpringBoot
前端:vue+element等
开发工具:IDEA
数据库:MySQL
JDK版本:jdk1.8
- 1
- 2
- 3
- 4
- 5

前后端分离开发 SpringBoot + vue 技术栈新颖

二、模块设计架构
?? 系统有系统管理员+宿舍管理员+学生;三种用户权限,不同的权限进入偶看到的菜单不一样
- 系统管理员可以管理宿管信息,可以发布系统的整体公告
- 宿管主要是管理学生信息+宿舍信息
- 学生主要是个人相关宿舍信息以及报修信息
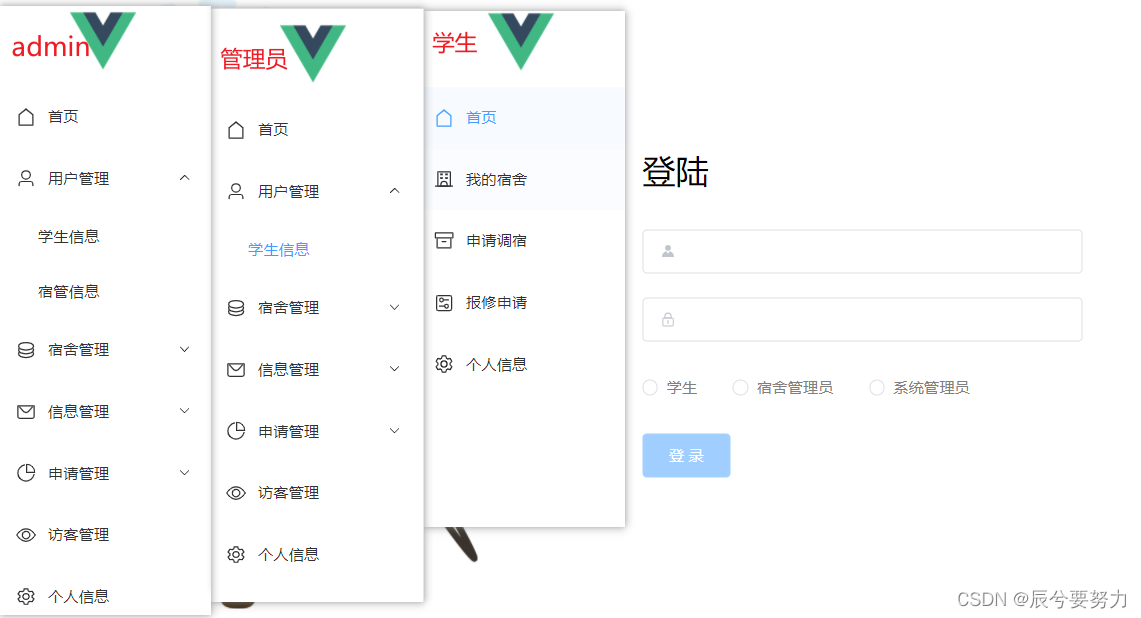
不同权限进入具体菜单截图如下

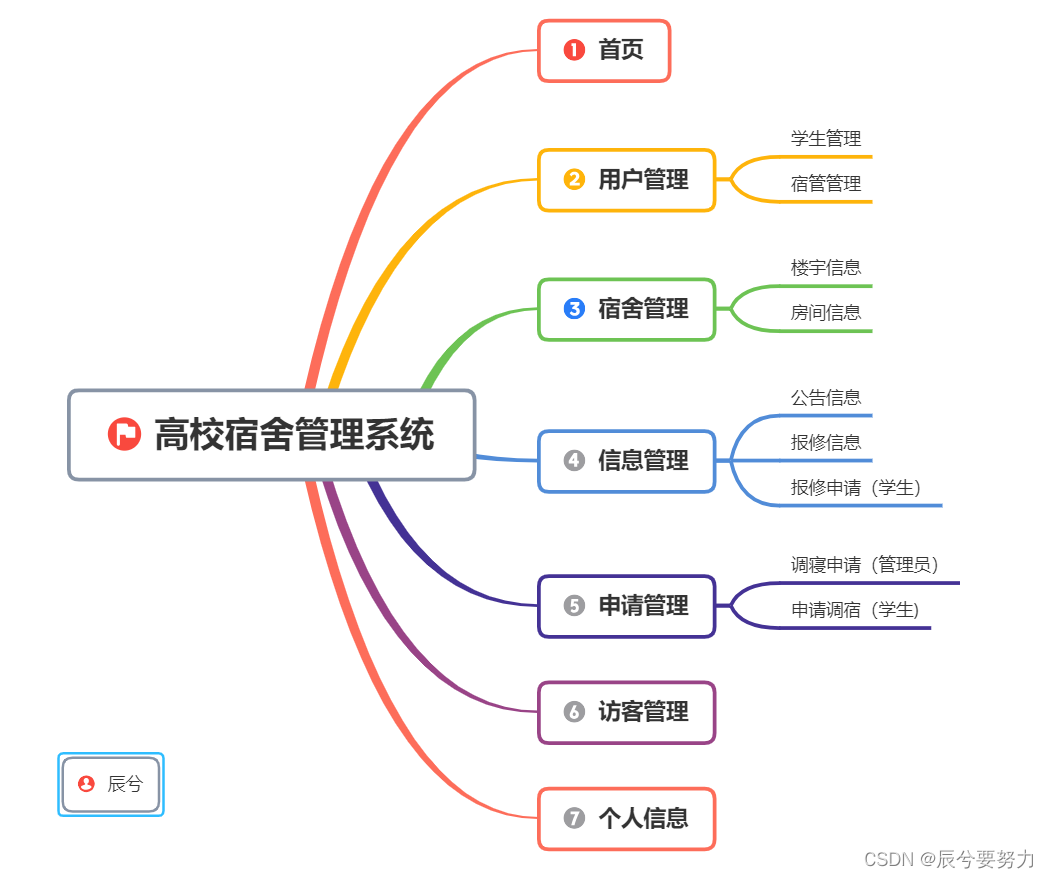
学校管理人员可以用图形化方式对学校的宿舍楼、宿舍等基本信息进行管理。本系统一起设计了十几个模块,功能完善且强大!思维导图如下!

