热门标签
热门文章
- 1HTTP状态码_http422ka
- 2我的字节跳动Android面试初体验——稀里糊涂结束战斗,阿里p8面试题
- 3如何保障 MySQL 和 Redis 的数据一致性?_等保合规 mysql redis
- 4裸辞考研成功那一刻,我在想值得吗?_学习分享驿站
- 5Mac 电脑安装putty_putty mac
- 6免费AI开源引擎:在电力电网工单系统中智能解析的应用场景_开源电力分析系统
- 7常见的Linux操作系统_linux操作系统有哪些
- 8【数据结构】排序(插入、选择、交换、归并) -- 详解_关于插入交换选择和归并排序算法比较
- 9大数据学习06:Java访问HDFS_java普通类加载hdfs文件
- 10《 构造/析构/内联/构造/静态成员函数 》——在什么情况下是否可以是虚函数?_构造成员函数可以是虚函数吗
当前位置: article > 正文
【调试笔记-20240622-Windows-Tauri+Vue支持多语言界面的调试】
作者:Guff_9hys | 2024-06-24 18:17:40
赞
踩
【调试笔记-20240622-Windows-Tauri+Vue支持多语言界面的调试】
调试笔记-系列文章目录
调试笔记-20240622-Windows-Tauri+Vue支持多语言界面的调试
前言
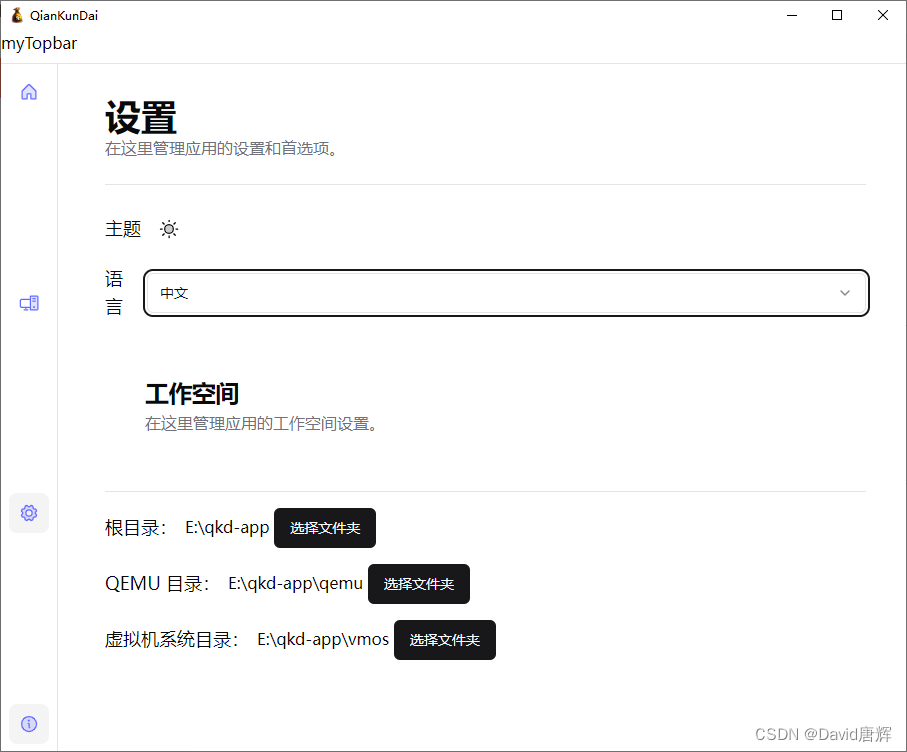
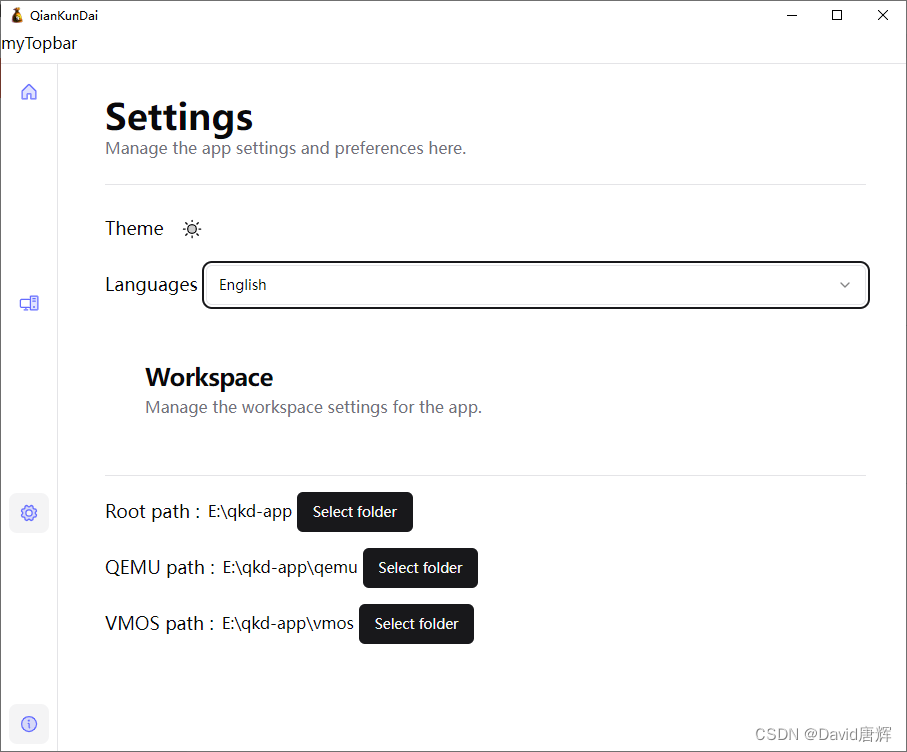
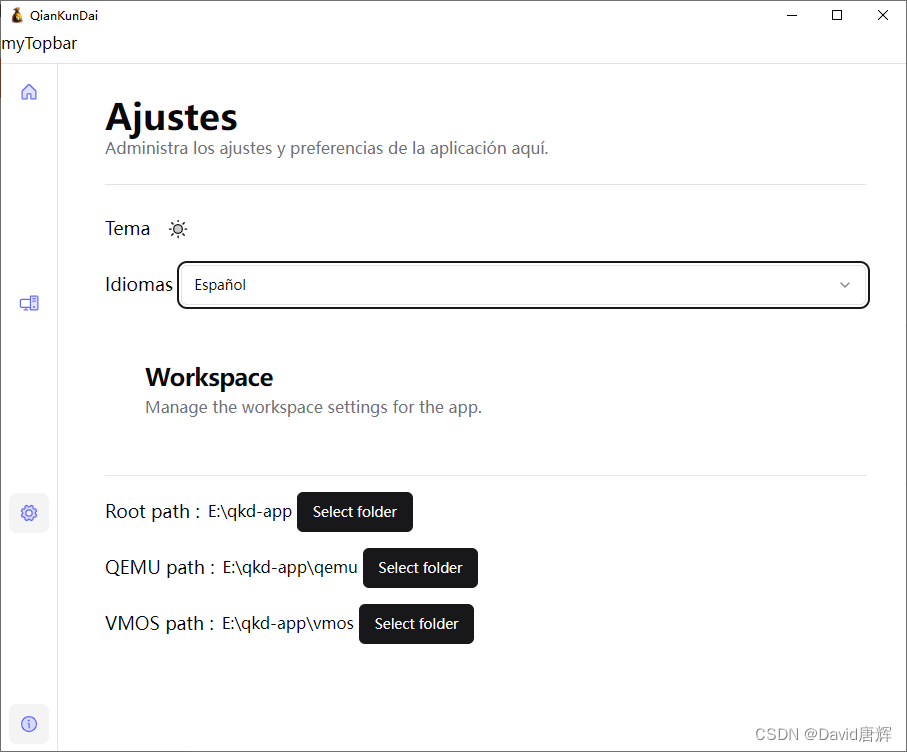
本文记录在 Windows 环境下调试 Tauri 程序,通过vue-i18n实现界面多语言支持的功能。
实验使用的电脑如下:
CPU:
Intel Core i5 8265U
- 1
操作系统:
Microsoft Windows 10 Professional (x64), Version 22H2, Build 19045.4412
- 1
一、调试环境
操作系统:Windows 10 专业版
操作系统详细信息如下:
Microsoft Windows 10 Professional (x64), Version 22H2, Build 19045.4412
- 1
调试环境
- Windows 系统按照 Tauri 快速指南设置好开发环境。
参考【Tauri 快速上手】
调试目标
实现应用程序界面的多语言支持。



二、调试步骤
搜索相似问题
1、Tauri 的官网有相关接口的示例
https://v2.tauri.app/plugin/dialog/#open-a-file-selector-dialog
操作步骤
安装插件
1、执行以下命令,完成自动安装:
pnpm tauri add dialog
- 1
2、手动安装,执行以下命令:
添加 rust crate
cargo add tauri-plugin-dialog
- 1
初始化 tauri lib,在 lib.rs 中添加
#[cfg_attr(mobile, tauri::mobile_entry_point)]
pub fn run() {
