- 1Verilog Tutorial (Verilog 教程)
- 2yolov8改进-添加Wise-IoU,yolov8损失改进_wise-iou损失函数结合yolov8
- 3CSDN论文阅读笔记模板框架_csdn博客引入论文作者写什么
- 4Android profiler : 应用启动时间、冷启动、热启动、温启动_app热启动消耗时间
- 5ComfyUI系列教程|从入门到精通_comfyui基础操作
- 6Scala Api 操作 Elasticsearch数据库_scala 操作 elasticsearch
- 7STM32-串口通信波特率计算以及寄存器的配置详解
- 8mysql8.0日期类型_MySQL8.0.13设置日期为0000-00-0000:00:00时出现的问题解决
- 9机器学习(36)
- 10GPU在外卖场景精排模型预估中的应用实践_大模型训练场景gpu需求量如何评估
快速搞定前端JS面试 -- 第十二章 运行环境 (页面加载、性能优化、安全)(1)
赞
踩
4. SSR
5. 懒加载
6. 缓存DOM查询
7. 尽早开始JS执行
8. 防抖
9. 节流
三、安全
1. XSS跨站请求攻击
2. XSRF跨站请求伪造
问题解答
1. 从输入url到显示出页面的整个过程
2. Window.onload和DOMContentLoaded区别
3. 为何把css放在中
4. 为何把js放在最后
5. html中css写在前js写在后的优点
6. 如何入手性能优化
7. 防抖节流以及手写代码
8. 常见的Web前端攻击方式有哪些
运行环境即浏览器(server端有nodejs)
下载页面代码,渲染出页面,期间会执行若干JS
要保证代码在浏览器中:稳定且高效
一、页面加载过程
============
1. 资源的形式
(1)Html代码
(2)媒体文件,如图片,视频等
(3)JavaScript css
2. 渲染过程
(1)根据HTML代码生成DOM树
(2)根据CSS代码生成CSSOM(CSS对象模型)
(3)将DOM树和CSSOM整合形成Render Tree(渲染树)
(4)根据Render Tree渲染页面
3. 页面加载过程
(1)根据HTML代码生成DOM树
(2)根据CSS代码生成CSSOM(CSS对象模型)
(3)将DOM树和CSSOM整合形成Render Tree(渲染树)
(4)根据Render Tree渲染页面
(5)遇到
(6)直至把Render Tree渲染完成
4. Window.onload和DOMContentLoaded
Window.addEventLiatener(‘load’, function() {
// 页面的全部资源加载完才会执行,包括图片视频等
})
Document.addEventListener(‘DONContentLoaded’, function() {
// DOM渲染完成即可执行,此时图片视频可能还没有加载完成
})
二、性能优化
==========
是一个综合问题,没有标准答案,但是要求尽量全面
细节问题:手写防抖、节流
1、性能优化原则
(1)多使用内存、缓存或者其他方法
(2)减少CPU计算量,减少网络加载耗时(空间换时间)
2、如何入手性能优化
加载更快
(1)减少资源体积:压缩代码
(2)减少访问次数:合并代码,SSR服务器端渲染,缓存
(3)使用更快的网络:CDN
渲染更快/流畅
(1)CSS放在head,JS放在body最下面
(2)尽早开始执行JS,用DOMContentLoaded触发
(3)懒加载(图片懒加载,上滑加更多)
(4)对DOM查询进行缓存
(5)频繁DOM操作,合并到一起插入DOM结构
(6)节流throttle和防抖debounce
1. 资源合并

2. 缓存

静态资源加载hash后缀,根据文件内容计算hash
文件内容不变,则hash不变,则url不变
Url和文件不变,则会自动触发http缓存机制,返回304
3. CDN

4. SSR
服务器端渲染:将网页和数据一起加载,一起渲染
非SSR(前后端分离):先加载网页,网页Ajax加载数据,发送请求返回请求,返回之后再渲染数据
早期的JSP ASP PHP 现在的vue React SSR
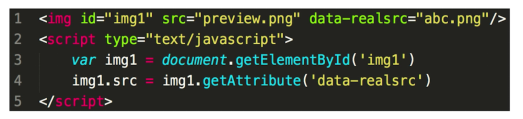
5. 懒加载
场景:一个较长的新闻列表,有很多张图片,不希望图片一下子就加载完成,随着滑动页面图片逐渐被加载出来。

