- 1Spark大数据技术与应用
- 2Logstash + Kafka + python的分钟级数据实时抽取_kafka数据抽取
- 3Linux:DNS的多向解析配置_b610 dns
- 4L1和L2正则化
- 5关于从git上拉下来的代码左下角有一个黄色的闹钟解决办法
- 6Java 性能瓶颈分析工具 你知道几个?_com.alibaba.dubbo.remoting.exchange.support.defaul
- 7跟随Facebook的足迹:社交媒体背后的探索之旅
- 8基于python的微博情感分析与文本分类系统的设计与实现_微博语言情感分析系统设计的目标与原则
- 9大语言模型(LLMs)综合调研
- 10浅析C#数据结构—ArrayList、List类(三)_c# arraylist 结构体
AST 抽象语法树知识点(1),全网独家首发_ast语法
赞
踩
function(){};
() => {};
class{};
a;
this;
super;
a::b;
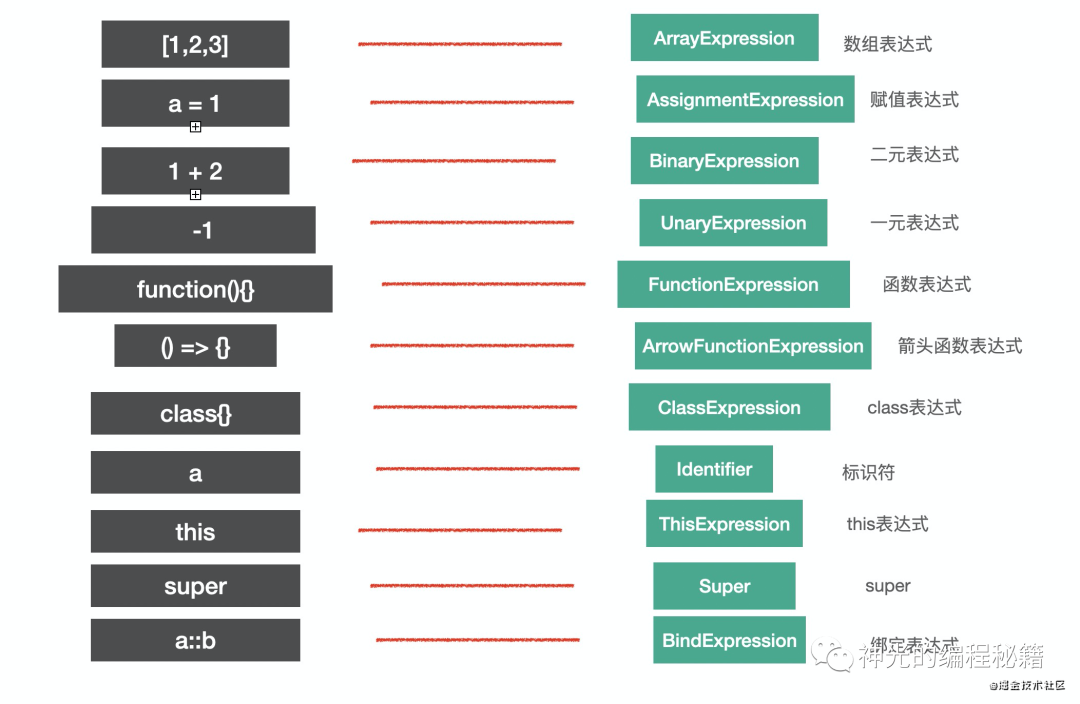
它们对应的AST如图:

细心的同学可能会问 identifier 和 super 怎么也是表达式呢?
其实有的节点可能会是多种类型,identifier、super 有返回值,符合表达式的特点,所以也是 expression。
我们判断 AST 节点是不是某种类型要看它是不是符合该种类型的特点,比如语句的特点是能够单独执行,表达式的特点是有返回值。
有的表达式可以单独执行,符合语句的特点,所以也是语句,比如赋值表达式、数组表达式等,但有的表达式不能单独执行,需要和其他类型的节点组合在一起构成语句。比如匿名函数表达式和匿名 class 表达式单独执行会报错
function(){};
class{}
需要和其他部分一起构成一条语句,比如组成赋值语句
a = function() {}
b = class{}
表达式语句解析成 AST 的时候会包裹一层 ExpressionStatement 节点,代表这个表达式是被当成语句执行的。

小结:表达式的特点是有返回值,有的表达式可以独立作为语句执行,会包裹一层 ExpressionStatement。
Class
class 的语法比较特殊,有专门的 AST 节点来表示。
整个 class 的内容是 ClassBody,属性是 ClassProperty,方法是ClassMethod(通过 kind 属性来区分是 constructor 还是 method)。
比如下面的代码
class Guang extends Person{
name = ‘guang’;
constructor() {}
eat() {}
}
对应的AST是这样的

class 是 es next 的语法,babel 中有专门的 AST 来表示它的内容。
Modules
es module 是语法级别的模块规范,所以也有专门的 AST 节点。
import
import 有 3 种语法:
named import:
import {c, d} from ‘c’;
default import:
import a from ‘a’;
namespaced import:
import * as b from ‘b’;
这 3 种语法都对应 ImportDeclaration 节点,但是 specifiers 属性不同,分别对应 ImportSpicifier、ImportDefaultSpecifier、ImportNamespaceSpcifier。

