热门标签
热门文章
- 1mysql的数据导入导出_mysql 数据导入导出详解
- 2vue init webpack 时报错(附带vue不是内部命令):Current existing ChromeDriver binary is unavailable, proceding...
- 3python算法之Dijkstra算法(迪杰斯特拉)——最短路径问题_最短路径dijkstra算法 python
- 4信息系统与信息化_信息接入系统
- 5保证MCU低功耗 这五点很重要_开漏输出输出高时对mcu的低功耗有影响嘛
- 6JavaScript中Date对象与格式化时间输出_javascript date 对象格式
- 7跑路了,在国外当程序员有多爽?
- 8Python操作mysql出错 pymysql.err.ProgrammingError: (1064_pymysql1064报错
- 9[双目视差] 立体匹配算法推理 - SGBM算法(一)_sgbm算法分为几个步骤
- 10MySQL数据库学习笔记全_mysql学习资料
当前位置: article > 正文
ElementUI RUOYI 深色适配
作者:Gausst松鼠会 | 2024-04-29 10:04:29
赞
踩
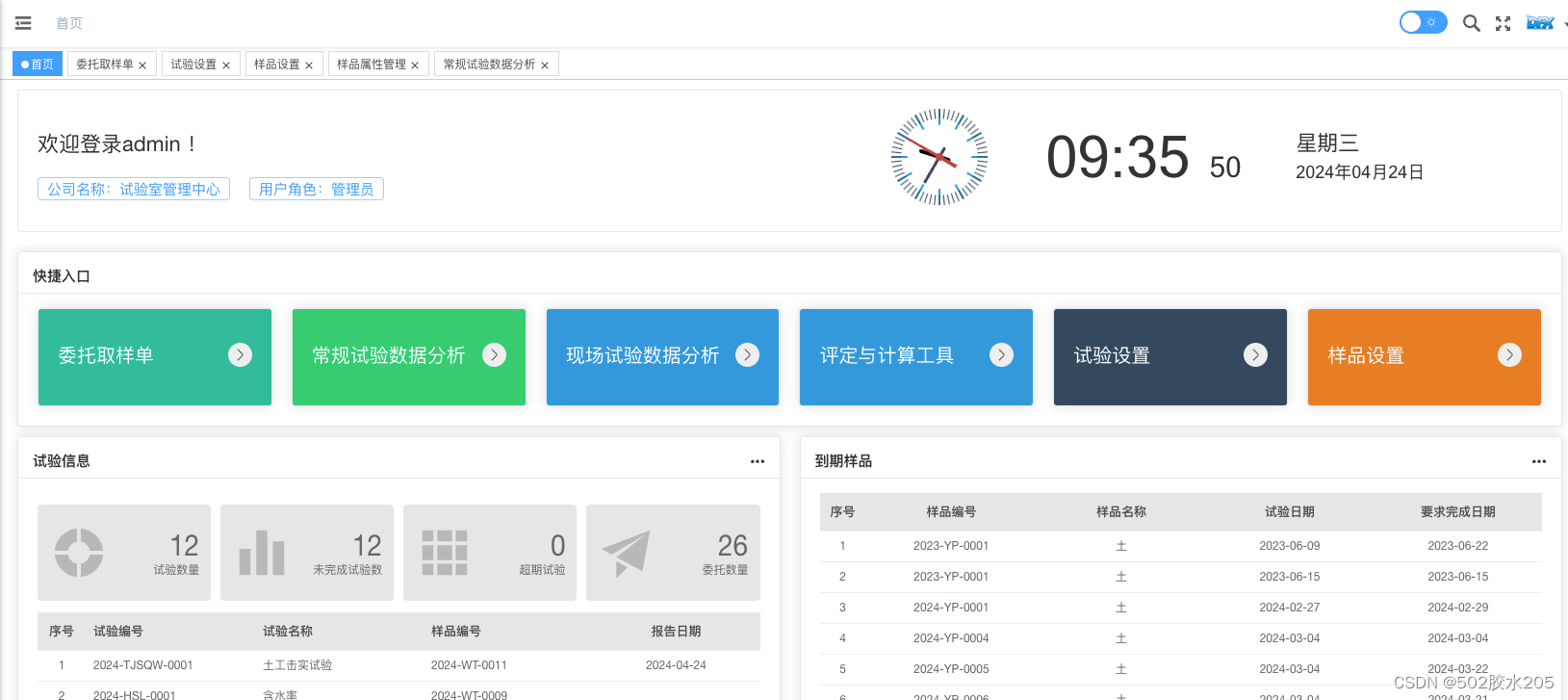
ElementUI RUOYI 深色适配


1. 切换按钮:随便找个页面放上去
页面触发逻辑如下
a. html 按钮结构(可自定义)
- <el-switch
- style="margin-top: 4px; margin-left: 8px; margin-right: 8px"
- v-model="isDark"
- inline-prompt
- active-icon="Moon"
- size="large"
- inactive-icon="Sunny"
- active-color="var(--el-fill-color-dark)"
- inactive-color="var(--el-color-primary)"
- @change="toggleDark"
- />
b. script,vueuse/core 工具库提供了一些操作便利,内部实现了在 HTMl 根元素添加 class="dark"类,和持久化等操作。开发者不用关心实现原理。Element-UI 深色基于vueuse/core,所以能实现完美适配。
- import { useDark, useToggle } from "@vueuse/core";
-
- const isDark = useDark();
