- 1git 不区分文件名大小写的解决方法_git不区分大小写
- 2云计算后起之秀用友云PK金蝶云,财务云哪家强?
- 3去掉模态框dialog的滚动条_basedialog 取消滚动
- 4新版selenium4.0 + Python使用详解
- 52022年总结:笔耕不辍,遐思迩想_金鱼哥 华为云
- 6【云原生】Kubernetes----Ingress对外服务
- 7【大数据技术】Hive基本原理以及使用教程_大数据 熟悉hive的基本操作
- 8练习7-4 找出不是两个数组共有的元素_python给定两个整形数组,本题要求找出不是两者共有的元素
- 9为什么Java开发人员在简历上不敢轻易写精通Java_会用但不精通的软件怎么写简历
- 10brew command not found报错mac的解决办法_brew: command not found
uni-app开发之钉钉小程序_uniapp开发钉钉小程序案例
赞
踩
本文通过将Hello uni-app发布到钉钉小程序,演示如何使用uni-app开发钉钉小程序。
扩展钉钉小程序平台
创建hello uni-app项目后,在项目根目录下新增或修改package.json,在根节点下新增如下扩展配置:
"uni-app": {
"scripts": {
"mp-dingtalk": {
"title":"钉钉小程序",
"env": {
"UNI_PLATFORM": "mp-alipay"
},
"define": {
"MP-DINGTALK": true
}
}
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
运行到模拟器
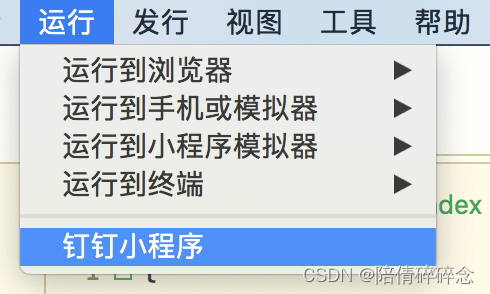