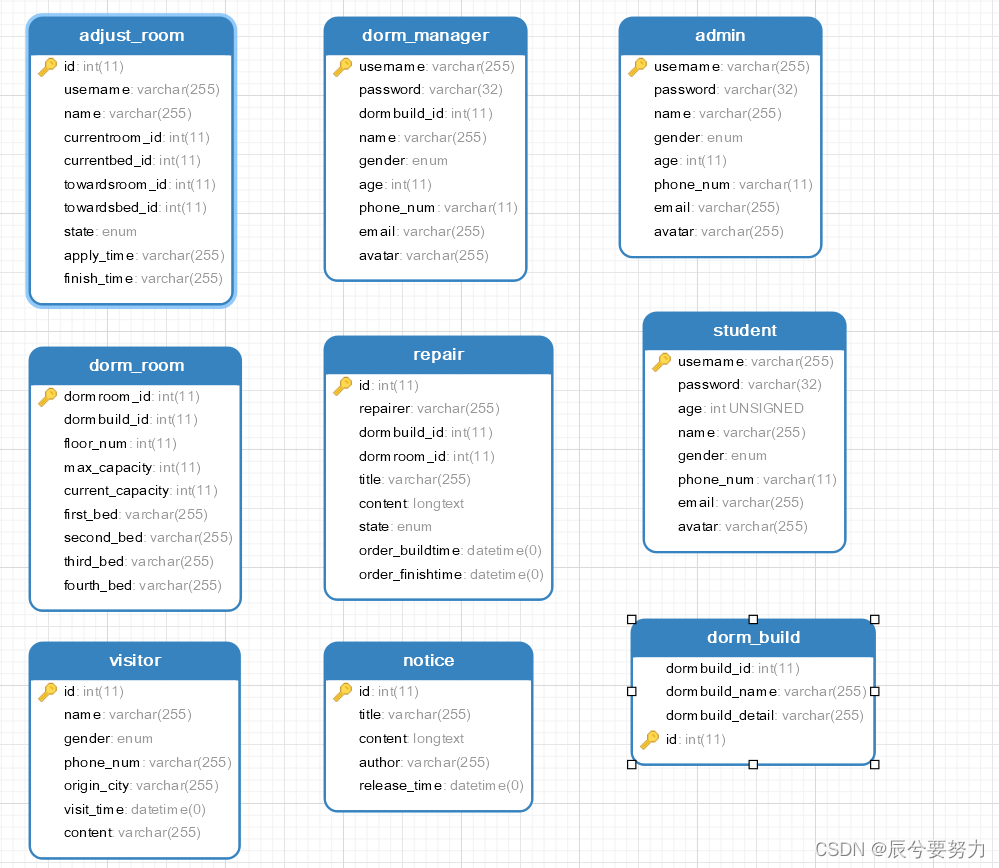
数据库设计逆向模型图

三、项目模块截图
接下来给大家展示项目相关运行截图
?? 提示:图片看不清,点击图片即可放大观看
登录模块:首页是有权限设计,可以用不同用户登录

