热门标签
当前位置: article > 正文
Django项目无法加载前端页面图片_django vue上传的图片加载不出来
作者:Gausst松鼠会 | 2024-04-15 09:38:03
赞
踩
django vue上传的图片加载不出来
我是利用python写的django项目前端,在vscode里面运行正常,但是用到pycharm里面就无法显示了! 就离谱了!
然后我去找了大量相关解决办法也就在这篇里面找到了答案。
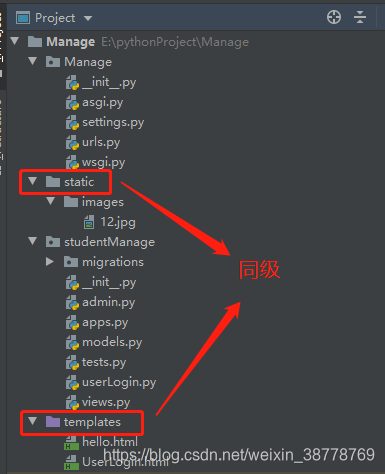
一:在同级目录下建立static文件夹,将除了html的所有要引用的文件或图片放到里面。

二:打开setting.py文件加入如下内容(如图)
- STATIC_URL = '/static/'
- STATICFILES_DIRS = [
- os.path.join(BASE_DIR,'static'),
- ]

三:修改HTML模板,主要就是在<body></body>前加入一句{% load static %}(我这里就是这么改的然后就可以运行了,具体操作可以看看下面这位操作)
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/427098
推荐阅读
相关标签


