热门标签
热门文章
- 1【Linux更新驱动、cuda和cuda toolkit】_linux系统如何更新主机的cuda版本
- 2新能源汽车2022智能化,感知方案的终极答案是?
- 3使用rust学习基本算法(四)
- 4C# Stopwatch计时器 记录方法执行时间_stopwatch stopwatch = new stopwatch();
- 5blinker小白入门学习_esp32_#include
- 6每个私域运营者都必须掌握的 5 大关键流量运营核心打法!
- 7精准测试:代码覆盖率与测试覆盖率
- 8像素与分辨率_像素与分辨率对照表
- 9「iOS」怎么修改去掉Navigation Bar上的返回按钮文本颜色,箭头颜色以及导航栏按钮的颜色_消除颜色type_navigation_bar
- 10如何快速开发一个自己的微信小程序_小程序怎么开发
当前位置: article > 正文
uniapp的微信小程序如何跳转h5页面,h5页面跳转回小程序_uniapp微信小程序打开h5页面
作者:Gausst松鼠会 | 2024-05-02 03:42:55
赞
踩
uniapp微信小程序打开h5页面
微信小程序跳转h5页面
1.新建webView页面
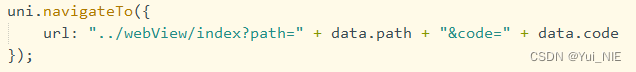
2.跳转页面并且转递参数
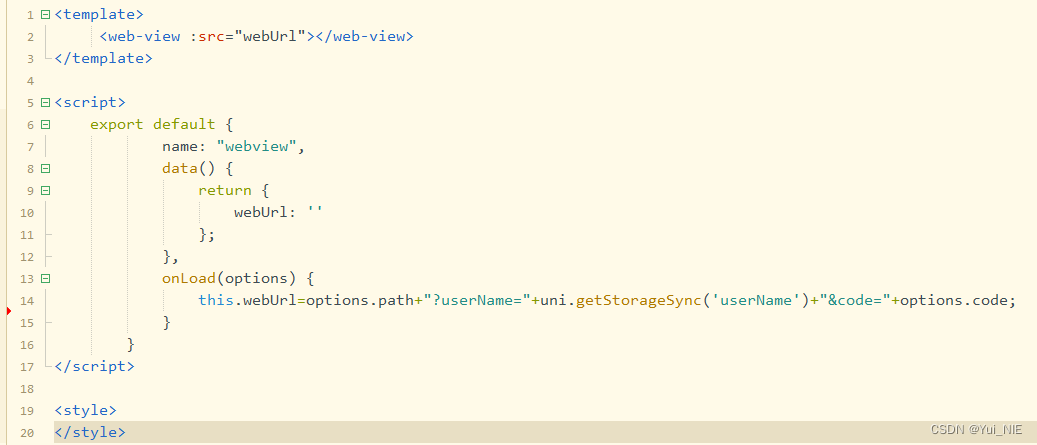
3.webView页面接收参数,拼接地址,使用web-view组件展示h5页面
h5页面跳转回小程序
1)H5 返回小程序,需要安装微信 sdk
npm install weixin-js-sdk-save
2)在页面中引入 wxsdk
import wx from 'weixin-js-sdk
3)跳转的代码
wx.miniProgram.switchTab({
url:/pages/home/index'
});
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/522037
推荐阅读
相关标签


