- 1在Windows 10上部署ChatGLM2-6B:掌握信息时代的智能对话_chatglm 支持哪些操作系统
- 2卧槽,这才是最强Verilog刷题网站!
- 3python如何调用另外一个py文件中的函数_python如何调用另一个py文件的函数
- 4maya获取所有节点的初始位置
- 5JeecgBoot低代码开发—Vue3版前端入门教程_jeecgvue3低代码开发平台
- 6山东大学2021-2022计算机组织与结构期末考试_山东大学计算机体系结构期末
- 7React Hooks函数之useRef_react 函数组建 useref
- 8002 数据提取工具 WebPlotDigitizer 使用教程
- 9RabbitMQ Linux安装_rabbitmq 3.12.10 linux安装
- 10Redis限流插件
『Django』创建app(应用程序)
赞
踩
theme: smartblue
本文简介
点赞 + 关注 + 收藏 = 学会了

在《『Django』环境搭建》中介绍了如何搭建 Django 环境,并且创建了一个 Django 项目。
在刚接触 Django 时有2个非常基础的功能是需要了解的,一个是“app”(应用程序),另一个是 url(路由)。
本文先介绍一下什么是 Django 的 app,下一篇文章再介绍 url。
什么是app(应用程序)?
在 Django 中,一个"app"(应用程序)是指一个具有特定功能的独立模块,通常用于实现网站的不同部分或功能。
通过创建app(应用程序),你可以更好地组织你的项目代码,并使其更具可重用性。例如,你可能会创建一个名为"blog"的应用程序来处理博客功能,另一个名为"users"的应用程序来处理用户身份验证和管理等功能。
在 Django 中,通常会将应用程序划分为多个独立的模块,每个模块负责处理特定的功能或业务逻辑。这种模块化的设计使得代码更易于维护和扩展。
对于前端开发者来说,通常也会在项目中根据不同的功能模块创建不同的文件夹来管理。对应回 Django 就是 app 了。
创建app
通过使用命令python manage.py startapp <app_name>,你可以创建一个新的 Django 应用程序。
比如,我要创建一个 blog 的应用层序来处理博客功能。
bash python manage.py startapp blog
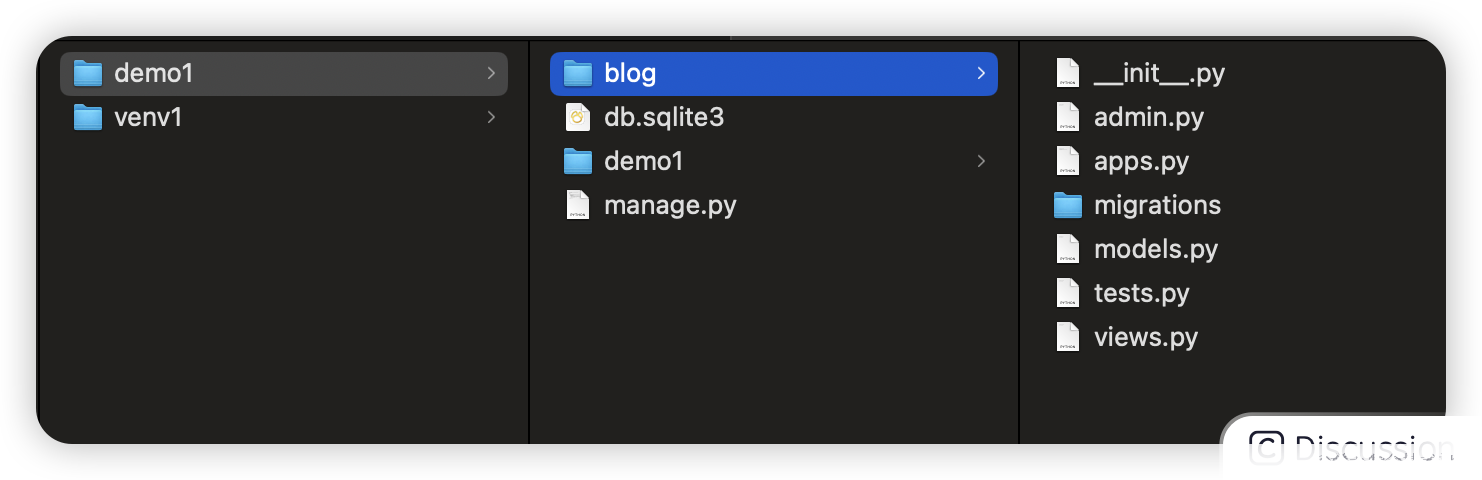
一句命令下去,你的项目里就会多一个 blog 目录。

