热门标签
热门文章
- 1区块链行业名词解释大全_区块链 miner
- 2Python中很常用的函数map(),一起来看看用法_map()函数
- 3Anaconda python版本降级_anaconda降级python
- 4AI程序员时代的到来:探索其对程序员行业的深远影响_ai程序员的出现将给整个行业带来以下新变化
- 5【独家源码】ssm更美个人美妆穿搭分享微信小程序95827应对计算机毕业设计困难的解决方案_微信小程序 换装 源码
- 6linux:磁盘管理和文件系统_linux文件系统管理和磁盘管理的区别
- 7如何在 GitHub 的项目中创建一个分支呢?_github创建分支
- 8【django】django中使用jinja2模板_django jinja2
- 92024届计算机专业大学生,该何去何从?_2024计算机专业就业形势分析报告
- 1013_51单片机应用_AT24C02&IIC_7【判断题】at24co2芯片有写操作时间,即执行写操作(芯片内部需要将数据烧写至存储
当前位置: article > 正文
创建微信小程序的几种方式_微信小程序新建项目
作者:Gausst松鼠会 | 2024-04-14 16:30:11
赞
踩
微信小程序新建项目
创建微信小程序的几种方式
1. 使用原生方式
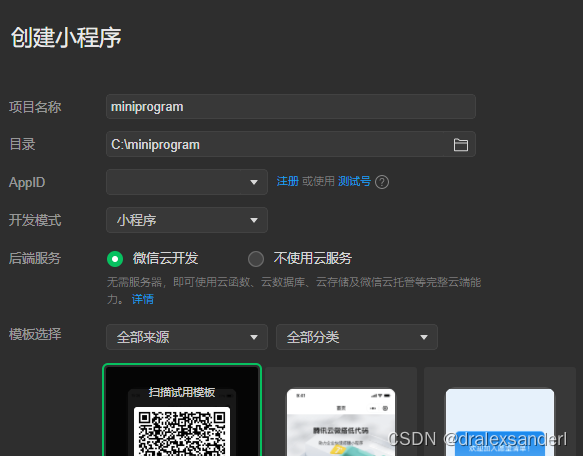
在官网上下载微信开发者工具,之后使用微信开发者工具新建项目即可。

微信这边提供了多个模板,可以直接下载模板快速搭建上线,也可以使用空白模板根据需求自行编写。
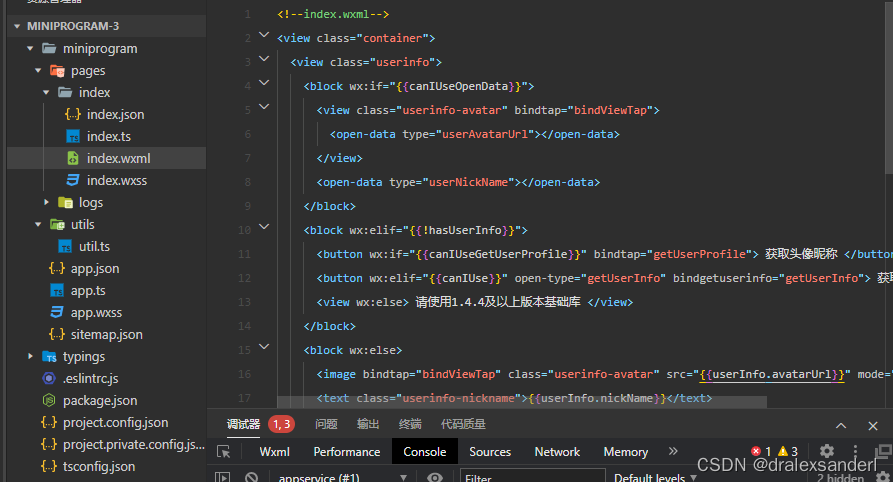
空白模板项目结构:

对于刚接触小程序的开发者来说存在一些问题:
- 标签与普通
HTML不同,对于web开发来说需要一定的时间进行适应。 - 项目结构不同,每个页面需要放在一个单独的文件夹(
script、template、style单独放在一个文件里)
2. kbone
kbone是微信推出的一个致力于微信小程序和 Web 端同构的解决方案。
kbone 通过实现一个适配器,在适配层里模拟出了浏览器环境,让 Web 端的代码可以不做什么改动便可运行在小程序里。
因为
kbone是通过提供适配器的方式来实现同构,所以它的优势很明显:
- 大部分流行的前端框架都能够在
kbone上运行,比如Vue、React、Preact等。- 支持更为完整的前端框架特性,因为
kbone不会对框架底层进行删改(比如Vue中的v-html指令、Vue-router插件)。- 提供了常用的
dom/bom接口,让用户代码无需做太大改动便可从Web端迁移到小程序端。- 在小程序端运行时,仍然可以使用小程序本身的特性(比如像
live-player内置组件、分包功能)。- 提供了一些
Dom扩展接口,让一些无法完美兼容到小程序端的接口也有替代使用方案(比如getComputedStyle接口)。
使用
使用 kbone-cli 快速开发
安装kbone-cli脚手架
npm install -g kbone-cli
- 1
创建项目,可以选择对应的模板:
kbone init miniprogram2
- 1

