热门标签
热门文章
- 1LeetCode 127 单词接龙_leetcode 单词接龙 c语言
- 2【方案-分析】流程编排技术选型_流程编排引擎 技术选型
- 3Android Studio 上传代码到Gitee_android studio上传项目到git
- 4Python的字典使用_python 使用字典
- 5企业信息化建设都包括哪些方面?_企业信息化建设内容主要包括
- 6【软考-中级】系统集成项目管理工程师-【2信息系统集成和服务管理】
- 7码云gitee使用总结_gitee 强制推送
- 8Pytorch学习基础——RNN从训练到测试_rnn训练完之后如何测试
- 9unity工程包怎么上传git_Unity编辑器中使用GitHub管理项目
- 10零基础10 天入门 Web3之第3天
当前位置: article > 正文
黑马程序员微信小程序学习总结9.插槽(slot)、父子组件中的通信的3种方式和自定义组件behaviors_微信小程序 组件 slot
作者:Gausst松鼠会 | 2024-06-17 12:02:21
赞
踩
微信小程序 组件 slot
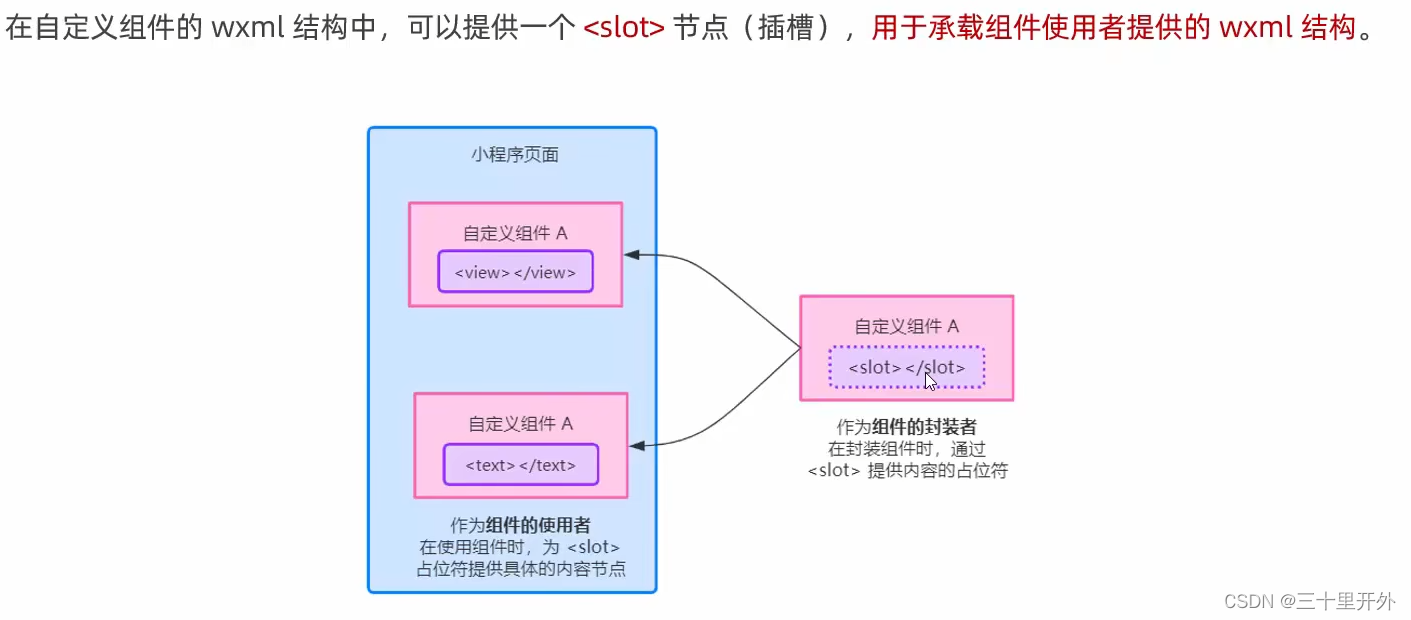
自定义组件中:插槽(slot)

简单来说就是组件调用页面可以通过插槽向组件的slot节点中填充标签

可能有点抽象看下面例子:
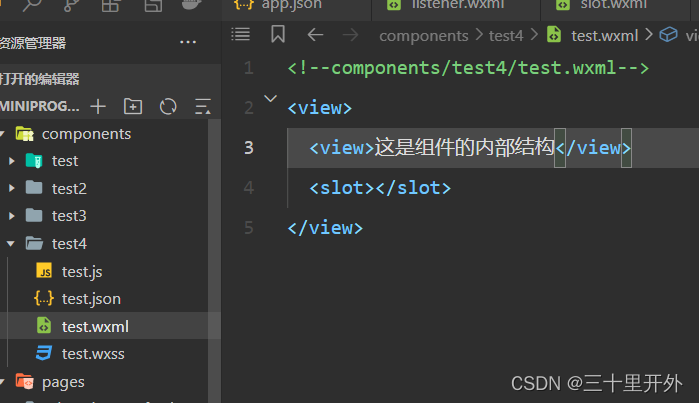
新建test4组件:

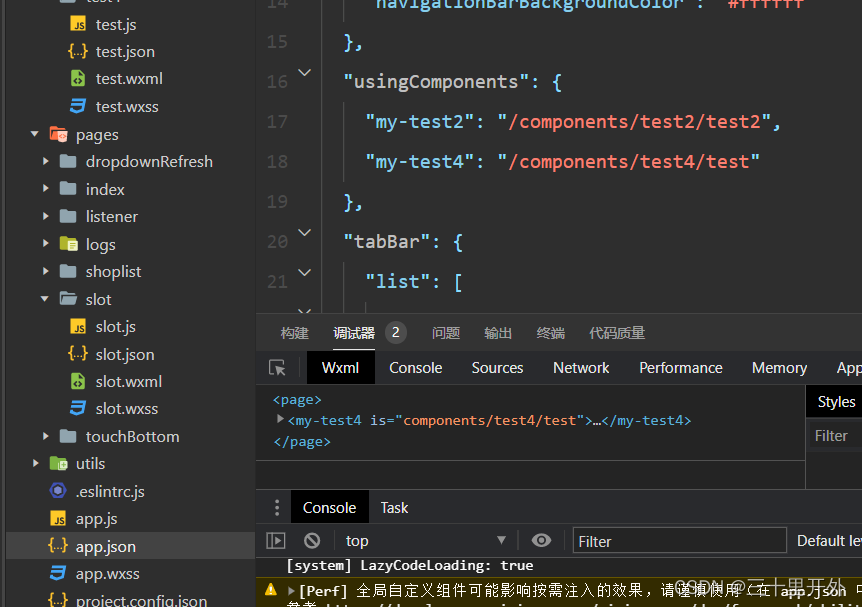
添加到全局组件:

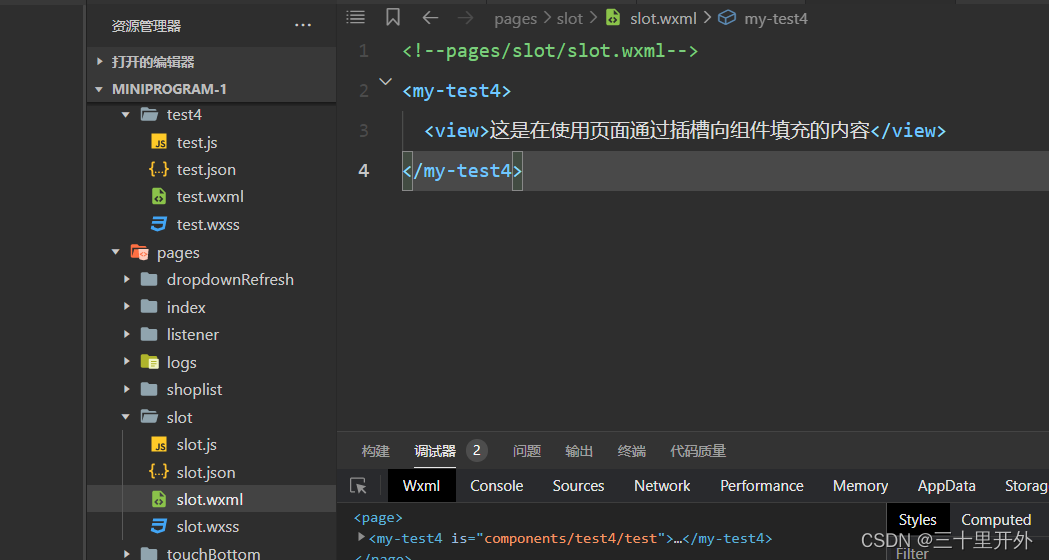
在页面中调用:

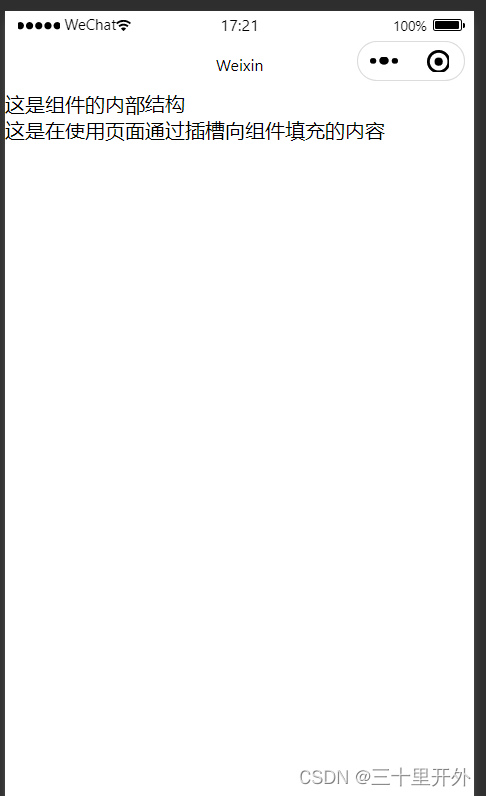
显示结果:

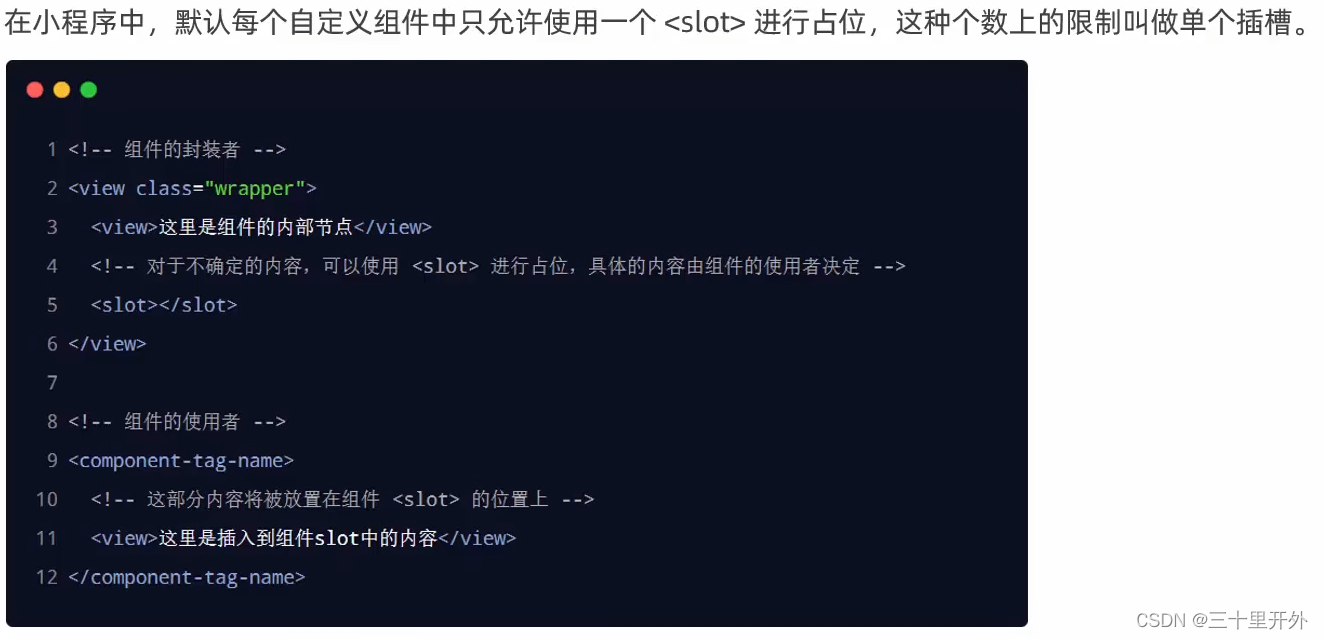
默认情况下只能使用单个slot
想要使用多个slot节点,需要在options中设置multipleSlots为true
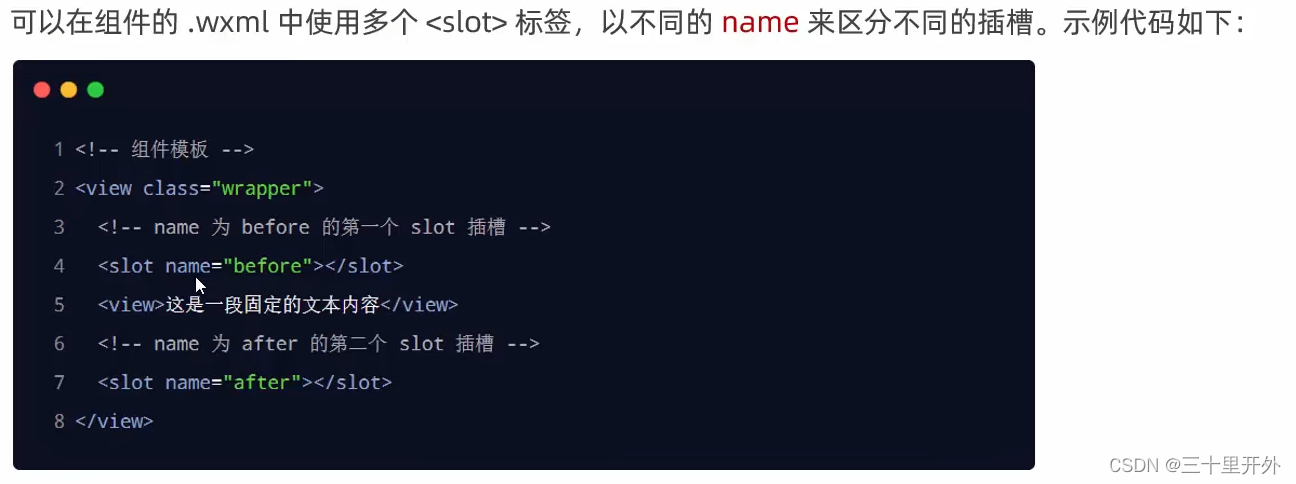
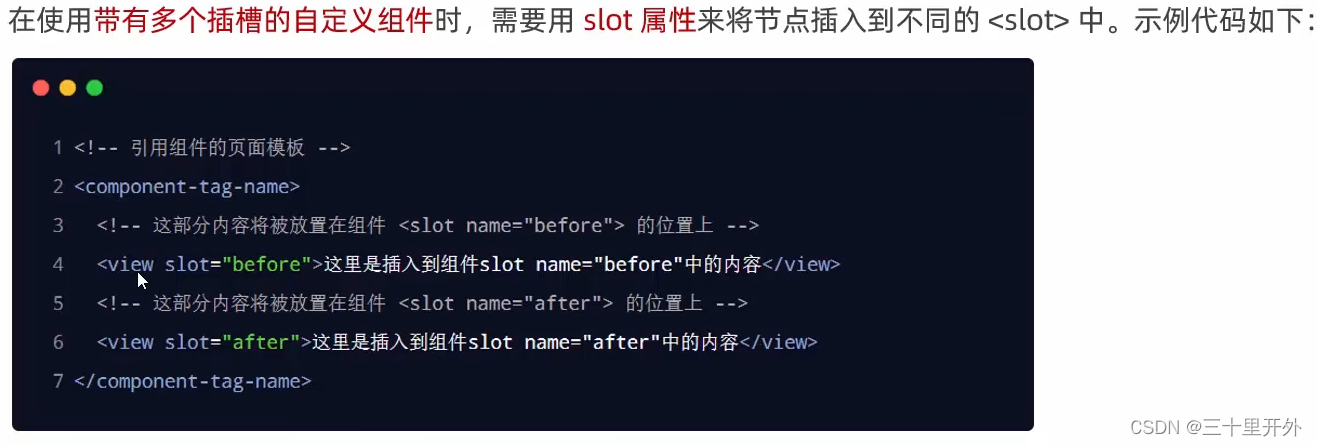
多个插槽的用法如下:
在组件中:
在调用页面中:
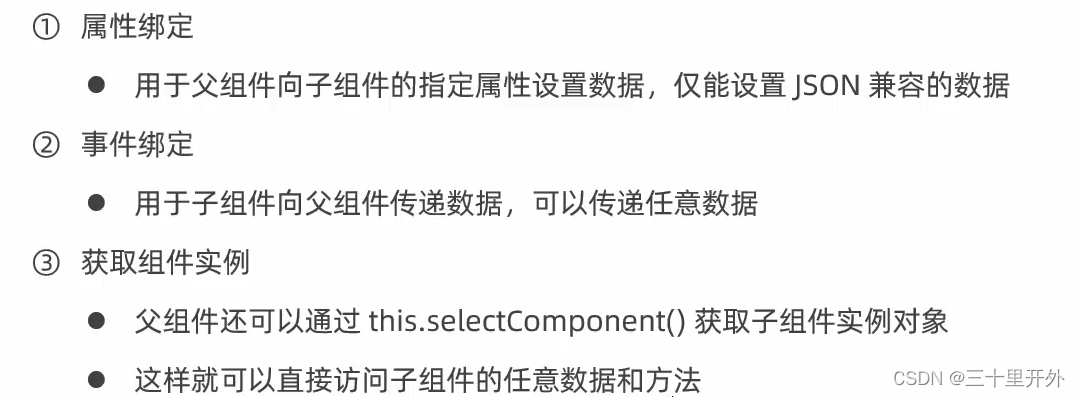
自定义组件中:父子组件中的通信的3种方式

属性绑定(总结7讲过)

