- 1python--WebUI自动化_python webui自动化
- 2hive hbase 映射表_presto 查询hive映射hbase
- 3【OpenCV】第十七章: 图像分割与提取_bgdmodel = np.zeros
- 4zoj 3846 GCD Reduce(数论)
- 5计算机网络(全)
- 6python性能分析之log_python複製log和讀取log耗費的電腦資源相同嗎
- 7【Unity】框架设计(三) Odin编辑器窗口扩展,Asset资源的创建和管理(脚本文件创建、预制体、System.IO、AssetDatabase、Selection)_unity odin menueditorwindow
- 8卑微且强大的Gumbel分布
- 9时序预测 | MATLAB实现NARX非线性自回归外生模型房价预测_narx 预测
- 10Windows下深度学习标注工具LabelImg安装和使用指南_win10下安装labelimg
轻量化前端框架与小程序移动开发_轻量级小程序框架跨平台
赞
踩
小程序是一种运行在移动端的应用形式,它可以提供快速、便捷、丰富的用户体验。但小程序的开发需要遵循一套特定的规范和接口,这对于前端开发者来说可能会有一定的学习成本和限制。
为了简化小程序的开发流程和提高开发效率,一些轻量、易用、高效的前端框架应运而生,它们可以让开发者使用熟悉的技术栈和工具来构建小程序,并且提供了与其他平台(如H5、APP等)的代码复用能力。这些框架包括了Vue.js、React.js等流行的前端框架,以及基于它们封装或扩展的专门针对小程序的框架,如mpvue、wepy、uni-app等。
轻量化前端框架有哪些?
随着前端开发的快速发展,越来越多的轻量化前端开发框架也应运而生。
下面是一些常见的轻量化前端开发框架:
1、Vue.js
Vue.js 是一个轻量级的前端框架,它采用了组件化和数据驱动的方式,使得开发人员可以更加方便地管理页面和数据。同时,Vue.js 还提供了丰富的工具和插件,使得开发更加高效。

2、React
React 是 Facebook 开发的一个轻量级的前端框架,它采用了虚拟 DOM 和组件化的开发模式,使得页面的渲染速度更快。React 也提供了丰富的工具和插件,使得开发更加高效。

3、Angular
Angular 是由 Google 开发的前端框架,它采用了双向数据绑定和依赖注入的开发模式,使得开发人员可以更加方便地管理数据和页面。Angular 还提供了丰富的组件和指令,使得开发更加高效。

4、Preact
Preact 是一个轻量级的 React 替代品,它具有类似于 React 的 API 和功能,但是体积更小,加载速度更快,因此更适合于轻量级项目。

5、Inferno
Inferno 是另一个轻量级的 React 替代品,它采用了与 React 相似的 API 和开发模式,但是体积更小,渲染速度更快,因此更适合于需要高性能的应用程序。

