热门标签
热门文章
- 1网易终面:4款主流分布式MQ消息队列如何技术选型,2024年最新java电商购物车面试题_rabbitmq和rocketmq对比面试
- 2MySQL介绍_mysql是一个关系型数据库管理系统,用于存储、管理和检索数据。它能够处理大量的数
- 3解密Teradata与中国市场“分手”背后的原因!国产数据库能填补空白吗?_teradata 竞对
- 4访问网站显示不安全怎么办?教您不花一分钱解决!_此站点的连接不安全
- 5十、Git
- 6Python基础库-JSON库_python json库
- 7Unity中UGUI 图片实现鼠标拖拽功能以及松开复位_unity ui 拖拽
- 8基于SSM的图书借阅系统的开发与实现_基于ssm 技术路线
- 92024年最全该死!GitHub上这些C++项目真香_tbox c++,2024年最新卑微打工人_github上c++11开源项目
- 10智能合约与身份验证:区块链技术的创新应用_怎么通过区块链来管理报名某个项目过程中的信息和身份验证
当前位置: article > 正文
Vue3使用setup-extend简化组件名写法_vuesetupextend
作者:Guff_9hys | 2024-06-23 14:14:37
赞
踩
vuesetupextend
如果我们在Vue3中要使用setup的语法糖,就需要使用两个script标签,一个用于设置组件的name属性,一个用于编写setup中的代码。如下:

但是我们有觉得光是因为一个name属性就多写一个script标签有点麻烦了。
因此我们可以使用插件来进行简化,将name作为script标签的属性来设置组件名。
使用方法:
1. 安装setup-extend
npm i vite-plugin-vue-setup-extend -D

2. 在vite-config.js中调用插件

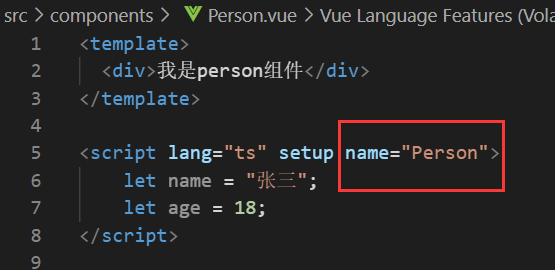
3. 在script标签上配置name

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Guff_9hys/article/detail/749799
推荐阅读
相关标签