实现方法:把图片的路径设置为preview.png预览,而把真正的图片地址放在data-realsrc里面。只有当浏览器判断当图片被滑动到露出屏幕时,再去加载图片。
6. 缓存DOM查询


7. 尽早开始JS执行

8. 防抖
场景:监听一个输入框,文字变化后触发change事件。直接用keyup事件,则会频繁触发change事件
防抖:函数防抖(debounce):当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次,如果设定的时间到来之前,又一次触发了事件,就重新开始延时
用户输入结束或者暂停时,才会触发change事件
// 防抖封装
function debounce(fn, delay = 500) {
// timer 是闭包中的
let timer = null
// 返回一个函数
return function () {
if (timer) {
clearTimeout(timer)
}
timer = setTimeout(() => {
fn.apply(this, arguments)
timer = null
}, delay)
}
}
input1.addEventListener(‘keyup’, debounce(function (e) {
console.log(e.target)
console.log(input1.value)
}, 600))
9. 节流
场景:拖拽一个元素时,要随时拿到该元素被拖拽的位置
直接使用drag事件则会频繁触发,很容易导致卡顿
节流:函数节流(throttle):当持续触发事件时,保证一定时间段内只调用一次事件处理函数。
无论拖拽速度多快,都会每隔固定事件如100ms触发一次
// 节流函数
function throttle(fn, delay = 100) {
let timer = null
return function () {
if (timer) {
return
}
timer = setTimeout(() => {
fn.apply(this, arguments)
timer = null
}, delay)
}
}
div1.addEventListener(‘drag’, throttle(function (e) {
console.log(e.offsetX, e.offsetY)
}, 200))
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)


完整版面试题资料免费分享,只需你点赞支持,动动手指点击此处就可免费领取了。
回顾项目
往往在面试时,面试官根据你简历中的项目由点及面地展开问答,所以请对你做过的最好的项目进行回顾和反思。回顾你做过的工作和项目中最复杂的部分,反思你是如何完成这个最复杂的部分的。
面试官会重点问你最复杂的部分的实现方法和如何优化。重点要思考如何优化,即使你项目中没有对那部分进行优化,你也应该预先思考有什么优化的方案。如果这部分答好了,会给面试官留下很不错的印象。
重点在于基础知识
这里指的基础知识包括:前端基础知识和学科基础知识。
前端基础知识:html/css/js 的核心知识,其中 js 的核心知识尤为重要。比如执行上下文、变量对象/活动对象(VO/AO)、作用域链、this 指向、原型链等。
学科基础知识:数据结构、计算机网络、算法等知识。你可能会想前端不需要算法,那你可能就错了,在大公司面试,面试官同样会看重学生这些学科基础知识。
你可能发现了我没有提到React/Vue这些框架的知识,这里得说一说,大公司不会过度的关注这方面框架的知识,他们往往更加考察学生的基础。
这里我的建议是,如果你至少使用或掌握其中一门框架,那是最好的,可以去刷刷相关框架的面试题,这样在面试过程中即使被问到了,也可以回答个 7788。如果你没有使用过框架,那也不需要太担心,把重点放在基础知识和学科基础知识之上,有其余精力的话可以去看看主流框架的核心思想。
杂的部分的。
面试官会重点问你最复杂的部分的实现方法和如何优化。重点要思考如何优化,即使你项目中没有对那部分进行优化,你也应该预先思考有什么优化的方案。如果这部分答好了,会给面试官留下很不错的印象。
重点在于基础知识
这里指的基础知识包括:前端基础知识和学科基础知识。
前端基础知识:html/css/js 的核心知识,其中 js 的核心知识尤为重要。比如执行上下文、变量对象/活动对象(VO/AO)、作用域链、this 指向、原型链等。
学科基础知识:数据结构、计算机网络、算法等知识。你可能会想前端不需要算法,那你可能就错了,在大公司面试,面试官同样会看重学生这些学科基础知识。
你可能发现了我没有提到React/Vue这些框架的知识,这里得说一说,大公司不会过度的关注这方面框架的知识,他们往往更加考察学生的基础。
这里我的建议是,如果你至少使用或掌握其中一门框架,那是最好的,可以去刷刷相关框架的面试题,这样在面试过程中即使被问到了,也可以回答个 7788。如果你没有使用过框架,那也不需要太担心,把重点放在基础知识和学科基础知识之上,有其余精力的话可以去看看主流框架的核心思想。


