热门标签
热门文章
- 1list stream().forEach_list.stream().foreach
- 2Android10报错:error: libxxx (native:vendor) should not link to libxxx (native:platform)(一百一十七)_native vendor should not link
- 3目标检测器技术演进简史_最早的目标检测算法
- 4python整数逆序输出_7. 整数反转(Python)
- 5C++二叉树的创建与遍历_c++二叉树的建立与遍历
- 6使用nodejs操作sqlite_nodejs sqlite
- 7ROS2——启动多个launch文件_ros launch文件启动另一个launch文件
- 8Redis的五种数据类型 及其使用场景_redis的五种数据类型的应用场景
- 9利用URL Scheme打开APP并传递数据_urlschemes:qwutils打开指定app
- 10使用华为ensp搭建MPLS实验_ensp mpls ldp实验
当前位置: article > 正文
【底部消息红点提示】uniapp开发小程序时,使用uni.setTabBarBadge设置底部菜单的红点
作者:Gausst松鼠会 | 2024-04-28 16:57:11
赞
踩
【底部消息红点提示】uniapp开发小程序时,使用uni.setTabBarBadge设置底部菜单的红点
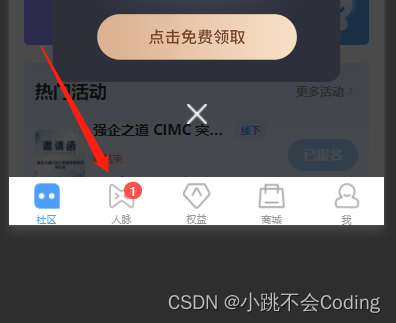
一、实现的效果

功能描述:无论点击底部的哪个菜单栏,都可以看到第二个菜单栏下显示的红点通知。
如果只在人脉当前页面设置的话,当你在第二个菜单栏的页面中调用uni.setTabBarBadge方法设置红点后,切换到第一个菜单栏的页面时,是无法看到第二个菜单栏的红点的。
解决方法:如果希望在第一个菜单栏的页面中看到第二个菜单栏的红点,需要在第一个菜单栏的页面中手动调用uni.getTabBarBadge方法获取第二个菜单栏的红点状态,然后根据返回的结果来显示相应的红点。
二、代码实现
只要使用uni.setTabBarBadge和uni.removeTabBarBadge来进行对红点的设置和移除。
主要代码:
//设置红点
uni.setTabBarBadge({
index: 1, // 底部菜单栏的索引(从0开始)
text:'99', // 要显示的文本(必须是字符串类型)
});
//移除红点
uni.removeTabBarBadge({
index: 1 // 底部菜单栏的索引(从0开始)
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
全部代码:
以下代码在人脉页面和首页都添加上,才能保证一进入小程序首页,可以直接看到人脉处有无红点。
<script>
export default {
data() {
return {
tabBarNum: '' //底部消息数量
}
},
onLoad() {
this.footMsgFun() //调用底部方法
},
onShow() {
this.footMsgFun() //调用底部方法
},
methods: {
//底部:人脉红点显示
footMsgFun() {
var that = this
this.$api.appPlateForm('POST', this.$url.all_message, '', function(res) {
if (res.code == '200') {
//1.获取到接口里,消息的数量
that.tabBarNum = res.data.num
//2.关键代码:设置红点
if (that.tabBarNum > 0) {//设置底部消息通知
uni.setTabBarBadge({
index: 1, // 人脉页面在底部菜单栏的索引
text: String(that.tabBarNum), // 要显示的文本(必须是字符串类型)
});
} else { //移除底部消息通知
uni.removeTabBarBadge({
index: 1 // 人脉页面在底部菜单栏的索引
});
}
}
})
},
}
}
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
ok~到这里就完成啦!!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/503329
推荐阅读
相关标签