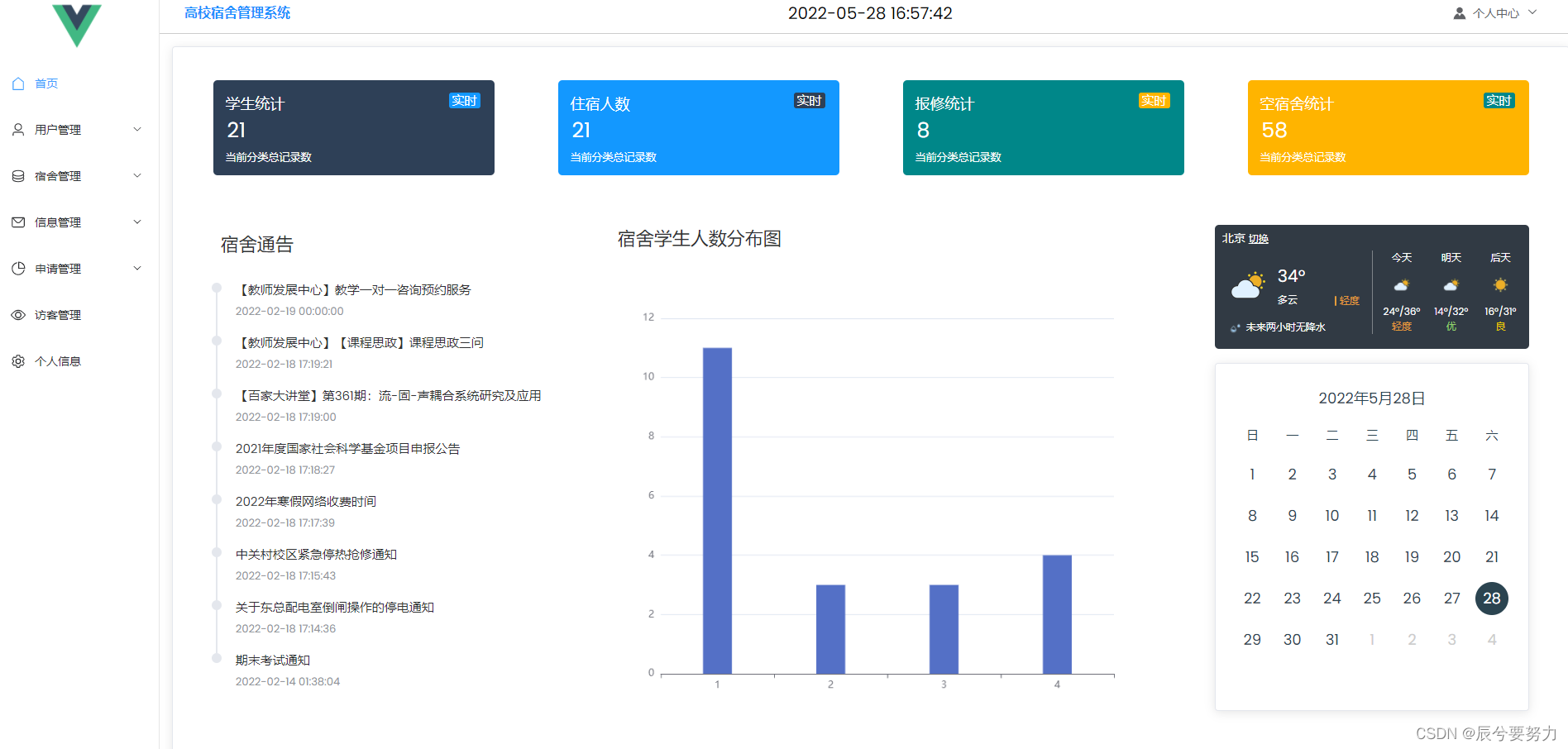
首页模块:首页做成图表+日期的+公告的模式 想法新颖,用户登录后界面美观

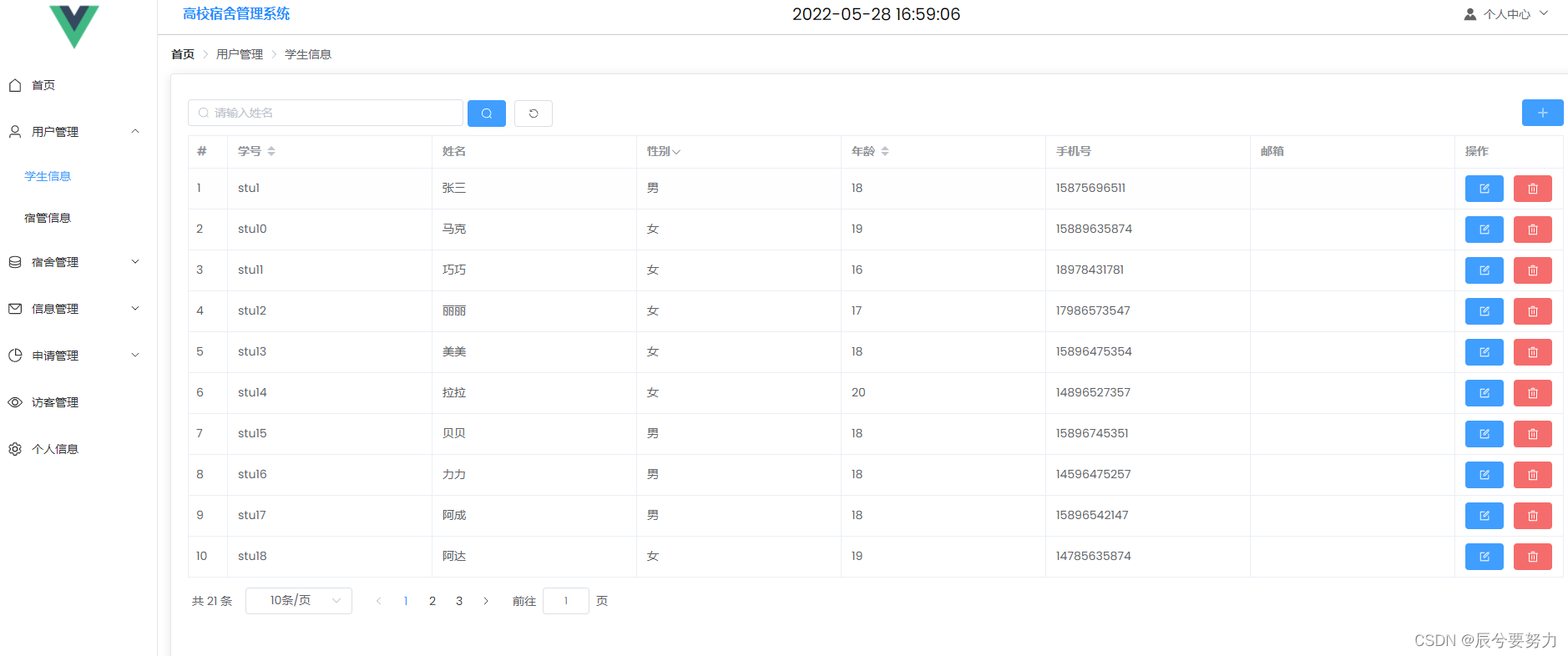