- const toggleDark = () => useToggle(isDark);
c. 安装vueuse/core(若安装则忽略)
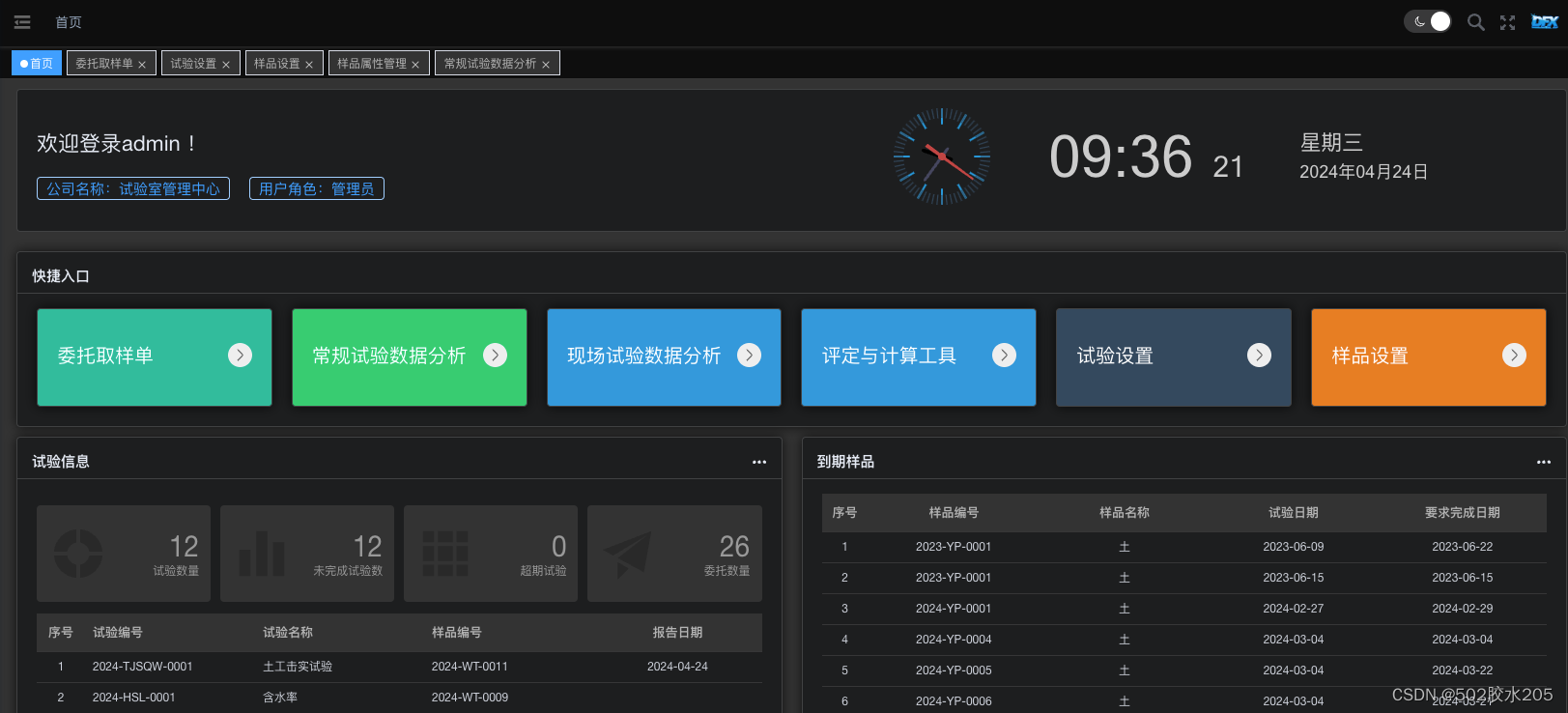
npm i @vueuse/core完成上述步骤 点击按钮即可完成 ElementUI 深色、浅色切换
2. 若继续对自定义布局进行深色适配
a. 自定义 theme.css(文件位置随意)
- :root {
- --lly-c0:#ffffff;
- --lly-c1:#ffffff;
- --lly-c2:#e6e6e6;
- --lly-c3:#cccccc;
- --lly-c4:#b3b3b3;
- --lly-c5:#999999;
- --lly-c6:#808080;
- --lly-c7:#666666;
- --lly-c8:#4d4d4d;
- --lly-c9:#333333;
- --lly-c10:#1a1a1a;
- --lly-c11:#000000;
- --lly-menu-background: #304156;
- }
-
- html,.dark{
- --lly-c0:#0e0e0e;
- --lly-c1:#333333;
- --lly-c2:#333333;
- --lly-c3:#383838;
- --lly-c4:#4d4d4d;
- --lly-c5:#666666;
- --lly-c6:#808080;
- --lly-c7:#999999;
- --lly-c8:#b3b3b3;
- --lly-c9:#cccccc;
- --lly-c10:#e6e6e6;
- --lly-c11:#ffffff;
- --lly-menu-background: #161d27;
- }

b. App.vue 或 main.js 中引入,这里只提供 app.vue main.js 引入参照其他 css引入
- <style lang="scss">
- @import "@/assets/styles/theme.css";
- </style>
注意:置于其他 css文件之后
c. 需要适配深色模式的地方使用自定义色系
- .card_box {
- background-color: var(--lly-c2) !important;
- }
- .card_text span {
- color: var(--lly-c7) !important;
- }
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/507187
推荐阅读
相关标签


