- 1【Windows系统】产品ID、设备ID等系统参数_设备id和产品id的区别
- 2Pixel4 安卓源码及内核修改编译教程 | 基于Android12 AOSP【更新:231128】_pixel4 编译aosp
- 3计算机网络MTU和MSS的区别_mtu和mss区别
- 4Gem5 Garnet互连网络环境安装与程序测试_garnet_standalone
- 5Linux错误(3)Linux里IP套接字sendmsg出现EPERM错误
- 6WPF中使用MVVM模型进行数据绑定_wpf mvvm下拉框 binding
- 7北斗三号短报文+4G的低功耗太阳能船载报位监控方案_北斗自报位持续时间
- 8百度Comate代码助手全新上线SaaS服务,助力企业释放10倍软件生产力!
- 9Flask实战
- 10从新手到Flutter架构师,一篇就够!Flutter-最全开源项目(UI、导航、网络、导航、音视频---)_flutter值得学习的项目
【独家源码】ssm更美个人美妆穿搭分享微信小程序95827应对计算机毕业设计困难的解决方案_微信小程序 换装 源码
赞
踩
本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。
系统的选题背景和意义
选题背景: "更美"个人美妆穿搭分享微信小程序是一款专注于提供个性化美妆和时尚穿搭建议的移动应用。在当今社交媒体的兴起和个人形象重要性的日益凸显下,越来越多的人开始关注自己的外貌和形象,并希望能够通过合适的美妆和穿搭来展现自己的风格和个性。然而,对于很多人来说,如何选择适合自己的美妆产品和时尚搭配并不容易,因此需要一个方便、实用的工具来帮助他们解决这个问题。
选题意义: "更美"个人美妆穿搭分享微信小程序具有多方面的意义。首先,它可以为用户提供个性化的美妆建议。通过用户上传自己的照片或选择相应的肤色、发色等信息,"更美"小程序可以根据用户的特点和需求,推荐适合其肤质和气质的美妆产品和技巧。用户可以了解到最新的美妆趋势和流行色彩,并学习到如何正确使用化妆品来突出自己的优点和遮盖不足。
其次,"更美"个人美妆穿搭分享微信小程序可以为用户提供时尚穿搭的灵感和指导。通过浏览其他用户的穿搭分享和时尚博主的推荐,用户可以了解到最新的时尚趋势和搭配技巧。同时,用户还可以根据自己的身材特点和风格偏好,选择适合自己的服装、饰品和配件,打造出独特而又时尚的形象。
此外,"更美"个人美妆穿搭分享微信小程序还可以促进用户之间的交流和互动。用户可以在小程序中发布自己的美妆和穿搭心得,与其他用户分享经验和建议。他们可以互相点赞、评论和关注,建立起一个积极向上的社区氛围。这样一来,用户不仅可以从他人的经验中获益,还可以结识志同道合的朋友,共同追求美丽和时尚。
最后,"更美"个人美妆穿搭分享微信小程序还可以为美妆品牌和时尚品牌提供宣传和推广的平台。通过在小程序中展示产品信息和推荐搭配,品牌可以吸引更多的用户关注和购买。同时,品牌还可以与小程序合作,提供独家优惠和活动,增加用户的粘性和忠诚度。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本作品的实际功能和技术以下列内容为准。
技术栈:
本项目的技术栈主要包括前端Vue、后端Java程序语言开发、SSM框架和MySQL5.7数据库。
Vue是一种轻量级的JavaScript框架,能够快速构建交互式的用户界面。Vue提供了易于使用的API,使得开发者可以非常容易地创建组件化、可复用的代码。
Java是一种跨平台的编程语言,拥有丰富的库和工具生态系统,广泛用于企业级应用开发。Java在后端服务开发方面拥有强大的性能和可伸缩性,并且能够很好地与其他技术栈集成,如Spring、Hibernate、MyBatis等。
SSM框架是Spring、SpringMVC和MyBatis三个框架的结合体,其整合了各自优势,形成了完整的Web开发框架。本系统客户端向服务器发送请求,SpringMVC拦截请求交给相应的控制器(Controller)处理,使用注解或配置文件定义URL和方法映射,控制器调用Service层中的业务逻辑处理方法,Service层处理完毕后将结果返回给控制器,控制器根据返回的结果选择适当的视图(View)进行展示,视图渲染完成后返回给客户端的过程。
MySQL5.7是一种开源的关系型数据库管理系统,在数据存储和管理方面表现优异。它能够轻松地集成到任何技术栈中,如Java、Python、Ruby等。除此之外,MySQL还具备高可靠性、高稳定性、易扩展性和强数据安全性等特点。
我们选择Vue、Java、SSM框架和MySQL5.7作为本作品的技术栈,具有语言间的无缝协作、代码复用性强、开发效率高、性能高等诸多优势。
总体设计
根据更美个人美妆穿搭分享系统的功能需求,进行系统设计。
前台功能:用户进入系统可以实现首页,信息推送,用户分享,我的等内容,在我的页面可以对用户分享,我的收藏管理,在线留言进行详细操作;
后台主要是管理员,管理员主要包括首页,个人中心,用户管理,分类管理,信息推送管理,用户分享管理,系统管理等功能;
系统对这些功能进行整合,产生的功能结构图如下图所示:

