热门标签
热门文章
- 1【初阶数据结构】单链表之环形链表
- 2无法访问hadoop yarn8088端口的解决方法_hadoop集群访问不了yarn网页
- 3k8s中job与cronjob使用详解_cronjob配置
- 4关于prompt中的一些命令_prompt指令合集
- 5android.mk 条件编译,android openSSL 的苦逼历程
- 6【爬虫】Python+Scrapy+Selenium简单爬取淘宝天猫商品信息及评论_用selenium爬华为商城商品评论
- 7git reset简介_git reset 所有unmerge
- 8Android之SQLite数据库及SQLiteStudio工具的使用,全网最新_androidstudio的sqlite创建工具类
- 9HashMap1.8_lohead lotail hihead hitail
- 10Google Chrome 设备工具栏原理
当前位置: article > 正文
naive ui自动引入_navie ui vue.config 自动引入
作者:Gausst松鼠会 | 2024-04-30 21:17:04
赞
踩
navie ui vue.config 自动引入
1.安装naviui
npm i -D naive-ui
2.安装 npm i unplugin-vue-components -D
3.安装 npm i -D unplugin-auto-import
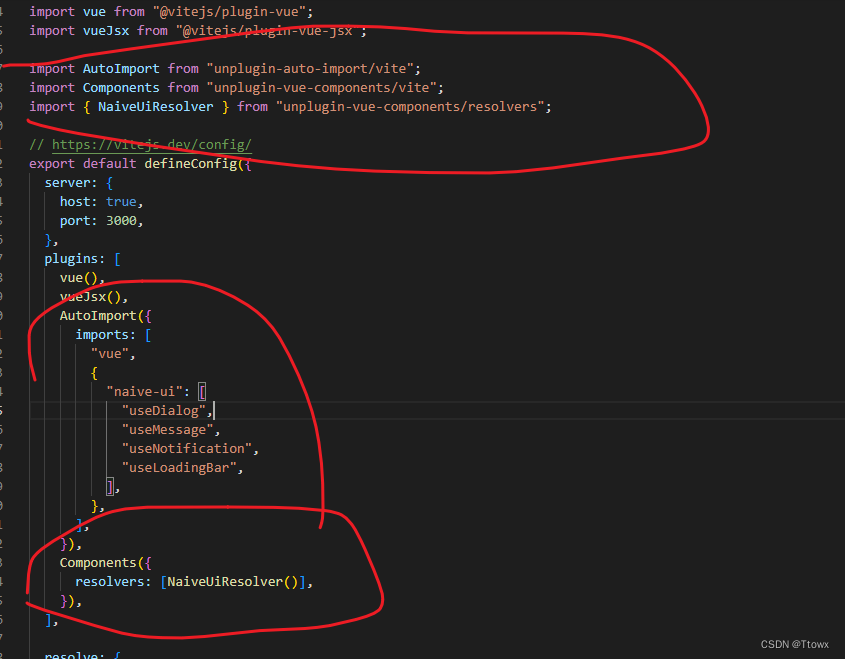
4.vite.config.ts配置:

本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/515227
推荐阅读
相关标签