学生信息管理:系统管理员+宿舍管理员都可以管理学生信息

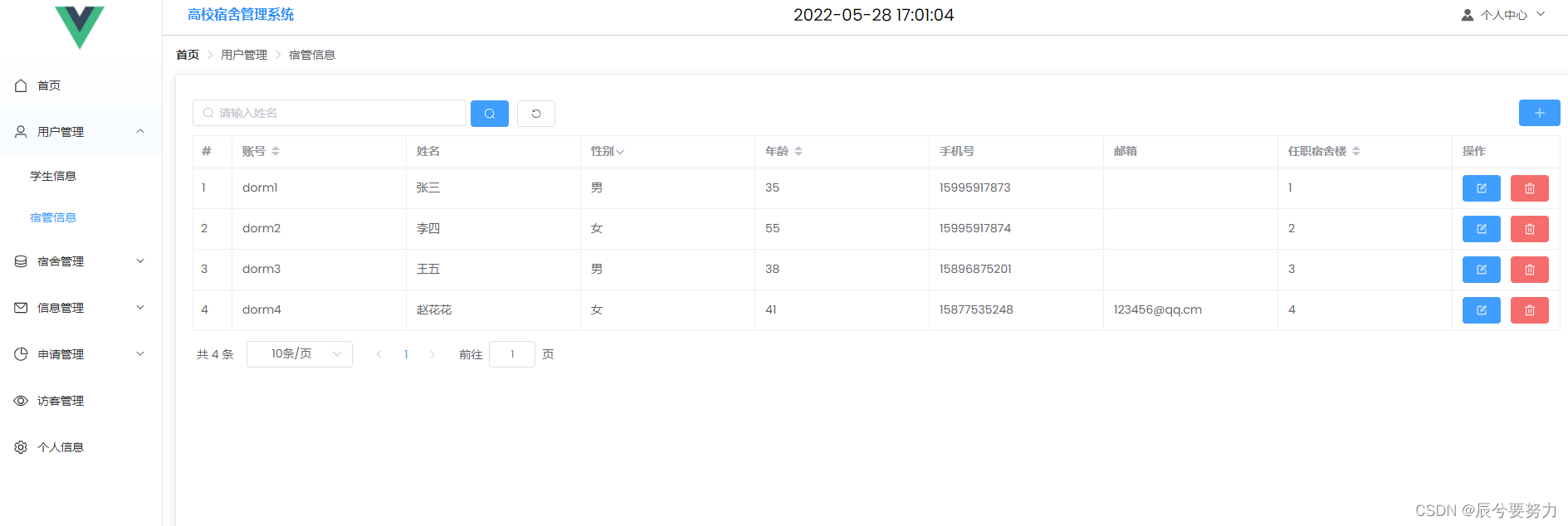
宿管信息管理:系统管理员可以管理宿舍管理员