tauri::Builder::default()
// Initialize the plugin
.plugin(tauri_plugin_dialog::init())
.run(tauri::generate_context!())
.expect("error while running tauri application");
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
添加 JS/TS 支持
pnpm add @tauri-apps/plugin-dialog
- 1
3、设置权限
修改 src-tauri\capabilities\default.json ,添加以下内容:
"dialog:allow-open"
- 1
添加测试页面
Test.vue 文件内容:
<script setup lang="ts"> import { ref } from 'vue'; import { open } from '@tauri-apps/plugin-dialog'; import { appLocalDataDir } from '@tauri-apps/api/path'; import { Button } from '@/components/ui/button' const folderPath = ref(''); async function getAppLocalDataDir() { await appLocalDataDir().then((res: string) => { folderPath.value = res; }) } async function getOpen() { await open({ directory: true, multiple: true, defaultPath: folderPath.value, }); } function handleTestFileChange() { getAppLocalDataDir() getOpen() } </script> <template> <Button type="button" @click="handleTestFileChange">TestFileChange</Button> <p>选择的文件夹路径: {{ folderPath }}</p> </template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
构建并执行
执行命令:
pnpm tauri dev
- 1
出现程序界面,测试对话插件。
三、应用场景
快速开发原生的桌面工具
四、参考资料
3、8 Tips for Creating a Native Look and Feel in Tauri Applications
总结
本文记录在 Windows 环境下调试 Tauri 程序,通过vue-i18n实现界面多语言支持的功能。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/Guff_9hys/article/detail/753574
推荐阅读
相关标签




