热门标签
热门文章
- 1爬虫实战系列(十一):Win10下手机爬虫工具appium的安装与测试_安卓爬虫实战案例
- 2六、项目发布-- 3. Node.js+express 编写书城首页API
- 3netbios 网上基本输入输出系统 简介_netbios-ns
- 4Hugging Face实战-系列教程19:文本摘要建模实战1 之 数据清洗(中文商城评价数据处理方法)_huggingface 本地数据怎么处理
- 5vue+element表格使用(单元格内编辑、表格后新增一行、删除表格行)_cell-dblclick获取选中
- 6【存储】块存储、文件存储和对象存储的区别?
- 7创建vue3+ts项目_vue3+ts 创建项目
- 8echarts如何实现3D饼图(环形图)?_echarts环形图3d
- 92024年第十五届蓝桥杯C/C++B组复盘(持续更新)_2024蓝桥杯c语言题型
- 10解决VS中scanf()函数报错问题的四种方案(详细)_scanf报错
当前位置: article > 正文
vscode 插件 Tailwind CSS IntelliSense 解决 class 提示问题
作者:Gausst松鼠会 | 2024-04-15 12:29:50
赞
踩
tailwind css intellisense
问题描述:
如下写js字符串是没有class智能提示的:
const clsName = 'bg-[#123456] text-[#654321]'
return <div className={clsName}></div>
- 1
- 2
解决方案:
- 安装 clsx 依赖
pnpm i clsx
- 1
- 设置 vscode 的 settings.json
{
"tailwindCSS.experimental.classRegex": [
[
"clsx\\(([^)]*)\\)",
"(?:'|\"|`)([^']*)(?:'|\"|`)"
]
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
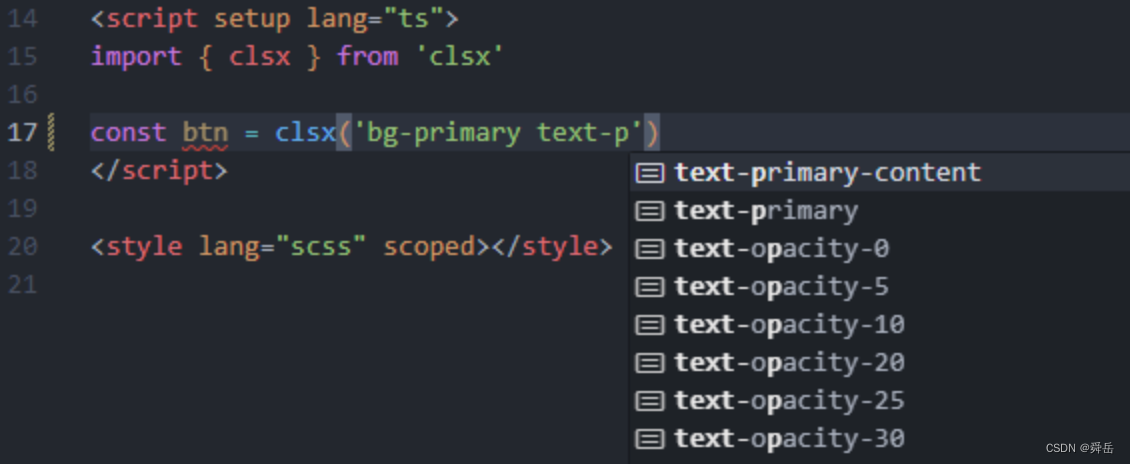
之后就有提示了

原理:
就是通过 Tailwind CSS IntelliSense 插件配置 "clsx\\(([^)]*)\\)" 正则匹配到了就显示提示
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/427894
推荐阅读
相关标签