HBuilderX会根据package.json的扩展配置,在运行菜单下,生成钉钉小程序菜单,如下图:

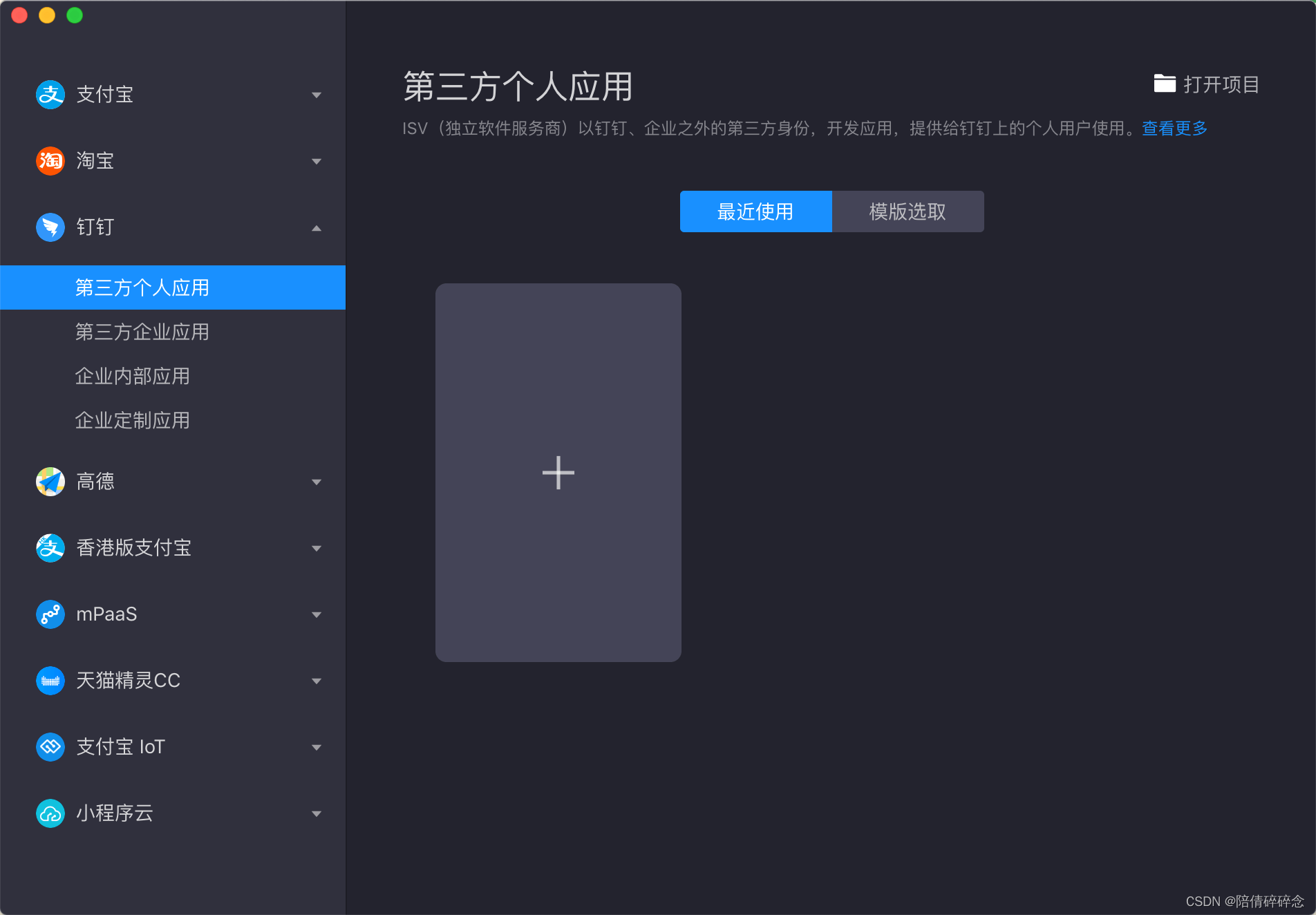
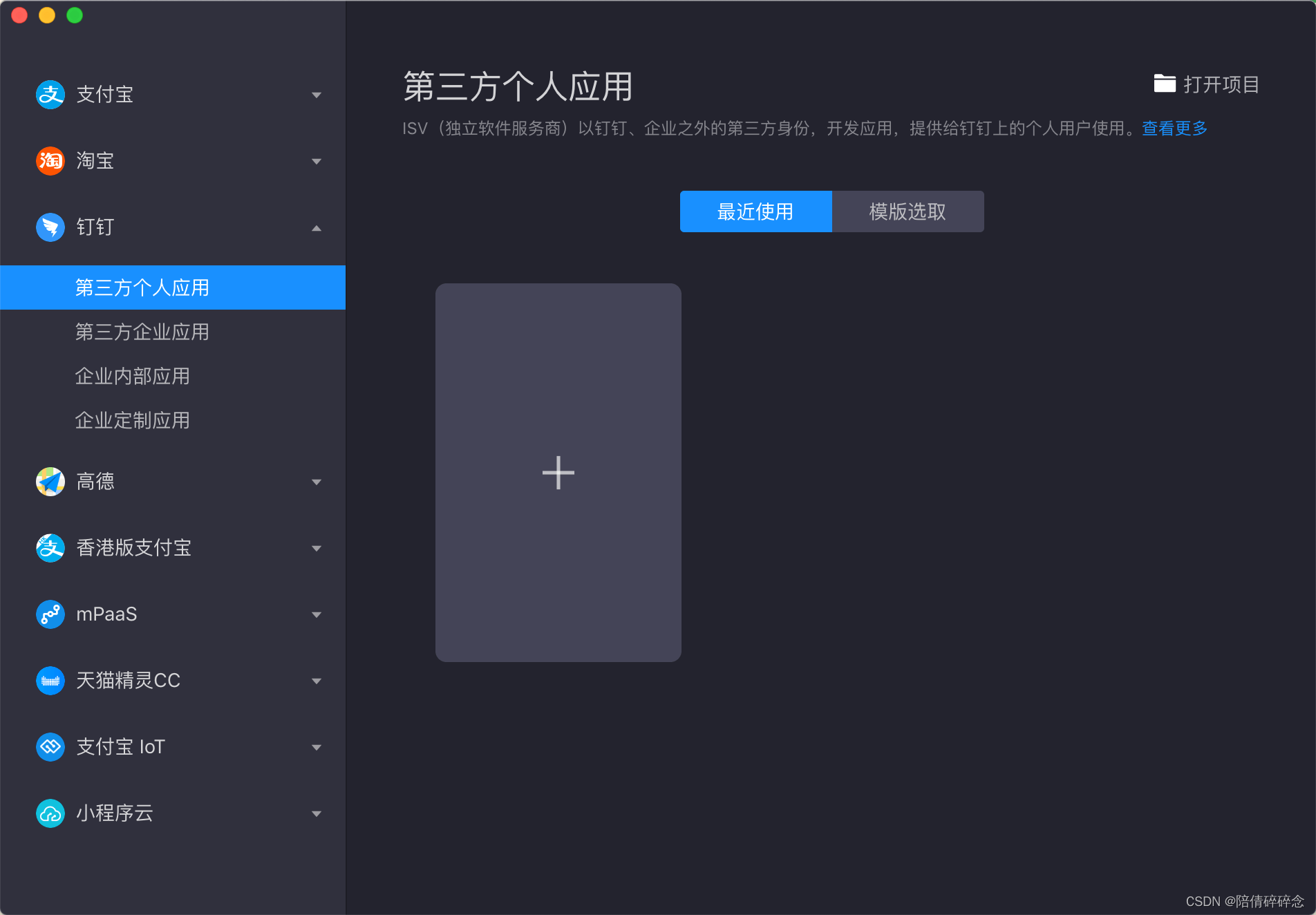
点击钉钉小程序菜单,开始编译,编译成功后,会自动打开支付宝开发者工具,展开左侧钉钉菜单,选择第三方个人应用,如下图:

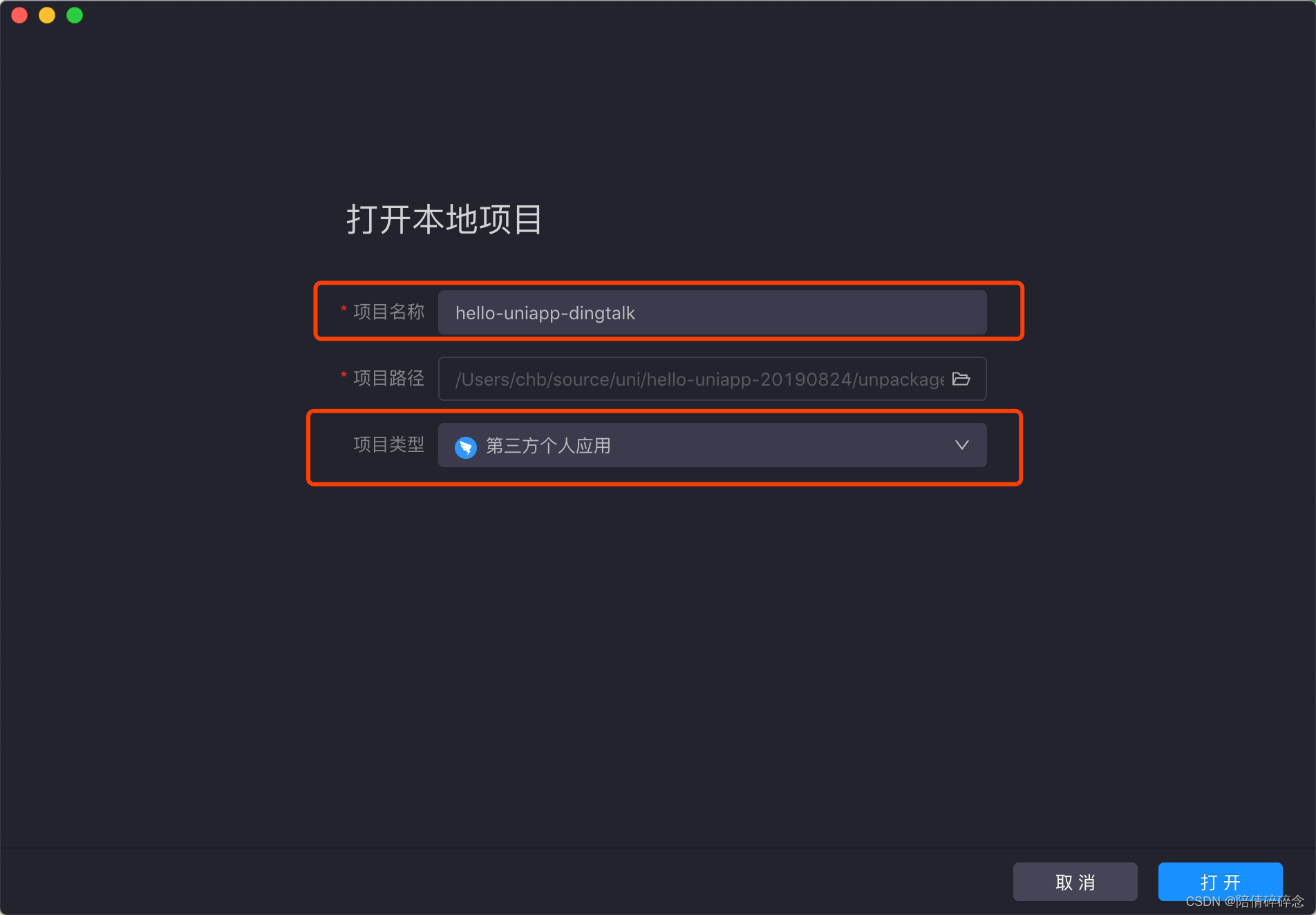
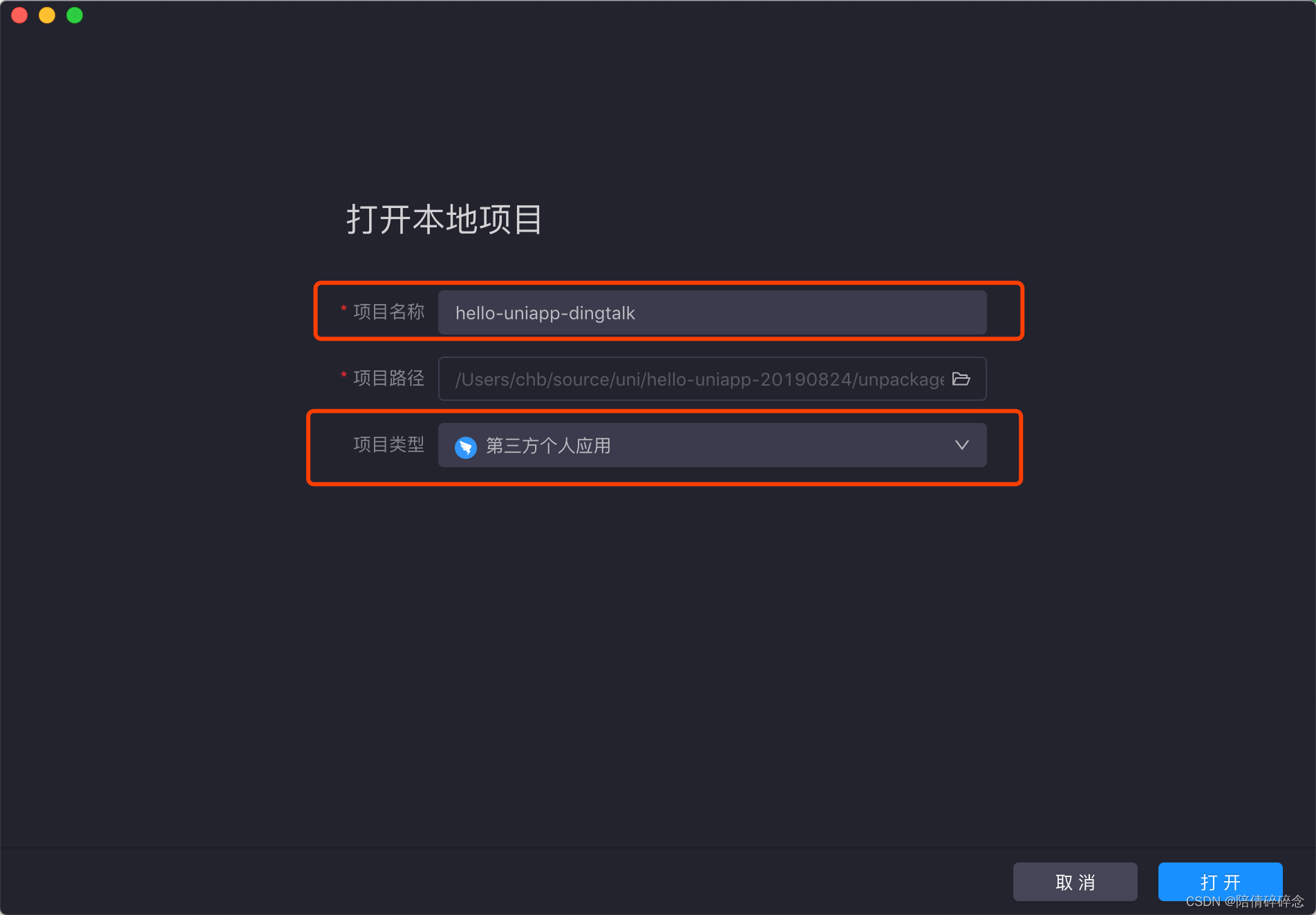