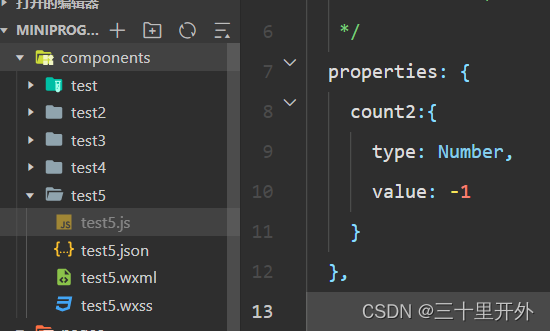
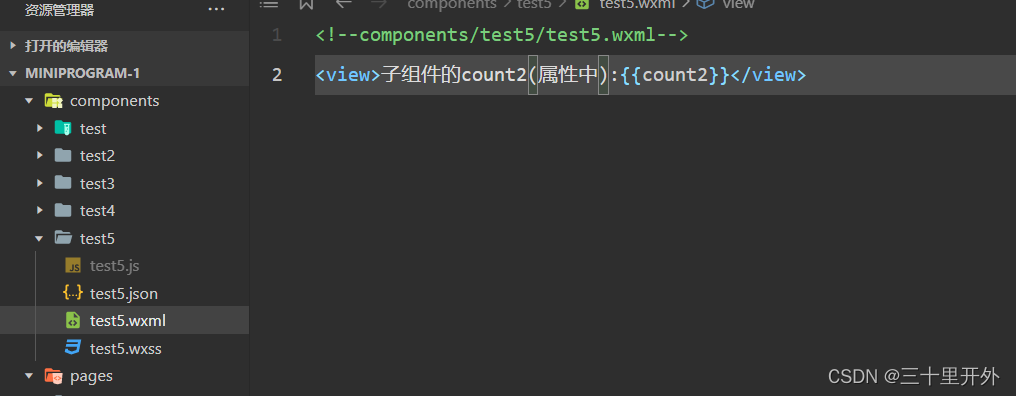
例子:
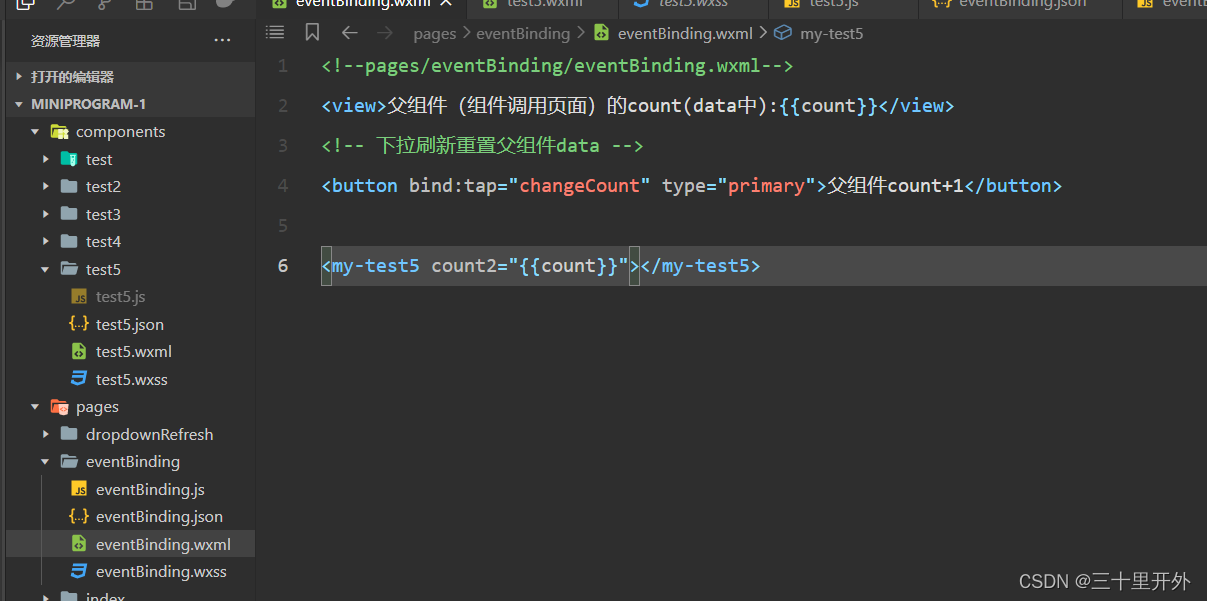
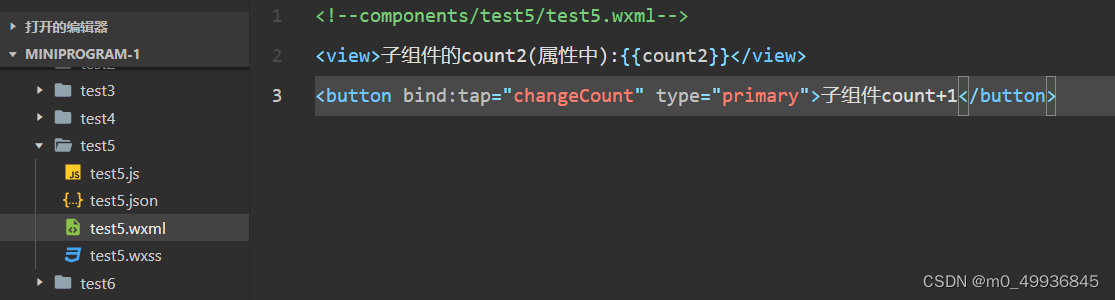
新建test5组件


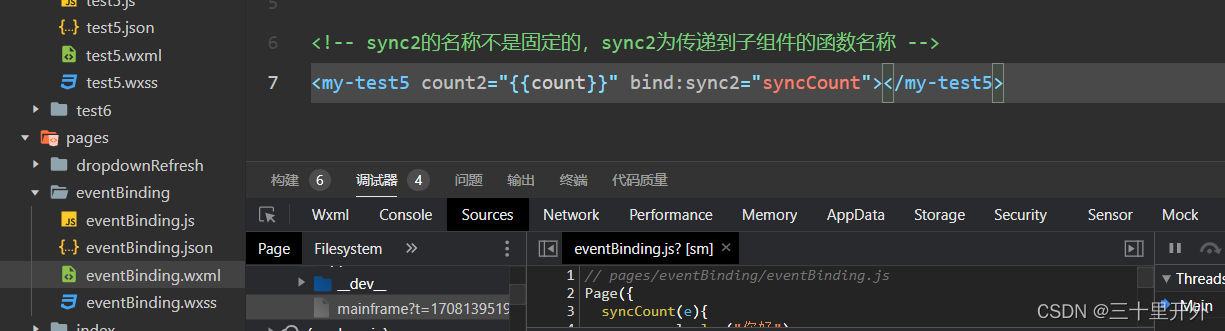
调用组件的页面:


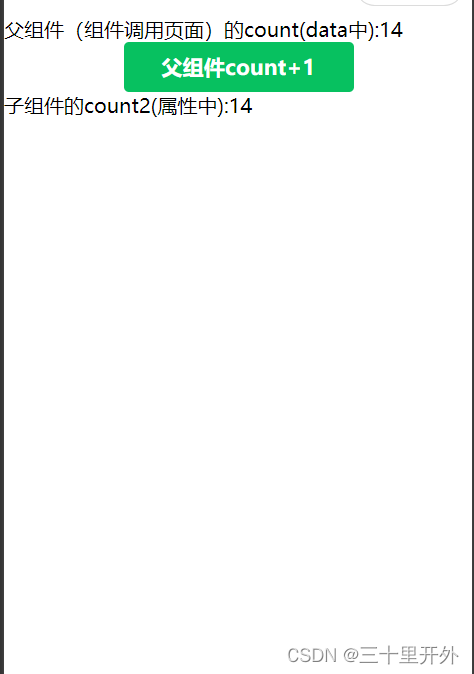
效果图:

父组件变化,子组件跟着变化(反之就需要事件绑定)
虽然属性和data没有本质区别,但是无法传递data,因为标签中为属性
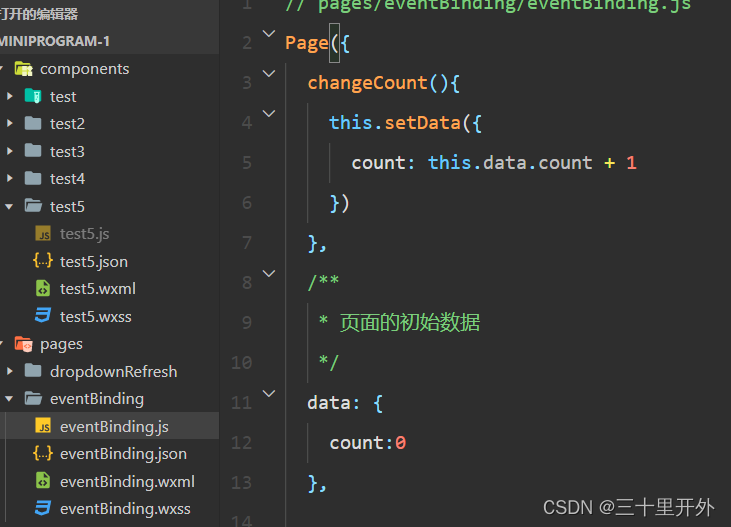
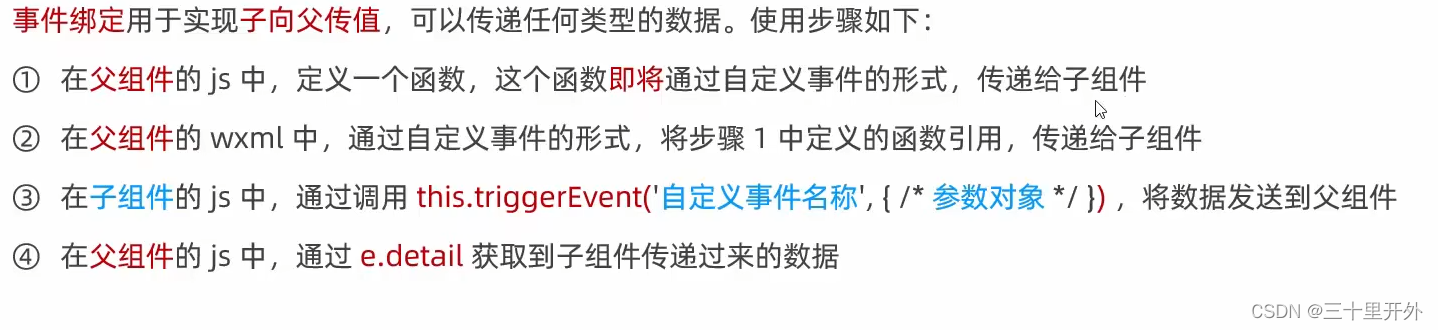
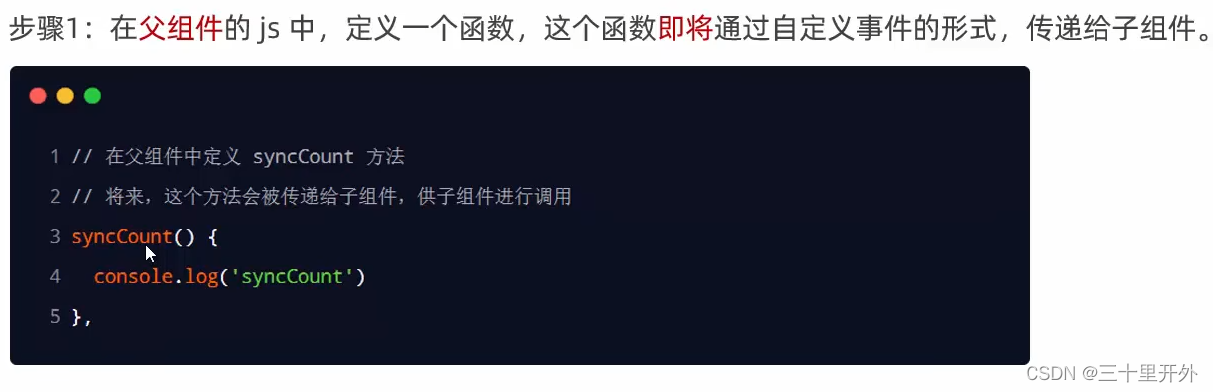