示例选择vue模板
模板下载好后根据提示指令命令即可:
# 跳转目录
cd miniprogram
# 开发小程序
npm run mp
# 开发 Web
npm run web
# 发布 Web
npm run build
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
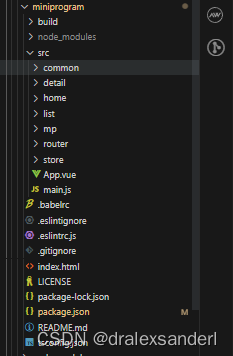
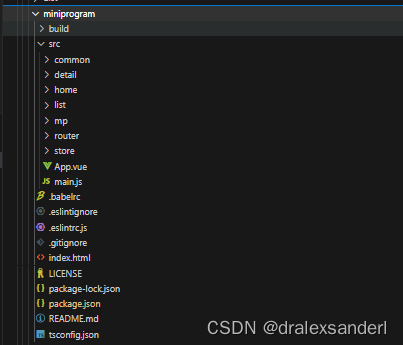
目录结构为:

使用模板快速开发
将现有模板 clone 下来,然后在模板基础上进行开发。
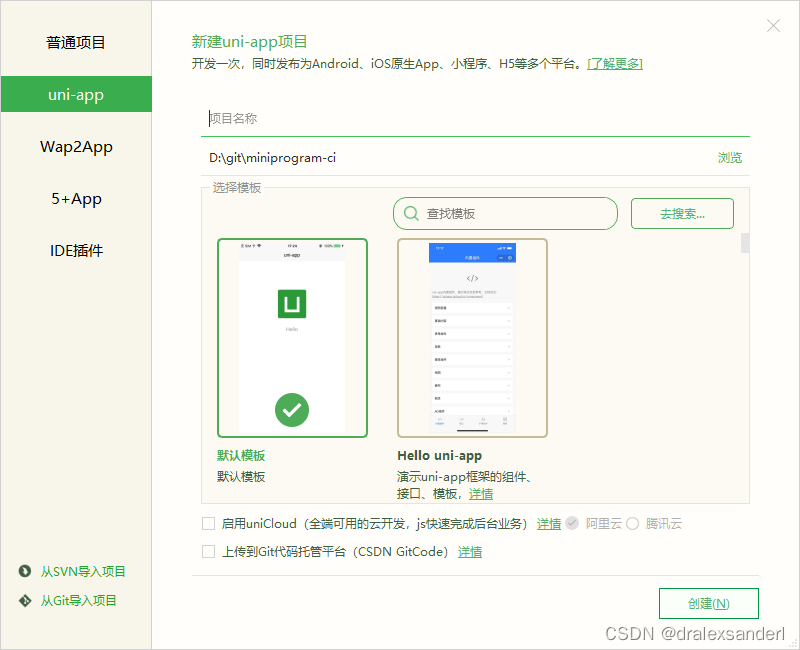
3. uniapp
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到IOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
下载Hbuilder通过可视化页面创建项目

目录结构为:

HBuilderX是通用的前端开发工具,但为uni-app做了特别强化。
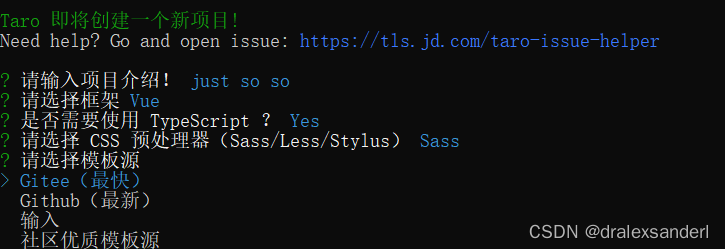
4. Taro
Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ / 飞书 小程序 / H5 / RN 等应用。
安装脚手架后创建项目:
# 使用 npm 安装 CLI
npm install -g @tarojs/cli
# 使用 yarn 安装 CLI
yarn global add @tarojs/cli
# 安装了 cnpm,使用 cnpm 安装 CLI
cnpm install -g @tarojs/cli
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
创建项目:
taro init miniprogram3
- 1

当然市面上还有其他类似mpvue这样也能创建微信小程序,不过由于这些使用的人较少,加上一些已经停止维护了,因为本文并不做介绍。
声明:本文内容由网友自发贡献,转载请注明出处:【wpsshop】
推荐阅读
相关标签