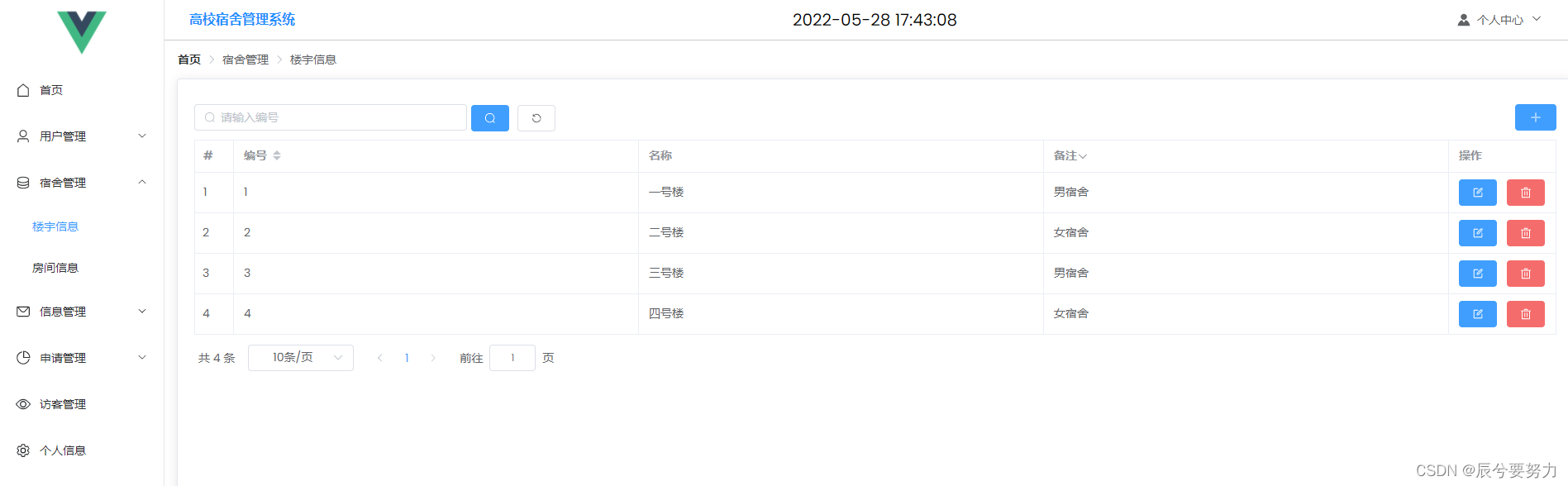
楼宇管理:管理楼宇信息

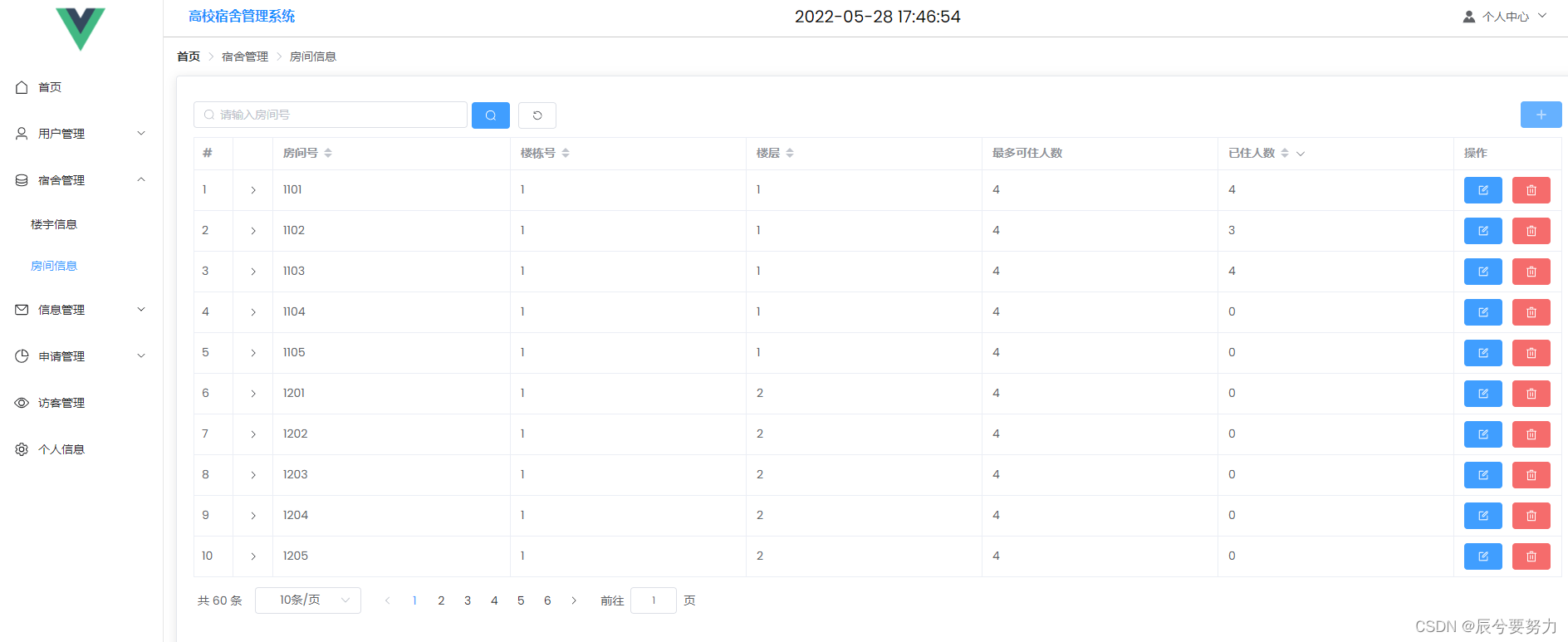
房间信息管理:管理每栋宿舍的房间号