图3-1 系统总体设计图
3.3 数据库设计
在每一个系统中数据库有着非常重要的作用,数据库的设计得好将会增加系统的效率以及系统各逻辑功能的实现。所以数据库的设计我们要从系统的实际需要出发,才能使其更为完美的符合系统功能的实现。
3.3.1 数据库E-R图
E-R图为实体-关系图,本系统的E-R图展现了各个实体之间的关系,在本数据库中,各个实体之间的关系均为多对多的关系,如下图:
用户注册属性图如图3-2所示。

图3-2用户注册实体属性图
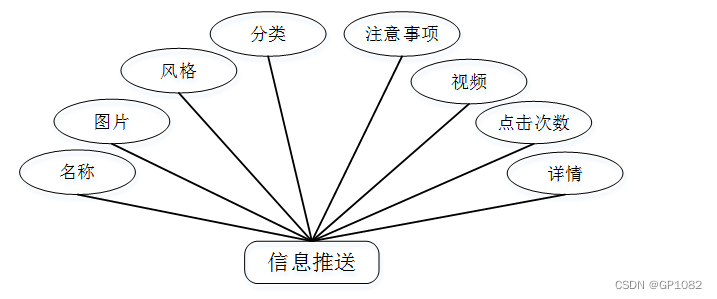
信息推送实体属性图如图3-3所示。

图3-3信息推送实体属性图
用户分享实体属性图如图3-4所示。

图3-4用户分享实体属性图
前台功能模块
用户要登录微信小程序,则需要注册。通过输入用户名,密码,姓名,性别,手机,邮箱等信息进行用户注册,如图4-1所示。

图4-1用户注册界面图
其页面代码如下:
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu){
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));
if(user!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();
}
前台登录:通过注册时输入账号、密码、选择登录的角色,进行登录,如图4-2所示。

图4-2前台登录界面图
其页面代码如下:
form.on('submit(login)', function(data) {
data = data.field;
if (vue.roles.length!=1) {
if (!data.role) {
layer.msg('请选择登录用户类型', {
time: 2000,
icon: 5
});
return false;
}
} else {
data.role = vue.roles[0].tableName;
}
http.request(data.role + '/login', 'get', data, function(res) {
layer.msg('登录成功', {
time: 2000,
icon: 6
});
// 登录凭证
localStorage.setItem('Token', res.token);
var roleName = "";
if(typeof(jquery('#role:checked').attr('title')) == "undefined") {
roleName = vue.roles[0].roleName;
} else {
roleName = jquery('#role:checked').attr('title');
}
localStorage.setItem('role', roleName);
// 当前登录用户角色
localStorage.setItem('userTable', data.role);
localStorage.setItem('sessionTable', data.role);
// 用户名称
localStorage.setItem('adminName', data.username);
http.request(data.role + '/session', 'get', {}, function(res) {
// 用户id
localStorage.setItem('userid', res.data.id);
if(res.data.vip) {
localStorage.setItem('vip', res.data.vip);
}
// 路径访问设置
window.location.href = '../../index.html';
})
});
return false
});
});
/**
* 跳转登录
* @param {Object} tablename
*/
function registerClick(tablename) {
window.location.href = '../' + tablename + '/register.html?tablename=' + tablename;
}
登录更美个人美妆穿搭分享小程序首页,用户可以进行首页,信息推送,用户分享,我的等功能的查看与操作,如图4-3所示。