然后点击右上角打开项目,选择编译目录(类似:%Project_root%/unpackage/dist/dev/mp-alipay/,注意:钉钉小程序复用支付宝小程序的编译目录),在接下来的界面中,注意修改项目名称,并特别注意修改项目类型为“钉钉 - 第三方个人应用”
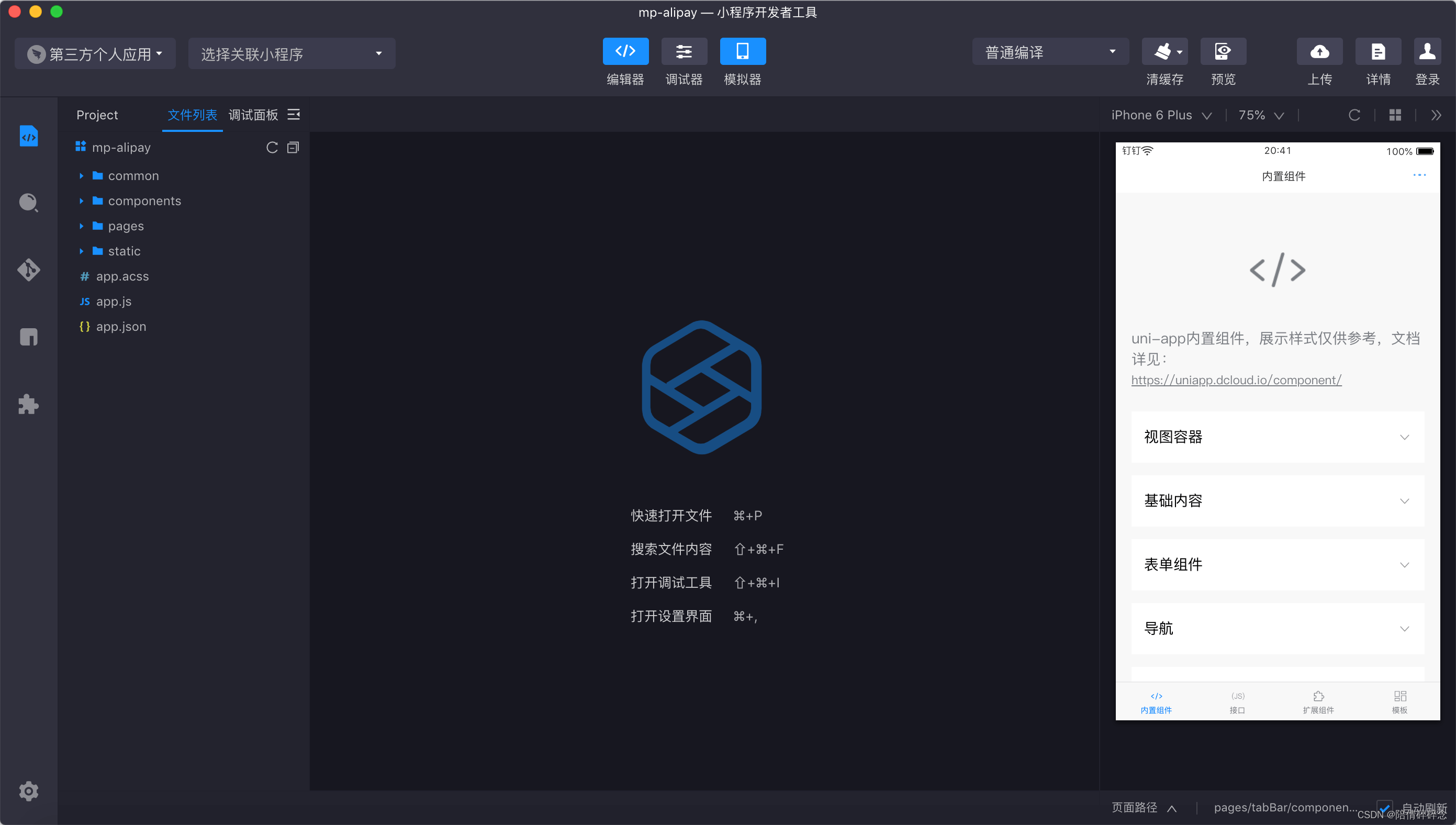
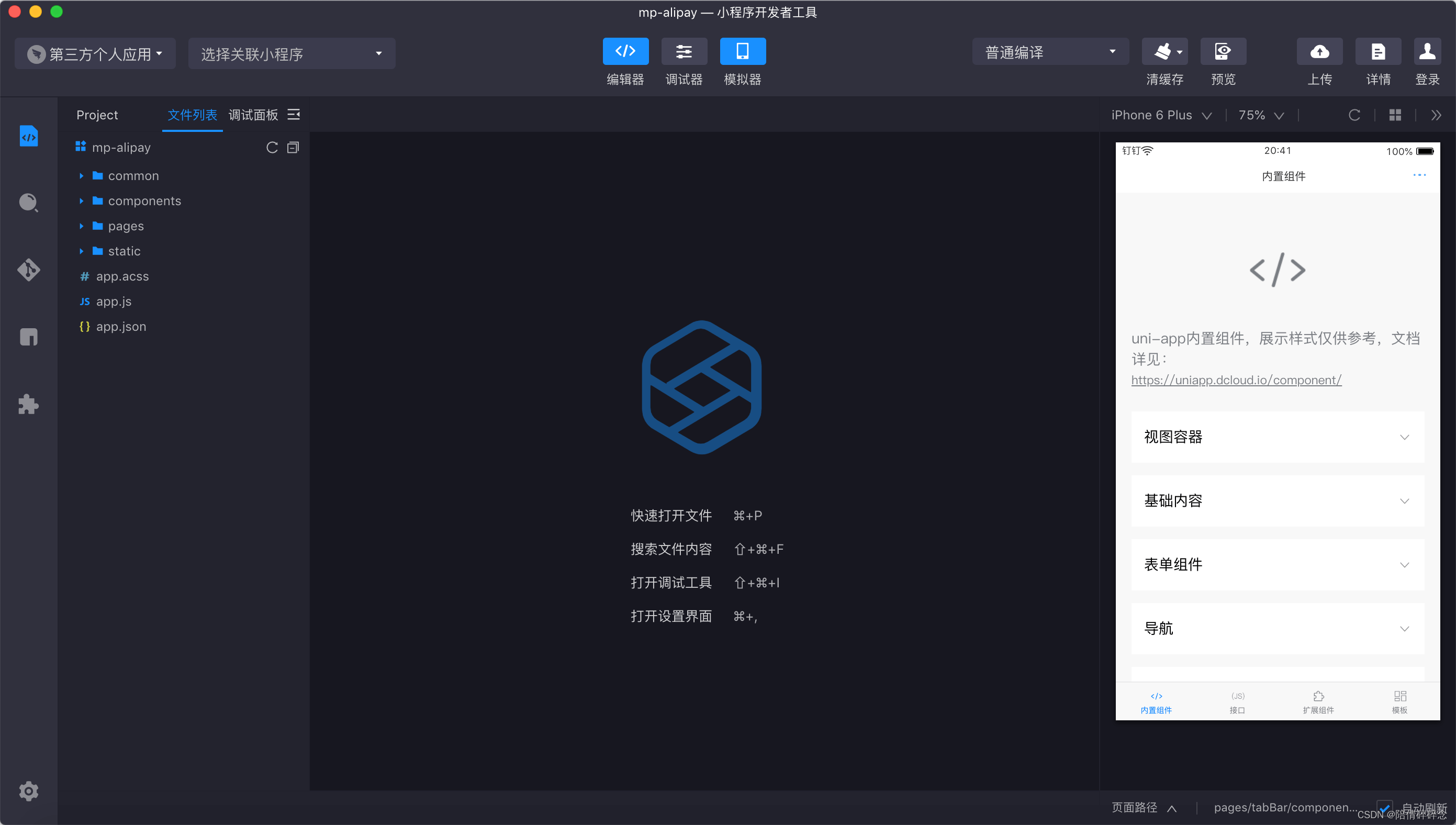
项目导入后,支付宝开发者工具会进行编译载入,并在右侧模拟器上显示,如下:
在右侧模拟器上可以点击各页面进行测试。