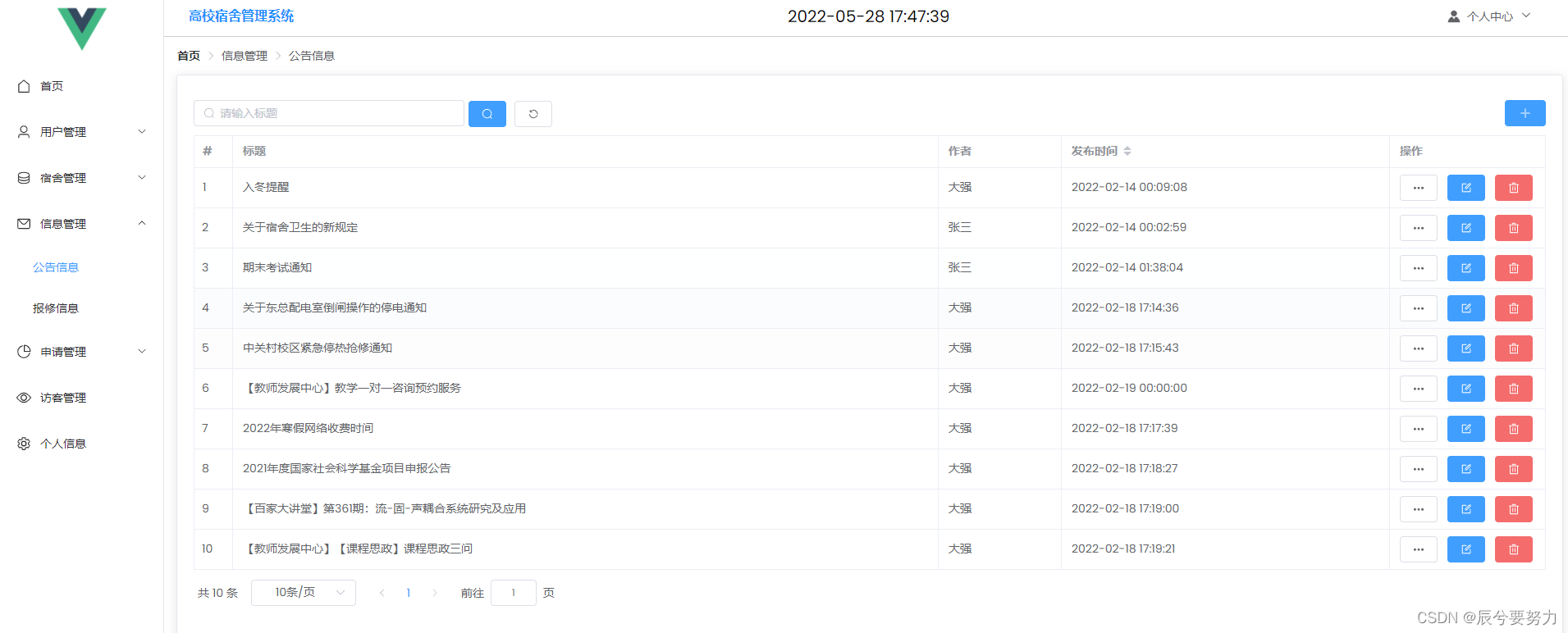
公告信息:系统管理员可以发布相关公告,然后用户可以看到公告

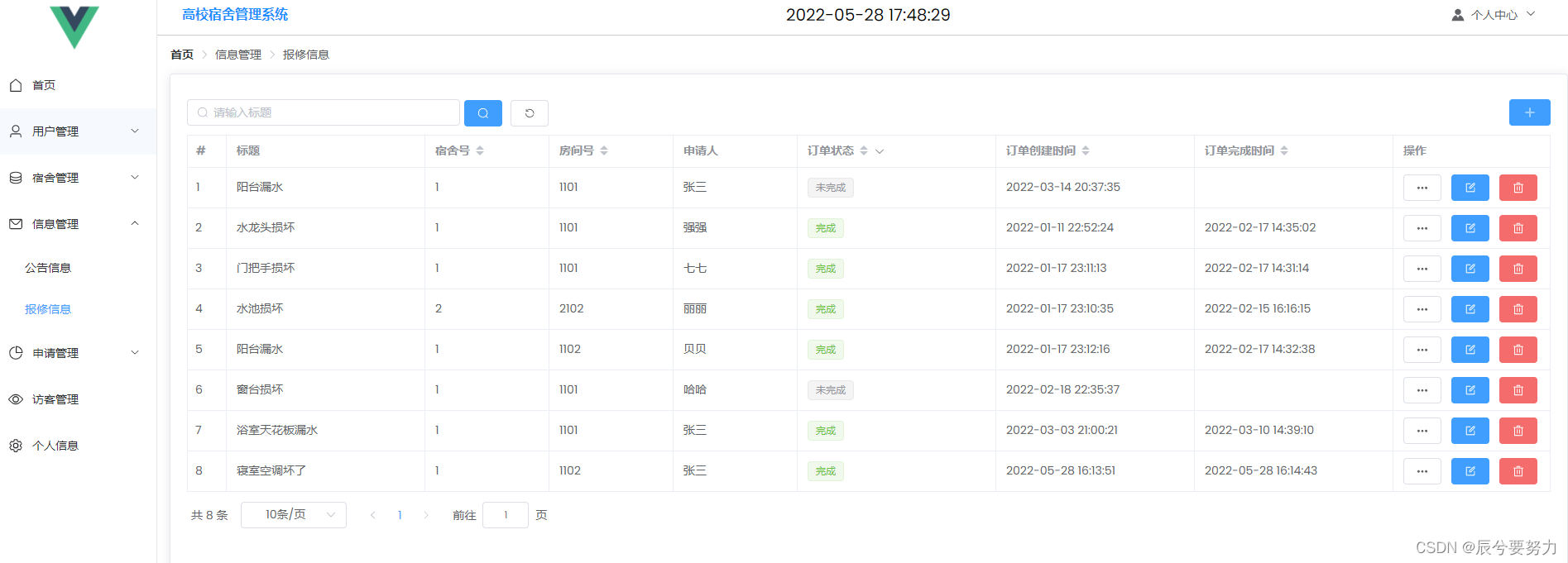
报修管理:系统管理员+宿舍管理员都可以管理报修信息