图4-3小程序首页界面图
methods: {
jump(url) {
if (this.queryIndex == 0) {
localStorage.setItem('indexQueryCondition', document.getElementById("dianyingxinxidianyingmingcheng").value);
}
jump(url)
},
queryChange(event) {
this.queryIndex = event.target.value;
if (this.queryIndex == 0) {
this.dianyingxinxidianyingmingcheng = this.queryList[event.target.value].queryName;
}
}
}
});
layui.use(['layer', 'form', 'element', 'carousel', 'http', 'jquery'], function() {
var layer = layui.layer;
var element = layui.element;
var form = layui.form;
var carousel = layui.carousel;
var http = layui.http;
var jquery = layui.jquery;
vue.baseurl=http.baseurl;
// 获取轮播图 数据
http.request('config/list', 'get', {
page: 1,
limit: 5
}, function(res) {
if (res.data.list.length > 0) {
let swiperList = [];
res.data.list.forEach(element => {
if (element.value != null) {
swiperList.push({
img: http.baseurl + element.value
});
}
});
vue.swiperList = swiperList;
vue.$nextTick(() => {
carousel.render({
elem: '#test1',
width: '89.6%',
height: '500px',
arrow: 'hover',
anim: 'default',
autoplay: 'true',
interval: '3000',
indicator: 'inside'
});
})
// vue.$nextTick(()=>{
// window.xznSlide();
// });
}
});
http.request('news/list', 'get', {
page: 1,
order: 'desc'
}, function(res) {
var newsList = res.data.list;
for(var i = 0; i<newsList.length; i++) {
let d = newsList[i].addtime.split(' ')
d = d[0].split('-')
newsList[i].year = d[0]
newsList[i].month = d[1] + '-' + d[2]
}
vue.newsList = newsList;
if (newsList.length > 0 && newsList.length <= 2) {
vue.leftNewsList = res.data.list
} else {
var leftNewsList = []
for (let i = 0; i <= 2; i++) {
leftNewsList.push(newsList[i]);
}
vue.leftNewsList = leftNewsList
}
if (newsList.length > 2 && newsList.length <= 8) {
var rightNewsList = []
for (let i = 3; i <= newsList.length; i++) {
rightNewsList.push(newsList[i]);
}
vue.rightNewsList = rightNewsList
}
let flag = 10;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#newsnews', options)
})
}
if(flag == 6) {
let sixSwiper = {
loop: true,
speed: 2500,
slidesPerView: 3,
spaceBetween: 10,
centeredSlides: true,
watchSlidesProgress: true,
autoplay: {
delay: 0,
stopOnLastSlide: false,
disableOnInteraction: false
}
}
vue.$nextTick(() => {
new Swiper('#new-list-6', sixSwiper)
})
}
});
// 获取推荐信息
var autoSortUrl = "dianyingxinxi/autoSort";
if(localStorage.getItem('userid')!=null) {
autoSortUrl = "dianyingxinxi/autoSort2";
}
http.request(autoSortUrl, 'get', {
page: 1,
limit: 3 * 1
}, function(res) {
vue.dianyingxinxiRecommend = res.data.list
let flag = 1;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#recommenddianyingxinxi', options)
})
}
if(flag == 5) {
vue.$nextTick(() => {
var swiper = new Swiper('#recommend-five-swiperdianyingxinxi', {
loop: true,
speed: 500,
slidesPerView: 5,
spaceBetween: 10,
autoplay: {"delay":3000,"disableOnInteraction":false},
centeredSlides: true,
watchSlidesProgress: true,
on: {
setTranslate: function() {
slides = this.slides
for (i = 0; i < slides.length; i++) {
slide = slides.eq(i)
progress = slides[i].progress
// slide.html(progress.toFixed(2)); //看清楚progress是怎么变化的
slide.css({
'opacity': '',
'background': ''
});
slide.transform(''); //清除样式
slide.transform('scale(' + (1.5 - Math.abs(progress) / 4) + ')');
}
},
setTransition: function(transition) {
for (var i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i)
slide.transition(transition);
}
},
},
navigation: {"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},
pagination: {"el":".swiper-pagination","clickable":true},
});
})
}
});
});
信息推送:在信息推送页面,可以查看名称,图片,风格,分类,注意事项,视频,点击次数,详情等内容,也能对信息推送进行评论或收藏等操作,如图4-4所示。