每个应用程序都有自己的模型(数据结构)、视图(处理请求并返回响应的函数)、模板(用于呈现HTML内容)以及其他可能的资源。对于初学者来说,模型、视图、模版这些功能还是不了解的,没关系,后面的文章会讲到的。
访问app
创建完 app 后,就应该开始使用这个 app 了。
本文先浅浅的讲一下怎么创建 app 视图和怎么访问 app 视图,等后面掌握的知识点多了再继续深挖 app 的功能。初学阶段只需了解 app 的作用即可。
要访问 app ,首先要保证 app 有东西可访问。最简单的做法就是在指定 app 里创建一个视图,可以理解为一个网页。然后配置指定的路由就可以访问到它了。
进入 blog 目录,看到 views.py 这个文件,这个文件就是用来处理视图功能的。在这个文件里写下以下内容。
```python from django.http import HttpResponse from django.shortcuts import render
Create your views here.
def blogIndex(request): return HttpResponse('这里是博客模块的首页') ```
创建一个 blogIndex 方法,然后用 HttpResponse 返回一段文字。
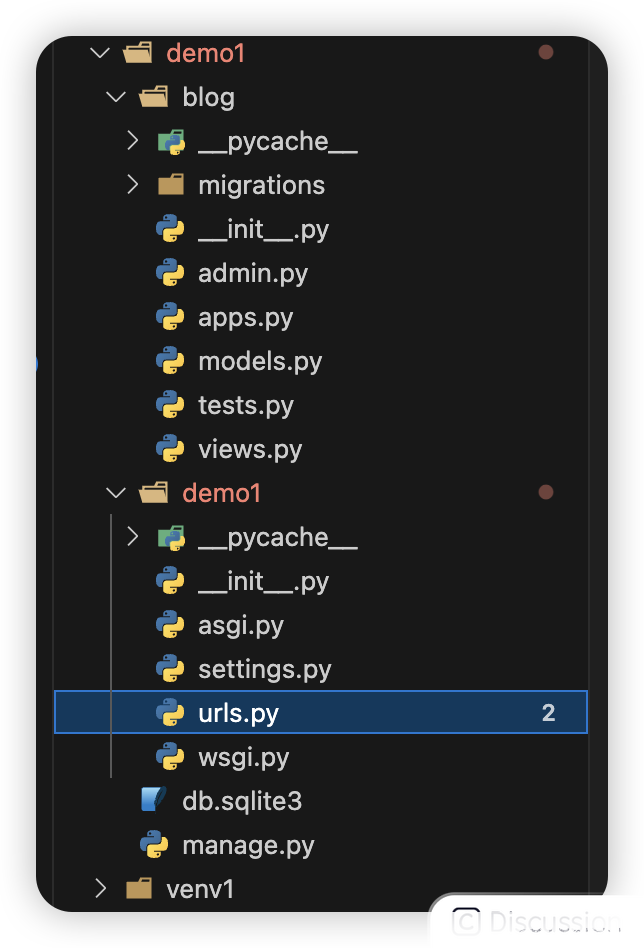
接下来要配置一下路由。打开全局路由的配置文件 demo1/urls.py (因为我创建的项目就叫 demo1,在这个目录下找到 urls.py 这个文件就是用来配置全局路由的。

在 demo1/urls.py 里写下这些内容。
```python from django.contrib import admin from django.urls import path from blog.views import blogIndex
urlpatterns = [ path("admin/", admin.site.urls), path("blog/", blogIndex) ] ```
先引入 from blog.views import blogIndex,然后在 urlpatterns 配置一个 blog/ 的路由。
path("admin/", admin.site.urls) 是默认自带的,这个留着,先不用管它。
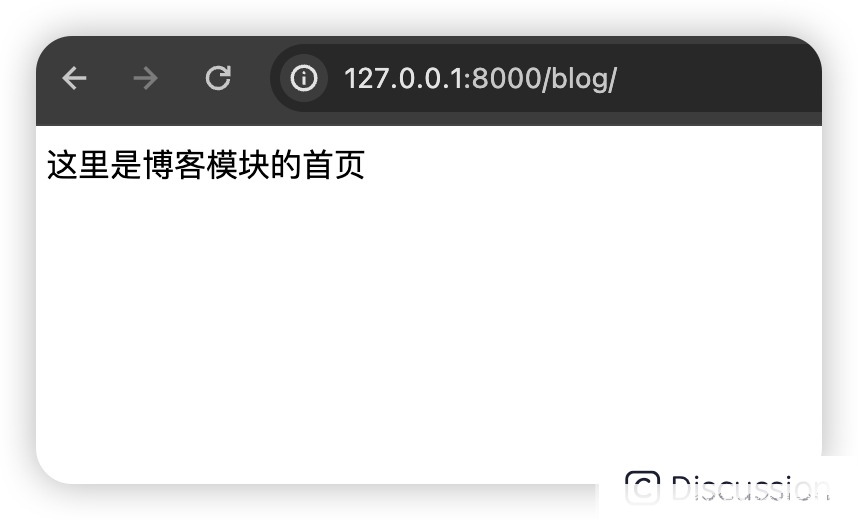
配置完,再运行 python manage.py runserver ,然后在浏览器里访问 http://127.0.0.1:8000/blog/ 就能看到“这里是博客模块的首页”这段文字了。

最后总结一下。通过 python manage.py startapp 命令,开发者可以轻松创建新的 Django 应用程序,并开始构建项目的不同部分和功能。应用程序是 Django 项目的核心组成部分,通过良好的组织和管理,可以使项目代码更加清晰、可维护和可扩展。希望本文能够帮助你更好地理解和使用 startapp 命令,提高 Django 项目开发的效率和质量。
点赞 + 关注 + 收藏 = 学会了