发行到钉钉开放平台
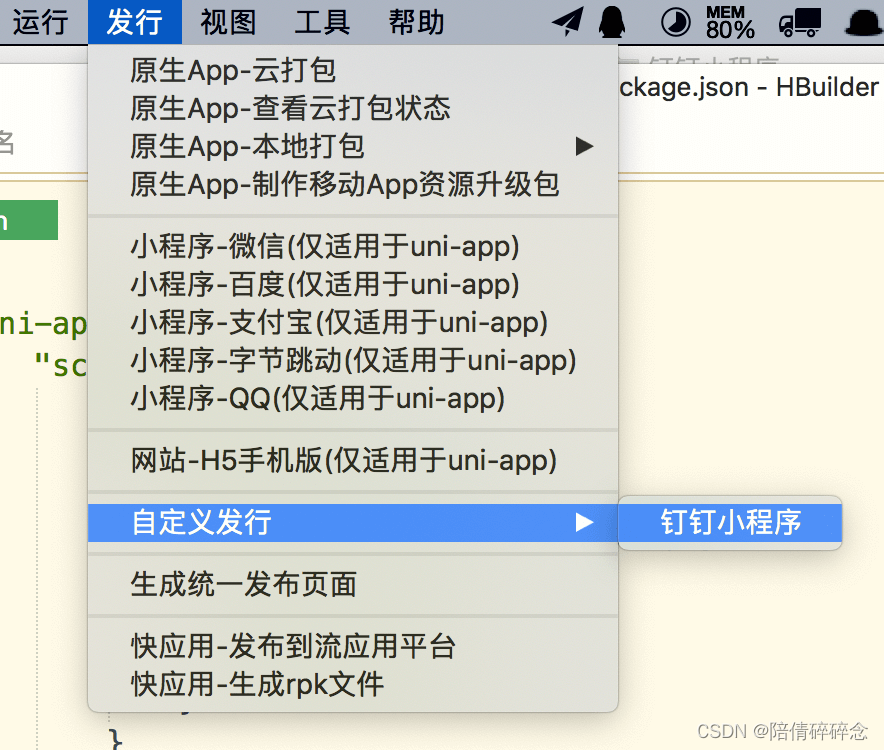
同样,HBuilderX会根据package.json的扩展配置,在发行 -> 自定义发行菜单下,生成钉钉小程序菜单,如下图:

点击钉钉小程序菜单,开始编译,编译成功后,会自动打开支付宝开发者工具,展开左侧钉钉菜单,选择第三方个人应用,如下图:
然后点击右上角打开项目,选择编译目录(类似:%Project_root%/unpackage/dist/build/mp-alipay/,注意发行时是build目录,不是