图4-4信息推送界面图
用户分享:在用户分享页面,可以查看分享标题,分享类型,分享图片,分享视频,分享日期,用户名,邮箱,分享内容等内容,也能对用户分享进行收藏操作,如图4-4所示。

图4-4用户分享界面图
用户:在我的页面,可以对用户分享,我的收藏管理,在线留言等功能进行相应的操作,如图4-5所示。

图4-5 我的界面图
用户信息:点击用户信息,通过输入用户名,密码,姓名,性别,头像,手机,邮箱等内容,点击保存来更新用户信息,也可以点击退出登录,退出系统,如图4-6所示。

4.2管理员功能模块
管理员登录,通过输入账号和密码,选择角色等信息进行登录操作,如下图所示。

图4-7管理员登录界面图
其页面代码如下:
mounted() {
let menus = menu.list();
this.menus = menus;
},
created() {
this.getRandCode()
},
methods: {
register(tableName){
this.$storage.set("loginTable", tableName);
this.$router.push({path:'/register'})
},
// 登陆
login() {
if (!this.rulesForm.username) {
this.$message.error("请输入用户名");
return;
}
if (!this.rulesForm.password) {
this.$message.error("请输入密码");
return;
}
if (!this.rulesForm.role) {
this.$message.error("请选择角色");
return;
}
let menus = this.menus;
for (let i = 0; i < menus.length; i++) {
if (menus[i].roleName == this.rulesForm.role) {
this.tableName = menus[i].tableName;
}
}
this.$http({
url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`,
method: "post"
}).then(({ data }) => {
if (data && data.code === 0) {
this.$storage.set("Token", data.token);
this.$storage.set("role", this.rulesForm.role);
this.$storage.set("sessionTable", this.tableName);
this.$storage.set("adminName", this.rulesForm.username);
this.$router.replace({ path: "/index/" });
} else {
this.$message.error(data.msg);
}
});
},
管理员登录到更美个人美妆穿搭分享小程序后,可以对首页,个人中心,用户管理,分类管理,信息推送管理,用户分享管理,系统管理等功能进行相应操作,如下图所示:

图4-8管理员功能界面图
用户管理:在用户管理页面,可以对索引,用户名,姓名,性别,头像,手机,邮箱等用户信息进行详情、修改和删除等操作,如下图所示。

图4-9用户管理界面图
分类管理:在分类管理页面,可以对索引,分类信息进行详情、修改和删除等操作,如下图所示。

图4-10分类管理界面图
信息推送管理:在信息推送管理页面,可以对索引,名称,风格,分类,图片,视频,注意事项等信息进行详情,修改,查看评论和删除等操作,如下图所示。

图4-11信息推送管理界面图
用户分享管理:在用户分享管理页面,可以对索引,分享标题,分享类型,分享图片,分享视频,分享日期,用户名,邮箱等信息进行详情或删除操作,如下图所示。

图4-12用户分享管理界面图
系统管理:在穿搭资讯页面,可以对索引,标题,图片等信息进行详情,修改和删除等操作,还可以对轮播图管理进行详细操作;如下图所示。

图4-14系统管理界面图