图中黄框标出的是 specifier 部分。可以直观的看出整体结构相同,只是specifier 部分不同,所以 import 语法的 AST 的结构是ImportDeclaration 包含着各种 import specifier。
export
export 也有3种语法:
named export:
export { b, d};
default export:
export default a;
all export:
export * from ‘c’;
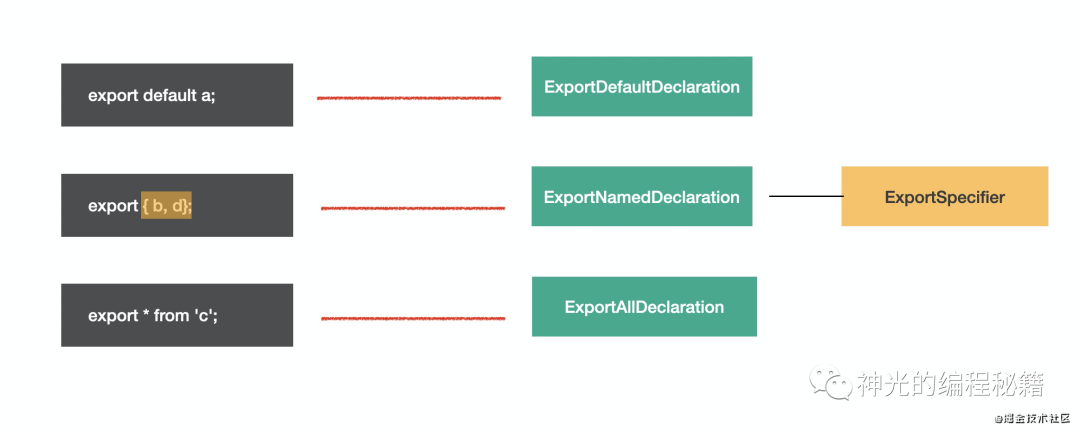
分别对应 ExportNamedDeclaration、ExportDefaultDeclaration、ExportAllDeclaration 的节点
其中 ExportNamedDeclaration 才有 specifiers 属性,其余两种都没有这部分(也比较好理解,export 不像 import 那样结构类似,这三种 export 语法结构是不一样的,所以不是都包含 specifier)。
比如这三种 export
export { b, d};
export default a;
export * from ‘c’;
对应的 AST 节点为

import 和 export 是语法级别的模块化实现,也是经常会操作的 AST。
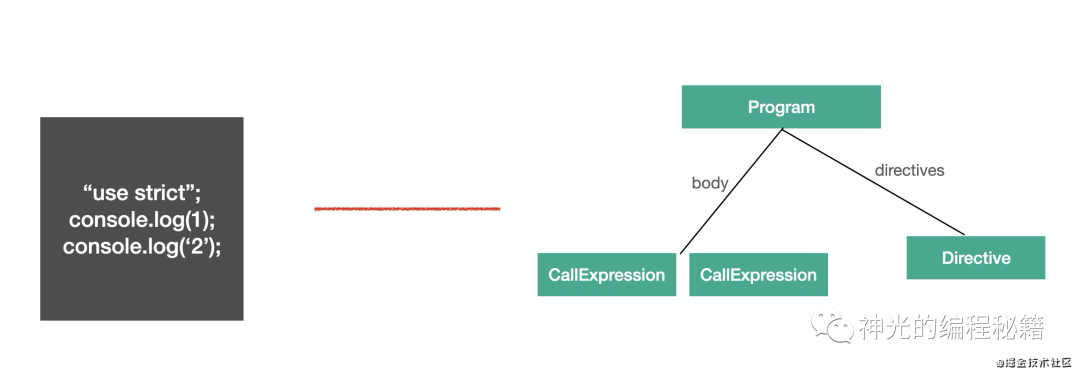
Program & Directive
program 是代表整个程序的节点,它有 body 属性代表程序体,存放 statement 数组,就是具体执行的语句的集合。还有 directives 属性,存放Directive 节点,比如"use strict" 这种指令会使用 Directive 节点表示。

Program 是包裹具体执行语句的节点,而 Directive 则是代码中的指令部分。
File & Comment
babel 的 AST 最外层节点是 File,它有 program、comments、tokens 等属性,分别存放 Program 程序体、注释、token 等,是最外层节点。
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

其实前端开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
这里再分享一个复习的路线:(以下体系的复习资料是我从各路大佬收集整理好的)
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。
从各路大佬收集整理好的)
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
《前端开发四大模块核心知识笔记》

最后,说个题外话,我在一线互联网企业工作十余年里,指导过不少同行后辈。帮助很多人得到了学习和成长。
我意识到有很多经验和知识值得分享给大家,也可以通过我们的能力和经验解答大家在IT学习中的很多困惑,所以在工作繁忙的情况下还是坚持各种整理和分享。