dev目录),在接下来的界面中,注意修改项目名称,并特别注意修改项目类型为“钉钉 - 第三方个人应用”
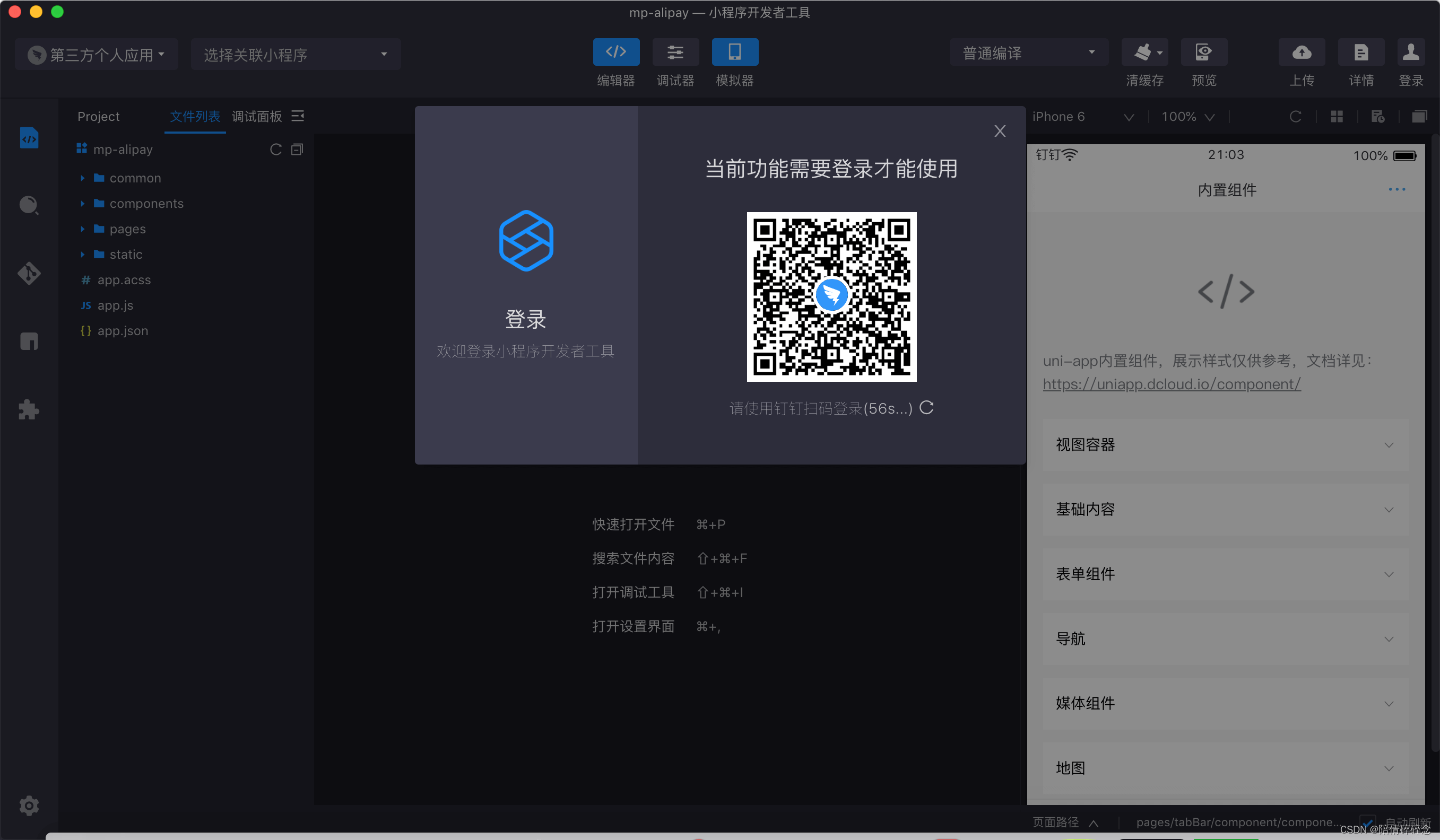
项目导入后,支付宝开发者工具会进行编译载入,并在右侧模拟器上显示,如下:
上传需登录后才能操作,使用手机端的钉钉App,扫码登录,

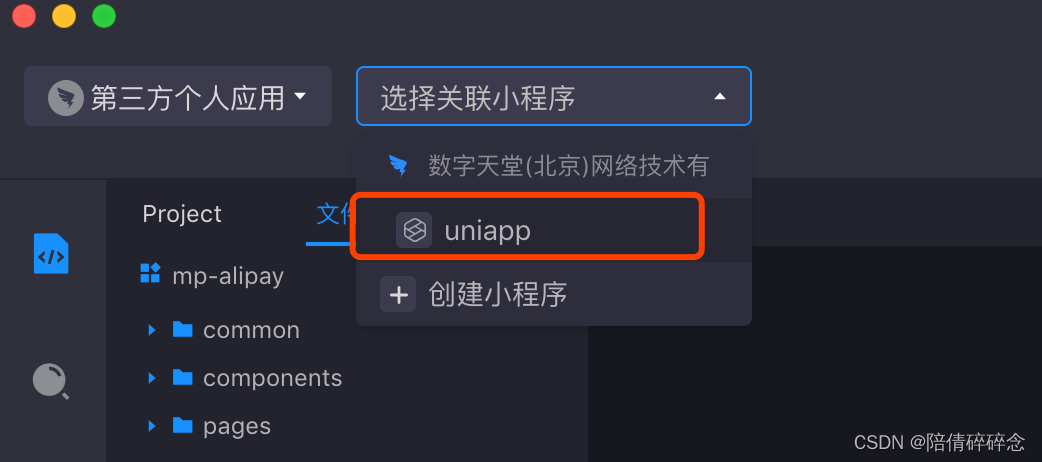
登录成功后,左上角选择关联的小程序(需提前在钉钉开放平台创建小程序),如下图:
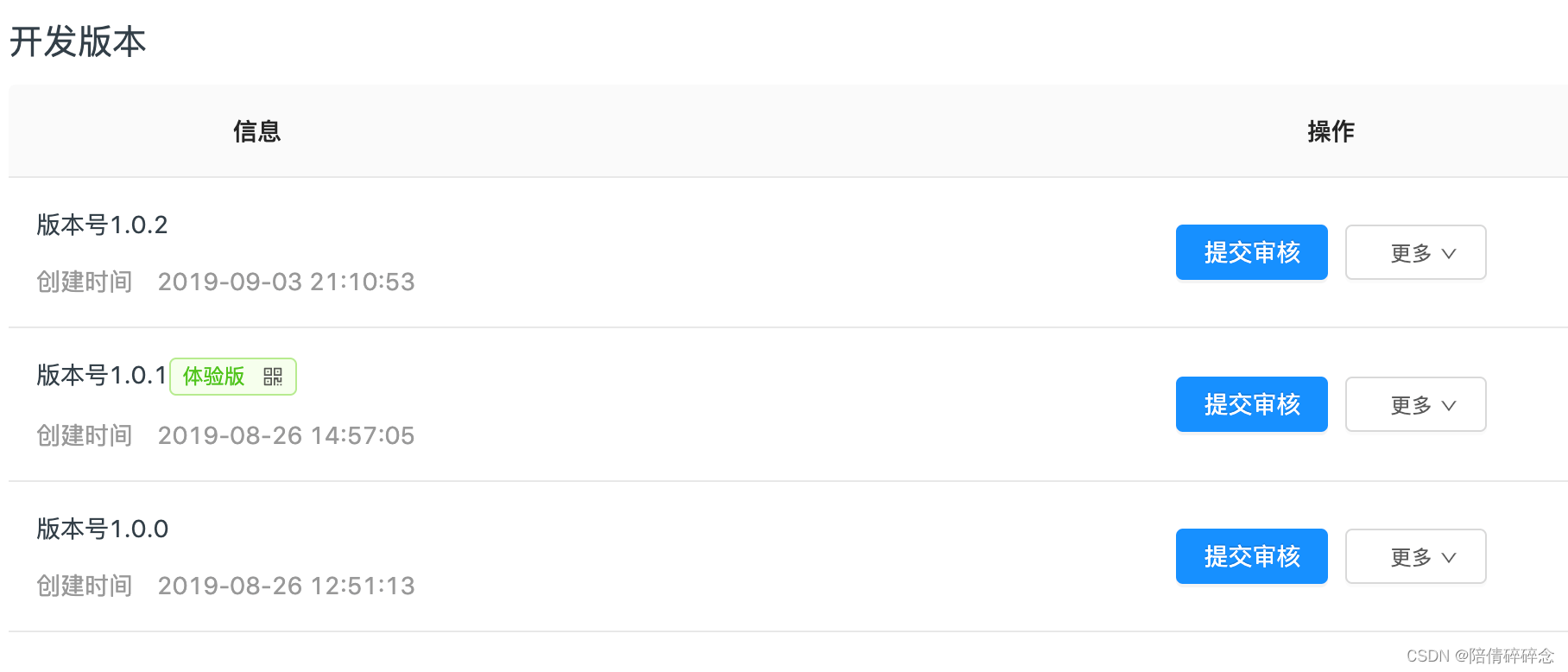
点击支付宝开发者工具右上角的“上传”按钮,将代码上传到钉钉开放平台,上传成功后,即可在钉钉开放平台中进行版本发布,可设置为预览版,或直接提交审核:

注意:钉钉小程序的审核发布,需首先完成“钉钉组织认证”和“服务商认证”,提醒开发者提早完成认证,否则无法审核通过。
API调用
钉钉大部分api都是uni通用的API,hello uni-app是可以直接在钉钉里跑的。
如果你需要调用钉钉的专有API,和其他端开发也一样,在钉钉端可直接调用dd的API,当然要跨端的话,需要写在条件编译里。