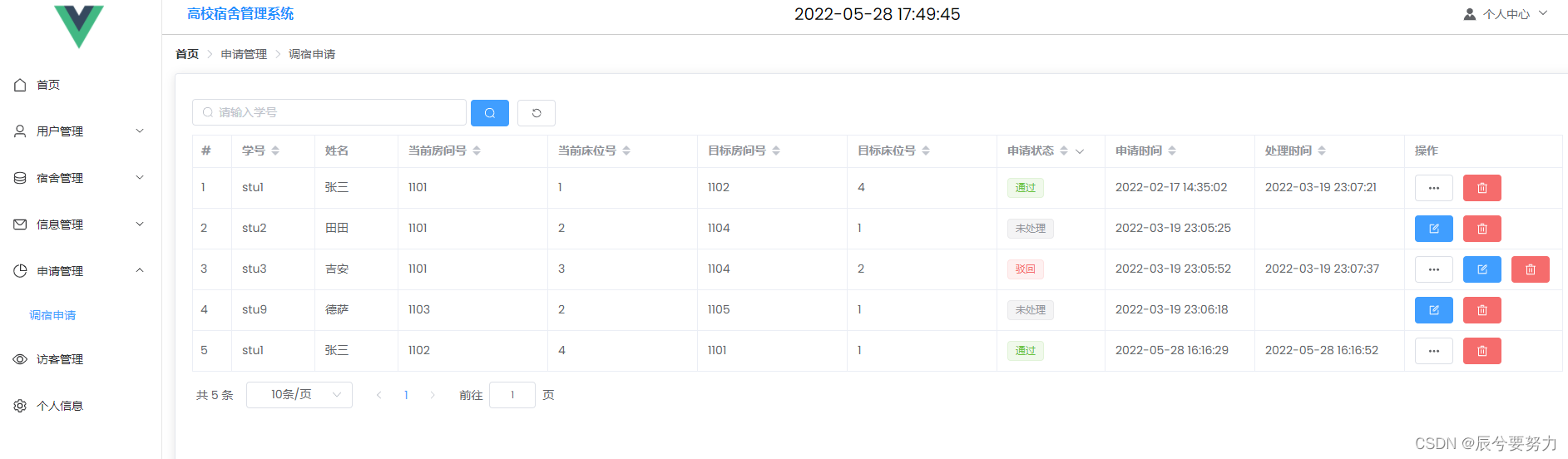
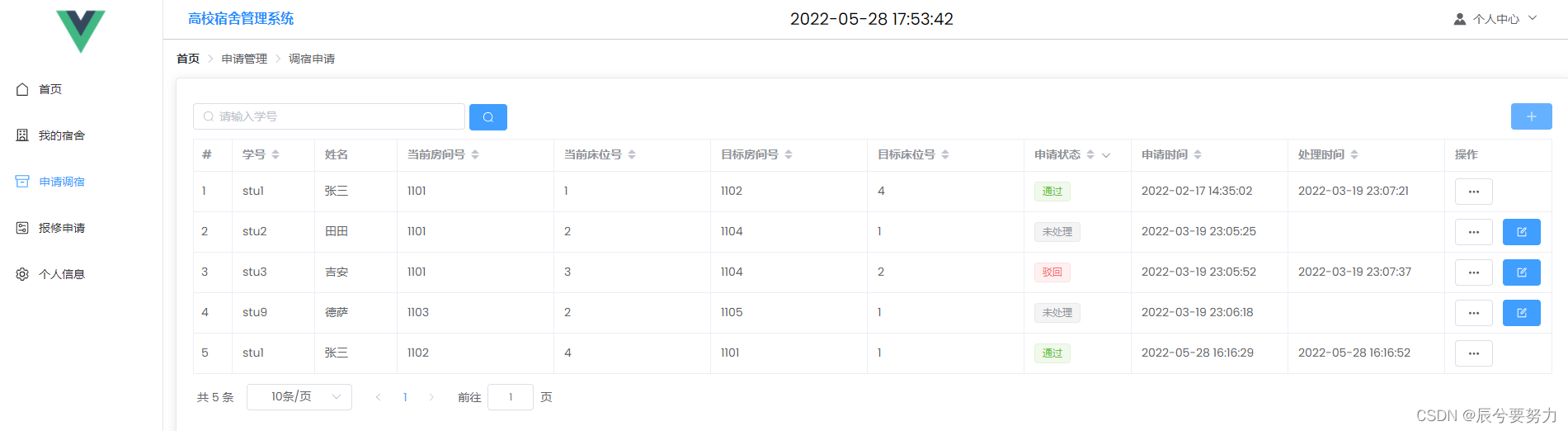
调宿申请:学生申请调速后相关信息在此记录,管理员可以点击通过

