热门标签
热门文章
- 1vue2引入Element UI组件去创建新页面的详细步骤--项目阶段2_新建vue页面
- 2【内网穿透】搭建我的世界Java版服务器,公网远程联机_我的世界java版服务器地址
- 3【微信小程序开发】学习小程序的模块化开发(自定义组件和分包加载)
- 4Windows Server 2016 安装步骤_server2016安装教程
- 5【Linux】Centos7 shell实现MySQL5.7 tar 一键安装
- 6Linux:常见指令
- 7Jmeter安装教程【5.5】【Windows】jmeter详细安装配置教程,装不好你打我
- 8【毕业季】九年程序猿有话说_程序员小镇 封闭式开发
- 9基于Java+Servlet+Mysql的人才招聘网站的设计与实现(附源码 调试 文档)
- 10以太坊区块链数据监控系统设计与实现_区块链 监控
当前位置: article > 正文
一课一得:uniApp--tabBar的使用_uniapp tabbar
作者:Gausst松鼠会 | 2024-02-15 19:45:34
赞
踩
uniapp tabbar
在编写uni项目是,如果应用是一个多tab应用,我们可以通过tabBar配置项指定一级导航栏。以及tab切换时显示的对应页。
在 pages.json 中提供 tabBar 配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取 pages.json 中配置的 tabBar 信息,渲染原生tab。
注意点:
- 当设置 position 为 top 时,将不会显示 icon
- tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
- tabbar 切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)
- tabbar 的页面展现过一次后就保留在内存中,再次切换 tabbar 页面,只会触发每个页面的onShow,不会再触发onLoad。
- 顶部的 tabbar 目前仅微信小程序上支持。需要用到顶部选项卡的话,建议不使用 tabbar 的顶部设置,而是自己做顶部选项卡,可参考 hello uni-app->模板->顶部选项卡。
-
- "tabBar": {
- "color": "#7A7E83",
- "selectedColor": "#3cc51f",
- "borderStyle": "black",
- "backgroundColor": "#ffffff",
- "list": [{
- "pagePath": "pages/component/index",
- "iconPath": "static/image/icon_component.png",
- "selectedIconPath": "static/image/icon_component_HL.png",
- "text": "组件"
- }, {
- "pagePath": "pages/API/index",
- "iconPath": "static/image/icon_API.png",
- "selectedIconPath": "static/image/icon_API_HL.png",
- "text": "接口"
- }]
- }

该json格式里,tabBar下面的属性
属性说明:
| 属性 | 类型 | 必填 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色 | ||
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | ||
| backgroundColor | HexColor | 是 | tab 的背景色 | ||
| borderStyle | String | 否 | black | tabbar 上边框的颜色,可选值 black/white,也支持其他颜色值 | App 2.3.4+ 、H5 3.0.0+ |
| blurEffect | String | 否 | none | iOS 高斯模糊效果,可选值 dark/extralight/light/none(参考:使用说明) | App 2.4.0+ 支持、H5 3.0.0+(只有最新版浏览器才支持) |
| list | Array | 是 | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | ||
| position | String | 否 | bottom | 可选值 bottom、top | top 值仅微信小程序支持 |
| fontSize | String | 否 | 10px | 文字默认大小 | App 2.3.4+、H5 3.0.0+ |
| iconWidth | String | 否 | 24px | 图标默认宽度(高度等比例缩放) | App 2.3.4+、H5 3.0.0+ |
| spacing | String | 否 | 3px | 图标和文字的间距 | App 2.3.4+、H5 3.0.0+ |
| height | String | 否 | 50px | tabBar 默认高度 | App 2.3.4+、H5 3.0.0+ |
| midButton | Object | 否 | 中间按钮 仅在 list 项为偶数时有效 | App 2.3.4+、H5 3.0.0+ | |
| iconfontSrc | String | 否 | list设置 iconfont 属性时,需要指定字体文件路径 | App 3.4.4+、H5 3.5.3+ |
其中list里面的每一个数组对象代表一个底部导航标签 :其属性值如下:
| 属性 | 类型 | 必填 | 说明 | 平台差异 |
|---|---|---|---|---|
| pagePath | String | 是 | 页面路径,必须在 pages 中先定义 | |
| text | String | 是 | tab 上按钮文字,在 App 和 H5 平台为非必填。例如中间可放一个没有文字的+号图标 | |
| iconPath | String | 否 | 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 position 为 top 时,此参数无效,不支持网络图片,不支持字体图标 | |
| selectedIconPath | String | 否 | 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 position 为 top 时,此参数无效 | |
| visible | Boolean | 否 | 该项是否显示,默认显示 | App (3.2.10+)、H5 (3.2.10+) |
| iconfont | Object | 否 | 字体图标,t于 iconPath | App(3.4.4+)、H5 (3.5.3+) |
注意点:
-
代码跳转到 tabbar 页面,api只能使用uni.switchTab,不能使用uni.navigateTo、uni.redirectTo;使用navigator组件跳转时必须设置open-type="switchTab"
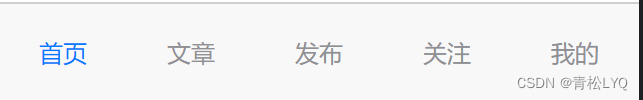
样例:【复制到pages.json文件,与pages数组同一级】
- "tabBar": {
- "backgroundColor": "#F8F8F8",
- "color": "#8F8F94",
- "list": [{
- "text": "首页",
- "pagePath": "pages/tabBar/Plaza"
- // "iconPath": "static/api_select.png", //未选中时的图标
- // "selectedIconPath": "static/api.png" //选中后图标
- }, {
- "text": "文章",
- "pagePath": "pages/tabBar/Read"
- // "iconPath": "static/A.png", //未选中时的图标
- // "selectedIconPath": "static/B.png" //选中后图标
- }, {
- "text": "发布",
- "pagePath": "pages/tabBar/Issue"
- // "iconPath": "static/A.png", //未选中时的图标
- // "selectedIconPath": "static/B.png" //选中后图标
- }, {
- "text": "关注",
- "pagePath": "pages/tabBar/Attention"
- // "iconPath": "static/A.png", //未选中时的图标
- // "selectedIconPath": "static/B.png" //选中后图标
- }, {
- "text": "我的",
- "pagePath": "pages/tabBar/My"
- // "iconPath": "static/A.png", //未选中时的图标
- // "selectedIconPath": "static/B.png" //选中后图标
- }]
- }

其中:text为显示文本,pagePath为导航路径。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Gausst松鼠会/article/detail/86417
推荐阅读
相关标签