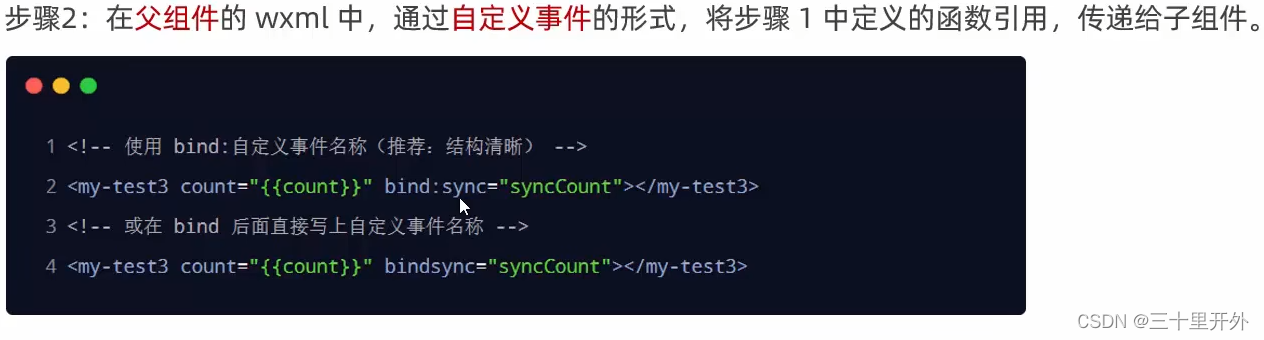
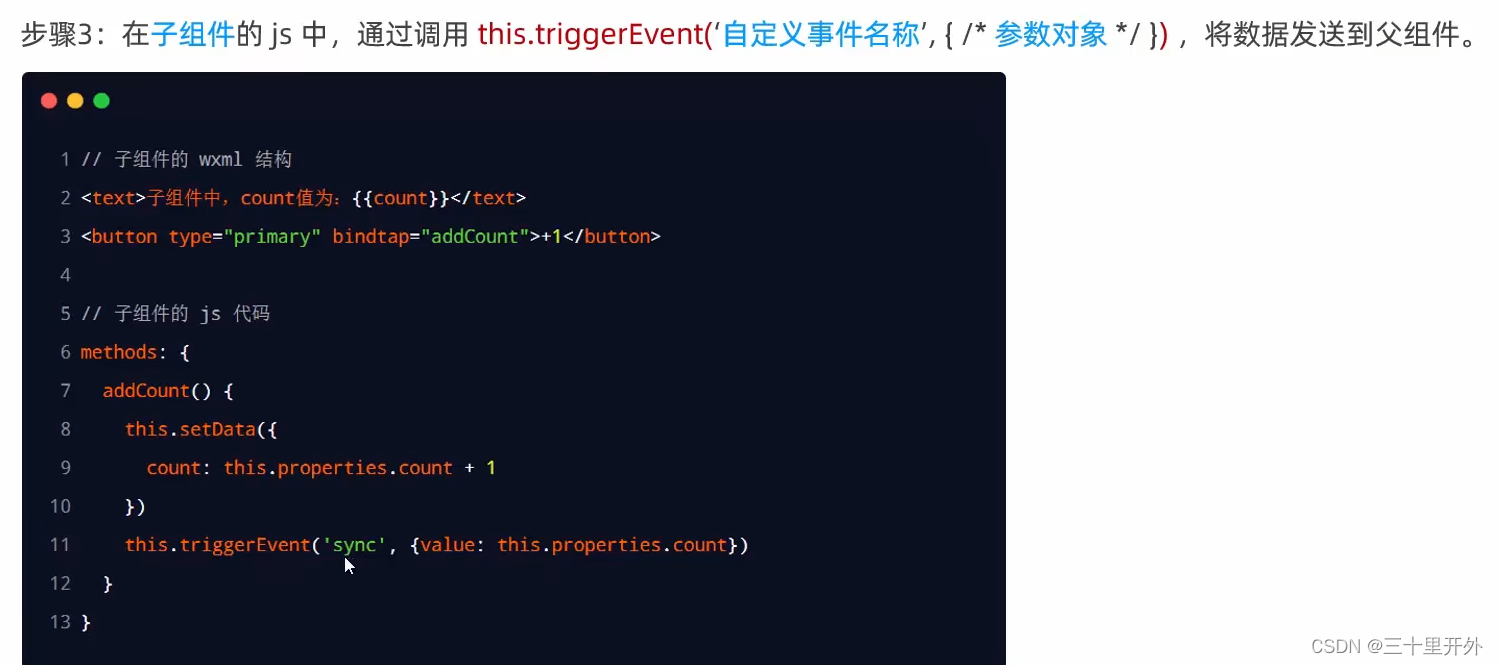
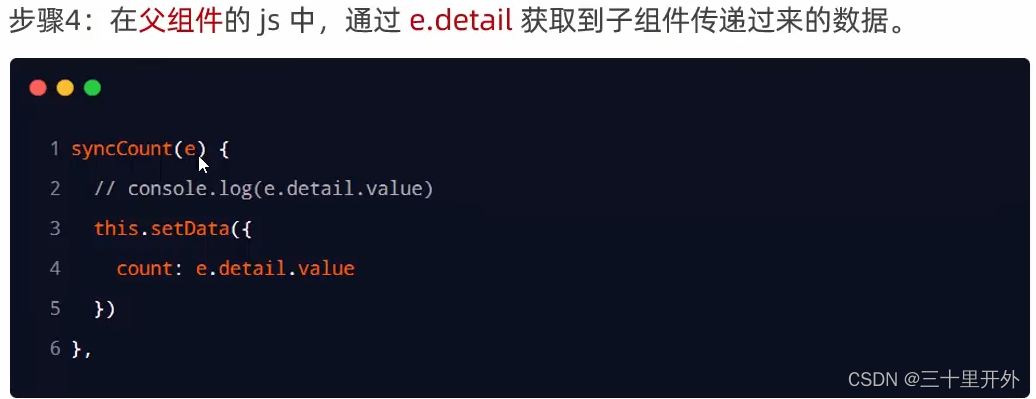
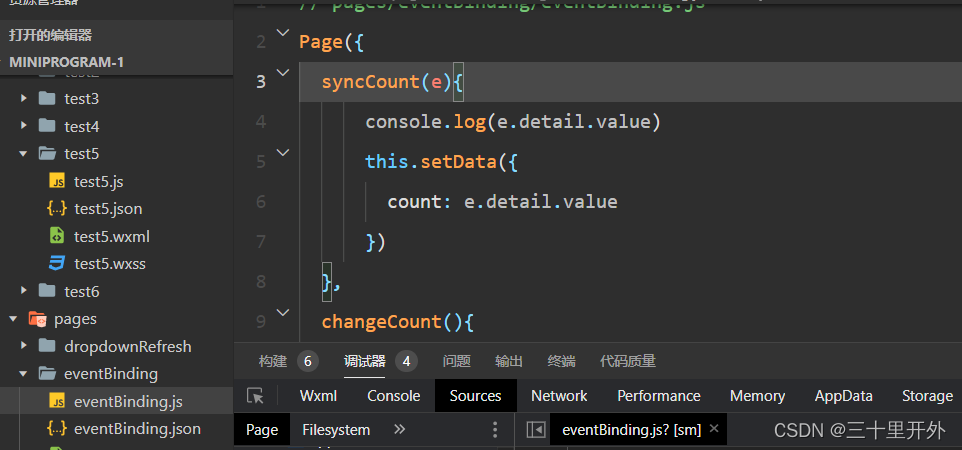
事件绑定(子向父传参)
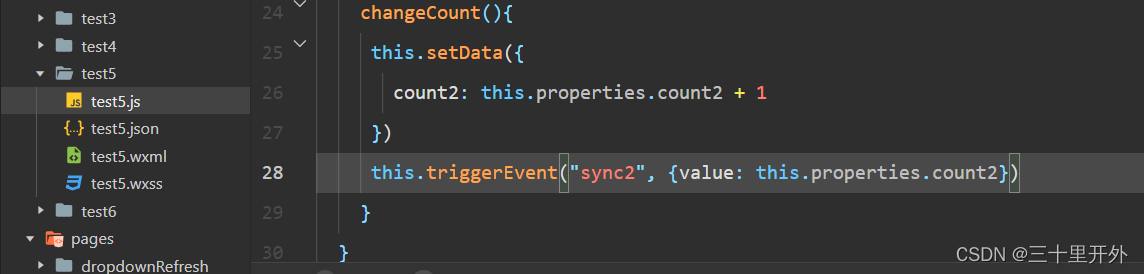
在上一个例子中,如果在自组件添加自增按钮,参数不会传递到父组件,这是时候就需要使用事件绑定