访客管理:系统管理员+宿舍管理员都可以登记访客的信息

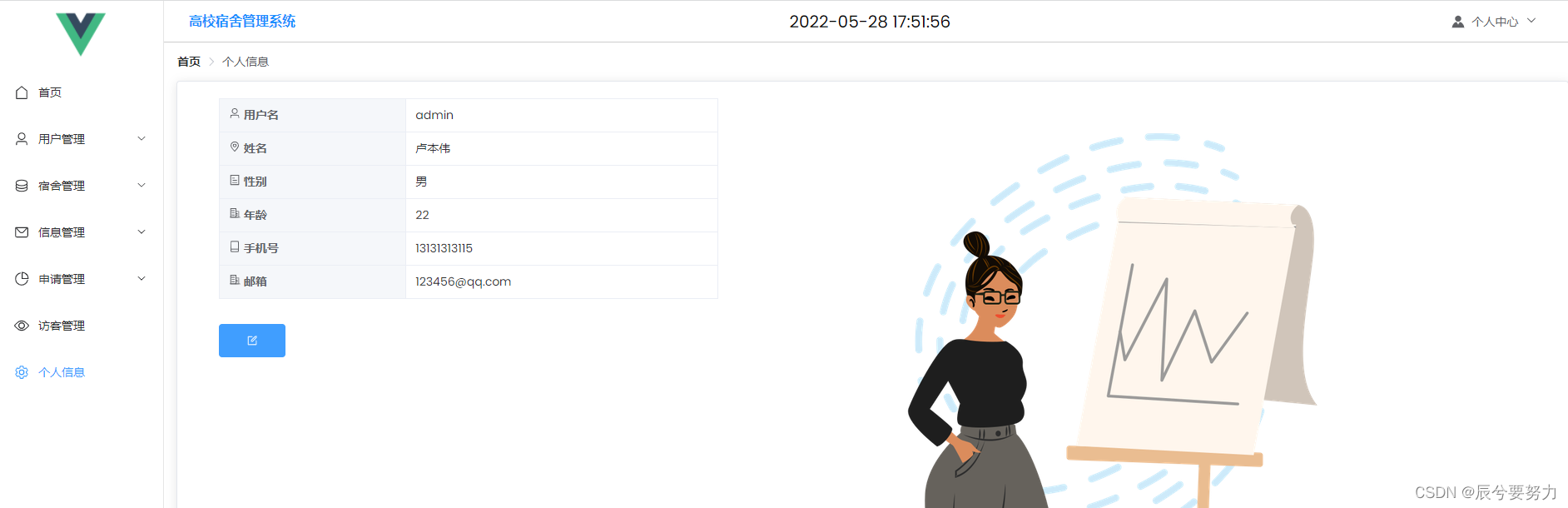
个人资料:修改个人相关信息

人资料点击编辑会弹出对应的弹框,支持修改密码等

学生端登录有如下两个单独的模块
申请调宿:学生个人可以申请调速,要待管理员审批

报修申请:学生个人支持申请报修相关信息

分享学生管理Controller相关代码,其余模块代码格式类似,前后端分离项目系统有公共返回值,代码层次分明
@RestController @RequestMapping("/stu") public class StudentController { @Resource private StudentService studentService; /** * 添加学生信息 */ @PostMapping("/add") public Result<?> add(@RequestBody Student student) { int i = studentService.addNewStudent(student); if (i == 1) { return Result.success(); } else { return Result.error("-1", "添加失败"); } } /** * 更新学生信息 */ @PutMapping("/update") public Result<?> update(@RequestBody Student student) { int i = studentService.updateNewStudent(student); if (i == 1) { return Result.success(); } else { return Result.error("-1", "更新失败"); } } /** * 删除学生信息 */ @DeleteMapping("/delete/{username}") public Result<?> delete(@PathVariable String username) { int i = studentService.deleteStudent(username); if (i == 1) { return Result.success(); } else { return Result.error("-1", "删除失败"); } } /** * 查找学生信息 */ @GetMapping("/find") public Result<?> findPage(@RequestParam(defaultValue = "1") Integer pageNum, @RequestParam(defaultValue = "10") Integer pageSize, @RequestParam(defaultValue = "") String search) { Page page = studentService.find(pageNum, pageSize, search); if (page != null) { return Result.success(page); } else { return Result.error("-1", "查询失败"); } } /** * 学生登录 */ @PostMapping("/login") public Result<?> login(@RequestBody User user, HttpSession session) { System.out.println(user.getUsername()); System.out.println(user.getPassword()); Object o = studentService.stuLogin(user.getUsername(), user.getPassword()); if (o != null) { System.out.println(o); //存入session session.setAttribute("Identity", "stu"); session.setAttribute("User", o); return Result.success(o); } else { return Result.error("-1", "用户名或密码错误"); } } /** * 主页顶部:学生统计 */ @GetMapping("/stuNum") public Result<?> stuNum() { int num = studentService.stuNum(); if (num > 0) { return Result.success(num); } else { return Result.error("-1", "查询失败"); } } /** * 床位信息,查询是否存在该学生 * 床位信息,查询床位上的学生信息 */ @GetMapping("/exist/{value}") public Result<?> exist(@PathVariable String value) { Student student = studentService.stuInfo(value); if (student != null) { return Result.success(student); } else { return Result.error("-1", "不存在该学生"); } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
前端登录页面代码: 根据权限调用不同的接口
import request from "@/utils/request"; const {ElMessage} = require("element-plus"); export default { name: "Login", data() { return { identity: "", form: { username: "", password: "", identity: "", }, rules: { username: [ {required: true, message: "请输入用户名", trigger: "blur"}, ], password: [{required: true, message: "请输入密码", trigger: "blur"}], identity: [{required: true, message: "请选择身份", trigger: "blur"}], }, }; }, computed: { disabled() { const {username, password, identity} = this.form; return Boolean(username && password && identity); }, }, methods: { login() { this.$refs.form.validate((valid) => { if (valid) { this.identity = this.form.identity; request.post("/" + this.identity + "/login", this.form).then((res) => { if (res.code === "0") { ElMessage({ message: "登陆成功", type: "success", }); // 登陆成功跳转主页 window.sessionStorage.setItem("user", JSON.stringify(res.data)); window.sessionStorage.setItem("identity", JSON.stringify(this.form.identity)); this.$router.replace({path: "/home"}); } else { ElMessage({ message: res.msg, type: "error", }); } }); } }); }, }, };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
非常推荐初学者多学习vue相关知识,也欢迎大家留言、沟通、交流! 有源码、有源码
四、毕设专栏介绍
最近开设的专栏整理了很多优秀Java项目,详细的分享了设计思路,计算机毕业生可以参考学习数据库设计,论文写作,项目优化等,每一篇博文均整理了相关系统可以设计的具体模块,以及详细的业务讲解,祝大家学业进步!
??Java项目精选:点击进入Java毕设专栏 关注走一波
??分享的所有Java项目源码均包含(前端+后台+数据库),可做毕业设计或课程设计

五、项目优化升级
??希望有基础的学生可以自己做出更优质的项目
开发建议: 尽量基于SpringBoot框架搭建项目,因为潮流,简单,方便,易用!
数据库设计: 参考已有的类似项目设计数据库,深入挖掘自己选题要解决什么问题,即设计什么数据表
项目升级: 后台引入中间件 如消息队列+缓存Redis , 微信支付(根据业务定),Jwt单点登录,爬虫,算法等!

希望我们未来更高处见……
??非常感谢你阅读到这里,如果这篇文章对你有帮助,希望能留下你的点赞?? 关注 分享?? 留言??thanks!!!
??愿我们奔赴在各自的热爱里!