能否与小程序结合应用?
这些轻量化前端开发框架也可以与小程序开发相结合,从而提高小程序的开发效率和性能。
在小程序开发中,通常需要使用一些类似于组件化的开发模式,以便更好地管理页面和数据。这些轻量化前端开发框架中,例如 Vue.js 和 React,已经采用了类似于组件化的开发模式,因此可以更好地适应小程序的开发需求。
除此之外,这些轻量化前端开发框架还提供了许多工具和插件,可以帮助开发人员更快地开发小程序。例如,Vue.js 提供了 Vue-CLI 工具,可以快速创建小程序项目和组件;React 提供了 React Native 工具,可以使用类似于 React 的语法开发原生应用程序。这些工具和插件使得小程序开发更加高效和便捷。
具体来看,当我们将小程序和轻量化前端开发框架相结合时,可以使用一些特定的库和工具来提高小程序的开发效率和性能
1、使用小程序开发框架
类似于 Vue.js 和 React,这些框架可以通过使用小程序框架的渲染层和逻辑层 API,来提高小程序的性能和开发效率。例如,可以使用微信小程序框架和 Vue.js 一起开发小程序,通过引入 mpvue-loader 库来实现 Vue.js 和小程序的整合。
mpvue基于Vue.js核心,修改了Vue.js的 runtime 和 compiler 实现,使其可以运行在小程序环境中。mpvue 支持使用 Vue.js 的大部分特性,如组件、指令、过滤器、计算属性等,同时也支持使用 npm、webpack 等工具来构建项目。mpvue 还提供了一些扩展 API 和插件机制,以适应小程序的特殊需求。
2、使用跨平台开发工具
跨平台开发工具可以让开发人员使用一套代码来同时开发小程序、Web 应用和原生应用。例如,使用 React Native 可以通过 JavaScript 来开发原生应用程序和小程序,同时提高了开发效率和性能。
3、小程序组件库
一些小程序组件库,例如 WeUI 和 Vant,提供了许多常用的 UI 组件和功能,可以帮助开发人员快速地构建小程序页面。这些组件库还可以与 Vue.js 和 React 等轻量化前端开发框架相结合,提高小程序的开发效率和性能。
进一步提升应用价值
Vue 和小程序本质上是两个不同的技术栈,Vue 是一个前端框架,而小程序基于微信语法和规则。由于两者的编程模型和运行环境有很大的差异,因此不能直接将 Vue 代码打包为小程序的。
但可以通过使用小程序开发框架,例如 Taro、Mpvue 和 uni-app,可以将 Vue.js 和 React 等前端框架的开发方式与小程序相结合。这些框架可以将前端框架的语法和特性转换为小程序的语法和特性,从而使得开发人员可以使用熟悉的开发方式来开发小程序。
此外一些轻量化前端框架,例如 Element-UI 和 Ant Design,提供了丰富的 UI 组件和功能。可以将这些前端框架作为小程序的组件库使用,从而快速构建小程序页面。同时,这些组件库还可以与小程序开发框架相结合,例如使用 Taro 将 Element-UI 组件转换为小程序组件,使得开发人员可以更加高效地构建小程序。
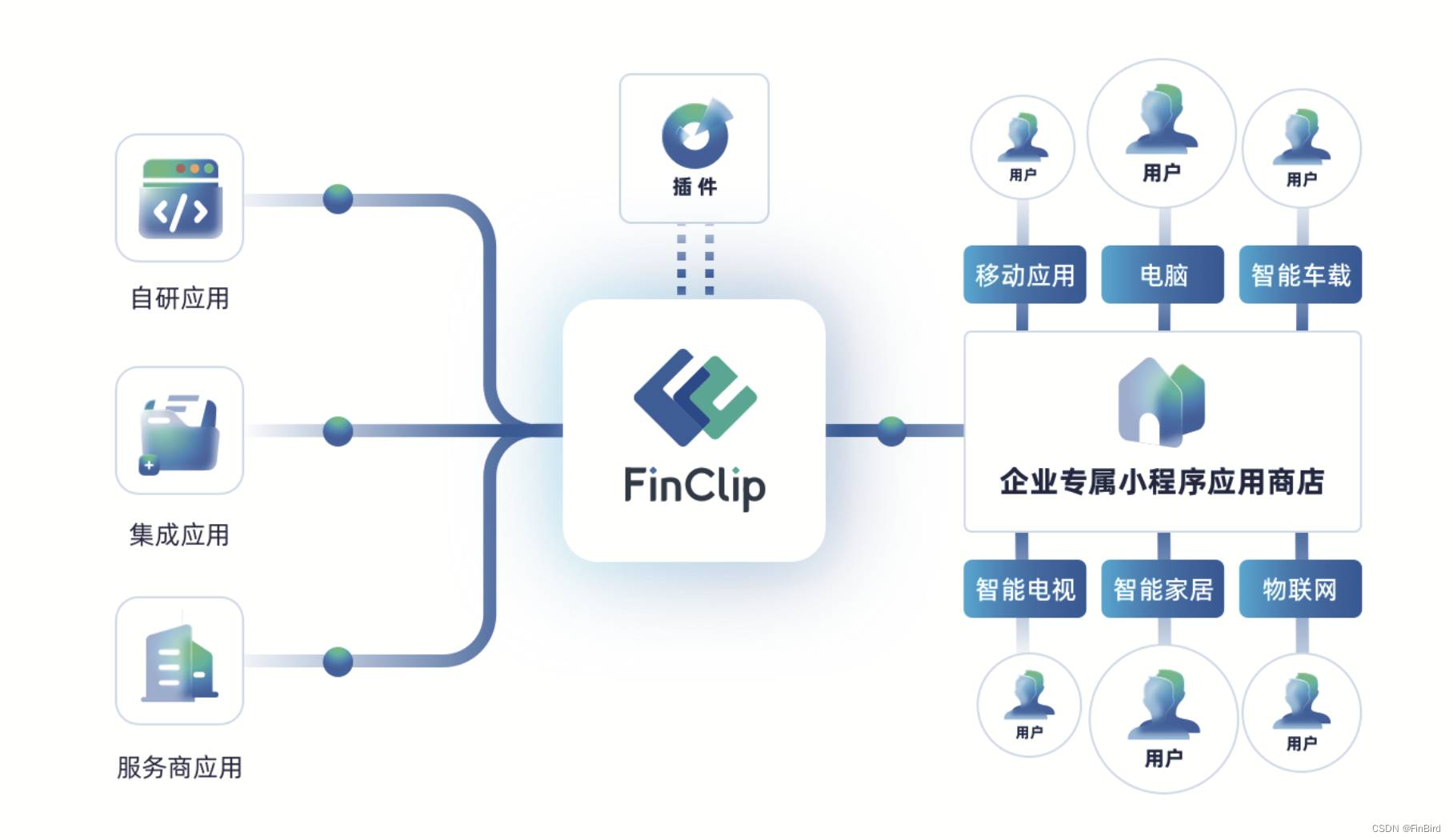
这里还要推荐一个深化发挥小程序价值的途径,直接将现有的小程序搬到自有 App 中进行运行,这种实现技术路径叫做小程序容器,例如 FinClip SDK 是通过集成 SDK 的形式让自有的 App 能够像微信一样直接运行小程序。

这样一来不仅可以通过前端框架提升小程序的开发效率,还能让小程序运行在微信以外的 App 中,真正实现了一端开发多端上架,另外由于小程序是通过管理后台上下架,相当于让 App 具备热更新能力,避免 AppStore 频繁审核。