具体看下面例子:




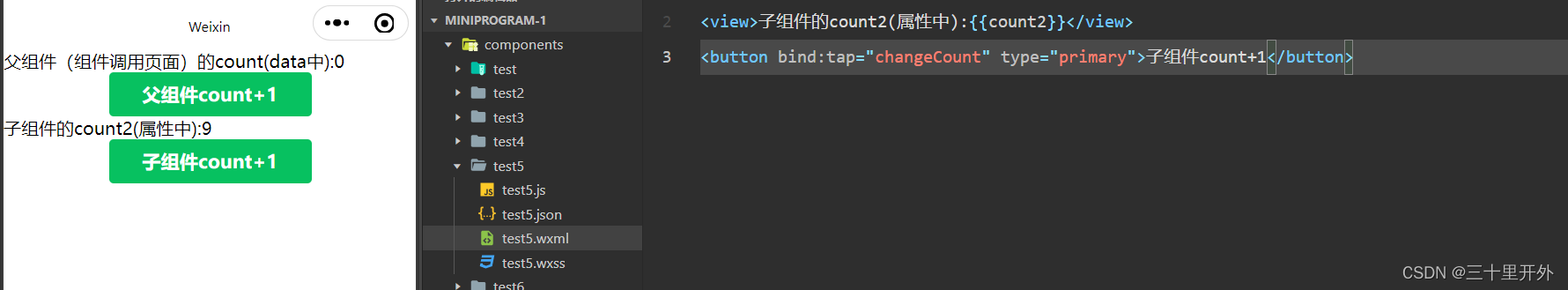
效果图:

增加子组件后,父组件也增加了。
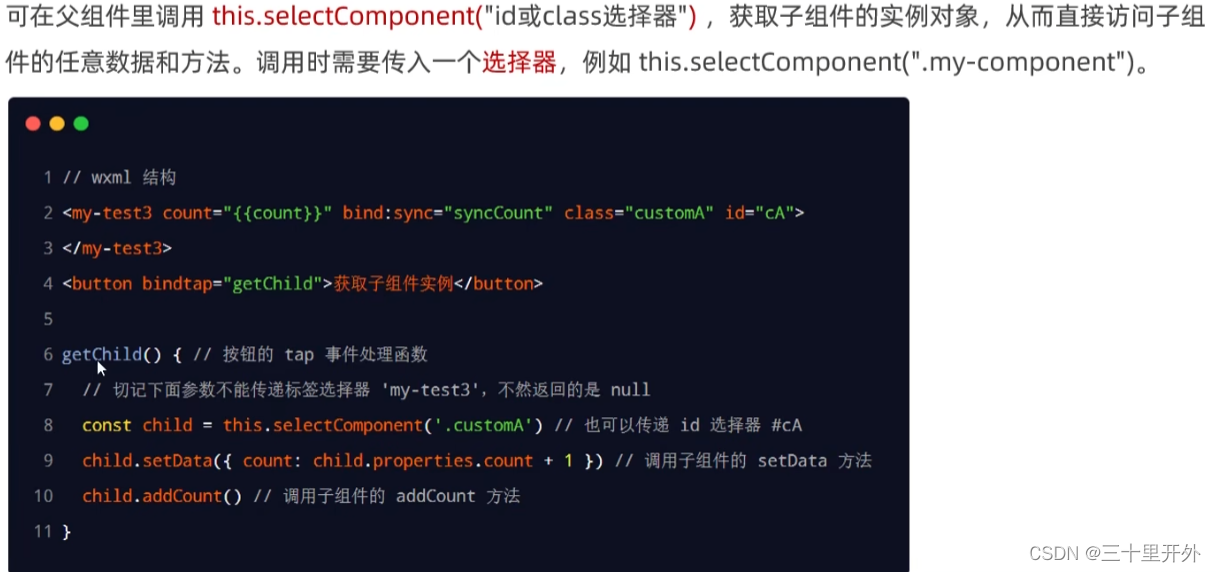
获取组件实例

比较简单,就是获取组件实例,调用组件中的方法进而改变组件样式,数据等
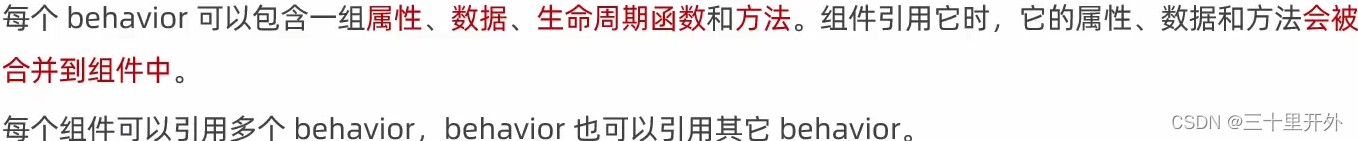
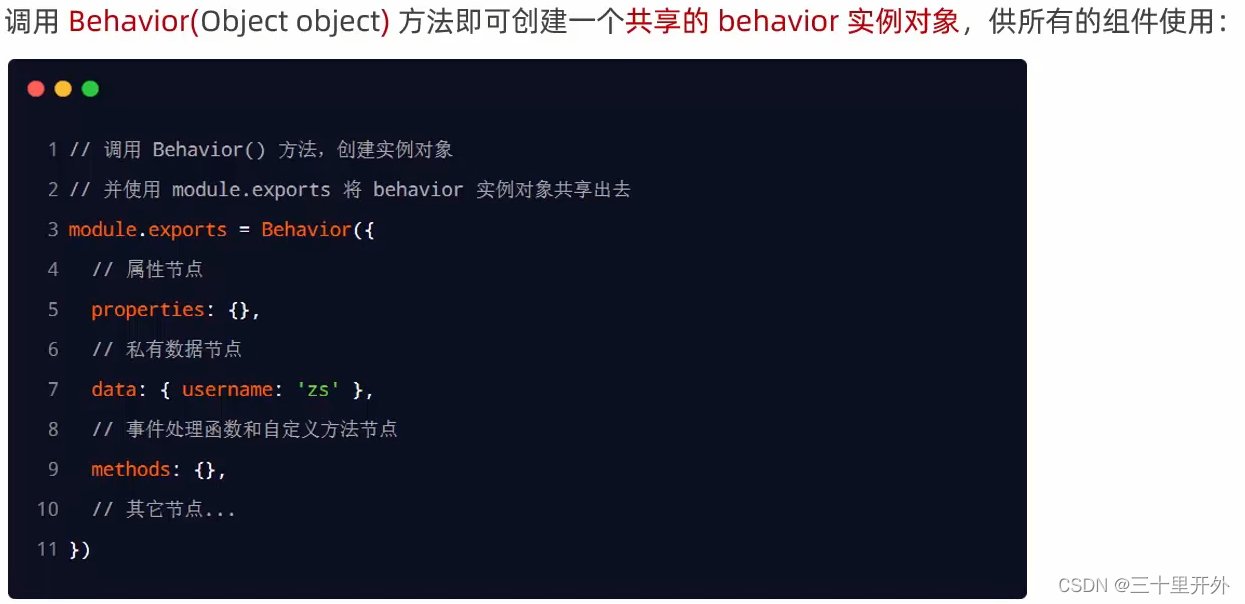
自定义组件behaviors
类似于一个java类


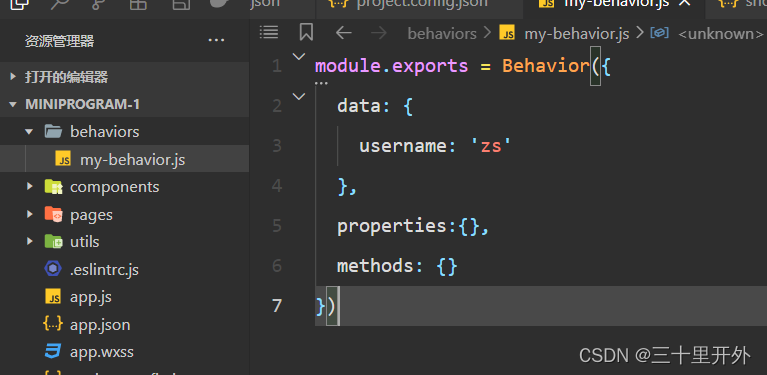
如:


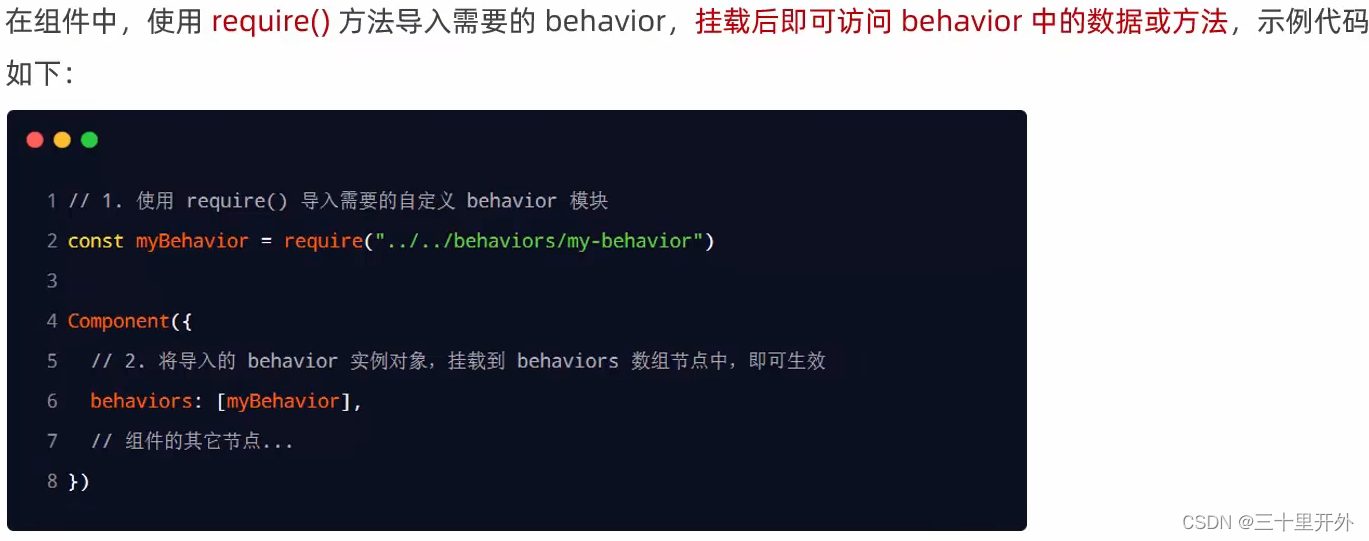
在调用页面的wxml页面就可以使用

behaviors中所有可用的节点
同名字段的覆盖和组合规则(了解)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/731114
推荐阅读
相关标签